Banner: Unterschied zwischen den Versionen
Aus Contao Community Documentation
K (→Anzeige alle Banner) |
K |
||
| (96 dazwischenliegende Versionen von 3 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
| − | Ein kleines Banner Modul mit einer einfachen Form der Gewichtung über Prioritäten. | + | Ein kleines Banner Modul mit einer einfachen Form der Gewichtung über Prioritäten.<br /> |
| + | Im Backend Bereich ist eine Bannerstatistik integriert im System Menü. Die Statistik wird erst sichtbar, wenn mindestens ein Banner angezeigt wurde.<br /> | ||
| + | <br /> | ||
| + | Eine ReKlick Sperre ist integriert (5 Minuten), die Weiterleitung funktioniert in der Zeitspanne, es wird aber nicht gezählt.<br /> | ||
| + | Ebenso werden die Views innerhalb einer Zeitspanne von 10 Minuten nicht neu gezählt falls derselbe Banner angezeigt wird.<br /> | ||
| + | Die Zeitspanne zum Blocken der View Zählung kann geändert werden.<br /> | ||
| + | <br /> | ||
| + | Durch die Nutzung vom Modul "[[Bot Detection|Bot Detection]]" werden Zugriffe von Bots und Suchmaschinen nicht gezählt.<br /> | ||
| + | <br /> | ||
| + | Im Modulverzeichnis in der Datei '''mod_banner_fe.css''' sind Beispiel CSS Angaben vorhanden. Diese können im eigenem Layout eingearbeitet werden oder man importiert die Datei und aktiviert diese im Layout. | ||
| + | |||
| + | {{Hinweis|Diese Seite wird vom Entwickler nicht mehr aktualisiert. | ||
| + | Das aktuelle Handbuch zur Erweiterung Banner ist hier zu finden: [http://docs.contao.ninja/de/banner.html docs.contao.ninja]}} | ||
| − | |||
{{ExtInfo | {{ExtInfo | ||
| − | | Dev=Glen Langer (BugBuster) | + | | Dev=Glen Langer ([[User:BugBuster|BugBuster]]) |
| − | | DevSite=http:// | + | | DevSite=http://contao.ninja |
| − | | ExtVersion= | + | | ExtVersion=3.5.0 |
| Version=ab 2.9 | | Version=ab 2.9 | ||
| − | | TLVersion=2.6.2 - 2.8. | + | | TLVersion=2.6.2 - 2.8.4 (siehe Installationshinweise) |
| − | | Depending=[[Bot Detection|Bot Detection]] | + | | Depending=[[Bot Detection|Bot Detection]],[[xls_export|Excel 95 Erzeuger (xls_export)]] |
| ERLink=http://www.contao.org/erweiterungsliste/view/banner.de.html | | ERLink=http://www.contao.org/erweiterungsliste/view/banner.de.html | ||
| − | | DonateLink= | + | | DonateLink=http://www.amazon.de/wishlist/26HHEJOU03G76 |
| − | | Comment=Version für Contao | + | | TrackerLink=https://github.com/BugBuster1701/banner/issues |
| + | | VCSLink=https://github.com/BugBuster1701/banner | ||
| + | | Comment=Version für Contao 3.4 verfügbar | ||
}} | }} | ||
[[en:Banner]] | [[en:Banner]] | ||
| Zeile 19: | Zeile 32: | ||
Fragen zum Banner Modul werden im Forum beantwortet: [http://www.contao-community.de/forumdisplay.php?24-banner Forum - Banner Subforum] | Fragen zum Banner Modul werden im Forum beantwortet: [http://www.contao-community.de/forumdisplay.php?24-banner Forum - Banner Subforum] | ||
<br /> | <br /> | ||
| − | Fehler und Wünsche können im [ | + | Fehler und Wünsche können im [https://github.com/BugBuster1701/banner/issues Tracking System] gemeldet werden. |
| + | |||
| + | =Übersetzungen= | ||
| + | Übersetzungen können auf [https://www.transifex.com/projects/p/contao-banner/ Transifex] durchgeführt werden. | ||
=Installation= | =Installation= | ||
| − | Installation erfolgt über das Extension Repository im Backend der Contao Installation.<br /> | + | Installation erfolgt über das Extension Repository bzw. die Paketverwaltung (composer) im Backend der Contao Installation.<br /><br /> |
Eine manuelle Installation ist möglich, dazu die ZIP Datei [http://www.contao.org/erweiterungsliste/view/banner.de.html vom Extension Repository laden], entpacken und entsprechend übertragen.<br /> | Eine manuelle Installation ist möglich, dazu die ZIP Datei [http://www.contao.org/erweiterungsliste/view/banner.de.html vom Extension Repository laden], entpacken und entsprechend übertragen.<br /> | ||
| − | Dadurch sollte | + | Dadurch sollte ein Verzeichnis /system/modules/bannner angelegt worden sein.<br /> |
| − | Danach wie dabei üblich /contao/install.php | + | Danach wie dabei üblich /contao/install.php aufrufen, um ein eventuelles Update der Datenbank durchführen.<br /> |
| − | + | <br /> | |
| − | Da das Banner Modul abhängig ist | + | <span style="color:red">'''''Da das Banner Modul abhängig ist von den Modulen "[[Bot Detection|Bot Detection]]" und "[[xls_export|Excel 95 Erzeuger (xls_export)]]", müssen diese bei der manuellen Installation mit installiert werden.'''''</span> |
| − | + | <br /> | |
==Hinweis für ältere TYPOlight Versionen== | ==Hinweis für ältere TYPOlight Versionen== | ||
| + | ===TYPOlight 2.8=== | ||
| + | Nutzer von TYPOlight 2.8.x nutzen bitte Banner Modul Version 1.11.2 ([http://www.contao.org/erweiterungsliste/view/banner.10110029.de.html Direktlink]) | ||
===TYPOlight 2.7=== | ===TYPOlight 2.7=== | ||
Nutzer von TYPOlight 2.7.x nutzen bitte Banner Modul Version 1.9.2 ([http://www.contao.org/erweiterungsliste/view/banner.10090029.de.html Direktlink]) | Nutzer von TYPOlight 2.7.x nutzen bitte Banner Modul Version 1.9.2 ([http://www.contao.org/erweiterungsliste/view/banner.10090029.de.html Direktlink]) | ||
===TYPOlight 2.6=== | ===TYPOlight 2.6=== | ||
Nutzer von TYPOlight 2.6.x nutzen bitte Banner Modul Version 1.6.5 ([http://www.contao.org/erweiterungsliste/view/banner.10060059.de.html Direktlink]) | Nutzer von TYPOlight 2.6.x nutzen bitte Banner Modul Version 1.6.5 ([http://www.contao.org/erweiterungsliste/view/banner.10060059.de.html Direktlink]) | ||
| + | <br /> | ||
| + | |||
| + | =Installation als Update= | ||
| + | Ein Update erfolgt identisch der Installation.<br /><br /> | ||
| + | '''Achtung beim Update von Banner Version < 1.10.0 auf aktuelle Version:'''<br /> | ||
| + | In der CSS Datei mod_banner_fe.css die als Beispiel mitgeliefert wird, hat sich die Gross- Kleinschreibung geändert.<br /> | ||
| + | Wer diese Datei importiert hat oder selber das Design erstellt hat, muss die Klasse ".mod_Banner" ändern in ".mod_banner".<br /> | ||
| + | |||
| + | ==Update von Version 1.x auf Version 2.x== | ||
| + | {{Achtung|Die Version 2.x ist nicht vollständig kompatibel, ein Update ist aber möglich.}} | ||
| + | Was dabei zu beachten ist, kann hier nachgelesen werden. | ||
| + | *[[Banner_Update_v1_auf_v2|'''Banner Update Version 1 auf Version 2''']] | ||
=Übersicht= | =Übersicht= | ||
| − | Das Banner Modul bringt 2 Backend und ein Frontend Modul mit.<br /> | + | Das Banner Modul bringt 2 Backend- und ein Frontend-Modul mit.<br /> |
Im Backend gibt es "Banner" und "Bannerstatistik", für das Frontend ebenfalls "Banner". | Im Backend gibt es "Banner" und "Bannerstatistik", für das Frontend ebenfalls "Banner". | ||
| Zeile 42: | Zeile 72: | ||
===Banner=== | ===Banner=== | ||
| − | [[Datei:Banner_de_backend_banner.jpg]] | + | [[Datei:Banner_de_backend_banner.jpg|Backend-Module Banner]] |
===Banner Statistik=== | ===Banner Statistik=== | ||
| − | [[Datei:Banner_de_backend_bannerstatistik.jpg]] | + | [[Datei:Banner_de_backend_bannerstatistik.jpg|Backend-Modul Bannerstatistik]] |
==Frontend== | ==Frontend== | ||
| − | ===Anzeige | + | ===Anzeige eines Banners=== |
| − | [[Datei:Banner_de_frontend_ein_banner.jpg]] | + | [[Datei:Banner_de_frontend_ein_banner.jpg|Frontend-Modul Banner]] |
# Modul Überschrift | # Modul Überschrift | ||
# Banner Bild | # Banner Bild | ||
| Zeile 59: | Zeile 89: | ||
===Anzeige alle Banner=== | ===Anzeige alle Banner=== | ||
| − | [[Datei:Banner_de_frontend_alle_banner.jpg|left]] | + | Mit 'alle Banner' ist hier gemeint, alle Banner der gewählten Kategorie.<br /> |
| − | In diesem Beispiel sind 3 Banner definiert, <br /> | + | [[Datei:Banner_de_frontend_alle_banner.jpg|Frontend alle Banner|left]] |
| + | In diesem Beispiel sind 3 Banner definiert worden, <br /> | ||
# einmal Grafik | # einmal Grafik | ||
# einmal Flash | # einmal Flash | ||
# einmal ein Text Banner.<br /><br /> | # einmal ein Text Banner.<br /><br /> | ||
Genaueres dazu siehe bei "[[Banner#Erste_Schritte|Erste Schritte]]" oder "[[Banner#Feinheiten|Feinheiten]]". | Genaueres dazu siehe bei "[[Banner#Erste_Schritte|Erste Schritte]]" oder "[[Banner#Feinheiten|Feinheiten]]". | ||
| − | <br | + | <br style="clear: both" /> |
=Erste Schritte= | =Erste Schritte= | ||
| − | ... | + | Als erstes legt man über den Menüpunkt Banner eine neue Banner Kategorie an. In dieser dann die Banner.<br /> |
| + | Danach legt man ein Frontend Modul an und baut es in das Layout ein der Seite.<br /> | ||
| + | Hier nun die einzelnen Schritte, jeweils mit den Default Angaben. Feinheiten werden [[Banner#Feinheiten|später erklärt]]. | ||
==Anlegen einer Kategorie== | ==Anlegen einer Kategorie== | ||
| + | Um eine neue Banner Kategorie zu erstellen, klickt man links im Backend unter 'Inhalte' auf 'Banner'. Im Hauptbereich dann auf den Button 'Neue Kategorie'. | ||
| + | [[Datei:Banner_de_backend_kategorie_neu.jpg|Neue Banner Kategorie anlegen]] | ||
| − | ==Anlegen der | + | Am Anfang reicht es einen Kategorie Namen anzugeben, anschließend klickt man auf "Speichern und Schließen".<br /> |
| + | Nun ist man in der Kategorie Übersicht. Durch Klick auf den Bleistift in der Zeile der Kategorie und nochmaligem Klick auf den Bleistift im Kopf der Kategorie gelangt man wieder zu den Einstellungen der Kategorie. | ||
| + | |||
| + | ==Anlegen der Banner== | ||
| + | Aus der Kategorie Übersicht klickt man nun auf Edit (Bleistift) der Kategorie.<br > | ||
| + | Dort entweder auf 'Banner neu' und dann das Pfeil Symbol oder auf das Plus im Kopf der Kategorie:<br /> | ||
| + | [[Datei:Banner_de_backend_banner_neu.jpg|Einen neuen Banner anlegen]] | ||
| + | |||
| + | Als erstes muss nun die Banner Quelle gewählt werden: | ||
| + | * interner Banner (Grafik / Flash Dateien liegen auf dem Server) | ||
| + | * externer Banner (Grafik / Flash Dateien werden über URL eingebunden) | ||
| + | * Text Banner | ||
| + | <br> | ||
| + | Bei der Auswahl kommen die entsprechenden passenden Formularfelder dafür. | ||
===Grafik Banner=== | ===Grafik Banner=== | ||
| + | # Banner Name | ||
| + | #* Der Banner Name wird in der Banner Übersicht angezeigt und im mitgelieferten Template unterhalb der Banner Grafik angezeigt. | ||
| + | # Banner Gewichtung | ||
| + | #* Damit kann die Häufigkeit der Anzeige gesteuert werden. Je höher die Gewichtung desto häufiger wird dieser Banner angezeigt. | ||
| + | # Banner Ziel URL | ||
| + | #* Die URL des Zieles bei Klick auf die Banner Grafik. Die Eingabe muss inklusive http:// erfolgen. | ||
| + | #* Kein Pflichtfeld. | ||
| + | #* Ohne URL wird die Banner Grafik ohne Verlinkung angezeigt. | ||
| + | #* Alternative kann auch ein internes Ziel ausgewählt werden (Banner Ziel Seite ) | ||
| + | # Banner Datei | ||
| + | #* Hier kann nun die Datei ausgewählt werden. | ||
| + | # Banner Breite und Höhe sowie der Skalierungsmodus | ||
| + | #* Um die Bannergröße anzupassen, kann man hier die Bannerbreite und/oder die Bannerhöhe in Pixel angeben. | ||
| + | #* '''ACHTUNG''': Animierte GIFs werden bei Größen-Angaben durch die GD-Neuberechnung leider zum Standbild. | ||
| + | # Banner Kommentar | ||
| + | #* Die erste Zeile wird als "title" Tag im HTML Quellcode eingebaut und angezeigt, wenn man den Mauszeiger über die Banner Grafik bewegt. | ||
| + | # Domain Filter | ||
| + | #* Mit Angabe einer Domain, wird dieser Banner nur für diese Domain genutzt. | ||
| + | # CSS-ID/Klasse | ||
| + | #* ID und beliebig viele Klassen für das Wrapper Element. Ein Präfix "banner_" wird automatisch hinzugefügt. | ||
| + | # Veröffentlicht | ||
| + | #* Solange diese Option nicht aktiviert ist, wird dieser Banner nicht für die Anzeige berücksichtigt. | ||
| + | # Begrenzung der Views und Klicks | ||
| + | #* Definition maximale View und/oder Klicks | ||
===Flash Banner=== | ===Flash Banner=== | ||
| + | # Banner Name | ||
| + | #* Der Banner Name wird nur in der Banner Übersicht angezeigt. | ||
| + | # Banner Gewichtung | ||
| + | #* Damit kann die Häufigkeit der Anzeige gesteuert werden. Je höher die Gewichtung desto häufiger wird dieser Banner angezeigt. | ||
| + | # Banner Ziel URL | ||
| + | #* Die URL des Zieles bei Klick auf den Flash Banner. Die Eingabe muss inklusive http:// erfolgen. | ||
| + | #* Kein Pflichtfeld. | ||
| + | #* Ohne URL wird der Flash Banner ohne Verlinkung angezeigt. | ||
| + | #* Alternative kann auch ein internes Ziel ausgewählt werden (Banner Ziel Seite ) | ||
| + | # Banner Datei | ||
| + | #* Hier kann nun die Datei ausgewählt werden. | ||
| + | # Banner Breite und Höhe | ||
| + | #* Um die Bannergröße anzupassen, kann man hier die Bannerbreite und/oder die Bannerhöhe in Pixel angeben. | ||
| + | # Banner Kommentar | ||
| + | #* Eingabe nicht nötig, wird im Frontend nicht verwendet, | ||
| + | # Domain Filter | ||
| + | #* Mit Angabe einer Domain, wird dieser Banner nur für diese Domain genutzt. | ||
| + | # CSS-ID/Klasse | ||
| + | #* ID und beliebig viele Klassen für das Wrapper Element. Ein Präfix "banner_" wird automatisch hinzugefügt. | ||
| + | # Veröffentlicht | ||
| + | #* Solange diese Option nicht aktiviert ist, wird dieser Banner nicht für die Anzeige berücksichtigt. | ||
| + | # Begrenzung der Views und Klicks | ||
| + | #* Definition maximale View und/oder Klicks | ||
| + | Ein Flash Fallback auf eine Bilddatei ist möglich, siehe im Abschnitt [[Banner#Flash_Fallback_Bild|Feinheiten Flash Fallback]] | ||
===Text Banner=== | ===Text Banner=== | ||
| + | # Banner Name | ||
| + | #* Der Banner Name wird in der Banner Übersicht angezeigt und im mitgelieferten Template als Überschrift, die gleichzeitig mit der Ziel URL verlinkt wird. | ||
| + | # Banner Gewichtung | ||
| + | #* Damit kann die Häufigkeit der Anzeige gesteuert werden. Je höher die Gewichtung desto häufiger wird dieser Banner angezeigt. | ||
| + | # Banner Ziel URL | ||
| + | #* Die URL des Zieles bei Klick. Die Eingabe muss inklusive http:// erfolgen. Kein Pflichtfeld. | ||
| + | #* Ohne URL wird der Banner ohne Verlinkung angezeigt. | ||
| + | #* Im mitgelieferten Template wird nur die Domain als Kurzform angezeigt. (3. Zeile, siehe Bild weiter oben) | ||
| + | # Banner Kommentar | ||
| + | #* Dies wird die Textzeile. (2. Zeile, siehe Bild weiter oben) | ||
| + | # Domain Filter | ||
| + | #* Mit Angabe einer Domain, wird dieser Banner nur für diese Domain genutzt. | ||
| + | # CSS-ID/Klasse | ||
| + | #* ID und beliebig viele Klassen für das Wrapper Element. Ein Präfix "banner_" wird automatisch hinzugefügt. | ||
| + | # Veröffentlicht | ||
| + | #* Solange diese Option nicht aktiviert ist, wird dieser Banner nicht für die Anzeige berücksichtigt. | ||
| + | # Begrenzung der Views und Klicks | ||
| + | #* Definition maximale View und/oder Klicks | ||
==Frontend Modul== | ==Frontend Modul== | ||
| + | Ein neues Frontend Modul wird angelegt über:<br /> | ||
| + | * Layout -> Themes -> Frontend Module -> Neues Modul (Contao ab 2.9) | ||
| + | * Layout -> Module -> Neues Modul (TYPOlight bis 2.8.x) | ||
| + | <br /> | ||
| + | Als erstes unbedingt '''zuerst den Titel eingeben''', erst dann bei Modultyp: ''Verschiedenes -> Banner'' auswählen. | ||
| + | Es ändern sich nun die Formularfelder.<br /> | ||
| + | Bei 'Banner Kategorien' nun die vorher angelegt Kategorie auswählen, anschließend 'Speichern und Schließen'.<br /> | ||
| + | <br /> | ||
| + | Nun muss das angelegte Frontend Modul noch im Layout eingebunden werden:<br /> | ||
| + | * Layout -> Themes -> Seitenlayout -> Edit des genutzte Layouts (Contao ab 2.9) | ||
| + | * Layout -> Seitenlayout -> Edit des genutzte Layouts (TYPOlight bis 2.8.x) | ||
| + | Bei 'Eingebundene Module' das gerade erstellte Frontend Modul einbinden (z.b in left) | ||
| + | |||
| + | ==CSS-Datei== | ||
| + | Für die ersten Tests sollte die mitgelieferte Datei mod_banner_fe.css aus dem Verzeichnis /system/modules/banner/assets/ über das Backend importiert und im Layout aktiviert werden. | ||
=Feinheiten= | =Feinheiten= | ||
| + | Feinheiten sind einstellbar in der Kategorie, im Banner selbst sowie im selbst angelegtem Frontend Modul. | ||
| − | ==Anzeige | + | ==Feinheiten in der Kategorie Definition== |
| + | ===Anzeige Definition=== | ||
| + | * Alle Banner anzeigen | ||
| + | Wenn diese Option gewählt ist, werden alle aktiven Banner der Kategorie angezeigt im Frontend, statt nur eines.<br /> | ||
| + | Zusätzlich kann dann noch ausgewählt werden: | ||
| + | * Anzahl limitieren | ||
| + | Hier kann die Anzahl noch begrenzt werden. Default ist 0: alle Banner anzeigen, sonst die maximale Anzahl der Banner die angezeigt werden sollen. | ||
| + | * Zufällige Reihenfolge | ||
| + | Nun werden die Banner zusätzlich in zufälliger Reihenfolge angezeigt. | ||
| + | ===Anzeige der Statistik=== | ||
| + | * Schutz der Statistik | ||
| + | Den Inhalt der Bannerstatistik kann damit nur bestimmten Gruppen im Backend angezeigt werden. Administratoren haben uneingeschränkten Zugriff auf alle Bannerstatistiken. | ||
| − | == | + | ==Feinheiten in der Banner Definition== |
| + | ===Flash Fallback Bild=== | ||
| + | Hat ein Browser kein Flash-Plugin installiert oder ist JavaScript inaktiv oder ist bedingt durch die Hardware kein Flash möglich, kann ab Version 2.2.0 ein Bild statt dessen angezeigt werden. Es wird bei einer lokalen (internen) Flash Datei im selben Pfad eine Bilddatei gesucht mit dem selben Namen, aber mit der Endung jpg, png oder gif.<br /> | ||
| + | Beispiel: für "meinflash.swf" wäre ein passendes Fallback Image: "meinflash.jpg" | ||
| + | <br /> | ||
| + | Ist nun ein solches Ersatzbild zu finden, wird das Bild statt dessen angezeigt. Es wird dabei auf die definierten Abmaße der Flashdatei umgerechnet falls nötig. | ||
| − | == | + | ===Begrenzung mittels Start- Stop- Datumsangaben und Uhrzeit=== |
| + | * Anzeigen ab | ||
| + | ** Wenn man hier Datum mit Uhrzeit erfasst, wird dieser Banner erst ab diesem Zeitpunkt angezeigt.<br />Die gesetzte Uhrzeit kann überschrieben werden. Beispiel: 24.12.2007 20:15 | ||
| + | * Anzeigen bis | ||
| + | ** Wenn man hier Datum mit Uhrzeit erfasst, wird dieser Banner nur bis zu diesem Zeitpunkt angezeigt.<br />Die gesetzte Uhrzeit kann überschrieben werden. Beispiel: 24.12.2007 23:59 | ||
| − | ==Begrenzung der Views / Klicks== | + | ===Begrenzung der Views / Klicks=== |
| + | * Begrenzung der Views und Klicks | ||
| + | Wenn man diese Option wählt, können in zwei weiteren Feldern eine maximale View Anzahl und/oder maximale Klick Anzahl definiert werden. | ||
| + | * Begrenzung der View Anzahl | ||
| + | ** Wenn man hier eine Zahl eingibt, wird dieser Banner nach dieser Anzahl von Views nicht mehr angezeigt.<br />Die Option "Begrenzung der Views und Klicks" muss dabei aktiviert bleiben. | ||
| + | * Begrenzung der Klick Anzahl | ||
| + | ** Wenn Sie hier eine Zahl eingeben, wird dieser Banner nach dieser Anzahl von Klicks nicht mehr angezeigt.<br />Die Option "Begrenzung der Views und Klicks" muss dabei aktiviert bleiben. | ||
| − | == | + | ===Domain Filter=== |
| + | Wird hier eine Domain eingeben, wird dieser Banner nur für diese Domain genutzt. Ohne Angabe wird dieser Banner für alle Domains genutzt.<br />Beispiel: '''meinedomain.de'''<br /> | ||
| + | <br /> | ||
| + | Dieser Banner wird angezeigt, wenn die Domain übereinstimmt, aber auch bei Teilübereinstimmung von rechts beginnend. Damit bei diesem Beispiel auch der Zugriff über "'''sub.meinedomain.de'''". Ein Eintrag in "Seitenstruktur" - "Domain Name" ist nicht notwendig für die Filterung. | ||
| + | |||
| + | ==Feinheiten in der Frontend Modul Definition== | ||
| + | |||
| + | ===Erster Banner für neue Besucher=== | ||
| + | Ist diese Option aktiviert, wird für jeden neuen Besucher zunächst der erste veröffentlichte Banner in der Kategorie angezeigt. Danach erfolgt die Auswahl wieder nach Zufall. Somit kann eine Art Wiedererkennung erreicht werden. | ||
| + | |||
| + | ===Templates=== | ||
| + | Jedem Frontend Modul kann per Auswahl ein Template zugeordnet werden. Zur Auswahl stehen 2 Templates. <br /> | ||
| + | * mod_banner_list_all | ||
| + | ** Liefert alle Felder die möglich sind | ||
| + | * mod_banner_list_min | ||
| + | ** Hier sind die Überschrift und der Name (unter dem Bild) entfernt worden, es wird also nur das Banner selbst angezeigt. | ||
| + | |||
| + | Beide Templates unterstützen Bild, Flash und Textbanner.<br /> | ||
| + | Es können eigene Templates erstellt werden. Diese müssen als Dateiname anfangen mit "mod_banner_list_" und die Endung ".tpl" haben (Contao 2.9 und älter) bzw. ".xhmtl" / ".html5" (ab Contao 2.10). Beispiel: "mod_banner_list_special.xhtml" | ||
| + | |||
| + | Am besten legt man sich über das Backend eine Kopie eines der Templates "mod_banner_list_..." an und nennt es dabei um, z.B. in "mod_banner_list_special" (die Endung wird automatisch angehangen, so wie beim Original) | ||
| + | |||
| + | {{Hinweis|In Banner Version 1.x ist diese Auswahl noch im Bereich der Banner Kategorie möglich.}} | ||
| + | <br /> | ||
| + | |||
| + | ===Selbstzählung verhindern=== | ||
| + | Es gab einige Ideen, wie man noch verhindern kann, eigene Zugriffe nicht zu zählen. Besonders, wenn man mit dynamischen IPs ankommt. | ||
| + | Hier ist nun eine Möglichkeit umgesetzt, dieses über einen angepassten User Agent String des Browsers zu tun. | ||
| + | <br /><br /> | ||
| + | Über: | ||
| + | * Layout -> Themes -> Frontend Module -> Modul Name (Contao ab 2.9) | ||
| + | * Layout -> Module -> Modul Name (TYPOlight bis 2.8.x) | ||
| + | vom angelegtem Banner Modul kann im neuem Feld "Keine Zählung bei HTTP_USER_AGENT Teilkennung:" einen String eingegeben werden, dieser sollte eindeutig sein.<br /> | ||
| + | Beispiel: CTISOK<br /> | ||
| + | Es sind, wozu auch immer, auch mehrere Strings dort möglich, diese dann durch Komma getrennt eingeben.<br /><br /> | ||
| + | Im aktuellem Firefox seine Agent Kennung zu ändern geht das am besten mit einem Add-on wie "User Agent Switcher"<br /> | ||
| + | Dort kopiert man sich seine aktuelle Agent Kennung rein und ändert z.B. "Firefox/35.0.1" zu "Firefox/35.0.1 CTISOK" und aktiviert diese. | ||
| + | <br /> | ||
=Tutorials= | =Tutorials= | ||
| + | ==Bot Detection abschalten== | ||
| + | Wer die Zugriffe von Bots und Suchmaschinen auf die Banner mitzählen möchte, kann die Bot Detection abschalten. Das geht allerdings nicht über das Backend sondern muss über die localconfig.php passieren. | ||
| + | {{Achtung|Das gilt dann für alle Banner Module falls mehrere Frontend Module angelegt wurden!}} | ||
| + | Folgender Eintrag ans Ende der localconfig.php (nach: ### INSTALL SCRIPT STOP ### ) bewirkt das Ausschalten:<br /> | ||
| + | <source lang="php"> | ||
| + | $GLOBALS['TL_CONFIG']['mod_banner_bot_check'] = false; | ||
| + | </source> | ||
| + | |||
| + | <br /> | ||
| + | |||
| + | ==Banner Block Time für Views ändern== | ||
| + | Wie ganz am Anfang geschrieben, wird ein Banner der mehrmals innerhalb von 10 Minuten (C3: 5 Minuten) angezeigt wird, nur einmal gezählt.<br /> | ||
| + | Durch einen Eintrag in der localconfig.php kann man das ändern, Angaben dort erfolgen in Minuten, dabei muss die Zahl > 0 sein, sonst wird automatisch wieder der Defaultwert (10) genommen. | ||
| + | {{Achtung|Das gilt dann für alle Banner Module falls mehrere Frontend Module angelegt wurden!}} | ||
| + | Folgender Eintrag ans Ende der localconfig.php (nach: ### INSTALL SCRIPT STOP ### ) bewirkt eine Änderung auf 5 Minuten:<br> | ||
| + | <source lang="php"> | ||
| + | $GLOBALS['TL_CONFIG']['mod_banner_block_time'] = 5; | ||
| + | </source> | ||
| + | <br /> | ||
| + | |||
| + | ==Sonderfall: Keine aktiven Banner und kein Standard Banner definiert== | ||
| + | Wenn in diesem Fall auch "Ausblenden wenn leer" nicht aktiviert ist, wurde bisher ein leeres Image Tag generiert was vom IE als Broken Image dargestellt wurde. Ab Version 1.11.2 wird nun ein DIV-Tag mit class="banner_empty" generiert: | ||
| + | <source lang="html4strict"> | ||
| + | <div class="mod_banner"> | ||
| + | <div class="banner_empty"> | ||
| + | <!-- no banner, no default banner --> | ||
| + | </div> | ||
| + | </div> | ||
| + | </source> | ||
| + | Mittels css kann nun erreicht werden, dass (in diesem Beispiel) die Höhe erhalten bleibt und dadurch das Layout der Seite nicht verändert wird: | ||
| + | <source lang="css"> | ||
| + | .mod_banner .banner_empty { | ||
| + | height:90px; | ||
| + | } | ||
| + | </source> | ||
| + | Der dabei erzeugte Text kann überschrieben werden, durch setzen in langconfig.php, hier nun als Beispiel ein Leertext: | ||
| + | <source lang="php"> | ||
| + | $GLOBALS['TL_LANG']['MSC']['tl_banner']['noBanner'] = ''; | ||
| + | </source> | ||
| + | |||
| + | <br /> | ||
| + | ==Sonderfall: mehrere Banner Module pro Seite== | ||
| + | Hier einige Hinweise und Tipps für bekannte Anwendungsszenarien und deren Besonderheiten. | ||
| + | |||
| + | ===Eine Kategorie - Zwei Frontend Module auf einer Seite=== | ||
| + | In der aktuellen Version gibt es die Möglichkeit alle Banner einer Kategorie anzuzeigen.<br /> | ||
| + | Die alte Variante mehrere Banner auf einer Webseite anzeigen zu können war, mehrere Frontend Module anzulegen und in die Webseite einzubinden. Vom Modul wird dabei verhindert, dass ein Banner nicht mehrmals angezeigt wird. <br /><br /> | ||
| + | Nun wurde davon ausgegangen, dass alle untereinander angezeigt werden, wodurch es Sinn machte, die Modul Überschrift nur einmal anzuzeigen.<br /> | ||
| + | Will man nun aber bei allen Banner Frontend Modulen die Überschrift anzeigen lassen, weil diese z.B. auf der Seite verteilt sind, muss hierzu eine kleine [[Templates_bearbeiten|Anpassung am Template]] vorgenommen werden. Dazu legt man über das Backend eine Kopie des Templates "mod_banner_list_all" an und nennt es dabei um, z.B. in "mod_banner_list_special" (die Endung wird automatisch angehangen, so wie beim Original).<br /> | ||
| + | Dort ändert man nun die dritte Zeile wie folgt:<br /> | ||
| + | Original:<br /> | ||
| + | <source lang="php"> | ||
| + | <?php if (($this->headline) && (!$this->headline_stop)): ?> | ||
| + | </source> | ||
| + | Spezial:<br /> | ||
| + | <source lang="php"> | ||
| + | <?php if ($this->headline) : ?> | ||
| + | </source> | ||
| + | Nun die Banner Frontend Module editieren und das neue Template auswählen.<br /> | ||
| + | Fertig. | ||
| + | <br /> | ||
| + | Das gilt natürlich auch für mehr als zwei Frontend Module. | ||
| + | <br /> | ||
| + | |||
| + | ===Zwei Kategorien - Zwei Frontend Module auf einer Seite=== | ||
| + | Hier hat jedes Frontend Modul seine eigene Kategorie. Auch hier wird aber trotzdem nur beim ersten Modul die Überschrift angezeigt aus den selben Gründen wie im Abschnitt zuvor.<br /> | ||
| + | Falls in diesem Szenario auch alle Modul Überschriften angezeigt werden sollen, ist die Lösung dieselbe.<br /><br /> | ||
| + | Das gilt natürlich auch für mehr als zwei Kategorien und Frontend Module. | ||
| + | <br /> | ||
| + | <br /><br /> | ||
| + | |||
| + | ---- | ||
| + | --[[Benutzer:BugBuster|BugBuster]] ([[Benutzer Diskussion:BugBuster|Diskussion]]) 00:33, 17. Feb. 2015 (CET) | ||
Aktuelle Version vom 25. August 2015, 19:59 Uhr
Ein kleines Banner Modul mit einer einfachen Form der Gewichtung über Prioritäten.
Im Backend Bereich ist eine Bannerstatistik integriert im System Menü. Die Statistik wird erst sichtbar, wenn mindestens ein Banner angezeigt wurde.
Eine ReKlick Sperre ist integriert (5 Minuten), die Weiterleitung funktioniert in der Zeitspanne, es wird aber nicht gezählt.
Ebenso werden die Views innerhalb einer Zeitspanne von 10 Minuten nicht neu gezählt falls derselbe Banner angezeigt wird.
Die Zeitspanne zum Blocken der View Zählung kann geändert werden.
Durch die Nutzung vom Modul "Bot Detection" werden Zugriffe von Bots und Suchmaschinen nicht gezählt.
Im Modulverzeichnis in der Datei mod_banner_fe.css sind Beispiel CSS Angaben vorhanden. Diese können im eigenem Layout eingearbeitet werden oder man importiert die Datei und aktiviert diese im Layout.
| |
Hinweis: Diese Seite wird vom Entwickler nicht mehr aktualisiert.
Das aktuelle Handbuch zur Erweiterung Banner ist hier zu finden: docs.contao.ninja |
| Erweiterungs-Übersicht | |
|---|---|
| Name des Entwicklers | Glen Langer (BugBuster) |
| Entwickler Webseite | http://contao.ninja |
| Version der Erweiterung | 3.5.0 |
| Kompatibilität mit Contao Version | ab 2.9 |
| Kompatibilität mit TYPOlight Version | 2.6.2 - 2.8.4 (siehe Installationshinweise) |
| Link zum Extension Repository | http://www.contao.org/erweiterungsliste/view/banner.de.html |
| Den Entwickler unterstützen | http://www.amazon.de/wishlist/26HHEJOU03G76 |
| Link zum Tracker | https://github.com/BugBuster1701/banner/issues |
| Link zum VCS | https://github.com/BugBuster1701/banner |
| Abhängig von ff. Erweiterungen | Bot Detection,Excel 95 Erzeuger (xls_export) |
| Anmerkung | Version für Contao 3.4 verfügbar |
Inhaltsverzeichnis
- 1 Forum
- 2 Übersetzungen
- 3 Installation
- 4 Installation als Update
- 5 Übersicht
- 6 Erste Schritte
- 7 Feinheiten
- 8 Tutorials
Forum
Fragen zum Banner Modul werden im Forum beantwortet: Forum - Banner Subforum
Fehler und Wünsche können im Tracking System gemeldet werden.
Übersetzungen
Übersetzungen können auf Transifex durchgeführt werden.
Installation
Installation erfolgt über das Extension Repository bzw. die Paketverwaltung (composer) im Backend der Contao Installation.
Eine manuelle Installation ist möglich, dazu die ZIP Datei vom Extension Repository laden, entpacken und entsprechend übertragen.
Dadurch sollte ein Verzeichnis /system/modules/bannner angelegt worden sein.
Danach wie dabei üblich /contao/install.php aufrufen, um ein eventuelles Update der Datenbank durchführen.
Da das Banner Modul abhängig ist von den Modulen "Bot Detection" und "Excel 95 Erzeuger (xls_export)", müssen diese bei der manuellen Installation mit installiert werden.
Hinweis für ältere TYPOlight Versionen
TYPOlight 2.8
Nutzer von TYPOlight 2.8.x nutzen bitte Banner Modul Version 1.11.2 (Direktlink)
TYPOlight 2.7
Nutzer von TYPOlight 2.7.x nutzen bitte Banner Modul Version 1.9.2 (Direktlink)
TYPOlight 2.6
Nutzer von TYPOlight 2.6.x nutzen bitte Banner Modul Version 1.6.5 (Direktlink)
Installation als Update
Ein Update erfolgt identisch der Installation.
Achtung beim Update von Banner Version < 1.10.0 auf aktuelle Version:
In der CSS Datei mod_banner_fe.css die als Beispiel mitgeliefert wird, hat sich die Gross- Kleinschreibung geändert.
Wer diese Datei importiert hat oder selber das Design erstellt hat, muss die Klasse ".mod_Banner" ändern in ".mod_banner".
Update von Version 1.x auf Version 2.x
Was dabei zu beachten ist, kann hier nachgelesen werden.
Übersicht
Das Banner Modul bringt 2 Backend- und ein Frontend-Modul mit.
Im Backend gibt es "Banner" und "Bannerstatistik", für das Frontend ebenfalls "Banner".
Backend
Banner
Banner Statistik
Frontend
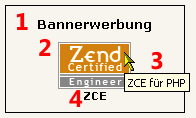
Anzeige eines Banners
- Modul Überschrift
- Banner Bild
- Banner Kommentar
- Banner Name
Genaueres dazu siehe bei "Erste Schritte" oder "Feinheiten".
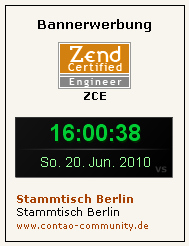
Anzeige alle Banner
Mit 'alle Banner' ist hier gemeint, alle Banner der gewählten Kategorie.
In diesem Beispiel sind 3 Banner definiert worden,
- einmal Grafik
- einmal Flash
- einmal ein Text Banner.
Genaueres dazu siehe bei "Erste Schritte" oder "Feinheiten".
Erste Schritte
Als erstes legt man über den Menüpunkt Banner eine neue Banner Kategorie an. In dieser dann die Banner.
Danach legt man ein Frontend Modul an und baut es in das Layout ein der Seite.
Hier nun die einzelnen Schritte, jeweils mit den Default Angaben. Feinheiten werden später erklärt.
Anlegen einer Kategorie
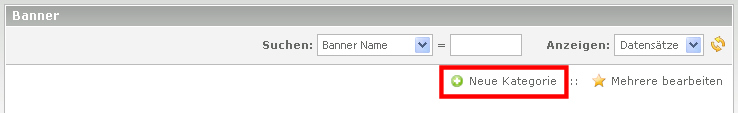
Um eine neue Banner Kategorie zu erstellen, klickt man links im Backend unter 'Inhalte' auf 'Banner'. Im Hauptbereich dann auf den Button 'Neue Kategorie'.

Am Anfang reicht es einen Kategorie Namen anzugeben, anschließend klickt man auf "Speichern und Schließen".
Nun ist man in der Kategorie Übersicht. Durch Klick auf den Bleistift in der Zeile der Kategorie und nochmaligem Klick auf den Bleistift im Kopf der Kategorie gelangt man wieder zu den Einstellungen der Kategorie.
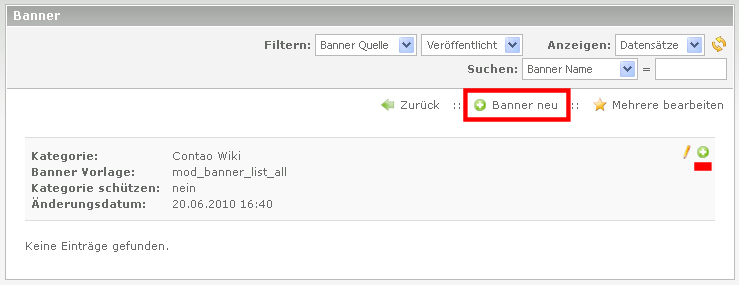
Anlegen der Banner
Aus der Kategorie Übersicht klickt man nun auf Edit (Bleistift) der Kategorie.
Dort entweder auf 'Banner neu' und dann das Pfeil Symbol oder auf das Plus im Kopf der Kategorie:

Als erstes muss nun die Banner Quelle gewählt werden:
- interner Banner (Grafik / Flash Dateien liegen auf dem Server)
- externer Banner (Grafik / Flash Dateien werden über URL eingebunden)
- Text Banner
Bei der Auswahl kommen die entsprechenden passenden Formularfelder dafür.
Grafik Banner
- Banner Name
- Der Banner Name wird in der Banner Übersicht angezeigt und im mitgelieferten Template unterhalb der Banner Grafik angezeigt.
- Banner Gewichtung
- Damit kann die Häufigkeit der Anzeige gesteuert werden. Je höher die Gewichtung desto häufiger wird dieser Banner angezeigt.
- Banner Ziel URL
- Die URL des Zieles bei Klick auf die Banner Grafik. Die Eingabe muss inklusive http:// erfolgen.
- Kein Pflichtfeld.
- Ohne URL wird die Banner Grafik ohne Verlinkung angezeigt.
- Alternative kann auch ein internes Ziel ausgewählt werden (Banner Ziel Seite )
- Banner Datei
- Hier kann nun die Datei ausgewählt werden.
- Banner Breite und Höhe sowie der Skalierungsmodus
- Um die Bannergröße anzupassen, kann man hier die Bannerbreite und/oder die Bannerhöhe in Pixel angeben.
- ACHTUNG: Animierte GIFs werden bei Größen-Angaben durch die GD-Neuberechnung leider zum Standbild.
- Banner Kommentar
- Die erste Zeile wird als "title" Tag im HTML Quellcode eingebaut und angezeigt, wenn man den Mauszeiger über die Banner Grafik bewegt.
- Domain Filter
- Mit Angabe einer Domain, wird dieser Banner nur für diese Domain genutzt.
- CSS-ID/Klasse
- ID und beliebig viele Klassen für das Wrapper Element. Ein Präfix "banner_" wird automatisch hinzugefügt.
- Veröffentlicht
- Solange diese Option nicht aktiviert ist, wird dieser Banner nicht für die Anzeige berücksichtigt.
- Begrenzung der Views und Klicks
- Definition maximale View und/oder Klicks
Flash Banner
- Banner Name
- Der Banner Name wird nur in der Banner Übersicht angezeigt.
- Banner Gewichtung
- Damit kann die Häufigkeit der Anzeige gesteuert werden. Je höher die Gewichtung desto häufiger wird dieser Banner angezeigt.
- Banner Ziel URL
- Die URL des Zieles bei Klick auf den Flash Banner. Die Eingabe muss inklusive http:// erfolgen.
- Kein Pflichtfeld.
- Ohne URL wird der Flash Banner ohne Verlinkung angezeigt.
- Alternative kann auch ein internes Ziel ausgewählt werden (Banner Ziel Seite )
- Banner Datei
- Hier kann nun die Datei ausgewählt werden.
- Banner Breite und Höhe
- Um die Bannergröße anzupassen, kann man hier die Bannerbreite und/oder die Bannerhöhe in Pixel angeben.
- Banner Kommentar
- Eingabe nicht nötig, wird im Frontend nicht verwendet,
- Domain Filter
- Mit Angabe einer Domain, wird dieser Banner nur für diese Domain genutzt.
- CSS-ID/Klasse
- ID und beliebig viele Klassen für das Wrapper Element. Ein Präfix "banner_" wird automatisch hinzugefügt.
- Veröffentlicht
- Solange diese Option nicht aktiviert ist, wird dieser Banner nicht für die Anzeige berücksichtigt.
- Begrenzung der Views und Klicks
- Definition maximale View und/oder Klicks
Ein Flash Fallback auf eine Bilddatei ist möglich, siehe im Abschnitt Feinheiten Flash Fallback
Text Banner
- Banner Name
- Der Banner Name wird in der Banner Übersicht angezeigt und im mitgelieferten Template als Überschrift, die gleichzeitig mit der Ziel URL verlinkt wird.
- Banner Gewichtung
- Damit kann die Häufigkeit der Anzeige gesteuert werden. Je höher die Gewichtung desto häufiger wird dieser Banner angezeigt.
- Banner Ziel URL
- Die URL des Zieles bei Klick. Die Eingabe muss inklusive http:// erfolgen. Kein Pflichtfeld.
- Ohne URL wird der Banner ohne Verlinkung angezeigt.
- Im mitgelieferten Template wird nur die Domain als Kurzform angezeigt. (3. Zeile, siehe Bild weiter oben)
- Banner Kommentar
- Dies wird die Textzeile. (2. Zeile, siehe Bild weiter oben)
- Domain Filter
- Mit Angabe einer Domain, wird dieser Banner nur für diese Domain genutzt.
- CSS-ID/Klasse
- ID und beliebig viele Klassen für das Wrapper Element. Ein Präfix "banner_" wird automatisch hinzugefügt.
- Veröffentlicht
- Solange diese Option nicht aktiviert ist, wird dieser Banner nicht für die Anzeige berücksichtigt.
- Begrenzung der Views und Klicks
- Definition maximale View und/oder Klicks
Frontend Modul
Ein neues Frontend Modul wird angelegt über:
- Layout -> Themes -> Frontend Module -> Neues Modul (Contao ab 2.9)
- Layout -> Module -> Neues Modul (TYPOlight bis 2.8.x)
Als erstes unbedingt zuerst den Titel eingeben, erst dann bei Modultyp: Verschiedenes -> Banner auswählen.
Es ändern sich nun die Formularfelder.
Bei 'Banner Kategorien' nun die vorher angelegt Kategorie auswählen, anschließend 'Speichern und Schließen'.
Nun muss das angelegte Frontend Modul noch im Layout eingebunden werden:
- Layout -> Themes -> Seitenlayout -> Edit des genutzte Layouts (Contao ab 2.9)
- Layout -> Seitenlayout -> Edit des genutzte Layouts (TYPOlight bis 2.8.x)
Bei 'Eingebundene Module' das gerade erstellte Frontend Modul einbinden (z.b in left)
CSS-Datei
Für die ersten Tests sollte die mitgelieferte Datei mod_banner_fe.css aus dem Verzeichnis /system/modules/banner/assets/ über das Backend importiert und im Layout aktiviert werden.
Feinheiten
Feinheiten sind einstellbar in der Kategorie, im Banner selbst sowie im selbst angelegtem Frontend Modul.
Feinheiten in der Kategorie Definition
Anzeige Definition
- Alle Banner anzeigen
Wenn diese Option gewählt ist, werden alle aktiven Banner der Kategorie angezeigt im Frontend, statt nur eines.
Zusätzlich kann dann noch ausgewählt werden:
- Anzahl limitieren
Hier kann die Anzahl noch begrenzt werden. Default ist 0: alle Banner anzeigen, sonst die maximale Anzahl der Banner die angezeigt werden sollen.
- Zufällige Reihenfolge
Nun werden die Banner zusätzlich in zufälliger Reihenfolge angezeigt.
Anzeige der Statistik
- Schutz der Statistik
Den Inhalt der Bannerstatistik kann damit nur bestimmten Gruppen im Backend angezeigt werden. Administratoren haben uneingeschränkten Zugriff auf alle Bannerstatistiken.
Feinheiten in der Banner Definition
Flash Fallback Bild
Hat ein Browser kein Flash-Plugin installiert oder ist JavaScript inaktiv oder ist bedingt durch die Hardware kein Flash möglich, kann ab Version 2.2.0 ein Bild statt dessen angezeigt werden. Es wird bei einer lokalen (internen) Flash Datei im selben Pfad eine Bilddatei gesucht mit dem selben Namen, aber mit der Endung jpg, png oder gif.
Beispiel: für "meinflash.swf" wäre ein passendes Fallback Image: "meinflash.jpg"
Ist nun ein solches Ersatzbild zu finden, wird das Bild statt dessen angezeigt. Es wird dabei auf die definierten Abmaße der Flashdatei umgerechnet falls nötig.
Begrenzung mittels Start- Stop- Datumsangaben und Uhrzeit
- Anzeigen ab
- Wenn man hier Datum mit Uhrzeit erfasst, wird dieser Banner erst ab diesem Zeitpunkt angezeigt.
Die gesetzte Uhrzeit kann überschrieben werden. Beispiel: 24.12.2007 20:15
- Wenn man hier Datum mit Uhrzeit erfasst, wird dieser Banner erst ab diesem Zeitpunkt angezeigt.
- Anzeigen bis
- Wenn man hier Datum mit Uhrzeit erfasst, wird dieser Banner nur bis zu diesem Zeitpunkt angezeigt.
Die gesetzte Uhrzeit kann überschrieben werden. Beispiel: 24.12.2007 23:59
- Wenn man hier Datum mit Uhrzeit erfasst, wird dieser Banner nur bis zu diesem Zeitpunkt angezeigt.
Begrenzung der Views / Klicks
- Begrenzung der Views und Klicks
Wenn man diese Option wählt, können in zwei weiteren Feldern eine maximale View Anzahl und/oder maximale Klick Anzahl definiert werden.
- Begrenzung der View Anzahl
- Wenn man hier eine Zahl eingibt, wird dieser Banner nach dieser Anzahl von Views nicht mehr angezeigt.
Die Option "Begrenzung der Views und Klicks" muss dabei aktiviert bleiben.
- Wenn man hier eine Zahl eingibt, wird dieser Banner nach dieser Anzahl von Views nicht mehr angezeigt.
- Begrenzung der Klick Anzahl
- Wenn Sie hier eine Zahl eingeben, wird dieser Banner nach dieser Anzahl von Klicks nicht mehr angezeigt.
Die Option "Begrenzung der Views und Klicks" muss dabei aktiviert bleiben.
- Wenn Sie hier eine Zahl eingeben, wird dieser Banner nach dieser Anzahl von Klicks nicht mehr angezeigt.
Domain Filter
Wird hier eine Domain eingeben, wird dieser Banner nur für diese Domain genutzt. Ohne Angabe wird dieser Banner für alle Domains genutzt.
Beispiel: meinedomain.de
Dieser Banner wird angezeigt, wenn die Domain übereinstimmt, aber auch bei Teilübereinstimmung von rechts beginnend. Damit bei diesem Beispiel auch der Zugriff über "sub.meinedomain.de". Ein Eintrag in "Seitenstruktur" - "Domain Name" ist nicht notwendig für die Filterung.
Feinheiten in der Frontend Modul Definition
Erster Banner für neue Besucher
Ist diese Option aktiviert, wird für jeden neuen Besucher zunächst der erste veröffentlichte Banner in der Kategorie angezeigt. Danach erfolgt die Auswahl wieder nach Zufall. Somit kann eine Art Wiedererkennung erreicht werden.
Templates
Jedem Frontend Modul kann per Auswahl ein Template zugeordnet werden. Zur Auswahl stehen 2 Templates.
- mod_banner_list_all
- Liefert alle Felder die möglich sind
- mod_banner_list_min
- Hier sind die Überschrift und der Name (unter dem Bild) entfernt worden, es wird also nur das Banner selbst angezeigt.
Beide Templates unterstützen Bild, Flash und Textbanner.
Es können eigene Templates erstellt werden. Diese müssen als Dateiname anfangen mit "mod_banner_list_" und die Endung ".tpl" haben (Contao 2.9 und älter) bzw. ".xhmtl" / ".html5" (ab Contao 2.10). Beispiel: "mod_banner_list_special.xhtml"
Am besten legt man sich über das Backend eine Kopie eines der Templates "mod_banner_list_..." an und nennt es dabei um, z.B. in "mod_banner_list_special" (die Endung wird automatisch angehangen, so wie beim Original)
Selbstzählung verhindern
Es gab einige Ideen, wie man noch verhindern kann, eigene Zugriffe nicht zu zählen. Besonders, wenn man mit dynamischen IPs ankommt.
Hier ist nun eine Möglichkeit umgesetzt, dieses über einen angepassten User Agent String des Browsers zu tun.
Über:
- Layout -> Themes -> Frontend Module -> Modul Name (Contao ab 2.9)
- Layout -> Module -> Modul Name (TYPOlight bis 2.8.x)
vom angelegtem Banner Modul kann im neuem Feld "Keine Zählung bei HTTP_USER_AGENT Teilkennung:" einen String eingegeben werden, dieser sollte eindeutig sein.
Beispiel: CTISOK
Es sind, wozu auch immer, auch mehrere Strings dort möglich, diese dann durch Komma getrennt eingeben.
Im aktuellem Firefox seine Agent Kennung zu ändern geht das am besten mit einem Add-on wie "User Agent Switcher"
Dort kopiert man sich seine aktuelle Agent Kennung rein und ändert z.B. "Firefox/35.0.1" zu "Firefox/35.0.1 CTISOK" und aktiviert diese.
Tutorials
Bot Detection abschalten
Wer die Zugriffe von Bots und Suchmaschinen auf die Banner mitzählen möchte, kann die Bot Detection abschalten. Das geht allerdings nicht über das Backend sondern muss über die localconfig.php passieren.
Folgender Eintrag ans Ende der localconfig.php (nach: ### INSTALL SCRIPT STOP ### ) bewirkt das Ausschalten:
$GLOBALS['TL_CONFIG']['mod_banner_bot_check'] = false;
Banner Block Time für Views ändern
Wie ganz am Anfang geschrieben, wird ein Banner der mehrmals innerhalb von 10 Minuten (C3: 5 Minuten) angezeigt wird, nur einmal gezählt.
Durch einen Eintrag in der localconfig.php kann man das ändern, Angaben dort erfolgen in Minuten, dabei muss die Zahl > 0 sein, sonst wird automatisch wieder der Defaultwert (10) genommen.
Folgender Eintrag ans Ende der localconfig.php (nach: ### INSTALL SCRIPT STOP ### ) bewirkt eine Änderung auf 5 Minuten:
$GLOBALS['TL_CONFIG']['mod_banner_block_time'] = 5;
Sonderfall: Keine aktiven Banner und kein Standard Banner definiert
Wenn in diesem Fall auch "Ausblenden wenn leer" nicht aktiviert ist, wurde bisher ein leeres Image Tag generiert was vom IE als Broken Image dargestellt wurde. Ab Version 1.11.2 wird nun ein DIV-Tag mit class="banner_empty" generiert:
<div class="mod_banner"> <div class="banner_empty"> <!-- no banner, no default banner --> </div> </div>
Mittels css kann nun erreicht werden, dass (in diesem Beispiel) die Höhe erhalten bleibt und dadurch das Layout der Seite nicht verändert wird:
.mod_banner .banner_empty { height:90px; }
Der dabei erzeugte Text kann überschrieben werden, durch setzen in langconfig.php, hier nun als Beispiel ein Leertext:
$GLOBALS['TL_LANG']['MSC']['tl_banner']['noBanner'] = '';
Sonderfall: mehrere Banner Module pro Seite
Hier einige Hinweise und Tipps für bekannte Anwendungsszenarien und deren Besonderheiten.
Eine Kategorie - Zwei Frontend Module auf einer Seite
In der aktuellen Version gibt es die Möglichkeit alle Banner einer Kategorie anzuzeigen.
Die alte Variante mehrere Banner auf einer Webseite anzeigen zu können war, mehrere Frontend Module anzulegen und in die Webseite einzubinden. Vom Modul wird dabei verhindert, dass ein Banner nicht mehrmals angezeigt wird.
Nun wurde davon ausgegangen, dass alle untereinander angezeigt werden, wodurch es Sinn machte, die Modul Überschrift nur einmal anzuzeigen.
Will man nun aber bei allen Banner Frontend Modulen die Überschrift anzeigen lassen, weil diese z.B. auf der Seite verteilt sind, muss hierzu eine kleine Anpassung am Template vorgenommen werden. Dazu legt man über das Backend eine Kopie des Templates "mod_banner_list_all" an und nennt es dabei um, z.B. in "mod_banner_list_special" (die Endung wird automatisch angehangen, so wie beim Original).
Dort ändert man nun die dritte Zeile wie folgt:
Original:
<?php if (($this->headline) && (!$this->headline_stop)): ?>
Spezial:
<?php if ($this->headline) : ?>
Nun die Banner Frontend Module editieren und das neue Template auswählen.
Fertig.
Das gilt natürlich auch für mehr als zwei Frontend Module.
Zwei Kategorien - Zwei Frontend Module auf einer Seite
Hier hat jedes Frontend Modul seine eigene Kategorie. Auch hier wird aber trotzdem nur beim ersten Modul die Überschrift angezeigt aus den selben Gründen wie im Abschnitt zuvor.
Falls in diesem Szenario auch alle Modul Überschriften angezeigt werden sollen, ist die Lösung dieselbe.
Das gilt natürlich auch für mehr als zwei Kategorien und Frontend Module.
--BugBuster (Diskussion) 00:33, 17. Feb. 2015 (CET)