MetaModels Beispiel 3: Unterschied zwischen den Versionen
Aus Contao Community Documentation
Luis (Diskussion | Beiträge) (→MM-Funktion: Attribute definieren) |
Zonky (Diskussion | Beiträge) K |
||
| (74 dazwischenliegende Versionen von 6 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
| + | {{Hinweis|Die Angaben, Beschreibungen und Screenshot beziehen sich auf MetaModels bis etwa Mitte 2016 und sind nicht aktuell! | ||
| + | Im [http://metamodels.readthedocs.io/de/latest/ MetaModels-Handbuch] sind aktuelle Angaben zu finden.}} | ||
| + | |||
[[Category:Admin HOWTOS]] | [[Category:Admin HOWTOS]] | ||
| − | + | [[Category:MetaModels|B]] | |
| − | [[Category:MetaModels]] | + | |
| − | + | =Aufgabenstellung: Weitere Filter einrichten= | |
| − | + | ||
| − | + | ||
| − | =Aufgabenstellung= | + | |
Wir bauen einen Mechanismus ein, mit dem wir entscheiden können, welcher der im MetaModel '''Musikbox''' erfassten Datensätze im Frontend erscheinen soll und welcher nicht. Mit dem speziellen Attribut "Published State" lässt sich so was einrichten und über einen Filter im Frontend steuern. | Wir bauen einen Mechanismus ein, mit dem wir entscheiden können, welcher der im MetaModel '''Musikbox''' erfassten Datensätze im Frontend erscheinen soll und welcher nicht. Mit dem speziellen Attribut "Published State" lässt sich so was einrichten und über einen Filter im Frontend steuern. | ||
| − | |||
Darüber hinaus möchten wir die Listenansicht im Frontend etwas interaktiver gestalten, indem wir einen Filter als HTML-Select im Frontend zur Verfügung stellen, der die Liste z.B. nach Länder ausfiltert. | Darüber hinaus möchten wir die Listenansicht im Frontend etwas interaktiver gestalten, indem wir einen Filter als HTML-Select im Frontend zur Verfügung stellen, der die Liste z.B. nach Länder ausfiltert. | ||
| + | |||
| + | ===Vorgehensschritte=== | ||
| + | # [[MetaModels|Start: Installation]] - Download und Installation von MetaModels | ||
| + | # [[MetaModels_Beispiel_1|Beispiel 1: Backend einrichten]] - MetaModel erstellen, Daten erfassen | ||
| + | # [[MetaModels_Beispiel_2|Beispiel 2: Frontend einrichten]] - Die Inhalte im Frontend anzeigen (Liste und Detail) | ||
| + | # [[MetaModels_Beispiel_3|Beispiel 3: Weitere Filter einrichten]] – Inhalte auf Published setzen, einfache Select-Filter | ||
| + | # [[MetaModels_Beispiel_4|Beispiel 4: Weiteres MetaModels einrichten]] - komplexe Select-Filter einsetzen | ||
=Published Filter im Backend einbauen= | =Published Filter im Backend einbauen= | ||
==Start== | ==Start== | ||
| − | [[File:mm_backend_anpassen0.png|thumb| | + | [[File:mm_backend_anpassen0.png|thumb|400px]] |
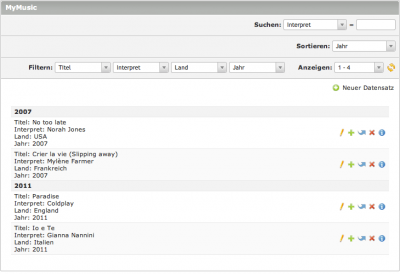
| − | Die Übersichtsliste in unserer Musiksammlung | + | Die Übersichtsliste in unserer Musiksammlung '''MyMusic''' entspricht bisher in etwa dem nebenstehenden Screenshot. |
| − | Hier möchten wir das Icon "Auge" einfügen, dass wir von anderen Contao-Backend Funktionen kennen. | + | Hier möchten wir das Icon "Auge" (=> Eintrag veröffentlichen) einfügen, dass wir von anderen Contao-Backend Funktionen kennen. |
<div style="clear: both"></div> | <div style="clear: both"></div> | ||
| Zeile 24: | Zeile 29: | ||
[[File:icons_attribute.png|left|32px]] | [[File:icons_attribute.png|left|32px]] | ||
| − | Hier erfassen wir das neue Attribut | + | Hier erfassen wir das neue Attribut (s. auch [[MetaModels_Backend:_Attribute|Doku zum Dialog]]) |
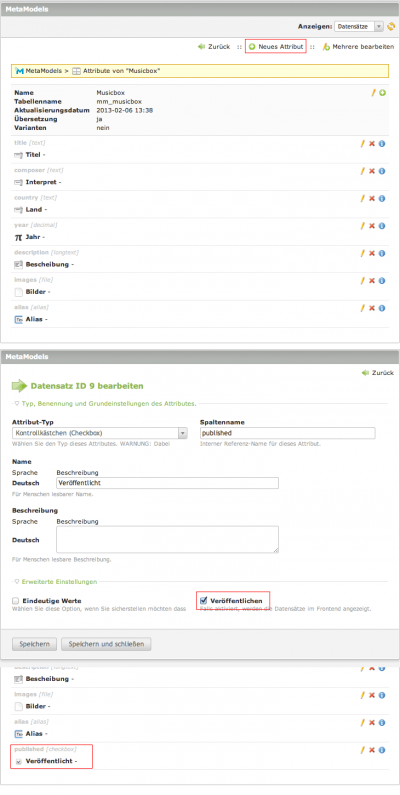
| − | [[File:mm_backend_anpassen1.png|thumb| | + | [[File:mm_backend_anpassen1.png|thumb|400px]] |
| − | * Wähle | + | * Wähle '''Neues Attribut''' |
| − | * Wähle | + | * Wähle als ''Attribut-Typ'' '''Checkbox''' aus gib als Spaltenname z.B. '''published''' ein |
| − | * Wichtig: | + | * Wichtig: '''Veröffentlichen''' muss angeklickt sein |
| − | * In | + | * In der Attributsübersicht erscheint jetzt das neu angelegte Feld '''Veröffentlicht''' |
Nun kann man in den entsprechenden anderen MM-Backend-Funktionen, die weiteren Anpassung vornehmen. | Nun kann man in den entsprechenden anderen MM-Backend-Funktionen, die weiteren Anpassung vornehmen. | ||
| + | <div style="clear: both"></div> | ||
| − | ==MM-Funktion: Ausgabevorgaben | + | ==MM-Funktion: Ausgabevorgaben anpassen== |
| + | {{msgError|Bitte korrigieren (Text, Bild und Icon ändern). Hier muss nur das Attribut zur BE-Erfassung hinzugefügt werden. | ||
| + | --[[Benutzer:Andreas|Andreas Burg]] 16:49, 25. Apr. 2014 (CEST)}} | ||
| + | [[File:icons_ausgabevorgaben.png|left|32px]] | ||
| + | Wir passen die Listendarstellung für das Backend an (s. [[MetaModels_Backend:_Ausgabevorgaben|Doku zum Dialog]]) | ||
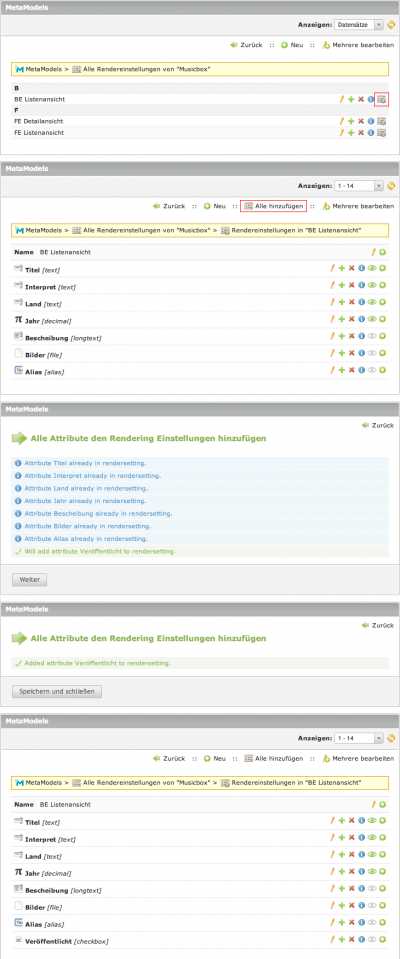
| − | + | [[File:mm_backend_anpassen2.png|thumb|400px]] | |
| − | + | * Wir wählen die Attributseinstellungen von '''BE Listenansicht''' | |
| − | + | * Wähle '''Alle hinzufügen''' aus | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | [[File:mm_backend_anpassen2.png|thumb| | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | * Wir wählen die Attributseinstellungen von | + | |
| − | * Wähle | + | |
* Es gibt einen automatischen Check welche Attribute bereits in die Rendersettings geladen wurden und welche nicht. Das neue Attribut "Veröffendlicht" wird hinzugefügt | * Es gibt einen automatischen Check welche Attribute bereits in die Rendersettings geladen wurden und welche nicht. Das neue Attribut "Veröffendlicht" wird hinzugefügt | ||
* Es wird am Ende der Attributsliste hinzugefügt | * Es wird am Ende der Attributsliste hinzugefügt | ||
| − | + | Damit sind die eigentlichen Anpassungen für das Backend schon abgeschlossen. | |
| − | + | <div style="clear: both"></div> | |
| + | ==MM-Funktion: Paletteneinstellung anpassen== | ||
| + | [[File:icons_paletteneinstellungen.png|left|32px]] | ||
| + | Wir passen die Paletteneinstellung für das Backend an (s. [[MetaModels_Backend:_Paletteneinstellungen|Doku zum Dialog]]) | ||
| + | Damit das gerade hinzugefügte Attribut auch im Backend wirksam wird, muss noch die Paletteneinstellung angepasst werden. | ||
| + | * Wir wählen für die Palette '''BE Erfassung''' das Icon ''Die Einstellungen der Palette ID xx bearbeiten'' | ||
| + | * Dann ''Alle hinzufügen'' und zweimal bestätigen | ||
==Backendliste "MyMusik" nochmals prüfen== | ==Backendliste "MyMusik" nochmals prüfen== | ||
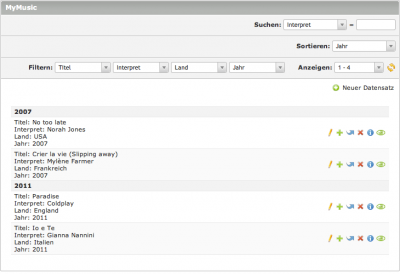
| − | [[File:mm_backend_anpassen3.png|thumb| | + | [[File:mm_backend_anpassen3.png|thumb|400px]] |
| + | Wenn wir jetzt unsere Übersichtsliste in unserer Musiksammlung "MyMusic" nochmals ansehen, entdecken wir das Icon "Auge". | ||
| + | <br>Nun können wir im Backend steuern, ob ein Musikstück im Frontend angezeigt werden soll oder nicht. | ||
| − | + | Damit das geschieht, müssen wir noch einen Filter erstellen, der den jeweiligen Frontend-Ansichten sagt, dass nur markierte Musikstücke veröffentlicht werden sollen. | |
| − | + | <div style="clear: both"></div> | |
| − | + | ||
| − | + | ||
=Published Filter im Frontend einbauen= | =Published Filter im Frontend einbauen= | ||
| + | Schaut man sich jetzt wiederholt die Frontend-Liste der Musicbox an während man im BE mit dem ''veröffentlicht-Auge'' herumspielt, so stellt man keine Veränderung fest.<br>Wir müssen daher in diversen MM-Backend-Funktionen Veränderungen vornehmen | ||
| − | + | ==MM-Funktion: [[MetaModels_Backend:_Filter|Filter definieren]]== | |
| − | + | Wir erstellen einen neuen Filter: "FE Filter published" | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | ==MM-Funktion: Filter definieren== | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| + | [[File:mm_backend_filter_anpassen1.png|thumb|400px]] | ||
* Wir wählen "neu", bestätigen mit weiter | * Wir wählen "neu", bestätigen mit weiter | ||
* Wir wählen den Typ "Published state", wählen hierzu das vorhin erfasste Attribut " Veröffentlicht [checkbox]" und aktivieren diesen neuen Filter "FE Filter published | * Wir wählen den Typ "Published state", wählen hierzu das vorhin erfasste Attribut " Veröffentlicht [checkbox]" und aktivieren diesen neuen Filter "FE Filter published | ||
* ... und kehren zurück zur Filter-Übersichtsliste | * ... und kehren zurück zur Filter-Übersichtsliste | ||
| − | + | <div style="clear: both"></div> | |
| − | < | + | |
| − | + | ||
| − | + | ||
| − | + | ||
==Frontend-Modul anpassen== | ==Frontend-Modul anpassen== | ||
| − | + | [[File:mm_backend_filter_anpassen2.png|thumb|400px]] | |
| − | [[File:mm_backend_filter_anpassen2.png|thumb| | + | |
| − | + | ||
| − | + | ||
| − | + | ||
* Wir gehen über die Themes zu unseren Frontend-Modulen | * Wir gehen über die Themes zu unseren Frontend-Modulen | ||
| − | * Wir wählen hier das Modul, das für unsere Frontend-Ansicht zuständig ist. In unserem Fall das FE-Modul "MM - | + | * Wir wählen hier das Modul, das für unsere Frontend-Ansicht zuständig ist. In unserem Fall das FE-Modul "MM - MyMusic Liste" |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| + | Dort nimmt man folgende Änderung vor: | ||
| + | * Bei "Anzuwendende Filtereinstellungen" wählen wir den neu erstellen Filter "FE Filter Published" aus | ||
| + | Ab sofort werden im Frontend nur noch die Datensätze angezeigt, die wir in unserer Backend-Liste "MyMusic" mit dem Icon "Auge" markiert haben. | ||
| + | <div style="clear: both"></div> | ||
=Select Filter im Frontend einbauen= | =Select Filter im Frontend einbauen= | ||
| − | + | Hier müssen wir in diversen MM-Backend-Funktionen diverse Veränderungen vornehmen. | |
| − | + | {{Hinweis|Damit der Filter funktioniert, müssen jQuery oder MooTools im Seitenlayout aktiviert sein.}} | |
| − | + | ||
| − | + | ||
| − | + | ||
==MM-Funktion: Filter definieren== | ==MM-Funktion: Filter definieren== | ||
| − | + | Wir nehmen den neuen Filter, ergänzen diesen und geben ihm einen neuen Namen "FE Filter published/Country". Dieser angepasste Filter muss zwei Bedingungen erfüllen: | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
* Er soll wie bisher nur die publizierten Musikstücke anzeigen | * Er soll wie bisher nur die publizierten Musikstücke anzeigen | ||
| − | * Er soll nur die Länder anzeigen, | + | * Er soll nur die Länder anzeigen, die wir über ein Select anwählen, das über der FE Liste angezeigt wird |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | * Wir | + | [[File:mm_backend_filter_anpassen3.png|thumb|400px]] |
| + | * Wir wählen die Filtereinstellungen des "Filters FE Filter published" | ||
* Wir wählen "neu" und setzen die neue Einstellung unterhalb der Einstellung "Published State" ein | * Wir wählen "neu" und setzen die neue Einstellung unterhalb der Einstellung "Published State" ein | ||
| − | * Wir nehmen den Typ " | + | * Wir nehmen den Typ "Einzelauswahl", weisen das Attribut "Land [text]" zu und aktivieren diesen |
* Optional wählen wir noch die Option "Leerer Wert" an. Dies bewirkt, dass im späteren Select überhalb unserer Länderauswahl ein leerer Eintrag generiert wird | * Optional wählen wir noch die Option "Leerer Wert" an. Dies bewirkt, dass im späteren Select überhalb unserer Länderauswahl ein leerer Eintrag generiert wird | ||
| − | * Wir " | + | * Wir "Speichern und schliessen" den Dialog |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| + | Nun erscheint uns neu der Filter "FE Filter published" als eine Kombination von 2 Filtereinstellungen. Man kann sich nun leicht vorstellen, wie komplex man sich diesen Filter bauen kann, wenn man will. | ||
| + | <div style="clear: both"></div> | ||
==Neues Frontend-Modul erstellen== | ==Neues Frontend-Modul erstellen== | ||
| − | + | [[File:mm_backend_filter_anpassen4.png|thumb|400px]] | |
| − | [[File:mm_backend_filter_anpassen4.png|thumb| | + | |
| − | + | ||
| − | + | ||
| − | + | ||
* Wir gehen über die Themes zu unseren Frontend-Modulen | * Wir gehen über die Themes zu unseren Frontend-Modulen | ||
* Wir erstellen hier ein neues Frontend-Modul | * Wir erstellen hier ein neues Frontend-Modul | ||
| − | * Wir wählen hierzu den Modultyp "MetaModels Filter" und geben ihm den | + | * Wir wählen hierzu den Modultyp "MetaModels Filter" und geben ihm den Namen "MM - MyMusik Filter" |
| − | + | <div style="clear: both"></div> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
==Bestehendes Frontend-Modul anpassen== | ==Bestehendes Frontend-Modul anpassen== | ||
| − | + | [[File:mm_backend_filter_anpassen5.png|thumb|400px]] | |
| − | + | ||
| − | [[File:mm_backend_filter_anpassen5.png|thumb| | + | |
| − | + | ||
| − | + | ||
| − | + | ||
* Wir gehen über die Themes zu unseren Frontend-Modulen | * Wir gehen über die Themes zu unseren Frontend-Modulen | ||
* Wir nehmen das Frontend-Modul "MM - MyMusik Liste" | * Wir nehmen das Frontend-Modul "MM - MyMusik Liste" | ||
| Zeile 208: | Zeile 133: | ||
* Neu ist nun, dass wir hier unter "anzuwendende Filtereinstellungen" den überarbeiteten Filter "FE Filter published" nehmen | * Neu ist nun, dass wir hier unter "anzuwendende Filtereinstellungen" den überarbeiteten Filter "FE Filter published" nehmen | ||
| − | < | + | <div style="clear: both"></div> |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| + | ==Bestehenden Artikel anpassen== | ||
| + | [[File:mm_backend_filter_anpassen6.png|thumb|400px]] | ||
* Wir gehen nun zu unserem Artikel, wo wir einst unser Frontend-Modul "MM - MyMusic Liste" verbaut haben | * Wir gehen nun zu unserem Artikel, wo wir einst unser Frontend-Modul "MM - MyMusic Liste" verbaut haben | ||
* Darüber erstellen wir neu ein weiteres Inhaltselement, ein weiteres Frontend-Modul. Diesmal das neu erstellte FE-Modul "MM - MyMusic Filter" | * Darüber erstellen wir neu ein weiteres Inhaltselement, ein weiteres Frontend-Modul. Diesmal das neu erstellte FE-Modul "MM - MyMusic Filter" | ||
* to be continued | * to be continued | ||
| + | <div style="clear: both"></div> | ||
| + | =Frontend Ansicht= | ||
| + | Die FE-Liste erscheint nun neu mit einem HTML-Select. Über die Auswahl lässt sich nun die darunterliegende Liste länderspezifisch verkürzen.<br> | ||
| + | [[File:mm_frontend_beispiel_filter.png|link=|900px]] | ||
| − | + | [[MetaModels_Beispiel_2|Zurück zur Beispiel 2]] | [[MetaModels_Beispiel_4|Weiter Beispiel 4: Weiter MetaModels hinzufügen]] | |
| − | + | ||
| − | + | ||
Aktuelle Version vom 26. Januar 2017, 13:17 Uhr
| |
Hinweis: Die Angaben, Beschreibungen und Screenshot beziehen sich auf MetaModels bis etwa Mitte 2016 und sind nicht aktuell!
Im MetaModels-Handbuch sind aktuelle Angaben zu finden. |
Inhaltsverzeichnis
Aufgabenstellung: Weitere Filter einrichten
Wir bauen einen Mechanismus ein, mit dem wir entscheiden können, welcher der im MetaModel Musikbox erfassten Datensätze im Frontend erscheinen soll und welcher nicht. Mit dem speziellen Attribut "Published State" lässt sich so was einrichten und über einen Filter im Frontend steuern. Darüber hinaus möchten wir die Listenansicht im Frontend etwas interaktiver gestalten, indem wir einen Filter als HTML-Select im Frontend zur Verfügung stellen, der die Liste z.B. nach Länder ausfiltert.
Vorgehensschritte
- Start: Installation - Download und Installation von MetaModels
- Beispiel 1: Backend einrichten - MetaModel erstellen, Daten erfassen
- Beispiel 2: Frontend einrichten - Die Inhalte im Frontend anzeigen (Liste und Detail)
- Beispiel 3: Weitere Filter einrichten – Inhalte auf Published setzen, einfache Select-Filter
- Beispiel 4: Weiteres MetaModels einrichten - komplexe Select-Filter einsetzen
Published Filter im Backend einbauen
Start
Die Übersichtsliste in unserer Musiksammlung MyMusic entspricht bisher in etwa dem nebenstehenden Screenshot.
Hier möchten wir das Icon "Auge" (=> Eintrag veröffentlichen) einfügen, dass wir von anderen Contao-Backend Funktionen kennen.
MM-Funktion: Attribute anpassen
Hier erfassen wir das neue Attribut (s. auch Doku zum Dialog)
- Wähle Neues Attribut
- Wähle als Attribut-Typ Checkbox aus gib als Spaltenname z.B. published ein
- Wichtig: Veröffentlichen muss angeklickt sein
- In der Attributsübersicht erscheint jetzt das neu angelegte Feld Veröffentlicht
Nun kann man in den entsprechenden anderen MM-Backend-Funktionen, die weiteren Anpassung vornehmen.
MM-Funktion: Ausgabevorgaben anpassen
Wir passen die Listendarstellung für das Backend an (s. Doku zum Dialog)
- Wir wählen die Attributseinstellungen von BE Listenansicht
- Wähle Alle hinzufügen aus
- Es gibt einen automatischen Check welche Attribute bereits in die Rendersettings geladen wurden und welche nicht. Das neue Attribut "Veröffendlicht" wird hinzugefügt
- Es wird am Ende der Attributsliste hinzugefügt
Damit sind die eigentlichen Anpassungen für das Backend schon abgeschlossen.
MM-Funktion: Paletteneinstellung anpassen
Wir passen die Paletteneinstellung für das Backend an (s. Doku zum Dialog)
Damit das gerade hinzugefügte Attribut auch im Backend wirksam wird, muss noch die Paletteneinstellung angepasst werden.
- Wir wählen für die Palette BE Erfassung das Icon Die Einstellungen der Palette ID xx bearbeiten
- Dann Alle hinzufügen und zweimal bestätigen
Backendliste "MyMusik" nochmals prüfen
Wenn wir jetzt unsere Übersichtsliste in unserer Musiksammlung "MyMusic" nochmals ansehen, entdecken wir das Icon "Auge".
Nun können wir im Backend steuern, ob ein Musikstück im Frontend angezeigt werden soll oder nicht.
Damit das geschieht, müssen wir noch einen Filter erstellen, der den jeweiligen Frontend-Ansichten sagt, dass nur markierte Musikstücke veröffentlicht werden sollen.
Published Filter im Frontend einbauen
Schaut man sich jetzt wiederholt die Frontend-Liste der Musicbox an während man im BE mit dem veröffentlicht-Auge herumspielt, so stellt man keine Veränderung fest.
Wir müssen daher in diversen MM-Backend-Funktionen Veränderungen vornehmen
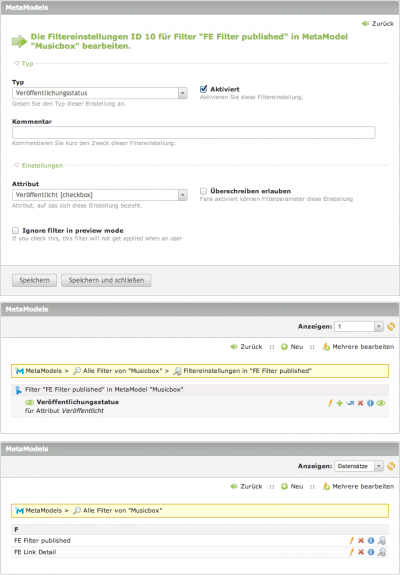
MM-Funktion: Filter definieren
Wir erstellen einen neuen Filter: "FE Filter published"
- Wir wählen "neu", bestätigen mit weiter
- Wir wählen den Typ "Published state", wählen hierzu das vorhin erfasste Attribut " Veröffentlicht [checkbox]" und aktivieren diesen neuen Filter "FE Filter published
- ... und kehren zurück zur Filter-Übersichtsliste
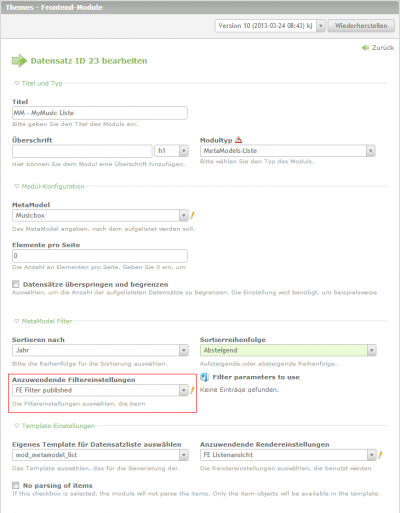
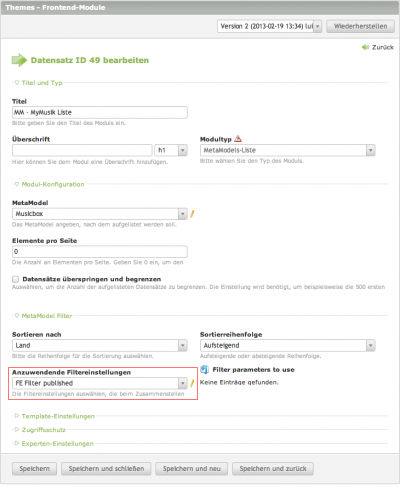
Frontend-Modul anpassen
- Wir gehen über die Themes zu unseren Frontend-Modulen
- Wir wählen hier das Modul, das für unsere Frontend-Ansicht zuständig ist. In unserem Fall das FE-Modul "MM - MyMusic Liste"
Dort nimmt man folgende Änderung vor:
- Bei "Anzuwendende Filtereinstellungen" wählen wir den neu erstellen Filter "FE Filter Published" aus
Ab sofort werden im Frontend nur noch die Datensätze angezeigt, die wir in unserer Backend-Liste "MyMusic" mit dem Icon "Auge" markiert haben.
Select Filter im Frontend einbauen
Hier müssen wir in diversen MM-Backend-Funktionen diverse Veränderungen vornehmen.
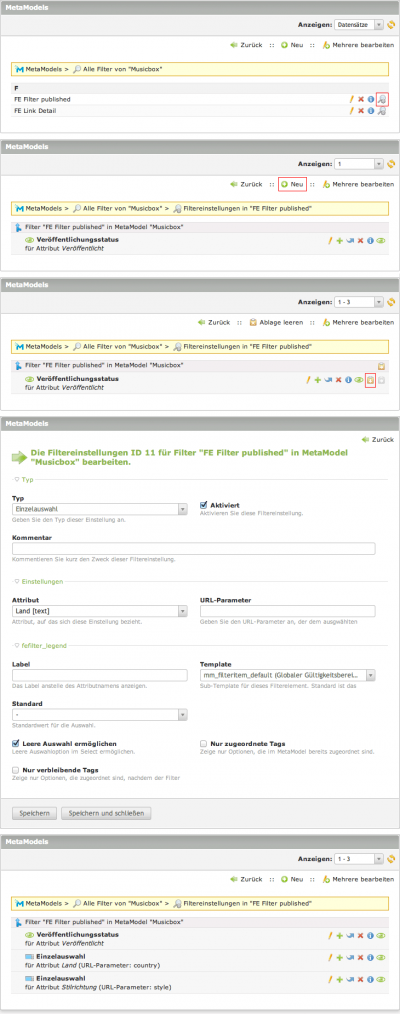
MM-Funktion: Filter definieren
Wir nehmen den neuen Filter, ergänzen diesen und geben ihm einen neuen Namen "FE Filter published/Country". Dieser angepasste Filter muss zwei Bedingungen erfüllen:
- Er soll wie bisher nur die publizierten Musikstücke anzeigen
- Er soll nur die Länder anzeigen, die wir über ein Select anwählen, das über der FE Liste angezeigt wird
- Wir wählen die Filtereinstellungen des "Filters FE Filter published"
- Wir wählen "neu" und setzen die neue Einstellung unterhalb der Einstellung "Published State" ein
- Wir nehmen den Typ "Einzelauswahl", weisen das Attribut "Land [text]" zu und aktivieren diesen
- Optional wählen wir noch die Option "Leerer Wert" an. Dies bewirkt, dass im späteren Select überhalb unserer Länderauswahl ein leerer Eintrag generiert wird
- Wir "Speichern und schliessen" den Dialog
Nun erscheint uns neu der Filter "FE Filter published" als eine Kombination von 2 Filtereinstellungen. Man kann sich nun leicht vorstellen, wie komplex man sich diesen Filter bauen kann, wenn man will.
Neues Frontend-Modul erstellen
- Wir gehen über die Themes zu unseren Frontend-Modulen
- Wir erstellen hier ein neues Frontend-Modul
- Wir wählen hierzu den Modultyp "MetaModels Filter" und geben ihm den Namen "MM - MyMusik Filter"
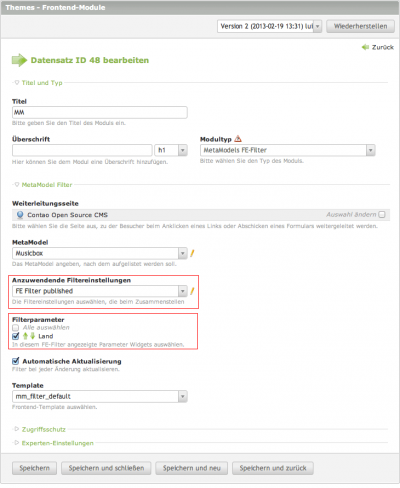
Bestehendes Frontend-Modul anpassen
- Wir gehen über die Themes zu unseren Frontend-Modulen
- Wir nehmen das Frontend-Modul "MM - MyMusik Liste"
- Wir sortieren nach "Land" und "Aufsteigend"
- Neu ist nun, dass wir hier unter "anzuwendende Filtereinstellungen" den überarbeiteten Filter "FE Filter published" nehmen
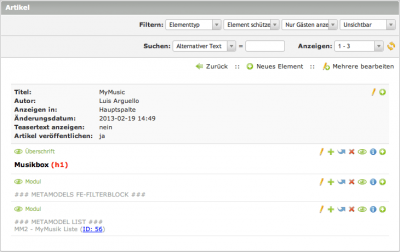
Bestehenden Artikel anpassen
- Wir gehen nun zu unserem Artikel, wo wir einst unser Frontend-Modul "MM - MyMusic Liste" verbaut haben
- Darüber erstellen wir neu ein weiteres Inhaltselement, ein weiteres Frontend-Modul. Diesmal das neu erstellte FE-Modul "MM - MyMusic Filter"
- to be continued
Frontend Ansicht
Die FE-Liste erscheint nun neu mit einem HTML-Select. Über die Auswahl lässt sich nun die darunterliegende Liste länderspezifisch verkürzen.

Zurück zur Beispiel 2 | Weiter Beispiel 4: Weiter MetaModels hinzufügen