MetaModels Beispiel 1: Unterschied zwischen den Versionen
Aus Contao Community Documentation
K (→Aufgabenstellung: Backend einrichten) |
Zonky (Diskussion | Beiträge) K |
||
| (84 dazwischenliegende Versionen von 8 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
| − | + | {{Hinweis|Die Angaben, Beschreibungen und Screenshot beziehen sich auf MetaModels bis etwa Mitte 2016 und sind nicht aktuell! | |
| − | [ | + | Im [http://metamodels.readthedocs.io/de/latest/ MetaModels-Handbuch] sind aktuelle Angaben zu finden.}} |
| + | [[Category:Admin HOWTOS]] | ||
| + | [[Category:MetaModels|B]] | ||
=Aufgabenstellung: Backend einrichten= | =Aufgabenstellung: Backend einrichten= | ||
Als Beispielprojekt soll eine einfache "Musikbox" gebaut werden, in der Musikstücke mit gewissen Attributen ("Eigenschaften") erfasst werden. Zu diesem Zweck wird zuerst das Backend aufgebaut. Hierzu braucht man eine Übersichtsliste und ein Erfassungsformular. | Als Beispielprojekt soll eine einfache "Musikbox" gebaut werden, in der Musikstücke mit gewissen Attributen ("Eigenschaften") erfasst werden. Zu diesem Zweck wird zuerst das Backend aufgebaut. Hierzu braucht man eine Übersichtsliste und ein Erfassungsformular. | ||
| Zeile 7: | Zeile 9: | ||
===Vorgehensschritte=== | ===Vorgehensschritte=== | ||
# [[MetaModels|Start: Installation]] - Download und Installation von MetaModels | # [[MetaModels|Start: Installation]] - Download und Installation von MetaModels | ||
| − | # [[MetaModels_Beispiel_1|Beispiel 1: Backend einrichten]] - | + | # [[MetaModels_Beispiel_1|Beispiel 1: Backend einrichten]] - MetaModel erstellen, Daten erfassen |
# [[MetaModels_Beispiel_2|Beispiel 2: Frontend einrichten]] - Die Inhalte im Frontend anzeigen (Liste und Detail) | # [[MetaModels_Beispiel_2|Beispiel 2: Frontend einrichten]] - Die Inhalte im Frontend anzeigen (Liste und Detail) | ||
# [[MetaModels_Beispiel_3|Beispiel 3: Weitere Filter einrichten]] – Inhalte auf Published setzen, einfache Select-Filter | # [[MetaModels_Beispiel_3|Beispiel 3: Weitere Filter einrichten]] – Inhalte auf Published setzen, einfache Select-Filter | ||
| Zeile 14: | Zeile 16: | ||
=Eine leere Datenbank erstellen= | =Eine leere Datenbank erstellen= | ||
| − | [[File:mm_startscreen.png|thumb| | + | [[File:mm_startscreen.png|thumb|400px]] |
Zuerst wird ein neues MetaModel erstellt. Technischen gesehen wird dabei in der Contao-Datenbank eine leere Tabelle angelegt. | Zuerst wird ein neues MetaModel erstellt. Technischen gesehen wird dabei in der Contao-Datenbank eine leere Tabelle angelegt. | ||
| Zeile 22: | Zeile 24: | ||
* TabellenName: '''mm_musicbox''' | * TabellenName: '''mm_musicbox''' | ||
| − | + | ===Anmerkungen=== | |
| + | |||
| + | * In unserem Beispiel aktivieren wir die Mehrsprachigkeit, um nachträglich weitere Sprachen anlegen zu können. Falls man im Vorfeld weiß, dass man keine weiteren Sprachen benötigt, muss der Haken nicht gesetzt werden. MetaModels ist auch ohne Mehrprachigkeit komplett funktionstüchtig. | ||
| + | * '''Varianten unterstützen''' wird vorläufig nicht benötigt.... und gegebenenfalls zu einem späteren Zeitpunkt erläutert. | ||
| + | |||
| + | ===Auszuführen=== | ||
* '''Übersetzung''' anhaken | * '''Übersetzung''' anhaken | ||
| − | * | + | * mindestens eine unterstützte Sprache auswählen |
| − | * '''Varianten aktivieren''' | + | * eine Sprache (z.B. '''Deutsch''') zum Fallback machen |
| + | * '''Varianten aktivieren''' vorerst nicht anhaken | ||
Man sieht nun ein MetaModel "Musicbox" mit 0 (null) Datensätzen und einer Reihe von Icons, die nun zur Weiterbearbeitung genutzt werden. | Man sieht nun ein MetaModel "Musicbox" mit 0 (null) Datensätzen und einer Reihe von Icons, die nun zur Weiterbearbeitung genutzt werden. | ||
| Zeile 33: | Zeile 41: | ||
==MetaModels Backend-Funktionen== | ==MetaModels Backend-Funktionen== | ||
| − | + | Kurze Erklärung, was sich hinter den nun dargestellten Symbolen verbirgt (in Klammern ist angegegeben, was als Tooltip ausgegeben wird): | |
[[File:mm_backend_funktionen_icons.png|link=|border]] | [[File:mm_backend_funktionen_icons.png|link=|border]] | ||
| − | # [[MetaModels_Backend:_Attribute|'''Attribute''']] ( | + | [[File:icons_bearbeiten.png|left|32px]] |
| − | # [[MetaModels_Backend:_Ausgabevorgaben|'''Ausgabevorgaben''']] ( | + | |
| − | # [[MetaModels_Backend: | + | Hier gelangt man wieder zurück zum gleichen Screen, wie bei der Erstellung eines neuen MetaModels. Hier kann man jederzeit sowohl den '''Namen''' als auch den '''Tabellennamen''' des MetaModels ändern. |
| − | # [[MetaModels_Backend:_Filter|'''Filter''']] ( | + | |
| − | # [[MetaModels_Backend:_Ansichtseinstellungen|'''Paletten- und Ansichtseinstellungen''']] ( | + | # [[MetaModels_Backend:_Attribute|'''Attribute''']] (Attribute für MetaModel ID x definieren) |
| + | # [[MetaModels_Backend:_Ausgabevorgaben|'''Ausgabevorgaben''']] (Render-Einstellungen für MetaModel ID x definieren) | ||
| + | # [[MetaModels_Backend:_Eingabemaske|'''Eingabemaske''']] (Eingabemaske für das MetaModel ID x definieren) | ||
| + | # [[MetaModels_Backend:_Filter|'''Filter''']] (Filter für MetaModel ID x definieren) | ||
| + | # [[MetaModels_Backend:_Ansichtseinstellungen|'''Paletten- und Ansichtseinstellungen''']] (Definieren Sie die Eingabe- / Ausgabe-Optionen für MetaModel ID x) | ||
=Das Backend konfigurieren= | =Das Backend konfigurieren= | ||
| − | Um das Backend für die Erfassung der Daten vorzubereiten | + | Um das Backend für die Erfassung der Daten vorzubereiten benötigt man a) eine Übersichtsliste und b) ein Erfassungsformular. Hierzu braucht man 4 der 5 Backend-Funktionen von MetaModels. |
* Datenbank erstellen, benennen, Sprachvariable zuweisen | * Datenbank erstellen, benennen, Sprachvariable zuweisen | ||
| Zeile 52: | Zeile 64: | ||
* Erfassung (z.B. für Redakteure) freigeben | * Erfassung (z.B. für Redakteure) freigeben | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
==MM-Funktion: Attribute== | ==MM-Funktion: Attribute== | ||
| Zeile 72: | Zeile 69: | ||
[[File:icons_attribute.png|left|32px]] | [[File:icons_attribute.png|left|32px]] | ||
| − | Hier | + | Hier erfasst man die benötigen Felder für die Eingabe. |
s. [[MetaModels_Backend:_Attribute|allgemeine Infos]] zu den Attributen | s. [[MetaModels_Backend:_Attribute|allgemeine Infos]] zu den Attributen | ||
| − | [[File:mm_attribute_erfassen.png|thumb| | + | [[File:mm_attribute_erfassen.png|thumb|400px]] |
| − | Hierzu | + | Hierzu gibt man folgende Felder ein (im nebenstehenden Screen ist das beispielhaft für das Attribut "Titel" dargestellt): |
{| | {| | ||
|- | |- | ||
| Zeile 91: | Zeile 88: | ||
* Attribute Type= Text | * Attribute Type= Text | ||
* Column name= composer | * Column name= composer | ||
| − | * Name (deutsch)= | + | * Name (deutsch)= Interpret |
* Description (deutsch)= Name der Band, SängerIn oder InterpretIn | * Description (deutsch)= Name der Band, SängerIn oder InterpretIn | ||
|- | |- | ||
| Zeile 103: | Zeile 100: | ||
| '''Jahr''' | | '''Jahr''' | ||
| | | | ||
| − | * Attribute Type= | + | * Attribute Type= Dezimal |
* Column name= year | * Column name= year | ||
* Name (deutsch)= Jahr | * Name (deutsch)= Jahr | ||
| Zeile 110: | Zeile 107: | ||
| '''Beschreibung''' | | '''Beschreibung''' | ||
| | | | ||
| − | * Attribute Type= | + | * Attribute Type= Langtext |
* Column name= description | * Column name= description | ||
* Name (deutsch)= Beschreibung | * Name (deutsch)= Beschreibung | ||
| Zeile 117: | Zeile 114: | ||
| '''Cover''' | | '''Cover''' | ||
| | | | ||
| − | * Attribute Type= | + | * Attribute Type= Datei |
* Column name= images | * Column name= images | ||
| − | * Name (deutsch)= | + | * Name (deutsch)= Cover |
* Description (deutsch)= Cover, Bilder | * Description (deutsch)= Cover, Bilder | ||
|- | |- | ||
| − | | Bis jetzt wurde bei keinem der Attribute die Option '''Unique values''' aktiviert.<br>Um die Einträge eindeutig identifizieren zu können, wird zusätzlich ein Alias-Attribut erzeugt: | + | |colspan="2"|Bis jetzt wurde bei keinem der Attribute die Option '''Unique values''' aktiviert.<br><br>Um die Einträge eindeutig identifizieren zu können, wird zusätzlich ein Alias-Attribut erzeugt: |
|- | |- | ||
| '''Alias''' | | '''Alias''' | ||
| Zeile 131: | Zeile 128: | ||
* Description (deutsch)= | * Description (deutsch)= | ||
* Unique values= aktiviert | * Unique values= aktiviert | ||
| − | * Alias | + | * Alias Neuerstellung erzwingen = aktiviert<br>(dann muss kein Alias eingegeben werden, wird neu berechnet bei Änderung des Titels) |
| − | + | * Aliasfelder = Titel | |
|} | |} | ||
| − | ==MM-Funktion: Ausgabevorgaben== | + | <div> |
| + | |||
| + | ==MM-Funktion: Ausgabevorgaben (aka Render-Einstellungen)== | ||
[[File:icons_ausgabevorgaben.png|left|32px]] | [[File:icons_ausgabevorgaben.png|left|32px]] | ||
| − | Hier | + | Hier wird die Ansicht erfasst: Eine Listendarstellung für das Backend. |
| − | [[File:mm_ausgabe_definieren.png|right|thumb| | + | [[File:mm_ausgabe_definieren.png|right|thumb|400px]] |
| − | * | + | * Auf '''neu''' klicken |
| − | * | + | * '''BE Listenansicht''' eingeben |
| − | * | + | * Der Rest kann so stehen bleiben, denn für die BE Listenansicht braucht man weder eine '''Zielseite''' noch '''Filter settings'''. |
(s. [[MetaModels_Backend:_Ausgabevorgaben|allgemeine Ausgabe-Vorgaben]]) | (s. [[MetaModels_Backend:_Ausgabevorgaben|allgemeine Ausgabe-Vorgaben]]) | ||
| Zeile 149: | Zeile 148: | ||
<div style="clear: both"></div> | <div style="clear: both"></div> | ||
| − | [[File:mm_ausgabe_attribute_definieren.png|thumb| | + | [[File:mm_ausgabe_attribute_definieren.png|thumb|400px]] |
| − | + | Um auszuwählen, welche Felder in der BE Listenansicht angezeigt werden sollen, klickt man einfach auf das entsprechende Icon rechts: | |
| − | * | + | * '''Add all''' fügt alle Felder auf einen Rutsch hinzu. Man kann auch '''Neu''' wählen und die Felder einzeln hinzufügen, aber mit '''Add all''' gehts am schnellsten. |
| − | * | + | * Die Frage, ob alle Attribute hinzugefügt werden sollen("''Add all attributes to render setting''"), wird mit '''Weiter''' bestätigt. |
| − | * Nun | + | * Nun werden alle Attribute aufgelistet, die im vorangegangenen Schritt erfasst worden sind. |
| − | Über das übliche 'Auge' werden nur die Attribute sichtbar gemacht, die in der Backend-Liste angezeigt werden sollen: '''Titel''', '''Interpret''' und '''Jahr'''. | + | Über das übliche 'Auge' werden nur die Attribute sichtbar gemacht, die in der Backend-Liste angezeigt werden sollen. |
| + | Für dieses Tutorial wählen wir : '''Titel''', '''Interpret''', '''Land''' und '''Jahr'''. | ||
(( alter Screen, wird ersetzt )) | (( alter Screen, wird ersetzt )) | ||
| + | <div style="clear: both"></div> | ||
| − | ==MM-Funktion: | + | </div> |
| + | |||
| + | ==MM-Funktion: Eingabemaske (fka Paletteneinstellungen)== | ||
[[File:icons_paletteneinstellungen.png|left|32px]] | [[File:icons_paletteneinstellungen.png|left|32px]] | ||
| Zeile 168: | Zeile 171: | ||
===BE-Liste=== | ===BE-Liste=== | ||
| − | [[File:mm_paletten_BE_liste.png|thumb| | + | [[File:mm_paletten_BE_liste.png|thumb|400px]] |
| − | Nach Klick auf '''Neue | + | Nach Klick auf '''Neue Eingabemaske''' öffnet sich ein [[MetaModels_Backend:_Eingabemaske|Erfassungsformular]]. Hier die Werte eingeben, wie nebenan abgebildet: |
* Name: '''BE Erfassung''' | * Name: '''BE Erfassung''' | ||
* Option '''Als Standard benutzen''' | * Option '''Als Standard benutzen''' | ||
| − | * Panel-Layout: Es stehen 4 Werte ('''filter''', '''sort''', '''search''' und '''limit''') zur Verfügung. | + | * Panel-Layout: Es stehen 4 Werte ('''filter''', '''sort''', '''search''' und '''limit''') zur Verfügung. Diese können auch über das Icon rechts abgerufen werden. |
| + | **Werden hier mehrere Werte eingegeben, so sind diese entweder durch Komma (,) oder durch Semikolon (;) voneinander zu trennen - nur mit Leerzeichen getrennte Werte werden ignoriert. | ||
| + | **Komma => Ausgabe in der gleichen Zeile wie der vorhergehende Wert | ||
| + | **Semikolon => Ausgabe in neuer Zeile. | ||
* Integration: '''Als Einzeltabelle''' | * Integration: '''Als Einzeltabelle''' | ||
| − | * Sortiermodus: '''2 Datensätze nach wählbarem Feld sortiert darstellen''' (Wichtig: Sowohl dieser Wert als auch '''sort''' im '''Panel-Layout''' müssen definiert sein, ansonsten erscheint die Sortier-Funktion nicht | + | * Sortiermodus: '''2 Datensätze nach wählbarem Feld sortiert darstellen''' (Wichtig: Sowohl dieser Wert als auch '''sort''' im '''Panel-Layout''' müssen definiert sein, ansonsten erscheint die Sortier-Funktion nicht. |
* Sortierung: Auf- oder Absteigend... wie es dir gefällt | * Sortierung: Auf- oder Absteigend... wie es dir gefällt | ||
* Backend-Bereich: '''Inhalte''' (oder wo soll es in der Backend-Navigation eingesetzt werden) | * Backend-Bereich: '''Inhalte''' (oder wo soll es in der Backend-Navigation eingesetzt werden) | ||
| Zeile 180: | Zeile 186: | ||
* Backend-Beschreibung: wie abgebildet | * Backend-Beschreibung: wie abgebildet | ||
| − | |||
| − | Im letzten Kapitel '''Die Daten erfassen''' sieht man, wie die Liste/das Formular zwecks Erfassung der Musikstücke aussieht. | + | Nun wurde eine Eingabemaske namens '''BE Erfassung''' erstellt. Im Folgenden wird nun das Erfassungs-Formular ein wenig gestaltet.<br> |
| + | Im letzten Kapitel auf dieser Seite ('''Die Daten erfassen''') sieht man, wie die Liste/das Formular zwecks Erfassung der Musikstücke aussieht. | ||
| + | {{Hinweis|Mit der Erweiterung '''MetaModels Boilerplate''' (Nightly Build) kann man die MetaModels in einem separaten '''Backend-Bereich''' in der BE-Navigation unterbringen.}}{{Hinweis|Die Option '''Sortierung''' ist beim erstmaligen Bearbeiten der Seite noch nicht sichtbar. Es empfiehlt sich daher, nach Auswahl des '''Backend-Bereich'''s (hier: Inhalte) die Seite zu speichern. Jetzt kann die Sortierung festgelegt werden.}} | ||
| + | <div style="clear: both"></div> | ||
===BE-Formular=== | ===BE-Formular=== | ||
| − | [[File:mm_paletten_BE_formular.png|thumb| | + | [[File:mm_paletten_BE_formular.png|thumb|400px]] |
| − | Man fügt nun alle Attribute zur Palette hinzu | + | Man fügt nun alle Attribute zur Palette hinzu, indem man auf das Icon rechts (''Die Einstellungen der Palette ID xx bearbeiten'') klickt. |
* '''Alle hinzufügen''' wählen und alle nun folgenden Screens bestätigen. | * '''Alle hinzufügen''' wählen und alle nun folgenden Screens bestätigen. | ||
* Man erhält so eine Liste aller Attribute, die man einzeln bearbeiten kann. | * Man erhält so eine Liste aller Attribute, die man einzeln bearbeiten kann. | ||
| − | * Auf Wunsch | + | * Auf Wunsch kann man hier auch die Reihenfolge umstellen und so bestimmen, wie die Daten erfasst werden sollen. |
* Angefangen wird mit dem ersten Eintrag '''Titel [text]''' | * Angefangen wird mit dem ersten Eintrag '''Titel [text]''' | ||
<div style="clear: both"></div> | <div style="clear: both"></div> | ||
| − | [[File:mm_paletten_BE_formular2.png|thumb| | + | [[File:mm_paletten_BE_formular2.png|thumb|400px]] |
Folgendes Beispiel zeigt, was man bei der Erfassung des Attributs '''Titel''' alles einstellen kann.<br> | Folgendes Beispiel zeigt, was man bei der Erfassung des Attributs '''Titel''' alles einstellen kann.<br> | ||
| Zeile 209: | Zeile 217: | ||
Hier legt man fest, wer im Backend auf die Daten von MetaModel zugreifen und diese editieren darf. | Hier legt man fest, wer im Backend auf die Daten von MetaModel zugreifen und diese editieren darf. | ||
| − | [[File: | + | [[File:mm_neues_metamodel_ansichtseinstellungen.png|730px]] |
| + | |||
| + | Damit die Benutzer den MM auch sehen können, muß in den Gruppen-/Benutzerrechten auch noch dieser MM freigeschaltet werden. Den MM findet man unter 'Erlaubte Module' > 'Backend Module'. Je nachdem ob man den MM einzeln oder Untergeordnet anzeigen lässt dann an der jeweiligen Stelle. | ||
=Die Daten erfassen= | =Die Daten erfassen= | ||
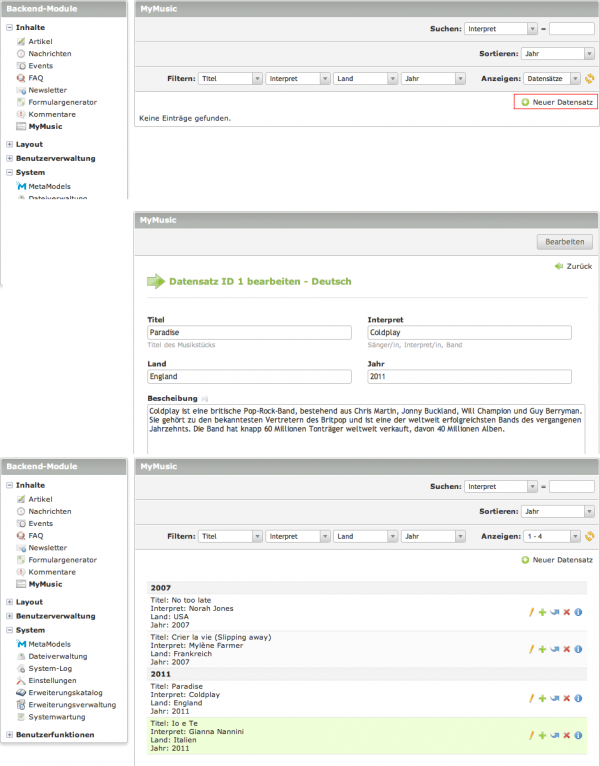
| − | [[File:mm_backend_erfassen.png| | + | [[File:mm_backend_erfassen.png|thumb|600px]] |
| − | Und so sieht's aus: Nun wird in der linken Navigationsübersicht "Backend-Module" ein neuer Eintrag angezeigt | + | Und so sieht's aus:<br>Nun wird in der linken Navigationsübersicht "Backend-Module" ein neuer Eintrag angezeigt und man kann mit der Erfassung der Musikstücke beginnen. |
* Mit Klick auf '''MyMusik''' gelangt man auf die BE Listenansicht. Diese ist noch leer | * Mit Klick auf '''MyMusik''' gelangt man auf die BE Listenansicht. Diese ist noch leer | ||
Aktuelle Version vom 26. Januar 2017, 13:16 Uhr
| |
Hinweis: Die Angaben, Beschreibungen und Screenshot beziehen sich auf MetaModels bis etwa Mitte 2016 und sind nicht aktuell!
Im MetaModels-Handbuch sind aktuelle Angaben zu finden. |
Inhaltsverzeichnis
Aufgabenstellung: Backend einrichten
Als Beispielprojekt soll eine einfache "Musikbox" gebaut werden, in der Musikstücke mit gewissen Attributen ("Eigenschaften") erfasst werden. Zu diesem Zweck wird zuerst das Backend aufgebaut. Hierzu braucht man eine Übersichtsliste und ein Erfassungsformular.
Vorgehensschritte
- Start: Installation - Download und Installation von MetaModels
- Beispiel 1: Backend einrichten - MetaModel erstellen, Daten erfassen
- Beispiel 2: Frontend einrichten - Die Inhalte im Frontend anzeigen (Liste und Detail)
- Beispiel 3: Weitere Filter einrichten – Inhalte auf Published setzen, einfache Select-Filter
- Beispiel 4: Weiteres MetaModels einrichten - komplexe Select-Filter einsetzen
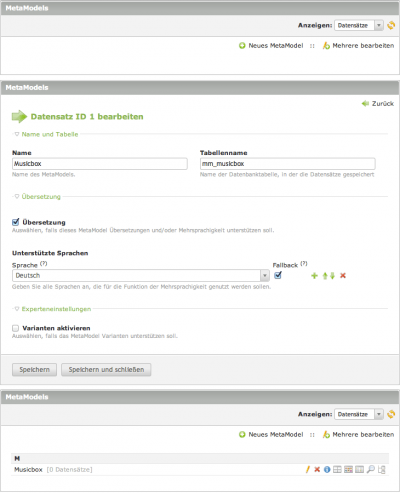
Eine leere Datenbank erstellen
Zuerst wird ein neues MetaModel erstellt. Technischen gesehen wird dabei in der Contao-Datenbank eine leere Tabelle angelegt.
- Klick auf Neues MetaModel
- Name: Musicbox
- TabellenName: mm_musicbox
Anmerkungen
- In unserem Beispiel aktivieren wir die Mehrsprachigkeit, um nachträglich weitere Sprachen anlegen zu können. Falls man im Vorfeld weiß, dass man keine weiteren Sprachen benötigt, muss der Haken nicht gesetzt werden. MetaModels ist auch ohne Mehrprachigkeit komplett funktionstüchtig.
- Varianten unterstützen wird vorläufig nicht benötigt.... und gegebenenfalls zu einem späteren Zeitpunkt erläutert.
Auszuführen
- Übersetzung anhaken
- mindestens eine unterstützte Sprache auswählen
- eine Sprache (z.B. Deutsch) zum Fallback machen
- Varianten aktivieren vorerst nicht anhaken
Man sieht nun ein MetaModel "Musicbox" mit 0 (null) Datensätzen und einer Reihe von Icons, die nun zur Weiterbearbeitung genutzt werden.
MetaModels Backend-Funktionen
Kurze Erklärung, was sich hinter den nun dargestellten Symbolen verbirgt (in Klammern ist angegegeben, was als Tooltip ausgegeben wird):
![]()
Hier gelangt man wieder zurück zum gleichen Screen, wie bei der Erstellung eines neuen MetaModels. Hier kann man jederzeit sowohl den Namen als auch den Tabellennamen des MetaModels ändern.
- Attribute (Attribute für MetaModel ID x definieren)
- Ausgabevorgaben (Render-Einstellungen für MetaModel ID x definieren)
- Eingabemaske (Eingabemaske für das MetaModel ID x definieren)
- Filter (Filter für MetaModel ID x definieren)
- Paletten- und Ansichtseinstellungen (Definieren Sie die Eingabe- / Ausgabe-Optionen für MetaModel ID x)
Das Backend konfigurieren
Um das Backend für die Erfassung der Daten vorzubereiten benötigt man a) eine Übersichtsliste und b) ein Erfassungsformular. Hierzu braucht man 4 der 5 Backend-Funktionen von MetaModels.
- Datenbank erstellen, benennen, Sprachvariable zuweisen
- Felder definieren, Attribute festlegen, Erfassungsformular gestalten
- Übersichtsliste definieren
- Erfassung (z.B. für Redakteure) freigeben
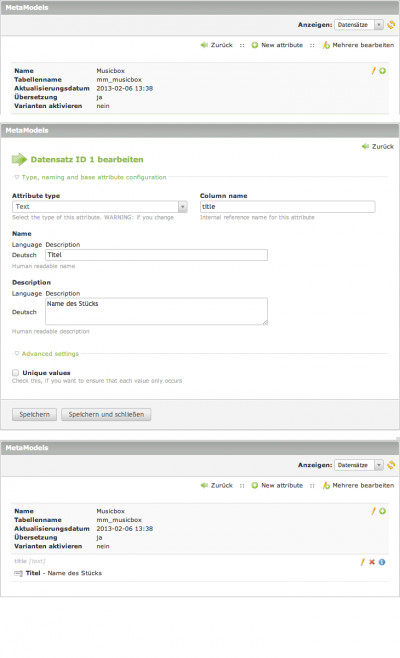
MM-Funktion: Attribute
Hier erfasst man die benötigen Felder für die Eingabe. s. allgemeine Infos zu den Attributen
Hierzu gibt man folgende Felder ein (im nebenstehenden Screen ist das beispielhaft für das Attribut "Titel" dargestellt):
| Titel |
|
| Interpret |
|
| Land |
|
| Jahr |
|
| Beschreibung |
|
| Cover |
|
| Bis jetzt wurde bei keinem der Attribute die Option Unique values aktiviert. Um die Einträge eindeutig identifizieren zu können, wird zusätzlich ein Alias-Attribut erzeugt: | |
| Alias |
|
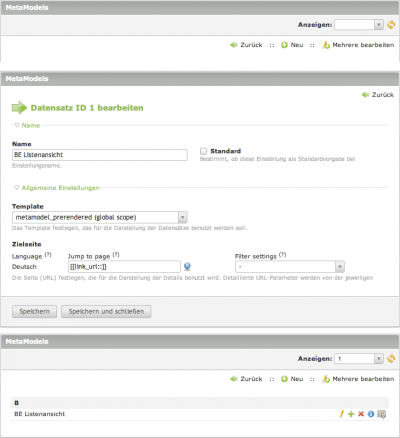
MM-Funktion: Ausgabevorgaben (aka Render-Einstellungen)
Hier wird die Ansicht erfasst: Eine Listendarstellung für das Backend.
- Auf neu klicken
- BE Listenansicht eingeben
- Der Rest kann so stehen bleiben, denn für die BE Listenansicht braucht man weder eine Zielseite noch Filter settings.
(s. allgemeine Ausgabe-Vorgaben)
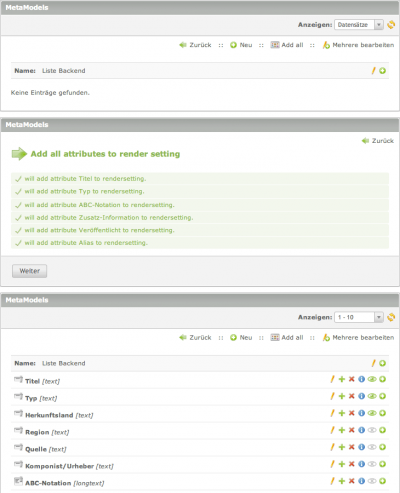
Um auszuwählen, welche Felder in der BE Listenansicht angezeigt werden sollen, klickt man einfach auf das entsprechende Icon rechts:
- Add all fügt alle Felder auf einen Rutsch hinzu. Man kann auch Neu wählen und die Felder einzeln hinzufügen, aber mit Add all gehts am schnellsten.
- Die Frage, ob alle Attribute hinzugefügt werden sollen("Add all attributes to render setting"), wird mit Weiter bestätigt.
- Nun werden alle Attribute aufgelistet, die im vorangegangenen Schritt erfasst worden sind.
Über das übliche 'Auge' werden nur die Attribute sichtbar gemacht, die in der Backend-Liste angezeigt werden sollen. Für dieses Tutorial wählen wir : Titel, Interpret, Land und Jahr.
(( alter Screen, wird ersetzt ))
MM-Funktion: Eingabemaske (fka Paletteneinstellungen)
Hier legt man fest, wo und wie im BE die Daten zur Musicbox erfasst werden sollen.
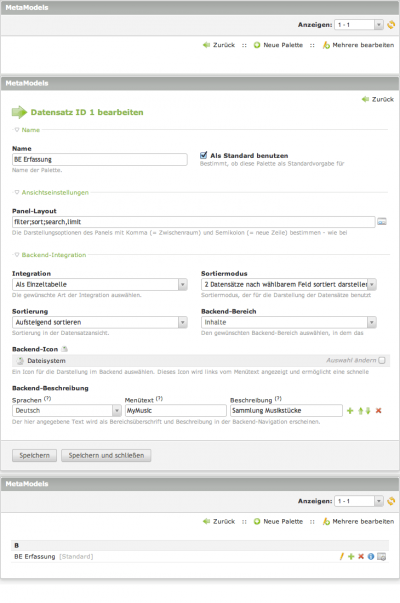
BE-Liste
Nach Klick auf Neue Eingabemaske öffnet sich ein Erfassungsformular. Hier die Werte eingeben, wie nebenan abgebildet:
- Name: BE Erfassung
- Option Als Standard benutzen
- Panel-Layout: Es stehen 4 Werte (filter, sort, search und limit) zur Verfügung. Diese können auch über das Icon rechts abgerufen werden.
- Werden hier mehrere Werte eingegeben, so sind diese entweder durch Komma (,) oder durch Semikolon (;) voneinander zu trennen - nur mit Leerzeichen getrennte Werte werden ignoriert.
- Komma => Ausgabe in der gleichen Zeile wie der vorhergehende Wert
- Semikolon => Ausgabe in neuer Zeile.
- Integration: Als Einzeltabelle
- Sortiermodus: 2 Datensätze nach wählbarem Feld sortiert darstellen (Wichtig: Sowohl dieser Wert als auch sort im Panel-Layout müssen definiert sein, ansonsten erscheint die Sortier-Funktion nicht.
- Sortierung: Auf- oder Absteigend... wie es dir gefällt
- Backend-Bereich: Inhalte (oder wo soll es in der Backend-Navigation eingesetzt werden)
- Backend-Icon: Auf Wunsch kann hier ein eigenes Icon gesetzt werden
- Backend-Beschreibung: wie abgebildet
Nun wurde eine Eingabemaske namens BE Erfassung erstellt. Im Folgenden wird nun das Erfassungs-Formular ein wenig gestaltet.
Im letzten Kapitel auf dieser Seite (Die Daten erfassen) sieht man, wie die Liste/das Formular zwecks Erfassung der Musikstücke aussieht.
| |
Hinweis: Mit der Erweiterung MetaModels Boilerplate (Nightly Build) kann man die MetaModels in einem separaten Backend-Bereich in der BE-Navigation unterbringen. |
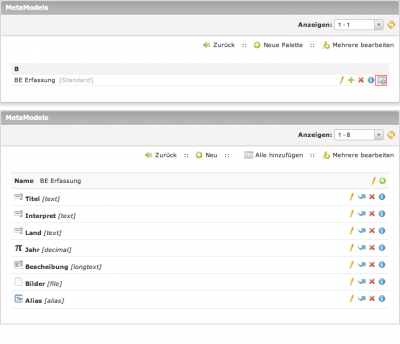
BE-Formular
Man fügt nun alle Attribute zur Palette hinzu, indem man auf das Icon rechts (Die Einstellungen der Palette ID xx bearbeiten) klickt.
- Alle hinzufügen wählen und alle nun folgenden Screens bestätigen.
- Man erhält so eine Liste aller Attribute, die man einzeln bearbeiten kann.
- Auf Wunsch kann man hier auch die Reihenfolge umstellen und so bestimmen, wie die Daten erfasst werden sollen.
- Angefangen wird mit dem ersten Eintrag Titel [text]
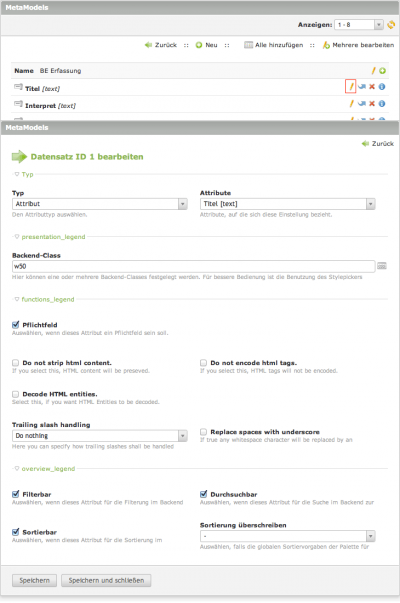
Folgendes Beispiel zeigt, was man bei der Erfassung des Attributs Titel alles einstellen kann.
Ein Klick auf das Editier-Icon zeigt die wichtigsten Einstellungen:
- Backend-Class: Damit kann man das Formular bzw. die Erfassungfelder etwas gestalten. 5 Werte stehen zur Verfügung: w50, clr, long, wizard und m12
- Pflichtfeld: Durch Anklicken legt man fest, ob auf diesem Feld eine Inhaltsprüfung stattfinden soll. Die Felder werden mit einem roten Asterisk gekennzeichnet.
- Filterbar, Durchsuchbar, Sortierbar: Mit diesen Optionen kann man die BE-Liste etwas organisieren. Praktisch wenn man mehrere Dutzend/Hunderte von Datensätze erfasst hat.
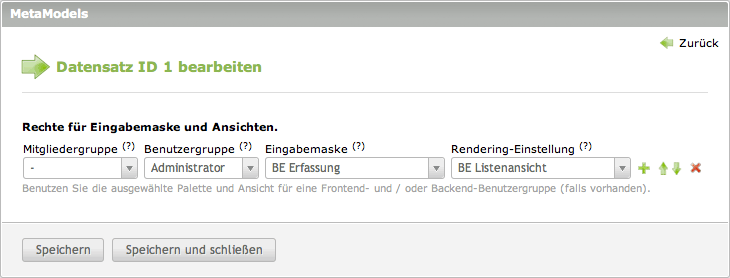
MM-Funktion: Zugriffsrechte definieren
Hier legt man fest, wer im Backend auf die Daten von MetaModel zugreifen und diese editieren darf.
Damit die Benutzer den MM auch sehen können, muß in den Gruppen-/Benutzerrechten auch noch dieser MM freigeschaltet werden. Den MM findet man unter 'Erlaubte Module' > 'Backend Module'. Je nachdem ob man den MM einzeln oder Untergeordnet anzeigen lässt dann an der jeweiligen Stelle.
Die Daten erfassen
Und so sieht's aus:
Nun wird in der linken Navigationsübersicht "Backend-Module" ein neuer Eintrag angezeigt und man kann mit der Erfassung der Musikstücke beginnen.
- Mit Klick auf MyMusik gelangt man auf die BE Listenansicht. Diese ist noch leer
- Mit Klick auf Neuer Datensatz. öffnet sich ein Formular, mit dem sich nun der erste Datensatz erfassen lässt
- Die gewünschten Werte eingeben und mit Speichern und Schliessen bestätigen
- Nun erscheint der erste Eintrag in der BE Listenansicht
- Diesen Vorgang wiederholen, bis alle Datensätze erfasst wurden
- Über der BE Listenansicht stehen nun die Panel-Layout Funktionen Suchen, Sortieren, Filtern und Anzeigen zur Verfügung
Zurück zur Beispiel-Übersicht | Weiter zum Beispiel 2: Erstellung der Frontend-Ansicht