Suckerfishalternative: Unterschied zwischen den Versionen
Aus Contao Community Documentation
(→Endergebnis) |
(→CSS Inhalt) |
||
| (2 dazwischenliegende Versionen von 2 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
| + | [[Kategorie:Anwender_und_Redakteure]] | ||
| + | [[Kategorie:Admin_HOWTOS]] | ||
== Einleitung == | == Einleitung == | ||
Das Tutorial [http://dev.contao.org/projects/typolight/wiki/TutorialsSuckerfish|Horizontal Suckerfish-like navigation] beschreibt, wie man ein Menü erstellt. Allerdings wird dazu JAVAScript verwendet, was nicht immer funktioniert. | Das Tutorial [http://dev.contao.org/projects/typolight/wiki/TutorialsSuckerfish|Horizontal Suckerfish-like navigation] beschreibt, wie man ein Menü erstellt. Allerdings wird dazu JAVAScript verwendet, was nicht immer funktioniert. | ||
Dazu kommt, dass die Anleitung auch schon ein paar Tage auf dem Rücken hat. In diesem Tutorial soll nun mal gezeigt werden, wie man ganz leicht mit CSS und den Contao-Hausmitteln ein solches Menü erzeugt. | Dazu kommt, dass die Anleitung auch schon ein paar Tage auf dem Rücken hat. In diesem Tutorial soll nun mal gezeigt werden, wie man ganz leicht mit CSS und den Contao-Hausmitteln ein solches Menü erzeugt. | ||
| − | Als Grundlage für das Design | + | Als Grundlage für das Design hat das Menü auf der Contao-Hompage gedient (Stand: September 2010). Da sich sicher alle dieses schon mal angeschaut haben, bedarf es keine große Erklärung. |
== Vorraussetzung == | == Vorraussetzung == | ||
Dieses Tutorial wurde auf Basis von Contao 2.9.1 erstellt. Dabei handelt es sich um eine neue Installation aus den Quellen ohne jegliche Anpassungen. | Dieses Tutorial wurde auf Basis von Contao 2.9.1 erstellt. Dabei handelt es sich um eine neue Installation aus den Quellen ohne jegliche Anpassungen. | ||
| − | Daher sollte es auch für Anfänger möglich sein diese Anleitung nachzuvollziehen, vorausgesetzt sie können die Grundfunktionen von Contao bedienen. | + | Daher sollte es auch für Anfänger möglich sein, diese Anleitung nachzuvollziehen, vorausgesetzt sie können die Grundfunktionen von Contao bedienen. |
| − | + | Grundkenntnisse in CSS sind empfohlen. Wer diese nicht hat, kann auf Seiten wie z.B. [http://www.css4you.de CSS4YOU] nachschlagen und fragt bei Problemen in der [http://www.contao-community.de/ Community] nach. | |
== Vorbereitung == | == Vorbereitung == | ||
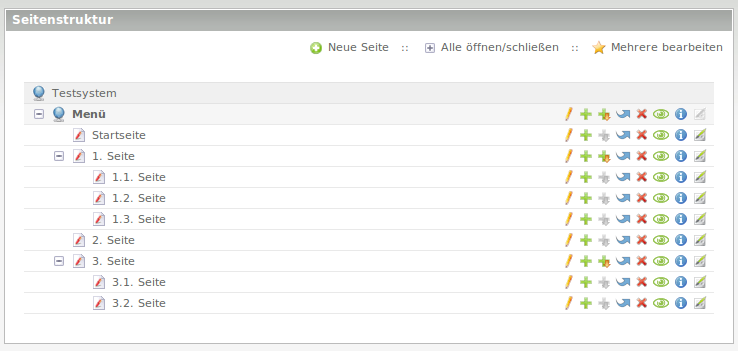
| − | Es wurde ein neuer Startpunkt der Seite definiert und folgende Seitenstruktur erstellt. | + | Für Einsteiger empfiehlt sich auch die Anleitung [[Die_erste_Webseite|Die erste Webseite]]. Es wurde ein neuer Startpunkt der Seite definiert und folgende Seitenstruktur erstellt. |
| − | [[Datei:Suckerfishalternative_Seitenstruktur.png]] | + | [[Datei:Suckerfishalternative_Seitenstruktur.png|center|frame|Seitenstruktur]] |
| − | Jetzt muss das | + | Jetzt muss das Ganze noch ausgegeben werden. Dazu wird ein neues Themes angelegt. |
| − | In dem | + | In dem Theme werden nun folgende Schritte vorgenommen: |
# Erstellen eines Modules für die Navigation | # Erstellen eines Modules für die Navigation | ||
| − | # Erstellen einer CSS für das Aussehen | + | # Erstellen einer CSS-Datei für das Aussehen |
# Erstellen eines Seitenlayouts zur Anzeige | # Erstellen eines Seitenlayouts zur Anzeige | ||
| Zeile 26: | Zeile 28: | ||
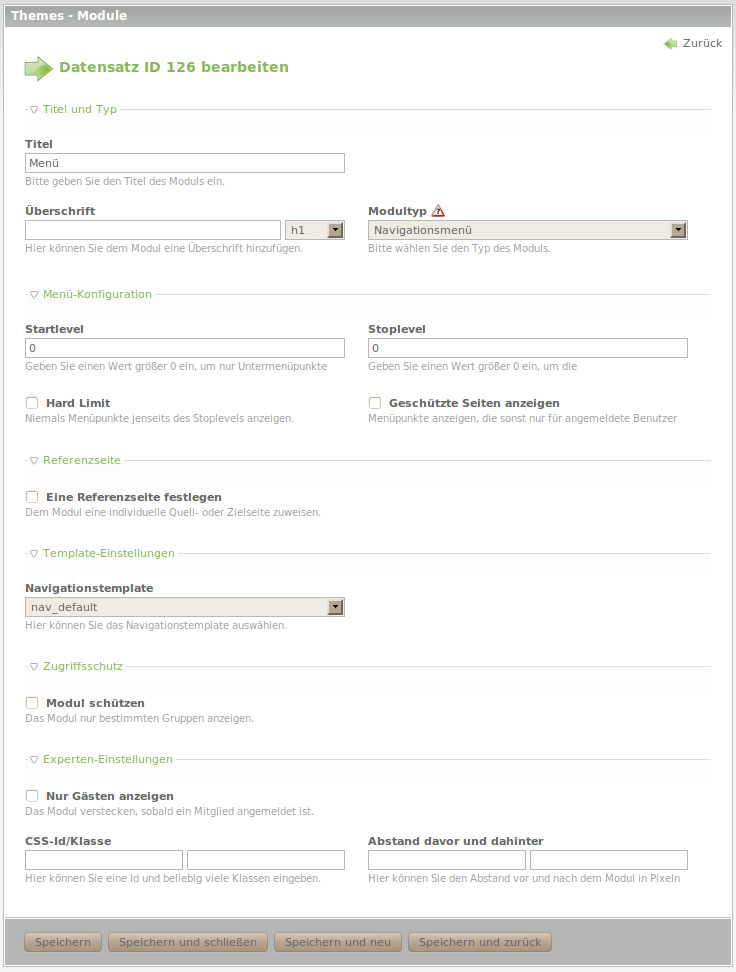
Es wird ein neues Module erstellt vom Typ Navigationsmenü. | Es wird ein neues Module erstellt vom Typ Navigationsmenü. | ||
Dieses hat keine besonderen Einstellungen, daher wird dem Module nur ein Name gegeben. | Dieses hat keine besonderen Einstellungen, daher wird dem Module nur ein Name gegeben. | ||
| − | [[Datei:Suckerfishalternative_navigationsmenue.png]] | + | [[Datei:Suckerfishalternative_navigationsmenue.png|center|frame|Module Navigationsmenü]] |
=== Themes - CSS === | === Themes - CSS === | ||
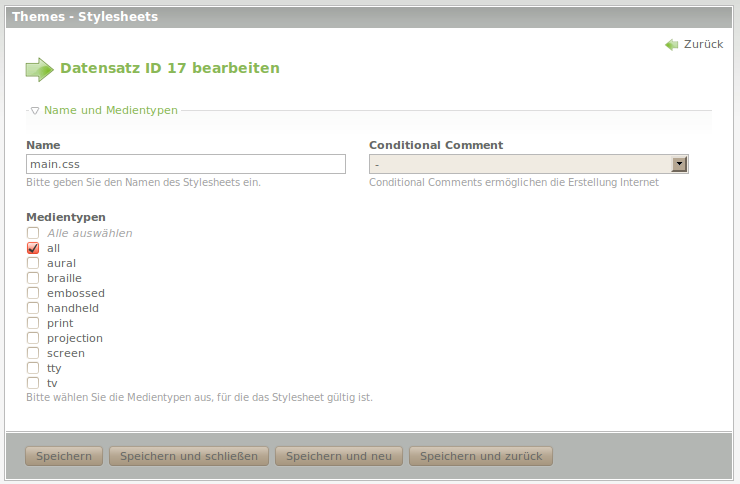
Nun wird die CSS angelegt, bleibt aber vorerst noch leer. Sie bekommt nur einen Namen und anschließend wird ihr mitgeteilt, dass sie für alle Medientypen gelten soll. | Nun wird die CSS angelegt, bleibt aber vorerst noch leer. Sie bekommt nur einen Namen und anschließend wird ihr mitgeteilt, dass sie für alle Medientypen gelten soll. | ||
| − | [[Datei:Suckerfishalternative_css.png]] | + | [[Datei:Suckerfishalternative_css.png|center|frame|Anlegen einer CSS-Datei]] |
=== Themes - Seitenlayouts === | === Themes - Seitenlayouts === | ||
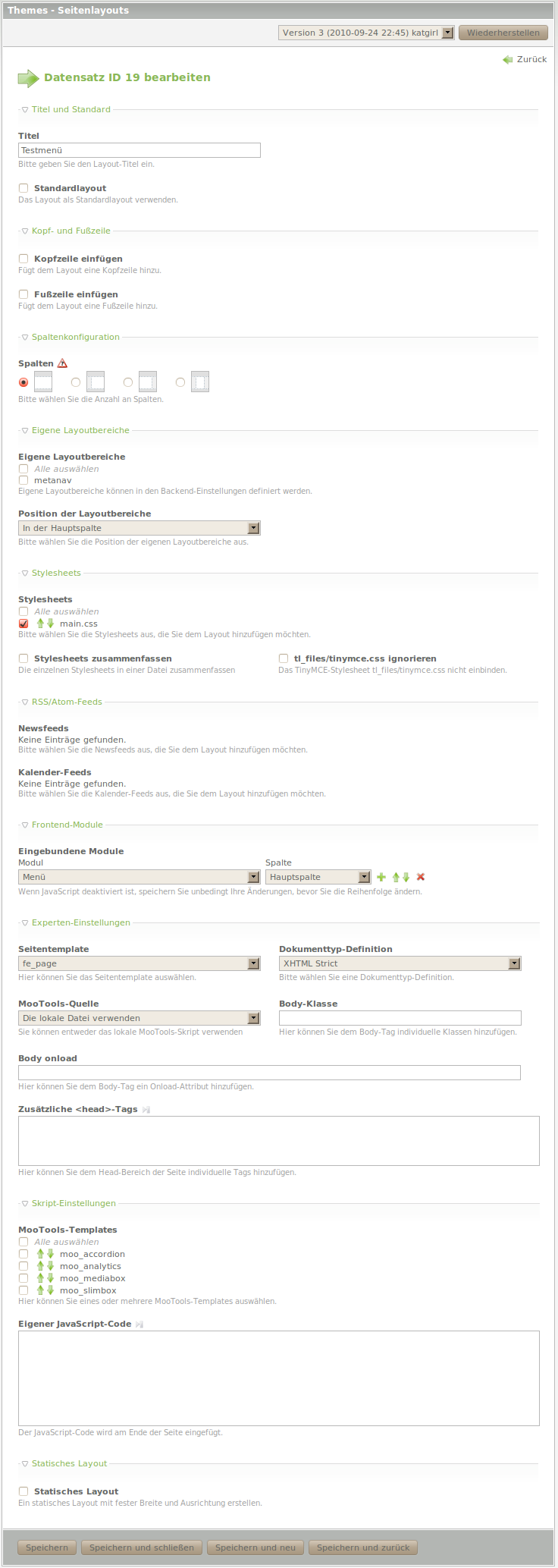
| Zeile 36: | Zeile 38: | ||
* Titel eingeben | * Titel eingeben | ||
* Spalten wählen | * Spalten wählen | ||
| − | * CSS | + | * CSS zuordnen |
* Module einbinden | * Module einbinden | ||
| − | [[Datei:Suckerfishalternative_seitenlayout.png]] | + | [[Datei:Suckerfishalternative_seitenlayout.png|center|frame|Erstellen des Seitenlayouts]] |
== ToDo == | == ToDo == | ||
Jetzt sollte wenn man sich die Seite im Frontend anschaut, folgende Ansicht erscheinen. | Jetzt sollte wenn man sich die Seite im Frontend anschaut, folgende Ansicht erscheinen. | ||
| − | [[Datei:Suckerfishalternative_ausgangssituation.png]] | + | [[Datei:Suckerfishalternative_ausgangssituation.png|center|frame|Frontend]] |
| − | Das ist aber nicht das Ergebnis welches angestrebt wird. Also muss noch | + | Das ist aber nicht das Ergebnis welches angestrebt wird. Also muss noch das Design den Vorstellungen hin angepasst werden. Dieses wird über CSS gesteuert. |
=== CSS Inhalt === | === CSS Inhalt === | ||
| − | + | Jetzt muss die CSS bearbeitet werden, in welche folgende Definitionen eingefügt werden: | |
| + | <source lang="css"> | ||
| + | .mod_navigation ul.level_1 span.active { | ||
| + | text-align:center; | ||
| + | display:block; | ||
| + | } | ||
| − | + | .mod_navigation ul.level_1 span.active:hover, | |
| − | + | .mod_navigation ul.level_1 span.active:focus, | |
| − | + | .mod_navigation ul.level_1 span.active:active { | |
| − | + | color:#FFFFFF; | |
| − | + | } | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | .mod_navigation ul.level_1 li { | |
| + | float:left; | ||
| + | display:block; | ||
| + | margin:0 4px 3px; | ||
| + | padding:5px 10px; | ||
| + | } | ||
| + | |||
| + | .mod_navigation ul li:hover, | ||
| + | .mod_navigation ul li:active, | ||
| + | .mod_navigation ul li:focus { | ||
| + | -moz-border-radius: 9px; | ||
| + | -webkit-border-radius: 9px; | ||
| + | background-color: #AE5500; | ||
| + | } | ||
| + | |||
| + | .mod_navigation ul li:hover ul.level_2, | ||
| + | .mod_navigation ul li:active ul.level_2, | ||
| + | .mod_navigation ul li:focus ul.level_2 { | ||
| + | margin:5px 0 0 -10px; | ||
| + | } | ||
| + | |||
| + | .mod_navigation ul.level_1 li a { | ||
| + | display:block; | ||
| + | color:#000000; | ||
| + | text-decoration:none; | ||
| + | text-align:center; | ||
| + | } | ||
| + | |||
| + | .mod_navigation ul.level_1 li:hover a, | ||
| + | .mod_navigation ul.level_1 li:active a, | ||
| + | .mod_navigation ul.level_1 li:focus a { | ||
| + | color:#FFFFFF; | ||
| + | } | ||
| + | |||
| + | .mod_navigation ul.level_2 { | ||
| + | width:120px; | ||
| + | position:absolute; | ||
| + | display:block; | ||
| + | margin-left:-99999px; | ||
| + | -moz-border-radius: 9px; | ||
| + | -webkit-border-radius: 9px; | ||
| + | background-color:#A3A3A3; | ||
| + | padding:4px; | ||
| + | } | ||
| + | |||
| + | .mod_navigation ul.level_2 span.active { | ||
| + | text-align:left; | ||
| + | display:block; | ||
| + | padding: 3px 0 3px 5px; | ||
| + | color:#FFFFFF; | ||
| + | } | ||
| + | |||
| + | .mod_navigation ul.level_2 span.active:hover, | ||
| + | .mod_navigation ul.level_2 span.active:focus, | ||
| + | .mod_navigation ul.level_2 span.active:active { | ||
| + | color:#000000; | ||
| + | background-color:#FFFFFF; | ||
| + | -moz-border-radius: 3px; | ||
| + | -webkit-border-radius: 3px; | ||
| + | } | ||
| + | |||
| + | .mod_navigation ul.level_2 li { | ||
| + | margin:0; | ||
| + | background-color:#A3A3A3; | ||
| + | padding:2px 0; | ||
| + | width:100%; | ||
| + | -moz-border-radius: 3px; | ||
| + | -webkit-border-radius: 3px; | ||
| + | } | ||
| + | |||
| + | .mod_navigation ul.level_2 li a { | ||
| + | display:block; | ||
| + | color:#FFFFFF; | ||
| + | text-align:left; | ||
| + | padding: 3px 0 3px 5px; | ||
| + | } | ||
| + | |||
| + | .mod_navigation ul.level_2 li a:hover, | ||
| + | .mod_navigation ul.level_2 li a:active, | ||
| + | .mod_navigation ul.level_2 li a:focus { | ||
| + | color:#000000; | ||
| + | background-color:#FFFFFF; | ||
| + | -moz-border-radius: 3px; | ||
| + | -webkit-border-radius: 3px; | ||
| + | } | ||
| + | </source> | ||
| + | |||
| + | {{Hinweis|Seit dem '''Firefox V13''' wird die Regel '''moz-border-radius''' nicht mehr ausgeführt. Deshalb ist es ratsam, im momment die Regeln '''border-radius -moz-border-radius und -webkit-border-radius''' zu verwenden um eine Kompatibilität mit den aktuellen Browsern ('''FF bis V12 / FF ab V13 / Safari & Chrome''') zu gewährleisten .}} | ||
| + | |||
| + | {{Hinweis|Mit der Extention [http://www.contao.org/erweiterungsliste/view/csseditor.20050059.de.html csseditor] kann man die Zeilen einfach kopieren.}} | ||
Nun sollte die CSS wie folgt aussehen: | Nun sollte die CSS wie folgt aussehen: | ||
| − | [[Datei:Suckerfishalternative_css-gefuellt.png]] | + | [[Datei:Suckerfishalternative_css-gefuellt.png|center|frame|Stylesheet mit CSS-Anweisungen]] |
==== Hintergrund zur CSS ==== | ==== Hintergrund zur CSS ==== | ||
| Zeile 159: | Zeile 164: | ||
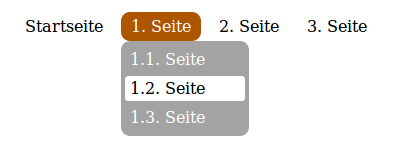
Das Ergebnis sieht nun wie folgt aus: | Das Ergebnis sieht nun wie folgt aus: | ||
| − | [[Datei:Suckerfishalternative_endergebniss.png]] | + | [[Datei:Suckerfishalternative_endergebniss.png|center|frame|Fertige Frontendausgabe]] |
Aktuelle Version vom 18. Juni 2012, 22:28 Uhr
Inhaltsverzeichnis
Einleitung
Das Tutorial Suckerfish-like navigation beschreibt, wie man ein Menü erstellt. Allerdings wird dazu JAVAScript verwendet, was nicht immer funktioniert. Dazu kommt, dass die Anleitung auch schon ein paar Tage auf dem Rücken hat. In diesem Tutorial soll nun mal gezeigt werden, wie man ganz leicht mit CSS und den Contao-Hausmitteln ein solches Menü erzeugt.
Als Grundlage für das Design hat das Menü auf der Contao-Hompage gedient (Stand: September 2010). Da sich sicher alle dieses schon mal angeschaut haben, bedarf es keine große Erklärung.
Vorraussetzung
Dieses Tutorial wurde auf Basis von Contao 2.9.1 erstellt. Dabei handelt es sich um eine neue Installation aus den Quellen ohne jegliche Anpassungen.
Daher sollte es auch für Anfänger möglich sein, diese Anleitung nachzuvollziehen, vorausgesetzt sie können die Grundfunktionen von Contao bedienen.
Grundkenntnisse in CSS sind empfohlen. Wer diese nicht hat, kann auf Seiten wie z.B. CSS4YOU nachschlagen und fragt bei Problemen in der Community nach.
Vorbereitung
Für Einsteiger empfiehlt sich auch die Anleitung Die erste Webseite. Es wurde ein neuer Startpunkt der Seite definiert und folgende Seitenstruktur erstellt.
Jetzt muss das Ganze noch ausgegeben werden. Dazu wird ein neues Themes angelegt.
In dem Theme werden nun folgende Schritte vorgenommen:
- Erstellen eines Modules für die Navigation
- Erstellen einer CSS-Datei für das Aussehen
- Erstellen eines Seitenlayouts zur Anzeige
Themes - Module
Es wird ein neues Module erstellt vom Typ Navigationsmenü. Dieses hat keine besonderen Einstellungen, daher wird dem Module nur ein Name gegeben.
Themes - CSS
Nun wird die CSS angelegt, bleibt aber vorerst noch leer. Sie bekommt nur einen Namen und anschließend wird ihr mitgeteilt, dass sie für alle Medientypen gelten soll.
Themes - Seitenlayouts
Abschließend wird das Layout angelegt. Da kein Kopf und kein Fuß benötigt wird, kann man das ganz einfach machen:
- Titel eingeben
- Spalten wählen
- CSS zuordnen
- Module einbinden
ToDo
Jetzt sollte wenn man sich die Seite im Frontend anschaut, folgende Ansicht erscheinen.
Das ist aber nicht das Ergebnis welches angestrebt wird. Also muss noch das Design den Vorstellungen hin angepasst werden. Dieses wird über CSS gesteuert.
CSS Inhalt
Jetzt muss die CSS bearbeitet werden, in welche folgende Definitionen eingefügt werden:
.mod_navigation ul.level_1 span.active { text-align:center; display:block; } .mod_navigation ul.level_1 span.active:hover, .mod_navigation ul.level_1 span.active:focus, .mod_navigation ul.level_1 span.active:active { color:#FFFFFF; } .mod_navigation ul.level_1 li { float:left; display:block; margin:0 4px 3px; padding:5px 10px; } .mod_navigation ul li:hover, .mod_navigation ul li:active, .mod_navigation ul li:focus { -moz-border-radius: 9px; -webkit-border-radius: 9px; background-color: #AE5500; } .mod_navigation ul li:hover ul.level_2, .mod_navigation ul li:active ul.level_2, .mod_navigation ul li:focus ul.level_2 { margin:5px 0 0 -10px; } .mod_navigation ul.level_1 li a { display:block; color:#000000; text-decoration:none; text-align:center; } .mod_navigation ul.level_1 li:hover a, .mod_navigation ul.level_1 li:active a, .mod_navigation ul.level_1 li:focus a { color:#FFFFFF; } .mod_navigation ul.level_2 { width:120px; position:absolute; display:block; margin-left:-99999px; -moz-border-radius: 9px; -webkit-border-radius: 9px; background-color:#A3A3A3; padding:4px; } .mod_navigation ul.level_2 span.active { text-align:left; display:block; padding: 3px 0 3px 5px; color:#FFFFFF; } .mod_navigation ul.level_2 span.active:hover, .mod_navigation ul.level_2 span.active:focus, .mod_navigation ul.level_2 span.active:active { color:#000000; background-color:#FFFFFF; -moz-border-radius: 3px; -webkit-border-radius: 3px; } .mod_navigation ul.level_2 li { margin:0; background-color:#A3A3A3; padding:2px 0; width:100%; -moz-border-radius: 3px; -webkit-border-radius: 3px; } .mod_navigation ul.level_2 li a { display:block; color:#FFFFFF; text-align:left; padding: 3px 0 3px 5px; } .mod_navigation ul.level_2 li a:hover, .mod_navigation ul.level_2 li a:active, .mod_navigation ul.level_2 li a:focus { color:#000000; background-color:#FFFFFF; -moz-border-radius: 3px; -webkit-border-radius: 3px; }
| |
Hinweis: Mit der Extention csseditor kann man die Zeilen einfach kopieren. |
Nun sollte die CSS wie folgt aussehen:
Hintergrund zur CSS
Die CSS ist nicht optimiert und die Rundungen werden auch nicht von allen Browsern unterstützt. Wenn man das aber für alle Browser gleich darstellen will, muss man noch mit Hintergrundbildern arbeiten, darauf wurde hier aber bewusst verzichtet.
Endergebnis
Das Ergebnis sieht nun wie folgt aus: