Layout additional sources: Unterschied zwischen den Versionen
Aus Contao Community Documentation
Tril (Diskussion | Beiträge) (→Dateien einbinden) |
K (→DeanEdwardPacker) |
||
| (14 dazwischenliegende Versionen von 2 Benutzern werden nicht angezeigt) | |||
| Zeile 2: | Zeile 2: | ||
{{ExtInfo | {{ExtInfo | ||
| Dev=Tristan Lins ([[User:tril|tril]]) | | Dev=Tristan Lins ([[User:tril|tril]]) | ||
| − | | DevSite=http:// | + | | DevSite=http://www.infinitysoft.de/ |
| − | | ExtVersion=1. | + | | ExtVersion=1.7.0 |
| − | | Version=2.9. | + | | Version=2.9.3 |
| ERLink=http://www.contao.org/erweiterungsliste/view/layout_additional_sources.de.html | | ERLink=http://www.contao.org/erweiterungsliste/view/layout_additional_sources.de.html | ||
| DonateLink= | | DonateLink= | ||
| Zeile 23: | Zeile 23: | ||
* ConditionalComments | * ConditionalComments | ||
* Vereinigung von CSS und JavaScript Dateien | * Vereinigung von CSS und JavaScript Dateien | ||
| + | * Unsterstützt less.js | ||
* Komprimieren mit dem YUI Compressor oder [[cssMinimizer]] | * Komprimieren mit dem YUI Compressor oder [[cssMinimizer]] | ||
* Komprimieren mit GZip | * Komprimieren mit GZip | ||
| Zeile 52: | Zeile 53: | ||
Danach werden die Dateien auf allen Seiten mit dem Layout eingebunden. | Danach werden die Dateien auf allen Seiten mit dem Layout eingebunden. | ||
| − | {{ | + | {{Anmerkung|Die Komprimierung wird nur bei Besuchern verwendet, die '''nicht''' im BE angemeldet sind. |
BE Benutzer sehen immer die Originaldateien. | BE Benutzer sehen immer die Originaldateien. | ||
| − | Die Frontend-Vorschau Option | + | Die Frontend-Vorschau Option '''Unveröffentlichte Elemente anzeigen''' hat darauf keinen Einfluss.}} |
===Das Feld "lokaler Dateipfad"=== | ===Das Feld "lokaler Dateipfad"=== | ||
| Zeile 64: | Zeile 65: | ||
==Minimierung und Komprimierung== | ==Minimierung und Komprimierung== | ||
| − | + | Es werden verschiedene Minimierungs und Komprimierungsverfahren unterstützt: | |
| + | * [[less.js]] (ab Version 1.7) | ||
| + | * [[YUI Compressor]] - CSS und JS (ab Version 1.0) | ||
| + | * [[cssMinimizer]] - CSS (ab Version 1.6) | ||
| + | * [[jsMinimizer]] - JS (ab Version 1.6.1) | ||
| + | * [http://dean.edwards.name/packer/ DeanEdwardPacker] - JS (ab Version 1.6.1) | ||
| + | * GZip - CSS und JS (ab Version 1.0) | ||
| + | |||
| + | Ob Minimiert und Komprimiert wird und mit welcher Methode kann in den Systemeinstellungen festgelegt werden. | ||
[[Datei:Layout_additional_sources_settings.png]] | [[Datei:Layout_additional_sources_settings.png]] | ||
| − | ===YUI | + | ===less.js=== |
| + | |||
| + | {{Hinweis|Für den less.js Support ist das Paket [http://www.contao.org/erweiterungsliste/view/lesscss.html lesscss] erforderlich.}} | ||
| + | Seit Version 1.7 gibt es ganz einen Support für [http://www.lesscss.org less.js]. less.js ist eigentlich ein JavaScript, das den less-Code im Browser in echtes CSS transformiert. So betrachtet könnte man denken, dass eine spezielle Unterstützung nicht notwendig ist. layout_additional_sources erlaubt es jedoch, mit Hilfe von [[Node.js]] den less-Code am Server vor zu kompilieren und nur noch den fertigen CSS Code, nach Einstellung auch nochmal mit einer weiteren Minimierungmethode verkleinerten CSS Code an den Client zu senden. Dies hat vor allem den Vorteil, dass im Idealfall nur eine einzelne Datei an den Client geschickt wird, was natürlich dem Google page speed auch deutlich mehr gefällt. | ||
| + | {{Achtung|Um dem Prinzip gerecht zu werden, einem BE User die Originaldateien zur Verfügung zu stellen, werden sobald ein BE Benutzer angemeldet ist, die .less Dateien mit der less.js JavaScript Datei eingebunden.}} | ||
| + | {{Anmerkung|Aktuell ist für das vorkompilieren am Server [[Node.js]] notwendig. Für Version 1.8 ist Alternativ eine Lösung mit phpless geplant.}} | ||
| + | |||
| + | ===YUI Compressor=== | ||
| + | {{Hinweis|Für den YUI Compressor Support ist das Paket [http://www.contao.org/erweiterungsliste/view/yui-compressor.html yui-compressor] erforderlich.}} | ||
CSS und JS Dateien können mit dem YUI Compressor komprimiert werden. Der YUI Compressor ist ein externes Programm, dass von Yahoo bereitgestellt wird. Um den YUI Compressor zu benutzen muss die Ausführung externer Programme erlaubt sein, was in der Regel möglich ist, wenn safe_mode deaktiviert ist. | CSS und JS Dateien können mit dem YUI Compressor komprimiert werden. Der YUI Compressor ist ein externes Programm, dass von Yahoo bereitgestellt wird. Um den YUI Compressor zu benutzen muss die Ausführung externer Programme erlaubt sein, was in der Regel möglich ist, wenn safe_mode deaktiviert ist. | ||
Standardmäßig wird der Befehl <code>yui-compressor</code> ausgeführt, wie er von dem ubuntu Packet [http://packages.ubuntu.com/maverick/java/yui-compressor yui-compressor] bereitgestellt wird. Um einen anderen Befehl zu verwenden, muss in den Systemeinstellungen unter <code>Zusätzliche Layoutdateien Einstellungen » YUI-Compressor Befehl</code> ein anderer Befehl konfiguriert werden. | Standardmäßig wird der Befehl <code>yui-compressor</code> ausgeführt, wie er von dem ubuntu Packet [http://packages.ubuntu.com/maverick/java/yui-compressor yui-compressor] bereitgestellt wird. Um einen anderen Befehl zu verwenden, muss in den Systemeinstellungen unter <code>Zusätzliche Layoutdateien Einstellungen » YUI-Compressor Befehl</code> ein anderer Befehl konfiguriert werden. | ||
| − | {{ | + | {{Achtung|Es ist nicht möglich, hier den Java Befehl mit der yuicompressor.jar zu verwenden, weil der Befehlt aus Sicherheitsgründen mit escapeshellcmd escaped wird. In diesem Fall wird ein Wrapper Script benötigt: |
| − | |||
<source code="bash"> | <source code="bash"> | ||
#!/bin/bash | #!/bin/bash | ||
| − | java -jar yuicompressor.jar "$@" | + | java -jar /path/to/yuicompressor.jar "$@" |
</source>}} | </source>}} | ||
| + | |||
| + | ===cssMinimizer=== | ||
| + | |||
| + | {{Hinweis|Für den cssMinimizer Support ist das Paket [http://www.contao.org/erweiterungsliste/view/cssMinimizer.html cssMinimizer] erforderlich.}} | ||
| + | [[cssMinimizer]] ist ein Wrapper für cssmin und kann über das ER installiert werden. | ||
| + | |||
| + | ===jsMinimizer=== | ||
| + | |||
| + | {{Hinweis|Für den jsMinimizer Support ist das Paket [http://www.contao.org/erweiterungsliste/view/jsMinimizer.html jsMinimizer] erforderlich.}} | ||
| + | [[jsMinimizer]] ist ein Wrapper für [https://github.com/rgrove/jsmin-php jsmin] und kann über das ER installiert werden. | ||
| + | |||
| + | ===DeanEdwardPacker=== | ||
| + | |||
| + | {{Hinweis|Für den Dean Edwards Packer Support ist das Paket [http://www.contao.org/erweiterungsliste/view/DeanEdwardsPacker.10010009.de.html DeanEdwardsPacker] erforderlich.}} | ||
| + | [http://dean.edwards.name/packer/ DeanEdwardsPacker] ist ein Wrapper für den gleichnamigen JavaScript Packer und kann über das ER installiert werden. | ||
===GZip Komprimierung=== | ===GZip Komprimierung=== | ||
Für die GZip Komprimierung muss nur zlib in PHP verfügbar sein. (In der Regel überall verfügbar) | Für die GZip Komprimierung muss nur zlib in PHP verfügbar sein. (In der Regel überall verfügbar) | ||
| + | |||
| + | Bei der Komprimierung werden die gegzipten-Dateien mit der Dateiendung .gz abgelegt, es gibt also zur unkomprimierten Datei <code>javascript-xyz.js</code> eine gz-Datei <code>javascript-xyz.js.gz</code>. | ||
| + | Seit Contao 2.9 wird anstatt der vorkomprimierten Dateien auf mod_deflate gesetzt, wer mod_deflate einsetzen möchte, kann die GZip Kompression auch abschalten, weil diese vom Webserver live durchgeführt wird. | ||
| + | |||
| + | Wer aber kein mod_deflate einsetzen will oder kann, muss um die GZip Kompression zu verwenden die <code>.htaccess</code> modifizieren damit dieser Mechanismus funktioniert: | ||
| + | {{Anmerkung|Der mod_deflate Eintrag in der <code>.htaccess</code> muss ''nicht'' gelöscht werden!}} | ||
| + | |||
| + | <source code="apache"> | ||
| + | ## | ||
| + | # Contao usually does not pass absolute URLs via GET, therefore the | ||
| + | # following rules block all requests that try to pass a URL or the /etc/ | ||
| + | # directory as parameter (malicious requests). | ||
| + | ## | ||
| + | RewriteCond %{REQUEST_URI} (ftp|https?):|/etc/ [NC,OR] | ||
| + | RewriteCond %{QUERY_STRING} (ftp|https?):|/etc/ [NC] | ||
| + | RewriteRule .* - [F,L] | ||
| + | |||
| + | # layout_additional_sources extension support --> | ||
| + | |||
| + | ## | ||
| + | # Compressed .js and .css files | ||
| + | ## | ||
| + | AddEncoding gzip .gz | ||
| + | <FilesMatch "\.js\.gz$"> | ||
| + | AddType "text/javascript" .gz | ||
| + | </FilesMatch> | ||
| + | <FilesMatch "\.css\.gz$"> | ||
| + | AddType "text/css" .gz | ||
| + | </FilesMatch> | ||
| + | RewriteCond %{HTTP:Accept-encoding} gzip | ||
| + | RewriteCond %{REQUEST_FILENAME} \.(js|css)$ | ||
| + | RewriteCond %{REQUEST_FILENAME}.gz -f | ||
| + | RewriteRule ^(.*)$ $1.gz [QSA,L] | ||
| + | |||
| + | # <-- layout_additional_sources extension support | ||
| + | |||
| + | ## | ||
| + | # Uncomment the following lines and replace "domain.com" with your domain | ||
| + | # name to redirect requests without "www" to the correct domain. | ||
| + | ## | ||
| + | #RewriteCond %{HTTP_HOST} ^domain\.com [NC] | ||
| + | #RewriteRule (.*) http://www.domain.com/$1 [R=301,L] | ||
| + | </source> | ||
| + | |||
| + | {{Hinweis|In TYPOlight 2.8 und älteren Versionen existierte der Eintrag bereits und wurde mit Contao 2.9 zugunsten von mod_deflate entfernt.}} | ||
==WYSIWYG Editor Integration== | ==WYSIWYG Editor Integration== | ||
| Zeile 98: | Zeile 174: | ||
Wenn kein Layout gefunden werden konnte, wird als Rückfalllösung das Standardlayout verwendet. | Wenn kein Layout gefunden werden konnte, wird als Rückfalllösung das Standardlayout verwendet. | ||
| − | {{ | + | {{Achtung|Die WYSIWYG Editor Integration wird momentan nur für die Standardmodule unterstützt! In anderen Modulen werden die CSS Dateien aus dem Standardlayout verwendet.}} |
===WYSIWYG Editor Integration aktivieren=== | ===WYSIWYG Editor Integration aktivieren=== | ||
| Zeile 126: | Zeile 202: | ||
Damit werden die im Layout definierten CSS Dateien den entsprechenden Editoren zugewiesen. | Damit werden die im Layout definierten CSS Dateien den entsprechenden Editoren zugewiesen. | ||
| + | |||
| + | ===WYSIWYG Integration erzwingen=== | ||
| + | |||
| + | Es gibt eine Option, mit der Dateien immer in den WYSIWYG Editor integriert werden können. | ||
| + | Die Beziehung wird dabei über das Theme, anstatt über das Layout hergestellt. | ||
| + | Diese Option ist Sinnvoll, wenn man ein spezielle WYSIWYG Editor Datei hat, die nur für den Editor gilt. Im Gegensatz zur <code>tl_files/tinymce.css</code> kann mit dieser Funktion eine Theme spezifische Editor CSS Datei festgelegt werden. | ||
=Troubleshooting= | =Troubleshooting= | ||
Aktuelle Version vom 7. September 2011, 19:43 Uhr
layout_additional_sources - Zusätzliche Dateien in ein Layout einfügen.
| Erweiterungs-Übersicht | |
|---|---|
| Name des Entwicklers | Tristan Lins (tril) |
| Entwickler Webseite | http://www.infinitysoft.de/ |
| Version der Erweiterung | 1.7.0 |
| Kompatibilität mit Contao Version | 2.9.3 |
| Link zum Extension Repository | http://www.contao.org/erweiterungsliste/view/layout_additional_sources.de.html |
| Link zum Tracker | http://dev.typolight-forge.org/projects/show/layoutaddsources |
Inhaltsverzeichnis
Beschreibung
Das Modul layout_additional_sources ermöglicht es, weitere CSS oder JavaScript Dateien zu einem Layout hinzuzufügen. Die Dateien können innerhalb der Contao Installation oder auf einem externen Server abgelegt sein.
Funktionen
- Einbinden von lokalen und externen CSS und JavaScript Dateien
- ConditionalComments
- Vereinigung von CSS und JavaScript Dateien
- Unsterstützt less.js
- Komprimieren mit dem YUI Compressor oder cssMinimizer
- Komprimieren mit GZip
Warum gibt es dieses Modul?
Für Einsteiger liefert Contao ein umfangreiches CSS Framework, mit dem CSS Definitionen in einem umfangreichen Editor erstellt werden können. Es gibt viele Gründe, den Contao eigenen Editor zu benutzen und mindestens genau so viele, ihn nicht zu benutzen. Letztlich richtet sich diese Erweiterung an Jene, die den Contao CSS Editor nicht benutzen wollen. Dies betrifft oftmals die YAML Benutzer.
Benutzerhandbuch
Dateien einbinden
Im Bereich Theme gibt es nach der Installation einen neuen Button.
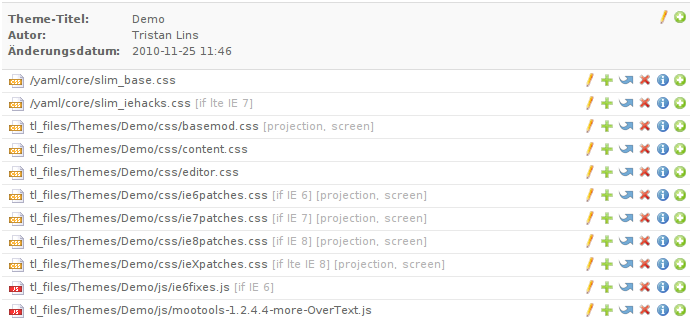
Hier lassen sich neue Dateien einbinden, es kann zwischen folgenden Dateiarten gewählt werden:
- JavaScript Datei - Auswahl einer JavaScript Datei innerhalb des tl_files Verzeichnisses.
- JavaScript URL - Angabe einer vollständigen URL.
- CSS Datei - Auswahl einer CSS Datei innerhalb des tl_files Verzeichnisses.
- CSS URL - Angabe einer vollständigen URL.
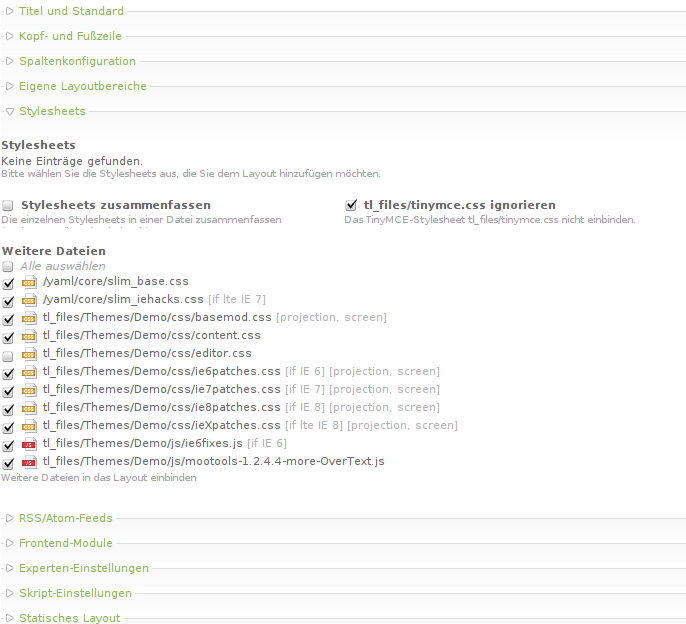
Als nächstes müssen die Dateien einem Layout zugewiesen werden, dass geht einfach über eine Checkliste.
Danach werden die Dateien auf allen Seiten mit dem Layout eingebunden.
Das Feld "lokaler Dateipfad"
Die Dateitypen JavaScript URL und CSS URL besitzen ein Feld für den lokalen Dateipfad. Hier kann ein lokaler Pfad zu der Datei angegeben werden, dies ist hilfreich wenn Dateien als Apache-Alias bereitgestellt werden. Die Datei kann dann lokal geladen und mit den anderen Dateien vereinigt und komprimiert werden.
Minimierung und Komprimierung
Es werden verschiedene Minimierungs und Komprimierungsverfahren unterstützt:
- less.js (ab Version 1.7)
- YUI Compressor - CSS und JS (ab Version 1.0)
- cssMinimizer - CSS (ab Version 1.6)
- jsMinimizer - JS (ab Version 1.6.1)
- DeanEdwardPacker - JS (ab Version 1.6.1)
- GZip - CSS und JS (ab Version 1.0)
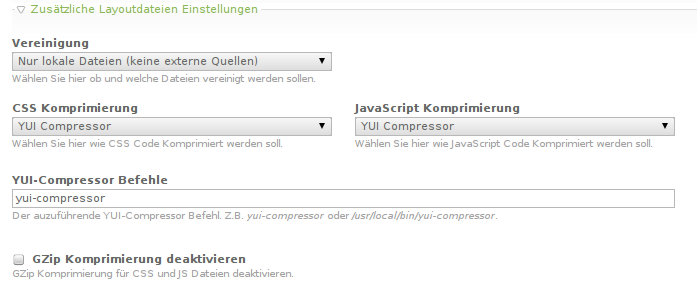
Ob Minimiert und Komprimiert wird und mit welcher Methode kann in den Systemeinstellungen festgelegt werden.
less.js
| |
Hinweis: Für den less.js Support ist das Paket lesscss erforderlich. |
Seit Version 1.7 gibt es ganz einen Support für less.js. less.js ist eigentlich ein JavaScript, das den less-Code im Browser in echtes CSS transformiert. So betrachtet könnte man denken, dass eine spezielle Unterstützung nicht notwendig ist. layout_additional_sources erlaubt es jedoch, mit Hilfe von Node.js den less-Code am Server vor zu kompilieren und nur noch den fertigen CSS Code, nach Einstellung auch nochmal mit einer weiteren Minimierungmethode verkleinerten CSS Code an den Client zu senden. Dies hat vor allem den Vorteil, dass im Idealfall nur eine einzelne Datei an den Client geschickt wird, was natürlich dem Google page speed auch deutlich mehr gefällt.
| |
Anmerkung: Aktuell ist für das vorkompilieren am Server Node.js notwendig. Für Version 1.8 ist Alternativ eine Lösung mit phpless geplant. |
YUI Compressor
| |
Hinweis: Für den YUI Compressor Support ist das Paket yui-compressor erforderlich. |
CSS und JS Dateien können mit dem YUI Compressor komprimiert werden. Der YUI Compressor ist ein externes Programm, dass von Yahoo bereitgestellt wird. Um den YUI Compressor zu benutzen muss die Ausführung externer Programme erlaubt sein, was in der Regel möglich ist, wenn safe_mode deaktiviert ist.
Standardmäßig wird der Befehl yui-compressor ausgeführt, wie er von dem ubuntu Packet yui-compressor bereitgestellt wird. Um einen anderen Befehl zu verwenden, muss in den Systemeinstellungen unter Zusätzliche Layoutdateien Einstellungen » YUI-Compressor Befehl ein anderer Befehl konfiguriert werden.
cssMinimizer
| |
Hinweis: Für den cssMinimizer Support ist das Paket cssMinimizer erforderlich. |
cssMinimizer ist ein Wrapper für cssmin und kann über das ER installiert werden.
jsMinimizer
| |
Hinweis: Für den jsMinimizer Support ist das Paket jsMinimizer erforderlich. |
jsMinimizer ist ein Wrapper für jsmin und kann über das ER installiert werden.
DeanEdwardPacker
| |
Hinweis: Für den Dean Edwards Packer Support ist das Paket DeanEdwardsPacker erforderlich. |
DeanEdwardsPacker ist ein Wrapper für den gleichnamigen JavaScript Packer und kann über das ER installiert werden.
GZip Komprimierung
Für die GZip Komprimierung muss nur zlib in PHP verfügbar sein. (In der Regel überall verfügbar)
Bei der Komprimierung werden die gegzipten-Dateien mit der Dateiendung .gz abgelegt, es gibt also zur unkomprimierten Datei javascript-xyz.js eine gz-Datei javascript-xyz.js.gz.
Seit Contao 2.9 wird anstatt der vorkomprimierten Dateien auf mod_deflate gesetzt, wer mod_deflate einsetzen möchte, kann die GZip Kompression auch abschalten, weil diese vom Webserver live durchgeführt wird.
Wer aber kein mod_deflate einsetzen will oder kann, muss um die GZip Kompression zu verwenden die .htaccess modifizieren damit dieser Mechanismus funktioniert:
## # Contao usually does not pass absolute URLs via GET, therefore the # following rules block all requests that try to pass a URL or the /etc/ # directory as parameter (malicious requests). ## RewriteCond %{REQUEST_URI} (ftp|https?):|/etc/ [NC,OR] RewriteCond %{QUERY_STRING} (ftp|https?):|/etc/ [NC] RewriteRule .* - [F,L] # layout_additional_sources extension support --> ## # Compressed .js and .css files ## AddEncoding gzip .gz <FilesMatch "\.js\.gz$"> AddType "text/javascript" .gz </FilesMatch> <FilesMatch "\.css\.gz$"> AddType "text/css" .gz </FilesMatch> RewriteCond %{HTTP:Accept-encoding} gzip RewriteCond %{REQUEST_FILENAME} \.(js|css)$ RewriteCond %{REQUEST_FILENAME}.gz -f RewriteRule ^(.*)$ $1.gz [QSA,L] # <-- layout_additional_sources extension support ## # Uncomment the following lines and replace "domain.com" with your domain # name to redirect requests without "www" to the correct domain. ## #RewriteCond %{HTTP_HOST} ^domain\.com [NC] #RewriteRule (.*) http://www.domain.com/$1 [R=301,L]
| |
Hinweis: In TYPOlight 2.8 und älteren Versionen existierte der Eintrag bereits und wurde mit Contao 2.9 zugunsten von mod_deflate entfernt. |
WYSIWYG Editor Integration
Ab Version 1.0.4 wird eine WYSIWYG Editor Integration angeboten. Diese erfordert jedoch ein paar zusätzliche Änderungen an Konfigurationsdateien. Zur Integration von CSS Dateien, müssen diese vorher im Backend den Editoren zugewiesen werden. Es werden also nur solche CSS Dateien eingebunden, die auch konfiguriert wurden.
Das Modul versucht weitestgehend automatisch festzustellen, in welchem Layout der Editor bereitgestellt wird. Bei Artikeln und Inhaltselementen wird dies an dem der Seite zugewiesenen Layout festgestellt. Bei Nachrichten, Events, Formularen und Newsletter, wird über die Weiterleitungsseite das Layout bestimmt. Bei Modulen werden die Dateien direkt aus dem zugehörigem Theme genommen. Es wird aber nicht geprüft, ob eine CSS Datei auf ein Layout beschränkt wurde weil kein explizites Layout festgestellt werden kann. CSS Dateien die auf Layouts beschränkt sind, werden hier ignoriert.
Wenn kein Layout gefunden werden konnte, wird als Rückfalllösung das Standardlayout verwendet.
| |
Achtung: Die WYSIWYG Editor Integration wird momentan nur für die Standardmodule unterstützt! In anderen Modulen werden die CSS Dateien aus dem Standardlayout verwendet. |
WYSIWYG Editor Integration aktivieren
Um die WYSIWYG Editor Integration zu aktivieren, müssen die Dateien Editor-Konfigurationsdateien angepasst werden:
system/config/tinyMCE.php
... content_css : "<?php echo EditorStyles::getEditorContentCSS('default'); ?>", ...
system/config/tinyNews.php
... content_css : "<?php echo EditorStyles::getEditorContentCSS('newsletter'); ?>", ...
system/config/tinyFlash.php
... content_css : "<?php echo EditorStyles::getEditorContentCSS('flash'); ?>", ...
Damit werden die im Layout definierten CSS Dateien den entsprechenden Editoren zugewiesen.
WYSIWYG Integration erzwingen
Es gibt eine Option, mit der Dateien immer in den WYSIWYG Editor integriert werden können.
Die Beziehung wird dabei über das Theme, anstatt über das Layout hergestellt.
Diese Option ist Sinnvoll, wenn man ein spezielle WYSIWYG Editor Datei hat, die nur für den Editor gilt. Im Gegensatz zur tl_files/tinymce.css kann mit dieser Funktion eine Theme spezifische Editor CSS Datei festgelegt werden.
Troubleshooting
In Kombination mit YAML, werden die Abstände und Breitenangaben der Spalten nicht aus dem Layout übernommen
Normalerweise wird der Framework Code vor dem zusätzlichen Head Code eingefügt. Wenn wie oben beispielhaft gezeigt, YAML mit dieser Erweiterung verwendet wird, überschreiben die YAML Core CSS Definitionen die Einstellungen des Frameworks. Um das Problem zu beheben, muss im Template einfach nur die Ausgabe der Variablen getauscht werden, so dass $this->framework nach $this->head ausgegeben wird:
<head>
...
<?php echo $this->robots; ?>
<?php echo $this->stylesheets; ?>
<?php echo $this->mooScripts; ?>
<?php echo $this->head; ?>
<?php echo $this->framework; ?>
</head>Die Dateien werden nicht eingebunden
Standardmäßig wird der HTML Code über die Variable $GLOBALS['TL_HEAD'] und damit über die Templatevariable $this->head in das Template eingebunden. Eventuell wurde die globale Variable $GLOBALS['TL_HEAD'] überschrieben oder die Templatevariable $this->head wird im Template nicht ausgegeben.
Hohe Serverlast und langen Ladezeiten während der Entwicklung eines Layout
Der Entwickler ist nicht im BE angemeldet, was bei jeder Dateiänderung im darauffolgenden Request einem neuen Vereinigungs und Komprimierungsvorgang auslöst. In diesem Fall muss der Entwickler sich im BE anmelden. Dann werden für ihn die Originaldateien eingebunden und keine Vereinigung und Komprimierung durchgeführt.



BE Benutzer sehen immer die Originaldateien. Die Frontend-Vorschau Option Unveröffentlichte Elemente anzeigen hat darauf keinen Einfluss.