MetaModels Beispiel 1: Unterschied zwischen den Versionen
Aus Contao Community Documentation
Luis (Diskussion | Beiträge) |
Luis (Diskussion | Beiträge) (→Vorgehensschritte) |
||
| Zeile 6: | Zeile 6: | ||
Wir bauen eine einfache Musikbox. Zu diesem Zweck bauen wir zuerst das Backend auf. | Wir bauen eine einfache Musikbox. Zu diesem Zweck bauen wir zuerst das Backend auf. | ||
| − | ==Vorgehensschritte== | + | ===Vorgehensschritte=== |
# [[MetaModels|Start: Installation]] - Download und Installation von MetaModels | # [[MetaModels|Start: Installation]] - Download und Installation von MetaModels | ||
# [[MetaModels_Beispiel_1|Beispiel 1: Backend einrichten]] - Eingeben der Sammlung | # [[MetaModels_Beispiel_1|Beispiel 1: Backend einrichten]] - Eingeben der Sammlung | ||
Version vom 21. Februar 2013, 15:19 Uhr
Inhaltsverzeichnis
Aufgabenstellung: Das Backend vorbereiten
Wir bauen eine einfache Musikbox. Zu diesem Zweck bauen wir zuerst das Backend auf.
Vorgehensschritte
- Start: Installation - Download und Installation von MetaModels
- Beispiel 1: Backend einrichten - Eingeben der Sammlung
- Beispiel 2: Frontend einrichten - Die Inhalte im Frontend anzeigen (Liste und Detail)
- Beispiel 3: Weitere Filter einrichten – Inhalte auf Published setzen, einfache Select-Filter
- Beispiel 4: Weiteres MetaModels einrichten - komplexe Select-Filter einsetzen
Eine leere Datenbank erstellen
Zuerst brauchen wir ein MetaModel. Technischen gesehen werden wir dabei in der Contao-Datenbank eine leere Tabelle anlegen.
- Klick auf Neues MetaModel
- Name: Musicbox
- TabellenName: mm_musicbox
Da noch nicht klar ist, ob die Seite vielleicht einmal mehrsprachig wird, bereiten wir das MetaModel direkt auf diesen Fall vor:
- Übersetzung anhaken
- Eine Sprache Deutsch legen wir dann auch an und machen sie zum Fallback.
- Varianten aktivieren lassen wir mal aus
Du siehst nun ein MetaModel "Musicbox" mit 0 (null) Datensätzen und einer Reihe von Icons, die wir nun zur Weiterbearbeitung nutzen.
MetaModels Backend-Funktionen
Kurz erklärt, was diese bedeuten (in Klammern, was als Tooltip ausgegeben wird):
![]()
- Attribute (Definieren Sie die Attribute in MetaModel)
- Ausgabevorgaben (Definieren Sie Ausgabevorgaben für das MetaModel)
- Paletteneinstellungen (Paletteneinstellungen für das MetaModel definieren)
- Filter (Definieren Sie Filter für das MetaModel)
- Paletten- und Ansichtseinstellungen (Paletten- und Ansichtseinstellungen für MetaModel festlegen)
Das Backend konfigurieren
Um das Backend für die Erfassung der Daten vorzubereiten benötigen wir a) eine Übersichtsliste und b) ein Erfassungsformular. Hierzu benötigen wir 4 der 5 Backend-Funktionen von MetaModels.
- Datenbank erstellen, benennen, Sprachvariable zuweisen
- Felder definieren, Attribute festlegen, Erfassungsformular gestalten
- Übersichtsliste definieren
- Erfassung (z.B. für Redakteure) freigeben
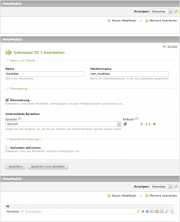
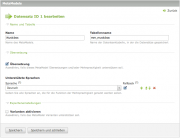
MM-Funktion: MetaModel bearbeiten
Hier gelangt man wieder zurück zum gleichen Screen, wie bie der Erstellung eines neuen MetaModels. Hier kann man jederzeit sowohl den Namen als auch den Tabellennamen des MetaModels ändern.
Anmerkungen
- Obwohl es so aussieht als wäre Übersetzung eine frei wählbare Option, ist "diese Option" eigentlich ein MUSS. Denn ohne Sprachenzuweisung funktioniert das ganze MetaModel nicht.
- Varianten unterstützen wird vorläufig nicht benötigt.... und allenfalls zu einem späteren Zeitpunkt erläutert
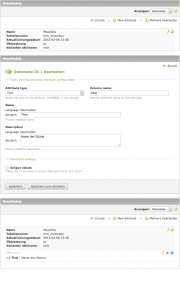
MM-Funktion: Attribute
Hier erfassen wir die benötigen Felder für die Eingabe. s. allgemeine Infos zu den Attributen
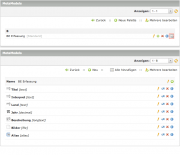
Hierzu geben wir folgende Felder ein (im Screen nebenan für das Beispiel "Titel"):
| Titel |
|
| Interpret |
|
| Land |
|
| Jahr |
|
| Beschreibung |
|
| Cover |
|
| Bis jetzt wurde bei keinem der Attribute die Option Unique values aktiviert. Um die Einträge eindeutig identifizieren zu können, wird zusätzlich ein Alias-Attribut erzeugt: | |
| Alias |
|
MM-Funktion: Ausgabevorgaben
Hier erfassen wir unsere Ansicht: Eine Listendarstellung für das Backend.
- Klick hierzu auf neu
- Gib den Namen BE Listenansicht ein
- Den Rest kannst du so stehen lassen, denn für die BE Listenansicht brauchen wir wieder eine Zielseite noch Filter settings
(s. allgemeine Ausgabe-Vorgaben)
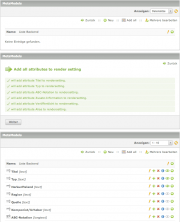
Gib nun an, welche Felder in der BE Listenansicht angezeigt werden soll. Klick hierzu auf das Icon rechts.
- Wähle Add all. Du kannst auch Neu wählen und die Felder einzeln hinzufügen, aber mit Add all gehts am schnellsten
- Du wirst gefragt, ob alle Attribute hinzugefügt werden sollen. Bestätige mit Weiter
- Nun siehst alle Attribute, die du bereits unter "...." erfasst hast.
Über das übliche 'Auge' werden nur die Attribute sichtbar gemacht, die in der Backend-Liste angezeigt werden sollen: Titel, Interpret und Jahr.
(( alter Screen, wird ersetzt ))
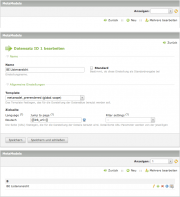
MM-Funktion: Paletteneinstellung
Hier legen wir fest wo und wie im BE die Daten zu unserer Musicbox erfasst werden sollen.
BE-Liste
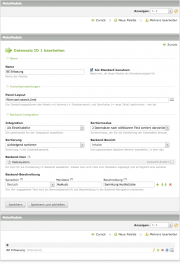
Klick auf Neue Palette. Ein Erfassungsformular öffnet sich. Gib die Werte ein, wie nebenan abgebildet:
- Name: BE Erfassung
- Option Als Standard benutzen
- Panel-Layout: Es stehen 4 Werte (filter, sort, search und limit) zur Verfügung. Sie können auch über das Icon rechts abgerufen werden. Man kann diese optimisch von einander trennen, indem man zwischen die Werte entweder ein Komma (,) oder ein Semikolon (;)
- Integration: Als Einzeltabelle
- Sortiermodus: 2 Datensätze nach wählbarem Feld sortiert darstellen (Wichtig: Sowohl dieser Wert als auch sort im Panel-Layout müssen definiert sein, ansonsten erscheint die Sortier-Funktion nicht
- Sortierung: Auf- oder Absteigend... wie es dir gefällt
- Backend-Bereich: Inhalte (oder wo soll es in der Backend-Navigation eingesetzt werden)
- Backend-Icon: Auf Wunsch kann hier ein eigenes Icon gesetzt werden
- Backend-Beschreibung: wie abgebildet
Nun habe eine Palette namens BE Erfassung erstellt. Ich möchte nun das Erfassungs-Formular ein wenig gestalten.
Im letzten Kapitel Die Daten erfassen siehst du, wie die Liste/das Formular zwecks Erfassung meiner Musikstücke aussehen.
BE-Formular
Wir fügen nun alle Attribute zur Palette hinzu und klicken hier auf das Icon rechts Paletteneinstellungen.
- Wir wählen wieder Alle hinzufügen und bestätigen alle nun folgenden Screens.
- Wir erhalten so eine Liste aller Attribute, die wir einzeln bearbeiten können
- Auf Wunsch können wir hier auch die Reihenfolge umstellen und so bestimmen, wie wir die Daten erfassen wollen
- Wir fangen mit dem ersten Eintrag Titel [text] an
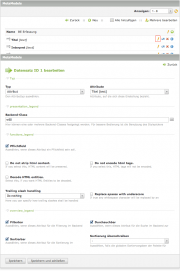
Als Beispiel zeigen wir, was man bei der Erfassung des Attributs Titel alles einstellen kann.
Wir klicken auf das Editier-Icon. Die wichtigsten Einstellung wären:
- Backend-Class: Damit können wir das Formular bzw. die Erfassungfelder etwas gestalten. 5 Werte stehen uns zur Verfügung: w50, clr, long, wizard und m12
- Pflichtfeld: Durch Anklicken legen wir fest, ob auf diesem Feld eine Inhaltsprüfung stattfinden soll. Die Felder werden mit einem roten Asterix gekennzeichnet
- Filterbar, Durchsuchbar, Sortierbar: Mit diesen Optionen können wir die BE-Liste etwas organisieren. Praktisch wenn man mehrere Dutzend/Hunderte von Datensätze erfasst hat.
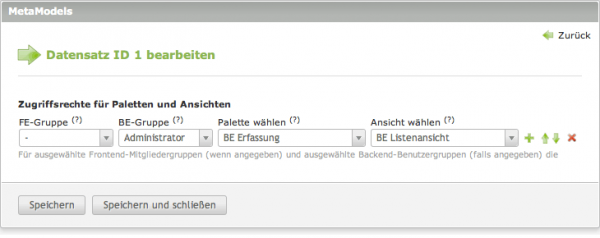
MM-Funktion: Zugriffsrechte definieren
Hier legen wir fest, wer im Backend auf die Daten von MetaModel zugreifen und diese editieren darf.

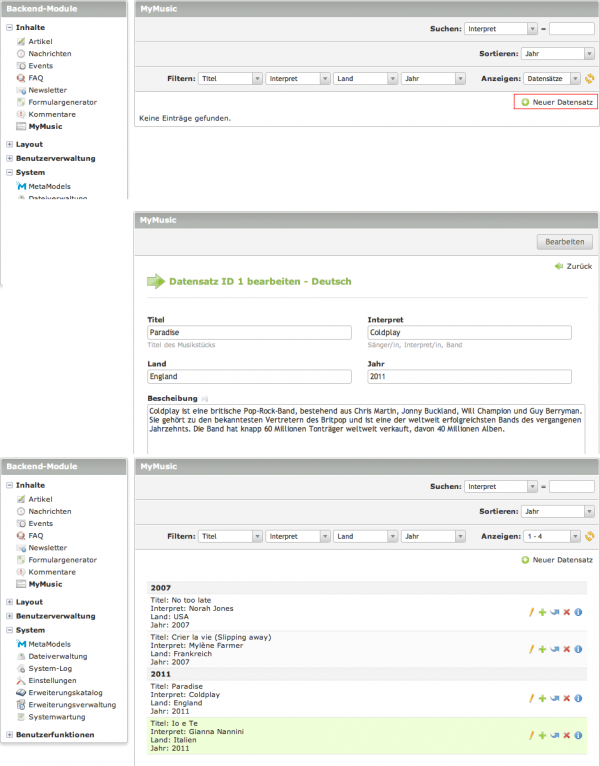
Die Daten erfassen
Und so sieht's aus: Nun wird in der linken Navigationsüberishct "Backend-Module" ein neuer Eintrag angezeigt. Nun kann man mit der Erfassung der Musikstücke beginnen.
- Mit Klick auf MyMusik gelangt man auf die BE Listenansicht. Diese ist noch leer
- Klick auf Neuer Datensatz. Es öffnet sich ein Formular, mit dem sich nun der erste Datensatz erfassen lässt
- Gibt die gewünschten Werte, und bestätige mit Speichern und Schliessen
- Nun erscheint der erste Eintrag in der BE Listenansicht
- Wiederhole diesen Vorgang so oft du willst
- Über der BE Listenansicht stehen dir nun die Panel-Layout Funktionen Suchen, Sortieren, Filtern und Anzeigen zur Verfügung
Zurück zur Beispiel-Übersicht | Weiter zum Beispiel 2: Erstellung der Frontend-Ansicht