MetaModels Backend: Eingabemaske: Unterschied zwischen den Versionen
Aus Contao Community Documentation
Luis (Diskussion | Beiträge) (→Attribute) |
Luis (Diskussion | Beiträge) (→Attribut bearbeiten) |
||
| Zeile 55: | Zeile 55: | ||
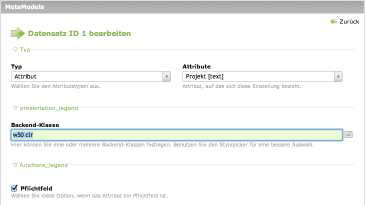
==Attribut bearbeiten== | ==Attribut bearbeiten== | ||
[[File:mm_backend_paletteneinstellungen_attribut.png|thumb|365px]] | [[File:mm_backend_paletteneinstellungen_attribut.png|thumb|365px]] | ||
| − | Jedes Attribut hat gemäss | + | Jedes Attribut hat gemäss seinem Typ spezifische Einstelloptionen. Was sie jedoch alle gemein haben sind die so genannten '''Backend-Class'''. Darüber lassen sich die Eingabefelder ein wenig gestalten. Folgende CSS-Klassen stehen dir zur Verfügung: |
* '''w50''': Die Breite auf 50% festlegen und nach links floaten. | * '''w50''': Die Breite auf 50% festlegen und nach links floaten. | ||
* '''clr''': Alle Floats clearen. | * '''clr''': Alle Floats clearen. | ||
Version vom 22. Februar 2013, 12:46 Uhr
| |
Unvollständiger Artikel: dieser Artikel ist noch nicht sauber bearbeitet.
Bitte erweitere ihn und entferne erst anschliessend diesen Hinweis. |
Inhaltsverzeichnis
Allgemeines zu den Paletteneinstellungen
- MetaModels Attribute
- MetaModels Ausgabevorgaben
- MetaModels Paletteneinstellungen
- MetaModels Filter
- MetaModels Ansichtseinstellungen
Was sind eigentlich Paletteneinstellungen?
Mit den Paletteneinstellungen wird im Wesentlichen das Aussehen der Datenerfassung im Backend gesteuert. Es beantwortet die folgenden Fragen:
- Wo werden die Daten erfasst?
- Wie sieht die Übersichtsliste aus?
- Wie kann ich die Übersichtliste organisieren?
- Wie sieht das Erfassungsformular aus?
- Wie kann ich das Aussehen des Erfassungsformulars beeinflussen?
Einstieg
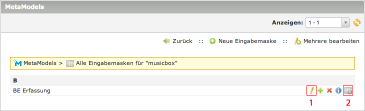
Nachdem du über Neue Palette einen Eintrag generiert hast, stehen dir 2 Funktionen zur Verfügung:
- Palette bearbeiten: Erstellen und organisieren der BE Liste
- Paletteneinstellungen bearbeiten: Erstellen und organisieren des BE Formulars
BE Liste
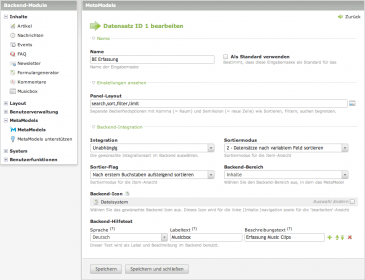
Palette
Nachdem du über Neue Palette einen Eintrag generiert hast, stehen dir 2 Funktionen zur Verfügung:
- Name: Name der Palette
- Panel-Layout: Damit lässt sich die BE Liste organisieren. 4 Werte stehen dir zur Verfügung: filter, sort, search und limit. Mit Komma oder Semikolon steuerst du die Darstellung (siehe nächster Screen)
- Integration: Als Einzeltabelle, Als Kindtabelle
- Sortiermodus:
- 0 Datensätze unsortiert darstellen,
- 1 Datensätze nach bestimmtem Feld sortiert darstellen,
- 2 Datensätze nach wählbarem Feld sortiert darstellen,
- 5 Baumdarstellung (wie Seitenstruktur)
- Sortierung: Aufsteigend, Absteigend
- Backend-Bereich: Hier kannst du auswählen, wo in der Backend-Navigation (links) der Eintrag 'MyMusic' erscheinen soll
- Backend-Icon: Optional kann du ein eigenes Icon anzeigen lassen
- Backend-Beschreibung: Sprache, Menutext (Name deiner BE Liste), Beschreibung (Tooltip)
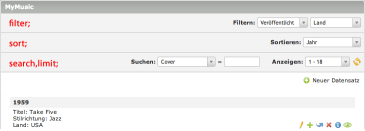
Panel-Layout
Die Einträge unter dem Panel-Laout bestimmen ob und wie die einzelnen Funktionen erscheinen.
BE Formular
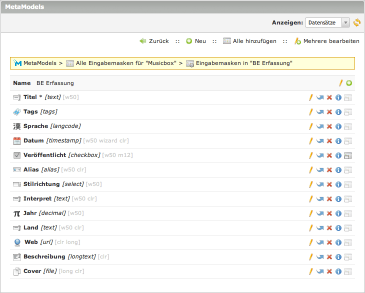
Attribute
Nachdem du über Alle hinzufügen alle Attribute hinzugefügt hast, kannst du die Liste per Drag&Drop organisieren. Die Reihenfolge legt fest, in welcher Reihenfolge die Eingabefelder im Erfassungsformular erscheinen.
Attribut bearbeiten
Jedes Attribut hat gemäss seinem Typ spezifische Einstelloptionen. Was sie jedoch alle gemein haben sind die so genannten Backend-Class. Darüber lassen sich die Eingabefelder ein wenig gestalten. Folgende CSS-Klassen stehen dir zur Verfügung:
- w50: Die Breite auf 50% festlegen und nach links floaten.
- clr: Alle Floats clearen.
- long: Vergrößert das Eingabefeld, sodass es zwei Spalten umfasst.
- wizard: Das Eingabefeld kürzen, sodass Platz für einen Wizard ist (z.B. einen Date-Picker).
- m12: Dem Element einen oberen Abstand (top-margin) von 12 Pixel geben (für einzelne Checkboxen).