XYAML: Unterschied zwischen den Versionen
Aus Contao Community Documentation
Tril (Diskussion | Beiträge) (Die Seite wurde neu angelegt: „{{DISPLAYTITLE:xYAML}} YAML 4 Integration für Contao. Kategorie:Extensions {{ExtInfo | Dev=Tristan Lins | ExtVersion=3+ | Version=2.11+ | TrackerLink=https…“) |
Tril (Diskussion | Beiträge) (→Features) |
||
| Zeile 20: | Zeile 20: | ||
Die YAML Dateien werden nicht mit der Erweiterung ausgeliefert. Der Web-Entwickler muss diese selbst installieren und den Pfad dorthin über die Systemverwaltung konfigurieren. Damit ist es dem Web-Entwickler aber auch möglich, die YAML Dateien nach belieben anzupassen und mit seiner bevorzugten Versionsverwaltung zu managen ohne beim Update der Erweiterung Angst haben zu müssen, dass etwas kaputt geht. | Die YAML Dateien werden nicht mit der Erweiterung ausgeliefert. Der Web-Entwickler muss diese selbst installieren und den Pfad dorthin über die Systemverwaltung konfigurieren. Damit ist es dem Web-Entwickler aber auch möglich, die YAML Dateien nach belieben anzupassen und mit seiner bevorzugten Versionsverwaltung zu managen ohne beim Update der Erweiterung Angst haben zu müssen, dass etwas kaputt geht. | ||
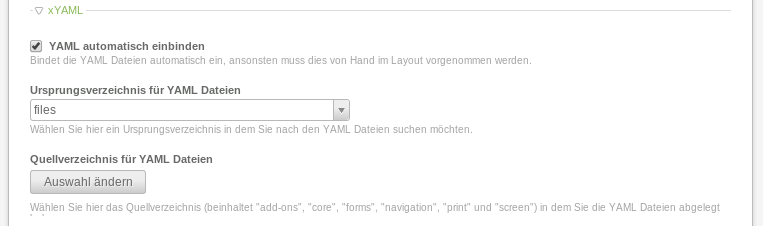
| − | [[Bild: | + | [[Bild:XYAML-Settings.png|center|frame|Der Pfad zu den YAML Dateien wird in den Systemeinstellungen zentral festgelegt]] |
'''Anpassbare automatische optionale Integration der YAML CSS+JS Dateien''' | '''Anpassbare automatische optionale Integration der YAML CSS+JS Dateien''' | ||
Wenn der Web-Entwickler den Pfad zu den YAML Dateien korrekt konfiguriert hat, kann xYAML alle notwendigen Dateien automatisch einbinden. Dabei kann pro Layout bestimmt werden ob und welche Componenten eingebunden werden sollen. Ansonsten muss dies der Web-Entwickler selbst in die Hand nehmen, z.B. über die Erweiterung Theme+ oder in Contao 3 als zusätzliche Layoutdateien. | Wenn der Web-Entwickler den Pfad zu den YAML Dateien korrekt konfiguriert hat, kann xYAML alle notwendigen Dateien automatisch einbinden. Dabei kann pro Layout bestimmt werden ob und welche Componenten eingebunden werden sollen. Ansonsten muss dies der Web-Entwickler selbst in die Hand nehmen, z.B. über die Erweiterung Theme+ oder in Contao 3 als zusätzliche Layoutdateien. | ||
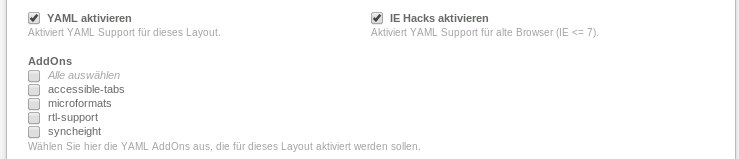
| − | [[Bild: | + | [[Bild:XYAML-Layout.png|center|frame|Ob und welche Komponenten eingebunden werden, kann pro Layout bestimmt werden]] |
'''Support für Grids''' | '''Support für Grids''' | ||
| Zeile 34: | Zeile 34: | ||
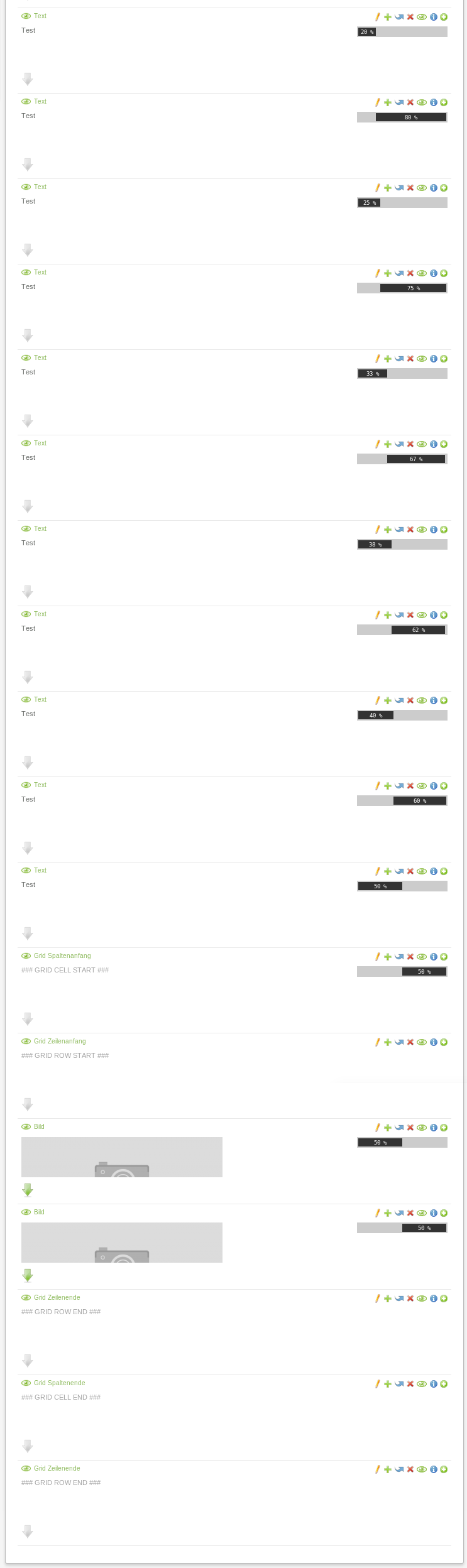
Als optische Stütze wird in der Elementauflistung zusätzlich angezeigt welche Spaltenbreite ein Element einnimmt und wo das Element in der Zeile steht. | Als optische Stütze wird in der Elementauflistung zusätzlich angezeigt welche Spaltenbreite ein Element einnimmt und wo das Element in der Zeile steht. | ||
| − | [[Bild: | + | [[Bild:XYAML-Grid-Elemente.png|center|frame|Anzeige der Spalten in der Elementauflistung]] |
Aktuelle Version vom 25. April 2013, 21:23 Uhr
YAML 4 Integration für Contao.
| Erweiterungs-Übersicht | |
|---|---|
| Name des Entwicklers | Tristan Lins |
| Version der Erweiterung | 3+ |
| Kompatibilität mit Contao Version | 2.11+ |
| Link zum Tracker | https://github.com/bit3/contao-xyaml/issues |
xYAML ist eine von vielen YAML Integrationen für Contao. xYAML versucht alle notwendigen Grundgerüste (Inhaltselement und Templates), sowie eine automatische aber trotzdem anpassbare automatisierte Integration von YAML zu sein.
| |
Achtung: Die YAML Dateien werden aus lizenzrechtlichen Gründen nicht mit der Erweiterung ausgeliefert. Die Dateien müssen separat heruntergeladen und installiert werden. |
Features
Anpassbare YAML Quellen Die YAML Dateien werden nicht mit der Erweiterung ausgeliefert. Der Web-Entwickler muss diese selbst installieren und den Pfad dorthin über die Systemverwaltung konfigurieren. Damit ist es dem Web-Entwickler aber auch möglich, die YAML Dateien nach belieben anzupassen und mit seiner bevorzugten Versionsverwaltung zu managen ohne beim Update der Erweiterung Angst haben zu müssen, dass etwas kaputt geht.
Anpassbare automatische optionale Integration der YAML CSS+JS Dateien Wenn der Web-Entwickler den Pfad zu den YAML Dateien korrekt konfiguriert hat, kann xYAML alle notwendigen Dateien automatisch einbinden. Dabei kann pro Layout bestimmt werden ob und welche Componenten eingebunden werden sollen. Ansonsten muss dies der Web-Entwickler selbst in die Hand nehmen, z.B. über die Erweiterung Theme+ oder in Contao 3 als zusätzliche Layoutdateien.
Support für Grids Es stehen 4 Inhaltselement zur Verfügung. Zwei um eine Grid-Zeile zu definieren ("Grid Zeilenanfang" und "Grid Zeilenende"), damit können mehrere Elemente zu einem Grid zusammengefasst werden. Zwei weitere um eine Grid-Spalte zu definieren ("Grid Spaltenanfang" und "Grid Spaltenende"), damit können mehrere Element zu einer Spalte zusammengefasst werden. Die Grid-Spalten-Elemente sind jedoch nicht notwendig, die Spaltenbreite und Flussverhalten einer Spalte kann auch pro Element festgelegt werden. Als optische Stütze wird in der Elementauflistung zusätzlich angezeigt welche Spaltenbreite ein Element einnimmt und wo das Element in der Zeile steht.