MultiTextWizard: Unterschied zwischen den Versionen
Aus Contao Community Documentation
| (7 dazwischenliegende Versionen von 2 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
[[Kategorie:Extensions]] | [[Kategorie:Extensions]] | ||
| + | [[en:MultiTextWizard]] | ||
Auszeichnungen zum Kategorisieren von Elementen. | Auszeichnungen zum Kategorisieren von Elementen. | ||
| Zeile 6: | Zeile 7: | ||
| Dev=Helmut Schottmüller ([[User:hschottm|hschottm]]) | | Dev=Helmut Schottmüller ([[User:hschottm|hschottm]]) | ||
| DevSite=http://www.aurealis.de | | DevSite=http://www.aurealis.de | ||
| − | | ExtVersion=1.1. | + | | ExtVersion=1.1.3 |
| − | | Version= | + | | Version=2.10.0 - 2.10.3 |
| + | | TLVersion=2.7.0 - 2.8.4 | ||
| ERLink=http://www.contao.org/erweiterungsliste/view/MultiTextWizard.de.html | | ERLink=http://www.contao.org/erweiterungsliste/view/MultiTextWizard.de.html | ||
| DonateLink=http://aurealis.de/spenden.html | | DonateLink=http://aurealis.de/spenden.html | ||
| Zeile 13: | Zeile 15: | ||
== MultiTextWizard (Mehrere Textfelder pro Zeile) == | == MultiTextWizard (Mehrere Textfelder pro Zeile) == | ||
| − | MultiTextWizard ist ein Contao Widget zur Eingabe von | + | MultiTextWizard ist ein Contao Widget zur Eingabe von mehreren Textfeldern pro Zeile innerhalb eines Backend-Formulars. Die Anzahl der Textfelder pro Zeile und ein optionales Array mit den Spaltenüberschriften können als Parameter für dieses Widget verwendet werden. |
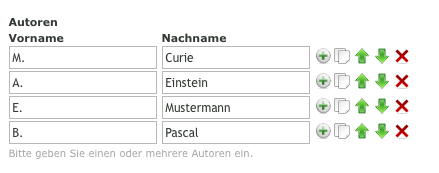
[[Datei:multitextwizard.png|center|frame|Ausgabe einer MultitextWizard-Eingabe mit zwei Spalten im Contao Backend]] | [[Datei:multitextwizard.png|center|frame|Ausgabe einer MultitextWizard-Eingabe mit zwei Spalten im Contao Backend]] | ||
| Zeile 38: | Zeile 40: | ||
'label' => &$GLOBALS['TL_LANG']['tl_literature']['firstname'], | 'label' => &$GLOBALS['TL_LANG']['tl_literature']['firstname'], | ||
'mandatory' => false, // optional | 'mandatory' => false, // optional | ||
| + | 'width' => '150px' // optional, z.B. '150px' oder '20%' | ||
), | ), | ||
array | array | ||
| Zeile 45: | Zeile 48: | ||
'mandatory' => true, // optional | 'mandatory' => true, // optional | ||
'rgxp' => 'alpha', // optional | 'rgxp' => 'alpha', // optional | ||
| + | ) | ||
| + | array | ||
| + | ( | ||
| + | 'name' => 'position', // optional | ||
| + | 'label' => &$GLOBALS['TL_LANG']['tl_literature']['position'], | ||
| + | 'mandatory' => true, // optional | ||
| + | 'rgxp' => 'digit', // optional | ||
| + | 'style' => 'text-align: right;', // optional | ||
| + | 'unique' => true // optional | ||
) | ) | ||
) | ) | ||
| Zeile 51: | Zeile 63: | ||
</source> | </source> | ||
| − | + | Pro Spalte können in einem Array die folgenden Werte zugewiesen werden: | |
| + | |||
| + | |||
| + | {| border="1" cellpadding="10" cellspacing="0" | ||
| + | ! '''Schlüssel''' | ||
| + | ! '''Wert''' | ||
| + | ! '''Beschreibung''' | ||
| + | ! '''Optional''' | ||
| + | |- style="vertical-align: top;" | ||
| + | | name || ''string'' || Spaltenbezeichner (wird bislang nicht weiter verwendet) || JA | ||
| + | |- style="vertical-align: top;" | ||
| + | | label || ''string'' || Spaltenüberschrift. Wird über der ersten Zeile einer Spalte angezeigt. || NEIN | ||
| + | |- style="vertical-align: top;" | ||
| + | | mandatory || true/false ''boolean' || Gibt an, ob es sich bei den Spaltenwerten um Pflichtfelder handelt. || JA | ||
| + | |- style="vertical-align: top;" | ||
| + | | width || ''string'' || Gibt eine Breite für die Spalte als CSS-Einheit an, z.B. 150px || JA | ||
| + | |- style="vertical-align: top;" | ||
| + | | style || ''string'' || Gibt einen CSS-Stil für die Spalte an, z.B. text-align: right; || JA | ||
| + | |- style="vertical-align: top;" | ||
| + | | rgxp || ''string'' || Gibt einen Contao eval-Ausdruck für eine Validierung des Feldes an, z.B. digit für Zahlenfelder. || JA | ||
| + | |- style="vertical-align: top;" | ||
| + | | unique || true/false ''boolean'' || Gibt an, ob Werte in der Spalte doppelt vorkommen dürfen (false) oder nicht (true). Der Standard ist ''false''. || JA | ||
| + | |- style="vertical-align: top;" | ||
| + | |} | ||
| + | |||
| + | Eine Definition im ''columns'' Array überschreibt die globalen Einstellungen des DCA-Containers, sofern die verwendeten Eigenschaften im DCA-Container vorhanden sind.<br /> | ||
| + | Bei der Definition von Breiten für die Spalten ist darauf zu achten, dass man vernünftige Werte einträgt. Die Spalte mit den Schaltflächen hat eine feste Breite von 110 Bildpunkten. Die restliche verfügbare Breite beträgt etwa 560 Bildpunkte. | ||
Durch die individuelle Vergabe von Pflichtfeldern und Prüfungen für einzelne Spalten fallen jetzt auch die Fehlermeldungen für ein MultiTextWizard Element detaillierter aus. Einerseits werden bei Pflichtspalten die einzelnen Spalten in der Spaltenüberschrift gekennzeichnet, außerdem wird unter jedem fehlerhaften Eingabefeld eine entsprechende Fehlermeldung angezeigt: | Durch die individuelle Vergabe von Pflichtfeldern und Prüfungen für einzelne Spalten fallen jetzt auch die Fehlermeldungen für ein MultiTextWizard Element detaillierter aus. Einerseits werden bei Pflichtspalten die einzelnen Spalten in der Spaltenüberschrift gekennzeichnet, außerdem wird unter jedem fehlerhaften Eingabefeld eine entsprechende Fehlermeldung angezeigt: | ||
Aktuelle Version vom 1. Januar 2012, 19:25 Uhr
Auszeichnungen zum Kategorisieren von Elementen.
| Erweiterungs-Übersicht | |
|---|---|
| Name des Entwicklers | Helmut Schottmüller (hschottm) |
| Entwickler Webseite | http://www.aurealis.de |
| Version der Erweiterung | 1.1.3 |
| Kompatibilität mit Contao Version | 2.10.0 - 2.10.3 |
| Kompatibilität mit TYPOlight Version | 2.7.0 - 2.8.4 |
| Link zum Extension Repository | http://www.contao.org/erweiterungsliste/view/MultiTextWizard.de.html |
| Den Entwickler unterstützen | http://aurealis.de/spenden.html |
MultiTextWizard (Mehrere Textfelder pro Zeile)
MultiTextWizard ist ein Contao Widget zur Eingabe von mehreren Textfeldern pro Zeile innerhalb eines Backend-Formulars. Die Anzahl der Textfelder pro Zeile und ein optionales Array mit den Spaltenüberschriften können als Parameter für dieses Widget verwendet werden.
Einbinden von MultiTextWizard in Backend-Formulare ab Version 1.1.0 (empfohlen)
Die Einbindung von MultiTextWizard ist denkbar einfach. Über einen einzigen eval-Parameter kann die Multitext-Matrix mit Überschriften und Überprüfungen eingegeben werden.
'fields' => array ( 'authors' => array ( 'label' => &$GLOBALS['TL_LANG']['tl_literature']['authors'], 'inputType' => 'multitextWizard', 'eval' => array ( 'style'=>'width:100%;', 'columns' => array ( array ( 'name' => 'firstname', // optional 'label' => &$GLOBALS['TL_LANG']['tl_literature']['firstname'], 'mandatory' => false, // optional 'width' => '150px' // optional, z.B. '150px' oder '20%' ), array ( 'name' => 'lastname', // optional 'label' => &$GLOBALS['TL_LANG']['tl_literature']['lastname'], 'mandatory' => true, // optional 'rgxp' => 'alpha', // optional ) array ( 'name' => 'position', // optional 'label' => &$GLOBALS['TL_LANG']['tl_literature']['position'], 'mandatory' => true, // optional 'rgxp' => 'digit', // optional 'style' => 'text-align: right;', // optional 'unique' => true // optional ) ) ) ),
Pro Spalte können in einem Array die folgenden Werte zugewiesen werden:
| Schlüssel | Wert | Beschreibung | Optional |
|---|---|---|---|
| name | string | Spaltenbezeichner (wird bislang nicht weiter verwendet) | JA |
| label | string | Spaltenüberschrift. Wird über der ersten Zeile einer Spalte angezeigt. | NEIN |
| mandatory | true/false boolean' | Gibt an, ob es sich bei den Spaltenwerten um Pflichtfelder handelt. | JA |
| width | string | Gibt eine Breite für die Spalte als CSS-Einheit an, z.B. 150px | JA |
| style | string | Gibt einen CSS-Stil für die Spalte an, z.B. text-align: right; | JA |
| rgxp | string | Gibt einen Contao eval-Ausdruck für eine Validierung des Feldes an, z.B. digit für Zahlenfelder. | JA |
| unique | true/false boolean | Gibt an, ob Werte in der Spalte doppelt vorkommen dürfen (false) oder nicht (true). Der Standard ist false. | JA |
Eine Definition im columns Array überschreibt die globalen Einstellungen des DCA-Containers, sofern die verwendeten Eigenschaften im DCA-Container vorhanden sind.
Bei der Definition von Breiten für die Spalten ist darauf zu achten, dass man vernünftige Werte einträgt. Die Spalte mit den Schaltflächen hat eine feste Breite von 110 Bildpunkten. Die restliche verfügbare Breite beträgt etwa 560 Bildpunkte.
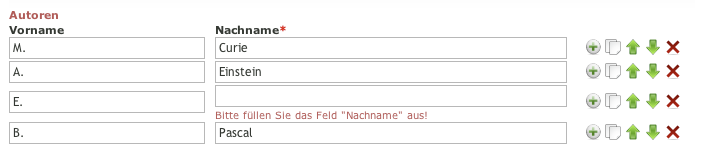
Durch die individuelle Vergabe von Pflichtfeldern und Prüfungen für einzelne Spalten fallen jetzt auch die Fehlermeldungen für ein MultiTextWizard Element detaillierter aus. Einerseits werden bei Pflichtspalten die einzelnen Spalten in der Spaltenüberschrift gekennzeichnet, außerdem wird unter jedem fehlerhaften Eingabefeld eine entsprechende Fehlermeldung angezeigt:
Einbinden von MultiTextWizard in Backend-Formulare vor Version 1.1.0
Die Einbindung von MultiTextWizard ist denkbar einfach. Die Anzahl der verfügbaren Spalten lässt sich über den Parameter columns angeben. Optional kann über den Parameter labels ein Array mit columns Elementen angegeben werden, dessen Inhalte dann als Spaltenüberschriften interpretiert und ausgegeben werden.
Das folgende Beispiel illustriert die Einbindung von MultiTextWizard innerhalb eines field-Arrays in einem Contao Datacontainer:
'fields' => array ( 'authors' => array ( 'label' => &$GLOBALS['TL_LANG']['tl_literature']['authors'], 'inputType' => 'multitextWizard', 'eval' => array ( 'mandatory' => false, 'doNotSaveEmpty'=>true, 'style'=>'width:142px;', 'columns' => 2, 'labels' => array ( &$GLOBALS['TL_LANG']['tl_literature']['firstname'], &$GLOBALS['TL_LANG']['tl_literature']['lastname'] ) ) ),
--Hschottm 09:59, 1. Sep. 2010 (CEST)