Fullsize Background mit MooTools MooSizer: Unterschied zwischen den Versionen
Aus Contao Community Documentation
Messa (Diskussion | Beiträge) |
Messa (Diskussion | Beiträge) (→Voraussetzung) |
||
| (8 dazwischenliegende Versionen von 3 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
[[Category:Admin HOWTOS]] | [[Category:Admin HOWTOS]] | ||
| − | |||
| + | =Einleitung= | ||
| + | Dieses Tutorial soll zeigen, wie man ein Fullsize Background mit Hilfe von MooTools und PageImages erstellt.<br /> | ||
| + | So kann pro Seite ein Hintergrundbild ausgewählt werden und dieses wird automatisch als Fullsize Bild verwendet. | ||
| − | + | =Beispiel= | |
| − | + | Als Beispiel ein Projekt bei dem diese Anleitung umgesetzt wurde: | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | Als Beispiel | + | |
[http://www.we-are.cc We-are.cc] | [http://www.we-are.cc We-are.cc] | ||
| + | =Voraussetzung= | ||
| + | Das Modul [http://www.contao.org/erweiterungsliste/view/page_images.10010029.de.html PageImages] muss installiert sein.<br /> | ||
| + | Ein Backgroundbild 2560px x 1600px wegen der automatischen Anpassung von Contao am besten über FTP uploaden ([http://lexikon.martinvogel.de/wqxga.html Hilfe zur Größe]). | ||
| + | '''UPDATE:''' Bilder können auch kleiner sein. Wichtig ist nur das Seitenverhältnis. Starwert beim Script startwidth: 640, | ||
| + | startheight: 400, | ||
| − | == | + | =Einrichten von PageImages= |
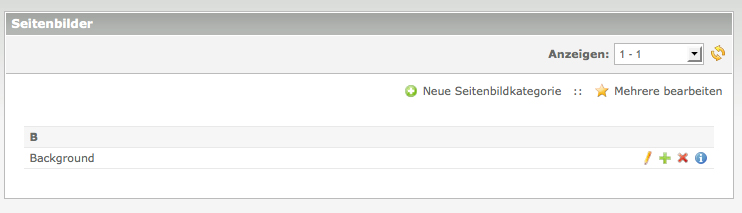
| + | Als erstes erstellt man eine neue Seitenbildkategorie in PageImages; zu finden im Backend-Menü unter Inhalte -> Titelbilder. | ||
| − | + | [[Datei:CoverImage_1.jpg|Neue Kategorie in PageImages|frame|center]] | |
| − | [ | + | |
| − | + | ||
| − | + | ||
| − | + | Im nächste Schritt fügt man sein Background-Image ein. | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
* Add page image(s) | * Add page image(s) | ||
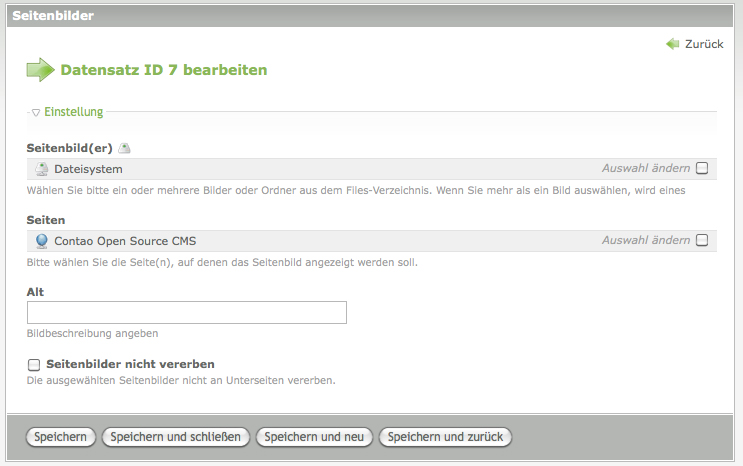
| − | [[Datei:CoverImage_2.jpg]] | + | [[Datei:CoverImage_2.jpg|Seitenbilder hinzufügen|frame|center]] |
# Seitenbild(er) - Das hochgeladene Bild auswählen | # Seitenbild(er) - Das hochgeladene Bild auswählen | ||
| − | # Seiten - Hier | + | # Seiten - Hier wird auswählt, auf welcher Seite das Coverimage angezeigt werden soll |
| − | # Alt - Definiet den Alternativ Text | + | # Alt - Definiet den Alternativ Text (wichtig für SEO) |
| − | # Seitenbilder nicht vererben - Das heißt, das | + | # Seitenbilder nicht vererben - Das heißt, das dieses Bild nur auf diese Seite angezeigt wird und nicht auf den Unterseiten, die sich in dieser befinden. |
# Speichern | # Speichern | ||
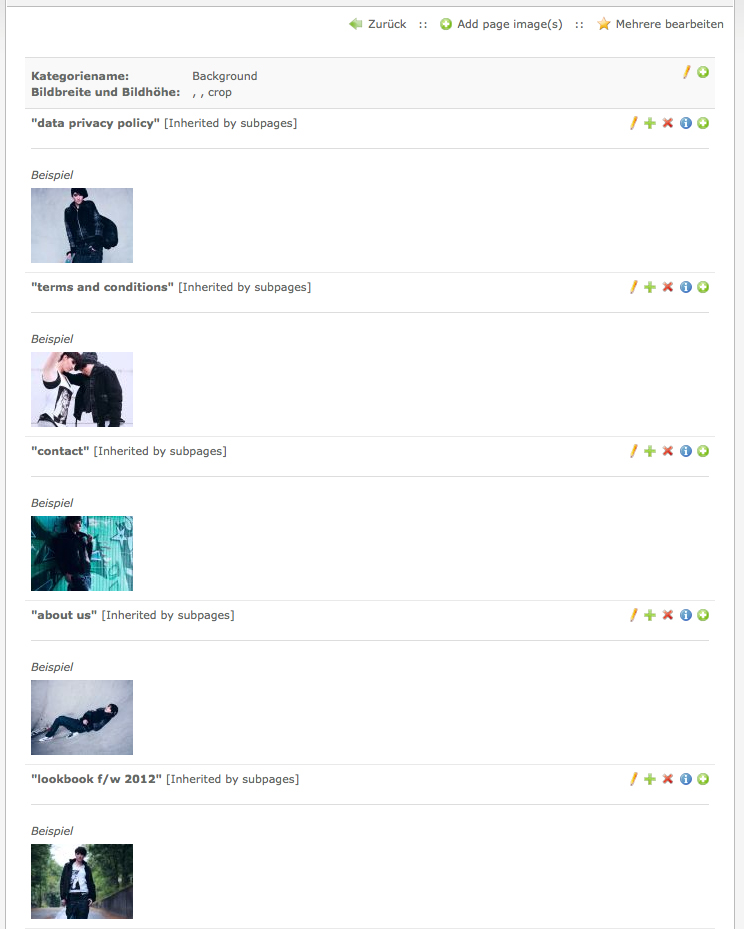
| − | Wenn | + | Wenn man mehrere Bilder eingefügt hat, sollt es so aussehen: |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | [[Datei:CoverImage_3.jpg|Eingebundene Seitenbilder|frame|center]] | |
| + | =moo_moosize.tpl erstellen und einstellen= | ||
| + | Als nächsten, wichtigen Schritt [[Templates_bearbeiten|erstellt]] man ein eigenes Template für das MooSize-Script. | ||
| − | + | Dazu geht man auf Layout -> Templates | |
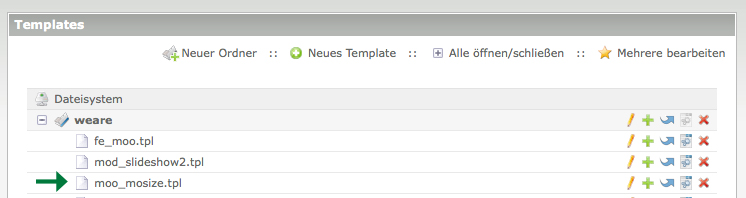
| − | + | [[Datei:moo_moosize_1.jpg|Template Ordner|frame|center]] | |
| − | + | ||
| − | + | ||
| − | + | # Neues Templates - Hier wählt man ein Template, welches mit moo_ beginnt. | |
| + | # Danach auf bearbeiten gehen und den Namen auf moo_moosize ändern. | ||
| + | # Als nächster Schritt bearbeitet man den Code des Templates. Dazu klickt man auf das 2 Symbol von rechts. | ||
| + | # Anschliessend '''ersetzt''' man den vorhandenen Code mit dem nachstehenden: | ||
<source lang="javascript"> | <source lang="javascript"> | ||
| Zeile 82: | Zeile 69: | ||
options: { | options: { | ||
startwidth: 640, | startwidth: 640, | ||
| − | startheight: | + | startheight: 400, |
minsize: .5, | minsize: .5, | ||
slideshow: 1, | slideshow: 1, | ||
| Zeile 167: | Zeile 154: | ||
</source> | </source> | ||
| − | + | Im Anschluss muss dieses Template auch im Seitenlayout aktiviert werden: | |
| − | # Dazu | + | # Dazu geht man auf Layout -> Themes -> Seitenlayouts -> Dann sein Layout bearbeiten |
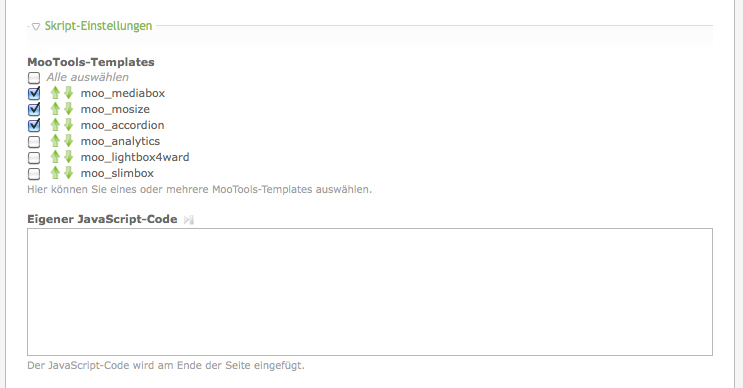
| − | # | + | # Im Abschnitt ''Skript-Einstellungen'' bei MooTools-Templates den Haken bei dem zuvor erstellten Template ''moo_moosize.tpl'' setzen. |
# Speichern | # Speichern | ||
| − | [[Datei:moo_moosize_2.jpg]] | + | [[Datei:moo_moosize_2.jpg|MooTools Templates|frame|center]] |
| − | + | =Modul für die Einbettung von PageImages erstellen= | |
| + | Dazu geht man auf Layout -> Themes -> Module -> Neues Modul und erstellt ein Modul "Seitenbilder". | ||
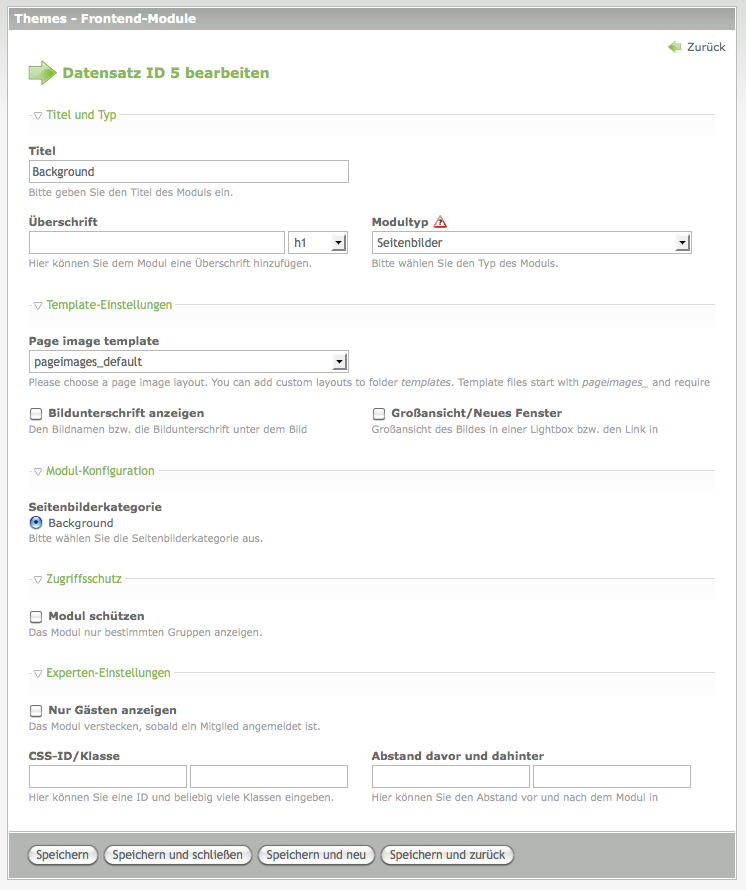
| − | + | [[Datei:Modul_coverimage_1.jpg|Modul "Seitenbilder" erstellen|frame|center]] | |
| − | + | ||
| − | + | ||
| − | [[Datei:Modul_coverimage_1.jpg]] | + | |
# Titel - Background | # Titel - Background | ||
# Modultyp - Seitenbilder | # Modultyp - Seitenbilder | ||
# Page image template - pageimages_default | # Page image template - pageimages_default | ||
| − | # Seitenbilderkategorie - | + | # Seitenbilderkategorie - Hier wird die Kategorie gewählt, die zuvor unter [[#Einrichten_von_PageImages|Einrichten von PageImages]] erstellt wurde. |
# Speichern | # Speichern | ||
| − | + | Diese Modul nun unter Layout -> Themes -> Seitenlayouts -> sein Layout bearbeiten und in das Layout einfügen. | |
| − | + | ||
| − | + | ||
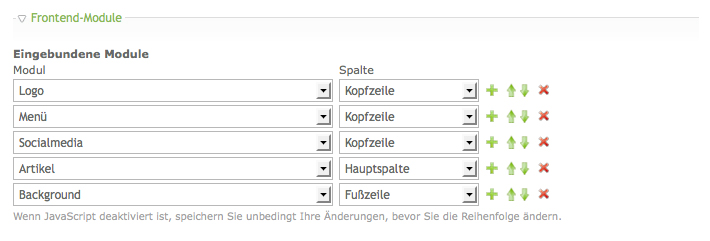
| − | + | [[Datei:Modul_coverimage_2.jpg|Modul in das Layout einbinden|frame|center]] | |
| − | + | In dieser Anleitung wurde es in den "Footer" gepackt (Fußzeile), aber ist egal, an welcher Stelle es eingebunden wird. | |
| − | + | =PageImages Templates anpassen= | |
| − | + | Nun geht man auf Layout -> Templates und erstellt 2 neue Templates: | |
* pageimagesimage.tpl | * pageimagesimage.tpl | ||
* pageimages_default.tpl | * pageimages_default.tpl | ||
| − | In "pageimagesimage.tpl" kommt nun dieser Code | + | In "pageimagesimage.tpl" kommt nun dieser Code: |
<source lang="php"> | <source lang="php"> | ||
| Zeile 218: | Zeile 201: | ||
</source> | </source> | ||
| − | In "pageimages_default.tpl" kommt | + | In "pageimages_default.tpl" kommt dieser Code: |
<source lang="php"> | <source lang="php"> | ||
| Zeile 228: | Zeile 211: | ||
</source> | </source> | ||
| − | + | {{Achtung|Speichern nicht vergessen ;)}} | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | =CSS einstellen= | |
| − | + | Man kann die folgenden CSS-Anweisungen in einer existierenden CSS hinzufügen, oder man [[CSS|erstellt]] eine eigene CSS-Datei (z.B. moosizer)- | |
| − | + | ||
| − | Diese Formatierungen | + | Diese Formatierungen kommt in diese CSS-Datei. |
<source lang="css"> | <source lang="css"> | ||
| Zeile 267: | Zeile 246: | ||
</source> | </source> | ||
| − | + | Sollte man eine eigene CSS-Datei erstellt haben, darf nicht vergessen werden, diese zum Schluß unter Layout -> Themes -> Seitenlayout -> Seitenlayout bearbeiten -> Stylesheets zu aktivieren (Hacken setzen) und speichern. | |
| − | Layout -> Themes -> Seitenlayout -> Seitenlayout bearbeiten -> Stylesheets | + | |
| − | zu aktivieren | + | |
| − | + | Bei Fragen zu dieser Anleitung kann der Autor [http://www.contao-community.de/member.php?5598-Messa Messa] kontaktiert werden.<br /> | |
| + | Ein Diskussionsthread zu dieser Anleitung ist im deutschen [http://www.contao-community.de/showthread.php?20317-Cover-Image-Fullsize-Background-MooSize Contao-Forum] zu finden. | ||
Aktuelle Version vom 22. Juli 2012, 13:17 Uhr
Inhaltsverzeichnis
Einleitung
Dieses Tutorial soll zeigen, wie man ein Fullsize Background mit Hilfe von MooTools und PageImages erstellt.
So kann pro Seite ein Hintergrundbild ausgewählt werden und dieses wird automatisch als Fullsize Bild verwendet.
Beispiel
Als Beispiel ein Projekt bei dem diese Anleitung umgesetzt wurde: We-are.cc
Voraussetzung
Das Modul PageImages muss installiert sein.
Ein Backgroundbild 2560px x 1600px wegen der automatischen Anpassung von Contao am besten über FTP uploaden (Hilfe zur Größe).
UPDATE: Bilder können auch kleiner sein. Wichtig ist nur das Seitenverhältnis. Starwert beim Script startwidth: 640,
startheight: 400,
Einrichten von PageImages
Als erstes erstellt man eine neue Seitenbildkategorie in PageImages; zu finden im Backend-Menü unter Inhalte -> Titelbilder.
Im nächste Schritt fügt man sein Background-Image ein.
- Add page image(s)
- Seitenbild(er) - Das hochgeladene Bild auswählen
- Seiten - Hier wird auswählt, auf welcher Seite das Coverimage angezeigt werden soll
- Alt - Definiet den Alternativ Text (wichtig für SEO)
- Seitenbilder nicht vererben - Das heißt, das dieses Bild nur auf diese Seite angezeigt wird und nicht auf den Unterseiten, die sich in dieser befinden.
- Speichern
Wenn man mehrere Bilder eingefügt hat, sollt es so aussehen:
moo_moosize.tpl erstellen und einstellen
Als nächsten, wichtigen Schritt erstellt man ein eigenes Template für das MooSize-Script.
Dazu geht man auf Layout -> Templates
- Neues Templates - Hier wählt man ein Template, welches mit moo_ beginnt.
- Danach auf bearbeiten gehen und den Namen auf moo_moosize ändern.
- Als nächster Schritt bearbeitet man den Code des Templates. Dazu klickt man auf das 2 Symbol von rechts.
- Anschliessend ersetzt man den vorhandenen Code mit dem nachstehenden:
<script type="text/javascript"> /* MooSizer - a Mootools rewrite of: Supersized - Full Screen Background/Slideshow jQuery Plugin License: MIT-style license. Credits: Original jQuery supersized script By Sam Dunn ( <http://buildinternet.com> / <http://onemightyroar.com> ) found here: <http://buildinternet.com/2009/02/supersized-full-screen-backgroundslideshow-jquery-plugin/> rewritten for Mootools 1.2 by Markus Timtner ( <http://mtness.net> ) 2009-03-27 1100-1500 GMT+1 */ var DEBUG;(typeof(window.console) != "undefined")?DEBUG=1:DEBUG=0;//alert(DEBUG); var mooSizer = new Class({ Implements: [Options, Events], options: { startwidth: 640, startheight: 400, minsize: .5, slideshow: 1, slideinterval: 5000, bgElement: '' }, initialize: function(options){ //if(DEBUG==1)console.log("class initialised"); this.setOptions(options); //Define image ratio & minimum dimensions var minwidth = this.options.minsize*(this.options.startwidth); //if(DEBUG==1)console.log("minwidth "+minwidth ); var minheight = this.options.minsize*(this.options.startheight); //if(DEBUG==1)console.log("minheight "+minheight ); var ratio = this.options.startheight/this.options.startwidth; //if(DEBUG==1)console.log("ratio "+ratio ); this.resizenow(minwidth,minheight,ratio); window.addEvent('resize', function(){ //if(DEBUG==1)console.log("resizenow event fired"); this.resizenow(minwidth,minheight,ratio); }.bind(this)); }, resizenow: function(minwidth,minheight,ratio) { // if(DEBUG==1)console.log("resizenow called"); //Gather browser and current image size var imagesize = $(this.options.bgElement).getSize(); var imagewidth = imagesize.x; //if(DEBUG==1)console.log("imagewidth "+imagewidth ); var imageheight = imagesize.y; //if(DEBUG==1)console.log("imageheight "+imageheight ); var clientsize = window.getSize(); var browserwidth = clientsize.x; //if(DEBUG==1)console.log("browserwidth "+browserwidth ); var browserheight = clientsize.y; //if(DEBUG==1)console.log("browserheight "+browserheight ); //Check for minimum dimensions if ((browserheight < minheight) && (browserwidth < minwidth)){ //if(DEBUG==1)console.log("within minimum dimensions"); //$(this).height(minheight); $(this.options.bgElement).setStyle('height',minheight); //$(this).width(minwidth); $(this.options.bgElement).setStyle('width',minwidth); } else{ //When browser is taller if (browserheight > browserwidth){ //if(DEBUG==1)console.log("browserheight > browserwidth"); imageheight = browserheight; $(this.options.bgElement).setStyle('height',browserheight); imagewidth = browserheight/ratio; //if(DEBUG==1)console.log("imagewidth "+imagewidth ); $(this.options.bgElement).setStyle('width',imagewidth); if (browserwidth > imagewidth){ //if(DEBUG==1)console.log("browserheight > imagewidth"); imagewidth = browserwidth; //if(DEBUG==1)console.log("imagewidth "+imagewidth ); $(this.options.bgElement).setStyle('width',browserwidth); imageheight = browserwidth * ratio; //if(DEBUG==1)console.log("imageheight "+imageheight ); $(this.options.bgElement).setStyle('height',imageheight); } } //When browser is wider if (browserwidth >= browserheight){ //if(DEBUG==1)console.log("browserwidth >= browserheight"); imagewidth = browserwidth; //if(DEBUG==1)console.log("imagewidth "+imagewidth ); $(this.options.bgElement).setStyle('width',browserwidth); imageheight = browserwidth * ratio; //if(DEBUG==1)console.log("imageheight "+imageheight ); $(this.options.bgElement).setStyle('height',imageheight); if (browserheight > imageheight){ //if(DEBUG==1)console.log("browserheight > imageheight"); imageheight = browserheight; //if(DEBUG==1)console.log("imageheight "+imageheight ); $(this.options.bgElement).setStyle('height',browserheight); imagewidth = browserheight/ratio; //if(DEBUG==1)console.log("imagewidth "+imagewidth ); $(this.options.bgElement).setStyle('width',imagewidth); } } } } }); /*************************************************************/ document.addEvent('domready', function(){ moosizer = new mooSizer({ bgElement:'supersize' }); }); </script>
Im Anschluss muss dieses Template auch im Seitenlayout aktiviert werden:
- Dazu geht man auf Layout -> Themes -> Seitenlayouts -> Dann sein Layout bearbeiten
- Im Abschnitt Skript-Einstellungen bei MooTools-Templates den Haken bei dem zuvor erstellten Template moo_moosize.tpl setzen.
- Speichern
Modul für die Einbettung von PageImages erstellen
Dazu geht man auf Layout -> Themes -> Module -> Neues Modul und erstellt ein Modul "Seitenbilder".
- Titel - Background
- Modultyp - Seitenbilder
- Page image template - pageimages_default
- Seitenbilderkategorie - Hier wird die Kategorie gewählt, die zuvor unter Einrichten von PageImages erstellt wurde.
- Speichern
Diese Modul nun unter Layout -> Themes -> Seitenlayouts -> sein Layout bearbeiten und in das Layout einfügen.
In dieser Anleitung wurde es in den "Footer" gepackt (Fußzeile), aber ist egal, an welcher Stelle es eingebunden wird.
PageImages Templates anpassen
Nun geht man auf Layout -> Templates und erstellt 2 neue Templates:
- pageimagesimage.tpl
- pageimages_default.tpl
In "pageimagesimage.tpl" kommt nun dieser Code:
<div id="passepartout"> <div id="supersize"<?php if ($this->margin): ?> style="<?php echo $this->margin; ?>"<?php endif; ?>> <?php if ($this->href): ?> <a href="<?php echo $this->href; ?>"<?php echo $this->attributes; ?> title="<?php echo $this->alt; ?>"> <?php endif; ?> <img class="activeslide" src="<?php echo $this->src; ?>"<?php echo $this->imgSize; ?> alt="<?php echo $this->alt; ?>" /> <?php if ($this->href): ?> </a> <?php endif; ?> <?php if ($this->caption): ?> <div class="caption"><?php echo $this->caption; ?></div> <?php endif; ?> </div> </div>
In "pageimages_default.tpl" kommt dieser Code:
<!-- indexer::stop --> <?php echo($this->pageimage); ?> <!-- indexer::continue -->
CSS einstellen
Man kann die folgenden CSS-Anweisungen in einer existierenden CSS hinzufügen, oder man erstellt eine eigene CSS-Datei (z.B. moosizer)-
Diese Formatierungen kommt in diese CSS-Datei.
#passepartout { height:100%; position:relative; display:block; } #supersize { top:0; left:0; position:fixed; z-index: -1; } #supersize img, #supersize a { width:100%; height:100%; display:none; } #supersize .activeslide, #supersize .activeslide img { display:inline; }
Sollte man eine eigene CSS-Datei erstellt haben, darf nicht vergessen werden, diese zum Schluß unter Layout -> Themes -> Seitenlayout -> Seitenlayout bearbeiten -> Stylesheets zu aktivieren (Hacken setzen) und speichern.
Bei Fragen zu dieser Anleitung kann der Autor Messa kontaktiert werden.
Ein Diskussionsthread zu dieser Anleitung ist im deutschen Contao-Forum zu finden.