G3 REST: Unterschied zwischen den Versionen
Aus Contao Community Documentation
B2m (Diskussion | Beiträge) (Problematik erklärt) |
B2m (Diskussion | Beiträge) K (→Unteralben aus Album (alle)) |
||
| (10 dazwischenliegende Versionen von 2 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
| − | |||
Dieses Modul erweitert Contao um die Möglichkeit über InsertTags Bilder aus einer Menalto Gallery 3 Installation einzufügen. | Dieses Modul erweitert Contao um die Möglichkeit über InsertTags Bilder aus einer Menalto Gallery 3 Installation einzufügen. | ||
| − | |||
[[Category:Extensions]] | [[Category:Extensions]] | ||
{{ExtInfo | {{ExtInfo | ||
| Dev=Benjamin Meier | | Dev=Benjamin Meier | ||
| DevSite=http://www.meier-benjamin.de | | DevSite=http://www.meier-benjamin.de | ||
| − | | ExtVersion= | + | | ExtVersion=0.1.0 |
| Version=2.9 | | Version=2.9 | ||
| − | | ERLink= | + | | ERLink=http://www.contao.org/erweiterungsliste/view/g3_rest.html |
| DonateLink=http://www.amazon.de/registry/wishlist/2VDXQUM2K10V5/?sort=priority | | DonateLink=http://www.amazon.de/registry/wishlist/2VDXQUM2K10V5/?sort=priority | ||
| TrackerLink=https://github.com/b2m/g3_rest/issues | | TrackerLink=https://github.com/b2m/g3_rest/issues | ||
}} | }} | ||
| − | + | ==Allgemeine Informationen== | |
| − | + | Die [http://codex.gallery2.org/Gallery3:About Gallery 3] ist die aktuelle Version des [http://gallery.menalto.com/ Gallery Project] und bietet ein umfangreiches [[w:en:Representational_State_Transfer_REST_API|Representational State Transfer REST API]] an. Mit ''g3_rest'' ist es möglich verschiedene GET Requests auszuführen und somit die Daten aus der Gallery innerhalb von Contao zu verwenden. | |
| − | + | ||
| − | Die [http://codex.gallery2.org/Gallery3:About Gallery 3] ist die aktuelle Version des [http://gallery.menalto.com/ Gallery Project] und bietet ein umfangreiches [[w: | + | |
| − | + | ||
{{msgInfo|Das [http://codex.gallery2.org/Gallery3:API:REST REST API der Gallery] kennt GET, PULL, DELETE und CREATE Requests. Somit lässt sich eine vollständige Anwendung schreiben, die Daten auslesen, löschen, hochladen… kann. Das Modul ''g3_rest'' beschränkt sich in der aktuellen Version jedoch auf GET Requests und kann somit nur Daten darstellen.}} | {{msgInfo|Das [http://codex.gallery2.org/Gallery3:API:REST REST API der Gallery] kennt GET, PULL, DELETE und CREATE Requests. Somit lässt sich eine vollständige Anwendung schreiben, die Daten auslesen, löschen, hochladen… kann. Das Modul ''g3_rest'' beschränkt sich in der aktuellen Version jedoch auf GET Requests und kann somit nur Daten darstellen.}} | ||
| + | == Installation == | ||
| + | # Installation aus dem Erweiterungsverzeichnis heraus, oder von Hand | ||
| + | # In den Einstellungen von Contao die Adresse zum REST Service der Gallery Installation angeben | ||
| + | # In den Einstellungen den Zugriffstoken für den REST Service der Gallery Installation angeben | ||
| − | + | Die Adresse zum REST Service mit '''/''' am Ende (!) kann wie folgt lauten: | |
| + | * In Unterordner ohne mod_rewrite: http://www.example.com/gallery/index.php?rest/ | ||
| + | * In Unterordner ohne www aber mit mod_rewrite: http://example.com/gallery/rest/ | ||
| + | * Ohne Unterordner ohne mod_rewrite: http://www.example.com/index.php?rest/ | ||
| + | * Ohne Unterordner mit mod_rewrite: http://www.example.com/rest/ | ||
| + | {{Hinweis|Es empfiehlt sich für den REST Zugriff einen eigenen User anzulegen und dessen Token zu verwenden!}} | ||
== Problematik des g3_rest Moduls == | == Problematik des g3_rest Moduls == | ||
| − | |||
Die Installationen von Contao und Gallery werden in der aktuellen Version von ''g3_rest'' als '''getrennt''' betrachtet. Dies führt zu Problemen auf die an dieser Stelle aufmerksam gemacht werden soll. Hierfür ist jedoch ein grobes Verständnis des Verarbeitungsprozesses notwendig. | Die Installationen von Contao und Gallery werden in der aktuellen Version von ''g3_rest'' als '''getrennt''' betrachtet. Dies führt zu Problemen auf die an dieser Stelle aufmerksam gemacht werden soll. Hierfür ist jedoch ein grobes Verständnis des Verarbeitungsprozesses notwendig. | ||
| − | |||
===Normaler Ablauf in Contao=== | ===Normaler Ablauf in Contao=== | ||
| − | + | [[Datei:Bildverarbeitung-in-contao.png|200px|thumb|Grobe Skizze des Ablaufes der Bildverarbeitung in Contao. Erklärung der einzelnen Schritte im Fließtext.]] | |
| − | [[Datei:Bildverarbeitung-in-contao.png|200px|thumb|Grobe Skizze des Ablaufes der Bildverarbeitung in Contao. Erklärung der einzelnen Schritte im Fließtext]] | + | |
| − | + | ||
# Mr. Blue ruft eine Webseite auf. Diese Anfrage wird von dem Webserver an Contao weitergegeben. | # Mr. Blue ruft eine Webseite auf. Diese Anfrage wird von dem Webserver an Contao weitergegeben. | ||
# Contao entdeckt ein Bild (InsertTag, Galerie,…). Es überprüft ob das Bild am angegebenen Ort existiert und lädt die Bilddaten. | # Contao entdeckt ein Bild (InsertTag, Galerie,…). Es überprüft ob das Bild am angegebenen Ort existiert und lädt die Bilddaten. | ||
| − | # Contao überprüft ob das Bild verkleinert werden muss | + | # Contao überprüft ob das Bild verkleinert werden muss oder ob schon eine aktuelle verkleinerte Version existiert und erstellt gegebenenfalls eine verkleinerte Version des Bildes. |
# Contao liefert den HTML-Code der angeforderten Seite aus. | # Contao liefert den HTML-Code der angeforderten Seite aus. | ||
| − | # Der von Contao ausgelieferte HTML-Code enthält einen img-Tag mit einem Link auf das verkleinerte Bild. Dieses wird vom Server der Contao Installation nachgeladen und angezeigt. | + | # Der von Contao ausgelieferte HTML-Code enthält einen img-Tag mit einem Link auf das verkleinerte Bild. Dieses wird vom Browser des Users von dem Server der Contao Installation nachgeladen und angezeigt. |
| − | + | ||
{{Anmerkung|Dieser ganze Ablauf ist nur von einem Server abhängig und es werden nur Daten auf dem Server selbst verarbeitet}} | {{Anmerkung|Dieser ganze Ablauf ist nur von einem Server abhängig und es werden nur Daten auf dem Server selbst verarbeitet}} | ||
| − | |||
===Ablauf mit ''g3_rest'' Modul=== | ===Ablauf mit ''g3_rest'' Modul=== | ||
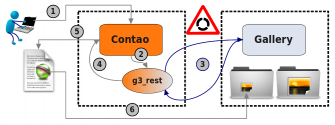
| − | + | [[Datei:Bildverarbeitung-mit-g3 rest.png|335px|thumb|Grobe Skizze des Ablaufes der Bildverarbeitung mit ''g3_rest'' Modul. Erklärung der einzelnen Schritte im Fließtext.]] | |
| − | [[Datei:Bildverarbeitung-mit-g3 rest.png|335px|thumb|Grobe Skizze des Ablaufes der Bildverarbeitung mit ''g3_rest'' Modul. Erklärung der einzelnen Schritte im Fließtext]] | + | |
| − | + | ||
# Mr. Blue ruft eine Webseite auf. Diese Anfrage wird von dem Webserver an Contao weitergegeben. | # Mr. Blue ruft eine Webseite auf. Diese Anfrage wird von dem Webserver an Contao weitergegeben. | ||
# Contao entdeckt einen InsertTag von ''g3_rest'' und started die registrierten Prozeduren. | # Contao entdeckt einen InsertTag von ''g3_rest'' und started die registrierten Prozeduren. | ||
| − | # Das Modul ''g3_rest'' verarbeitet die Parameter des InsertTags und stellt einen REST Request an die Gallery Installation. Dies erfolgt über normale [[w:Hypertext Transfer Protocol|HTTP-Anfragen]] und somit kann die Gallery Installation auch auf einem anderen Server liegen. Die von Gallery übermittelten Daten werden von ''g3_rest'' verarbeitet und eventuell daraus eine neue Anfrage erstellt, deren Ergebnis verarbeitet und daraus weitere Anfragen erstellt… Beispiel: Ermittle Bilder im Album x, | + | # Das Modul ''g3_rest'' verarbeitet die Parameter des InsertTags und stellt einen REST Request an die Gallery Installation. Dies erfolgt über normale [[w:en:Hypertext Transfer Protocol|HTTP-Anfragen]] und somit kann die Gallery Installation auch auf einem anderen Server liegen. Die von Gallery übermittelten Daten werden von ''g3_rest'' verarbeitet und eventuell daraus eine neue Anfrage erstellt, deren Ergebnis verarbeitet und daraus weitere Anfragen erstellt… Beispiel: Ermittle Bilder im Album x, lade Daten zu Bildern, lade Tags der Bilder. Dies kann je nach Erreichbarkeit des Servers mit der Gallery Installation durchaus Zeit in Anspruch nehmen! |
# Das Verkleinern des Bildes auf die angegebene Größe entfällt, da Gallery schon eine verkleinerte Version gespeichert hat und es zu viel Zeit kosten würde das Bild nachzuladen. Es wird lediglich der HTML-Code mit den Bildlinks und entsprechenden Größenangaben im img-Tag an Contao zurückgegeben. | # Das Verkleinern des Bildes auf die angegebene Größe entfällt, da Gallery schon eine verkleinerte Version gespeichert hat und es zu viel Zeit kosten würde das Bild nachzuladen. Es wird lediglich der HTML-Code mit den Bildlinks und entsprechenden Größenangaben im img-Tag an Contao zurückgegeben. | ||
# Contao liefert den HTML-Code der angeforderten Seite aus. | # Contao liefert den HTML-Code der angeforderten Seite aus. | ||
| − | # Der von Contao ausgelieferte HTML-Code enthält einen img-Tag mit einem Link auf das verkleinerte Bild. Dieses wird vom Server der Gallery Installation nachgeladen und angezeigt. | + | # Der von Contao ausgelieferte HTML-Code enthält einen img-Tag mit einem Link auf das verkleinerte Bild. Dieses wird vom Browser des Besuchers von dem Server der Gallery Installation nachgeladen und angezeigt. |
| − | + | {{Anmerkung|Dieser ganze Ablauf ist von zwei Servern/Installationen abhängig und es werden Daten zwischen diesen Servern/Installationen übertragen}} | |
| − | === | + | ===Lösungsansätze=== |
| − | + | ||
Über die Parameter der InsertTags des ''g3_rest'' Moduls lässt sich nicht nur die Größe des Bildes bestimmen, sondern auch welches der drei zur Verfügung stehenden Bilder (Thumbnail, Resize, Original) eingebunden werden soll. Wenn man also nicht gerade das Originalbild auf Thumbnailgröße verkleinert anzeigen lässt, sind die paar Kilobyte mehr durchaus für den Besucher zu verschmerzen. | Über die Parameter der InsertTags des ''g3_rest'' Moduls lässt sich nicht nur die Größe des Bildes bestimmen, sondern auch welches der drei zur Verfügung stehenden Bilder (Thumbnail, Resize, Original) eingebunden werden soll. Wenn man also nicht gerade das Originalbild auf Thumbnailgröße verkleinert anzeigen lässt, sind die paar Kilobyte mehr durchaus für den Besucher zu verschmerzen. | ||
| − | Eventuell wird es zukünftig möglich sein einen Pfad zur Gallery Installation auf dem gleichen Server anzugeben um so direkt auf die Bilder zugreifen und diese verarbeiten zu können. | + | Eventuell wird es zukünftig möglich sein, einen Pfad zur Gallery Installation auf dem gleichen Server anzugeben um so direkt auf die Bilder zugreifen und diese verarbeiten zu können. |
| − | Um das Problem des mehrfachen Nachladens von Daten via REST zu begegenen, bietet sich die Cache-Funktionen von Contao an. Sind diese aktiviert, so wird der von ''g3_rest'' generierte HTML-Code anstelle des InsertTags in die gecachte Seite eingebettet. Eine erneute Bearbeitung des InsertTags mit den damit verbundenen REST Requests entfällt damit solange die gecachte Seite | + | Um das Problem des mehrfachen Nachladens von Daten via REST zu begegenen, bietet sich die Cache-Funktionen von Contao an. Sind diese aktiviert, so wird der von ''g3_rest'' generierte HTML-Code anstelle des InsertTags in die gecachte Seite eingebettet. Eine erneute Bearbeitung des InsertTags mit den damit verbundenen REST Requests entfällt damit, solange bis die gecachte Seite verfällt. |
Möchte man trotz aktivierter Cachefunktionen zum Beispiel Zufallsbilder anzeigen lassen, so kann ab TYPOLight 2.8 das Cachen eines InsertTags verhindert werden, indem ein '''cache_''' vorangestellt wird (siehe auch Beispielsektion). Das Modul ''g3_rest'' unterstützt diesen Mechanismus. | Möchte man trotz aktivierter Cachefunktionen zum Beispiel Zufallsbilder anzeigen lassen, so kann ab TYPOLight 2.8 das Cachen eines InsertTags verhindert werden, indem ein '''cache_''' vorangestellt wird (siehe auch Beispielsektion). Das Modul ''g3_rest'' unterstützt diesen Mechanismus. | ||
| + | |||
| + | Möchte man eine Contao-Installation z.B. für Google Page Speed optimieren, so kann sich bei der Verwendung des Seitencaches das Problem ergeben, dass das erneute Zwischenspeichern der Seite von dem GoogleBot ausgelöst wird, der entsprechend lange auf das Ergebnis warten muss. | ||
== Verarbeitung von Bildern mit ''g3_rest'' == | == Verarbeitung von Bildern mit ''g3_rest'' == | ||
| − | |||
{{msgInfo|Die Gallery kann neben Bildern auch Videos verarbeiten und darstellen. Dies wird von ''g3_rest'' in der aktuellen Version jedoch nicht unterstützt.}} | {{msgInfo|Die Gallery kann neben Bildern auch Videos verarbeiten und darstellen. Dies wird von ''g3_rest'' in der aktuellen Version jedoch nicht unterstützt.}} | ||
| − | + | Die Bilder werden in Contao über einen InsertTag eingebunden. Hier sind einige Beispiele gelistet. | |
| − | Die Bilder werden in Contao über einen InsertTag eingebunden. Hier sind einige Beispiele gelistet | + | |
| − | + | ||
=== Einfaches Beispiel für Bilder oder Album === | === Einfaches Beispiel für Bilder oder Album === | ||
| + | <nowiki>{{g3_rest::item?id=125}}</nowiki> | ||
| − | + | Einbindung des Bildes/Albums mit der id 125 mit den Standardwerten. | |
| − | + | ||
| − | Einbindung des Bildes/Albums mit der id 125 mit den Standardwerten | + | |
=== Ausführliches Beispiel für Bild=== | === Ausführliches Beispiel für Bild=== | ||
| − | |||
<nowiki>{{g3_rest::item?id=125&include=resize&height=400&alt=Alt Text für Bild&class=meine bildklassen&&link=orig&rel=lightbox[bilder]&caption=Meine Bildunterschrift&title=Die Beschreibung in der Lightbox&showlink=0&showtags=0&divclass=meine klassen}}</nowiki> | <nowiki>{{g3_rest::item?id=125&include=resize&height=400&alt=Alt Text für Bild&class=meine bildklassen&&link=orig&rel=lightbox[bilder]&caption=Meine Bildunterschrift&title=Die Beschreibung in der Lightbox&showlink=0&showtags=0&divclass=meine klassen}}</nowiki> | ||
| Zeile 86: | Zeile 78: | ||
</source> | </source> | ||
| − | === | + | === Zufallsbild mit Cacheschutz === |
| + | <nowiki>{{cache_g3_rest::item?scope=all&type=photo&random=true}}</nowiki> | ||
| + | |||
| + | Einbindung eines Zufallsbildes aus der Gallery mit aktiviertem Cacheschutz für den InsertTag durch vorangestelltes '''cache_'''. | ||
| + | === Bilder aus Album === | ||
<nowiki>{{g3_rest::item?id=5&count=7&type=photo}}</nowiki> | <nowiki>{{g3_rest::item?id=5&count=7&type=photo}}</nowiki> | ||
| − | Einbindung von sieben Bildern des Albums mit der id 5 | + | Einbindung von sieben Bildern des Albums mit der id 5. |
=== Unteralben aus Album (direkt) === | === Unteralben aus Album (direkt) === | ||
| − | |||
<nowiki>{{g3_rest::item?id=5&type=album}}</nowiki> | <nowiki>{{g3_rest::item?id=5&type=album}}</nowiki> | ||
| − | Einbindung der direkten Unteralben des Albums mit der id 5 | + | Einbindung der direkten Unteralben des Albums mit der id 5. |
=== Unteralben aus Album (alle) === | === Unteralben aus Album (alle) === | ||
| − | |||
<nowiki>{{g3_rest::item?id=5&type=album&scope=all}}</nowiki> | <nowiki>{{g3_rest::item?id=5&type=album&scope=all}}</nowiki> | ||
| − | Einbindung | + | Einbindung aller Unteralben des Albums mit der id 5. |
=== Mehrere Bilder und Alben === | === Mehrere Bilder und Alben === | ||
| − | |||
<nowiki>{{g3_rest::item</nowiki>'''s'''<nowiki>?id=2,5,8,11}}</nowiki> | <nowiki>{{g3_rest::item</nowiki>'''s'''<nowiki>?id=2,5,8,11}}</nowiki> | ||
| − | Einbindung der Bilder/Alben mit den ids 2, 5, 7 und 11 | + | Einbindung der Bilder/Alben mit den ids 2, 5, 7 und 11. |
=== Bilder und Alben über Tag === | === Bilder und Alben über Tag === | ||
| − | |||
<nowiki>{{g3_rest::tag?id=5}}</nowiki> | <nowiki>{{g3_rest::tag?id=5}}</nowiki> | ||
| Zeile 117: | Zeile 109: | ||
=== Bilder über Tag === | === Bilder über Tag === | ||
| − | |||
<nowiki>{{g3_rest::tag?id=5&type=photo}}</nowiki> | <nowiki>{{g3_rest::tag?id=5&type=photo}}</nowiki> | ||
Einbindung nur von Bildern, die mit dem Tag der id 5 versehen sind. | Einbindung nur von Bildern, die mit dem Tag der id 5 versehen sind. | ||
| − | |||
{{msgInfo|Es gibt in der Gallery noch weitere REST Quellen, wie Kommentare oder selbst erstellte Erweiterungen zur Schnittstelle. Diese werden in der aktuellen Version von g3_rest jedoch nicht unterstützt.}} | {{msgInfo|Es gibt in der Gallery noch weitere REST Quellen, wie Kommentare oder selbst erstellte Erweiterungen zur Schnittstelle. Diese werden in der aktuellen Version von g3_rest jedoch nicht unterstützt.}} | ||
| − | |||
==Generierter HTML-Code== | ==Generierter HTML-Code== | ||
<source lang="html4strict"> | <source lang="html4strict"> | ||
| Zeile 142: | Zeile 131: | ||
</div> | </div> | ||
</source> | </source> | ||
| − | + | Die variabel gesetzten Werte sind mit '''$''' gekennzeichnet. Variablen mit '''$_''' werden anhand der von Gallery übermittelten Daten bestimmt. Die anderen sind über Parameter in den InsertTags beeinflussbar. Der Text ist in Contao Sprachdateien hinterlegt und kann somit auch updatesicher angepasst werden. | |
| − | Die | + | ==Fehlermeldungen== |
| + | Entdeckt ''g3_rest'' einen Verarbeitungsfehler, so wird der InsertTag durch einen leeren String ersetzt und die Fehlermeldung in das [[System-Log]] von [[Einsteiger|Contao]] geschrieben. Sollte also der InsertTag scheinbar keine Wirkung zeigen, dann sollte das [[System-Log]] auf Meldungen der Kategorie '''ERROR''' geprüft werden. | ||
==Parameter für die InsertTags== | ==Parameter für die InsertTags== | ||
| − | |||
{{msgWarning|Der WYSIWYG-Editor von Contao fügt (je nach Einstellung) automatisch p-Tags um alleine stehende InsertTags. Da ''g3_rest'' aber je nach Parameter einen div-Container zurückgibt sorgt dies für invalides HTML. Daher ist es eventuell notwendig den InsertTag in einen div-Tag zu schreiben um das automatische einbetten in einen p-Tag durch den WYSIWYG-Editor zu verhindern.}} | {{msgWarning|Der WYSIWYG-Editor von Contao fügt (je nach Einstellung) automatisch p-Tags um alleine stehende InsertTags. Da ''g3_rest'' aber je nach Parameter einen div-Container zurückgibt sorgt dies für invalides HTML. Daher ist es eventuell notwendig den InsertTag in einen div-Tag zu schreiben um das automatische einbetten in einen p-Tag durch den WYSIWYG-Editor zu verhindern.}} | ||
| − | |||
===Von ''g3_rest'' verarbeitete Parameter für InsertTag=== | ===Von ''g3_rest'' verarbeitete Parameter für InsertTag=== | ||
{| | {| | ||
| Zeile 243: | Zeile 231: | ||
| | | | ||
|} | |} | ||
| − | |||
===Von ''g3_rest'' an Gallery weiter gegebene Parameter für InsertTag=== | ===Von ''g3_rest'' an Gallery weiter gegebene Parameter für InsertTag=== | ||
| − | |||
Es stehen außerdem einige Parameter des REST API zur Verfügung (siehe auch [http://codex.gallery2.org/Gallery3:API:REST Gallery Dokumentation]): | Es stehen außerdem einige Parameter des REST API zur Verfügung (siehe auch [http://codex.gallery2.org/Gallery3:API:REST Gallery Dokumentation]): | ||
| − | |||
{| | {| | ||
|+ align="bottom" style="text-align:center;"| '''Von ''g3_rest'' an Gallery weiter gegebene Parameter für InsertTag''' | |+ align="bottom" style="text-align:center;"| '''Von ''g3_rest'' an Gallery weiter gegebene Parameter für InsertTag''' | ||
| Zeile 293: | Zeile 278: | ||
| Ist dieser Parameter gesetzt werden automatisch die Elemente des per ID übergebenen Albums angezeigt. | | Ist dieser Parameter gesetzt werden automatisch die Elemente des per ID übergebenen Albums angezeigt. | ||
|} | |} | ||
| − | |||
{{msgImportant|Nicht alle Parameter sind miteinander kombinierbar und auch unterstützen nicht alle REST Quellen sämtliche Parameter. Bei der Menge an angebotenen Optionen ist es durchaus möglich, dass es zu einem unvorhergesehenem Verhalten kommt!}} | {{msgImportant|Nicht alle Parameter sind miteinander kombinierbar und auch unterstützen nicht alle REST Quellen sämtliche Parameter. Bei der Menge an angebotenen Optionen ist es durchaus möglich, dass es zu einem unvorhergesehenem Verhalten kommt!}} | ||
Aktuelle Version vom 8. Juli 2011, 10:50 Uhr
Dieses Modul erweitert Contao um die Möglichkeit über InsertTags Bilder aus einer Menalto Gallery 3 Installation einzufügen.
| Erweiterungs-Übersicht | |
|---|---|
| Name des Entwicklers | Benjamin Meier |
| Entwickler Webseite | http://www.meier-benjamin.de |
| Version der Erweiterung | 0.1.0 |
| Kompatibilität mit Contao Version | 2.9 |
| Link zum Extension Repository | http://www.contao.org/erweiterungsliste/view/g3_rest.html |
| Den Entwickler unterstützen | http://www.amazon.de/registry/wishlist/2VDXQUM2K10V5/?sort=priority |
| Link zum Tracker | https://github.com/b2m/g3_rest/issues |
Inhaltsverzeichnis
Allgemeine Informationen
Die Gallery 3 ist die aktuelle Version des Gallery Project und bietet ein umfangreiches Representational State Transfer REST API an. Mit g3_rest ist es möglich verschiedene GET Requests auszuführen und somit die Daten aus der Gallery innerhalb von Contao zu verwenden.
Installation
- Installation aus dem Erweiterungsverzeichnis heraus, oder von Hand
- In den Einstellungen von Contao die Adresse zum REST Service der Gallery Installation angeben
- In den Einstellungen den Zugriffstoken für den REST Service der Gallery Installation angeben
Die Adresse zum REST Service mit / am Ende (!) kann wie folgt lauten:
- In Unterordner ohne mod_rewrite: http://www.example.com/gallery/index.php?rest/
- In Unterordner ohne www aber mit mod_rewrite: http://example.com/gallery/rest/
- Ohne Unterordner ohne mod_rewrite: http://www.example.com/index.php?rest/
- Ohne Unterordner mit mod_rewrite: http://www.example.com/rest/
| |
Hinweis: Es empfiehlt sich für den REST Zugriff einen eigenen User anzulegen und dessen Token zu verwenden! |
Problematik des g3_rest Moduls
Die Installationen von Contao und Gallery werden in der aktuellen Version von g3_rest als getrennt betrachtet. Dies führt zu Problemen auf die an dieser Stelle aufmerksam gemacht werden soll. Hierfür ist jedoch ein grobes Verständnis des Verarbeitungsprozesses notwendig.
Normaler Ablauf in Contao
- Mr. Blue ruft eine Webseite auf. Diese Anfrage wird von dem Webserver an Contao weitergegeben.
- Contao entdeckt ein Bild (InsertTag, Galerie,…). Es überprüft ob das Bild am angegebenen Ort existiert und lädt die Bilddaten.
- Contao überprüft ob das Bild verkleinert werden muss oder ob schon eine aktuelle verkleinerte Version existiert und erstellt gegebenenfalls eine verkleinerte Version des Bildes.
- Contao liefert den HTML-Code der angeforderten Seite aus.
- Der von Contao ausgelieferte HTML-Code enthält einen img-Tag mit einem Link auf das verkleinerte Bild. Dieses wird vom Browser des Users von dem Server der Contao Installation nachgeladen und angezeigt.
| |
Anmerkung: Dieser ganze Ablauf ist nur von einem Server abhängig und es werden nur Daten auf dem Server selbst verarbeitet |
Ablauf mit g3_rest Modul
- Mr. Blue ruft eine Webseite auf. Diese Anfrage wird von dem Webserver an Contao weitergegeben.
- Contao entdeckt einen InsertTag von g3_rest und started die registrierten Prozeduren.
- Das Modul g3_rest verarbeitet die Parameter des InsertTags und stellt einen REST Request an die Gallery Installation. Dies erfolgt über normale HTTP-Anfragen und somit kann die Gallery Installation auch auf einem anderen Server liegen. Die von Gallery übermittelten Daten werden von g3_rest verarbeitet und eventuell daraus eine neue Anfrage erstellt, deren Ergebnis verarbeitet und daraus weitere Anfragen erstellt… Beispiel: Ermittle Bilder im Album x, lade Daten zu Bildern, lade Tags der Bilder. Dies kann je nach Erreichbarkeit des Servers mit der Gallery Installation durchaus Zeit in Anspruch nehmen!
- Das Verkleinern des Bildes auf die angegebene Größe entfällt, da Gallery schon eine verkleinerte Version gespeichert hat und es zu viel Zeit kosten würde das Bild nachzuladen. Es wird lediglich der HTML-Code mit den Bildlinks und entsprechenden Größenangaben im img-Tag an Contao zurückgegeben.
- Contao liefert den HTML-Code der angeforderten Seite aus.
- Der von Contao ausgelieferte HTML-Code enthält einen img-Tag mit einem Link auf das verkleinerte Bild. Dieses wird vom Browser des Besuchers von dem Server der Gallery Installation nachgeladen und angezeigt.
| |
Anmerkung: Dieser ganze Ablauf ist von zwei Servern/Installationen abhängig und es werden Daten zwischen diesen Servern/Installationen übertragen |
Lösungsansätze
Über die Parameter der InsertTags des g3_rest Moduls lässt sich nicht nur die Größe des Bildes bestimmen, sondern auch welches der drei zur Verfügung stehenden Bilder (Thumbnail, Resize, Original) eingebunden werden soll. Wenn man also nicht gerade das Originalbild auf Thumbnailgröße verkleinert anzeigen lässt, sind die paar Kilobyte mehr durchaus für den Besucher zu verschmerzen.
Eventuell wird es zukünftig möglich sein, einen Pfad zur Gallery Installation auf dem gleichen Server anzugeben um so direkt auf die Bilder zugreifen und diese verarbeiten zu können.
Um das Problem des mehrfachen Nachladens von Daten via REST zu begegenen, bietet sich die Cache-Funktionen von Contao an. Sind diese aktiviert, so wird der von g3_rest generierte HTML-Code anstelle des InsertTags in die gecachte Seite eingebettet. Eine erneute Bearbeitung des InsertTags mit den damit verbundenen REST Requests entfällt damit, solange bis die gecachte Seite verfällt.
Möchte man trotz aktivierter Cachefunktionen zum Beispiel Zufallsbilder anzeigen lassen, so kann ab TYPOLight 2.8 das Cachen eines InsertTags verhindert werden, indem ein cache_ vorangestellt wird (siehe auch Beispielsektion). Das Modul g3_rest unterstützt diesen Mechanismus.
Möchte man eine Contao-Installation z.B. für Google Page Speed optimieren, so kann sich bei der Verwendung des Seitencaches das Problem ergeben, dass das erneute Zwischenspeichern der Seite von dem GoogleBot ausgelöst wird, der entsprechend lange auf das Ergebnis warten muss.
Verarbeitung von Bildern mit g3_rest
Die Bilder werden in Contao über einen InsertTag eingebunden. Hier sind einige Beispiele gelistet.
Einfaches Beispiel für Bilder oder Album
{{g3_rest::item?id=125}}
Einbindung des Bildes/Albums mit der id 125 mit den Standardwerten.
Ausführliches Beispiel für Bild
{{g3_rest::item?id=125&include=resize&height=400&alt=Alt Text für Bild&class=meine bildklassen&&link=orig&rel=lightbox[bilder]&caption=Meine Bildunterschrift&title=Die Beschreibung in der Lightbox&showlink=0&showtags=0&divclass=meine klassen}}
Einbindung des Bildes mit der id 125. Es wird die verkleinerte Version eingebunden und das Original in der Lightbox angezeigt. Die Anzeige eines Linkes zur Gallery und die Anzeige von Tags wird unterdrückt:
<div class="image_container meine klassen"> <a href="orig.jpg" title="Die Beschreibung in der Lightbox" rel="lightbox[bilder]"> <img src="resize.jpg" alt="Alt Text für Bild" width="600" height="400" class="meine bildklassen" /> </a> <div class="caption_container caption"> Meine Bildunterschrift </div> </div>
Zufallsbild mit Cacheschutz
{{cache_g3_rest::item?scope=all&type=photo&random=true}}
Einbindung eines Zufallsbildes aus der Gallery mit aktiviertem Cacheschutz für den InsertTag durch vorangestelltes cache_.
Bilder aus Album
{{g3_rest::item?id=5&count=7&type=photo}}
Einbindung von sieben Bildern des Albums mit der id 5.
Unteralben aus Album (direkt)
{{g3_rest::item?id=5&type=album}}
Einbindung der direkten Unteralben des Albums mit der id 5.
Unteralben aus Album (alle)
{{g3_rest::item?id=5&type=album&scope=all}}
Einbindung aller Unteralben des Albums mit der id 5.
Mehrere Bilder und Alben
{{g3_rest::items?id=2,5,8,11}}
Einbindung der Bilder/Alben mit den ids 2, 5, 7 und 11.
Bilder und Alben über Tag
{{g3_rest::tag?id=5}}
Einbindung der Bilder/Alben, die mit dem Tag der id 5 versehen sind.
Bilder über Tag
{{g3_rest::tag?id=5&type=photo}}
Einbindung nur von Bildern, die mit dem Tag der id 5 versehen sind.
Generierter HTML-Code
<div class="image_container $divclass"> <a href="$link" title="$title" rel="$rel"> <img src="$include" alt="$alt" width="$width" height="$height" class="$class" /> </a> <div class="caption_container caption"> $caption </div> <div class="tags_container"> Tags: <a href="$_taglink1" title="Bilder mit dem Tag $_tagname1" onclick="window.open(this.href); return false;">$_tagname1</a> <a href="$_taglink1" title="Bilder mit dem Tag $_tagname2" onclick="window.open(this.href); return false;">$_tagname2</a> </div> <a href="$_gallery_link" title="$_item_title" class="gallery_link" onclick="this.blur(); window.open(this.href); return false;">Galerie</a> </div>
Die variabel gesetzten Werte sind mit $ gekennzeichnet. Variablen mit $_ werden anhand der von Gallery übermittelten Daten bestimmt. Die anderen sind über Parameter in den InsertTags beeinflussbar. Der Text ist in Contao Sprachdateien hinterlegt und kann somit auch updatesicher angepasst werden.
Fehlermeldungen
Entdeckt g3_rest einen Verarbeitungsfehler, so wird der InsertTag durch einen leeren String ersetzt und die Fehlermeldung in das System-Log von Contao geschrieben. Sollte also der InsertTag scheinbar keine Wirkung zeigen, dann sollte das System-Log auf Meldungen der Kategorie ERROR geprüft werden.
Parameter für die InsertTags
Von g3_rest verarbeitete Parameter für InsertTag
| Name | Erlaubte Werte | Default | Beschreibung | Kommentar |
|---|---|---|---|---|
| id | Zahl oder Komma separierte Liste von Zahlen | 1 | Die id des zu verarbeitenden Album oder Bildes. | Wird eine Liste übergeben werden diese Elemente angezeigt. |
| width | Zahlenwert | leer | Breite des eingebundenen Bildes | Das Bild an sich wird nicht verkleinert, sondern lediglich ein HTML-Attribut gesetzt. Ist kein oder ein zu großer Wert gegeben wird der von Gallery übermittelte Wert übernommen. |
| height | Zahlenwert | leer | Höhe des eingebundenen Bildes | Das Bild an sich wird nicht verkleinert, sondern lediglich ein HTML-Attribut gesetzt. Ist kein oder ein zu großer Wert gegeben wird der von Gallery übermittelte Wert übernommen. |
| alt | g3Title, g3Desc, eigener Text | g3Title | Text für alt-Attribut des Bildes | |
| class | eigener Text | leer | Text für das class-Attribut des Bildes | Mehrere Klassen werden einfach durch Leerzeichen getrennt |
| caption | none, g3Title, g3Desc, eigener Text | g3Title | Text für die Bildunterschrift | Werden mehrere Bilder eingebunden, so wird der Titel (g3Title) bzw. die Beschreibung (d3Desc) des übergeordneten Albums angezeigt. |
| include | thumb, resize, orig | thumb | Welches Bild soll eingebunden werden? | Bei Alben wird nur das Vorschaubild (thumb) eingebunden. |
| link | none, resize, orig, site | resize | Ziel des Bildlinks | Dieser Link kann über den rel-Parameter auch in der Lightbox geöffnet werden. Bei Alben wird nur ein Link auf die Seite eingebunden. |
| title | g3Title, g3Desc, eigener Text | g3Desc | Text für das title-Attribut des Bildlinks. | Dieser Text wird als Bildbeschreibung in der Lightbox angezeigt. |
| rel | eigener Text | leer | Text für das rel-Attribut des Bildlinks | Erlaubt zum Beispiel das Öffnen einer größeren Bildversion per Lightbox |
| divclass | eigener Text | leer | Text für das class-Attribut des umgebenden div-Containers | Der div-Container wird nur erstellt, wenn diese Klasse übergeben wird, oder mehrere Bilder angezeigt werden, oder die Tags mit angezeigt werden, oder ein Link zur Gallery angezeigt werden soll. |
| showlink | 0, 1 | 1 | Soll ein Link zur Gallery unter dem Bild angezeigt werden? | Werden mehrere Bilder eingebunden, so ist diese Option nicht verfügbar. |
| showtags | 0, 1 | 1 | Sollen die zum Album oder Bild zugehörigen Tags angezeigt werden? | Werden mehrere Bilder eingebunden, so so werden die Tags aller Bilder zusammen angezeigt. |
| count | Zahl | leer | Anzahl der anzuzeigenden Elemente |
Von g3_rest an Gallery weiter gegebene Parameter für InsertTag
Es stehen außerdem einige Parameter des REST API zur Verfügung (siehe auch Gallery Dokumentation):
| Name | Erlaubte Werte | Default | Beschreibung | Kommentar |
|---|---|---|---|---|
| num | Zahlen | 100 | Anzahl der Inhaltselemente | |
| start | Zahlen | 0 | Anzahl der zu überspringenden Elemente | Zusammen mit dem num-Parameter lassen sich somit zum Beispiel die Elemente 150-200 eines Albums anzeigen. |
| scope | direct, all | direct | Sollen nur die direkten Elemente eines Albums verarbeitet werden, oder alle Elemente und Unterelemente eines Albums | Ist dieser Parameter gesetzt werden automatisch die Elemente des per ID übergebenen Albums angezeigt. Dies kann bei größeren Installtionen zu Problemen führen. |
| random | true | leer | Suche ein zufälliges Element | Ist dieser Parameter gesetzt wird automatisch ein Elemente des per ID übergebenen Albums per Zufall ausgewählt. Dies funktioniert nicht bei der Auswahl über einen Tag, oder wenn mehrere ids übergeben werden. |
| name | eigener Text | leer | Beschränke auf Elemente die den Text im Namen haben. | Ist dieser Parameter gesetzt werden automatisch die Elemente des per ID übergebenen Albums angezeigt. Dies funktioniert nicht bei der Auswahl über einen Tag, oder wenn mehrere ids übergeben werden. |
| type | album, photo | leer | Beschränke auf Elemente des Typs Album oder Photo | Ist dieser Parameter gesetzt werden automatisch die Elemente des per ID übergebenen Albums angezeigt. |