Isotope-Cart-ProductAddedFeedback
Aus Contao Community Documentation
| |
Unvollständiger Artikel: dieser Artikel ist noch nicht sauber bearbeitet.
Bitte erweitere ihn und entferne erst anschliessend diesen Hinweis. |
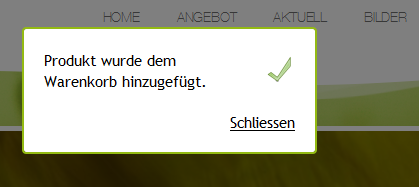
In der aktuellen Isotope Version (0.2.10 stable) wird dem Benutzer nach erfolgreichem Hinzufügen eines Produktes in den Warenkorb keine Meldung angezeigt. Mit den Boardmitteln von Contao und ein wenig Kreativität kann man das in wenigen Minuten ändern. Es gibt mehrere Wege dieses Verhalten zu implementieren. Die einzelnen Varianten werden hier vorgestellt.
Inhaltsverzeichnis
Variante1: Isotope Box und Hooks
Zum Anzeigen einer HTML-Messagebox nach dem erfolgreichen Hinzufügen eines Artikels in den Warenkorb wird PHP, Javascript und CSS verwendet. Schlussendlich würde es diese Technik auch erlauben Isotope Fehlermeldungen (Out of Stock, komplexere Validierungsresultate) anzuzeigen.
Zuerst erstellt man ein neues Modul namensIsotopeExt. Im Ordner TL_ROOT/system/modules erstellt man folgende Verzeichnisse und Dateien:
- IsotopeExt/config/config.php
- IsotopeExt/IsotopeCartExt.php
Backend Konfiguration
Dieses Tutorial geht davon aus, dass im Isotope Produktleser Modul unter 'Add product jump to page' keine Seite angewählt ist. Die beschriebene Technik könnte aber auch dann verwendet werden.
PHP Konfiguration
In der Datei IsotopeExt/config/config.php folgenden PHP-Code hinzufügen:
$GLOBALS['TL_HOOKS']['iso_addProductToCollection'][] = array('IsotopeCartExt', 'addSuccess'); $GLOBALS['TL_HOOKS']['iso_addProductToCollection'][] = array('IsotopeCartExt', 'createFENotification');
(Am einfachsten eine config.php eines anderen Moduls kopieren und dessen Inhalt ersetzen.)
Damit registriert man zwei neue Hooks, die jedes mal aufgerufen werden, wenn ein Produkt dem Warenkorb hinzugefügt wird. Im Folgenden nun die Implementation der zwei registrierten Funktionen.
In der Datei IsotopeExt/IsotopeCartExt.php folgenden Code einfügen:
class IsotopeCartExt extends Model { public function addSuccess(IsotopeProduct $objProduct, $intQuantity){ $_SESSION['ISOTOPE']['FE_NOTIFY']['messages']['add_success'] = array( 'class' => 'add_success', 'message' => 'Produkt wurde dem Warenkorb hinzugefügt.' ); return $intQuantity; } public function createFENotification(IsotopeProduct $objProduct, $intQuantity){ $objTempl = new FrontendTemplate('iso_notification'); $objTempl->messages = $_SESSION['ISOTOPE']['FE_NOTIFY']['messages']; $_SESSION['ISOTOPE']['FE_NOTIFY']['html'] = $objTempl->parse(); return $intQuantity; } }
Templates & Isotope Box
Nun ist es möglich, die erstellten Session Objekte im Frontend zu verwenden. Man verwendet dazu ein angepasstes Produktleser-Template. Dazu einfach das entsprechende Template iso_reader_default.tpl von TL_ROOT/modules/Isotope/templates nach TL_ROOT/templates kopieren. Wenn das Template umbenannt wird, nicht vergessen im Produktleser Modul das umbenannte Template anzuwählen. Folgende Zeilen am Anfang einfügen:
<?php echo $_SESSION['ISOTOPE']['FE_NOTIFY']['html']; unset($_SESSION['ISOTOPE']['FE_NOTIFY']); ?>
In der Session-Variabel $_SESSION['ISOTOPE']['FE_NOTIFY']['html'] steckt das ganze gerenderte HTML der anzuzeigenden Nachricht, ist allerdings noch nicht sichtbar. Mit Javascript liest man das HTML aus und zeigen es in einer Isotope Box an. Dazu anschliessend an den PHP-Code folgendes einfügen:
<script type='text/javascript'> var notifyCtnr = jQuery("#isotope_notify"); // in mootools use: $('isotope_notify'); if(notifyCtnr.length > 0){ Isotope.displayBox(notifyCtnr.html()); } // optional jQuey Code, enhance isotope box overlay close operation jQuery("#iso_ajaxOverlay").click(function(){ Isotope.hideBox(); }); </script>
CSS
Mit optional markierte Zeilen bzw. Blöcke können weggelassen werden, ohne die Funktion einzuschränken. Den folgenden CSS-Code direkt im Template einbinden, oder besser im CSS des Themes.
#iso_ajaxBox{ z-index: 1000; line-height: 1.4em; /*optional*/ width: 250px; /*optional*/ padding: 20px !important; /*optional*/ border: 2px solid #93BA13 !important; /*optional*/ border-radius: 4px; /*optional*/ } #iso_ajaxBox .add_success{ /* Pfade zu Bilddateien anpassen */ background: url("../../system/themes/default/images/help.gif") no-repeat scroll right center #FFFFFF; padding-right: 50px; } #iso_ajaxBox .add_fail{ /*optional*/ /* Pfade zu Bilddateien anpassen */ background: url("../../system/themes/default/images/important.gif") no-repeat scroll right center #FFFFFF; padding-right: 50px; } #iso_ajaxBox a.close{ /*optional*/ color: black; text-decoration: underline; float: right; margin-top: 20px; } #iso_ajaxOverlay{ top: 0 !important; z-index: 999; }