Social Bookmarklinks erweitern: Unterschied zwischen den Versionen
Aus Contao Community Documentation
(→Template mod_social_bookmarks.tpl editieren: Quelltext verbessert) |
(→Frontend-Modul anlegen: Bild hinzugefügt) |
||
| (2 dazwischenliegende Versionen von einem Benutzer werden nicht angezeigt) | |||
| Zeile 7: | Zeile 7: | ||
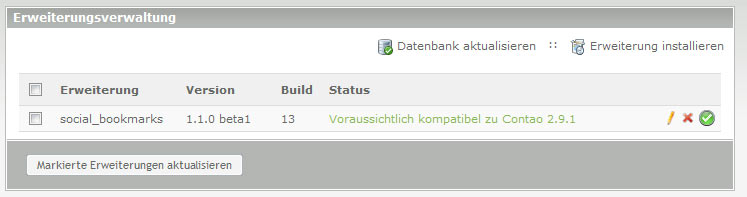
Zunächst benötigen wir die Erweiterung '''[social_bookmarks]''', welche wir in der Erweiterungsverwaltung im Backend von Contao installieren. | Zunächst benötigen wir die Erweiterung '''[social_bookmarks]''', welche wir in der Erweiterungsverwaltung im Backend von Contao installieren. | ||
{{Hinweis|Die aktuelle Version der Erweiterung social_bookmarks lässt sich nicht installieren, bitte verwenden Sie die Version „1.1.0 beta1“.}} | {{Hinweis|Die aktuelle Version der Erweiterung social_bookmarks lässt sich nicht installieren, bitte verwenden Sie die Version „1.1.0 beta1“.}} | ||
| + | [[Datei:Erweiterung.jpg]] | ||
== Templates importieren == | == Templates importieren == | ||
| Zeile 13: | Zeile 14: | ||
* mod_article.tpl | * mod_article.tpl | ||
* mod_social_bookmarks.tpl | * mod_social_bookmarks.tpl | ||
| + | [[Datei:Templates_socialbookmarks_mccrossen.jpg]] | ||
== Frontend-Modul anlegen == | == Frontend-Modul anlegen == | ||
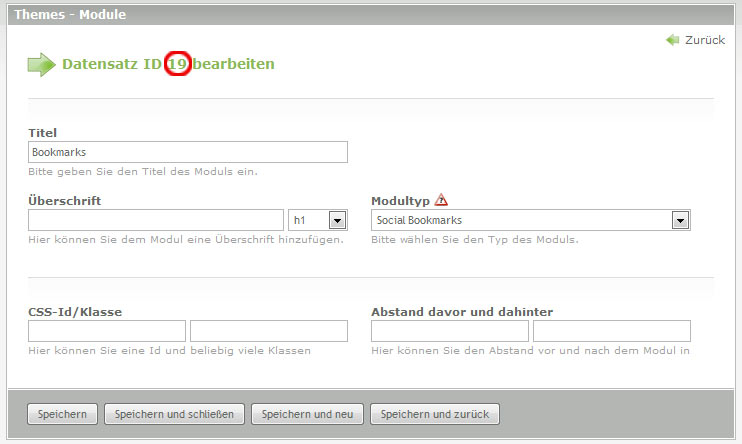
Nun legen wir ein neues Frontend-Modul im aktuellen Theme an. Zunächst wählen wir einen Titel für das Frontend-Modul, in unserem Beispiel „Bookmarks“. Anschließend wählen wir unter den Modultyp „Social Bookmarks“ aus und bestätigen die Eingabe mit „Speichern und schließen“. | Nun legen wir ein neues Frontend-Modul im aktuellen Theme an. Zunächst wählen wir einen Titel für das Frontend-Modul, in unserem Beispiel „Bookmarks“. Anschließend wählen wir unter den Modultyp „Social Bookmarks“ aus und bestätigen die Eingabe mit „Speichern und schließen“. | ||
An dieser Stelle müssen wir uns noch die ID des Moduls merken, in unserem Fall die '''19'''. | An dieser Stelle müssen wir uns noch die ID des Moduls merken, in unserem Fall die '''19'''. | ||
| + | |||
| + | [[Datei:Frontend-Modul_socialbookmarks_mccrossen.jpg]] | ||
| + | |||
== Template mod_article.tpl editieren == | == Template mod_article.tpl editieren == | ||
Jetzt gehen wir in der Templateübersicht auf den Button „Die Datei "templates/mod_article.tpl " bearbeiten“. Dieser ist über dieses Icon hinter dem Templatename: | Jetzt gehen wir in der Templateübersicht auf den Button „Die Datei "templates/mod_article.tpl " bearbeiten“. Dieser ist über dieses Icon hinter dem Templatename: | ||
Aktuelle Version vom 12. Mai 2011, 05:53 Uhr
Inhaltsverzeichnis
Erweiterung social_bookmarks installieren
Zunächst benötigen wir die Erweiterung [social_bookmarks], welche wir in der Erweiterungsverwaltung im Backend von Contao installieren.
| |
Hinweis: Die aktuelle Version der Erweiterung social_bookmarks lässt sich nicht installieren, bitte verwenden Sie die Version „1.1.0 beta1“. |
Templates importieren
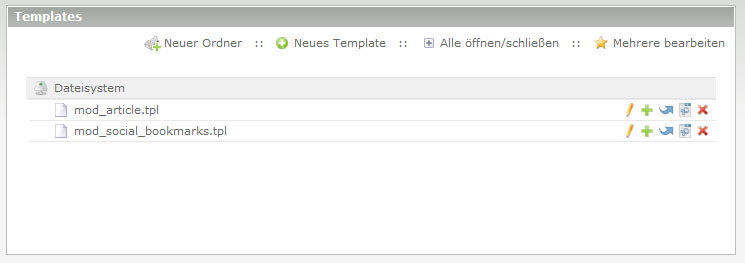
Anschließend gehen wir in die Templateverwaltung und importieren folgende Templates:
- mod_article.tpl
- mod_social_bookmarks.tpl
Frontend-Modul anlegen
Nun legen wir ein neues Frontend-Modul im aktuellen Theme an. Zunächst wählen wir einen Titel für das Frontend-Modul, in unserem Beispiel „Bookmarks“. Anschließend wählen wir unter den Modultyp „Social Bookmarks“ aus und bestätigen die Eingabe mit „Speichern und schließen“. An dieser Stelle müssen wir uns noch die ID des Moduls merken, in unserem Fall die 19.
Template mod_article.tpl editieren
Jetzt gehen wir in der Templateübersicht auf den Button „Die Datei "templates/mod_article.tpl " bearbeiten“. Dieser ist über dieses Icon hinter dem Templatename: Im Quelltext wird folgende Zeile zwischen dem „endif“ vom Twitter-Link und dem “ </div>“ eingefügt:
{{insert_module::19}}
Die Zahl 19 spiegelt die Frontend-Modul ID wieder, welche wir uns eben gemerkt haben.
Template mod_social_bookmarks.tpl editieren
Hier kürzen wir den Quelltext im Quelltexteditor sehr stark ein. Wir benötigen nur folgende Zeilen, der Restliche Quelltext kann gelöscht werden:
<?php foreach ($this->bookmarks as $bookmark): ?> <a href="<?php echo $bookmark['url']; ?>{{env::path}}{{env::request}}" title="<?php echo $bookmark['name']; ?>" class="<?php echo $bookmark['class']; ?>" <?php if ($bookmark['style']): ?> style="<?php echo $bookmark['style']; ?>"<?php endif; ?> onclick="window.open(this.href); return false;"> <img src="<?php echo $bookmark['icon']; ?>" alt="<?php echo $bookmark['name']; ?>" /> <?php echo $bookmark['text']; ?> </a> <?php endforeach; ?>
Bookmark-Icons importieren
Die Icons der Social Bookmarks auf das Contao System uploaden. In unserem Beispiel in den Ordner „/tl_files/social_bookmarks“
Beispiel importieren
Die Icons aus diesem Beispiel kann man unter www.webmedien-westsachsen.de/contao-anleitungen.php downloaden.
Social Bookmarks hinzufügen
Nun müssen wir die Social Bookmarks im Contao anlegen. Dazu im Menüpunkt Social Bookmarks die einzelnen Links erzeugen.
Beispiel importieren
Um unser Beispiel schnell zu importieren, einfach folgende SQL-Code auf der Datenbank ausführen:
INSERT INTO `tl_social_bookmarks` (`id`, `name`, `icon`, `url`, `tstamp`, `text`, `style`, `cssID`, `published`) VALUES (1, 'Mister Wong', 'tl_files/social_bookmarks/mr-wong-icon.gif', 'http://www.mister-wong.de/', 1286995229, '', '', 'a:2:{i:0;s:0:"";i:1;s:0:"";}', '1'), (2, 'Google', 'tl_files/social_bookmarks/google-icon.gif', 'http://www.google.com/bookmarks/mark?op=add[&]hl=de[&]bkmk=', 1286998377, '', '', 'a:2:{i:0;s:0:"";i:1;s:0:"";}', '1'), (3, 'Linkarena', 'tl_files/social_bookmarks/linkarena.gif', 'http://linkarena.com/bookmarks/addlink/?url=', 1286997176, '', '', 'a:2:{i:0;s:0:"";i:1;s:0:"";}', '1'), (4, 'Delicious', 'tl_files/social_bookmarks/delicious-icon.gif', 'http://del.icio.us/post?v=2[&]url=', 1286998390, '', '', 'a:2:{i:0;s:0:"";i:1;s:0:"";}', '1'), (5, 'Webnews', 'tl_files/social_bookmarks/webnews.gif', 'http://www.webnews.de/einstellen?url', 1286997314, '', '', 'a:2:{i:0;s:0:"";i:1;s:0:"";}', '1'), (6, 'Kledy', 'tl_files/social_bookmarks/kledy.gif', 'http://www.kledy.de/submit.php?url=', 1286998847, '', '', 'a:2:{i:0;s:0:"";i:1;s:0:"";}', '1'), (7, 'StudiVZ', 'tl_files/social_bookmarks/icon_studivz.png', 'http://studivz.net/Suggest/Selection/?u=', 1287081746, '', '', 'a:2:{i:0;s:0:"";i:1;s:0:"";}', '1'), (8, 'MeinVZ', 'tl_files/social_bookmarks/icon_meinvz.png', 'http://meinvz.net/Suggest/Selection/?u=', 1287081750, '', '', 'a:2:{i:0;s:0:"";i:1;s:0:"";}', '1');
Links in Artikel anzeigen
Jetzt muss noch die Bookmarklinks in den gewünschten Artikeln angezeigt werden. Dazu wählt man sich die Artikeleigenschaften des gewünschten Artikels aus und macht bei min. einer Option unter Syndikation einen Haken. In unseren Beispielen habe ich bei allen Optionen einen Haken gemacht. Jetzt werden über den Artikeln die Social Bookmarklinks angezeigt.
Hinweise
Valides XHTML
Damit diese Erweiterung valides XHTML zurück gibt müssen wir im Quelltexteditor unter Templates in der Datei „mod_social_bookmarks.tpl“ diesen Teil entfernen:
target="_blank"
und gegen diesen ersetzen
onclick="window.open(this.href); return false;"
Zudem gibt es das Problem, dass der Quelltexteditor beim Laden sämtliche „amp;” entfernt. Diese müssen wir in der Templatedatei „mod_article.tpl“ im Facebooklink und im Twitterlink wieder hinzufügen.
Valider Facebooklink
href="share.php?p=facebook&u=<?php echo $this->encUrl; ?>&t=<?php echo $this->encTitle; ?>"
Valider Twitterlink
href="share.php?p=twitter&u=<?php echo $this->encUrl; ?>&t=<?php echo $this->encTitle; ?>"
| |
Hinweis: Nach dem Speichern das Template „mod_article.tpl“ nicht erneut im Quelltexteditor öffnen und speichern, ohne die „amp;“ wieder in den URLs hinzuzufügen. |
| |
Anmerkung: Wenn man die Quelltexte hier aus der Anleitung herauskopiert sind die Facebook- und Twitterlinks alle bereits valide. |
Linkblock am Ende des Artikels
Damit die Bookmarklinks nicht vor, sondern nach dem Artikel angezeigt werden, muss folgendes in der Templatedatei „mod_article.tpl“ stehen:
<div class="<?php echo $this->class; ?> block"<?php echo $this->cssID; ?><?php if ($this->style): ?> style="<?php echo $this->style; ?>"<?php endif; ?>> <?php echo $this->contentElements; ?> <?php if ($this->printable): ?> <!-- indexer::stop --> <div class="pdf_link"> <?php if ($this->printButton): ?> <a href="<?php echo $this->print; ?>" rel="nofollow" title="<?php echo $this->printTitle; ?>" onclick="window.print(); return false;"><img src="system/modules/frontend/html/print.gif" width="16" height="16" alt="" /></a> <?php endif; ?> <?php if ($this->pdfButton): ?> <a href="<?php echo $this->href; ?>" rel="nofollow" title="<?php echo $this->pdfTitle; ?>"><img src="system/modules/frontend/html/pdf.gif" width="16" height="16" alt="" /></a> <?php endif; ?> <?php if ($this->facebookButton): ?> <a href="share.php?p=facebook&u=<?php echo $this->encUrl; ?>&t=<?php echo $this->encTitle; ?>" rel="nofollow" title="<?php echo $this->facebookTitle; ?>" onclick="window.open(this.href, '', 'width=760,height=570,modal=yes,left=100,top=50,location=no,menubar=no,resizable=yes,scrollbars=yes,status=no,toolbar=no'); return false;"><img src="system/modules/frontend/html/facebook.gif" width="16" height="16" alt="" /></a> <?php endif; ?> <?php if ($this->twitterButton): ?> <a href="share.php?p=twitter&u=<?php echo $this->encUrl; ?>&t=<?php echo $this->encTitle; ?>" rel="nofollow" title="<?php echo $this->twitterTitle; ?>" onclick="window.open(this.href, '', 'width=800,height=600,modal=yes,left=100,top=50,location=no,menubar=no,resizable=yes,scrollbars=yes,status=no,toolbar=no'); return false;"><img src="system/modules/frontend/html/twitter.gif" width="16" height="16" alt="" /></a> <?php endif; ?> {{insert_module::36}} </div> <!-- indexer::continue --> <?php endif; ?> <?php if ($this->backlink): ?> <!-- indexer::stop --> <p class="back"><a href="<?php echo $this->backlink; ?>" title="<?php echo $this->back; ?>"><?php echo $this->back; ?></a></p> <!-- indexer::continue --> <?php endif; ?> </div>
Links horizontal anzeigen
Um die Links wie in unserem Beispiel horizontal und nicht vertikal anzeigen zu lassen, sollte man folgenden CSS-Code zu seiner CSS hinzufügen:
div#main div.pdf_link a img { display:inline; }