Catalog: Unterschied zwischen den Versionen
Aus Contao Community Documentation
MacKP (Diskussion | Beiträge) (→Catalog Filter) |
Zero (Diskussion | Beiträge) K (Kategorie an Anfang verschoben) |
||
| (185 dazwischenliegende Versionen von 23 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
| − | + | [[Category:Extensions]] | |
| − | + | [[Category:Catalog]] | |
| − | [[Category: | + | Das Catalog-Modul ermöglicht eine vielfältige Kategorisierung beliebiger Daten in hierarchischen und flachen Strukturen. Beispiele umfassen [http://www.tuerkischdeutsche-literatur.de Literaturverzeichnisse] oder eine Immobilienverwaltung (mit Frontendeingabe und Workflow) oder einer Rezeptdatenbank (zu sehen auf [http://catalogdemo.dasprojekt.org http://catalogdemo.dasprojekt.org] ). |
| − | + | ||
| − | + | ||
| − | + | Da dieses Modul sehr komplex ist, findet man einzelne Dokumentationen in der Kategorie [[:Category:Catalog|Catalog]]. | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | {{AppliesTo | |
| − | + | |TLVersion=ab 2.8 | |
| + | |Version=ab 2.9 | ||
| + | |Ext1=Catalog ab 2.0beta1 | ||
| + | }} | ||
| + | |||
| + | =Beschreibung= | ||
| + | Definieren von mehrfachen individuellen Katalogen, individuellen Feldtypen und zahlreichen Frontend-Anzeige-Formatierungs-Möglichkeiten. | ||
| + | Dieses Modul erlaubt es Benutzern, Kataloge mit Einträgen zu definieren und zu verwalten. Stellen Sie sich vor, Sie möchten einem Besucher Ihrer Seite eine Liste mit Ihren Spielen zeigen. Sie haben viele Spiele, aber alle haben gleiche bestimmte Eigenschaften, wie z.B. Titel, Autor, Genre, Konsolenformat, Veröffentlichungsdatum usw. Sie möchten nun alle diese Informationen speichern und später dann Besuchern zeigen, ihnen dabei nur Spiele zeigen aus dem Motorsport-Bereich oder Spiele mit einem Preis über einer bestimmten Höhe, nur Spiele, die verfügbar sind usw. Dieses Modul erlaubt Ihnen, solche Dinge zu tun. | ||
| + | |||
| + | Quelle: [http://www.contao.org/erweiterungsliste/view/catalog.html Beschreibungstext des Catalog-Moduls in der Extension-Repository] | ||
| + | |||
| + | =Contao2go Catalog Version= | ||
| + | |||
| + | Da die größte Schwierigkeit darin besteht, zu sehen was man einstellen muss um gewisse Ergebnisse zu bekommen wurde ein Catalog erstellt, mit dem man ein wenig rumspielen kann. Die aktuelle Version kann immer über diesen Link bezogen werden: [http://catalog.mediendepot-ruhr.de http://catalog.mediendepot-ruhr.de] | ||
| + | |||
| + | =Forum= | ||
| + | Fragen rund um den Catalog werden im Forum hier behandelt: [http://www.contao-community.de/forumdisplay.php?18-catalog Forum - Catalog Bereich] | ||
| + | |||
| + | =Installation= | ||
| + | ==Catalog aus dem Contao-Repository== | ||
| + | Catalog kann ganz normal über die Erweiterungsverwaltung des Contao-Backend installiert werden. Eine manuelle Installation ist auch möglich, dazu muss man sich die benötigen Dateien des [http://www.contao.org/erweiterungsliste/view/catalog.html catalog aus dem Extension Repository herunterladen] (abhängige Erweiterungen nicht vergessen!). | ||
| + | |||
| + | ==Catalog aus dem Entwicklungs-Repository== | ||
| + | Den jeweils neusten Build kann man sich aus dem [http://code.google.com/p/typolight-catalog/source/checkout SVN-Repository] herunterladen. Einzig das Modul backend_filterwiz muss dabei separat installiert werden, alle weiteren Module sind im Repository vorhanden. | ||
| + | |||
| + | Man sollte darauf achten, welche Ordner wohin in der Installation kommen: | ||
| + | * der Inhalt von /drivers nach /system/drivers/ | ||
| + | * alle anderen Ordner (bis auf /custumnav) nach /system/modules/ | ||
| + | * /customnav wird nicht benötigt | ||
| + | |||
| + | Danach muss ein Update der Datenbank gemacht werden. | ||
| + | |||
| + | Eventuell fehlende Sprachdateien können aus den Übersetzungen der Version im Contao-Extension-Repository manuell hinzugefügt werden. So kann dafür gesorgt werden, dass der Catalog dann (weitgehend) in einer Übersetzung benutzt werden kann. | ||
| + | |||
| + | {{Hinweis|Bei einem Update muss seit Version r239 einmal unter Katalog (Menü von Contao) ganz oben rechts auf 'Maintenance' geklickt werden um die Tags Felder neu aufbauen lassen.}} | ||
| + | |||
| + | ==Migration von Version 1 auf Version 2== | ||
| + | In Version 2 wurde Einiges geändert. So ist es u. a. nicht mehr nötig catalog und catalog_ext zu installieren, da diese Erweiterungen zusammengelegt wurden. Damit es zu keinem Datenverlust kommt, muss bei einem manuellen Update wie folgt vorgegangen werden: | ||
| + | * Zuerst die alten Modulordner entfernen, | ||
| + | * danach die neuen Modulordner hochladen. | ||
| + | * Erst zum Schluss das Datenbankupdate ausführen! | ||
| + | |||
| + | Beim Update über das Contao-ExtensionRepository sollte man die Reihenfolge beachten: | ||
| + | * Catalog 2 installieren und Datenbank-Update ausführen. | ||
| + | * Catalog_ext deinstallieren und erneut Datenbank-Update ausführen. | ||
| + | * Zur Sicherheit alle catalog-Module etc. noch mal öffnen und speichern, damit auch alles glatt läuft. | ||
| + | * Neue Einstellungen vornehmen. | ||
| + | |||
| + | Katalogfelder vom Typ "Taxonomie" müssen umgestellt werden auf "Auswahl" mit der Datentabelle "tl_taxonomy", Option Spaltenwert = name. Für eine schönere Darstellung aktiviert man "Die Optionsauswahl individualisieren", dann kann man auch Teilbereiche aus der Taxonomie vorgeben und die Anzeige auf "Baum nur mit auswählbaren Kindeinträgen" stellen. | ||
=Allgemeines= | =Allgemeines= | ||
| − | + | Testumgebung und Vortrag vom Usertreffen 2010: | |
| − | * http:// | + | * Vortrag / Testumgebung -> http://catalogdemo.dasprojekt.org/ |
| − | * | + | * Benutzer: tlut2010 |
| − | * | + | * Passwort: catalogisttoll |
==Backend== | ==Backend== | ||
| − | Mit dem Catalog bekommt man 2 neue Menüeinträge | + | Mit dem Catalog bekommt man im Backend unter dem Menüpunkt 'Inhalte' 2 neue Menüeinträge: |
* Katalog | * Katalog | ||
| − | * Taxonomie | + | * Mit '''Taxonomie''' können Stichworte hierarchisch angelegt und verwaltet werden. Diese sind Grundlage für Filter, Navigation und Verschlagwortung (sog. ''Tagging'') in den Katalogen. |
| − | ==Module== | + | [[Datei:cat-cat2-be.png|Cat Backend]] |
| − | * | + | |
| − | * '''''Catalog Reader''''' | + | ==Frontend-Module== |
| − | * Catalog Filter (Mit Hilfe von einem Filter können Besucher die Liste eines Catalogs | + | Für eine Basisanwendung der Katalog-Erweiterung können folgende Module eingesetzt werden: |
| − | * Catalog Navigation (Mit dieser Navigation kann man eine Navigation | + | * Mit '''Catalog List''' kann eine Liste von Einträgen angezeigt werden. |
| + | * Eine Detailansicht eines Eintrags kann mit Hilfe des '''Catalog Reader''' angezeigt werden. Eine ''Catalog List'' verweist dabei auf den ''Catalog Reader''. Der ''Catalog Reader'' muss natürlich nur dann verwendet werden, wenn von einer Auflistung aus eine Detailseite eines Eintrags angezeigt werden soll. | ||
| + | |||
| + | Für eine weiterführende Benutzung der Katalog-Erweiterung stehen optional diese Module zur Verfügung: | ||
| + | * Catalog Filter (Mit Hilfe von einem Filter können Besucher die Liste eines Catalogs filtern und die Anzeige eingrenzen) | ||
| + | * Catalog Navigation (Mit dieser Navigation kann man eine Navigation erstellen. Die Navigation besteht zum Beispiel aus Kategorien) | ||
* Catalog Notify (Hiermit wird ein Formular erstellt, welches zur schnellen Kontaktaufnahme bei einem einzelnen Item dargestellt wird) | * Catalog Notify (Hiermit wird ein Formular erstellt, welches zur schnellen Kontaktaufnahme bei einem einzelnen Item dargestellt wird) | ||
* Catalog Featured (Hiermit kann man eine besondere Liste erstellen, die besondere Items darstellt. Die Liste wird per Zufall zusammengestellt.) | * Catalog Featured (Hiermit kann man eine besondere Liste erstellen, die besondere Items darstellt. Die Liste wird per Zufall zusammengestellt.) | ||
* Catalog Related (Hiermit erstellt man eine Liste von ähnlichen Items - Einzusezten auf einer Seite wo auch der Catalog Reader enthalten ist. Zufallsausgabe) | * Catalog Related (Hiermit erstellt man eine Liste von ähnlichen Items - Einzusezten auf einer Seite wo auch der Catalog Reader enthalten ist. Zufallsausgabe) | ||
* Catalog Reference (Hiermit erstellt man eine Liste von Items mit einer gleichen Eigenschaft.) | * Catalog Reference (Hiermit erstellt man eine Liste von Items mit einer gleichen Eigenschaft.) | ||
| − | * Catalog Edit (Um ein Item im Frontend editieren zu können | + | * Catalog Edit (Um ein Item im Frontend editieren zu können, wird anstelle von Catalog Reader dieses Modul verwendet) |
| − | + | ==Inhaltselemente== | |
| + | Mit der Erweiterung [http://www.contao.org/de/extension-list/view/catalogcontentelement.de.html Catalogcontentelement] kann über ein Inhaltselement einzelne Katalogeinträge auf Seiten dargestellt werden. | ||
| − | + | =Erstellen eines Katalogs (Backend)= | |
| − | + | Um einen neuen catalog zu erstellen, klickt man links im Backend unter 'Inhalte' auf 'Katalog'. Anschliessend im Hauptbereich auf den Button 'Neuer Katalog'. | |
| − | + | [[Datei:cat-cat2-newcat.png|Neuen Cat erstellen]] | |
| − | |||
| − | |||
* Name des Katalogs angeben | * Name des Katalogs angeben | ||
| − | * Einen Tabellennamen angeben (Der catalog legt diese Tabelle selbstständig an. Es hat sich | + | * Einen Tabellennamen angeben (Der catalog legt diese Tabelle selbstständig an. Es hat sich bewährt eine Tabelle anzulegen ohne tl_ als präfix, da Contao diese Tabellen sonst zum Entfernen vorschlägt. Ich empfehle den präfix cat_ damit man die Tabellen schnell wiederfindet.) |
| − | * Alias field (kann erst später ausgefüllt werden) -> anstelle der ID wird der Alias genutzt | + | * Alias field (kann erst später ausgefüllt werden) -> anstelle der ID wird für die URLs der Alias genutzt. Es muss kein Alias-Feld erstellt werden, es werden dann Text-Felder mit der Eigenschaft 'Eindeutig' zur Auswahl angeboten. Bei dieser Methode (ohne Alias-Feld) wird der Alias allerdings nicht in eine sichere Form konvertiert. 'Föö Bar' !-> 'foefoe-bar'. |
* publishField (kann erst später ausgefüllt werden) -> Hier kann ein Checkboxfeld ausgewählt werden, was die Funktion eines 'Auges' = on-/offline hat (z.B. Ein Feld mit dem Namen online) | * publishField (kann erst später ausgefüllt werden) -> Hier kann ein Checkboxfeld ausgewählt werden, was die Funktion eines 'Auges' = on-/offline hat (z.B. Ein Feld mit dem Namen online) | ||
| − | * Jump to page -> Hier muss die Detail Seite mit dem Modul Catalog Reader angegeben werden. | + | * Jump to page -> Hier muss die Detail Seite mit dem Modul Catalog Reader angegeben werden. {{Achtung|Die richtige Zuweisung der Readerseite erfolgt in den Kataloglisten Modulen, diese Zuweisung hier ist jedoch nötig damit der Katalog die Items in die xml-Sitemap eintragen kann. Wird diese Zuweisung hier nicht vorgenommen, so "weiss" der Katalog nicht, auf welchem Reader die Items dargestellt werden sollen und trägt sie daher nicht in der sitemap.xml ein. Auch für die Contao Suche muss diese Angabe gemacht werden.}} |
* Ein Bild hinzufügen -> Hier kann ein Bild für den Katalog hinzugefügt werden, um im Backend den Katalog schnell von anderen unterscheiden zu können | * Ein Bild hinzufügen -> Hier kann ein Bild für den Katalog hinzugefügt werden, um im Backend den Katalog schnell von anderen unterscheiden zu können | ||
* Zeichenkette des Titels formatieren (wird erst später gebraucht) -> Um im Backend die Übersicht von vielen Items besser gewährleisten zu können, kann man hier die Anzeigen der einzelnen Items konfigurieren | * Zeichenkette des Titels formatieren (wird erst später gebraucht) -> Um im Backend die Übersicht von vielen Items besser gewährleisten zu können, kann man hier die Anzeigen der einzelnen Items konfigurieren | ||
* Allow comments -> Kommentare bei den einzelnen Items erlauben und konfigurieren (Funktion ist wie bei News o.ä. daher wird hier nicht genauer darauf eingegangen) | * Allow comments -> Kommentare bei den einzelnen Items erlauben und konfigurieren (Funktion ist wie bei News o.ä. daher wird hier nicht genauer darauf eingegangen) | ||
| − | * Searchable -> Wenn man die Items auch in der | + | * Searchable -> Wenn man die Items auch in der Contao Suche indexieren lassen möchte. Nach Aktivierung ist es möglich, Conditions (Ausnahmen) einzugeben und das Title Feld anzugeben von einem Item (weiteres zu Conditions und Title finden Sie weiter unten) Wichtig: Weiterleitungsseite muss angegeben werden! |
| − | ** Condition -> Um Felder direkt aus der Suche herauszunehmen (damit unveröffentlichte Items nicht in | + | ** Condition -> Um Felder direkt aus der Suche herauszunehmen (damit unveröffentlichte Items nicht in die Suche aufgenommen werden o.ä.) |
| − | ** Page title field -> Den Namen des Items | + | ** Page title field -> Den Namen des Items auswählen, damit dieser für die Ergebnisanzeige der Suche genutzt wird ('''und auch für den Title''') |
| − | * Enable CSV import -> Damit ist es möglich CSV-Dateien zu importieren. Natürlich sollte man das nicht einfach so machen und nur von Leuten die wissen was sie tun. Daher kann hier festgelegt werden, das nur Administratoren das | + | * Enable CSV import -> Damit ist es möglich CSV-Dateien zu importieren. Natürlich sollte man das nicht einfach so machen und nur von Leuten die wissen was sie tun. Daher kann hier festgelegt werden, das nur Administratoren das machen dürften und ob Items überschrieben werden oder nicht |
| − | * Generate feed -> Hier kann festgelegt werden, | + | * Generate feed -> Hier kann festgelegt werden, dass ein RSS-Feed generiert wird aus den Items (Funktion ist wie bei News o.ä., daher wird hier nicht genauer darauf eingegangen) |
| + | |||
| + | ==Nachträgliches Bearbeiten eines Katalogs== | ||
| + | Um die Grundeinstellungen eines Katalogs nachträglich noch einmal bearbeiten zu können, klickt man in der Katalogübersicht auf den Felder-Button... | ||
| + | |||
| + | [[Datei:cat-cat2-editfields.png|Cat Felder editieren]] | ||
| + | |||
| + | ...und anschließend im Übersichtsfeld des Katalogs auf 'Bearbeiten'. | ||
| + | |||
| + | [[Datei:cat-cat2-editcat.png|Cat Catalog editieren]] | ||
=Erstellen von Attributen/Feldern von Items in einem Katalog= | =Erstellen von Attributen/Feldern von Items in einem Katalog= | ||
| − | Nun ist die Grundkonfiguration von einem Katalog erst einmal abgeschlossen. Aber es ist noch nicht festgelegt aus welchen Feldern ein Item denn nun | + | Nun ist die Grundkonfiguration von einem Katalog erst einmal abgeschlossen. Aber es ist noch nicht festgelegt aus welchen Feldern ein Item denn nun besteht, also welche Attribute ein Item besitzen kann. |
| − | Dazu kommen wir jetzt: | + | Dazu kommen wir jetzt. Um neue Felder für den Katalog zu erstellen, klickt man in der Katalogübersicht auf 'Felder für Katalog erstellen'.... |
| + | |||
| + | [[Datei:cat-cat2-editfields.png|Cat Felder editieren]] | ||
| + | |||
| + | ...und danach auf 'Neues Feld'. | ||
| + | |||
| + | [[Datei:cat-cat2-newfield.png|Cat Neues Feld anlegen]] | ||
| − | |||
==Die Standardwerte von Feldern== | ==Die Standardwerte von Feldern== | ||
| − | Die | + | Die speziellen Felder werden erst sichtbar, wenn man einen Feldtyp ausgewählt hat. Diese Werte werden weiter unten erläutert. |
* Field configuration | * Field configuration | ||
| − | ** Bezeichnung (Eine | + | ** Bezeichnung (Eine eindeutige Bezeichnung für das Feld. Diese sollte möglichst selbsterklärend sein.) |
** Beschreibung (Um im Backend und beim Frontend-Editing eine Beschreibung anzuzeigen für die Ersteller eines Items) | ** Beschreibung (Um im Backend und beim Frontend-Editing eine Beschreibung anzuzeigen für die Ersteller eines Items) | ||
| − | ** Spaltenname (der Spaltenname in der Tabelle | + | ** Spaltenname (der Spaltenname in der Tabelle. Dieser muss eindeutig sein und so vergeben werden, das er logisch ist, da man beim Template erstellen diese Namen benutzt um an die Inhalte zu kommen) |
** '''Typ''' (weiter unten) | ** '''Typ''' (weiter unten) | ||
* Display Settings (Diese Einstellungen sind für die Ansicht im Backend zuständig) | * Display Settings (Diese Einstellungen sind für die Ansicht im Backend zuständig) | ||
| Zeile 76: | Zeile 135: | ||
** Vorher Umbruch einfügen (Um dieses Eingabefeld in einer neuen Zeile zu beginnen) | ** Vorher Umbruch einfügen (Um dieses Eingabefeld in einer neuen Zeile zu beginnen) | ||
*** Legend Titel (hier kann dann ein Name für den Legend Titel angegeben werden -> die Grün geschriebenen Titel im Backend) | *** Legend Titel (hier kann dann ein Name für den Legend Titel angegeben werden -> die Grün geschriebenen Titel im Backend) | ||
| − | ** Enable half width (um 2 Felder nebeneinander anzuzeigen - | + | ** Enable half width (um 2 Felder nebeneinander anzuzeigen - seit TYPOlight 2.7 möglich) |
| − | * Backend filter settings (hier kann festgelegt werden ob das Feld im Backend zur Filterung angezeigt wird) | + | * Backend filter settings (hier kann festgelegt werden, ob das Feld im Backend zur Filterung angezeigt wird) |
| − | ** Sortieren | + | ** Sortieren ('''Muss zum Filtern etc. angegeben werden.''' Sonst weiß Contao nicht wie der Filter erstellt werden soll. Für '''Datum''' ist zwangsweise die Angabe nötig ob nach Jahr, Monat oder Tag sortiert werden soll!) |
** Filter | ** Filter | ||
** Suche | ** Suche | ||
| Zeile 84: | Zeile 143: | ||
** Pflichtfeld -> Dieses Feld muss ausgefüllt werden | ** Pflichtfeld -> Dieses Feld muss ausgefüllt werden | ||
* Frontend editing | * Frontend editing | ||
| − | ** Frontend editing groups -> Welche Gruppen dürfen dieses Feld im Frontend bearbeiten ( | + | ** Frontend editing groups -> Welche Gruppen dürfen dieses Feld im Frontend bearbeiten (Mehrfachangabe ist möglich). Wenn hier nichts angegeben wird, dürfen alle Gruppen dieses Feld im Frontend editieren |
==Typ - Feldtypen von Feldern== | ==Typ - Feldtypen von Feldern== | ||
| Zeile 101: | Zeile 160: | ||
'''Es ist immer nur ein Alias Feld erlaubt in einem Katalog.''' | '''Es ist immer nur ein Alias Feld erlaubt in einem Katalog.''' | ||
Die Funktion ist die selbe wie bei einem Alias für eine Seite. | Die Funktion ist die selbe wie bei einem Alias für eine Seite. | ||
| − | * Alias-Titel-Feld (Aus diesem Feld wird automatisch ein Alias generiert, wenn keine Angabe beim Alias gemacht wurde. Dieses Feld muss '''nicht''' | + | * Alias-Titel-Feld (Aus diesem Feld wird automatisch ein Alias generiert, wenn keine Angabe beim Alias gemacht wurde. Dieses Feld muss '''nicht''' eindeutig sein. Der Alias wird aber eindeutig generiert und ist damit genau so benutzbar wie eine eindeutige ID.) |
| + | {{Hinweis|Es ist darauf zu achten, dass beim Anlegen der Felder das Feld ''Alias'' '''nach''' dem Feld ''Titel'' plaziert wird, da sonst der Alias nicht korrekt generiert bzw. nur die ID gesetzt wird.}} | ||
===Langtext=== | ===Langtext=== | ||
* Advanced settings | * Advanced settings | ||
| − | ** Allow html (wenn erlaubt werden in dem Feld HTML-Tags erlaubt - Liste der erlaubten HTML-Tags ist in den Eigenschaften von | + | ** Allow html (wenn erlaubt werden in dem Feld HTML-Tags erlaubt - Liste der erlaubten HTML-Tags ist in den Eigenschaften von Contao editierbar) |
** Rich Text (wenn angekreuzt wird der TinyMCE angezeigt) | ** Rich Text (wenn angekreuzt wird der TinyMCE angezeigt) | ||
| Zeile 143: | Zeile 203: | ||
**** Datum | **** Datum | ||
*** Zeichenfolge für Formatierung | *** Zeichenfolge für Formatierung | ||
| + | |||
| + | Möchte man im Feld ''Date'' immer das aktuelle Datum beim Anlegen eines Items verwenden, kann man in den erweiterten Einstellungen des Date-Feldes beim Standartwert den Wert '''date()''' eintragen. | ||
===Checkbox=== | ===Checkbox=== | ||
| − | Zum | + | Zum Erstellen einer einfachen Checkbox. Hier kann nicht viel eingestellt werden, da ja nur 1 oder 0 als Zustand gilt. |
===Auswahl=== | ===Auswahl=== | ||
| − | Hiermit kann man | + | Hiermit kann man ein Auswahl-Feld (Select) erstellen, das als Grundlage eine andere Tabelle nutzt. Das kann Taxonomie sein oder auch ein anderer Katalog. |
* Advanced settings | * Advanced settings | ||
| − | ** Include blank option (Um bei der | + | ** Include blank option (Um bei der Drop-Down Liste auch die Möglichkeit zu haben, eine leere Auswahl anzubieten) |
* Options settings | * Options settings | ||
| − | ** Tabelle für Optionen (Hier muss die Tabelle ausgewählt werden | + | ** Tabelle für Optionen (Hier muss die Tabelle ausgewählt werden, in der die Optionen stehen - Taxonomie wäre -> tl_taxonomie) |
** Spalte für Tabellenwerte (Eine Spalte für die Speicherung einer Option auswählen. Hier sind nur die Spalten vorgegeben, die sich auch in der Tabelle befinden) | ** Spalte für Tabellenwerte (Eine Spalte für die Speicherung einer Option auswählen. Hier sind nur die Spalten vorgegeben, die sich auch in der Tabelle befinden) | ||
** Anzeige der Sortierspalte (Um die Sortierung der Optionen vorzunehmen kann hier eine andere Spalte ausgewählt werden.) | ** Anzeige der Sortierspalte (Um die Sortierung der Optionen vorzunehmen kann hier eine andere Spalte ausgewählt werden.) | ||
| − | ** Filter items (Hier kann man wieder eigene Filter definieren um die Auswahl einzugrenzen) | + | ** Filter items (Hier kann man wieder eigene Filter definieren, um die Auswahl einzugrenzen) |
** Auswahl der Einträge | ** Auswahl der Einträge | ||
| − | *** Optionen (Hier kann man noch mal genau | + | *** Optionen (Hier kann man noch mal genau auswählen, welche Optionen man anbieten möchte) |
*** Modus für Unterauswahl | *** Modus für Unterauswahl | ||
**** Show selected items collapsed (Nur die ausgewählten Items anzeigen) | **** Show selected items collapsed (Nur die ausgewählten Items anzeigen) | ||
| − | **** Show children of selected items collapsed (Nur die Kinder der | + | **** Show children of selected items collapsed (Nur die Kinder der selektierten Items anzeigen) |
**** Tree with all items selectable (Baumansicht mit allen Items als Option auswählbar) | **** Tree with all items selectable (Baumansicht mit allen Items als Option auswählbar) | ||
**** Tree with only children selectable (Baumansicht nur mit den Kind-Items auswählbar) | **** Tree with only children selectable (Baumansicht nur mit den Kind-Items auswählbar) | ||
| Zeile 167: | Zeile 229: | ||
===Tags=== | ===Tags=== | ||
| − | Auch Tags sind ähnlich der Auswahl dazu da eine andere Tabelle als Wert anzugeben. | + | Auch Tags sind ähnlich der Auswahl dazu da, eine andere Tabelle als Wert anzugeben. |
| − | Der Unterschied besteht darin, das Tags eine Checkboxliste ergeben mit der auch eine Mehrfachauswahl möglich ist. | + | Der Unterschied besteht darin, das Tags eine Checkboxliste ergeben, mit der auch eine Mehrfachauswahl möglich ist. |
* Advanced settings | * Advanced settings | ||
| − | ** Include blank option (Um bei der | + | ** Include blank option (Um bei der Drop-Down Liste auch die Möglichkeit zu haben, eine leere Auswahl anzubieten) |
* Options settings | * Options settings | ||
| − | ** Tabelle für Optionen (Hier muss die Tabelle ausgewählt werden | + | ** Tabelle für Optionen (Hier muss die Tabelle ausgewählt werden, in der die Optionen stehen - Taxonomie wäre -> tl_taxonomie) |
** Spalte für Tabellenwerte (Eine Spalte für die Speicherung einer Option auswählen. Hier sind nur die Spalten vorgegeben, die sich auch in der Tabelle befinden) | ** Spalte für Tabellenwerte (Eine Spalte für die Speicherung einer Option auswählen. Hier sind nur die Spalten vorgegeben, die sich auch in der Tabelle befinden) | ||
** Anzeige der Sortierspalte (Um die Sortierung der Optionen vorzunehmen kann hier eine andere Spalte ausgewählt werden.) | ** Anzeige der Sortierspalte (Um die Sortierung der Optionen vorzunehmen kann hier eine andere Spalte ausgewählt werden.) | ||
| − | ** Filter items (Hier kann man wieder eigene Filter definieren um die Auswahl einzugrenzen) | + | ** Filter items (Hier kann man wieder eigene Filter definieren, um die Auswahl einzugrenzen) |
** Auswahl der Einträge | ** Auswahl der Einträge | ||
| − | *** Optionen (Hier kann man noch mal genau | + | *** Optionen (Hier kann man noch mal genau auswählen, welche Optionen man anbieten möchte) |
*** Modus für Unterauswahl | *** Modus für Unterauswahl | ||
**** Show selected items collapsed (Nur die ausgewählten Items anzeigen) | **** Show selected items collapsed (Nur die ausgewählten Items anzeigen) | ||
| Zeile 186: | Zeile 248: | ||
**** Tree with only children selectable (Baumansicht nur mit den Kind-Items auswählbar) | **** Tree with only children selectable (Baumansicht nur mit den Kind-Items auswählbar) | ||
*** Parent Filter (Hier kann man das Eltern Element angeben, welches die Optionen enthält. Praktisch wenn man 2 Bäume bei der Taxonomie hat und nur einen zur Auswahl geben will) | *** Parent Filter (Hier kann man das Eltern Element angeben, welches die Optionen enthält. Praktisch wenn man 2 Bäume bei der Taxonomie hat und nur einen zur Auswahl geben will) | ||
| + | |||
| + | Bis catalog Version 2.0.0 beta2 Build 59 kann man nicht [https://www.contao-community.de/showthread.php?27484-Wieso-kein-BE-Filter-f%FCr-Feld-vom-Typ-quot-Tags-quot&p=183047&viewfull=1#post183047 Tags Felder als Filter in Backend-Listenansichten verwenden]. Ein par Zeilen Code helfen dem aber nach. Wie das geht steht im verlinkten Forumbeitrag. | ||
===URL=== | ===URL=== | ||
| − | Der Feldtyp URL hat keine besonderen Parameter. Er dient lediglich der | + | Der Feldtyp URL hat keine besonderen Parameter. Er dient lediglich der Ein- und Ausgabe einer URL. |
===Datei=== | ===Datei=== | ||
| − | Dieser Feldtyp ist für die Ein- und Ausgabe von Dateien vorhanden. Man kann damit Downloads oder Galerien erstellen. | + | Dieser Feldtyp ist für die Ein- und Ausgabe von Dateien vorhanden. Man kann damit Downloads oder Galerien erstellen. Falls die ausgewählte Datei nicht unter den Contao-Einstellungen eingetragen ist, so bleibt das Feld "value" (mehr dazu siehe "Welche Variablen hat man in einem Template zur Verfügung?") leer. Aus diesem Grund sollte man im Vorhinein die entsprechenden Dateitypen freischalten. |
* Advanced Settings | * Advanced Settings | ||
| − | ** Mehrere Dateien (Wenn | + | ** Mehrere Dateien (Wenn ausgewählt können mehrere Dateien ausgewählt werden) |
** Ändern des Dateibaumes | ** Ändern des Dateibaumes | ||
*** Setzen des Ordners für das Wurzelverzeichnis (Hier kann ein spezieller Dateibaum gewählt werden, um unnötige Wege zu verkürzen) | *** Setzen des Ordners für das Wurzelverzeichnis (Hier kann ein spezieller Dateibaum gewählt werden, um unnötige Wege zu verkürzen) | ||
| − | *** Gültige Dateitypen (In einer Komma-separierten Liste kann man hier die Dateitypen auf eine | + | *** Gültige Dateitypen (In einer Komma-separierten Liste kann man hier die Dateitypen auf eine gültige Liste einschränken) |
*** Nur Dateien erlauben (Ordner sind dann nicht anwählbar) | *** Nur Dateien erlauben (Ordner sind dann nicht anwählbar) | ||
*Format settings | *Format settings | ||
** Bild anzeigen (Um ein Bild / eine Bildergalerie anzeigen zu lassen) | ** Bild anzeigen (Um ein Bild / eine Bildergalerie anzeigen zu lassen) | ||
| − | *** Bildbreite und höhe sind auswählbar | + | *** Bildbreite und -höhe sind auswählbar |
** Link erzeugen | ** Link erzeugen | ||
| − | *** Um einen Link zum | + | *** Um einen Link zum Herunterladen der Datei zu erzeugen oder bei einem Bild eine Vollansicht (Lightbox) anzubieten |
| − | === | + | ===Berechnen=== |
Um Berechnungen auf SQL Ebene vorzunehmen | Um Berechnungen auf SQL Ebene vorzunehmen | ||
| − | * | + | * Berechnungsformel |
| − | * Format | + | ** Beispiel einer SQL-Berechnung, wenn man einen numerischen Wert erhalten will -> (price*1.15)*qty |
| − | ** | + | ** Beispiel einer SQL-Berechnung, wenn man mehrere Texte zu einer Textzeichenfolge verknüpfen will -> CONCAT('Adresse: ', col_adresse , ', ' , col_plz , ' ' , col_ort) |
| + | * Format-Einstellungen | ||
| + | ** Vor- und Nachsilben | ||
** Format | ** Format | ||
| − | *** | + | *** Format-Funktion |
**** Zeichenkette | **** Zeichenkette | ||
**** Nummer | **** Nummer | ||
**** Datum | **** Datum | ||
| − | *** Zeichenfolge für Formatierung | + | *** Zeichenfolge für Formatierung oder Parameter |
===Bewertungen=== | ===Bewertungen=== | ||
| − | Die Besucher der Internetseite können bei | + | Die Besucher der Internetseite können bei Angabe eines solchen Feldtypes eine Bewertung vornehmen |
* ajaxratingfield (Angabe von maximalen Punkten die ein Besucher vergeben kann) | * ajaxratingfield (Angabe von maximalen Punkten die ein Besucher vergeben kann) | ||
===Zugriffszähler=== | ===Zugriffszähler=== | ||
| − | Ohne Optionen. | + | Ohne Optionen. Hiermit wird einfach gezählt und ausgegeben wie oft auf dieses Item zugegriffen wurde. Es ist auf ein Klick pro IP und Tag festgelegt. |
===Frontend Benutzer=== | ===Frontend Benutzer=== | ||
| Zeile 230: | Zeile 296: | ||
Ohne Optionen. | Ohne Optionen. | ||
Um eine Liste von Keywords für diese Item eingeben zu können. | Um eine Liste von Keywords für diese Item eingeben zu können. | ||
| + | {{Anmerkung|der Feldtyp "Meta Keywords" ist veraltet, da in der Katalog Konfiguration direkt nun ein Textfeld als Quelle der META Keywords gewählt werden kann.}} | ||
===Mehrspaltiger Text=== | ===Mehrspaltiger Text=== | ||
| − | Hiermit kann ein Feld ähnlich des Tabellenelements in | + | |
| + | Nur verfügbar wenn zusätzlich installiert: [http://www.contao.org/erweiterungsliste/view/catalogmultitextwizardfield.html direkt zum ER] | ||
| + | |||
| + | Hiermit kann ein Feld ähnlich des Tabellenelements in Contao angelegt werden. | ||
Man definiert einmal die Spaltenanzahl und Überschriften. | Man definiert einmal die Spaltenanzahl und Überschriften. | ||
Beim Anlegen des Items hat man dann die Möglichkeit beliebig viele Zeilen anzugeben. | Beim Anlegen des Items hat man dann die Möglichkeit beliebig viele Zeilen anzugeben. | ||
* Spaltenüberschriften (Angabe der Anzahl, der Reihenfolge und der Titel der Spaltenüberschriften) | * Spaltenüberschriften (Angabe der Anzahl, der Reihenfolge und der Titel der Spaltenüberschriften) | ||
| + | |||
| + | Für das Frontend Editing (wenn man dieses Feld dort editieren möchte) braucht man die Erweiterung [http://www.contao.org/erweiterungsliste/view/x_FrontendMultiTextWizard.de.html xFrontend MultiTextWizard]. Ansonsten ist dieses Feld nicht editierbar. | ||
===Produktvariante (Besonderheit vom chshop -> wird dort erläutert)=== | ===Produktvariante (Besonderheit vom chshop -> wird dort erläutert)=== | ||
| Zeile 241: | Zeile 313: | ||
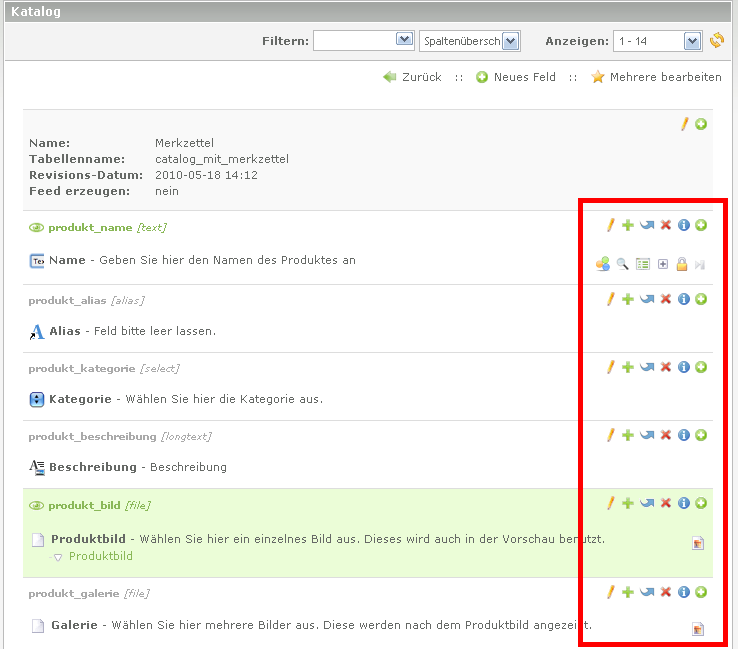
=== Merkliste und Varianten === | === Merkliste und Varianten === | ||
Mit diesem Feldtyp ist es möglich Items für eine Merkliste vorzubereiten. | Mit diesem Feldtyp ist es möglich Items für eine Merkliste vorzubereiten. | ||
| − | * Notelistvariants | + | * Notelistvariants sind die Varianten, die ein Item besitzen können. Die Liste der Varianten besteht aus Select- und Tagfields des Katalogs. Dadurch ist es möglich Varianten von der Taxonomie oder von anderen Katalogen zu erstellen, indem man in diesem Katalog Auswahlen dafür anlegt. |
==Sobald man Felder definiert hat== | ==Sobald man Felder definiert hat== | ||
| Zeile 255: | Zeile 327: | ||
* Ob darüber ein Filter angewendet wird | * Ob darüber ein Filter angewendet wird | ||
| − | + | [[Datei:cat-cat2-fieldpreview.png|Felderübersicht]] | |
| − | Bei den verschiedenen Modulen muss | + | =Frontend Module und ihre Attribute= |
| + | |||
| + | Bei den verschiedenen Modulen muss zunächst eine Auswahl getroffen werden, für welchen Katalog das Modul gemacht wird. Dabei kann immer nur ein Katalog gewählt werden. | ||
'''Allgemeine Einstellungen (die alle Module haben):''' | '''Allgemeine Einstellungen (die alle Module haben):''' | ||
| Zeile 269: | Zeile 343: | ||
** Abstand davor und dahinter | ** Abstand davor und dahinter | ||
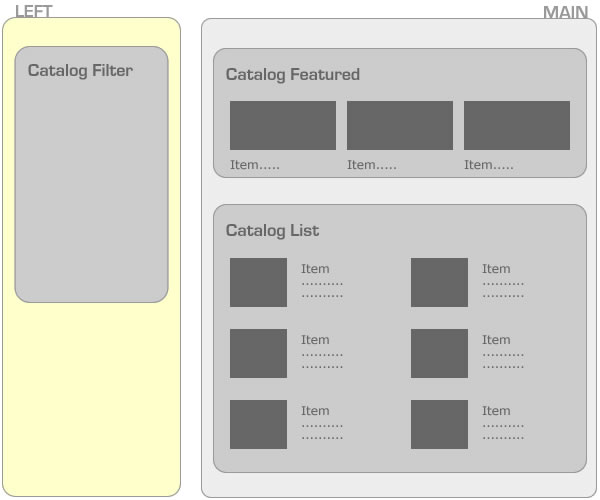
| + | [[Datei:cat-cat2-view-list.jpg|Cat Modul Liste]] | ||
| + | |||
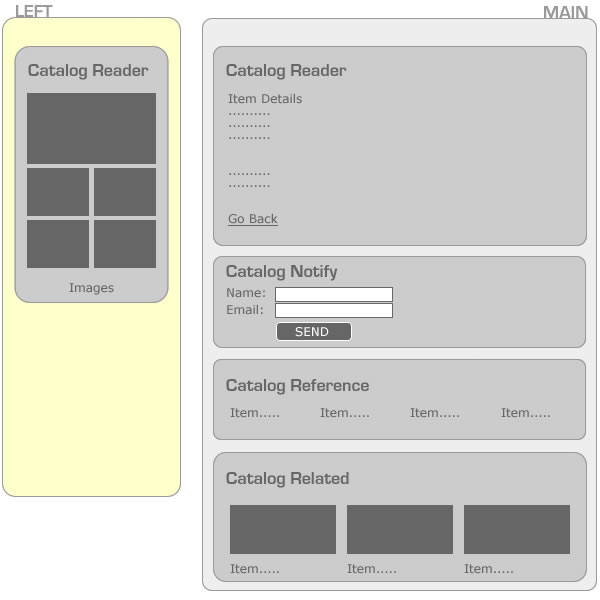
| + | [[Datei:cat-cat2-view-reader.jpg|Cat Modul Reader]] | ||
==Catalog List== | ==Catalog List== | ||
| − | Zur Ausgabe einer Liste von Items | + | Zur Ausgabe einer Liste von Items wird das Modul [[ModuleCatalogList]] verwendet. |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
==Catalog Reader== | ==Catalog Reader== | ||
Um die Details von einem einzelnen Item anzuzeigen | Um die Details von einem einzelnen Item anzuzeigen | ||
| − | * Als | + | * Als Wichtigstes muss eine Weiterleitungsseite eingestellt werden. Auf dieser Seite muss der Catalog Reader vorhanden sein. |
| − | * | + | * catalog layout (Auswahl des Templates für den Reader) |
| − | ** catalog_full (Standardtemplate um | + | ** catalog_full (Standardtemplate um Alles auszugeben) |
** catalog_full_rev (Template um alle Felder auszugeben - Entwickler Version) | ** catalog_full_rev (Template um alle Felder auszugeben - Entwickler Version) | ||
* Visible Fields - Sichbare Felder. Diese Felder sind dann im Template verfügbar. Man kann auch die Reihenfolge der Ausgabe bestimmen. | * Visible Fields - Sichbare Felder. Diese Felder sind dann im Template verfügbar. Man kann auch die Reihenfolge der Ausgabe bestimmen. | ||
==Catalog Filter== | ==Catalog Filter== | ||
| − | Mit Hilfe von einem Filter können Besucher die Liste eines Catalogs | + | Mit Hilfe von einem Filter können Besucher die Liste eines Catalogs filtern und die Anzeige eingrenzen. Die Filter können hier genau eingestellt werden. Sogar ein eigenes Suchfeld nur für den einen Katalog kann hier erstellt werden. |
* Catalog -> für welchen Katalog soll dieser Filter benutzt werden (es kann nur ein Katalog angegeben werden) | * Catalog -> für welchen Katalog soll dieser Filter benutzt werden (es kann nur ein Katalog angegeben werden) | ||
* Weiterleitungsseite (auf welche Seite soll bei Klick weitergeleitet werden. Üblicherweise ist das eine Seite mit dem Modul 'cataloglist', da hier dann nur noch die Items angezeigt werden, die zu der gefilterten Ausgabe passen) | * Weiterleitungsseite (auf welche Seite soll bei Klick weitergeleitet werden. Üblicherweise ist das eine Seite mit dem Modul 'cataloglist', da hier dann nur noch die Items angezeigt werden, die zu der gefilterten Ausgabe passen) | ||
| − | * Filter layout (default -> filter_default | zum | + | * Filter layout (default -> filter_default | zum Entwickeln ist das filter_widget Template gedacht) |
* Enables Filter By section (Einen Filter erstellen) | * Enables Filter By section (Einen Filter erstellen) | ||
** Filter Headline (Überschrift für diese(n) Filter) | ** Filter Headline (Überschrift für diese(n) Filter) | ||
** Filter Fields (Hier kann man das Feld und die Art des Filters auswählen) | ** Filter Fields (Hier kann man das Feld und die Art des Filters auswählen) | ||
*** Die Reihenfolge bestimmt man mit den grünen Pfeilen neben der Feldbezeichnung | *** Die Reihenfolge bestimmt man mit den grünen Pfeilen neben der Feldbezeichnung | ||
| − | *** Tree View (Ankreuzen wenn es eine | + | *** Tree View (Ankreuzen wenn es eine baumartige Struktur sein soll, bzw. bei diesem Feld eine baumartige Struktur eingegeben wurde. Die Kindelemente reagieren dabei auf die Auswahl der Elternelemente) |
*** None (default Wert -> es wird von diesem Feld kein Filter erstellt) | *** None (default Wert -> es wird von diesem Feld kein Filter erstellt) | ||
*** Links List (eine einfache Link Liste wird von dem Feld erstellt) | *** Links List (eine einfache Link Liste wird von dem Feld erstellt) | ||
| Zeile 323: | Zeile 373: | ||
*** Select drop-down (Eine Auswahl mittels einer Select-Box wird erstellt. Nur ein Wert kann ausgewählt werden.) | *** Select drop-down (Eine Auswahl mittels einer Select-Box wird erstellt. Nur ein Wert kann ausgewählt werden.) | ||
** Reveal tree view sequentially (Die Filter werden erst nach und nach eingeblendet. Die Reihenfolge bestimmt dabei die Einblendung. So wird der 2. Filter erst eingeblendet, wenn im ersten etwas ausgewählt wurde. Eine Möglichkeit wäre hier die Auswahl von Städten, die erst erscheint, wenn ein Bundesland ausgewählt wurde) | ** Reveal tree view sequentially (Die Filter werden erst nach und nach eingeblendet. Die Reihenfolge bestimmt dabei die Einblendung. So wird der 2. Filter erst eingeblendet, wenn im ersten etwas ausgewählt wurde. Eine Möglichkeit wäre hier die Auswahl von Städten, die erst erscheint, wenn ein Bundesland ausgewählt wurde) | ||
| − | ** Tags multiple select allowed (Wenn dieses Feld ausgewählt wurde, wird aus dem Radio | + | ** Tags multiple select allowed (Wenn dieses Feld ausgewählt wurde, wird aus dem Radio Button eine Checkbox und aus der Select drop-down Liste eine Liste mit der Möglichkeit meherere auszuwählen.) |
| − | * Enables Range section (Hier können Felder ausgewählt werden, wo ein | + | * Enables Range section (Hier können Felder ausgewählt werden, wo ein Minimum und Maximum eingegeben werden kann um darüber zu Filtern) |
** Range Headline (Überschrift angeben) | ** Range Headline (Überschrift angeben) | ||
** Range Fields (Auswahl der Felder für die ein Bereichsauswahl erstellt werden soll. Die Liste ist auch wieder sortierbar) | ** Range Fields (Auswahl der Felder für die ein Bereichsauswahl erstellt werden soll. Die Liste ist auch wieder sortierbar) | ||
* Enables Date section (Hier können Felder ausgewählt werden, welche nach Datum zusammengefasst werden können) | * Enables Date section (Hier können Felder ausgewählt werden, welche nach Datum zusammengefasst werden können) | ||
** Dates Headline (Überschrift angeben) | ** Dates Headline (Überschrift angeben) | ||
| − | ** Date | + | ** Date Fields (Hier sind nur Datumsfelder zur Auswahl angeboten. Man kann bestimmen, welches benutzt werden soll) |
| − | ** Date Ranges (Hier kann angegeben werden, welche Auswahl der Besucher hat um die Daten zu filtern): | + | ** Date Ranges (Hier kann angegeben werden, welche Auswahl der Besucher hat, um die Daten zu filtern): |
*** Last year | *** Last year | ||
*** Last 6 months | *** Last 6 months | ||
| Zeile 342: | Zeile 392: | ||
*** Next 6 months | *** Next 6 months | ||
*** Next year | *** Next year | ||
| − | * Enables Sort section (Hier wird eingestellt, welche Felder vom Besucher überhaupt | + | * Enables Sort section (Hier wird eingestellt, welche Felder vom Besucher überhaupt sortierbar sind und wie das geschehen soll) |
** Sort Headline (Überschrift angeben) | ** Sort Headline (Überschrift angeben) | ||
| − | ** Sort Fields (Hier muss angegeben werden, welche Felder | + | ** Sort Fields (Hier muss angegeben werden, welche Felder sortierbar sein sollen. Die Reihenfolge kann wieder über die grünen Pfeile bestimmt werden) |
| − | ** Sort form control type | + | ** Sort form control type Hier wird festgelegt, wie die Besucher bestimmen können wie sortiert wird: |
*** select (Über eine Select Auswahl) | *** select (Über eine Select Auswahl) | ||
*** list (Mit hilfe einer Linkliste) | *** list (Mit hilfe einer Linkliste) | ||
*** radio (Über einen Radio Button) | *** radio (Über einen Radio Button) | ||
| − | * Enables Search Box (Eine Suchbox einschalten. Nur | + | * Enables Search Box (Eine Suchbox einschalten. Nur Text, langtext Felder werden unterstützt) |
** Search Headline (Überschrift eingeben) | ** Search Headline (Überschrift eingeben) | ||
** Search Fields (Hier können die Felder ausgewählt werden, in denen gesucht werden soll) | ** Search Fields (Hier können die Felder ausgewählt werden, in denen gesucht werden soll) | ||
| − | * Use filter condition from lister on same page (Wenn auf | + | * Use filter condition from lister on same page (Wenn auf derselben Seite auch eine List-Modul von dem Katalog eingesetzt wird und diese Liste mit conditions eingeschränkt ist, werden bei Auswahl dieses Feldes die Filter mit Berücksichtigung der conditions erstellt.) |
==Catalog Navigation== | ==Catalog Navigation== | ||
| − | Mit | + | Mit diesem Modul kann man eine Navigation durch einen Katalogs erstellen. Die Navigation besteht zum Beispiel aus Kategorien. |
* Catalog -> für welchen Katalog soll diese Navigation genommen werden (es kann nur ein Katalog ausgewählt werden) | * Catalog -> für welchen Katalog soll diese Navigation genommen werden (es kann nur ein Katalog ausgewählt werden) | ||
| − | * Weiterleitungsseite (auf welche Seite soll bei Klick weitergeleitet werden. Üblicherweise ist das eine Seite mit dem Modul | + | * Weiterleitungsseite (auf welche Seite soll bei Klick weitergeleitet werden. Üblicherweise ist das eine Seite mit dem Modul [[ModuleCatalogList|Katalog liste]], da hier dann nur noch die Items angezeigt werden, die zu der Kategorie passen) |
| − | * Navigations field -> Hier muss das Feld angegeben werden aus dem die Navigation zusammengesetzt wird. Also ein | + | * Navigations field -> Hier muss das Feld angegeben werden, aus dem die Navigation zusammengesetzt wird. Also ein Selectfield aus dem gewählten Katalog. (Andere Felder wie Tagfield gehen nicht und stehen deswegen nicht zur Auswahl!) |
| − | * Alle anderen Einstellungen | + | * Alle anderen Einstellungen der Navigation funktionieren genau so wie beim normalen [[ModulNavigation|Navigationsmodul]] |
==Catalog Notify== | ==Catalog Notify== | ||
| − | Hiermit wird ein Formular erstellt, welches zur schnellen Kontaktaufnahme bei einem einzelnen Item dargestellt wird | + | Hiermit wird ein Formular erstellt, welches zur schnellen Kontaktaufnahme bei einem einzelnen Item dargestellt wird. Z.B.: Möchten Sie nähere Informationen zu diesem Produkt? Dann schicken Sie uns bitte Ihre Kontaktdaten, damit wir uns bei Ihnen melden können. |
| + | * Catalog (Hier muss wieder der Katalog angegeben werden, in dem das Item dargestellt werden soll) | ||
| + | * Form Fields (Hier können Sie Felder angeben, die der Benutzer ausfüllen soll, damit Sie Kontakt zu ihm aufnehmen können) | ||
| + | {{Anmerkung|Der folgende Punkt ist in catalog 2.0.0 beta1 Build 51 nicht, oder nicht mehr vorhanden!}} | ||
| + | * Sicherheitsfrage deaktivieren (nicht empfohlen! Nur sinnvoll, wenn die Benutzer schon in einem Bereich sind, in dem man sich anmelden muss) | ||
| + | * Subject (Betreff der Email, hier können spezielle Inserttags benutzt werden in der Art -> <nowiki>{{catalog::Spaltenbezeichnung}}</nowiki>. Z.B. <nowiki>{{catalog::title}}</nowiki> | ||
| + | * Recipients List (Liste von Emailadressen, die eine Email mit dem Inhalt erhalten sollen) | ||
| + | * Body text (Text der Email. Auch hier sind die speziellen Inserttags <nowiki>{{catalog::Spaltenbezeichnung}}</nowiki> möglich. Zusätzlich sind noch die Variablen ##catalog## und ##link## verfügbar. Wobei catalog durch den Katalog und link durch den direkten Link zu dem Item ersetzt werden. | ||
| + | * Catalog Template (Hier kann das passende Template angegeben werden um das Formular darzustellen. Default ist mod_catalognotify) | ||
==Catalog Featured== | ==Catalog Featured== | ||
| − | Hiermit kann man eine | + | Hiermit kann man eine Liste erstellen, die besondere Items darstellt. Die Liste wird per Zufall zusammengestellt. |
| + | * Grundeinstellungen sind wie bei der Catalog-List | ||
| + | * Besonderheiten: | ||
| + | ** Number of items (Hier kann die Anzahl der Items dargestellt werden. 0 zeigt alle) | ||
| + | ** Custom ordering (Die Reihenfolge kann hier festgelegt werden) | ||
| + | * Um spezielle Einträge anzulegen braucht nur ein extra Feld (checkbox) erstellt werden (z.B. hervorgehoben) und in der Condition können dann Items festgelegt werden, deren Wert 1 ist -> spalte_hervorgehoben=1 | ||
==Catalog Related== | ==Catalog Related== | ||
| − | Hiermit erstellt man eine Liste von ähnlichen Items - | + | Hiermit erstellt man eine Liste von ähnlichen Items - einzusetzen auf einer Seite, auf der auch der Catalog Reader enthalten ist. Zufallsausgabe. |
| + | * Grundeinstellungen sind wie bei der Catalog-List | ||
| + | * Besonderheiten: | ||
| + | ** Related fields to match (Angabe der Felder, die bei den darzustellenden Items gleich sein sollen) | ||
| + | ** Amount of tags that must be in common (Einstellen der Anzahl der Übereinstimmungen -> Minimumangabe. d.h. wenn 3 Felder angegeben wurden, die übereinstimmen sollen, kann bei einer Angabe von 1 auch ein Item angezeigt werden, welches nur eine Übereinstimmung hat und nicht alle 3) | ||
| + | ** Number of items (Hier kann die Anzahl der Items dargestellt werden. 0 zeigt alle) | ||
| + | ** Custom ordering (Die Reihenfolge kann hier festgelegt werden) | ||
==Catalog Reference== | ==Catalog Reference== | ||
| − | Hiermit erstellt man eine Liste von Items mit einer gleichen Eigenschaft. | + | Hiermit erstellt man eine Liste von Items mit einer gleichen Eigenschaft. Diese muss zusammen mit dem Catalog Reader eingesetzt werden und ist für die Anzeige von Items aus einem '''anderen''' Katalog. |
| + | * Grundeinstellungen sind wie bei der Catalog-List | ||
| + | * Besonderheiten: | ||
| + | ** Select the match field (Das Feld auswählen, welches die Verbindung zum anderen Katalog herstellt) | ||
| + | ** Select reference catalog (Den zweiten Katalog auswählen, wo die anzuzeigenden Items enthalten sind) | ||
| + | ** Select the reference field (Das Feld angeben, welches im 2. Katalog für die Identifizierung genutzt wird. Es soll dasselbe Feld angegeben werden, welchen auch schon für die Verknüpfung genommen wurde) | ||
| + | ** Number of items (Hier kann die Anzahl der Items dargestellt werden. 0 zeigt alle) | ||
| + | ** Custom ordering (Die Reihenfolge kann hier festgelegt werden) | ||
==Catalog Edit== | ==Catalog Edit== | ||
| − | Um ein Item im Frontend editieren zu können. | + | Um ein Item im Frontend editieren und erstellen zu können. Dieses Modul wird anstelle von Catalog Reader verwendet. |
| + | *Catalog (den Katalog auswählen, dessen Items im Frontend editierbar sein soll) | ||
| + | * Editable Fields (Angabe der Felder, die editierbar sein sollen. Mit den Pfeilen kann man diese in der Reihenfolge anordnen) | ||
| + | * Weiterleitungsseite (Seite die angezeigt werden soll, wenn das Formular abgesendet wurde. Meistens wird wieder zurück zu der Liste weitergeleitet) | ||
| + | * Sicherheitsabfrage deaktivieren (Nicht empfohlen! Es sei denn, nur angemeldete Benutzer haben Zugriff auf diese Seite) | ||
| + | * Restricted fields (Mit dieser Einstellung können Vorbelegungen, die _nicht_ geändert werden können, vorgenommen werden. Diese Felder sollten nicht als Editable Fields konfiguriert sein) | ||
| + | ** Wählen Sie hier die Felder aus, welche vorbelegt sein sollen | ||
| + | ** Restricted fields default values (Sind erst '''nach dem Speichern einstellbare Vorgaben''' für die Felder, die vorher ausgewählt wurden -> Jeder Feldtyp ist individuell einstellbar.) | ||
| + | ** Beispiel für ein Restricted field: Ein Feld mit einer Checkbox, ob das Item online sein soll. 'online' bekommt als default Wert 'Nein'. Nun ist jedes Item, was über diesen Catalog Editor erstellt oder bearbeitet wird offline! So kann man im Frontend mit einer extra Gruppe, die dieses Feld bearbeiten kann und eben keine default Vorgabe hat die Items freischalten. Die 'normalen' Benutzer haben dieses Recht dann nicht. | ||
| + | ==Inhaltselemente== | ||
| + | Mit der Erweiterung [http://www.contao.org/de/extension-list/view/catalogcontentelement.de.html Catalogcontentelement] kann über ein Inhaltselement einzelne Katalogeinträge auf Seiten dargestellt werden. | ||
| + | |||
| + | Vorgehensweise: | ||
| + | * Installation der Erweiterung [http://www.contao.org/de/extension-list/view/catalogcontentelement.de.html Catalogcontentelement] | ||
| + | * In ''Inhalte -- Katalog'' auf die Büroklammer klicken, um ein Template für das Inhaltselement anzulegen. ''Wichtig:'' Erst den Katalog auswählen, dann auf ''speichern'' klicken. Nun erscheint zwar eine Fehlermeldung, aber auch alle nötigen Informationen, um die Einstellungen vollständig vorzunehmen. | ||
| + | * Nun kann unter ''Inhalte -- Artikel'' das Inhaltselement auf eienr beliebigen Seite plaziert werden. Das vorher konfigurierte Template und den Katalogeintrag können in den Einstellungen ausgewählt werden. | ||
| + | |||
| + | =Weitere Einstellungsmöglichkeiten= | ||
| + | |||
| + | == Merkliste - Formulargenerator == | ||
| + | Die Merkliste wird nicht als extra Modul erstellt, sondern in einem Formular mit dem Formulargenerator von Contao. | ||
| + | |||
| + | Dazu gibt es ein neuen Feldtyp 'Merkliste' der zum Beispiel am Anfang positioniert werden kann. | ||
| + | Der Besucher kann später das Formular ausfüllen und so die Liste an den Emailempfänger versenden, um sich so zum Beispiel ein Angebot für die Items einzuholen. | ||
| + | |||
| + | Einstellungen: | ||
| + | * Feldname (der Feldname für diesen Feldtyp) | ||
| + | * Feldbezeichnung (diese wird normalerweise für Felder als Label angezeigt und sollte daher hier '''leer''' gelassen werden) | ||
| + | * Text (Hier kann ein Text angegeben werden, der über der Liste der Items angezeigt wird) | ||
| + | * Katalog (Den Katalog angeben, der die Items enthält) | ||
| + | * Sichtbare Felder (Die anzuzeigenden Felder von den Items, die Liste ist auch hier wieder über die Pfeile sortierbar) | ||
| + | |||
| + | === Templates für die Merkliste === | ||
| + | * form_catalognotelist.tpl (Template für die Liste im Formular) | ||
| + | * form_catalognotelist_mail.tpl (Template für die Email, welche die Items vom Merkzettel enthält. Hier kann genau festgelegt werden, welche Felder in der Email von einem Item angezeigt werden.) | ||
=Tipps und Tricks zur Umsetzung= | =Tipps und Tricks zur Umsetzung= | ||
| − | ==Welche Variablen | + | ==Welche Variablen hat man in einem Template zur Verfügung?== |
| − | + | <source lang="php"> | |
| + | <?php print_r($this->entries); ?> | ||
| + | </source> | ||
| + | oder | ||
| + | <source lang="php"> | ||
| + | <?php $this->showTemplateVars(); ?> | ||
| + | </source> | ||
| + | Damit bekommt man das komplette Array ausgegeben. | ||
| + | |||
| + | '''Achtung: Diese Anweisung stellt ein potenzielles Sicherheitsrisiko dar und muss vor dem Produktiveinsatz entfernt werden.''' | ||
| + | |||
| + | ==Zeichenkette des Titels formatieren== | ||
| + | Warum wird bei mir nichts angezeigt, obwohl ich da etwas angegeben habe? | ||
| + | * Wichtig: man muss bei den Feldern die man später hier benutzen möchte folgendes Ankreuzen -> Anzeige-Einstellungen > Sichtbar in der Backend-Listen-Ansicht | ||
==Wie kann man in der Detail Ansicht den meta-title so beeinflussen, das dieser den Namen von dem Item nimmt?== | ==Wie kann man in der Detail Ansicht den meta-title so beeinflussen, das dieser den Namen von dem Item nimmt?== | ||
* Einfach das Feld für den Namen mit title benennen (das ist die Fallback Methode, wenn die andere -> Page title field nicht benutzt wird). Der catalog wird dann automatisch dieses Feld benutzen um den meta-title zu generieren. | * Einfach das Feld für den Namen mit title benennen (das ist die Fallback Methode, wenn die andere -> Page title field nicht benutzt wird). Der catalog wird dann automatisch dieses Feld benutzen um den meta-title zu generieren. | ||
| − | * Page title field beim Katalog | + | * Page title field beim Katalog sezten. Zu finden unter 'Search' in den Einstellungen vom Katalog. |
| − | == | + | ==Titel so beeinflussen, das die aktuelle Kategorie einer Liste dort steht== |
| + | Im Catalog Template folgendes nutzen: | ||
| + | <source lang="php"> | ||
| + | <?php if(strlen($this->Input->get('kategorie'))) | ||
| + | { | ||
| + | global $objPage; | ||
| + | $objPage->pageTitle = "".$entry['data']['kategorie']['value']." - XYZ"; | ||
| + | } | ||
| + | ?> | ||
| + | </source> | ||
| + | In dem Beispiel wird jetzt (nur wenn eine Kategorie gewählt ist) der Wert von '''$entry['data']['kategorie']['value']''' eingesetzt. | ||
| + | |||
| + | ==Wie bekommt man ein Auge bei den Items? / on- offline Schalten von Items== | ||
Zuerst muss man sich in Feld vom Typ 'Checkbox' anlegen. Zum Beispiel mit dem Namen 'online'. | Zuerst muss man sich in Feld vom Typ 'Checkbox' anlegen. Zum Beispiel mit dem Namen 'online'. | ||
| − | Jetzt kann man den Katalog konfigurieren und bei | + | Jetzt kann man den Katalog konfigurieren und bei '''Feld veröffentlichen''' (publish Field) das Checkbox-Feld auswählen. |
| − | Ab jetzt ist im Backend bei den Items | + | Ab jetzt ist im Backend bei den Items eines Katalogs ein graues oder grünes Auge (je nach Zustand) sichtbar. |
| − | + | ||
==Detail Seiten in die sitemap.xml und ins Modul Sitemap bringen== | ==Detail Seiten in die sitemap.xml und ins Modul Sitemap bringen== | ||
| − | * sitemap.xml -> Den Katalog einfach für die | + | * sitemap.xml -> Den Katalog einfach für die Indexierung der Suche freigeben -> [http://tip.dasprojekt.org/Catalog_2#Erstellen_von_einem_Katalog_.28Backend.29 Searchable] (Achtung: eine Weiterleitungsseite muss auf jeden Fall angegeben sein beim Katalog selber. Diese Seite wird dann in der Sitemap benutzt um die Items darzustellen.) |
| − | * Modul Sitemap -> Hier werden die | + | * Modul Sitemap -> Hier werden die Detailseiten nicht integriert, da es bei einem normalen Katalog schon zu viele Einträge wären, um diese dort sinnvoll darzustellen. |
==Alias bei Links benutzen (anstelle der ID)== | ==Alias bei Links benutzen (anstelle der ID)== | ||
| − | Dazu | + | Dazu braucht man nur ein Pflichtfeld (Namen von dem Item) und erstellt dann noch ein Feld vom Typ Alias. Das Alias-Titel-Feld ist dann der Name des Items. |
| − | Bei dem Katalog selber muss noch ausgewählt werden welches das Alias Feld ist. | + | Bei dem Katalog selber muss noch ausgewählt werden, welches das Alias Feld ist. |
| − | Das Alias Feld ist genau so wie das Alias Feld von Seiten etc., man kann | + | Das Alias Feld ist genau so wie das Alias Feld von Seiten etc., man kann selbst etwas eintragen oder den Inhalt automatisch generieren lassen, wenn man das leer lässt. |
Nachdem die Suche und die Seiten neu generiert wurden (Systemwartung) sollte der Alias bei der Suche und auch bei der Detailansicht (URL) genutzt werden. | Nachdem die Suche und die Seiten neu generiert wurden (Systemwartung) sollte der Alias bei der Suche und auch bei der Detailansicht (URL) genutzt werden. | ||
| − | '''Im Moment muss in der Liste das Alias Feld als 'Sichtbar' ausgewählt werden | + | '''Im Moment muss in der Liste das Alias Feld als 'Sichtbar' ausgewählt werden, sonst funktioniert die Verlinkung nicht! (Sollte in der Endversion behoben sein)''' |
| + | Wenn das Aliasfeld nicht angelegt ist wird das Item per ID verlinkt. | ||
| − | == | + | ==Folder-URL und der catalog wollen nicht so recht== |
| − | Unter Einstellungen kann unter Sicherheitseinstellungen eine Liste von Variablennamen angeben werden, welche von | + | |
| + | Unter Einstellungen kann unter Sicherheitseinstellungen eine Liste von Variablennamen angeben werden, welche von der Erweiterung Folder-URL als Parameter erkannt werden sollen. Hier muss "orderby,sort,search" angegeben werden. Dadurch ignoriert Folderurl diese Parameter und der catalog ist wie immer nutzbar. | ||
| + | |||
| + | Es sollten alle Schlüsselwörter der Filtermöglichkeiten hinzugefügt werden. Wenn man die Einträge des Kataloges nach z.B. "Ort" sortieren will, gibt es einen Fehler, wenn das Feld der Datenbanktabelle nicht im Feld "URL Schlüsselworte" in den Einstellungen auftaucht. | ||
| + | |||
| + | ==Eine Liste im Frontend so sortieren wie im Backend== | ||
| + | |||
| + | Um eine Liste genau so zu sortieren wie im Backend braucht man einfach nur bei der Sortierung nach dem Feld 'sorting' zu sortieren (z.B. sorting ASC). Im Backend können Einträge nur dann manuell sortiert (verschoben) werden, wenn bei keinem Feld die Einstellung 'Sortier DropDown aktivieren' aktiv ist. | ||
| + | |||
| + | {{Achtung|Bitte klären, da die Filterung dann nicht mehr funktioniert. Siehe Thread im Forum: [http://www.contao-community.de/showthread.php?13299-BE-Eintr%E4ge-verwalten-kein-Button-Anwenden-f%FCr-Filterung-vorhanden BE, Einträge verwalten, kein Button 'Anwenden' für Filterung vorhanden ] | ||
| + | [[http://code.google.com/p/typolight-catalog/issues/detail?id=199 Bug-Report]] [[http://code.google.com/p/typolight-catalog/source/detail?r=198 fixed in r198]]}} | ||
| + | |||
| + | {{Hinweis|Mit der Erweiterung [[catalog_manualsort]] ist es möglich die Reihenfolge der Einträge im Backend trotzdem zu ändern, auch wenn die Sortieroption für bestimmte Felder aktiv ist.}} | ||
| + | |||
| + | ==Items im Backend verschieben== | ||
| + | Damit man Items im Backend verschieben kann darf die '''Sortierungs Option''' (Feld-Eigenschaften->Backend Filter Einstellungen->'Sortierungs Dropdown aktivieren') '''bei keinem Feld aktiviert''' sein. | ||
| + | {{Achtung|Bitte klären, da die Filterung dann nicht mehr funktioniert. Siehe Thread im Forum: [http://www.contao-community.de/showthread.php?13299-BE-Eintr%E4ge-verwalten-kein-Button-Anwenden-f%FCr-Filterung-vorhanden BE, Einträge verwalten, kein Button 'Anwenden' für Filterung vorhanden ]}} | ||
| + | |||
| + | ==Bedingung bei Strings== | ||
| + | |||
| + | Um eine Bedingung anzugeben, die innerhalb eines Strings vorhanden ist, reicht es ja nicht einfach nur einen Vergleich per SQL vorzunehmen. | ||
| + | Beispiel: Über den Feldtyp Tag sind Taxonomieen einem Produkt zugeordnet. Da das mehrere sein können muss man die Bedingung in der Liste wie folgt abfragen -> | ||
| + | <source lang="php"> | ||
| + | FIND_IN_SET(7, kategorie) | ||
| + | </source> | ||
| + | D.h.: es soll innerhalb von kategorie nach der ID 7 gesucht werden. | ||
| + | |||
| + | ==Formatieren der Felder vom Typ Text, Nummer und Dezimal== | ||
| + | Options-Checkbox: '''Zusätzliche Format-Funktionen aktivieren.''' | ||
| + | |||
| + | Das Auswahlmenü '''Format-Funktion''' erlaubt es, die Feldtypen '''Text''', '''Nummer''' und '''Dezimal''' zu formatieren. So gehts: | ||
| + | |||
| + | === Zeichenkette === | ||
| + | Hier gibt man einen sprintf Formatierungs-String ein (siehe [http://de3.php.net/sprintf PHP: sprintf - Manual]) | ||
| + | |||
| + | ''Beispiel Zeichenkette:'' | ||
| + | * '''Feldinhalt:''' Broccoli | ||
| + | * '''Formatierungs-String:''' Auf zum %s! | ||
| + | * '''Ausgabe:''' Auf zum Broccoli! | ||
| + | |||
| + | |||
| + | === Nummer === | ||
| + | Hier gibt man nur die Anzahl der gewünschten Nachkommastellen an. In der Ausgabe erscheinen nun die in Contao festgelegten Tausender- und Dezimal-Trennzeichen. | ||
| + | |||
| + | ''Beispiel Nummer:'' | ||
| + | * '''Feldinhalt:''' 1000 | ||
| + | * '''Nachkommastellen:''' 2 | ||
| + | * '''Ausgabe:''' 1.000,00 | ||
| + | |||
| + | |||
| + | === Datum === | ||
| + | Hier gibt man ein Formatierungsmuster ein (siehe [http://de.php.net/manual/de/function.date.php PHP: date - Manual]) | ||
| + | |||
| + | ''Beispiel Datum:'' | ||
| + | * '''Feldinhalt (Unix Timestamp):''' 1293217200 | ||
| + | * '''Formatierungsmuster:''' Y-m-d H:i | ||
| + | * '''Ausgabe:''' 2010-12-24 18:00 | ||
| + | |||
| + | ==Filtern nach Datum== | ||
| + | |||
| + | Aufgabenstellung: | ||
| + | Das Datumsfeld ist in dem Format 'dd.mm.yyyy' vorhanden. | ||
| + | Es soll nun für das aktuelle Jahr eine Ausgabe erfolgen und für die vergangenen Jahre ein Archiv erstellt werden. | ||
| + | |||
| + | Das Problem: | ||
| + | Die Datum Angaben werden als timestamp gespeichert und sind in einem char Feld. | ||
| + | |||
| + | Lösungsansatz: | ||
| + | <source lang="php"> | ||
| + | meinedatumsvariable BETWEEN UNIX_TIMESTAMP('{{date::Y}}-01-01') AND UNIX_TIMESTAMP('{{date::Y}}-12-31') | ||
| + | </source> | ||
| + | So kommt man an die Daten des aktuellen Jahres, um die Daten von 2009 auszugeben: | ||
| + | <source lang="php"> | ||
| + | meinedatumsvariable BETWEEN UNIX_TIMESTAMP('2009-01-01') AND UNIX_TIMESTAMP('2009-12-31') | ||
| + | </source> | ||
| + | |||
| + | Ausgabe für das aktuelle Jahr + 1 weiteres Jahr: | ||
| + | <source> | ||
| + | ROUND(datum) BETWEEN UNIX_TIMESTAMP('{{date::Y}}-01-01') AND UNIX_TIMESTAMP(DATE_ADD('{{date::Y}}-12-31',INTERVAL 1 YEAR)) | ||
| + | </source> | ||
| + | |||
| + | ===Probleme die bei Unix Timestamp auftreten können=== | ||
| + | Es kann passieren, das der Unix Timestamp beim Verarbeiten von PHP falsch interpretiert wird (nicht als Zahl). | ||
| + | Daher kann es nötig sein, diesen erst durch einen kleinen Trick auf jeden Fall in einen Zahlenwert umzuwandeln: | ||
| + | <source lang="php"> | ||
| + | ROUND(datum) | ||
| + | </source> | ||
| + | Damit wird auf einen Zahlenwert gerundet (da es sich schon um Integer Werte handelt geht dabei nichts verloren). | ||
| + | |||
| + | Beispiel (von do_while) aus dem Forum: | ||
| + | <source lang="php"> | ||
| + | ROUND(datum) BETWEEN UNIX_TIMESTAMP('{{date::Y}}-01-01') AND UNIX_TIMESTAMP('{{date::Y}}-12-31') | ||
| + | </source> | ||
| + | Hier wird nach dem Datum sortiert. | ||
| + | |||
| + | ==Mit DCA Felder besser einschränken== | ||
| + | Inzwischen ist es möglich Felder über DCA zu steuern. Der Vorteil: dadurch kann man wesentlich besser Fehleingaben abfangen. | ||
| + | Hier unter 'Felder' kann man die Möglichkeiten der Konfiguration sehen -> [http://www.contao.org/referenz.html http://www.contao.org/referenz.html] | ||
| + | |||
| + | Um ein Feld zum Beispiel nur für den Lesenden Zugriff freizugeben kann man diese Syntax nutzen: | ||
| + | <source lang="php"> | ||
| + | $GLOBALS['TL_DCA']['tabellenname']['fields']['spaltenname']['eval']['readonly'] = true; | ||
| + | </source> | ||
| + | |||
| + | Oder die Eingabe von einer E-Mail überprüfen: | ||
| + | <source lang="php"> | ||
| + | $GLOBALS['TL_DCA']['tabellenname']['fields']['spaltenname']['eval']['rgxp'] = 'email'; | ||
| + | </source> | ||
| + | |||
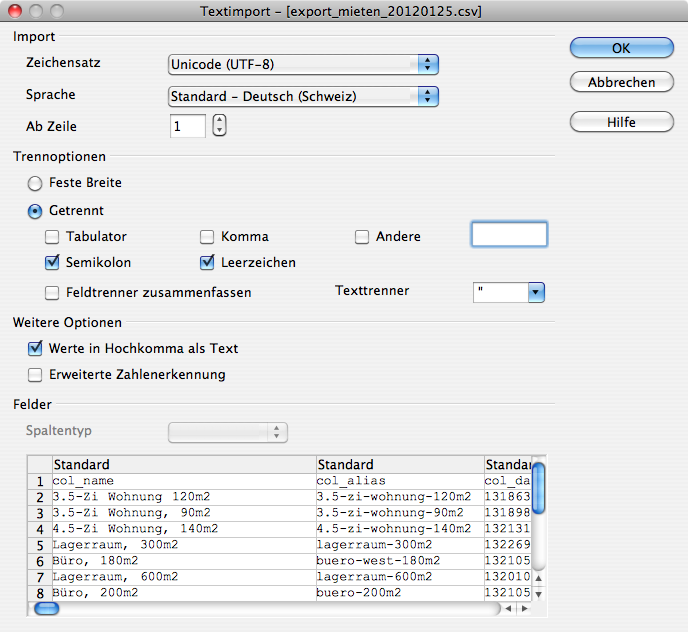
| + | ==CSV import== | ||
| + | Um die Daten richtig importieren zu können, muss darauf geachtet werden, dass diese UTF-8 kodiert sind. Das wird von Excel nicht direkt so gemacht. | ||
| + | Hier ist OpenOffice eine valable Alternative. Hier bieten sich sowohl beim Import (wie auch beim Export) von .csv Dateien diverse Einstellungsmöglichkeiten an. | ||
| + | |||
| + | Der Import von Daten kann in zwei Varianten erfolgen: | ||
| + | # Variante: Die Daten werden nach dem letzten Eintrag in der Datenbank eingetragen. | ||
| + | # Variante: Die bestehehenden werden gelöscht und dann neu eingetragen. Hierbei zählt aber die ID weiter! | ||
| + | |||
| + | [[Datei:Cat-openoffice-import.png|Screen Textimport]] | ||
| + | |||
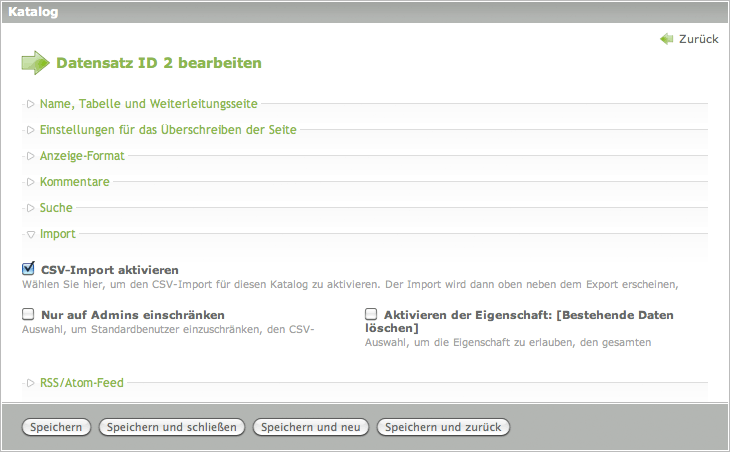
| + | Standardmässig ist die Möglichkeit .csv Dateien zu importieren nicht aktiviert. Klick hierzu zuerst im Übersichtsfeld des Katalogs auf 'Bearbeiten'. | ||
| + | Dann unter 'Import' die jeweilige Option anklicken. | ||
| + | |||
| + | |||
| + | [[Datei:Cat-csv-import.png|Option CSV-Import aktivieren]] | ||
| + | |||
| + | ==Mehrsprachige Filter mit dem Taxonomie Modul== | ||
| + | Möchte man einen Mehrsprachigen Katalog erstellen und diesen nach Taxonomien Filtern, so gibt es u.a. zwei Möglichkeiten dies zu tun: | ||
| + | * Für jede Sprache einen Taxonomiebaum erstellen. Problem: Doppelte Zuweisung im Katalog-Item + mehrere Taxonomiebäume | ||
| + | * Bessere Lösung: Man arbeitet mit den sprachabhängigen Inserttags. So kann man je nach Spracheinstellungen der Seite eine passende Frontend-Ausgabe erreichen. | ||
| + | |||
| + | Beispiel: | ||
| + | Möchte man jedem Item ein Land zuordnen, so erstellt man einen Taxonomie-Eintrag "Länder" und in fügt in diesen die auswählbaren Länder ein. Für "Deutschland" könnte das dann z.B. so aussehen: | ||
| + | <nowiki>{{iflng::de}}</nowiki>Deutschland<nowiki>{{iflng}}{{iflng::en}}</nowiki>Germany<nowiki>{{iflng}}</nowiki> | ||
| + | Nun sollte der Filter auf der deutschen Seite "Deutschland", und auf der englischen "Germany" ausgeben. | ||
| + | Dabei gibt es allerdings ein Problem mit dem Feldtyp in der Datenbank. Dieser ist auf wenige Zeichen beschränkt, wird somit bei entsprechender Länge gekürzt. Um dies '''nicht updatesicher''' zu korrigieren, muss man ins phpMyAdmin gehen und unter tl_taxonomy die Länge des entsprechenden Feldes (ich glaube es ist: "name") ändern. (wird später genauer beschrieben) | ||
| + | |||
| + | ==Frontendausgabe Sortieren bei einem Feld was von einem anderen Catalog oder der Taxonomie kommt== | ||
| + | Beispiel: | ||
| + | Katalog A hat ein Select wo man Items aus Katalog B auswählen kann. | ||
| + | |||
| + | <source lang="sql">(SELECT sorting FROM catalog_tabellenname AS cs WHERE cs.id=catalog_feld) ASC</source> | ||
| + | |||
| + | catalog_tabellenname = Tabelle die das Feld beinhaltet (Katalog B) | ||
| + | catalog_feld = Name von dem Feld welches im Select genutz wird. (Feld in Katalog B) | ||
| + | |||
| + | ==Sortierung des Datums per Endzeit bzw. Anfangszeit (für Veranstaltungskalender o.ä.) == | ||
| + | Beispiel: | ||
| + | Damit werden vom Enddatum abhängig sämtliche Datensätze (Events) angezeigt, die jetzt oder später stattfinden, unabhängig davon ob ein Enddatum gewählt wurde oder nicht. | ||
| + | Wenn nicht, wird stattdessen das Beginndatum als Grundlage genommen. Die Anweisung gehört in das Bedingungsfeld (Conditions) innerhalb des Cataloglistenmoduls. | ||
| + | |||
| + | <source lang="sql"> | ||
| + | publish = 1 AND kategorie IN (82, 77, 80, 81) AND | ||
| + | ( | ||
| + | (ende != '' AND ende >= UNIX_TIMESTAMP()) | ||
| + | OR beginn >= UNIX_TIMESTAMP() | ||
| + | ) | ||
| + | </source> | ||
| + | |||
| + | '''Felder:''' | ||
| + | beginn = Startdatum | ||
| + | ende = Enddatum | ||
| + | kategorie = Taxonomie | ||
| + | |||
| + | ==Frontendausgabe über Taxonomie sortieren== | ||
| + | Problemstellung: Wenn man bei einem Katalog ein Selectfeld einsetzt, welches man auf eine Taxonomie referenziert, kommt es zu Problemen in der Sortierung. | ||
| + | |||
| + | Beispielausgabe im FE: | ||
| + | |||
| + | [[Taxonomie 1]] | ||
| + | - Item 1 | ||
| + | - Item 2 | ||
| + | - Item 3 | ||
| + | |||
| + | [[Taxonomie 2]] | ||
| + | - Item 1 | ||
| + | - Item 2 | ||
| + | - Item 3 | ||
| + | |||
| + | [[Taxonomie 3]] | ||
| + | - Item 1 | ||
| + | ... | ||
| + | |||
| + | <source lang="sql">FIND_IN_SET(servicesolutions, ( | ||
| + | |||
| + | SELECT GROUP_CONCAT(CAST(id AS CHAR) ORDER BY cs.sorting) FROM tl_taxonomy AS cs WHERE cs.pid=34 group by cs.pid | ||
| + | |||
| + | )) ,name</source> | ||
| + | |||
| + | servicesolutions (Feldname des genutzten Kataloges, welches auf die Taxonomie referenziert wird) | ||
| + | pid=34 (Das Elternelement in der Taxonomie, nach denen die Kindelemente sortiert werden soll. | ||
---- | ---- | ||
| + | |||
| + | ==Katalogeinträge an den Frontend-Benutzer binden== | ||
| + | |||
| + | Um Katalogeinträge an den Frontend-Benutzer zu binden, kann die Erweiterung [http://www.contao.org/erweiterungsliste/view/catalogitemuseridfield.de.html catalogitemuseridfield] installiert werden. | ||
| + | |||
| + | Nach der Installation besteht die Möglichkeit ein Feld mit dem Feldtyp Frontend-Benutzer im Catalog zu definieren. | ||
| + | In diesem Feld wird die User ID des Frontend-Benutzers gespeichert und kann so z.B. in den Bedingungen verknüpft werden. | ||
| + | |||
| + | =Video Tutorials aus dem Internet= | ||
| + | Ein paar Videos zu dem Catalog: | ||
| + | |||
| + | {{#widget:YouTube|id=Dg55QT7uGEI}} {{#widget:YouTube|id=wwhuSCQ4Jb4}} | ||
| + | |||
| + | =Tutorials= | ||
| + | * [[Catalog Merkzettel erstellen]] | ||
| + | * [[Catalog mit Frontend-Editing und Workflow erstellen]] | ||
| + | * [[Catalog Templates anpassen]] | ||
| + | ---- | ||
| + | |||
| + | --[[Benutzer:Toflar|Toflar]] 15:12, 15. Mai 2010 (UTC+1) | ||
--[[Benutzer:MacKP|MacKP]] 13:02, 5. Apr. 2010 (UTC) | --[[Benutzer:MacKP|MacKP]] 13:02, 5. Apr. 2010 (UTC) | ||
| + | |||
| + | --[[Benutzer:Nils.riel|Nils.riel]] 12:04, 24. Nov. 2010 (CET) | ||
| + | |||
| + | --[[Benutzer:Carino|Carino]] 19:00, 24. Nov. 2012 (UTC+1) | ||
Aktuelle Version vom 17. Juli 2013, 21:45 Uhr
Das Catalog-Modul ermöglicht eine vielfältige Kategorisierung beliebiger Daten in hierarchischen und flachen Strukturen. Beispiele umfassen Literaturverzeichnisse oder eine Immobilienverwaltung (mit Frontendeingabe und Workflow) oder einer Rezeptdatenbank (zu sehen auf http://catalogdemo.dasprojekt.org ).
Da dieses Modul sehr komplex ist, findet man einzelne Dokumentationen in der Kategorie Catalog.
| betrifft | |
|---|---|
| TYPOlight Version | ab 2.8 |
| Contao Version | ab 2.9 |
| Extensions | Catalog ab 2.0beta1 |
Inhaltsverzeichnis
- 1 Beschreibung
- 2 Contao2go Catalog Version
- 3 Forum
- 4 Installation
- 5 Allgemeines
- 6 Erstellen eines Katalogs (Backend)
- 7 Erstellen von Attributen/Feldern von Items in einem Katalog
- 7.1 Die Standardwerte von Feldern
- 7.2 Typ - Feldtypen von Feldern
- 7.2.1 Text
- 7.2.2 Alias
- 7.2.3 Langtext
- 7.2.4 Nummer
- 7.2.5 Dezimal
- 7.2.6 Datum
- 7.2.7 Checkbox
- 7.2.8 Auswahl
- 7.2.9 Tags
- 7.2.10 URL
- 7.2.11 Datei
- 7.2.12 Berechnen
- 7.2.13 Bewertungen
- 7.2.14 Zugriffszähler
- 7.2.15 Frontend Benutzer
- 7.2.16 Meta Keywords
- 7.2.17 Mehrspaltiger Text
- 7.2.18 Produktvariante (Besonderheit vom chshop -> wird dort erläutert)
- 7.2.19 Merkliste und Varianten
- 7.3 Sobald man Felder definiert hat
- 8 Frontend Module und ihre Attribute
- 9 Weitere Einstellungsmöglichkeiten
- 10 Tipps und Tricks zur Umsetzung
- 10.1 Welche Variablen hat man in einem Template zur Verfügung?
- 10.2 Zeichenkette des Titels formatieren
- 10.3 Wie kann man in der Detail Ansicht den meta-title so beeinflussen, das dieser den Namen von dem Item nimmt?
- 10.4 Titel so beeinflussen, das die aktuelle Kategorie einer Liste dort steht
- 10.5 Wie bekommt man ein Auge bei den Items? / on- offline Schalten von Items
- 10.6 Detail Seiten in die sitemap.xml und ins Modul Sitemap bringen
- 10.7 Alias bei Links benutzen (anstelle der ID)
- 10.8 Folder-URL und der catalog wollen nicht so recht
- 10.9 Eine Liste im Frontend so sortieren wie im Backend
- 10.10 Items im Backend verschieben
- 10.11 Bedingung bei Strings
- 10.12 Formatieren der Felder vom Typ Text, Nummer und Dezimal
- 10.13 Filtern nach Datum
- 10.14 Mit DCA Felder besser einschränken
- 10.15 CSV import
- 10.16 Mehrsprachige Filter mit dem Taxonomie Modul
- 10.17 Frontendausgabe Sortieren bei einem Feld was von einem anderen Catalog oder der Taxonomie kommt
- 10.18 Sortierung des Datums per Endzeit bzw. Anfangszeit (für Veranstaltungskalender o.ä.)
- 10.19 Frontendausgabe über Taxonomie sortieren
- 10.20 Katalogeinträge an den Frontend-Benutzer binden
- 11 Video Tutorials aus dem Internet
- 12 Tutorials
Beschreibung
Definieren von mehrfachen individuellen Katalogen, individuellen Feldtypen und zahlreichen Frontend-Anzeige-Formatierungs-Möglichkeiten. Dieses Modul erlaubt es Benutzern, Kataloge mit Einträgen zu definieren und zu verwalten. Stellen Sie sich vor, Sie möchten einem Besucher Ihrer Seite eine Liste mit Ihren Spielen zeigen. Sie haben viele Spiele, aber alle haben gleiche bestimmte Eigenschaften, wie z.B. Titel, Autor, Genre, Konsolenformat, Veröffentlichungsdatum usw. Sie möchten nun alle diese Informationen speichern und später dann Besuchern zeigen, ihnen dabei nur Spiele zeigen aus dem Motorsport-Bereich oder Spiele mit einem Preis über einer bestimmten Höhe, nur Spiele, die verfügbar sind usw. Dieses Modul erlaubt Ihnen, solche Dinge zu tun.
Quelle: Beschreibungstext des Catalog-Moduls in der Extension-Repository
Contao2go Catalog Version
Da die größte Schwierigkeit darin besteht, zu sehen was man einstellen muss um gewisse Ergebnisse zu bekommen wurde ein Catalog erstellt, mit dem man ein wenig rumspielen kann. Die aktuelle Version kann immer über diesen Link bezogen werden: http://catalog.mediendepot-ruhr.de
Forum
Fragen rund um den Catalog werden im Forum hier behandelt: Forum - Catalog Bereich
Installation
Catalog aus dem Contao-Repository
Catalog kann ganz normal über die Erweiterungsverwaltung des Contao-Backend installiert werden. Eine manuelle Installation ist auch möglich, dazu muss man sich die benötigen Dateien des catalog aus dem Extension Repository herunterladen (abhängige Erweiterungen nicht vergessen!).
Catalog aus dem Entwicklungs-Repository
Den jeweils neusten Build kann man sich aus dem SVN-Repository herunterladen. Einzig das Modul backend_filterwiz muss dabei separat installiert werden, alle weiteren Module sind im Repository vorhanden.
Man sollte darauf achten, welche Ordner wohin in der Installation kommen:
- der Inhalt von /drivers nach /system/drivers/
- alle anderen Ordner (bis auf /custumnav) nach /system/modules/
- /customnav wird nicht benötigt
Danach muss ein Update der Datenbank gemacht werden.
Eventuell fehlende Sprachdateien können aus den Übersetzungen der Version im Contao-Extension-Repository manuell hinzugefügt werden. So kann dafür gesorgt werden, dass der Catalog dann (weitgehend) in einer Übersetzung benutzt werden kann.
| |
Hinweis: Bei einem Update muss seit Version r239 einmal unter Katalog (Menü von Contao) ganz oben rechts auf 'Maintenance' geklickt werden um die Tags Felder neu aufbauen lassen. |
Migration von Version 1 auf Version 2
In Version 2 wurde Einiges geändert. So ist es u. a. nicht mehr nötig catalog und catalog_ext zu installieren, da diese Erweiterungen zusammengelegt wurden. Damit es zu keinem Datenverlust kommt, muss bei einem manuellen Update wie folgt vorgegangen werden:
- Zuerst die alten Modulordner entfernen,
- danach die neuen Modulordner hochladen.
- Erst zum Schluss das Datenbankupdate ausführen!
Beim Update über das Contao-ExtensionRepository sollte man die Reihenfolge beachten:
- Catalog 2 installieren und Datenbank-Update ausführen.
- Catalog_ext deinstallieren und erneut Datenbank-Update ausführen.
- Zur Sicherheit alle catalog-Module etc. noch mal öffnen und speichern, damit auch alles glatt läuft.
- Neue Einstellungen vornehmen.
Katalogfelder vom Typ "Taxonomie" müssen umgestellt werden auf "Auswahl" mit der Datentabelle "tl_taxonomy", Option Spaltenwert = name. Für eine schönere Darstellung aktiviert man "Die Optionsauswahl individualisieren", dann kann man auch Teilbereiche aus der Taxonomie vorgeben und die Anzeige auf "Baum nur mit auswählbaren Kindeinträgen" stellen.
Allgemeines
Testumgebung und Vortrag vom Usertreffen 2010:
- Vortrag / Testumgebung -> http://catalogdemo.dasprojekt.org/
- Benutzer: tlut2010
- Passwort: catalogisttoll
Backend
Mit dem Catalog bekommt man im Backend unter dem Menüpunkt 'Inhalte' 2 neue Menüeinträge:
- Katalog
- Mit Taxonomie können Stichworte hierarchisch angelegt und verwaltet werden. Diese sind Grundlage für Filter, Navigation und Verschlagwortung (sog. Tagging) in den Katalogen.
Frontend-Module
Für eine Basisanwendung der Katalog-Erweiterung können folgende Module eingesetzt werden:
- Mit Catalog List kann eine Liste von Einträgen angezeigt werden.
- Eine Detailansicht eines Eintrags kann mit Hilfe des Catalog Reader angezeigt werden. Eine Catalog List verweist dabei auf den Catalog Reader. Der Catalog Reader muss natürlich nur dann verwendet werden, wenn von einer Auflistung aus eine Detailseite eines Eintrags angezeigt werden soll.
Für eine weiterführende Benutzung der Katalog-Erweiterung stehen optional diese Module zur Verfügung:
- Catalog Filter (Mit Hilfe von einem Filter können Besucher die Liste eines Catalogs filtern und die Anzeige eingrenzen)
- Catalog Navigation (Mit dieser Navigation kann man eine Navigation erstellen. Die Navigation besteht zum Beispiel aus Kategorien)
- Catalog Notify (Hiermit wird ein Formular erstellt, welches zur schnellen Kontaktaufnahme bei einem einzelnen Item dargestellt wird)
- Catalog Featured (Hiermit kann man eine besondere Liste erstellen, die besondere Items darstellt. Die Liste wird per Zufall zusammengestellt.)
- Catalog Related (Hiermit erstellt man eine Liste von ähnlichen Items - Einzusezten auf einer Seite wo auch der Catalog Reader enthalten ist. Zufallsausgabe)
- Catalog Reference (Hiermit erstellt man eine Liste von Items mit einer gleichen Eigenschaft.)
- Catalog Edit (Um ein Item im Frontend editieren zu können, wird anstelle von Catalog Reader dieses Modul verwendet)
Inhaltselemente
Mit der Erweiterung Catalogcontentelement kann über ein Inhaltselement einzelne Katalogeinträge auf Seiten dargestellt werden.
Erstellen eines Katalogs (Backend)
Um einen neuen catalog zu erstellen, klickt man links im Backend unter 'Inhalte' auf 'Katalog'. Anschliessend im Hauptbereich auf den Button 'Neuer Katalog'.
- Name des Katalogs angeben
- Einen Tabellennamen angeben (Der catalog legt diese Tabelle selbstständig an. Es hat sich bewährt eine Tabelle anzulegen ohne tl_ als präfix, da Contao diese Tabellen sonst zum Entfernen vorschlägt. Ich empfehle den präfix cat_ damit man die Tabellen schnell wiederfindet.)
- Alias field (kann erst später ausgefüllt werden) -> anstelle der ID wird für die URLs der Alias genutzt. Es muss kein Alias-Feld erstellt werden, es werden dann Text-Felder mit der Eigenschaft 'Eindeutig' zur Auswahl angeboten. Bei dieser Methode (ohne Alias-Feld) wird der Alias allerdings nicht in eine sichere Form konvertiert. 'Föö Bar' !-> 'foefoe-bar'.
- publishField (kann erst später ausgefüllt werden) -> Hier kann ein Checkboxfeld ausgewählt werden, was die Funktion eines 'Auges' = on-/offline hat (z.B. Ein Feld mit dem Namen online)
- Jump to page -> Hier muss die Detail Seite mit dem Modul Catalog Reader angegeben werden.
- Ein Bild hinzufügen -> Hier kann ein Bild für den Katalog hinzugefügt werden, um im Backend den Katalog schnell von anderen unterscheiden zu können
- Zeichenkette des Titels formatieren (wird erst später gebraucht) -> Um im Backend die Übersicht von vielen Items besser gewährleisten zu können, kann man hier die Anzeigen der einzelnen Items konfigurieren
- Allow comments -> Kommentare bei den einzelnen Items erlauben und konfigurieren (Funktion ist wie bei News o.ä. daher wird hier nicht genauer darauf eingegangen)
- Searchable -> Wenn man die Items auch in der Contao Suche indexieren lassen möchte. Nach Aktivierung ist es möglich, Conditions (Ausnahmen) einzugeben und das Title Feld anzugeben von einem Item (weiteres zu Conditions und Title finden Sie weiter unten) Wichtig: Weiterleitungsseite muss angegeben werden!
- Condition -> Um Felder direkt aus der Suche herauszunehmen (damit unveröffentlichte Items nicht in die Suche aufgenommen werden o.ä.)
- Page title field -> Den Namen des Items auswählen, damit dieser für die Ergebnisanzeige der Suche genutzt wird (und auch für den Title)
- Enable CSV import -> Damit ist es möglich CSV-Dateien zu importieren. Natürlich sollte man das nicht einfach so machen und nur von Leuten die wissen was sie tun. Daher kann hier festgelegt werden, das nur Administratoren das machen dürften und ob Items überschrieben werden oder nicht
- Generate feed -> Hier kann festgelegt werden, dass ein RSS-Feed generiert wird aus den Items (Funktion ist wie bei News o.ä., daher wird hier nicht genauer darauf eingegangen)
Nachträgliches Bearbeiten eines Katalogs
Um die Grundeinstellungen eines Katalogs nachträglich noch einmal bearbeiten zu können, klickt man in der Katalogübersicht auf den Felder-Button...
...und anschließend im Übersichtsfeld des Katalogs auf 'Bearbeiten'.
Erstellen von Attributen/Feldern von Items in einem Katalog
Nun ist die Grundkonfiguration von einem Katalog erst einmal abgeschlossen. Aber es ist noch nicht festgelegt aus welchen Feldern ein Item denn nun besteht, also welche Attribute ein Item besitzen kann. Dazu kommen wir jetzt. Um neue Felder für den Katalog zu erstellen, klickt man in der Katalogübersicht auf 'Felder für Katalog erstellen'....
...und danach auf 'Neues Feld'.
Die Standardwerte von Feldern
Die speziellen Felder werden erst sichtbar, wenn man einen Feldtyp ausgewählt hat. Diese Werte werden weiter unten erläutert.
- Field configuration
- Bezeichnung (Eine eindeutige Bezeichnung für das Feld. Diese sollte möglichst selbsterklärend sein.)
- Beschreibung (Um im Backend und beim Frontend-Editing eine Beschreibung anzuzeigen für die Ersteller eines Items)
- Spaltenname (der Spaltenname in der Tabelle. Dieser muss eindeutig sein und so vergeben werden, das er logisch ist, da man beim Template erstellen diese Namen benutzt um an die Inhalte zu kommen)
- Typ (weiter unten)
- Display Settings (Diese Einstellungen sind für die Ansicht im Backend zuständig)
- Kontroll-Checkbox (Wenn eine Kontroll-Checkbox angegeben wird, wird dieses Feld erst angezeigt, wenn das Kontroll-Checkbox Feld angekreuzt ist)
- Vorher Umbruch einfügen (Um dieses Eingabefeld in einer neuen Zeile zu beginnen)
- Legend Titel (hier kann dann ein Name für den Legend Titel angegeben werden -> die Grün geschriebenen Titel im Backend)
- Enable half width (um 2 Felder nebeneinander anzuzeigen - seit TYPOlight 2.7 möglich)
- Backend filter settings (hier kann festgelegt werden, ob das Feld im Backend zur Filterung angezeigt wird)
- Sortieren (Muss zum Filtern etc. angegeben werden. Sonst weiß Contao nicht wie der Filter erstellt werden soll. Für Datum ist zwangsweise die Angabe nötig ob nach Jahr, Monat oder Tag sortiert werden soll!)
- Filter
- Suche
- Advanced settings
- Pflichtfeld -> Dieses Feld muss ausgefüllt werden
- Frontend editing
- Frontend editing groups -> Welche Gruppen dürfen dieses Feld im Frontend bearbeiten (Mehrfachangabe ist möglich). Wenn hier nichts angegeben wird, dürfen alle Gruppen dieses Feld im Frontend editieren
Typ - Feldtypen von Feldern
Hier werden die Angaben für die jeweiligen Typen aufgelistet und erläutert.
Text
- Format settings
- Prefix und Suffix Strings
- Format
- Formattyp
- Zeichenkette
- Nummer
- Datum
- Zeichenfolge für Formatierung
- Formattyp
Alias
Es ist immer nur ein Alias Feld erlaubt in einem Katalog. Die Funktion ist die selbe wie bei einem Alias für eine Seite.
- Alias-Titel-Feld (Aus diesem Feld wird automatisch ein Alias generiert, wenn keine Angabe beim Alias gemacht wurde. Dieses Feld muss nicht eindeutig sein. Der Alias wird aber eindeutig generiert und ist damit genau so benutzbar wie eine eindeutige ID.)
| |
Hinweis: Es ist darauf zu achten, dass beim Anlegen der Felder das Feld Alias nach dem Feld Titel plaziert wird, da sonst der Alias nicht korrekt generiert bzw. nur die ID gesetzt wird. |
Langtext
- Advanced settings
- Allow html (wenn erlaubt werden in dem Feld HTML-Tags erlaubt - Liste der erlaubten HTML-Tags ist in den Eigenschaften von Contao editierbar)
- Rich Text (wenn angekreuzt wird der TinyMCE angezeigt)
Nummer
- Advanced settings
- Minimum (legt den Minimalwert fest, den ein Benutzer eingeben kann)
- Maximum (legt den Maximalwert fest, den ein Benutzer eingeben kann)
- Format settings
- Prefix und Suffix Strings
- Format
- Formattyp
- Zeichenkette
- Nummer
- Datum
- Zeichenfolge für Formatierung
- Formattyp
Dezimal
- Advanced settings
- Minimum (legt den Minimalwert fest, den ein Benutzer eingeben kann)
- Maximum (legt den Maximalwert fest, den ein Benutzer eingeben kann)
- Format settings
- Prefix und Suffix Strings
- Format
- Formattyp
- Zeichenkette
- Nummer
- Datum
- Zeichenfolge für Formatierung
- Formattyp
Datum
- Advanced settings
- Zeiteingabe (Falls ausgewählt, darf der Benutzer Datum und Zeit eingeben
- Format
- Formattyp
- Zeichenkette
- Nummer
- Datum
- Zeichenfolge für Formatierung
- Formattyp
Möchte man im Feld Date immer das aktuelle Datum beim Anlegen eines Items verwenden, kann man in den erweiterten Einstellungen des Date-Feldes beim Standartwert den Wert date() eintragen.
Checkbox
Zum Erstellen einer einfachen Checkbox. Hier kann nicht viel eingestellt werden, da ja nur 1 oder 0 als Zustand gilt.
Auswahl
Hiermit kann man ein Auswahl-Feld (Select) erstellen, das als Grundlage eine andere Tabelle nutzt. Das kann Taxonomie sein oder auch ein anderer Katalog.
- Advanced settings
- Include blank option (Um bei der Drop-Down Liste auch die Möglichkeit zu haben, eine leere Auswahl anzubieten)
- Options settings
- Tabelle für Optionen (Hier muss die Tabelle ausgewählt werden, in der die Optionen stehen - Taxonomie wäre -> tl_taxonomie)
- Spalte für Tabellenwerte (Eine Spalte für die Speicherung einer Option auswählen. Hier sind nur die Spalten vorgegeben, die sich auch in der Tabelle befinden)
- Anzeige der Sortierspalte (Um die Sortierung der Optionen vorzunehmen kann hier eine andere Spalte ausgewählt werden.)
- Filter items (Hier kann man wieder eigene Filter definieren, um die Auswahl einzugrenzen)
- Auswahl der Einträge
- Optionen (Hier kann man noch mal genau auswählen, welche Optionen man anbieten möchte)
- Modus für Unterauswahl
- Show selected items collapsed (Nur die ausgewählten Items anzeigen)
- Show children of selected items collapsed (Nur die Kinder der selektierten Items anzeigen)
- Tree with all items selectable (Baumansicht mit allen Items als Option auswählbar)
- Tree with only children selectable (Baumansicht nur mit den Kind-Items auswählbar)
- Parent Filter (Hier kann man das Eltern Element angeben, welches die Optionen enthält. Praktisch wenn man 2 Bäume bei der Taxonomie hat und nur einen zur Auswahl geben will)
Tags
Auch Tags sind ähnlich der Auswahl dazu da, eine andere Tabelle als Wert anzugeben.
Der Unterschied besteht darin, das Tags eine Checkboxliste ergeben, mit der auch eine Mehrfachauswahl möglich ist.
- Advanced settings
- Include blank option (Um bei der Drop-Down Liste auch die Möglichkeit zu haben, eine leere Auswahl anzubieten)
- Options settings
- Tabelle für Optionen (Hier muss die Tabelle ausgewählt werden, in der die Optionen stehen - Taxonomie wäre -> tl_taxonomie)
- Spalte für Tabellenwerte (Eine Spalte für die Speicherung einer Option auswählen. Hier sind nur die Spalten vorgegeben, die sich auch in der Tabelle befinden)
- Anzeige der Sortierspalte (Um die Sortierung der Optionen vorzunehmen kann hier eine andere Spalte ausgewählt werden.)
- Filter items (Hier kann man wieder eigene Filter definieren, um die Auswahl einzugrenzen)
- Auswahl der Einträge
- Optionen (Hier kann man noch mal genau auswählen, welche Optionen man anbieten möchte)
- Modus für Unterauswahl
- Show selected items collapsed (Nur die ausgewählten Items anzeigen)
- Show children of selected items collapsed (Nur die Kinder der selectierten Items anzeigen)
- Tree with all items selectable (Baumansicht mit allen Items als Option auswählbar)
- Tree with only children selectable (Baumansicht nur mit den Kind-Items auswählbar)
- Parent Filter (Hier kann man das Eltern Element angeben, welches die Optionen enthält. Praktisch wenn man 2 Bäume bei der Taxonomie hat und nur einen zur Auswahl geben will)
Bis catalog Version 2.0.0 beta2 Build 59 kann man nicht Tags Felder als Filter in Backend-Listenansichten verwenden. Ein par Zeilen Code helfen dem aber nach. Wie das geht steht im verlinkten Forumbeitrag.
URL
Der Feldtyp URL hat keine besonderen Parameter. Er dient lediglich der Ein- und Ausgabe einer URL.
Datei
Dieser Feldtyp ist für die Ein- und Ausgabe von Dateien vorhanden. Man kann damit Downloads oder Galerien erstellen. Falls die ausgewählte Datei nicht unter den Contao-Einstellungen eingetragen ist, so bleibt das Feld "value" (mehr dazu siehe "Welche Variablen hat man in einem Template zur Verfügung?") leer. Aus diesem Grund sollte man im Vorhinein die entsprechenden Dateitypen freischalten.
- Advanced Settings
- Mehrere Dateien (Wenn ausgewählt können mehrere Dateien ausgewählt werden)
- Ändern des Dateibaumes
- Setzen des Ordners für das Wurzelverzeichnis (Hier kann ein spezieller Dateibaum gewählt werden, um unnötige Wege zu verkürzen)
- Gültige Dateitypen (In einer Komma-separierten Liste kann man hier die Dateitypen auf eine gültige Liste einschränken)
- Nur Dateien erlauben (Ordner sind dann nicht anwählbar)
- Format settings
- Bild anzeigen (Um ein Bild / eine Bildergalerie anzeigen zu lassen)
- Bildbreite und -höhe sind auswählbar
- Link erzeugen
- Um einen Link zum Herunterladen der Datei zu erzeugen oder bei einem Bild eine Vollansicht (Lightbox) anzubieten
- Bild anzeigen (Um ein Bild / eine Bildergalerie anzeigen zu lassen)
Berechnen
Um Berechnungen auf SQL Ebene vorzunehmen
- Berechnungsformel
- Beispiel einer SQL-Berechnung, wenn man einen numerischen Wert erhalten will -> (price*1.15)*qty
- Beispiel einer SQL-Berechnung, wenn man mehrere Texte zu einer Textzeichenfolge verknüpfen will -> CONCAT('Adresse: ', col_adresse , ', ' , col_plz , ' ' , col_ort)
- Format-Einstellungen
- Vor- und Nachsilben
- Format
- Format-Funktion
- Zeichenkette
- Nummer
- Datum
- Zeichenfolge für Formatierung oder Parameter
- Format-Funktion
Bewertungen
Die Besucher der Internetseite können bei Angabe eines solchen Feldtypes eine Bewertung vornehmen
- ajaxratingfield (Angabe von maximalen Punkten die ein Besucher vergeben kann)
Zugriffszähler
Ohne Optionen. Hiermit wird einfach gezählt und ausgegeben wie oft auf dieses Item zugegriffen wurde. Es ist auf ein Klick pro IP und Tag festgelegt.
Frontend Benutzer
Ohne Optionen. Um die Items nur dem jeweiligen Frontendbenutzer der sie angelegt hat zuzuweisen muss ein Feldtyp dieser Art angelegt sein.
Meta Keywords
Ohne Optionen. Um eine Liste von Keywords für diese Item eingeben zu können.
| |
Anmerkung: der Feldtyp "Meta Keywords" ist veraltet, da in der Katalog Konfiguration direkt nun ein Textfeld als Quelle der META Keywords gewählt werden kann. |
Mehrspaltiger Text
Nur verfügbar wenn zusätzlich installiert: direkt zum ER
Hiermit kann ein Feld ähnlich des Tabellenelements in Contao angelegt werden. Man definiert einmal die Spaltenanzahl und Überschriften. Beim Anlegen des Items hat man dann die Möglichkeit beliebig viele Zeilen anzugeben.
- Spaltenüberschriften (Angabe der Anzahl, der Reihenfolge und der Titel der Spaltenüberschriften)
Für das Frontend Editing (wenn man dieses Feld dort editieren möchte) braucht man die Erweiterung xFrontend MultiTextWizard. Ansonsten ist dieses Feld nicht editierbar.
Produktvariante (Besonderheit vom chshop -> wird dort erläutert)
Merkliste und Varianten
Mit diesem Feldtyp ist es möglich Items für eine Merkliste vorzubereiten.
- Notelistvariants sind die Varianten, die ein Item besitzen können. Die Liste der Varianten besteht aus Select- und Tagfields des Katalogs. Dadurch ist es möglich Varianten von der Taxonomie oder von anderen Katalogen zu erstellen, indem man in diesem Katalog Auswahlen dafür anlegt.
Sobald man Felder definiert hat
ist in der Übersicht bei den Feldern zu sehen ob ein Feld:
- zur Suche markiert ist
- Sortierbar ist
- Gruppiert wurde (um die Reihenfolge festzulegen)
- ein Pflichtfeld ist
- ob es eine Kontrol Checkbox ist (nur wenn angewählt wird es sichtbar)
- Ob es ein Dateityp ist
- Ob es sich um ein Bild handelt
- in der halben Breite im Backend angezeigt wird
- Ob darüber ein Filter angewendet wird
Frontend Module und ihre Attribute
Bei den verschiedenen Modulen muss zunächst eine Auswahl getroffen werden, für welchen Katalog das Modul gemacht wird. Dabei kann immer nur ein Katalog gewählt werden.
Allgemeine Einstellungen (die alle Module haben):
- Titel
- Überschrift
- Modultyp (mit den unten stehenden Modultypen)
- Zugriffsschutz (Nur bestimmten Gruppen das Modul anzeigen)
- Experten Einstellungen
- Nur Gästen anzeigen
- CSS-ID/Klasse
- Abstand davor und dahinter
Catalog List
Zur Ausgabe einer Liste von Items wird das Modul ModuleCatalogList verwendet.
Catalog Reader
Um die Details von einem einzelnen Item anzuzeigen
- Als Wichtigstes muss eine Weiterleitungsseite eingestellt werden. Auf dieser Seite muss der Catalog Reader vorhanden sein.
- catalog layout (Auswahl des Templates für den Reader)
- catalog_full (Standardtemplate um Alles auszugeben)
- catalog_full_rev (Template um alle Felder auszugeben - Entwickler Version)
- Visible Fields - Sichbare Felder. Diese Felder sind dann im Template verfügbar. Man kann auch die Reihenfolge der Ausgabe bestimmen.
Catalog Filter
Mit Hilfe von einem Filter können Besucher die Liste eines Catalogs filtern und die Anzeige eingrenzen. Die Filter können hier genau eingestellt werden. Sogar ein eigenes Suchfeld nur für den einen Katalog kann hier erstellt werden.
- Catalog -> für welchen Katalog soll dieser Filter benutzt werden (es kann nur ein Katalog angegeben werden)
- Weiterleitungsseite (auf welche Seite soll bei Klick weitergeleitet werden. Üblicherweise ist das eine Seite mit dem Modul 'cataloglist', da hier dann nur noch die Items angezeigt werden, die zu der gefilterten Ausgabe passen)
- Filter layout (default -> filter_default | zum Entwickeln ist das filter_widget Template gedacht)
- Enables Filter By section (Einen Filter erstellen)
- Filter Headline (Überschrift für diese(n) Filter)
- Filter Fields (Hier kann man das Feld und die Art des Filters auswählen)
- Die Reihenfolge bestimmt man mit den grünen Pfeilen neben der Feldbezeichnung
- Tree View (Ankreuzen wenn es eine baumartige Struktur sein soll, bzw. bei diesem Feld eine baumartige Struktur eingegeben wurde. Die Kindelemente reagieren dabei auf die Auswahl der Elternelemente)
- None (default Wert -> es wird von diesem Feld kein Filter erstellt)
- Links List (eine einfache Link Liste wird von dem Feld erstellt)
- Radio Button (Eine Auswahl mittels Radio Button wird erstellt, so ist die Auswahl nur von einem Wert möglich)
- Select drop-down (Eine Auswahl mittels einer Select-Box wird erstellt. Nur ein Wert kann ausgewählt werden.)
- Reveal tree view sequentially (Die Filter werden erst nach und nach eingeblendet. Die Reihenfolge bestimmt dabei die Einblendung. So wird der 2. Filter erst eingeblendet, wenn im ersten etwas ausgewählt wurde. Eine Möglichkeit wäre hier die Auswahl von Städten, die erst erscheint, wenn ein Bundesland ausgewählt wurde)
- Tags multiple select allowed (Wenn dieses Feld ausgewählt wurde, wird aus dem Radio Button eine Checkbox und aus der Select drop-down Liste eine Liste mit der Möglichkeit meherere auszuwählen.)
- Enables Range section (Hier können Felder ausgewählt werden, wo ein Minimum und Maximum eingegeben werden kann um darüber zu Filtern)
- Range Headline (Überschrift angeben)
- Range Fields (Auswahl der Felder für die ein Bereichsauswahl erstellt werden soll. Die Liste ist auch wieder sortierbar)
- Enables Date section (Hier können Felder ausgewählt werden, welche nach Datum zusammengefasst werden können)
- Dates Headline (Überschrift angeben)
- Date Fields (Hier sind nur Datumsfelder zur Auswahl angeboten. Man kann bestimmen, welches benutzt werden soll)
- Date Ranges (Hier kann angegeben werden, welche Auswahl der Besucher hat, um die Daten zu filtern):
- Last year
- Last 6 months
- Last month
- Last week
- Yesterday
- Today
- Tomorrow
- Next week
- Next month
- Next 6 months
- Next year
- Enables Sort section (Hier wird eingestellt, welche Felder vom Besucher überhaupt sortierbar sind und wie das geschehen soll)
- Sort Headline (Überschrift angeben)
- Sort Fields (Hier muss angegeben werden, welche Felder sortierbar sein sollen. Die Reihenfolge kann wieder über die grünen Pfeile bestimmt werden)
- Sort form control type Hier wird festgelegt, wie die Besucher bestimmen können wie sortiert wird:
- select (Über eine Select Auswahl)
- list (Mit hilfe einer Linkliste)
- radio (Über einen Radio Button)
- Enables Search Box (Eine Suchbox einschalten. Nur Text, langtext Felder werden unterstützt)
- Search Headline (Überschrift eingeben)
- Search Fields (Hier können die Felder ausgewählt werden, in denen gesucht werden soll)
- Use filter condition from lister on same page (Wenn auf derselben Seite auch eine List-Modul von dem Katalog eingesetzt wird und diese Liste mit conditions eingeschränkt ist, werden bei Auswahl dieses Feldes die Filter mit Berücksichtigung der conditions erstellt.)
Mit diesem Modul kann man eine Navigation durch einen Katalogs erstellen. Die Navigation besteht zum Beispiel aus Kategorien.
- Catalog -> für welchen Katalog soll diese Navigation genommen werden (es kann nur ein Katalog ausgewählt werden)
- Weiterleitungsseite (auf welche Seite soll bei Klick weitergeleitet werden. Üblicherweise ist das eine Seite mit dem Modul Katalog liste, da hier dann nur noch die Items angezeigt werden, die zu der Kategorie passen)
- Navigations field -> Hier muss das Feld angegeben werden, aus dem die Navigation zusammengesetzt wird. Also ein Selectfield aus dem gewählten Katalog. (Andere Felder wie Tagfield gehen nicht und stehen deswegen nicht zur Auswahl!)
- Alle anderen Einstellungen der Navigation funktionieren genau so wie beim normalen Navigationsmodul
Catalog Notify
Hiermit wird ein Formular erstellt, welches zur schnellen Kontaktaufnahme bei einem einzelnen Item dargestellt wird. Z.B.: Möchten Sie nähere Informationen zu diesem Produkt? Dann schicken Sie uns bitte Ihre Kontaktdaten, damit wir uns bei Ihnen melden können.
- Catalog (Hier muss wieder der Katalog angegeben werden, in dem das Item dargestellt werden soll)
- Form Fields (Hier können Sie Felder angeben, die der Benutzer ausfüllen soll, damit Sie Kontakt zu ihm aufnehmen können)
- Sicherheitsfrage deaktivieren (nicht empfohlen! Nur sinnvoll, wenn die Benutzer schon in einem Bereich sind, in dem man sich anmelden muss)
- Subject (Betreff der Email, hier können spezielle Inserttags benutzt werden in der Art -> {{catalog::Spaltenbezeichnung}}. Z.B. {{catalog::title}}
- Recipients List (Liste von Emailadressen, die eine Email mit dem Inhalt erhalten sollen)
- Body text (Text der Email. Auch hier sind die speziellen Inserttags {{catalog::Spaltenbezeichnung}} möglich. Zusätzlich sind noch die Variablen ##catalog## und ##link## verfügbar. Wobei catalog durch den Katalog und link durch den direkten Link zu dem Item ersetzt werden.
- Catalog Template (Hier kann das passende Template angegeben werden um das Formular darzustellen. Default ist mod_catalognotify)
Catalog Featured
Hiermit kann man eine Liste erstellen, die besondere Items darstellt. Die Liste wird per Zufall zusammengestellt.
- Grundeinstellungen sind wie bei der Catalog-List
- Besonderheiten:
- Number of items (Hier kann die Anzahl der Items dargestellt werden. 0 zeigt alle)
- Custom ordering (Die Reihenfolge kann hier festgelegt werden)
- Um spezielle Einträge anzulegen braucht nur ein extra Feld (checkbox) erstellt werden (z.B. hervorgehoben) und in der Condition können dann Items festgelegt werden, deren Wert 1 ist -> spalte_hervorgehoben=1
Catalog Related
Hiermit erstellt man eine Liste von ähnlichen Items - einzusetzen auf einer Seite, auf der auch der Catalog Reader enthalten ist. Zufallsausgabe.
- Grundeinstellungen sind wie bei der Catalog-List
- Besonderheiten:
- Related fields to match (Angabe der Felder, die bei den darzustellenden Items gleich sein sollen)
- Amount of tags that must be in common (Einstellen der Anzahl der Übereinstimmungen -> Minimumangabe. d.h. wenn 3 Felder angegeben wurden, die übereinstimmen sollen, kann bei einer Angabe von 1 auch ein Item angezeigt werden, welches nur eine Übereinstimmung hat und nicht alle 3)
- Number of items (Hier kann die Anzahl der Items dargestellt werden. 0 zeigt alle)
- Custom ordering (Die Reihenfolge kann hier festgelegt werden)
Catalog Reference
Hiermit erstellt man eine Liste von Items mit einer gleichen Eigenschaft. Diese muss zusammen mit dem Catalog Reader eingesetzt werden und ist für die Anzeige von Items aus einem anderen Katalog.
- Grundeinstellungen sind wie bei der Catalog-List
- Besonderheiten:
- Select the match field (Das Feld auswählen, welches die Verbindung zum anderen Katalog herstellt)
- Select reference catalog (Den zweiten Katalog auswählen, wo die anzuzeigenden Items enthalten sind)
- Select the reference field (Das Feld angeben, welches im 2. Katalog für die Identifizierung genutzt wird. Es soll dasselbe Feld angegeben werden, welchen auch schon für die Verknüpfung genommen wurde)
- Number of items (Hier kann die Anzahl der Items dargestellt werden. 0 zeigt alle)
- Custom ordering (Die Reihenfolge kann hier festgelegt werden)
Catalog Edit
Um ein Item im Frontend editieren und erstellen zu können. Dieses Modul wird anstelle von Catalog Reader verwendet.
- Catalog (den Katalog auswählen, dessen Items im Frontend editierbar sein soll)
- Editable Fields (Angabe der Felder, die editierbar sein sollen. Mit den Pfeilen kann man diese in der Reihenfolge anordnen)
- Weiterleitungsseite (Seite die angezeigt werden soll, wenn das Formular abgesendet wurde. Meistens wird wieder zurück zu der Liste weitergeleitet)
- Sicherheitsabfrage deaktivieren (Nicht empfohlen! Es sei denn, nur angemeldete Benutzer haben Zugriff auf diese Seite)
- Restricted fields (Mit dieser Einstellung können Vorbelegungen, die _nicht_ geändert werden können, vorgenommen werden. Diese Felder sollten nicht als Editable Fields konfiguriert sein)
- Wählen Sie hier die Felder aus, welche vorbelegt sein sollen
- Restricted fields default values (Sind erst nach dem Speichern einstellbare Vorgaben für die Felder, die vorher ausgewählt wurden -> Jeder Feldtyp ist individuell einstellbar.)
- Beispiel für ein Restricted field: Ein Feld mit einer Checkbox, ob das Item online sein soll. 'online' bekommt als default Wert 'Nein'. Nun ist jedes Item, was über diesen Catalog Editor erstellt oder bearbeitet wird offline! So kann man im Frontend mit einer extra Gruppe, die dieses Feld bearbeiten kann und eben keine default Vorgabe hat die Items freischalten. Die 'normalen' Benutzer haben dieses Recht dann nicht.
Inhaltselemente
Mit der Erweiterung Catalogcontentelement kann über ein Inhaltselement einzelne Katalogeinträge auf Seiten dargestellt werden.
Vorgehensweise:
- Installation der Erweiterung Catalogcontentelement
- In Inhalte -- Katalog auf die Büroklammer klicken, um ein Template für das Inhaltselement anzulegen. Wichtig: Erst den Katalog auswählen, dann auf speichern klicken. Nun erscheint zwar eine Fehlermeldung, aber auch alle nötigen Informationen, um die Einstellungen vollständig vorzunehmen.
- Nun kann unter Inhalte -- Artikel das Inhaltselement auf eienr beliebigen Seite plaziert werden. Das vorher konfigurierte Template und den Katalogeintrag können in den Einstellungen ausgewählt werden.
Weitere Einstellungsmöglichkeiten
Merkliste - Formulargenerator
Die Merkliste wird nicht als extra Modul erstellt, sondern in einem Formular mit dem Formulargenerator von Contao.
Dazu gibt es ein neuen Feldtyp 'Merkliste' der zum Beispiel am Anfang positioniert werden kann. Der Besucher kann später das Formular ausfüllen und so die Liste an den Emailempfänger versenden, um sich so zum Beispiel ein Angebot für die Items einzuholen.
Einstellungen:
- Feldname (der Feldname für diesen Feldtyp)
- Feldbezeichnung (diese wird normalerweise für Felder als Label angezeigt und sollte daher hier leer gelassen werden)
- Text (Hier kann ein Text angegeben werden, der über der Liste der Items angezeigt wird)
- Katalog (Den Katalog angeben, der die Items enthält)
- Sichtbare Felder (Die anzuzeigenden Felder von den Items, die Liste ist auch hier wieder über die Pfeile sortierbar)
Templates für die Merkliste
- form_catalognotelist.tpl (Template für die Liste im Formular)
- form_catalognotelist_mail.tpl (Template für die Email, welche die Items vom Merkzettel enthält. Hier kann genau festgelegt werden, welche Felder in der Email von einem Item angezeigt werden.)
Tipps und Tricks zur Umsetzung
Welche Variablen hat man in einem Template zur Verfügung?
<?php print_r($this->entries); ?>
oder
<?php $this->showTemplateVars(); ?>
Damit bekommt man das komplette Array ausgegeben.
Achtung: Diese Anweisung stellt ein potenzielles Sicherheitsrisiko dar und muss vor dem Produktiveinsatz entfernt werden.
Zeichenkette des Titels formatieren
Warum wird bei mir nichts angezeigt, obwohl ich da etwas angegeben habe?
- Wichtig: man muss bei den Feldern die man später hier benutzen möchte folgendes Ankreuzen -> Anzeige-Einstellungen > Sichtbar in der Backend-Listen-Ansicht
Wie kann man in der Detail Ansicht den meta-title so beeinflussen, das dieser den Namen von dem Item nimmt?
- Einfach das Feld für den Namen mit title benennen (das ist die Fallback Methode, wenn die andere -> Page title field nicht benutzt wird). Der catalog wird dann automatisch dieses Feld benutzen um den meta-title zu generieren.
- Page title field beim Katalog sezten. Zu finden unter 'Search' in den Einstellungen vom Katalog.
Titel so beeinflussen, das die aktuelle Kategorie einer Liste dort steht
Im Catalog Template folgendes nutzen:
<?php if(strlen($this->Input->get('kategorie'))) { global $objPage; $objPage->pageTitle = "".$entry['data']['kategorie']['value']." - XYZ"; } ?>
In dem Beispiel wird jetzt (nur wenn eine Kategorie gewählt ist) der Wert von $entry['data']['kategorie']['value'] eingesetzt.
Wie bekommt man ein Auge bei den Items? / on- offline Schalten von Items
Zuerst muss man sich in Feld vom Typ 'Checkbox' anlegen. Zum Beispiel mit dem Namen 'online'. Jetzt kann man den Katalog konfigurieren und bei Feld veröffentlichen (publish Field) das Checkbox-Feld auswählen. Ab jetzt ist im Backend bei den Items eines Katalogs ein graues oder grünes Auge (je nach Zustand) sichtbar.
Detail Seiten in die sitemap.xml und ins Modul Sitemap bringen
- sitemap.xml -> Den Katalog einfach für die Indexierung der Suche freigeben -> Searchable (Achtung: eine Weiterleitungsseite muss auf jeden Fall angegeben sein beim Katalog selber. Diese Seite wird dann in der Sitemap benutzt um die Items darzustellen.)
- Modul Sitemap -> Hier werden die Detailseiten nicht integriert, da es bei einem normalen Katalog schon zu viele Einträge wären, um diese dort sinnvoll darzustellen.
Alias bei Links benutzen (anstelle der ID)
Dazu braucht man nur ein Pflichtfeld (Namen von dem Item) und erstellt dann noch ein Feld vom Typ Alias. Das Alias-Titel-Feld ist dann der Name des Items. Bei dem Katalog selber muss noch ausgewählt werden, welches das Alias Feld ist. Das Alias Feld ist genau so wie das Alias Feld von Seiten etc., man kann selbst etwas eintragen oder den Inhalt automatisch generieren lassen, wenn man das leer lässt. Nachdem die Suche und die Seiten neu generiert wurden (Systemwartung) sollte der Alias bei der Suche und auch bei der Detailansicht (URL) genutzt werden. Im Moment muss in der Liste das Alias Feld als 'Sichtbar' ausgewählt werden, sonst funktioniert die Verlinkung nicht! (Sollte in der Endversion behoben sein) Wenn das Aliasfeld nicht angelegt ist wird das Item per ID verlinkt.
Folder-URL und der catalog wollen nicht so recht
Unter Einstellungen kann unter Sicherheitseinstellungen eine Liste von Variablennamen angeben werden, welche von der Erweiterung Folder-URL als Parameter erkannt werden sollen. Hier muss "orderby,sort,search" angegeben werden. Dadurch ignoriert Folderurl diese Parameter und der catalog ist wie immer nutzbar.
Es sollten alle Schlüsselwörter der Filtermöglichkeiten hinzugefügt werden. Wenn man die Einträge des Kataloges nach z.B. "Ort" sortieren will, gibt es einen Fehler, wenn das Feld der Datenbanktabelle nicht im Feld "URL Schlüsselworte" in den Einstellungen auftaucht.
Eine Liste im Frontend so sortieren wie im Backend
Um eine Liste genau so zu sortieren wie im Backend braucht man einfach nur bei der Sortierung nach dem Feld 'sorting' zu sortieren (z.B. sorting ASC). Im Backend können Einträge nur dann manuell sortiert (verschoben) werden, wenn bei keinem Feld die Einstellung 'Sortier DropDown aktivieren' aktiv ist.
| |
Achtung: Bitte klären, da die Filterung dann nicht mehr funktioniert. Siehe Thread im Forum: BE, Einträge verwalten, kein Button 'Anwenden' für Filterung vorhanden |
| |
Hinweis: Mit der Erweiterung catalog_manualsort ist es möglich die Reihenfolge der Einträge im Backend trotzdem zu ändern, auch wenn die Sortieroption für bestimmte Felder aktiv ist. |
Items im Backend verschieben
Damit man Items im Backend verschieben kann darf die Sortierungs Option (Feld-Eigenschaften->Backend Filter Einstellungen->'Sortierungs Dropdown aktivieren') bei keinem Feld aktiviert sein.
| |
Achtung: Bitte klären, da die Filterung dann nicht mehr funktioniert. Siehe Thread im Forum: BE, Einträge verwalten, kein Button 'Anwenden' für Filterung vorhanden |
Bedingung bei Strings
Um eine Bedingung anzugeben, die innerhalb eines Strings vorhanden ist, reicht es ja nicht einfach nur einen Vergleich per SQL vorzunehmen. Beispiel: Über den Feldtyp Tag sind Taxonomieen einem Produkt zugeordnet. Da das mehrere sein können muss man die Bedingung in der Liste wie folgt abfragen ->
FIND_IN_SET(7, kategorie)
D.h.: es soll innerhalb von kategorie nach der ID 7 gesucht werden.
Formatieren der Felder vom Typ Text, Nummer und Dezimal
Options-Checkbox: Zusätzliche Format-Funktionen aktivieren.
Das Auswahlmenü Format-Funktion erlaubt es, die Feldtypen Text, Nummer und Dezimal zu formatieren. So gehts:
Zeichenkette
Hier gibt man einen sprintf Formatierungs-String ein (siehe PHP: sprintf - Manual)
Beispiel Zeichenkette:
- Feldinhalt: Broccoli
- Formatierungs-String: Auf zum %s!
- Ausgabe: Auf zum Broccoli!
Nummer
Hier gibt man nur die Anzahl der gewünschten Nachkommastellen an. In der Ausgabe erscheinen nun die in Contao festgelegten Tausender- und Dezimal-Trennzeichen.
Beispiel Nummer:
- Feldinhalt: 1000
- Nachkommastellen: 2
- Ausgabe: 1.000,00
Datum
Hier gibt man ein Formatierungsmuster ein (siehe PHP: date - Manual)
Beispiel Datum:
- Feldinhalt (Unix Timestamp): 1293217200
- Formatierungsmuster: Y-m-d H:i
- Ausgabe: 2010-12-24 18:00
Filtern nach Datum
Aufgabenstellung: Das Datumsfeld ist in dem Format 'dd.mm.yyyy' vorhanden. Es soll nun für das aktuelle Jahr eine Ausgabe erfolgen und für die vergangenen Jahre ein Archiv erstellt werden.
Das Problem: Die Datum Angaben werden als timestamp gespeichert und sind in einem char Feld.
Lösungsansatz:
meinedatumsvariable BETWEEN UNIX_TIMESTAMP('{{date::Y}}-01-01') AND UNIX_TIMESTAMP('{{date::Y}}-12-31')
So kommt man an die Daten des aktuellen Jahres, um die Daten von 2009 auszugeben:
meinedatumsvariable BETWEEN UNIX_TIMESTAMP('2009-01-01') AND UNIX_TIMESTAMP('2009-12-31')
Ausgabe für das aktuelle Jahr + 1 weiteres Jahr:
ROUND(datum) BETWEEN UNIX_TIMESTAMP('{{date::Y}}-01-01') AND UNIX_TIMESTAMP(DATE_ADD('{{date::Y}}-12-31',INTERVAL 1 YEAR))
Probleme die bei Unix Timestamp auftreten können
Es kann passieren, das der Unix Timestamp beim Verarbeiten von PHP falsch interpretiert wird (nicht als Zahl). Daher kann es nötig sein, diesen erst durch einen kleinen Trick auf jeden Fall in einen Zahlenwert umzuwandeln:
ROUND(datum)
Damit wird auf einen Zahlenwert gerundet (da es sich schon um Integer Werte handelt geht dabei nichts verloren).
Beispiel (von do_while) aus dem Forum:
ROUND(datum) BETWEEN UNIX_TIMESTAMP('{{date::Y}}-01-01') AND UNIX_TIMESTAMP('{{date::Y}}-12-31')
Hier wird nach dem Datum sortiert.
Mit DCA Felder besser einschränken
Inzwischen ist es möglich Felder über DCA zu steuern. Der Vorteil: dadurch kann man wesentlich besser Fehleingaben abfangen. Hier unter 'Felder' kann man die Möglichkeiten der Konfiguration sehen -> http://www.contao.org/referenz.html
Um ein Feld zum Beispiel nur für den Lesenden Zugriff freizugeben kann man diese Syntax nutzen:
$GLOBALS['TL_DCA']['tabellenname']['fields']['spaltenname']['eval']['readonly'] = true;
Oder die Eingabe von einer E-Mail überprüfen:
$GLOBALS['TL_DCA']['tabellenname']['fields']['spaltenname']['eval']['rgxp'] = 'email';
CSV import
Um die Daten richtig importieren zu können, muss darauf geachtet werden, dass diese UTF-8 kodiert sind. Das wird von Excel nicht direkt so gemacht. Hier ist OpenOffice eine valable Alternative. Hier bieten sich sowohl beim Import (wie auch beim Export) von .csv Dateien diverse Einstellungsmöglichkeiten an.
Der Import von Daten kann in zwei Varianten erfolgen:
- Variante: Die Daten werden nach dem letzten Eintrag in der Datenbank eingetragen.
- Variante: Die bestehehenden werden gelöscht und dann neu eingetragen. Hierbei zählt aber die ID weiter!
Standardmässig ist die Möglichkeit .csv Dateien zu importieren nicht aktiviert. Klick hierzu zuerst im Übersichtsfeld des Katalogs auf 'Bearbeiten'. Dann unter 'Import' die jeweilige Option anklicken.
Mehrsprachige Filter mit dem Taxonomie Modul
Möchte man einen Mehrsprachigen Katalog erstellen und diesen nach Taxonomien Filtern, so gibt es u.a. zwei Möglichkeiten dies zu tun:
- Für jede Sprache einen Taxonomiebaum erstellen. Problem: Doppelte Zuweisung im Katalog-Item + mehrere Taxonomiebäume
- Bessere Lösung: Man arbeitet mit den sprachabhängigen Inserttags. So kann man je nach Spracheinstellungen der Seite eine passende Frontend-Ausgabe erreichen.
Beispiel: Möchte man jedem Item ein Land zuordnen, so erstellt man einen Taxonomie-Eintrag "Länder" und in fügt in diesen die auswählbaren Länder ein. Für "Deutschland" könnte das dann z.B. so aussehen: {{iflng::de}}Deutschland{{iflng}}{{iflng::en}}Germany{{iflng}} Nun sollte der Filter auf der deutschen Seite "Deutschland", und auf der englischen "Germany" ausgeben. Dabei gibt es allerdings ein Problem mit dem Feldtyp in der Datenbank. Dieser ist auf wenige Zeichen beschränkt, wird somit bei entsprechender Länge gekürzt. Um dies nicht updatesicher zu korrigieren, muss man ins phpMyAdmin gehen und unter tl_taxonomy die Länge des entsprechenden Feldes (ich glaube es ist: "name") ändern. (wird später genauer beschrieben)
Frontendausgabe Sortieren bei einem Feld was von einem anderen Catalog oder der Taxonomie kommt
Beispiel: Katalog A hat ein Select wo man Items aus Katalog B auswählen kann.
(SELECT sorting FROM catalog_tabellenname AS cs WHERE cs.id=catalog_feld) ASC
catalog_tabellenname = Tabelle die das Feld beinhaltet (Katalog B) catalog_feld = Name von dem Feld welches im Select genutz wird. (Feld in Katalog B)
Sortierung des Datums per Endzeit bzw. Anfangszeit (für Veranstaltungskalender o.ä.)
Beispiel: Damit werden vom Enddatum abhängig sämtliche Datensätze (Events) angezeigt, die jetzt oder später stattfinden, unabhängig davon ob ein Enddatum gewählt wurde oder nicht. Wenn nicht, wird stattdessen das Beginndatum als Grundlage genommen. Die Anweisung gehört in das Bedingungsfeld (Conditions) innerhalb des Cataloglistenmoduls.
publish = 1 AND kategorie IN (82, 77, 80, 81) AND ( (ende != '' AND ende >= UNIX_TIMESTAMP()) OR beginn >= UNIX_TIMESTAMP() )
Felder: beginn = Startdatum ende = Enddatum kategorie = Taxonomie
Frontendausgabe über Taxonomie sortieren
Problemstellung: Wenn man bei einem Katalog ein Selectfeld einsetzt, welches man auf eine Taxonomie referenziert, kommt es zu Problemen in der Sortierung.
Beispielausgabe im FE:
Taxonomie 1 - Item 1 - Item 2 - Item 3
Taxonomie 2 - Item 1 - Item 2 - Item 3
Taxonomie 3 - Item 1 ...
FIND_IN_SET(servicesolutions, ( SELECT GROUP_CONCAT(CAST(id AS CHAR) ORDER BY cs.sorting) FROM tl_taxonomy AS cs WHERE cs.pid=34 GROUP BY cs.pid )) ,name
servicesolutions (Feldname des genutzten Kataloges, welches auf die Taxonomie referenziert wird) pid=34 (Das Elternelement in der Taxonomie, nach denen die Kindelemente sortiert werden soll.
Katalogeinträge an den Frontend-Benutzer binden
Um Katalogeinträge an den Frontend-Benutzer zu binden, kann die Erweiterung catalogitemuseridfield installiert werden.
Nach der Installation besteht die Möglichkeit ein Feld mit dem Feldtyp Frontend-Benutzer im Catalog zu definieren. In diesem Feld wird die User ID des Frontend-Benutzers gespeichert und kann so z.B. in den Bedingungen verknüpft werden.
Video Tutorials aus dem Internet
Ein paar Videos zu dem Catalog:
Tutorials
- Catalog Merkzettel erstellen
- Catalog mit Frontend-Editing und Workflow erstellen
- Catalog Templates anpassen
--Toflar 15:12, 15. Mai 2010 (UTC+1)
--MacKP 13:02, 5. Apr. 2010 (UTC)
--Nils.riel 12:04, 24. Nov. 2010 (CET)
--Carino 19:00, 24. Nov. 2012 (UTC+1)