SlideItMoo: Unterschied zwischen den Versionen
Aus Contao Community Documentation
(Die Seite wurde neu angelegt: „Category:Extensions slideItMoo ist ein Mootools-basierter Content/Elementslider mit dem Inhaltselemente aller Art in einer Slideshow gezeigt werden können. {…“) |
Schman (Diskussion | Beiträge) |
||
| Zeile 1: | Zeile 1: | ||
[[Category:Extensions]] | [[Category:Extensions]] | ||
| − | slideItMoo ist ein Mootools-basierter Content/Elementslider mit dem Inhaltselemente aller Art in einer Slideshow gezeigt werden können. | + | slideItMoo ist ein Mootools-basierter Content/Elementslider mit dem Inhaltselemente aller Art in einer Slideshow gezeigt werden können. Eine Online Demo ist direkt auf der [http://www.php-help.ro/examples/slideitmoo_1.1/ Originalseite] zu finden. |
{{ExtInfo | {{ExtInfo | ||
| DevSite=http://www.men-at-work.de | | DevSite=http://www.men-at-work.de | ||
| Zeile 8: | Zeile 8: | ||
| TrackerLink=http://contao-forge.org/projects/slideitmoo/issues | | TrackerLink=http://contao-forge.org/projects/slideitmoo/issues | ||
}} | }} | ||
| + | |||
| + | == Installation == | ||
| + | Wie bei allen Erweiterungen, kann diese über die Erweiterungsverwaltung installiert werden. Falls diese nicht verfügbar sein sollte gibt es noch die Möglichkeit der [http://www.contao-community.de/showthread.php?76-Third-Party-Erweiterungen-manuell-installieren manuellen Installation]. Sollte die Erweiterung manuell installiert werden müssen auch alle Abhängigkeiten mit installiert werden. Diese sind im Extension Repositority ersichtlich. | ||
| + | |||
| + | == Verwendung == | ||
| + | Nach der Installation ist ein Elementtyp von Slideitmoo verfügbar. Hier gibt es zwei Elemente: | ||
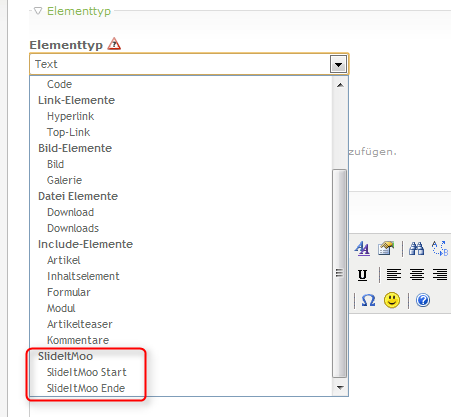
| + | [[Datei:slideitmoo_ce.png|center]] | ||
| + | |||
| + | Beim anlegen eines '''Startelements''' wird zusätzlich auch das '''Endelement''' erzeugt. Alle Contentelemente welche sich zwischen start und ende befinden werden geslidet. Beim anlegen des Startelementes gibt es diverse Einstellungsmöglichkeiten. | ||
| + | <br>'''Wichtig''' Es muss ein Template ausgewählt sein, damit ein Effekt sichtbar ist, ansonsten muss zuerst selbst ein Template (mit dazugehörigem CSS) erstellt werden. | ||
| + | |||
| + | === SlideItMoo Startelement Einstellungen === | ||
| + | * Allgemein | ||
| + | ** '''Anzahl der sichtbaren Elemente:''' Hier kann angegeben wieviele Elemente angezeigt werden soll. | ||
| + | ** '''Anzahl der zu verschiebenden Elemente: ''' Hier kann die Anzahl der zu verschiebenden Elemente angegeben werden. | ||
| + | ** '''Startindex:''' Hier wird angegeben bei welchem Element gestartet werden soll. | ||
| + | ** '''Optionale CSS-Klasse:''' Hier können verschiedene CSS Klassen definiert werden (für Layoutzwecke). | ||
| + | * Abmessungen | ||
| + | ** '''Breite und Höhe:''' Es muss definiert werden wie breit und hoch der Slider sein muss (in Pixel). | ||
| + | ** '''Elementabstand:''' Hier wird der Abstand zwischen den einzelnen Elementen definiert. | ||
| + | * Effekte | ||
| + | ** '''Effektdauer:''' Die Effektdauer in Millisekunden (2000 = 2 Sek) | ||
| + | ** '''Effektbewegung aktivieren:''' Effekte können aktiviert werden, diese bassieren auf [http://mootools.net/docs/core/Fx/Fx.Transitions Fx.Transition] | ||
| + | ** '''Effektbewegung:''' Hier kann die Effektbewegung ausgewählt werden. Beispiele findet man [http://mootools.net/docs/core/Fx/Fx.Transitions direkt auf MooTools] | ||
| + | ** '''Ease:''' Slideshow weicher darstellen | ||
| + | * Elementbewegung | ||
| + | ** '''Slideshow umkehren:''' Die Slideshow wird rückwerts abgespielt. | ||
| + | ** '''Vertikal sliden:''' Die Slideshow vertikal ablaufen lassen. | ||
| + | ** '''Autoplay aktivieren:''' Die Slideshow wird automatisch abgespielt. | ||
| + | ** '''Einblendungsdauer:''' Wie lange dauert der Effekt des Slides. Angabe in Millisekunden (2000 = 2 Sek) | ||
| + | * Navigation | ||
| + | ** '''Navigation aktivieren:''' Ermöglicht dem Nutzer zwischen den Slides zu navigieren. | ||
| + | ** '''Scroll-Navigation aktivieren:''' Die Slideshow mithilfe der mittleren Maustaste steuern. | ||
| + | * Template | ||
| + | ** '''Template aktivien:''' Das mitgelieferte Standarddesign verwenden | ||
| + | ** '''CSS Template''' Die Gestaltung der Slideshow kann über Templates angepasst werden. | ||
Version vom 10. November 2011, 11:12 Uhr
slideItMoo ist ein Mootools-basierter Content/Elementslider mit dem Inhaltselemente aller Art in einer Slideshow gezeigt werden können. Eine Online Demo ist direkt auf der Originalseite zu finden.
| Erweiterungs-Übersicht | |
|---|---|
| Entwickler Webseite | http://www.men-at-work.de |
| Version der Erweiterung | 1.0.0 |
| Kompatibilität mit Contao Version | 2.9.0 - 2.10.2 |
| Link zum Extension Repository | http://www.contao.org/erweiterungsliste/view/slideItMoo.html |
| Link zum Tracker | http://contao-forge.org/projects/slideitmoo/issues |
Installation
Wie bei allen Erweiterungen, kann diese über die Erweiterungsverwaltung installiert werden. Falls diese nicht verfügbar sein sollte gibt es noch die Möglichkeit der manuellen Installation. Sollte die Erweiterung manuell installiert werden müssen auch alle Abhängigkeiten mit installiert werden. Diese sind im Extension Repositority ersichtlich.
Verwendung
Nach der Installation ist ein Elementtyp von Slideitmoo verfügbar. Hier gibt es zwei Elemente:
Beim anlegen eines Startelements wird zusätzlich auch das Endelement erzeugt. Alle Contentelemente welche sich zwischen start und ende befinden werden geslidet. Beim anlegen des Startelementes gibt es diverse Einstellungsmöglichkeiten.
Wichtig Es muss ein Template ausgewählt sein, damit ein Effekt sichtbar ist, ansonsten muss zuerst selbst ein Template (mit dazugehörigem CSS) erstellt werden.
SlideItMoo Startelement Einstellungen
- Allgemein
- Anzahl der sichtbaren Elemente: Hier kann angegeben wieviele Elemente angezeigt werden soll.
- Anzahl der zu verschiebenden Elemente: Hier kann die Anzahl der zu verschiebenden Elemente angegeben werden.
- Startindex: Hier wird angegeben bei welchem Element gestartet werden soll.
- Optionale CSS-Klasse: Hier können verschiedene CSS Klassen definiert werden (für Layoutzwecke).
- Abmessungen
- Breite und Höhe: Es muss definiert werden wie breit und hoch der Slider sein muss (in Pixel).
- Elementabstand: Hier wird der Abstand zwischen den einzelnen Elementen definiert.
- Effekte
- Effektdauer: Die Effektdauer in Millisekunden (2000 = 2 Sek)
- Effektbewegung aktivieren: Effekte können aktiviert werden, diese bassieren auf Fx.Transition
- Effektbewegung: Hier kann die Effektbewegung ausgewählt werden. Beispiele findet man direkt auf MooTools
- Ease: Slideshow weicher darstellen
- Elementbewegung
- Slideshow umkehren: Die Slideshow wird rückwerts abgespielt.
- Vertikal sliden: Die Slideshow vertikal ablaufen lassen.
- Autoplay aktivieren: Die Slideshow wird automatisch abgespielt.
- Einblendungsdauer: Wie lange dauert der Effekt des Slides. Angabe in Millisekunden (2000 = 2 Sek)
- Navigation
- Navigation aktivieren: Ermöglicht dem Nutzer zwischen den Slides zu navigieren.
- Scroll-Navigation aktivieren: Die Slideshow mithilfe der mittleren Maustaste steuern.
- Template
- Template aktivien: Das mitgelieferte Standarddesign verwenden
- CSS Template Die Gestaltung der Slideshow kann über Templates angepasst werden.