TinyMCE: Unterschied zwischen den Versionen
Aus Contao Community Documentation
(Änderung 2770 von Andreas (Diskussion) wurde rückgängig gemacht.) |
(→TinyMCE-Dateien in Contao: vorherige Änderung hat alle anderen Artikel gelöscht) |
||
| Zeile 25: | Zeile 25: | ||
'''tl_files/tinymce.css''' - Frontend und Formatierung im Texteditor | '''tl_files/tinymce.css''' - Frontend und Formatierung im Texteditor | ||
| − | *Diese Datei wird per default sowohl im Frontend, als auch im Texteditor im Backend | + | *Diese Datei wird per default sowohl im Frontend, als auch im Texteditor im Backend eingebunden. |
| − | *Die definierten | + | *Die hier definierten Regeln können im Frontend durch Regeln aus den Stylesheets der Themes überschrieben werden. |
| − | *In den Layouteinstellungen kann die Einbindung dieses Stylesheets verhindert (Datei wird im Frontend ignoriert) | + | *In den Layouteinstellungen kann die Einbindung dieses Stylesheets verhindert werden (die Datei wird im Frontend ignoriert). |
| − | + | *Die definierten Regeln greifen im Editor-Fenster, angesprochene Elemente werden hier also entsprechend formatiert dargestellt. | |
| − | *Die definierten | + | *Die definierten Klassen werden im Texteditor übers Format-DropDownMenü zur Auswahl angeboten. |
| − | *Die definierten Klassen werden im Texteditor | + | |
'''system/themes/tinymce.css''' - Formatierung im Texteditor | '''system/themes/tinymce.css''' - Formatierung im Texteditor | ||
| − | *Diese Datei wird per default | + | *Diese Datei wird per default über tinyMCE.php in den Texteditor eingebunden. |
| − | * | + | *Ihre Regeln gelten also ebenfalls für die Darstellung im Texteditor. |
'''system/config/tinyMCE.php''' - Einstellungen des TinyMCE | '''system/config/tinyMCE.php''' - Einstellungen des TinyMCE | ||
| − | *Änderungen sind nicht updatesicher, da diese Datei | + | *Änderungen sind nicht updatesicher, da diese Datei bei einem Update überschrieben wird. |
| − | ''' | + | Für eine '''updatesichere''' Modifizierung der Einstellungen verfährt man wie folgt: |
#tinyMCE.php duplizieren und umbenennen in zum Beispiel '''tinyMCE_custom.php''' | #tinyMCE.php duplizieren und umbenennen in zum Beispiel '''tinyMCE_custom.php''' | ||
| − | # | + | #Die eigene Datei tinyMCE_custom.php über system/config/dcaconfig.php in Contao einbinden |
| − | # | + | #Eintrag in der system/config/dcaconfig.php |
| − | + | ||
| − | Eintrag in der system/config/dcaconfig.php | + | |
<source lang="php"> | <source lang="php"> | ||
| + | // Die eigene RTE-Konfiguration verwenden für Text-Elemente | ||
$GLOBALS['TL_DCA']['tl_content']['fields']['text']['eval']['rte'] = 'tinyMCE_custom'; | $GLOBALS['TL_DCA']['tl_content']['fields']['text']['eval']['rte'] = 'tinyMCE_custom'; | ||
</source> | </source> | ||
| − | + | Weitere Möglichkeiten siehe weiter unten. | |
| + | *Cache leeren und evtl. Abmelden und wieder Anmelden bzw. sogar Browser-Neustart, oder '''Shift + Mausklick auf 'Seite neu laden'''' | ||
[http://www.contao-community.de/showthread.php?10392-TinyMCE-einzelne-Felder-ausblenden Siehe auch MacKP im Forum zu diesem Thema] | [http://www.contao-community.de/showthread.php?10392-TinyMCE-einzelne-Felder-ausblenden Siehe auch MacKP im Forum zu diesem Thema] | ||
Version vom 24. Oktober 2010, 12:21 Uhr
| betrifft | |
|---|---|
| Contao Version | 2.9.0 |
| |
Unvollständiger Artikel: dieser Artikel ist noch nicht sauber bearbeitet.
Bitte erweitere ihn und entferne erst anschliessend diesen Hinweis. |
Inhaltsverzeichnis
TinyMCE in Contao
Unterschiede Typolight - Contao
Während in TYPOlight
- automatisch die basic.css für TinyMCE eingebunden wird
- in der basic.css definierte Klassen im Editor übers Format-DropDownMenü ausgewählt werden können
- Regeln aus der basic.css auch im Editor-Fenster greifen
wird die basic.css in Contao nicht mehr standardmäßig eingebunden.
Stattdessen gibt es seit Contao die Datei tl_files/tinymce.css.
- hier definierte Klassen können im Editor übers Format-DropDownMenü ausgewählt werden
- Regeln aus der tl_files/tinymce.css greifen auch im Editor-Fenster
- tl_files/tinymce.css wird default im Frontend eingebunden
| |
Hinweis: Im Layout kann eingestellt werden, dass tl_files/tinymce.css nicht ins Frontend eingebunden werden soll. |
TinyMCE-Dateien in Contao
- tl_files/tinymce.css
- system/themes/tinymce.css
- system/config/tinyMCE.php
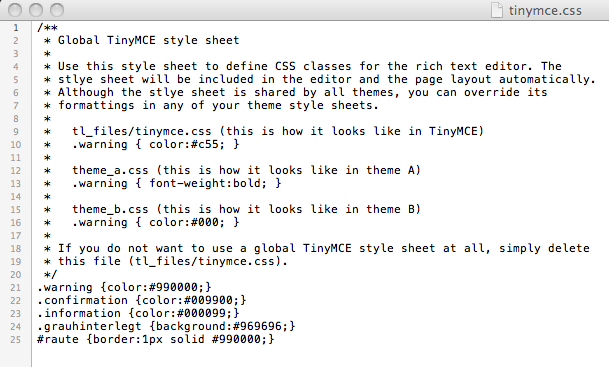
tl_files/tinymce.css - Frontend und Formatierung im Texteditor
- Diese Datei wird per default sowohl im Frontend, als auch im Texteditor im Backend eingebunden.
- Die hier definierten Regeln können im Frontend durch Regeln aus den Stylesheets der Themes überschrieben werden.
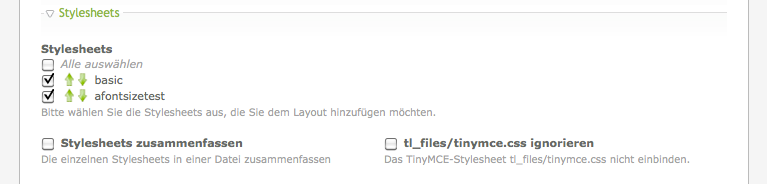
- In den Layouteinstellungen kann die Einbindung dieses Stylesheets verhindert werden (die Datei wird im Frontend ignoriert).
- Die definierten Regeln greifen im Editor-Fenster, angesprochene Elemente werden hier also entsprechend formatiert dargestellt.
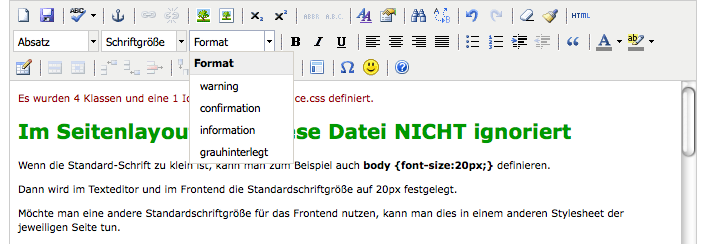
- Die definierten Klassen werden im Texteditor übers Format-DropDownMenü zur Auswahl angeboten.
system/themes/tinymce.css - Formatierung im Texteditor
- Diese Datei wird per default über tinyMCE.php in den Texteditor eingebunden.
- Ihre Regeln gelten also ebenfalls für die Darstellung im Texteditor.
system/config/tinyMCE.php - Einstellungen des TinyMCE
- Änderungen sind nicht updatesicher, da diese Datei bei einem Update überschrieben wird.
Für eine updatesichere Modifizierung der Einstellungen verfährt man wie folgt:
- tinyMCE.php duplizieren und umbenennen in zum Beispiel tinyMCE_custom.php
- Die eigene Datei tinyMCE_custom.php über system/config/dcaconfig.php in Contao einbinden
- Eintrag in der system/config/dcaconfig.php
// Die eigene RTE-Konfiguration verwenden für Text-Elemente $GLOBALS['TL_DCA']['tl_content']['fields']['text']['eval']['rte'] = 'tinyMCE_custom';
Weitere Möglichkeiten siehe weiter unten.
- Cache leeren und evtl. Abmelden und wieder Anmelden bzw. sogar Browser-Neustart, oder Shift + Mausklick auf 'Seite neu laden'
Siehe auch MacKP im Forum zu diesem Thema
Mit dem TinyMCE arbeiten
Bereitstellung von CSS-Klassen im Editor
Um im Backend von Contao direkt im TinyMCE mit CSS-Klassen arbeiten zu können, ohne in den Quellcode gehen zu müssen, kann man die Datei tl_files/tinymce.css bearbeiten.
Klassen, die hier definiert werden, können direkt im TinyMCE ausgewählt werden.
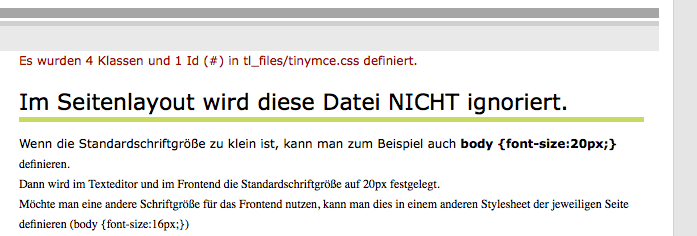
Elemente, die man nun mit diesen Klassen auszeichnet, werden im Editor und im Frontend entsprechend formatiert.
Jeden dieser Styles kann man in einem anderen Stylesheet der jeweiligen Seite wieder überschreiben.
Weiterhin kann die tl_files/tinymce.css in jedem Seitenlayout auch ignoriert werden.
TinyMCE anpassen
Updatesicheres Anpassen der system/config/tinyMCE.php
Um updatesicher Anpassungen vornehmen zu können, kann man folgenden Weg gehen:
- system/config/tinyMCE.php wird dupliziert und in tinyMCE_custom.php umbenannt
- system/config/tinyMCE_custom.php kann nun editiert werden.
Damit die tinyMCE_custom.php (anstatt der tinyMCE.php) dann auch benutzt wird, kann updatesicher folgender Eintrag in der system/config/dcaconfig.php vorgenommen werden:
$GLOBALS['TL_DCA']['tl_content']['fields']['text']['eval']['rte'] = 'tinyMCE_custom';
Nun wird für den Texteditor im Backend nicht mehr die Original-Einstellungsdatei eingebunden, sondern die neu angelegte Datei tinyMCE_custom.php
Der Name der angepassten Datei ist frei wählbar. Es besteht die Möglichkeit, in den verschiedenen Bereichen von Contao, in denen tinyMCE eingesetzt wird, verschiedene angepasste tinyMCE-Dateien zu verwenden:
$GLOBALS['TL_DCA']['tl_article']['fields']['teaser']['eval']['rte'] = 'tinyMCE_custom'; //Konfiguration für Artikel-Teaser $GLOBALS['TL_DCA']['tl_calendar_events']['fields']['details']['eval']['rte'] = 'tinyMCE_custom'; //Konfiguration für Events $GLOBALS['TL_DCA']['tl_comments']['fields']['comment']['eval']['rte'] = 'tinyMCE_custom'; //Konfiguration für Kommentare $GLOBALS['TL_DCA']['tl_content']['fields']['text']['eval']['rte'] = 'tinyMCE_custom'; //Konfiguration für das Inhaltselement "Text" $GLOBALS['TL_DCA']['tl_faq']['fields']['answer']['eval']['rte'] = 'tinyMCE_custom'; //Konfiguration für FAQ $GLOBALS['TL_DCA']['tl_form_field']['fields']['text']['eval']['rte'] = 'tinyMCE_custom'; //Konfiguration für Formulare $GLOBALS['TL_DCA']['tl_news']['fields']['text']['eval']['rte'] = 'tinyMCE_custom'; //Konfiguration für News
Des weiteren besteht die Möglichkeit, dass Admins eine andere Datei verwenden als die restlichen Benutzer. Dazu ebenfalls in der system/config/dcaconfig.php folgenden Eintrag machen (es ist dann nur der folgende Eintrag notwenig, ein Eintrag wie oben angeführt entfällt):
$this->import('BackendUser', 'User'); if ($this->User->isAdmin) { $GLOBALS['TL_DCA']['tl_news']['fields']['text']['eval']['rte'] = 'tinyNews_admin'; // Angepasste TinyMCE für News geltend für den Admin } else { $GLOBALS['TL_DCA']['tl_news']['fields']['text']['eval']['rte'] = 'tinyNews_custom'; // Angepasste TinyMCE für News geltend für die restlichen Benutzer }
TinyMCE - Contao - basic.css
Nina hat hier auch einen schönen Beitrag über Typolight geschrieben - inklusive Beispiel basic.css als Reset-Stylesheet.
Wie man die basic.css für den Rich Text Editor einsetzt
Wenn weiterhin die basic.css für den TinyMCE benutzt werden soll, kann man dem Editor natürlich auch wieder mitteilen, dass er das soll.
Hinzufügen der basic.css zum Texteditor in der tinyCustom.php:
content_css : "<?php echo TL_PATH; ?>/system/themes/tinymce.css,<?php echo TL_PATH;?>/basic.css,<?php echo TL_PATH .'/'. $this->uploadPath; ?>/tinymce.css",
Nun werden Angaben aus der basic.css im Texteditor benutzt (und im Frontend, sofern die basic.css für das Frontend ausgewählt wurde).
| |
Hinweis: Hierbei ist zu bedenken, das es bei Contao nun nicht mehr eine basic.css gibt, die auf jeder Seite eingebunden werden kann, da nur in einem Theme eine basic.css erstellt werden kann. |
Oder man speichert die Styles aus dem basic.css in das Stylesheet tl_files/tinymce.css.
Sofern dieses Stylesheet vom Layout nicht ignoriert wird, wird es ja nun ebenfalls vom Frontend als auch vom TinyMCE benutzt.
Allerdings kann dieses Stylesheet nicht über den Stylesheetgenerator von Contao bearbeitet werden.
Aber gibt es da nicht auch eine Erweiterung?
Funktionen im TinyMCE anpassen
Die tinyMCE.php (bzw. wie im Beispiel die tinyMCE_custom.php) bietet ebenfalls eine interessante Möglichkeit um das Erscheinungsbild des Editors anzupassen.
Hier können die angezeigten Funktionen eingeschränkt werden, um nie verwendete (bzw. nicht zu verwendende) Funktionen zu deaktivieren.
Vorraussetzung ist eine zuvor erstellte tinyMCE_custom.php, wie im Abschnitt Updatesicheres Anpassen der system/config/tinyMCE.php beschrieben.
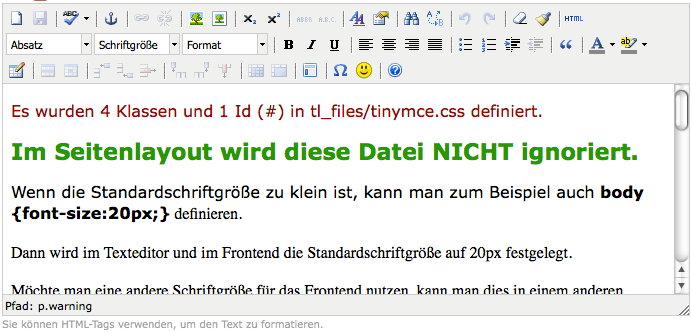
Contao Standard TinyMCE
Quellcodeauszug aus der tinyMCE.php
theme_advanced_buttons1 : "newdocument,save,separator,spellchecker,separator,anchor,separator,typolinks,unlink,separator,image,typobox,separator,sub,sup,separator,abbr,acronym,separator,styleprops,attribs,separator,search,replace,separator,undo,redo,separator,removeformat,cleanup,separator,code", theme_advanced_buttons2 : "formatselect,fontsizeselect,styleselect,separator,bold,italic,underline,separator,justifyleft,justifycenter,justifyright,justifyfull,separator,bullist,numlist,indent,outdent,separator,blockquote,separator,forecolor,backcolor", theme_advanced_buttons3 : "tablecontrols,separator,template,separator,charmap,emotions,separator,help"
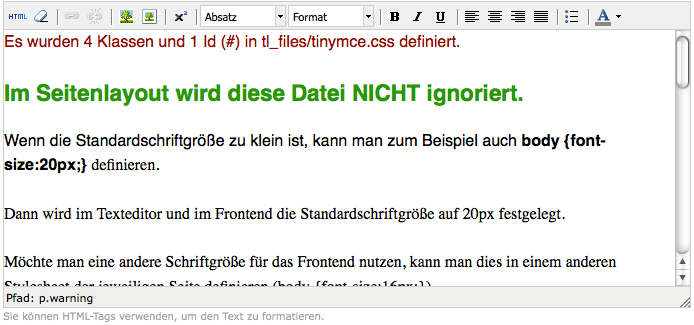
In der /system/config/tinyMCE_custom.php angepasster TinyMCE
Quellcodeauszug aus der tinyMCE_custom.php
theme_advanced_buttons1 : "code,removeformat,separator,typolinks,unlink,separator,image,typobox,separator,sup,separator,formatselect,styleselect,separator,bold,italic,underline,separator,justifyleft,justifycenter,justifyright,justifyfull,separator,bullist,separator,forecolor", theme_advanced_buttons2 : "", theme_advanced_buttons3 : ""
Quellenangaben
blog.netprofit.de
Vorhandene Stylesheets in TinyMCE nutzbar machen
Wie man die basic.css für den Richt-Text-Editor einsetzt