OnePageWebsite: Unterschied zwischen den Versionen
Aus Contao Community Documentation
(→Layouterstellung) |
K (→Hinweis zu neuen Versionen) |
||
| (19 dazwischenliegende Versionen von 2 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
[[Category:Extensions]] | [[Category:Extensions]] | ||
| − | + | ||
Modul zum Erstellen einer One-Page-Website | Modul zum Erstellen einer One-Page-Website | ||
| Zeile 14: | Zeile 14: | ||
[[Kategorie:Extensions]] | [[Kategorie:Extensions]] | ||
=Vorwort= | =Vorwort= | ||
| − | Vielen Dank an Tim Gatzky für die tolle Extension und Danke auch an ciaobello für seine Unterstützung! | + | Vielen Dank an Tim Gatzky für die tolle Extension, an tinoo für die anschauliche Bespiel-Webseite und Danke auch an ciaobello für seine Unterstützung im Forum! |
=Forum= | =Forum= | ||
| Zeile 37: | Zeile 37: | ||
Danach benötigt man ein leeres Layout, welches hier als „One-Page-Seiten“ bezeichnet wird. Es hat nur ein eingebundenes Modul: | Danach benötigt man ein leeres Layout, welches hier als „One-Page-Seiten“ bezeichnet wird. Es hat nur ein eingebundenes Modul: | ||
* '''Artikel - Hauptspalte''' | * '''Artikel - Hauptspalte''' | ||
| − | Dieses Layout ist für die Referenzseite und deren Unterseiten. Mehr dazu weiter unten. | + | Dieses Layout ist für die Referenzseite und deren Unterseiten notwendig. Mehr dazu weiter unten. |
===Seitenstruktur anlegen=== | ===Seitenstruktur anlegen=== | ||
| − | + | Als nächstes kommt die Seitenstruktur. Man legt die Seiten wie folgt an und weist die passenden Seitenlayouts zu: | |
*Contao Open Source CMS | *Contao Open Source CMS | ||
** Startpunkt der Website ('''Standardlayout''') | ** Startpunkt der Website ('''Standardlayout''') | ||
| Zeile 52: | Zeile 52: | ||
===Modulanpassungen=== | ===Modulanpassungen=== | ||
| − | Die | + | Die One-Page-Website benötigt zwei grundsätzliche Module: |
[[Datei:opw_module.png|Modulübersicht|frame|center]] | [[Datei:opw_module.png|Modulübersicht|frame|center]] | ||
| − | *Angezeigt | + | *Angezeigt wird nur, welche Einstellungen angepasst werden müssen. |
[[Datei:opw_opw struktur.png|Normale Struktur|frame|center]] | [[Datei:opw_opw struktur.png|Normale Struktur|frame|center]] | ||
[[Datei:opw_opw navi.png|Navigationsmenü|frame|center]] | [[Datei:opw_opw navi.png|Navigationsmenü|frame|center]] | ||
| − | Zuerst erstellt man das „One-Page-Website - Normale Struktur“ Modul. Dieses deklariert die o.g. Referenzseite (One-Page-Website) | + | Zuerst erstellt man das „One-Page-Website - Normale Struktur“-Modul. Dieses deklariert die o.g. Referenzseite (One-Page-Website). Das heißt im Klartext, alle Unterseiten der Referenzseite sind jetzt genau '''DIE''' Seiten, welche mit der Scrollanimation angefahren werden (sogenannte Ankerpunkte). |
| − | Das eigentliche Menü der Seite | + | Das eigentliche Menü der Seite wird mit dem zweiten Modul erstellt. Dieses verweist einfach nur auf das zuvor erstellte „Normale Struktur“ Modul. |
===Seitenstruktur anpassen=== | ===Seitenstruktur anpassen=== | ||
| Zeile 67: | Zeile 67: | ||
[[Datei:opw_verstecken.png|Referenzseite verstecken|frame|center]] | [[Datei:opw_verstecken.png|Referenzseite verstecken|frame|center]] | ||
| − | Des | + | Des Weiteren sollte man noch den automatisch angelegten Artikel der Referenzseite löschen, dies ist aber nicht zwingend notwendig. Die Seiten/Artikel Struktur sehen wie folgt aus: |
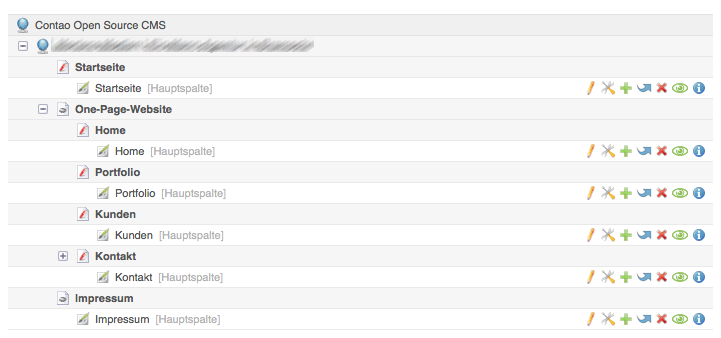
[[Datei:opw_seitenstruktur.png|Seitenstruktur|frame|center]] | [[Datei:opw_seitenstruktur.png|Seitenstruktur|frame|center]] | ||
| − | + | Nun wird noch das "Normale Struktur"-Modul in die „Startseite“ per Inhaltselement eingefügt. Dieses sorgt für die Zusammensetzung der One-Page-Website. Das Ganze sieht nun so aus: | |
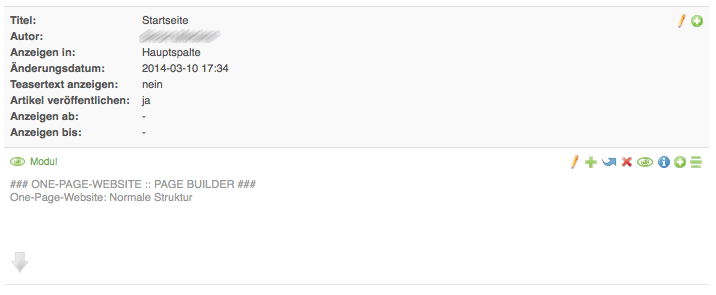
[[Datei:opw_startseite.png|Startseite|frame|center]] | [[Datei:opw_startseite.png|Startseite|frame|center]] | ||
| − | Dieses Modul verknüpft die Navigation und sämtliche Seite miteinander. | + | Dieses Modul verknüpft die Navigation und sämtliche Seite miteinander. |
===Seitenlayout anpassen=== | ===Seitenlayout anpassen=== | ||
| Zeile 79: | Zeile 79: | ||
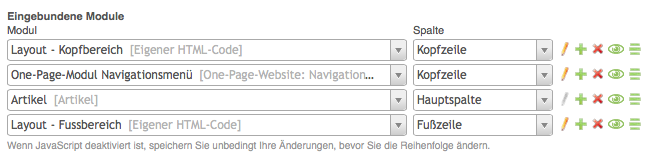
[[Datei:opw_moduleinbindung.png|Navigation|frame|center]] | [[Datei:opw_moduleinbindung.png|Navigation|frame|center]] | ||
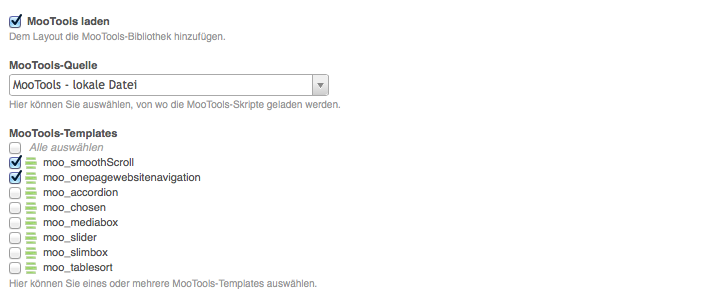
| − | Damit auch alles „Smooth“ läuft beim Scrollen, und die Navigation auch WIRKLICH läuft, muss | + | Damit auch alles „Smooth“ läuft beim Scrollen, und die Navigation auch WIRKLICH läuft, muss MooTools geladen werden und folgende Templates aktivieren: |
- moo_smoothScroll | - moo_smoothScroll | ||
- moo_onepagewebsitenavigation | - moo_onepagewebsitenavigation | ||
| Zeile 85: | Zeile 85: | ||
Als Hilfe noch ein Bild: | Als Hilfe noch ein Bild: | ||
[[Datei:opw_mootools.png|MooToolsaktivierung|frame|center]] | [[Datei:opw_mootools.png|MooToolsaktivierung|frame|center]] | ||
| + | {{Hinweis|In neueren Versionen ist moo_onepagewebsitenavigation nicht mehr vorhanden und muss damit auch nicht ausgewählt werden. Das Javascript sitzt jetzt direkt im Navigationsmodul. --[[Benutzer:Andreas|Andreas Burg]] ([[Benutzer Diskussion:Andreas|Diskussion]]) 14:02, 24. Sep. 2015 (CEST)}} | ||
===Fast fertig=== | ===Fast fertig=== | ||
| Zeile 97: | Zeile 98: | ||
===Normale Seiten hinzufügen=== | ===Normale Seiten hinzufügen=== | ||
| − | Bis jetzt kann man innerhalb der One-Page-Struktur jede Seite ansteuern, | + | Bis jetzt kann man innerhalb der One-Page-Struktur jede Seite ansteuern. In der aktuellen Konfiguration besteht das Problem, dass Seiten außerhalb der Referenzstruktur (z.B. Impressum) zwar erreichbar sind, von dieser aber nicht zurück zur One-Page-Stuktur leitet. Aus diesem Grund muss eine Weiterleitungsseite in dem Modul "Navigationsmenü" ausgewählt werden. In diesem Fall wird die "Startseite" ausgewählt. |
| + | [[Datei:opw_navimenue.png|Schematische Darstellung|frame|center]] | ||
| − | = | + | ===Höhe der Kopfzeile ändern=== |
| − | + | ||
| − | + | Wenn die Höhe der Kopfzeile verändert wird, muss auch der Offset-Wert der Scrollfunktion angepasst werden! Siehe hierzu moo_smoothScroll.html5 im /templates Ordner, Zeile 9 "var offsetY = 200;" wobei 200 der Höhe der Kopfzeile entspricht. | |
| − | + | ===URL an Seitenalias anpassen=== | |
| − | + | Wenn die URL und der Menüpunkt die selben Bezeichnungen haben soll, muss dies nach dieser Anleitung anpassen: | |
| + | [https://community.contao.org/de/showthread.php?43606-OnePageWebsite-Kurzanleitung&p=281900&viewfull=1#post281900 URL/Alias Anpassung] | ||
| − | + | =Demo Zugang= | |
| − | + | Hier verweise ich auf den Kommentar von ciaobello: | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | Dieser Komentar bezog sich auf die ältere Version der Bespiel-Webseite von tinoo und kann | |
| + | [https://community.contao.org/de/showthread.php?37832-OnePageWebsite-Eine-one-page-Website-Struktur-mit-der-Seitenstruktur-erstellen/page8&p=314981&viewfull=1#post314981 im Forum nachgelesen werden.] | ||
| − | + | Download der aktuellen (Contao 3.2.7) [https://community.contao.org/de/showthread.php?43606-OnePageWebsite-Kurzanleitung&p=314988&viewfull=1#post314988 OnePageWebsite Beispiel-Seite] von tinoo. | |
| + | (Im Zipfile sind auch die Vorlagen enthalten um URL an den Seitenalias anzupassen) | ||
| − | + | Zugangsdaten der Beispiel-Webseite: | |
| − | + | ''Login mit "webmaster"''<br /> | |
| + | ''Password "12345678"'' | ||
Aktuelle Version vom 24. September 2015, 13:02 Uhr
Modul zum Erstellen einer One-Page-Website
Verfasser: Simon Mertens (Fall2out) 21:35, 11. Mär. 2014
| Erweiterungs-Übersicht | |
|---|---|
| Name des Entwicklers | Tim Gatzky |
| Entwickler Webseite | http://www.tim-gatzky.de |
| Version der Erweiterung | 2.0.0 stable |
| Kompatibilität mit Contao Version | 3.0.0 stable - 3.2.7 stable |
| Link zum Extension Repository | https://contao.org/de/extension-list/view/OnePageWebsite.20000009.de.html |
Inhaltsverzeichnis
Vorwort
Vielen Dank an Tim Gatzky für die tolle Extension, an tinoo für die anschauliche Bespiel-Webseite und Danke auch an ciaobello für seine Unterstützung im Forum!
Forum
Fragen zum OnePageWebsite Modul werden im Forum beantwortet: Forum - OnePageWebsite-Erweiterung
Installation
Die Installation erfolgt normalweise über das Extension Repository im Backend der Contao Installation.
Eine manuelle Installation ist möglich, dazu die ZIP-Datei vom Extension Repository laden, entpacken und entsprechend übertragen. Sollten Probleme bei neueren Contao-Versionen auftreten, bitte die aktuellste Datei vom Github laden.
Bei der manuellen Installation wird ein Datenbank-Update via Contao-Installationstool (www.testseite.de/contao/install.php) benötigt.
Einrichtung
Die Extension funktioniert im Prinzip „nur“ wie eine normale Navigation, wie man sie in Contao kennt. Diese Navigation nutzt die Seitenstruktur quasi als Menüpunkte, welche dann untereinander angezeigt werden. Um die Extension zu benutzen, geht man nun wie folgt vor.
Layouterstellung
Man benötigt zunächst einmal ein ganz normales Layout. In diesem Fall heißt es „Standardlayout“ und hat drei eingebundene Module:
- Kopflayout - Kopfzeile
- Artikel - Hauptspalte
- Fußlayout - Fußzeile
Alle anderen Angaben kann man wie gewünscht anlegen. Dieses Layout ist für das komplette Aussehen der Website verantwortlich.
Danach benötigt man ein leeres Layout, welches hier als „One-Page-Seiten“ bezeichnet wird. Es hat nur ein eingebundenes Modul:
- Artikel - Hauptspalte
Dieses Layout ist für die Referenzseite und deren Unterseiten notwendig. Mehr dazu weiter unten.
Seitenstruktur anlegen
Als nächstes kommt die Seitenstruktur. Man legt die Seiten wie folgt an und weist die passenden Seitenlayouts zu:
- Contao Open Source CMS
- Startpunkt der Website (Standardlayout)
- Startseite (Standardlayout)
- One-Page-Website (One-Page-Seiten) <- Das ist unsere Referenzseite!
- Home (One-Page-Seiten)
- Portfolio (One-Page-Seiten)
- Kunden (One-Page-Seiten)
- Kontakt (One-Page-Seiten)
- Impressum (Standardlayout)
- Startpunkt der Website (Standardlayout)
Modulanpassungen
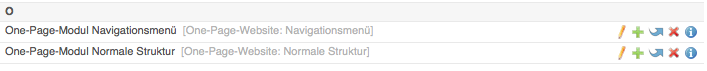
Die One-Page-Website benötigt zwei grundsätzliche Module:
- Angezeigt wird nur, welche Einstellungen angepasst werden müssen.
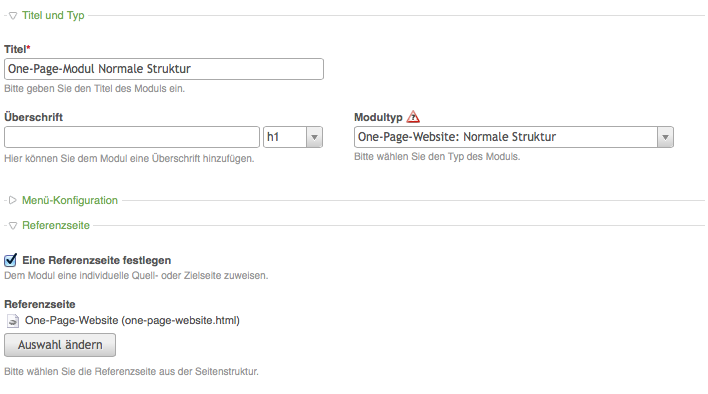
Zuerst erstellt man das „One-Page-Website - Normale Struktur“-Modul. Dieses deklariert die o.g. Referenzseite (One-Page-Website). Das heißt im Klartext, alle Unterseiten der Referenzseite sind jetzt genau DIE Seiten, welche mit der Scrollanimation angefahren werden (sogenannte Ankerpunkte).
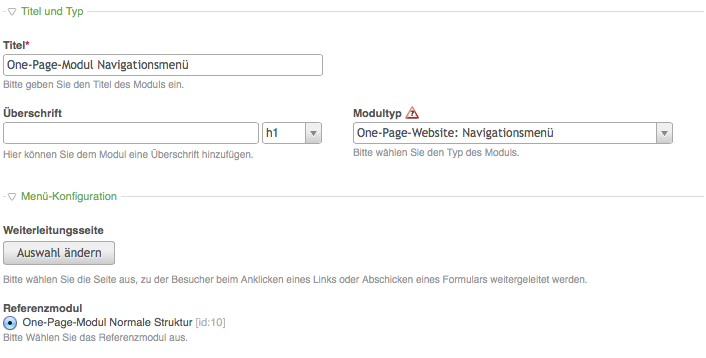
Das eigentliche Menü der Seite wird mit dem zweiten Modul erstellt. Dieses verweist einfach nur auf das zuvor erstellte „Normale Struktur“ Modul.
Seitenstruktur anpassen
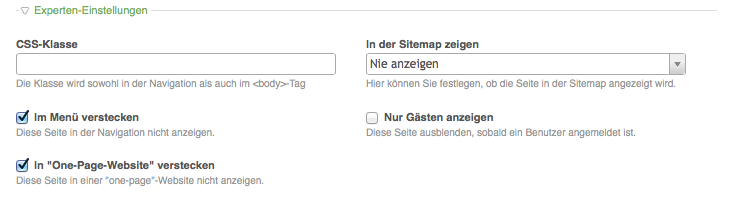
So weit so gut. Die Seitenstruktur, insbesondere die Referenzseite, muss noch versteckt werden (siehe Bild).
Des Weiteren sollte man noch den automatisch angelegten Artikel der Referenzseite löschen, dies ist aber nicht zwingend notwendig. Die Seiten/Artikel Struktur sehen wie folgt aus:
Nun wird noch das "Normale Struktur"-Modul in die „Startseite“ per Inhaltselement eingefügt. Dieses sorgt für die Zusammensetzung der One-Page-Website. Das Ganze sieht nun so aus:
Dieses Modul verknüpft die Navigation und sämtliche Seite miteinander.
Seitenlayout anpassen
Jetzt wird die One-Page-Website-Navigation in das „Standardlayout“ eingebunden:
Damit auch alles „Smooth“ läuft beim Scrollen, und die Navigation auch WIRKLICH läuft, muss MooTools geladen werden und folgende Templates aktivieren: - moo_smoothScroll - moo_onepagewebsitenavigation
Als Hilfe noch ein Bild:
| |
Hinweis: In neueren Versionen ist moo_onepagewebsitenavigation nicht mehr vorhanden und muss damit auch nicht ausgewählt werden. Das Javascript sitzt jetzt direkt im Navigationsmodul. --Andreas Burg (Diskussion) 14:02, 24. Sep. 2015 (CEST) |
Fast fertig
Damit nun auch etwas zu sehen ist, sollten alle Unterseiten der Referenzseite mit Artikeln und Inhalten gefüllt werden.
Optionale Anpassungen
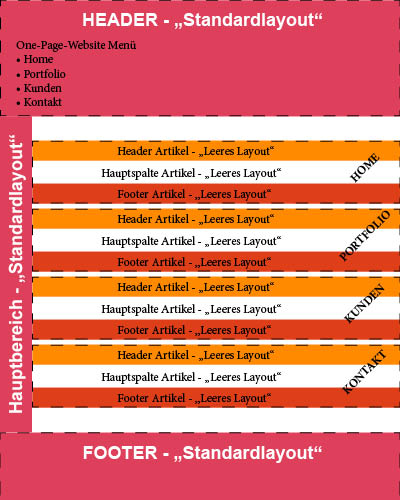
One-Page-Seiten erweitern
Benötigt man über oder unter jedem Artikel ein Modul oder Inhaltselement, so kann man das zuvor angelegte "leere Layout" mit weiteren Modulen und Artikeln befühlen. Hier eine kleine Grafik, um den Einsatz zu verdeutlichen.
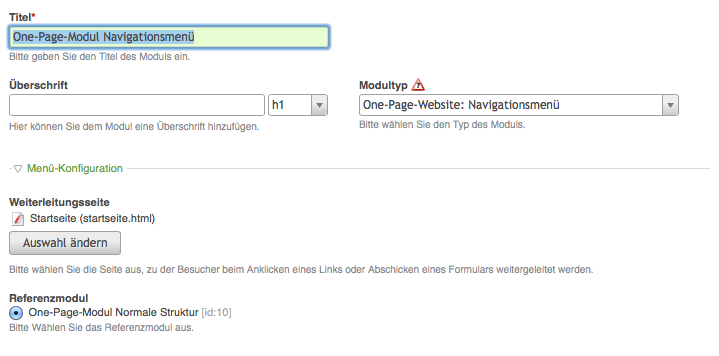
Normale Seiten hinzufügen
Bis jetzt kann man innerhalb der One-Page-Struktur jede Seite ansteuern. In der aktuellen Konfiguration besteht das Problem, dass Seiten außerhalb der Referenzstruktur (z.B. Impressum) zwar erreichbar sind, von dieser aber nicht zurück zur One-Page-Stuktur leitet. Aus diesem Grund muss eine Weiterleitungsseite in dem Modul "Navigationsmenü" ausgewählt werden. In diesem Fall wird die "Startseite" ausgewählt.
Höhe der Kopfzeile ändern
Wenn die Höhe der Kopfzeile verändert wird, muss auch der Offset-Wert der Scrollfunktion angepasst werden! Siehe hierzu moo_smoothScroll.html5 im /templates Ordner, Zeile 9 "var offsetY = 200;" wobei 200 der Höhe der Kopfzeile entspricht.
URL an Seitenalias anpassen
Wenn die URL und der Menüpunkt die selben Bezeichnungen haben soll, muss dies nach dieser Anleitung anpassen: URL/Alias Anpassung
Demo Zugang
Hier verweise ich auf den Kommentar von ciaobello:
Dieser Komentar bezog sich auf die ältere Version der Bespiel-Webseite von tinoo und kann im Forum nachgelesen werden.
Download der aktuellen (Contao 3.2.7) OnePageWebsite Beispiel-Seite von tinoo. (Im Zipfile sind auch die Vorlagen enthalten um URL an den Seitenalias anzupassen)
Zugangsdaten der Beispiel-Webseite:
Login mit "webmaster"
Password "12345678"