EFG: Unterschied zwischen den Versionen
Aus Contao Community Documentation
K |
|||
| (92 dazwischenliegende Versionen von 7 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
{{stub}} | {{stub}} | ||
| − | |||
| + | '''EFG (Extended Form Generator)''' | ||
Übertrag Handbuch EFG aus altem Wiki | Übertrag Handbuch EFG aus altem Wiki | ||
| + | |||
| + | '''Tickets / Bugs''' | ||
| + | https://bitbucket.org/thk/efg/issues | ||
| + | |||
| + | {{AppliesTo | ||
| + | |Version=3.2.X | ||
| + | }} | ||
| + | |||
| + | {{ExtInfo | ||
| + | | Dev=Thomas Kuhn | ||
| + | | ExtVersion=2.2.1 stable | ||
| + | | Version=3.2.2 - 3.2.7 | ||
| + | | ERLink=http://www.contao.org/erweiterungsliste/view/efg.20000019.de.html | ||
| + | |Depending=[http://www.contao.org/erweiterungsliste/view/xls_export.de.html | ||
| + | }} | ||
| + | [[Kategorie:Extensions]] | ||
| + | == Was ist und was bietet EFG? == | ||
| + | EFG steht für Extended Form Generator und erweitert den Contao Formular-Generator um die folgenden Features. | ||
| + | |||
| + | |||
| + | === A - (EFG) Per E-Mail versenden === | ||
| + | EFG bietet die Möglichkeit eine E-Mail die übermittelten Daten an eine definierte E-Mail-Adresse zu versenden. Die Option "(EFG) Per E-Mail versenden" sollte verwendet werden wenn EFG in Kombination mit z.B. einer Bestätigungsmail zur Anwendung kommt. | ||
| + | "Insert-Tags" können verwendet werden. | ||
| + | |||
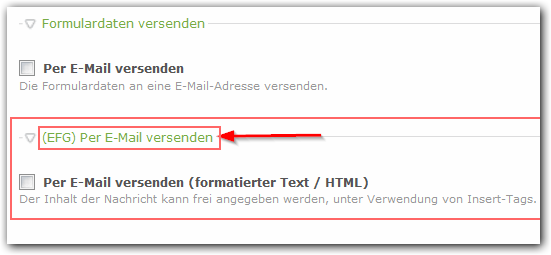
| + | [[Datei:Efg_01_form_send_mail.png|Efg_01_form_send_mail.png]] | ||
| + | |||
| + | ---- | ||
| + | |||
| + | === B - (EFG) Bestätigung per E-Mail versenden === | ||
| + | Eine Kopie des per E-Mail vesendeten Formulars kann auch an den Absender geschickt werden. | ||
| + | |||
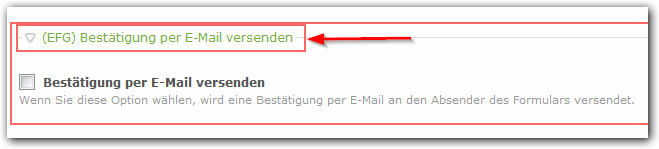
| + | [[Datei:Efg_02_small_form_confirm_mail.png|Efg_02_small_form_confirm_mail.png]] | ||
| + | |||
| + | |||
| + | Der Text und Betreff kann durch den Einsatz von "Insert-Tags" personalisiert werden. | ||
| + | |||
| + | Ab v1.8 können die "Insert-Tags" (wie in der Bestätigungs-Mail) auch auf der Bestätigungs-Seite verwendet werden. | ||
| + | |||
| + | ---- | ||
| + | |||
| + | === C - Speichern eingehender "Formular-Daten", Erstellung von Backend-Modulen === | ||
| + | EFG bietet im Formular-Generator eine weitere Option "Daten im Modul 'Formular-Daten' speichern". | ||
| + | |||
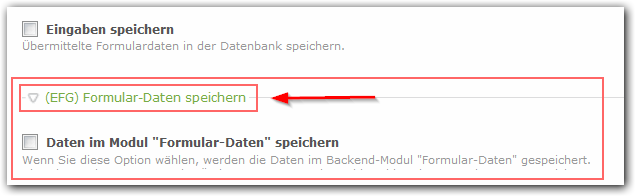
| + | [[Datei:Efg_03_form_backup_data_small.png|Efg_03_form_backup_data_small.png]] | ||
| + | |||
| + | Bei gewählter Option werden Backend-Module erzeugt, in denen die aus Frontend-Formularen eingehenden Daten verwaltet werden können. | ||
| + | Es ist ebenso möglich, neue Datensätze direkt im Backend anzulegen - auch ohne veröffentlichtes Frontend-Formular. Dadurch können nahezu beliebige Backend-Module/-Tabellen erstellt werden, einfach durch Anlegen eines Fomulars mit den benötigten Feldern. Manuelles Anlegen von Datenbank-Tabellen ist nicht erforderlich. | ||
| + | |||
| + | Zur Ausgabe und Bearbeitung der "Formular-Daten" im Frontend (mit Listen- und Detailansicht sowie Suche) steht letztlich noch ein spezielles Listing-Modul zur Verfügung. | ||
| + | |||
| + | ---- | ||
| + | |||
| + | === D - zusätzliche Formularfeld-Typen === | ||
| + | EFG stellt im Formular-Generator weitere Feld-Typen bereit: | ||
| + | * Select-Menü (DB) | ||
| + | * Radio-Button-Menü (DB) und | ||
| + | * Checkbox-Menü (DB) | ||
| + | |||
| + | ---- | ||
| + | |||
| + | === E - Datei an E-Mail anhängen === | ||
| + | Mit dem EFG können Dateien jeweils an die versendende E-Mail und/oder an die versendende Bestätigungs-E-Mail angehängt werden. | ||
| + | Beim Verwenden dieser Option kann direkt aus der Dateiverwaltung eine Datei ausgewählt werden | ||
| + | |||
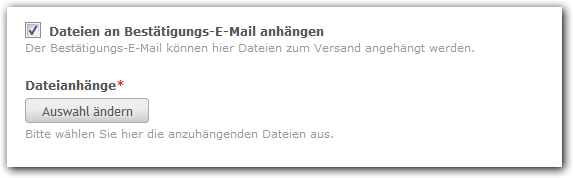
| + | [[Datei:efg_10_attached_sheet_mail_01.png|efg_10_attached_sheet_mail_01.png]] | ||
| + | |||
| + | ---- | ||
| + | |||
| + | == Funktionsweise und Erläuterungen == | ||
| + | |||
| + | *(EFG) Per E-Mail versenden | ||
| + | |||
| + | Hierfür stehen im Formular-Generator die im folgenden dargestellten Felder zur Verfügung. | ||
| + | |||
| + | '''Empfängeradresse''' | ||
| + | |||
| + | Die Emailadresse an welche die übermittelten Daten gesendet werden sollen | ||
| + | |||
| + | '''Betreff''' | ||
| + | |||
| + | Die Betreffzeile | ||
| + | |||
| + | '''Text der E-Mail''' | ||
| + | |||
| + | Die Textnachricht, Insert-Tags sind möglich, siehe Abblidung unten | ||
| + | |||
| + | [[Datei:Efg 04 form options data.png|Efg 04 form options data.png]] | ||
| + | |||
| + | ---- | ||
| + | |||
| + | *(EFG)Bestätigung per E-Mail versenden | ||
| + | |||
| + | Nur wenn diese Option gewählt ist, wird eine Bestätigungs-E-Mail versendet. | ||
| + | Hierfür stehen im Formular-Generator die im folgenden dargestellten Felder zur Verfügung. | ||
| + | |||
| + | '''Formularfeld der Empfänger-E-Mailadresse:''' | ||
| + | |||
| + | Hier muss das Formularfeld angegeben werden in dem der Absender ( Frontend-Benutzers/Seitenbesucher ) seine Emailadresse angibt oder ein Formularfeld das die Emailadresse als Wert enthält | ||
| + | |||
| + | '''Absender:''' | ||
| + | |||
| + | Die E-Mail-Adresse, die als Absender der Bestätigungs-Mail verwendet wird | ||
| + | Verwendung von Insert-Tags möglich, siehe "Text der Bestätigungs-E-Mail" | ||
| + | |||
| + | '''Antwort an (Reply-to)''' | ||
| + | |||
| + | Hier kann die Emailadresse angegeben werden falls die Antwort auf die Bestätigungsmail nicht an den Absender gesendet werden sollen. Alternative ist die Eingabe mehrerer Emailadressen ( kommagetrennt ) möglich | ||
| + | |||
| + | '''Betreff:''' | ||
| + | |||
| + | Die Betreffzeile der Bestätigungs-Mail | ||
| + | Verwendung von Insert-Tags möglich, siehe "Text der Bestätigungs-E-Mail" | ||
| + | |||
| + | '''Text der Bestätigungs-E-Mail:''' | ||
| + | |||
| + | Der eigentliche Text (Mail-Body) der Bestätigungs-Email. Es können die allgemeinen "Insert-Tags" (siehe http://www.contao.org/inserttags.html ) zur Ausgabe von Datum o.ä. eingesetzt werden. | ||
| + | |||
| + | Weiterhin können die per Formular übermittelten Daten mit Insert-Tags der Form | ||
| + | <source>{{form::FELDNAME}}</source> im Text eingesetzt werden. | ||
| + | |||
| + | FELDNAME steht hierbei für den "Feldnamen", der im Formular-Generator für das jeweilige Formularfeld eingetragen wurde. | ||
| + | |||
| + | Enthält das Formular z.B. ein Feld mit Feldname "user_name", so wird der folgende Insert Tag im Text der Email durch den vom Formular-Absender angegebenen Namen ersetzt: <source>{{form::user_name}}</source> | ||
| + | |||
| + | Datei-Uploads können als Anhang der Bestätigungs-Mail versendet werden, durch Einfügen von Insert-Tags der Form: <source>{{form::FELDNAME?attachment=true}}</source> | ||
| + | |||
| + | Um der Ausgabe ein Label hinzu zu fügen, verwendet man: <source>{{form::FELDNAME?label=Label of this field: }}</source> | ||
| + | |||
| + | |||
| + | '''HTML-Vorlage für die Bestätigungs-Email:''' | ||
| + | |||
| + | Falls die Bestätigungs-Email als HTML-Mail (bzw. als Multipart, sowohl Text- als auch HTML-Version) versendet werden soll, kann hier aus dem Dateisystem eine HTML-Datei gewählt werden. | ||
| + | |||
| + | Mit der Installation dieser Extension wird im Ordner "example_confirmation_mail" ein einfaches Beispiel für Testzwecke bereitgestellt. Die Verwendung der Insert-Tags ist auch in der HTML-Vorlage möglich. | ||
| + | |||
| + | [[Datei:Efg 05 form options confirm.png|Efg 05 form options confirm.png]] | ||
| + | |||
| + | |||
| + | '''Leere Felder auslassen''' | ||
| + | |||
| + | Ist diese Option gewählt, werden leere Felder ( z.B. Felder die nicht als Pflichtfeld deklaiert und auch nicht ausgefüllt wurden, nicht im Mailversand berücksichtigt. | ||
| + | |||
| + | |||
| + | '''Dateien an Mail anhängen''' | ||
| + | |||
| + | Mit dieser Option können Dateien als Anhang der Mail versendet werden ( sowohl in der Mail-Versendung als auch in der Bestätigungsmail-Versendung ) | ||
| + | Die entsprechende Dateien können direkt aus der Dateiverwaltung von Contao ausgewählt werden. | ||
| + | |||
| + | [[Datei:Attached mail 01.png|Attached mail 01.png]] | ||
| + | |||
| + | |||
| + | |||
| + | ---- | ||
| + | |||
| + | |||
| + | == Speichern von "Formular-Daten" im Backend, Erstellung von Backend-Modulen == | ||
| + | |||
| + | EFG stellt im Formular-Generator eine zusätzliche Option zur Verfügung: | ||
| + | Wenn diese Option aktiviert ist, werden über das Frontend-Formular übermittelte Daten in der Datenbank gespeichert und können im Backend verwaltet werden. | ||
| + | {{Hinweis|Nach Ergänzung oder Änderung von Formular-Feldern muß das Formular erneut gespeichert werden, oder aber diese Option erst nach Anlegen aller benötigten Formular-Felder gewählt werden.}} | ||
| + | |||
| + | * Daten im Modul "Formular-Daten" speichern | ||
| + | |||
| + | Hierfür stehen im Formular-Generator die im folgenden dargestellten Optionen zur Verfügung. | ||
| + | |||
| + | '''Formularfeld für Alias*''' | ||
| + | |||
| + | Hier muss das Formularfeld gewählt werden dessen Inhalt zur Erzeugung des Formulardaten-Alias verwendet wird.{{msgInfo|Um eine korrekte ID für jeden Datensatz zu erhalten, sollte man beim Erstellen der Formularfelder mit einem versteckten Feld beginnen, dieses z.B. als ID benennen und den Standard-Wert für das Feld mit <source>{{date::Ymdi}} </source> belegen. So ist eine eindeutige Referenz als Alias gewährleistet. | ||
| + | [[Datei:Efg 07 tooltip alias.png|Efg 07 tooltip alias.png]]}} | ||
| + | |||
| + | '''Optionswerte speichern''' | ||
| + | |||
| + | Hier kann die Option gewählt werden, das bei den Feldern des Typ 'Select-Menü', 'Radio-Button-Menü' und 'Checkbox-Menü' der ausgewählte Wert anstelle der Bezeichnung gespeichert wird. Die Option hat keine Auswirkung auf die Felder 'Select-Menü (DB)', 'Radio-Button-Menü (DB)' und 'Checkbox-Menü (DB)' | ||
| + | |||
| + | '''Feldwerte exportieren''' | ||
| + | |||
| + | Wird diese Option gewählt, werden beim Export der Formulardaten die ausgewählten Werte von Formularfeldern anstelle der ausgewählten Bezeichnungen exportiert. Dies trifft für alle Radio-Buttons, Checkboxen und Selects zu | ||
| + | |||
| + | '''Feldnamen exportieren''' | ||
| + | |||
| + | Wird diese Option gewählt, werden beim Export der Formulardaten die Feldnamen anstelle der Feldbezeichnungen exportiert | ||
| + | |||
| + | [[Datei:Efg 06 form backup data.png|Efg 06 form backup data.png]] | ||
| + | |||
| + | |||
| + | ---- | ||
| + | |||
| + | |||
| + | *Verwaltung der "Formular-Daten" im Backend | ||
| + | |||
| + | Sobald für mindestens ein Formular die Speicherung der "Formular-Daten" aktiviert ist, erscheint ein neuer Bereich in der Backend-Navigation, benannt als "Formular-Daten". | ||
| + | |||
| + | |||
| + | [[Datei:Efg_be_module_feedback.png|Efg_be_module_feedback.png]] | ||
| + | |||
| + | Jedes "daten-speichernde" Formular erzeugt darunter einen weiteren Eintrag (die Bezeichnung entspricht dabei dem Titel des Formulars). | ||
| + | |||
| + | Hier können die Daten bearbeitet/verändert und gelöscht werden. Auch Neuanlegen von Datensätzen, sowie Export der Daten im CSV-Format ist im Backend möglich. | ||
| + | |||
| + | Zusätzlich bietet der Navigations-Eintrag "Feedback" den gleichzeitigen Zugriff auf die aus verschiedenen Formularen gespeicherten Daten. Dies kann genutzt werden, wenn z.B. mehrere unterschiedliche "Anfrage"-Formulare im Einsatz sind. (Ein Neuanlegen von Daten ist allerdings nur in den formularspezifischen Listen-Ansichten möglich.) | ||
| + | |||
| + | ---- | ||
| + | |||
| + | *Bearbeitung der Daten im Backend | ||
| + | |||
| + | [[Datei:Efg 08 backend edit data.png|Efg 08 backend edit data.png]] | ||
| + | |||
| + | Jeder Datensatz umfasst: - zusätzlich zu den per Formularfeld definierten - folgende Basis-/Metadaten: | ||
| + | |||
| + | * Anzeige des betreffenden Formulars aus dem der Datensatz stammt ( Feldbezeichung "Formular" ) '''''*1''''' | ||
| + | * Die Referenz-Anzeige des Eintrags ( Feldbezeichung "Alias" ) '''''*1''''' | ||
| + | * das Datum der Erstellung/Übermittlung des Datensatzes (Feldname "date") '''''*1''''' | ||
| + | * die IP-Adresse des Benutzers (Feldname "ip") '''''*1''''' | ||
| + | * eine Checkbox "Veröffentlicht" (Feldname: "published", Vorgabewert: nicht veröffentlicht, kann wie bei Artikeln z.B. in Verbindung mit Auflistung-Modul als Kriterium für Anzeige im Frontend dienen) '''''*2''''' | ||
| + | * den Sortierindex ( Der Sortierindex kann bei einer Auflistung verwendet werden ) '''''*1''''' | ||
| + | * "Bestätigungsmail gesendet" ( Hinweis ob eine Bestätigungsmail gesendet wurde ) '''''*1''''' | ||
| + | * "Bestätigungsmail gesendet am" ( Hinweis wann eine Bestätigungsmail gesendet wurde ) '''''*1''''' | ||
| + | * ein Textfeld "Bemerkung" (Feldname: "be_notes") '''''*2''''' | ||
| + | * Dropdownfeld zur Auswahl von Mitglied als Besitzer des Datensatzes '''''*3''''' | ||
| + | * Dropdownfeld zur Auswahl von Mitgliedsgruppe als Besitzer des Datensatzes '''''*3''''' | ||
| + | * Dropdownfeld zur Auswahl von Benutzer als Besitzer des Datensatzes '''''*3''''' | ||
| + | * Dropdownfeld zur Auswahl von Benutzergruppe als Besitzer des Datensatzes '''''*3''''' | ||
| + | |||
| + | |||
| + | |||
| + | '''''*1''''' - Diese Felder sind im Frontend-Formular nicht verfügbar; sie werden sowohl per Frontend-Formular als auch bei Daten-Erfassung im Backend automatisch befüllt | ||
| + | |||
| + | '''''*2''''' - Diese Felder sind im Frontend-Formular nicht verfügbar, können aber z.B. in Verbindung mit Auflistungs-Modul Verwendung finden | ||
| + | |||
| + | '''''*3''''' - Diese Felder dienen der Zuordnung von Mitglieder- und Benutzergruppenberechtigungen bei der Ansicht / Bearbeitung im FE | ||
| + | |||
| + | |||
| + | ---- | ||
| + | |||
| + | '''Frontend-Modul "Auflistung Formular-Daten"''' | ||
| + | |||
| + | Zur Ausgabe der "Formular-Daten" im Frontend steht ein Ausgabe-Modul "Auflistung Fomular-Daten" zur Verfügung. Die Anwendung und Funktionsweise entspricht dem Modul "Auflistung". | ||
| + | Optional kann die Bearbeitung und das Löschen der Daten im Frontend ermöglicht werden (wahlweise öffentlich, nur Daten der eigenen Mitglieder-Gruppe oder nur eigene Daten). | ||
| + | |||
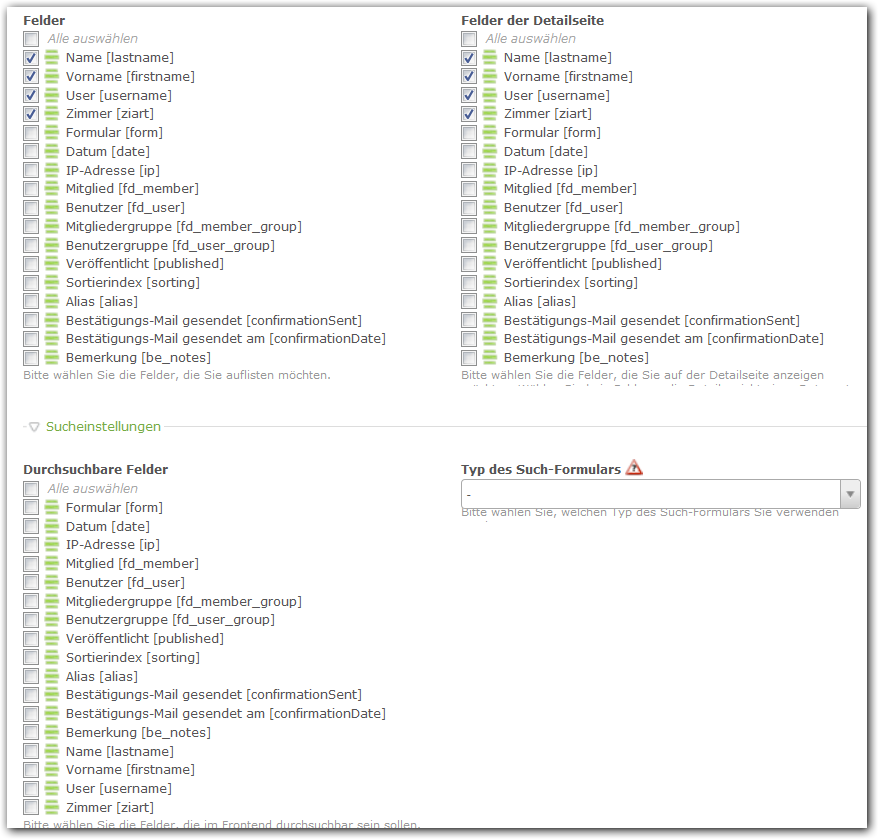
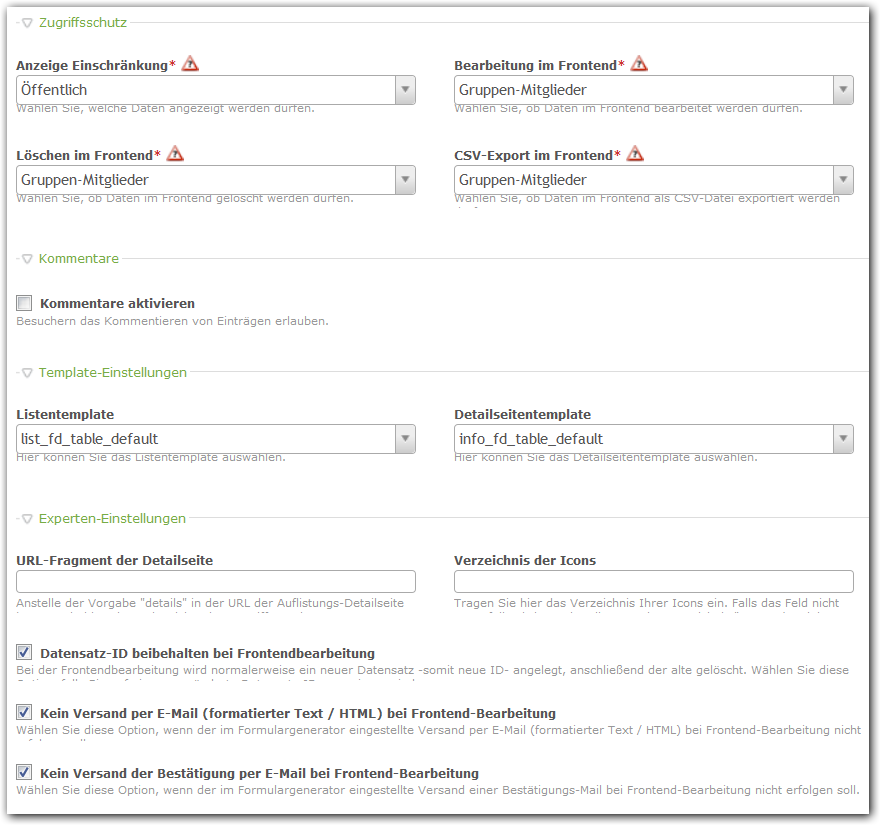
| + | [[Datei:Efg 09 form show fe data 01.png|Efg 09 form show fe data 01.png]] | ||
| + | |||
| + | [[Datei:Efg 09 form show fe data 02.png|Efg 09 form show fe data 02.png]] | ||
| + | |||
| + | [[Datei:Efg 09 form show fe data 03.png|Efg 09 form show fe data 03.png]] | ||
| + | |||
| + | |||
| + | Anstelle von Datenbank-Feldnamen wird bei den Angaben "Felder", "Bedingung", "Sortieren nach", "Durchsuchbare Felder" und "Felder der Detailseite" der im Formular-Generator für das jeweilige Formularfeld eingetragene "Feldname" verwendet. | ||
| + | |||
| + | == Lizenz == | ||
| + | EFG wird der Contao Community unter der gleichen Lizenz wie Contao zur Verfügung gestellt (LGPL). | ||
| + | |||
| + | == Autor der Erweiterung EFG == | ||
| + | Thomas Kuhn | ||
| + | |||
| + | == Weiterführende Links == | ||
| + | Auf dem TYPOlight-Usertreffen 2009 in Frankfurt am Main wurde die Erweiterung EFG mit Praxisbeispielen vorgestellt. Die dazu gehörenden Informationen sind auf http://www.tl-usertreffen.weitzeldesign.com/usertreffen-2009.html zu finden. | ||
| + | |||
| + | [https://community.contao.org/de/forumdisplay.php?13-efg Rubrik EFG im Contao-Forum] | ||
| + | |||
| + | [https://contao.org/de/extension-list/view/efg.20020019.de.html EFG in der Erweiterungsliste] | ||
| + | |||
| + | ---- | ||
| + | |||
| + | --[[Benutzer:Planepix|Planepix]] 15:04, 12. Mär. 2011 (CET) | ||
Aktuelle Version vom 26. September 2014, 14:34 Uhr
| |
Unvollständiger Artikel: dieser Artikel ist noch nicht sauber bearbeitet.
Bitte erweitere ihn und entferne erst anschliessend diesen Hinweis. |
EFG (Extended Form Generator)
Übertrag Handbuch EFG aus altem Wiki
Tickets / Bugs https://bitbucket.org/thk/efg/issues
| betrifft | |
|---|---|
| Contao Version | 3.2.X |
| Erweiterungs-Übersicht | |
|---|---|
| Name des Entwicklers | Thomas Kuhn |
| Version der Erweiterung | 2.2.1 stable |
| Kompatibilität mit Contao Version | 3.2.2 - 3.2.7 |
| Link zum Extension Repository | http://www.contao.org/erweiterungsliste/view/efg.20000019.de.html |
| Abhängig von ff. Erweiterungen | [http://www.contao.org/erweiterungsliste/view/xls_export.de.html |
Inhaltsverzeichnis
Was ist und was bietet EFG?
EFG steht für Extended Form Generator und erweitert den Contao Formular-Generator um die folgenden Features.
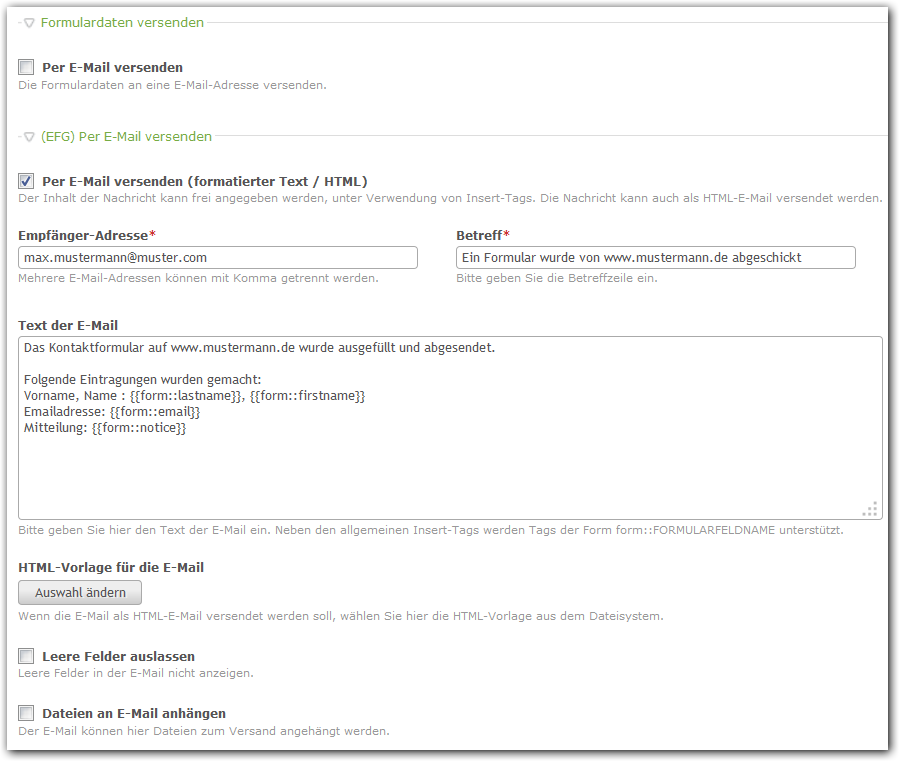
A - (EFG) Per E-Mail versenden
EFG bietet die Möglichkeit eine E-Mail die übermittelten Daten an eine definierte E-Mail-Adresse zu versenden. Die Option "(EFG) Per E-Mail versenden" sollte verwendet werden wenn EFG in Kombination mit z.B. einer Bestätigungsmail zur Anwendung kommt. "Insert-Tags" können verwendet werden.
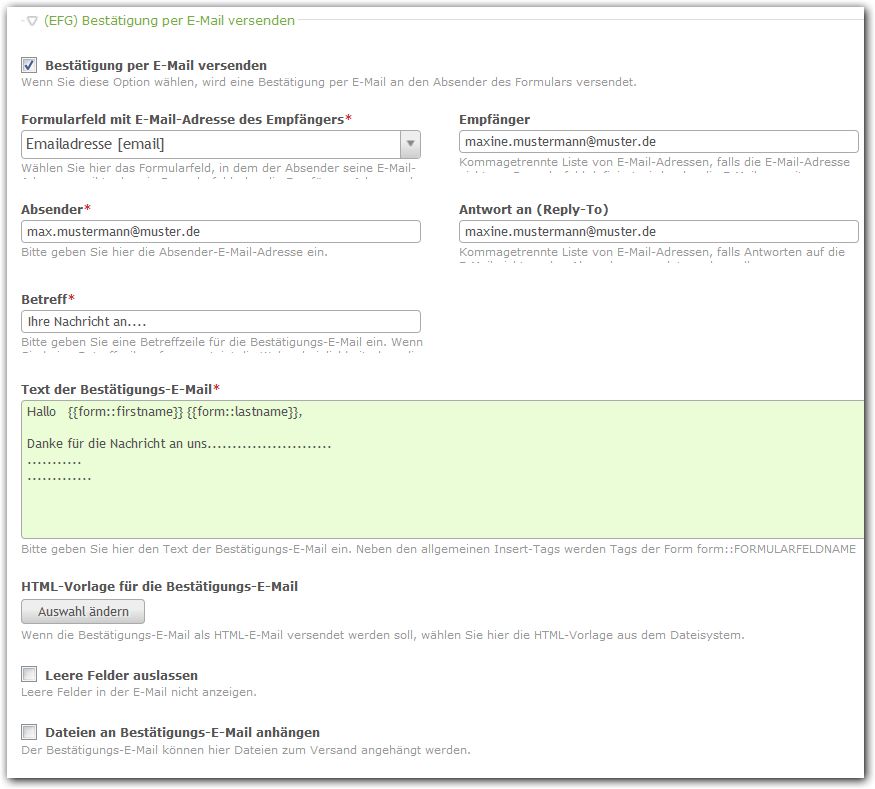
B - (EFG) Bestätigung per E-Mail versenden
Eine Kopie des per E-Mail vesendeten Formulars kann auch an den Absender geschickt werden.
Der Text und Betreff kann durch den Einsatz von "Insert-Tags" personalisiert werden.
Ab v1.8 können die "Insert-Tags" (wie in der Bestätigungs-Mail) auch auf der Bestätigungs-Seite verwendet werden.
C - Speichern eingehender "Formular-Daten", Erstellung von Backend-Modulen
EFG bietet im Formular-Generator eine weitere Option "Daten im Modul 'Formular-Daten' speichern".
Bei gewählter Option werden Backend-Module erzeugt, in denen die aus Frontend-Formularen eingehenden Daten verwaltet werden können. Es ist ebenso möglich, neue Datensätze direkt im Backend anzulegen - auch ohne veröffentlichtes Frontend-Formular. Dadurch können nahezu beliebige Backend-Module/-Tabellen erstellt werden, einfach durch Anlegen eines Fomulars mit den benötigten Feldern. Manuelles Anlegen von Datenbank-Tabellen ist nicht erforderlich.
Zur Ausgabe und Bearbeitung der "Formular-Daten" im Frontend (mit Listen- und Detailansicht sowie Suche) steht letztlich noch ein spezielles Listing-Modul zur Verfügung.
D - zusätzliche Formularfeld-Typen
EFG stellt im Formular-Generator weitere Feld-Typen bereit:
- Select-Menü (DB)
- Radio-Button-Menü (DB) und
- Checkbox-Menü (DB)
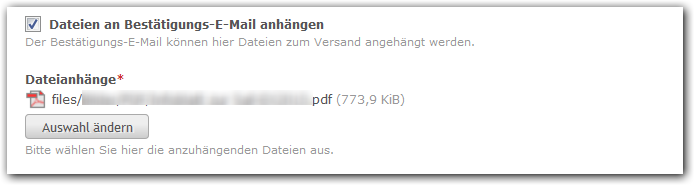
E - Datei an E-Mail anhängen
Mit dem EFG können Dateien jeweils an die versendende E-Mail und/oder an die versendende Bestätigungs-E-Mail angehängt werden. Beim Verwenden dieser Option kann direkt aus der Dateiverwaltung eine Datei ausgewählt werden
Funktionsweise und Erläuterungen
- (EFG) Per E-Mail versenden
Hierfür stehen im Formular-Generator die im folgenden dargestellten Felder zur Verfügung.
Empfängeradresse
Die Emailadresse an welche die übermittelten Daten gesendet werden sollen
Betreff
Die Betreffzeile
Text der E-Mail
Die Textnachricht, Insert-Tags sind möglich, siehe Abblidung unten
- (EFG)Bestätigung per E-Mail versenden
Nur wenn diese Option gewählt ist, wird eine Bestätigungs-E-Mail versendet. Hierfür stehen im Formular-Generator die im folgenden dargestellten Felder zur Verfügung.
Formularfeld der Empfänger-E-Mailadresse:
Hier muss das Formularfeld angegeben werden in dem der Absender ( Frontend-Benutzers/Seitenbesucher ) seine Emailadresse angibt oder ein Formularfeld das die Emailadresse als Wert enthält
Absender:
Die E-Mail-Adresse, die als Absender der Bestätigungs-Mail verwendet wird Verwendung von Insert-Tags möglich, siehe "Text der Bestätigungs-E-Mail"
Antwort an (Reply-to)
Hier kann die Emailadresse angegeben werden falls die Antwort auf die Bestätigungsmail nicht an den Absender gesendet werden sollen. Alternative ist die Eingabe mehrerer Emailadressen ( kommagetrennt ) möglich
Betreff:
Die Betreffzeile der Bestätigungs-Mail Verwendung von Insert-Tags möglich, siehe "Text der Bestätigungs-E-Mail"
Text der Bestätigungs-E-Mail:
Der eigentliche Text (Mail-Body) der Bestätigungs-Email. Es können die allgemeinen "Insert-Tags" (siehe http://www.contao.org/inserttags.html ) zur Ausgabe von Datum o.ä. eingesetzt werden.
Weiterhin können die per Formular übermittelten Daten mit Insert-Tags der Form
{{form::FELDNAME}}
FELDNAME steht hierbei für den "Feldnamen", der im Formular-Generator für das jeweilige Formularfeld eingetragen wurde.
Enthält das Formular z.B. ein Feld mit Feldname "user_name", so wird der folgende Insert Tag im Text der Email durch den vom Formular-Absender angegebenen Namen ersetzt:{{form::user_name}}
{{form::FELDNAME?attachment=true}}
{{form::FELDNAME?label=Label of this field: }}
HTML-Vorlage für die Bestätigungs-Email:
Falls die Bestätigungs-Email als HTML-Mail (bzw. als Multipart, sowohl Text- als auch HTML-Version) versendet werden soll, kann hier aus dem Dateisystem eine HTML-Datei gewählt werden.
Mit der Installation dieser Extension wird im Ordner "example_confirmation_mail" ein einfaches Beispiel für Testzwecke bereitgestellt. Die Verwendung der Insert-Tags ist auch in der HTML-Vorlage möglich.
Leere Felder auslassen
Ist diese Option gewählt, werden leere Felder ( z.B. Felder die nicht als Pflichtfeld deklaiert und auch nicht ausgefüllt wurden, nicht im Mailversand berücksichtigt.
Dateien an Mail anhängen
Mit dieser Option können Dateien als Anhang der Mail versendet werden ( sowohl in der Mail-Versendung als auch in der Bestätigungsmail-Versendung ) Die entsprechende Dateien können direkt aus der Dateiverwaltung von Contao ausgewählt werden.
Speichern von "Formular-Daten" im Backend, Erstellung von Backend-Modulen
EFG stellt im Formular-Generator eine zusätzliche Option zur Verfügung: Wenn diese Option aktiviert ist, werden über das Frontend-Formular übermittelte Daten in der Datenbank gespeichert und können im Backend verwaltet werden.
| |
Hinweis: Nach Ergänzung oder Änderung von Formular-Feldern muß das Formular erneut gespeichert werden, oder aber diese Option erst nach Anlegen aller benötigten Formular-Felder gewählt werden. |
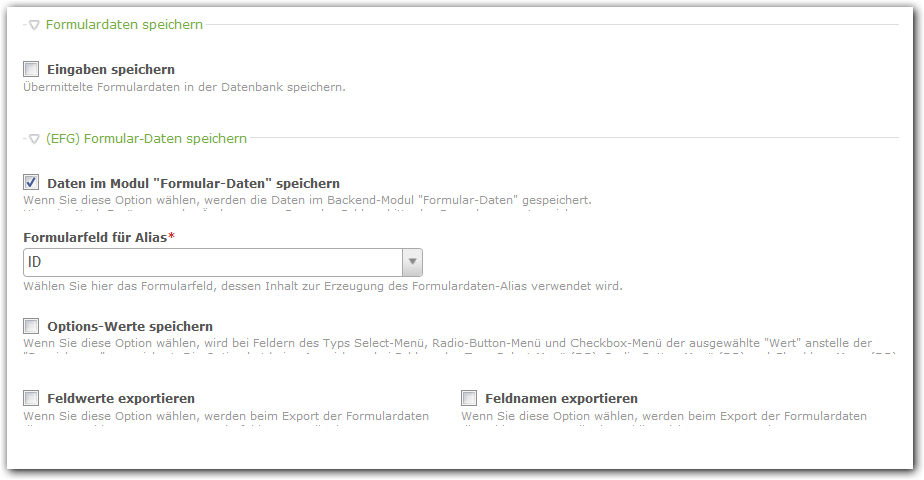
- Daten im Modul "Formular-Daten" speichern
Hierfür stehen im Formular-Generator die im folgenden dargestellten Optionen zur Verfügung.
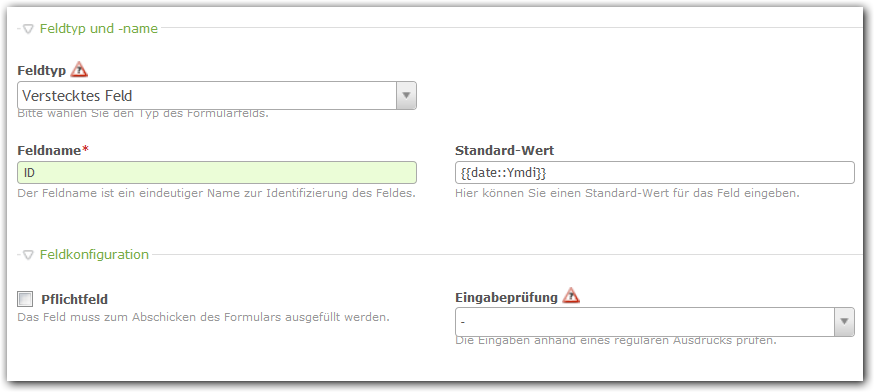
Formularfeld für Alias*
Hier muss das Formularfeld gewählt werden dessen Inhalt zur Erzeugung des Formulardaten-Alias verwendet wird.
Optionswerte speichern
Hier kann die Option gewählt werden, das bei den Feldern des Typ 'Select-Menü', 'Radio-Button-Menü' und 'Checkbox-Menü' der ausgewählte Wert anstelle der Bezeichnung gespeichert wird. Die Option hat keine Auswirkung auf die Felder 'Select-Menü (DB)', 'Radio-Button-Menü (DB)' und 'Checkbox-Menü (DB)'
Feldwerte exportieren
Wird diese Option gewählt, werden beim Export der Formulardaten die ausgewählten Werte von Formularfeldern anstelle der ausgewählten Bezeichnungen exportiert. Dies trifft für alle Radio-Buttons, Checkboxen und Selects zu
Feldnamen exportieren
Wird diese Option gewählt, werden beim Export der Formulardaten die Feldnamen anstelle der Feldbezeichnungen exportiert
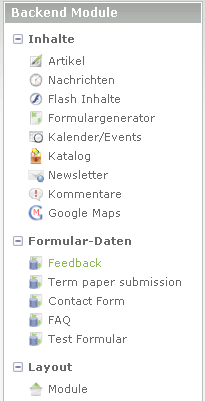
- Verwaltung der "Formular-Daten" im Backend
Sobald für mindestens ein Formular die Speicherung der "Formular-Daten" aktiviert ist, erscheint ein neuer Bereich in der Backend-Navigation, benannt als "Formular-Daten".
Jedes "daten-speichernde" Formular erzeugt darunter einen weiteren Eintrag (die Bezeichnung entspricht dabei dem Titel des Formulars).
Hier können die Daten bearbeitet/verändert und gelöscht werden. Auch Neuanlegen von Datensätzen, sowie Export der Daten im CSV-Format ist im Backend möglich.
Zusätzlich bietet der Navigations-Eintrag "Feedback" den gleichzeitigen Zugriff auf die aus verschiedenen Formularen gespeicherten Daten. Dies kann genutzt werden, wenn z.B. mehrere unterschiedliche "Anfrage"-Formulare im Einsatz sind. (Ein Neuanlegen von Daten ist allerdings nur in den formularspezifischen Listen-Ansichten möglich.)
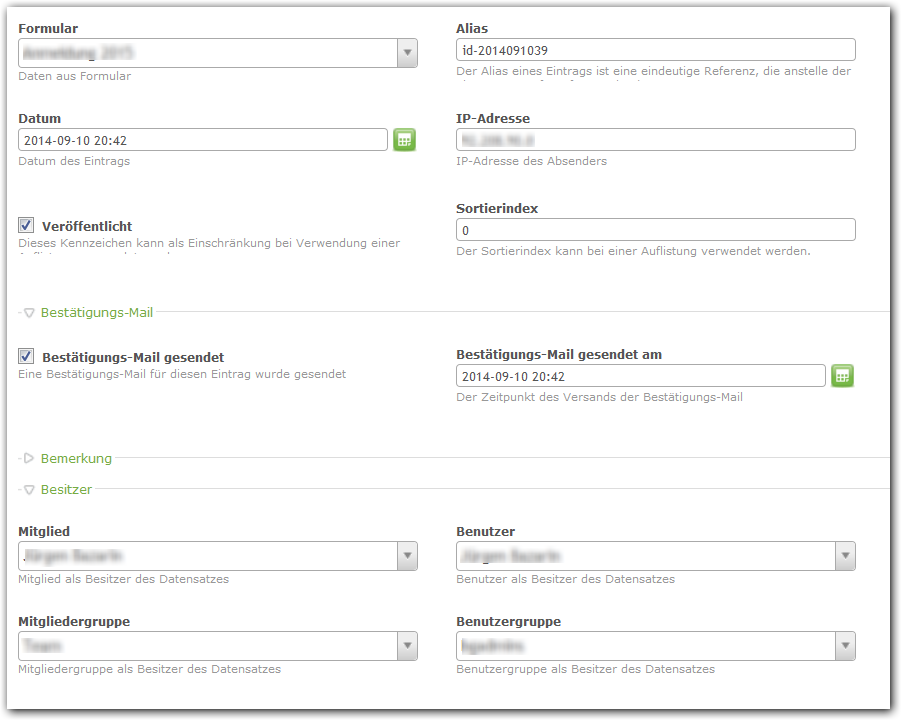
- Bearbeitung der Daten im Backend
Jeder Datensatz umfasst: - zusätzlich zu den per Formularfeld definierten - folgende Basis-/Metadaten:
- Anzeige des betreffenden Formulars aus dem der Datensatz stammt ( Feldbezeichung "Formular" ) *1
- Die Referenz-Anzeige des Eintrags ( Feldbezeichung "Alias" ) *1
- das Datum der Erstellung/Übermittlung des Datensatzes (Feldname "date") *1
- die IP-Adresse des Benutzers (Feldname "ip") *1
- eine Checkbox "Veröffentlicht" (Feldname: "published", Vorgabewert: nicht veröffentlicht, kann wie bei Artikeln z.B. in Verbindung mit Auflistung-Modul als Kriterium für Anzeige im Frontend dienen) *2
- den Sortierindex ( Der Sortierindex kann bei einer Auflistung verwendet werden ) *1
- "Bestätigungsmail gesendet" ( Hinweis ob eine Bestätigungsmail gesendet wurde ) *1
- "Bestätigungsmail gesendet am" ( Hinweis wann eine Bestätigungsmail gesendet wurde ) *1
- ein Textfeld "Bemerkung" (Feldname: "be_notes") *2
- Dropdownfeld zur Auswahl von Mitglied als Besitzer des Datensatzes *3
- Dropdownfeld zur Auswahl von Mitgliedsgruppe als Besitzer des Datensatzes *3
- Dropdownfeld zur Auswahl von Benutzer als Besitzer des Datensatzes *3
- Dropdownfeld zur Auswahl von Benutzergruppe als Besitzer des Datensatzes *3
*1 - Diese Felder sind im Frontend-Formular nicht verfügbar; sie werden sowohl per Frontend-Formular als auch bei Daten-Erfassung im Backend automatisch befüllt
*2 - Diese Felder sind im Frontend-Formular nicht verfügbar, können aber z.B. in Verbindung mit Auflistungs-Modul Verwendung finden
*3 - Diese Felder dienen der Zuordnung von Mitglieder- und Benutzergruppenberechtigungen bei der Ansicht / Bearbeitung im FE
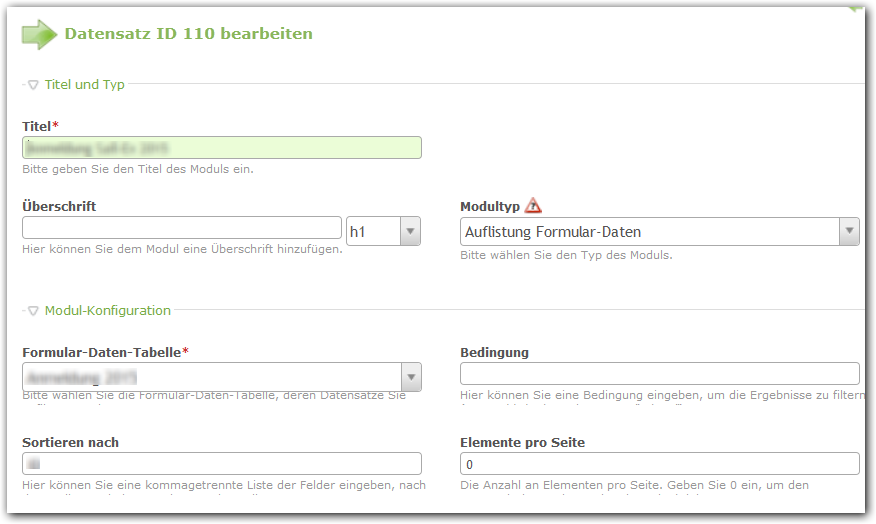
Frontend-Modul "Auflistung Formular-Daten"
Zur Ausgabe der "Formular-Daten" im Frontend steht ein Ausgabe-Modul "Auflistung Fomular-Daten" zur Verfügung. Die Anwendung und Funktionsweise entspricht dem Modul "Auflistung". Optional kann die Bearbeitung und das Löschen der Daten im Frontend ermöglicht werden (wahlweise öffentlich, nur Daten der eigenen Mitglieder-Gruppe oder nur eigene Daten).
Anstelle von Datenbank-Feldnamen wird bei den Angaben "Felder", "Bedingung", "Sortieren nach", "Durchsuchbare Felder" und "Felder der Detailseite" der im Formular-Generator für das jeweilige Formularfeld eingetragene "Feldname" verwendet.
Lizenz
EFG wird der Contao Community unter der gleichen Lizenz wie Contao zur Verfügung gestellt (LGPL).
Autor der Erweiterung EFG
Thomas Kuhn
Weiterführende Links
Auf dem TYPOlight-Usertreffen 2009 in Frankfurt am Main wurde die Erweiterung EFG mit Praxisbeispielen vorgestellt. Die dazu gehörenden Informationen sind auf http://www.tl-usertreffen.weitzeldesign.com/usertreffen-2009.html zu finden.
--Planepix 15:04, 12. Mär. 2011 (CET)