MetaModels Backend: Eingabemaske: Unterschied zwischen den Versionen
Aus Contao Community Documentation
Luis (Diskussion | Beiträge) (→Paletteneinstellungen) |
Luis (Diskussion | Beiträge) (→Attribute) |
||
| Zeile 50: | Zeile 50: | ||
==Attribute== | ==Attribute== | ||
[[File:mm_backend_paletteneinstellungen_liste.png|thumb|400px]] | [[File:mm_backend_paletteneinstellungen_liste.png|thumb|400px]] | ||
| − | Nachdem man über '''Alle hinzufügen''' alle Attribute hinzugefügt hast, | + | Nachdem man über '''Alle hinzufügen''' alle Attribute hinzugefügt hast, kann man die Liste per Drag&Drop organisieren. Die Reihenfolge legt fest, in welcher Reihenfolge die Eingabefelder im Erfassungsformular erscheinen. |
<div style="clear: both"></div> | <div style="clear: both"></div> | ||
Version vom 27. Mai 2013, 09:22 Uhr
Inhaltsverzeichnis
- 1 Allgemeines zur Eingabemaske (fka Paletteneinstellungen)
- 2 Einstieg
- 3 Backend Liste
- 4 Backend Formular
- 5 Einstellungen der Eingabefelder (Attribute)
- 5.1 Alias
- 5.2 Auswahl (Select)
- 5.3 Checkbox
- 5.4 Datei
- 5.5 Dezimal
- 5.6 GeoProtection
- 5.7 Longtext
- 5.8 Numerisch
- 5.9 Sprachcode
- 5.10 Tags
- 5.11 Text
- 5.12 Timestamp (Datum)
- 5.13 URL
- 5.14 Übersetztes Alias
- 5.15 Übersetzte Datei
- 5.16 Übersetzter Longtext
- 5.17 Übersetzte Auswahl
- 5.18 Übersetzte Tags
- 5.19 Übersetzter Text
Allgemeines zur Eingabemaske (fka Paletteneinstellungen)
- MetaModels Attribute
- MetaModels Ausgabevorgaben
- MetaModels Eingabemaske
- MetaModels Filter
- MetaModels Ansichtseinstellungen
Was ist eigentlich eine Eingabemaske ?
Mit der Eingabemaske wird im Wesentlichen das Aussehen der Datenerfassung im Backend gesteuert. Es beantwortet die folgenden Fragen:
- Wo werden die Daten erfasst?
- Wie sieht die Übersichtsliste aus?
- Wie kann ich die Übersichtliste organisieren?
- Wie sieht das Erfassungsformular aus?
- Wie kann ich das Aussehen des Erfassungsformulars beeinflussen?
Einstieg
Nachdem man über Neue Eingabemaske einen Eintrag generiert hat, stehen 2 Funktionen zur Verfügung:
- Eingabemaske bearbeiten: Erstellen und organisieren der BE Liste
- Einstellungen der Eingabemaske bearbeiten: Erstellen und organisieren des BE Formulars
Backend Liste
Eingabemaske
Nachdem man über Neue Eingabemaske einen Eintrag generiert hat, stehen 2 Funktionen zur Verfügung:
- Name: Name der Palette
- Panel-Layout: Damit lässt sich die BE Liste organisieren. 4 Werte stehen zur Verfügung: filter, sort, search und limit. Mit Komma oder Semikolon steuert man die Darstellung (siehe nächster Screen)
- Integration: Unabhängig, Als Kind-Tabelle
- Sortiermodus:
- 0 Datensätze werden nicht sortiert
- 1 Datensätze nach festem Feld sortieren,
- 2 Datensätze nach variablen Feld sortieren,
- 5 Einträge werden als Baumstruktur dargestellt (siehe Seitenstruktur)
- Sortier-Flag: diverse Optionen
- Backend-Bereich: Hier kann man auswählen, wo in der Backend-Navigation (links) der Eintrag 'Musicbox' erscheinen soll. Neu lässt sich das eigene MetaModel auch in eine Bereich namens "MetaModel Boilerplate" packen
- Backend-Icon: Optional kann man sein eigenes Icon anzeigen lassen
- Backend-Beschreibung: Sprache, Labeltext (Name deiner BE Liste), Beschreibungstext (Tooltip)
Panel-Layout
Die Einträge unter dem Panel-Laout bestimmen, ob und wie die einzelnen Funktionen erscheinen.
Backend Formular
Attribute
Nachdem man über Alle hinzufügen alle Attribute hinzugefügt hast, kann man die Liste per Drag&Drop organisieren. Die Reihenfolge legt fest, in welcher Reihenfolge die Eingabefelder im Erfassungsformular erscheinen.
Attribut bearbeiten
Jedes Attribut hat gemäss seinem Typ spezifische Einstelloptionen. Was sie jedoch alle gemein haben, sind die so genannten Backend-Classes. Darüber lassen sich die Eingabefelder ein wenig gestalten. Folgende CSS-Klassen stehen zur Verfügung:
- w50: Die Breite auf 50% festlegen und nach links floaten.
- clr: Alle Floats clearen.
- long: Vergrößert das Eingabefeld, sodass es zwei Spalten umfasst.
- wizard: Das Eingabefeld kürzen, sodass Platz für einen Wizard ist (z.B. einen Date-Picker).
- m12: Dem Element einen oberen Abstand (top-margin) von 12 Pixel geben (für einzelne Checkboxen).
Das Backend-Formular
Und so könnte das Backend-Formular in etwa aussehen. Rot gekennzeichnet die Backend-Klassen, die den Attributen mitgegeben wurden.
Einstellungen der Eingabefelder (Attribute)
Alias
Auswahl (Select)
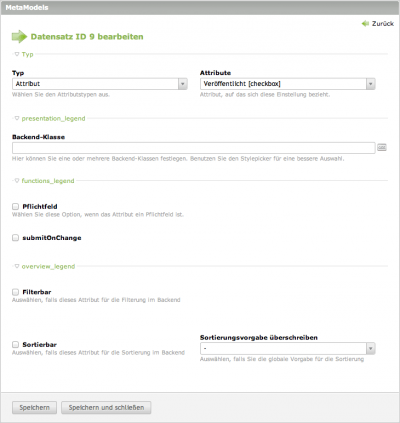
Checkbox
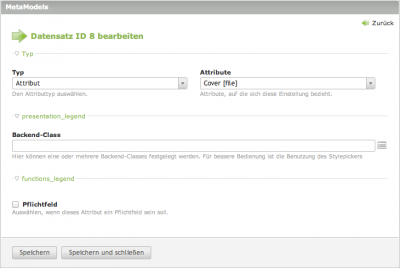
Datei
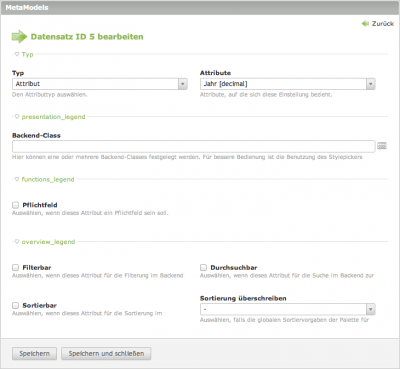
Dezimal
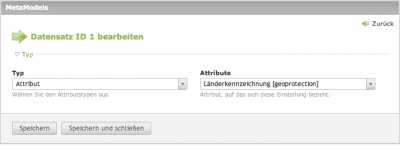
GeoProtection
Longtext
Es stehen 3 Richtext-Editoren zur Verfügung: tinyFlash, tinyMCE und tinyNews.
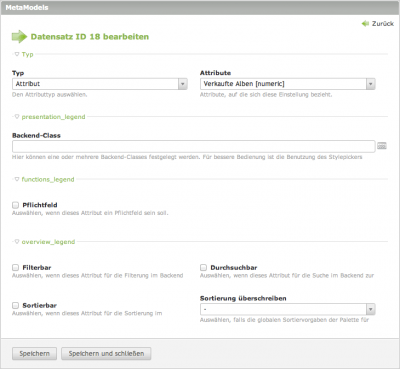
Numerisch
Sprachcode
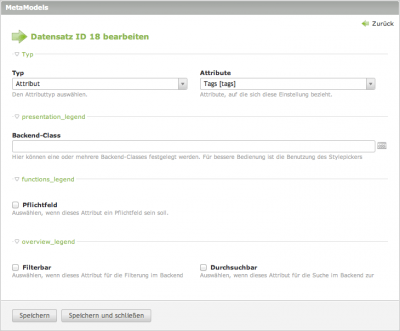
Tags
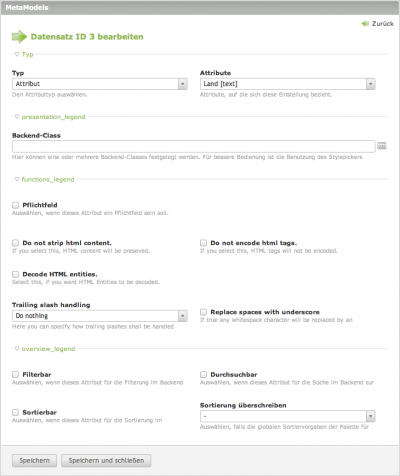
Text
Timestamp (Datum)
URL
Übersetztes Alias
Details folgen
Übersetzte Datei
Details folgen
Übersetzter Longtext
Details folgen
Übersetzte Auswahl
Details folgen
Übersetzte Tags
Details folgen
Übersetzter Text
Details folgen