Layout additional sources: Unterschied zwischen den Versionen
Aus Contao Community Documentation
Xtra (Diskussion | Beiträge) K (hat „Zusätzliche Layoutdateien“ nach „Layout additional sources“ verschoben: Angleichen des Namens an den Namen im Extension Repository.) |
Tril (Diskussion | Beiträge) |
||
| Zeile 3: | Zeile 3: | ||
| Dev=Tristan Lins ([[User:tril|tril]]) | | Dev=Tristan Lins ([[User:tril|tril]]) | ||
| DevSite=http://contao.infinitysoft.de/ | | DevSite=http://contao.infinitysoft.de/ | ||
| − | | ExtVersion=1. | + | | ExtVersion=1.6.0 |
| − | | Version=2.9.0 | + | | Version=2.9.0 - 2.9.2 |
| ERLink=http://www.contao.org/erweiterungsliste/view/layout_additional_sources.de.html | | ERLink=http://www.contao.org/erweiterungsliste/view/layout_additional_sources.de.html | ||
| DonateLink= | | DonateLink= | ||
| − | | TrackerLink=http:// | + | | TrackerLink=http://dev.typolight-forge.org/projects/show/layoutaddsources |
| Comment= | | Comment= | ||
}} | }} | ||
| Zeile 15: | Zeile 15: | ||
=Beschreibung= | =Beschreibung= | ||
| − | + | Das Modul layout_additional_sources ermöglicht es, weitere CSS oder JavaScript Dateien zu einem Layout hinzuzufügen. | |
| + | Die Dateien können innerhalb der Contao Installation oder auf einem externen Server abgelegt sein. | ||
| − | + | ==Funktionen== | |
| − | [ | + | * Einbinden von lokalen und externen CSS und JavaScript Dateien |
| + | * ConditionalComments | ||
| + | * Vereinigung von CSS und JavaScript Dateien | ||
| + | * Komprimieren mit dem YUI Compressor oder [[cssMinimizer]] | ||
| + | * Komprimieren mit GZip | ||
| + | |||
| + | =Warum gibt es dieses Modul?= | ||
| + | |||
| + | Für Einsteiger liefert Contao ein umfangreiches CSS Framework, mit dem CSS Definitionen in einem umfangreichen Editor erstellt werden können. Es gibt viele Gründe, den Contao eigenen Editor zu benutzen und mindestens genau so viele, ihn nicht zu benutzen. Letztlich richtet sich diese Erweiterung an Jene, die den Contao CSS Editor nicht benutzen wollen. Dies betrifft oftmals die YAML Benutzer. | ||
| + | |||
| + | =Benutzerhandbuch= | ||
| + | ==Dateien einbinden== | ||
| + | |||
| + | Im Bereich Theme gibt es nach der Installation einen neuen Button. | ||
| + | |||
| + | [[Datei:Layout_additional_sources_theme.png]] | ||
| + | |||
| + | Hier lassen sich neue Dateien einbinden, es kann zwischen folgenden Dateiarten gewählt werden: | ||
| + | |||
| + | * JavaScript Datei - Auswahl einer JavaScript Datei innerhalb des tl_files Verzeichnisses. | ||
| + | * JavaScript URL - Angabe einer vollständigen URL. | ||
| + | * CSS Datei - Auswahl einer CSS Datei innerhalb des tl_files Verzeichnisses. | ||
| + | * CSS URL - Angabe einer vollständigen URL. | ||
| + | |||
| + | [[Datei:Layout_additional_sources_files.png]] | ||
| + | |||
| + | Als nächstes müssen die Dateien einem Layout zugewiesen werden, dass geht einfach über eine Checkliste. | ||
| + | |||
| + | [[Datei:Layout_additional_sources_layout.png]] | ||
| + | |||
| + | Danach werden die Dateien auf allen Seiten mit dem Layout eingebunden. | ||
| + | |||
| + | {{msgInfo|Die Komprimierung wird nur bei Besuchern verwendet, die '''nicht''' im BE angemeldet sind. | ||
| + | BE Benutzer sehen immer die Originaldateien. | ||
| + | Die Frontend-Vorschau Option "Unveröffentlichte Elemente anzeigen" hat darauf keinen Einfluss.}} | ||
| + | |||
| + | ===Das Feld "lokaler Dateipfad"=== | ||
| + | |||
| + | Die Dateitypen JavaScript URL und CSS URL besitzen ein Feld für den lokalen Dateipfad. | ||
| + | Hier kann ein lokaler Pfad zu der Datei angegeben werden, dies ist hilfreich wenn Dateien als Apache-Alias bereitgestellt werden. | ||
| + | Die Datei kann dann lokal geladen und mit den anderen Dateien vereinigt und komprimiert werden. | ||
| + | |||
| + | ==WYSIWYG Editor Integration== | ||
| + | |||
| + | Ab Version 1.0.4 wird eine WYSIWYG Editor Integration angeboten. Diese erfordert jedoch ein paar zusätzliche Änderungen an Konfigurationsdateien. | ||
| + | Zur Integration von CSS Dateien, müssen diese vorher im Backend den Editoren zugewiesen werden. Es werden also nur solche CSS Dateien eingebunden, die auch konfiguriert wurden. | ||
| + | |||
| + | Das Modul versucht weitestgehend automatisch festzustellen, in welchem Layout der Editor bereitgestellt wird. | ||
| + | Bei Artikeln und Inhaltselementen wird dies an dem der Seite zugewiesenen Layout festgestellt. | ||
| + | Bei Nachrichten, Events, Formularen und Newsletter, wird über die Weiterleitungsseite das Layout bestimmt. | ||
| + | Bei Modulen werden die Dateien direkt aus dem zugehörigem Theme genommen. Es wird aber nicht geprüft, ob eine CSS Datei auf ein Layout beschränkt wurde weil kein explizites Layout festgestellt werden kann. CSS Dateien die auf Layouts beschränkt sind, werden hier ignoriert. | ||
| + | |||
| + | Wenn kein Layout gefunden werden konnte, wird als Rückfalllösung das Standardlayout verwendet. | ||
| + | |||
| + | Hinweis: Die WYSIWYG Editor Integration wird momentan nur für die Standardmodule unterstützt! In anderen Modulen werden die CSS Dateien aus dem Standardlayout verwendet. | ||
| + | |||
| + | ===WYSIWYG EDITOR INTEGRATION AKTIVIEREN=== | ||
| + | |||
| + | Um die WYSIWYG Editor Integration zu aktivieren, müssen die Dateien Editor-Konfigurationsdateien angepasst werden: | ||
| + | |||
| + | system/config/tinyMCE.php | ||
| + | <source lang="javascript"> | ||
| + | ... | ||
| + | content_css : "<?php echo EditorStyles::getEditorContentCSS('default'); ?>", | ||
| + | ... | ||
| + | </source> | ||
| + | |||
| + | system/config/tinyNews.php | ||
| + | <source lang="javascript"> | ||
| + | ... | ||
| + | content_css : "<?php echo EditorStyles::getEditorContentCSS('newsletter'); ?>", | ||
| + | ... | ||
| + | </source> | ||
| + | |||
| + | system/config/tinyFlash.php | ||
| + | <source lang="javascript"> | ||
| + | ... | ||
| + | content_css : "<?php echo EditorStyles::getEditorContentCSS('flash'); ?>", | ||
| + | ... | ||
| + | </source> | ||
| + | |||
| + | Damit werden die im Layout definierten CSS Dateien den entsprechenden Editoren zugewiesen. | ||
Version vom 5. Januar 2011, 15:15 Uhr
layout_additional_sources - Zusätzliche Dateien in ein Layout einfügen.
| Erweiterungs-Übersicht | |
|---|---|
| Name des Entwicklers | Tristan Lins (tril) |
| Entwickler Webseite | http://contao.infinitysoft.de/ |
| Version der Erweiterung | 1.6.0 |
| Kompatibilität mit Contao Version | 2.9.0 - 2.9.2 |
| Link zum Extension Repository | http://www.contao.org/erweiterungsliste/view/layout_additional_sources.de.html |
| Link zum Tracker | http://dev.typolight-forge.org/projects/show/layoutaddsources |
Inhaltsverzeichnis
Beschreibung
Das Modul layout_additional_sources ermöglicht es, weitere CSS oder JavaScript Dateien zu einem Layout hinzuzufügen. Die Dateien können innerhalb der Contao Installation oder auf einem externen Server abgelegt sein.
Funktionen
- Einbinden von lokalen und externen CSS und JavaScript Dateien
- ConditionalComments
- Vereinigung von CSS und JavaScript Dateien
- Komprimieren mit dem YUI Compressor oder cssMinimizer
- Komprimieren mit GZip
Warum gibt es dieses Modul?
Für Einsteiger liefert Contao ein umfangreiches CSS Framework, mit dem CSS Definitionen in einem umfangreichen Editor erstellt werden können. Es gibt viele Gründe, den Contao eigenen Editor zu benutzen und mindestens genau so viele, ihn nicht zu benutzen. Letztlich richtet sich diese Erweiterung an Jene, die den Contao CSS Editor nicht benutzen wollen. Dies betrifft oftmals die YAML Benutzer.
Benutzerhandbuch
Dateien einbinden
Im Bereich Theme gibt es nach der Installation einen neuen Button.
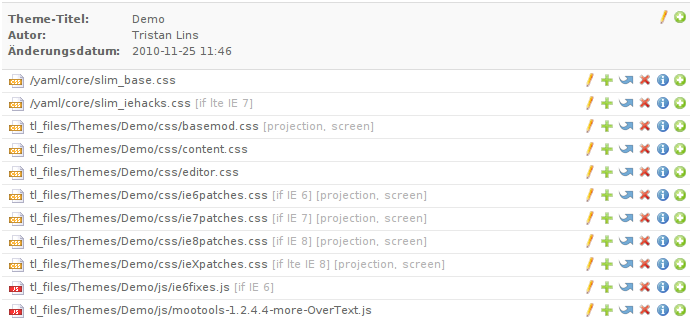
Hier lassen sich neue Dateien einbinden, es kann zwischen folgenden Dateiarten gewählt werden:
- JavaScript Datei - Auswahl einer JavaScript Datei innerhalb des tl_files Verzeichnisses.
- JavaScript URL - Angabe einer vollständigen URL.
- CSS Datei - Auswahl einer CSS Datei innerhalb des tl_files Verzeichnisses.
- CSS URL - Angabe einer vollständigen URL.
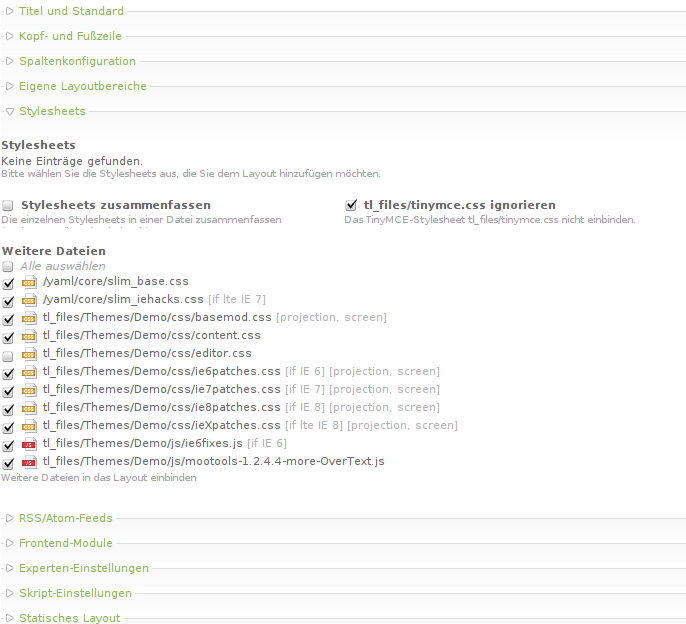
Als nächstes müssen die Dateien einem Layout zugewiesen werden, dass geht einfach über eine Checkliste.
Danach werden die Dateien auf allen Seiten mit dem Layout eingebunden.
Das Feld "lokaler Dateipfad"
Die Dateitypen JavaScript URL und CSS URL besitzen ein Feld für den lokalen Dateipfad. Hier kann ein lokaler Pfad zu der Datei angegeben werden, dies ist hilfreich wenn Dateien als Apache-Alias bereitgestellt werden. Die Datei kann dann lokal geladen und mit den anderen Dateien vereinigt und komprimiert werden.
WYSIWYG Editor Integration
Ab Version 1.0.4 wird eine WYSIWYG Editor Integration angeboten. Diese erfordert jedoch ein paar zusätzliche Änderungen an Konfigurationsdateien. Zur Integration von CSS Dateien, müssen diese vorher im Backend den Editoren zugewiesen werden. Es werden also nur solche CSS Dateien eingebunden, die auch konfiguriert wurden.
Das Modul versucht weitestgehend automatisch festzustellen, in welchem Layout der Editor bereitgestellt wird. Bei Artikeln und Inhaltselementen wird dies an dem der Seite zugewiesenen Layout festgestellt. Bei Nachrichten, Events, Formularen und Newsletter, wird über die Weiterleitungsseite das Layout bestimmt. Bei Modulen werden die Dateien direkt aus dem zugehörigem Theme genommen. Es wird aber nicht geprüft, ob eine CSS Datei auf ein Layout beschränkt wurde weil kein explizites Layout festgestellt werden kann. CSS Dateien die auf Layouts beschränkt sind, werden hier ignoriert.
Wenn kein Layout gefunden werden konnte, wird als Rückfalllösung das Standardlayout verwendet.
Hinweis: Die WYSIWYG Editor Integration wird momentan nur für die Standardmodule unterstützt! In anderen Modulen werden die CSS Dateien aus dem Standardlayout verwendet.
WYSIWYG EDITOR INTEGRATION AKTIVIEREN
Um die WYSIWYG Editor Integration zu aktivieren, müssen die Dateien Editor-Konfigurationsdateien angepasst werden:
system/config/tinyMCE.php
... content_css : "<?php echo EditorStyles::getEditorContentCSS('default'); ?>", ...
system/config/tinyNews.php
... content_css : "<?php echo EditorStyles::getEditorContentCSS('newsletter'); ?>", ...
system/config/tinyFlash.php
... content_css : "<?php echo EditorStyles::getEditorContentCSS('flash'); ?>", ...
Damit werden die im Layout definierten CSS Dateien den entsprechenden Editoren zugewiesen.