Calendar extended: Unterschied zwischen den Versionen
Aus Contao Community Documentation
(→Anmeldung über Formular) |
(→Anmeldung über Formular (ERST AB CONTAO 3.5.9)) |
||
| (32 dazwischenliegende Versionen von 2 Benutzern werden nicht angezeigt) | |||
| Zeile 21: | Zeile 21: | ||
Fehler und Anregungen können hier hinterlegt werden: https://github.com/kmielke/calendar_extended/issues | Fehler und Anregungen können hier hinterlegt werden: https://github.com/kmielke/calendar_extended/issues | ||
| + | |||
| + | == Templates == | ||
| + | Seit Contao 3.0 gibt es zusätzliche Module wie Stundenplan und Jahresübersicht, für die es euch eigene Templates gibt. Für Kalender und Events werden die Standard-Templates verwendet, die jeder selber anpassen muss. Hier kann '''\Template::showTemplateVars()''' helfen, um zusätzliche Variablen zu finden, die im Frostend angezeigt werden können. | ||
= Der Kalender = | = Der Kalender = | ||
| Zeile 63: | Zeile 66: | ||
[[Datei:Kontaktinformation.png|Kontaktinformation|frame|center]] | [[Datei:Kontaktinformation.png|Kontaktinformation|frame|center]] | ||
| − | == Anmeldung über Formular == | + | == Anmeldung über Formular (ERST AB CONTAO 3.5.9) == |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | '''Dieses Feature wurde ab der calendar_extended 3.6.0_23 komplett überarbeitet. Ab den Folgeversionen kommt dann das contao_leads und das notification_center zum Einsatz. Die Neuimplementierung ist nicht abwärtskompatibel.''' | |
| − | + | ||
| − | Damit das Formular im FE gerendert wird, muss das Template (z.B. event_full.html5) angepasst werden. | + | Diese Funktionalität setzt die Erweiterung '''contao_leads und das notification_center''' voraus. Ist '''contao_leads und das notification_center''' installiert, so kann im Event ein Formular ausgewählt werden, dass dann für die Anmeldung an diesem Event benutzt werden kann. |
| + | |||
| + | '''Kurzfassung ToDo's''' | ||
| + | * Benachrichtigungen anlegen (Formulardaten versenden), und optional für die An-/Abmeldungen | ||
| + | * Formular anlegen | ||
| + | * Formular im Event vergeben | ||
| + | * An- / Abmelde Module anlegen | ||
| + | * An- / Abmelde Seiten anlegen und Module zuordnen | ||
| + | |||
| + | Damit die Daten einer Anmeldung einem Event zugeordnet werden können, muss das ein zusätzliches Feld bekommen. Es muss ein verstecktes Feld mit dem Name und dem Wert '''eventid''' im Formular angelegt werden. Soll neben der '''eventid''' auch der Name des Events gespeichert werden, muss auf die gleiche Weise das Feld '''eventtitle''' angelegt werden. | ||
| + | |||
| + | Die ersten 3 Felder müssen vorhanden sein, damit alles funktioniert. Wichtig ist, dass alle Felder in der '''Abfrage''' gespeichert werden. | ||
| + | * eventid: Zuordnung zum Event | ||
| + | * published: Legt fest, ob ein Teilnehmer die Anmeldung bestätigt hat. Mehr dazu weiter unten | ||
| + | * count: Anzahl der Teilnehmer. Standardwert ist 1. Soll den Anwendern die Möglichkeit gegeben werden, mehrere Teilnehmer anzumelden, so kann dieses Wert als normales Input Feld benutzt werden. | ||
| + | |||
| + | [[Datei:Formular.png|verstecktes Formularfeld|frame|center]] | ||
| + | |||
| + | Nun kann im Event also ein Formular ausgewählt werden. Zusätzlich ist es möglich, die minimale und maximale Anzahl der Teilnehmer festzulegen. Die Belegung wird dann auch im Event abgespeichert. Die Werte für ''aktuell'' und ''frei'' werden automatisch berechnet. Wird ein Anmeldeschluss angegeben, so wird das Formular nicht mehr ausgegeben. Wird ein Abmeldeschluss angegeben, so ist eine Abmeldung nicht mehr möglich. Wenn das Formular dann abgeschickt wird, werden die Nachrichten der gewählten Benachrichtigung entsprechend der Einstellung versendet. | ||
| + | |||
| + | [[Datei:EventAnmeldung.png|Anmeldung|frame|center]] | ||
| + | |||
| + | Damit das Formular im FE gerendert wird, muss das Template (z.B. event_full.html5) angepasst werden. '''Das Formular wird nur in der Detailansicht des Events angezeigt.''' Informationen über die Belegung können sowohl in der Detailansicht, als auch in der Listenansicht ausgegeben werden. | ||
<source lang="php"> | <source lang="php"> | ||
| − | + | <?php if ($this->reginfo): ?> | |
| − | + | <div class="WhatEverCssClass"> | |
| − | + | Teilnehmer min./max.: <?= $this->reginfo['mini'] ?>/<?= $this->reginfo['maxi'] ?>, angemeldet: <?= $this->reginfo['curr'] ?>, frei: <?= $this->reginfo['free'] ?> | |
| − | + | </div> | |
| − | + | <div class="WhatEverCssClass"> | |
| − | + | <p><?= $this->reginfo['info'] ?></p> | |
| − | + | </div> | |
| − | + | <?php endif; ?> | |
| + | <?php if ($this->regform): ?> | ||
| + | <hr> | ||
| + | <div class="WhatEverCssClass"> | ||
| + | <?= $this->regform ?> | ||
| + | </div> | ||
| + | <hr> | ||
| + | <?php endif; ?> | ||
</source > | </source > | ||
Auch im Listen Template (z.B. event_upcoming.html) kann die Information genutzt werden. | Auch im Listen Template (z.B. event_upcoming.html) kann die Information genutzt werden. | ||
<source lang="php"> | <source lang="php"> | ||
| − | + | <?php if ($this->reginfo): ?> | |
| − | + | <div class="WhatEverCssClass"> | |
| − | + | Teilnehmer min./max.: <?= $this->reginfo['mini'] ?>/<?= $this->reginfo['maxi'] ?>, angemeldet: <?= $this->reginfo['curr'] ?>, frei: <?= $this->reginfo['free'] ?> | |
| + | </div> | ||
| + | <div class="WhatEverCssClass"> | ||
| + | <p><?= $this->reginfo['info'] ?></p> | ||
| + | </div> | ||
| + | <?php endif; ?> | ||
</source > | </source > | ||
Das Formular wird im FE solange angezeigt, bis die maximale Anzahl Teilnehmer erreicht ist. Danach wird eine Meldung angezeigt, die entsprechend konfigurierbar ist. | Das Formular wird im FE solange angezeigt, bis die maximale Anzahl Teilnehmer erreicht ist. Danach wird eine Meldung angezeigt, die entsprechend konfigurierbar ist. | ||
| + | Standardmäßig wird im Formular die Meldung "reginfo" in ''$this->reginfo['info']'' ausgegeben. Ist die minimale Anzahl > 0, dann wird bis zum Erreichen dieser Zahl die Meldung "regmini" ausgegeben. | ||
<source lang="php"> | <source lang="php"> | ||
| − | $GLOBALS['TL_LANG']['MSC'][' | + | $GLOBALS['TL_LANG']['MSC']['reginfo'] = 'Kurs kann wie geplant stattfinden. Bitte melden Sie sich an.'; |
| + | $GLOBALS['TL_LANG']['MSC']['regmini'] = 'Minimale Teilnehmerzahl ist noch nicht erreicht. Bitte melden Sie sich an.'; | ||
| + | $GLOBALS['TL_LANG']['MSC']['regmaxi'] = 'Maximale Teilnehmerzahl ist erreicht. Ein Anmeldung ist aktuell nicht mehr möglich.'; | ||
</source > | </source > | ||
| + | |||
| + | === Benachrichtigungen für Anmeldung / Abmeldung === | ||
| + | Sollen An- / Abmeldungen bestätigt werden, müssen dafür Benachrichtigungen angelegt werden. Diese können dann bei der Erstellung der jeweiligen Module ausgewählt werden. | ||
| + | |||
| + | [[Datei:Benachrichtigungen.png|Event Wiederholung|frame|center]] | ||
| + | |||
| + | Für die An- / Abmeldung wird ein Link benötigt, der dann auf die entsprechende Seite mit dem entsprechenden Modul verweist. Hierfür kann z.B. ein Link in Benachrichtigung zur Anmeldung eingebaut werden, der wie folgt aussehen muss. | ||
| + | * Beispiel Anmeldung: Bestätigung: <nowiki>{{env::url}}/anmeldung.html?lead=##formconfig_id##&event=##form_eventid##&email=##form_email##</nowiki> | ||
| + | * Beispiel Abmeldung: Bestätigung: <nowiki>{{env::url}}/abmeldung.html?lead=##formconfig_id##&event=##form_eventid##&email=##form_email##</nowiki> | ||
| + | |||
| + | === Module für Bestätigung Anmeldung / Abmeldung === | ||
| + | Sind im Event die Bestätigungen aktiviert, so müssen zwei Seiten erstellt werden, die jeweils ein Module '''Bestätigung Anmeldung / Abmeldung''' enthalten. Hier kann dann eine Benachrichtigung und der Type der Bestätigung gewählt werden. | ||
| + | |||
| + | [[Datei:Module.png|Bestätigungen Anmeldung / Abmeldung|frame|center]] | ||
== Die Wiederholungen der Events == | == Die Wiederholungen der Events == | ||
Aktuelle Version vom 27. Januar 2018, 23:50 Uhr
Inhaltsverzeichnis
Allgemeines
Eine Erweiterung das Contao Kalenders. Diese Erweiterung ist entstanden, weil der Contao Kalender nicht genug Funktionalität hat.
Diese Erweiterung benötigt mindestens PHP 5.3.
Folgende Features bietet diese Erweiterung.
- Kalender
- Farben (Vor-/Hintergrund) für Kalender und Events
- Ferienkalender Ja/Nein
- Events
- Veranstaltungsort (Anschrift)
- Kontaktperson (Link, Mail)
- Anmeldung über Formular
- Wiederholungen erweitert
- Wiederholungen unregelmäßig
- Ausnahmen für Wiederholungen
Nach einem Update der Erweiterung kann es nötig sein, die betroffenen Events neu zu speichern.
Fehler und Anregungen können hier hinterlegt werden: https://github.com/kmielke/calendar_extended/issues
Templates
Seit Contao 3.0 gibt es zusätzliche Module wie Stundenplan und Jahresübersicht, für die es euch eigene Templates gibt. Für Kalender und Events werden die Standard-Templates verwendet, die jeder selber anpassen muss. Hier kann \Template::showTemplateVars() helfen, um zusätzliche Variablen zu finden, die im Frostend angezeigt werden können.
Der Kalender
Der Kalender hat folgende neue Funktionen bekommen:
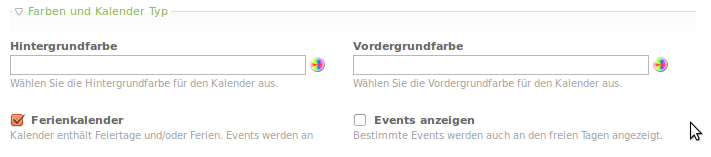
Farben
Hintergrundfarbe
Die gewählte Hintergrundfarbe wird für die Darstellung der Events in der Ausgabe benutzt.
Vordergrundfarbe
Die gewählte Vordergrundfarbe wird für die Darstellung der Events in der Ausgabe benutzt.
Die Variabeln für die Farben müssen dann nach Wunsch in die Templates eingebaut werden.
$event['bgstyle'] = Hintergrundfarbe $event['fgstyle'] = Vordergrundfarbe
Ferien und Feiertage
Ferienkalender
Ist diese Option aktiviert, so kann dieser Kalender in den Frontend-Modulen als Ferienkalender benutzt werden. Dies hat zur Folge, dass im Frontend keine Events mehr angezeigt werden, die sich mit den Events aus dem Ferienkalender überschneiden. Dafür muss dann im FE Modul dieser Kalender als Ferienkalender ausgewählt werden.
Events anzeigen
Ist diese Option aktiviert, so werden nur bestimmte Events angezeigt, auch wenn diese sich mit den Events aus dem Ferienkalender überschneiden. Hierzu muss dann eine Option im Event selber aktiviert werden.
Die Events
Die Events haben folgende neue Funktionen bekommen:
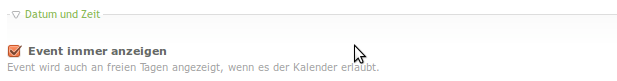
Event immer anzeigen
Diese Option muss aktiviert werden, wenn das Event auch an einem Feiertag/Ferien angezeigt werden soll. Hierzu muss im Kalender die Option Events anzeigen aktiviert sein.
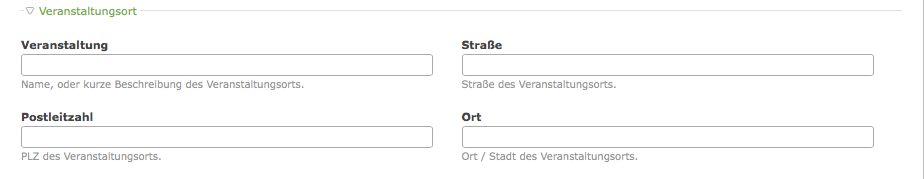
Veranstaltungsort (Anschrift)
Hier können Informationen zum Veranstaltungsort des Events hinterlegt werden. Diese Informationen stehen dann im FE zur Verfügung.
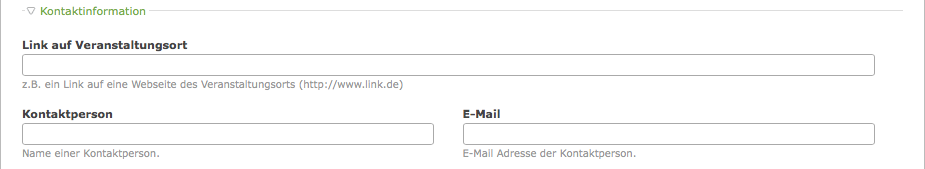
Kontaktperson (Link, Mail)
Hier können Informationen zur Kontaktperson des Events hinterlegt werden. Diese Informationen stehen dann im FE zur Verfügung.
Anmeldung über Formular (ERST AB CONTAO 3.5.9)
Dieses Feature wurde ab der calendar_extended 3.6.0_23 komplett überarbeitet. Ab den Folgeversionen kommt dann das contao_leads und das notification_center zum Einsatz. Die Neuimplementierung ist nicht abwärtskompatibel.
Diese Funktionalität setzt die Erweiterung contao_leads und das notification_center voraus. Ist contao_leads und das notification_center installiert, so kann im Event ein Formular ausgewählt werden, dass dann für die Anmeldung an diesem Event benutzt werden kann.
Kurzfassung ToDo's
- Benachrichtigungen anlegen (Formulardaten versenden), und optional für die An-/Abmeldungen
- Formular anlegen
- Formular im Event vergeben
- An- / Abmelde Module anlegen
- An- / Abmelde Seiten anlegen und Module zuordnen
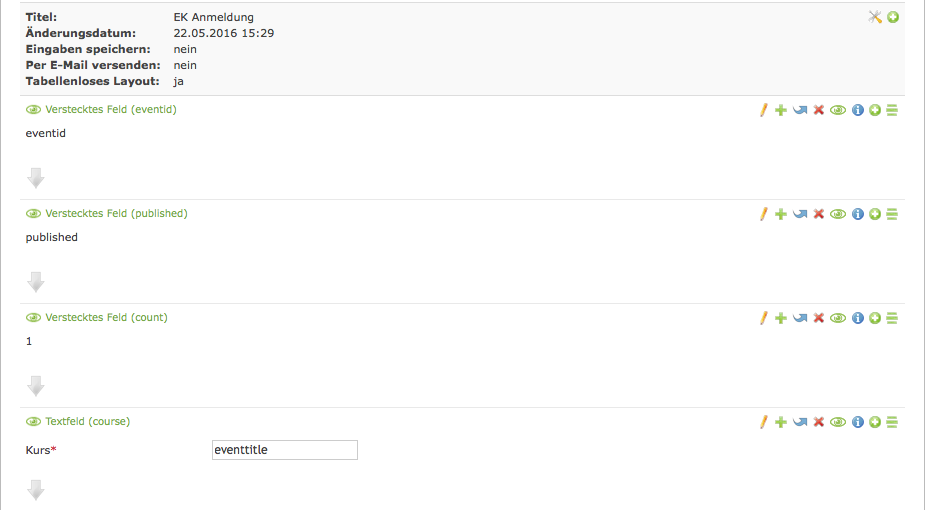
Damit die Daten einer Anmeldung einem Event zugeordnet werden können, muss das ein zusätzliches Feld bekommen. Es muss ein verstecktes Feld mit dem Name und dem Wert eventid im Formular angelegt werden. Soll neben der eventid auch der Name des Events gespeichert werden, muss auf die gleiche Weise das Feld eventtitle angelegt werden.
Die ersten 3 Felder müssen vorhanden sein, damit alles funktioniert. Wichtig ist, dass alle Felder in der Abfrage gespeichert werden.
- eventid: Zuordnung zum Event
- published: Legt fest, ob ein Teilnehmer die Anmeldung bestätigt hat. Mehr dazu weiter unten
- count: Anzahl der Teilnehmer. Standardwert ist 1. Soll den Anwendern die Möglichkeit gegeben werden, mehrere Teilnehmer anzumelden, so kann dieses Wert als normales Input Feld benutzt werden.
Nun kann im Event also ein Formular ausgewählt werden. Zusätzlich ist es möglich, die minimale und maximale Anzahl der Teilnehmer festzulegen. Die Belegung wird dann auch im Event abgespeichert. Die Werte für aktuell und frei werden automatisch berechnet. Wird ein Anmeldeschluss angegeben, so wird das Formular nicht mehr ausgegeben. Wird ein Abmeldeschluss angegeben, so ist eine Abmeldung nicht mehr möglich. Wenn das Formular dann abgeschickt wird, werden die Nachrichten der gewählten Benachrichtigung entsprechend der Einstellung versendet.
Damit das Formular im FE gerendert wird, muss das Template (z.B. event_full.html5) angepasst werden. Das Formular wird nur in der Detailansicht des Events angezeigt. Informationen über die Belegung können sowohl in der Detailansicht, als auch in der Listenansicht ausgegeben werden.
<?php if ($this->reginfo): ?> <div class="WhatEverCssClass"> Teilnehmer min./max.: <?= $this->reginfo['mini'] ?>/<?= $this->reginfo['maxi'] ?>, angemeldet: <?= $this->reginfo['curr'] ?>, frei: <?= $this->reginfo['free'] ?> </div> <div class="WhatEverCssClass"> <p><?= $this->reginfo['info'] ?></p> </div> <?php endif; ?> <?php if ($this->regform): ?> <hr> <div class="WhatEverCssClass"> <?= $this->regform ?> </div> <hr> <?php endif; ?>
Auch im Listen Template (z.B. event_upcoming.html) kann die Information genutzt werden.
<?php if ($this->reginfo): ?> <div class="WhatEverCssClass"> Teilnehmer min./max.: <?= $this->reginfo['mini'] ?>/<?= $this->reginfo['maxi'] ?>, angemeldet: <?= $this->reginfo['curr'] ?>, frei: <?= $this->reginfo['free'] ?> </div> <div class="WhatEverCssClass"> <p><?= $this->reginfo['info'] ?></p> </div> <?php endif; ?>
Das Formular wird im FE solange angezeigt, bis die maximale Anzahl Teilnehmer erreicht ist. Danach wird eine Meldung angezeigt, die entsprechend konfigurierbar ist. Standardmäßig wird im Formular die Meldung "reginfo" in $this->reginfo['info'] ausgegeben. Ist die minimale Anzahl > 0, dann wird bis zum Erreichen dieser Zahl die Meldung "regmini" ausgegeben.
$GLOBALS['TL_LANG']['MSC']['reginfo'] = 'Kurs kann wie geplant stattfinden. Bitte melden Sie sich an.'; $GLOBALS['TL_LANG']['MSC']['regmini'] = 'Minimale Teilnehmerzahl ist noch nicht erreicht. Bitte melden Sie sich an.'; $GLOBALS['TL_LANG']['MSC']['regmaxi'] = 'Maximale Teilnehmerzahl ist erreicht. Ein Anmeldung ist aktuell nicht mehr möglich.';
Benachrichtigungen für Anmeldung / Abmeldung
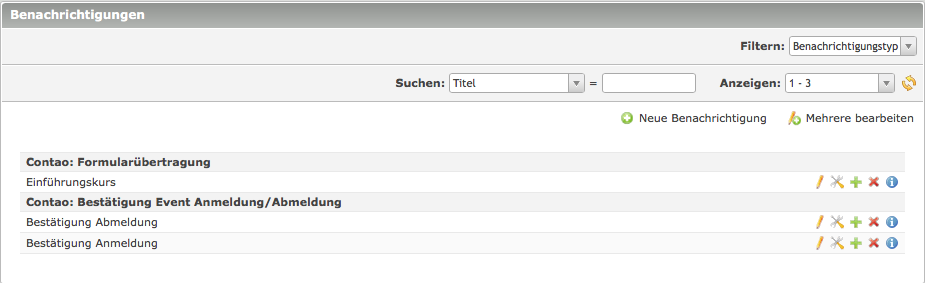
Sollen An- / Abmeldungen bestätigt werden, müssen dafür Benachrichtigungen angelegt werden. Diese können dann bei der Erstellung der jeweiligen Module ausgewählt werden.
Für die An- / Abmeldung wird ein Link benötigt, der dann auf die entsprechende Seite mit dem entsprechenden Modul verweist. Hierfür kann z.B. ein Link in Benachrichtigung zur Anmeldung eingebaut werden, der wie folgt aussehen muss.
- Beispiel Anmeldung: Bestätigung: {{env::url}}/anmeldung.html?lead=##formconfig_id##&event=##form_eventid##&email=##form_email##
- Beispiel Abmeldung: Bestätigung: {{env::url}}/abmeldung.html?lead=##formconfig_id##&event=##form_eventid##&email=##form_email##
Module für Bestätigung Anmeldung / Abmeldung
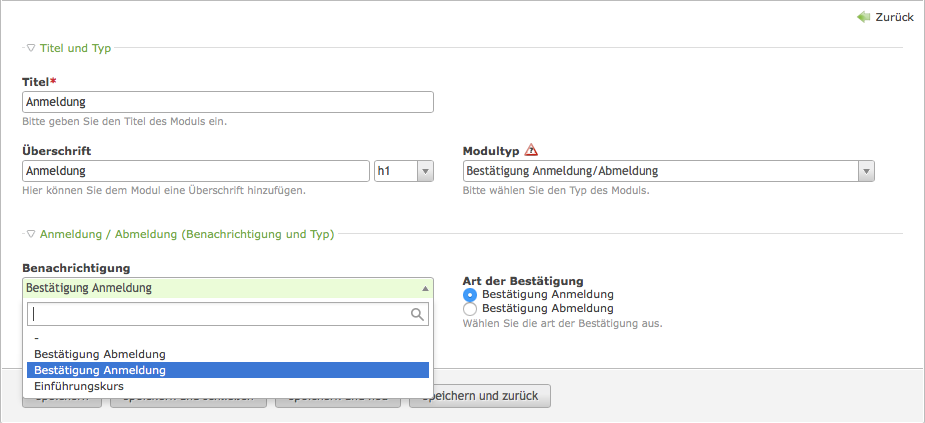
Sind im Event die Bestätigungen aktiviert, so müssen zwei Seiten erstellt werden, die jeweils ein Module Bestätigung Anmeldung / Abmeldung enthalten. Hier kann dann eine Benachrichtigung und der Type der Bestätigung gewählt werden.
Die Wiederholungen der Events
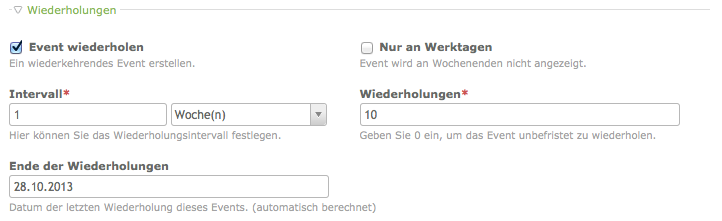
Anhand des Intervall und der Anzahl der Wiederholungen wird das Enddatum der Wiederholungen berechnet (war schon immer so), und zur Orientierung angezeigt. Ändern man die Anzahl der Wiederholungen, wird das Datum angepasst. Es kann aber nicht manuell geändert werden. Eine Liste der Wiederholungen wird in der Auswahl für die Ausnahmen gespeichert.
Die Option "Nur an Werktage" sogt dafür, dass das Event nicht an Wochenenden angezeigt wird.
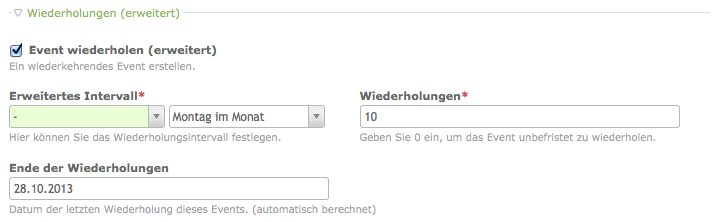
Die Wiederholungen (erweitert)
In den erweiterten Wiederholungen ist es möglich Wiederholungen in einem anderen Intervall anzugeben, als es der Standard erlaubt.
Hier ist es nun möglich, zu sagen: "Ich möchte z.B. jeden dritten Mittwoch im Monat ein Event haben." Auch hier kann die Anzahl der Wiederholungen und Ausnahmen definiert werden. Die Handhabung ist hier identisch zu den normalen Wiederholungen.
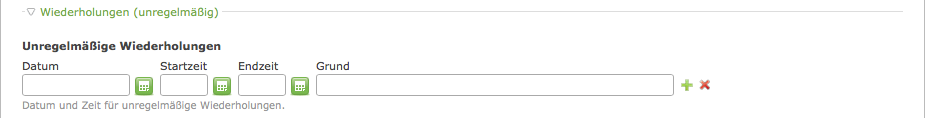
Wiederholungen unregelmäßig
Zusätzlich zu möglichen Wiederholungen, können hier unregelmäßige Wiederholungen des Events hinterlegt werden. In Kombination mit den Ausnahmen ist das ganz hilfreich, wenn man für bestimmte Konstellationen nicht mehrere Events anlegen möchte.
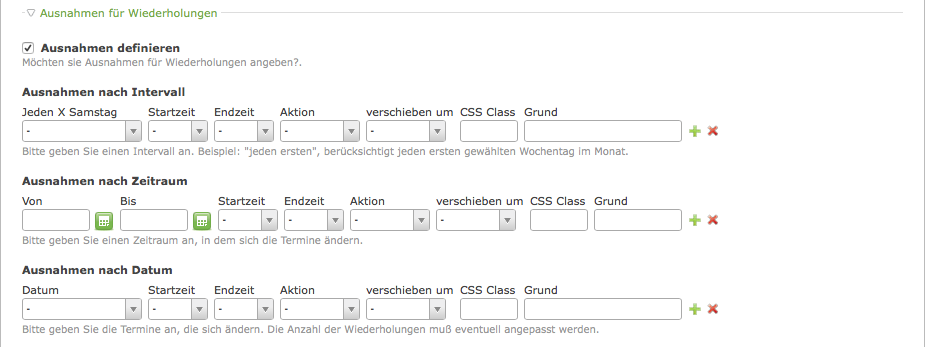
Ausnahmen für Wiederholungen
Für die Wiederholungen können nun Ausnahmen definiert werden. Mit der aktuellen Version gibt es 3 Varianten von Ausnahmen, die auch miteinander kombiniert werden können.
- Datum - Ist das Datum der Ausnahme. Hier kann ein vorhandenes Datum gewählt werden.
- Aktion - Hier stehen drei Möglichkeiten zur Auswahl
- nicht anzeigen - Das Event wird am Ausnahmetag noch angezeigt
- verschieben - Das Event wird verschoben.
- CSS Class hinzufügen - Das Event bekommt eine CSS Class exception
- verschieben um - Wurde die Aktion verschieben gewählt, so kann hier das Event um diverse Tage verschoben werden
- Startzeit - neue Startzeit für die Ausnahme
- Endzeit - neue Endzeit für die Ausnahme
- Grund - Text, der im Template ausgegeben werden kann
Die Anzahl der Wiederholungen, die im DropDown gespeichert werden kann in der Datei localconfig.php eingestellt werden.
$GLOBALS['TL_CONFIG']['tl_calendar_events']['maxRepeatExecptions'] = 365;
Der Bereich, um den ein Event verschoben werden kann ist ebenfalls konfigurierbar.
$GLOBALS['TL_CONFIG']['tl_calendar_events']['moveDays'] = 7;
Das gilt auch für die Uhrzeiten. In diesem Beispiel von 10:00 Uhr bis 22:00 im 30 Minuten Rhythmus.
$GLOBALS['TL_CONFIG']['tl_calendar_events']['moveTimes'] = '10:00|22:00|30';
Soll eine Ausnahme erstellt werden, bei der sich nur die Zeit des Events ändert, so wählt man die Aktion verschieben, verschieben um 0 Tage, und setzt die neuen Zeiten.