MetaModels Beispiel 4: Unterschied zwischen den Versionen
Aus Contao Community Documentation
Luis (Diskussion | Beiträge) (→Aufgabenstellung: Weiteres MetaModel einrichten) |
Zonky (Diskussion | Beiträge) K |
||
| (47 dazwischenliegende Versionen von 6 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
| − | + | {{Hinweis|Die Angaben, Beschreibungen und Screenshot beziehen sich auf MetaModels bis etwa Mitte 2016 und sind nicht aktuell! | |
| − | [ | + | Im [http://metamodels.readthedocs.io/de/latest/ MetaModels-Handbuch] sind aktuelle Angaben zu finden.}} |
| + | [[Category:Admin HOWTOS]] | ||
| + | [[Category:MetaModels|B]] | ||
=Aufgabenstellung: Weiteres MetaModel einrichten= | =Aufgabenstellung: Weiteres MetaModel einrichten= | ||
| − | Wer mit Catalog arbeitet, ist | + | Wer mit Catalog arbeitet, ist es gewohnt, Selects einzusetzen, um Datensätze zu kategorisieren. In unserem Fall wäre es z.B. sinnvoll, unsere Musikstücke bestimmten Stilrichtungen zuzuordnen. <br> |
| − | Bei Catalog | + | Bei Catalog wird hierfür die Erweiterung [https://contao.org/de/extension-list/view/taxonomy.10089.de.html Taxonomy] eingesetzt, um Hierarchien von Taxonomie-Bedingungen (oder besser bekannt als Tags) zu erstellen, die dann über ein Select bei der Datensatz-Erfassung abgerufen werden können. Im Wesentlichen wird über Taxonomy eine separate Tabelle mit den später abzurufenden Kategorien erfasst. <br> |
Mit MetaModels entfällt der Rückgriff auf Taxonomy. Mit MetaModels kann man eigene Tabellen erfassen, die die Einträge der HTML-Selects enthalten. | Mit MetaModels entfällt der Rückgriff auf Taxonomy. Mit MetaModels kann man eigene Tabellen erfassen, die die Einträge der HTML-Selects enthalten. | ||
===Vorgehensschritte=== | ===Vorgehensschritte=== | ||
# [[MetaModels|Start: Installation]] - Download und Installation von MetaModels | # [[MetaModels|Start: Installation]] - Download und Installation von MetaModels | ||
| − | # [[MetaModels_Beispiel_1|Beispiel 1: Backend einrichten]] - | + | # [[MetaModels_Beispiel_1|Beispiel 1: Backend einrichten]] - MetaModel erstellen, Daten erfassen |
# [[MetaModels_Beispiel_2|Beispiel 2: Frontend einrichten]] - Die Inhalte im Frontend anzeigen (Liste und Detail) | # [[MetaModels_Beispiel_2|Beispiel 2: Frontend einrichten]] - Die Inhalte im Frontend anzeigen (Liste und Detail) | ||
# [[MetaModels_Beispiel_3|Beispiel 3: Weitere Filter einrichten]] – Inhalte auf Published setzen, einfache Select-Filter | # [[MetaModels_Beispiel_3|Beispiel 3: Weitere Filter einrichten]] – Inhalte auf Published setzen, einfache Select-Filter | ||
| Zeile 17: | Zeile 19: | ||
==Leeres MetaModel== | ==Leeres MetaModel== | ||
| − | [[File:mm_neues_metamodel.png|thumb| | + | [[File:mm_neues_metamodel.png|thumb|400px]] |
Wir beginnen damit, dass wir unter MetaModels ein neues MetaModel anlegen: | Wir beginnen damit, dass wir unter MetaModels ein neues MetaModel anlegen: | ||
| Zeile 25: | Zeile 27: | ||
* Speichern und schliessen | * Speichern und schliessen | ||
<div style="clear: both"></div> | <div style="clear: both"></div> | ||
| − | [[File:mm_neues_metamodel2.png| | + | [[File:mm_neues_metamodel2.png|thumb|400px]] |
| − | + | ||
| + | * Nun steht uns ein neues, leeres MetaModel (mit null Datensätzen) zur Verfügung, das wir mit den Begriffen der benötigten Stilrichtungen füllen können.<br> | ||
<div style="clear: both"><br><br></div> | <div style="clear: both"><br><br></div> | ||
| Zeile 34: | Zeile 37: | ||
Wir erfassen zuerst die benötigen Attribute für die Eingabe. | Wir erfassen zuerst die benötigen Attribute für die Eingabe. | ||
| − | [[File:mm_neues_metamodel_attribute.png| | + | [[File:mm_neues_metamodel_attribute.png|thumb|400px]] |
Hierzu geben wir folgende Felder ein: | Hierzu geben wir folgende Felder ein: | ||
| Zeile 49: | Zeile 52: | ||
** Description (deutsch)= Wird für URL benötigt. | ** Description (deutsch)= Wird für URL benötigt. | ||
** Unique values= aktiviert | ** Unique values= aktiviert | ||
| − | ** Alias fields= | + | ** Alias fields= Stilrichtung |
<div style="clear: both"><br><br></div> | <div style="clear: both"><br><br></div> | ||
| Zeile 56: | Zeile 59: | ||
Es wird eine neue Ausgabevorgabe benötigt. | Es wird eine neue Ausgabevorgabe benötigt. | ||
| − | [[File:mm_neues_metamodel_ausgabevorgaben.png|thumb| | + | [[File:mm_neues_metamodel_ausgabevorgaben.png|thumb|400px]] |
| − | * | + | * Auf '''Neu''' klicken |
| − | * | + | * Die neue Ausgabevorgabe mit '''BE Listenansicht''' benennen |
| − | * | + | * speichern und schließen |
| − | * | + | * über die Attributeinstellungen alle Attribute hinzufügen |
| + | * Sichtbarkeit(Auge) herstellen | ||
<div style="clear: both"></div> | <div style="clear: both"></div> | ||
| − | ==MM Funktion: | + | ==MM Funktion: Eingabemaske== |
[[File:icons_paletteneinstellungen.png|left|32px]] | [[File:icons_paletteneinstellungen.png|left|32px]] | ||
| − | Es wird eine neue | + | Es wird eine neue Eingabemaske benötigt. |
| − | [[File: | + | [[File:mm_neues_metamodel_eingabemaske.png|thumb|400px]] |
| − | * | + | * Auf '''Neu''' klicken |
| − | * | + | * Die neue Eingabemaske mit '''BE Erfassung''' benennen |
| − | * | + | * Alle Attribute hinzufügen |
* Speichern und schliessen | * Speichern und schliessen | ||
<div style="clear: both"></div> | <div style="clear: both"></div> | ||
| Zeile 81: | Zeile 85: | ||
==MM Funktion: Ansichtseinstellungen== | ==MM Funktion: Ansichtseinstellungen== | ||
[[File:icons_ansichtseinstellungen.png|left|32px]] | [[File:icons_ansichtseinstellungen.png|left|32px]] | ||
| − | Es werden wie gewohnt die Zugriffsberechtigung zugewiesen, damit | + | Es werden wie gewohnt die Zugriffsberechtigung zugewiesen, damit über die Backend-Navigation auf die Tabelle zugegriffen werden kann. |
| − | [[File:mm_neues_metamodel_ansichtseinstellungen.png|thumb| | + | [[File:mm_neues_metamodel_ansichtseinstellungen.png|thumb|400px]] |
<div style="clear: both"></div> | <div style="clear: both"></div> | ||
| Zeile 95: | Zeile 99: | ||
==BE Liste== | ==BE Liste== | ||
| − | [[File:mm_neues_metamodel_BE_liste.png|thumb| | + | [[File:mm_neues_metamodel_BE_liste.png|thumb|400px]] |
| − | * Über '''Neuer Datensatz''' | + | * Über '''Neuer Datensatz''' wird die Liste befüllt |
| − | * | + | * Für unserem Fall werden nun die späteren Kategorien erfasst: Pop/Rock, Italo-Rock, New Wave, Fat Beat, Cantautore, Soul/Blues und Jazz |
<div style="clear: both"></div> | <div style="clear: both"></div> | ||
==BE Formular== | ==BE Formular== | ||
| − | [[File:mm_neues_metamodel_BE_formular.png|thumb| | + | [[File:mm_neues_metamodel_BE_formular.png|thumb|400px]] |
* Das BE Formular sieht ziemlich simpel aus | * Das BE Formular sieht ziemlich simpel aus | ||
| − | * Ein separates Feld "ID" | + | * Ein separates Feld "ID" braucht nicht erfasst zu werden, denn dieses wird im Hintergrund automatisch generiert |
<div style="clear: both"></div> | <div style="clear: both"></div> | ||
| Zeile 109: | Zeile 113: | ||
Wir klicken unser altes MetaModel '''Musicbox''' an und wählen dort die MM-Funktion '''Attribute''' an. | Wir klicken unser altes MetaModel '''Musicbox''' an und wählen dort die MM-Funktion '''Attribute''' an. | ||
==Neues Attribut 'Stilrichtung'== | ==Neues Attribut 'Stilrichtung'== | ||
| − | [[File: | + | [[File:mm_attribut_erfassen_style.png|thumb|400px]] |
* Das neue Attribut ist vom Typ '''Auswahl''' | * Das neue Attribut ist vom Typ '''Auswahl''' | ||
* Column name: style | * Column name: style | ||
| Zeile 115: | Zeile 119: | ||
* Description:... wie es euch gefällt | * Description:... wie es euch gefällt | ||
| − | Nun kommt der eigentlich wichtige Teil | + | Nun kommt der eigentlich wichtige Teil: Man stellt eine Verbindung zum neu geschaffenen MetaModel her |
| − | * | + | * '''Source Table''': Hier erscheinen alle in der Contao-Installation verfügbaren Tabellen. Ausgewählt wird die neue Tabelle '''mm_select_style''' |
| − | * | + | * '''Value column''': Den Namen der Spalte '''style''' auswählen |
| − | * | + | * '''Id column''': '''id''' auswählen. Standardmässig führt jede Contao-Tabelle eine ID mit |
| − | * | + | * '''Alias column''': '''alias''' auswählen |
| + | * ''' Auswahl-Sortierung''': Sortierkriterium auswählen | ||
| + | |||
| + | Ergänzung: | ||
| + | |||
| + | * In '''BE Listenansicht''' des ersten MetaModel Musicbox '''sollte''' das neue Attribut Stilrichtung mit aufgenommen werden damit es in der BE Listenansicht überhaupt angezeigt wird. | ||
| + | |||
| + | * In der BE Eingabemaske '''BE Erfassung''' des ersten MetaModel Musicbox '''muss''' das neue Attribut Stilrichtung mit aufgenommen werden damit eine Bearbeitung überhgaupt möglich ist. | ||
<div style="clear: both"></div> | <div style="clear: both"></div> | ||
| − | [[File:mm_neues_atribut_musicbox.png|thumb| | + | |
| − | Ab sofort steht | + | [[File:mm_neues_atribut_musicbox.png|thumb|400px]] |
| + | Ab sofort steht nun in der BE Erfassung von '''MyMusic''' ein neues Feld '''Stilrichtung''' mit einem Select zur Verfügung. Das Select enthält nun alle Werte, die unter '''MyMusic - Stilrichtungen''' erfasst wurden. | ||
<div style="clear: both"></div> | <div style="clear: both"></div> | ||
| Zeile 130: | Zeile 142: | ||
==Filter bei MyMusic anpassen== | ==Filter bei MyMusic anpassen== | ||
| − | [[File:mm_neues_attribut_filter.png|thumb| | + | [[File:mm_neues_attribut_filter.png|thumb|400px]] |
* Der bereits exisitierende Name des Filters '''FE Filter Published''' wird kurz zu "FE Filter Published/Selects" angepasst | * Der bereits exisitierende Name des Filters '''FE Filter Published''' wird kurz zu "FE Filter Published/Selects" angepasst | ||
* Der Filter '''FE Filter Published''' wird um weitere Einstellungen ergänzt, nämlich... | * Der Filter '''FE Filter Published''' wird um weitere Einstellungen ergänzt, nämlich... | ||
| − | ** eine | + | ** eine Einzelauswahl für das Attribut (Stilrichtung) |
| − | + | ||
<div style="clear: both"></div> | <div style="clear: both"></div> | ||
| − | [[File:mm_neues_attribut_filter2.png|thumb| | + | [[File:mm_neues_attribut_filter2.png|thumb|400px]] |
| − | * Nebenan die Anpassung der Einstellung ''' | + | * Nebenan die Anpassung der Einstellung '''Einzelauswahl''' für das Attribut '''Stilrichtung''' |
| + | * Standardmässig wird im Hintergrund einfach der '''URL-Parameter''' des Feldes (im obigen Beispiel 'country' und 'style') mitgegeben. Dieser lässt sich hier umdefinieren. | ||
<div style="clear: both"></div> | <div style="clear: both"></div> | ||
==Frontend-Modul aktualisieren== | ==Frontend-Modul aktualisieren== | ||
| − | [[File:mm_neues_attribut_FE-Modul.png|thumb| | + | [[File:mm_neues_attribut_FE-Modul.png|thumb|400px]] |
Das bereits existierende FE-Modul '''MM - MyMusik Filter''' muss noch angepasst werden: | Das bereits existierende FE-Modul '''MM - MyMusik Filter''' muss noch angepasst werden: | ||
* Anzuwendende Filtereinstellungen: Hier hat sich der Name des Filters bereits selbst aktualisiert | * Anzuwendende Filtereinstellungen: Hier hat sich der Name des Filters bereits selbst aktualisiert | ||
| − | * Filterparameter: den neu | + | * Filterparameter(Attribute): den neu hinzugekommenen Parameter '''Stilrichtung''' anklicken |
<div style="clear: both"></div> | <div style="clear: both"></div> | ||
Aktuelle Version vom 26. Januar 2017, 13:17 Uhr
| |
Hinweis: Die Angaben, Beschreibungen und Screenshot beziehen sich auf MetaModels bis etwa Mitte 2016 und sind nicht aktuell!
Im MetaModels-Handbuch sind aktuelle Angaben zu finden. |
Inhaltsverzeichnis
Aufgabenstellung: Weiteres MetaModel einrichten
Wer mit Catalog arbeitet, ist es gewohnt, Selects einzusetzen, um Datensätze zu kategorisieren. In unserem Fall wäre es z.B. sinnvoll, unsere Musikstücke bestimmten Stilrichtungen zuzuordnen.
Bei Catalog wird hierfür die Erweiterung Taxonomy eingesetzt, um Hierarchien von Taxonomie-Bedingungen (oder besser bekannt als Tags) zu erstellen, die dann über ein Select bei der Datensatz-Erfassung abgerufen werden können. Im Wesentlichen wird über Taxonomy eine separate Tabelle mit den später abzurufenden Kategorien erfasst.
Mit MetaModels entfällt der Rückgriff auf Taxonomy. Mit MetaModels kann man eigene Tabellen erfassen, die die Einträge der HTML-Selects enthalten.
Vorgehensschritte
- Start: Installation - Download und Installation von MetaModels
- Beispiel 1: Backend einrichten - MetaModel erstellen, Daten erfassen
- Beispiel 2: Frontend einrichten - Die Inhalte im Frontend anzeigen (Liste und Detail)
- Beispiel 3: Weitere Filter einrichten – Inhalte auf Published setzen, einfache Select-Filter
- Beispiel 4: Weiteres MetaModels einrichten - komplexe Select-Filter einsetzen
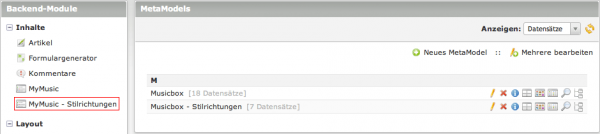
Neues MetaModel erstellen
Leeres MetaModel
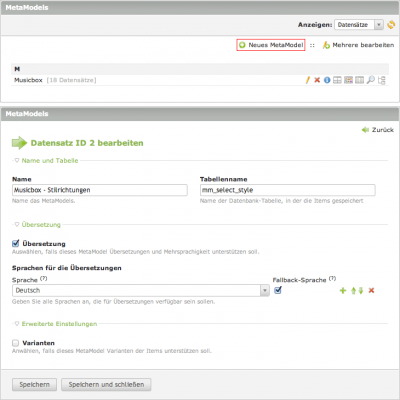
Wir beginnen damit, dass wir unter MetaModels ein neues MetaModel anlegen:
- Klick auf Neues MetaModel
- Wir geben dem neuen MetaModel den Namen Musicbox - Stilrichtungen und den Tabellennamen mm_select_style
- Des weiteren aktivieren wir die Übersetzung setzen als Sprache Deutsch ein und aktivieren das Fallback
- Speichern und schliessen
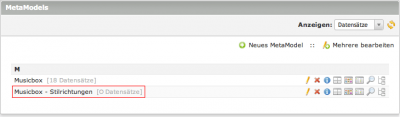
- Nun steht uns ein neues, leeres MetaModel (mit null Datensätzen) zur Verfügung, das wir mit den Begriffen der benötigten Stilrichtungen füllen können.
MM-Funktion: Attribute
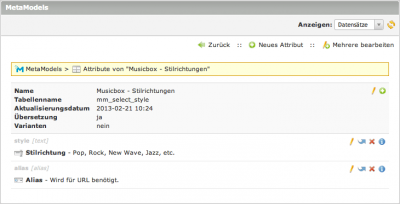
Wir erfassen zuerst die benötigen Attribute für die Eingabe.
Hierzu geben wir folgende Felder ein:
- Stilrichtung
- Attribute Type= Text
- Column name= style
- Name (deutsch)= Stilrichtung
- Description (deutsch)= Pop, Rock, New Wave, Jazz, etc.
- Alias
- Attribute Type= Alias
- Column name= alias
- Name (deutsch)= Alias
- Description (deutsch)= Wird für URL benötigt.
- Unique values= aktiviert
- Alias fields= Stilrichtung
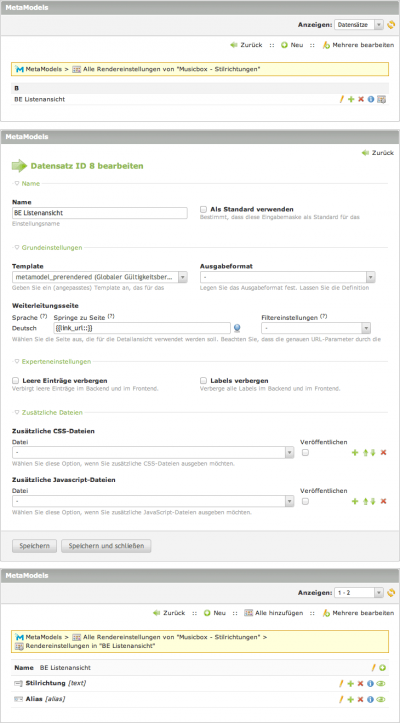
MM Funktion: Ausgabevorgaben
Es wird eine neue Ausgabevorgabe benötigt.
- Auf Neu klicken
- Die neue Ausgabevorgabe mit BE Listenansicht benennen
- speichern und schließen
- über die Attributeinstellungen alle Attribute hinzufügen
- Sichtbarkeit(Auge) herstellen
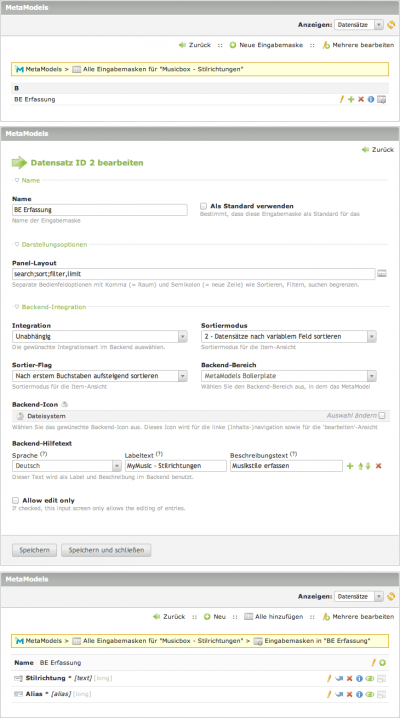
MM Funktion: Eingabemaske
Es wird eine neue Eingabemaske benötigt.
- Auf Neu klicken
- Die neue Eingabemaske mit BE Erfassung benennen
- Alle Attribute hinzufügen
- Speichern und schliessen
MM Funktion: Filter
Es wird kein Filter benötigt.
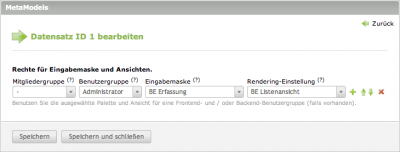
MM Funktion: Ansichtseinstellungen
Es werden wie gewohnt die Zugriffsberechtigung zugewiesen, damit über die Backend-Navigation auf die Tabelle zugegriffen werden kann.
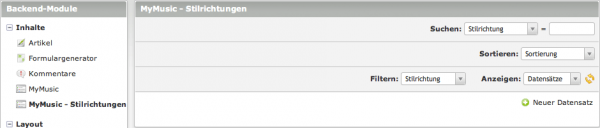
Neues MetaModel 'MyMusik - Stilrichtungen' steht zum Abfüllen bereit
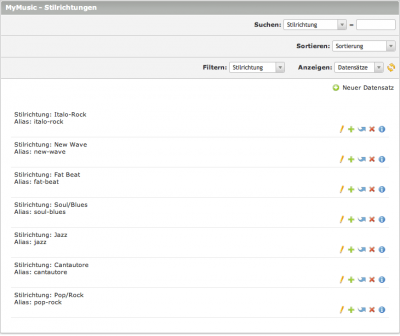
BE Liste
- Über Neuer Datensatz wird die Liste befüllt
- Für unserem Fall werden nun die späteren Kategorien erfasst: Pop/Rock, Italo-Rock, New Wave, Fat Beat, Cantautore, Soul/Blues und Jazz
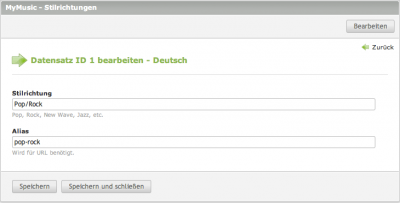
BE Formular
- Das BE Formular sieht ziemlich simpel aus
- Ein separates Feld "ID" braucht nicht erfasst zu werden, denn dieses wird im Hintergrund automatisch generiert
Auswahlfeld bei 'Musicbox' hinzufügen
Wir klicken unser altes MetaModel Musicbox an und wählen dort die MM-Funktion Attribute an.
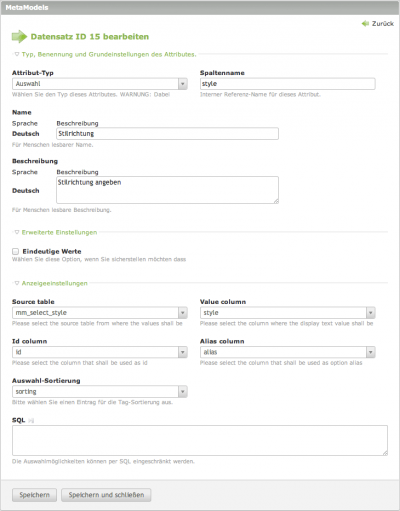
Neues Attribut 'Stilrichtung'
- Das neue Attribut ist vom Typ Auswahl
- Column name: style
- Name: Stilrichtung
- Description:... wie es euch gefällt
Nun kommt der eigentlich wichtige Teil: Man stellt eine Verbindung zum neu geschaffenen MetaModel her
- Source Table: Hier erscheinen alle in der Contao-Installation verfügbaren Tabellen. Ausgewählt wird die neue Tabelle mm_select_style
- Value column: Den Namen der Spalte style auswählen
- Id column: id auswählen. Standardmässig führt jede Contao-Tabelle eine ID mit
- Alias column: alias auswählen
- Auswahl-Sortierung: Sortierkriterium auswählen
Ergänzung:
- In BE Listenansicht des ersten MetaModel Musicbox sollte das neue Attribut Stilrichtung mit aufgenommen werden damit es in der BE Listenansicht überhaupt angezeigt wird.
- In der BE Eingabemaske BE Erfassung des ersten MetaModel Musicbox muss das neue Attribut Stilrichtung mit aufgenommen werden damit eine Bearbeitung überhgaupt möglich ist.
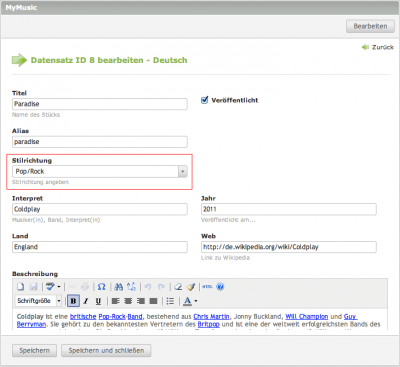
Ab sofort steht nun in der BE Erfassung von MyMusic ein neues Feld Stilrichtung mit einem Select zur Verfügung. Das Select enthält nun alle Werte, die unter MyMusic - Stilrichtungen erfasst wurden.
Zusätzlichen Select-Filter im Frontend definieren
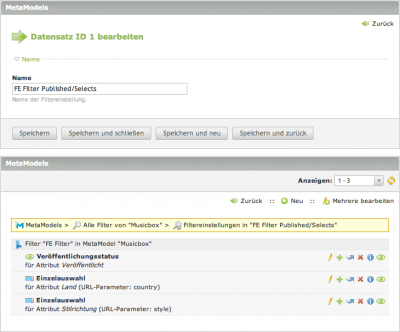
Filter bei MyMusic anpassen
- Der bereits exisitierende Name des Filters FE Filter Published wird kurz zu "FE Filter Published/Selects" angepasst
- Der Filter FE Filter Published wird um weitere Einstellungen ergänzt, nämlich...
- eine Einzelauswahl für das Attribut (Stilrichtung)
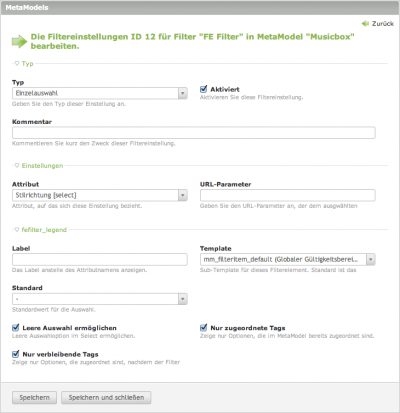
- Nebenan die Anpassung der Einstellung Einzelauswahl für das Attribut Stilrichtung
- Standardmässig wird im Hintergrund einfach der URL-Parameter des Feldes (im obigen Beispiel 'country' und 'style') mitgegeben. Dieser lässt sich hier umdefinieren.
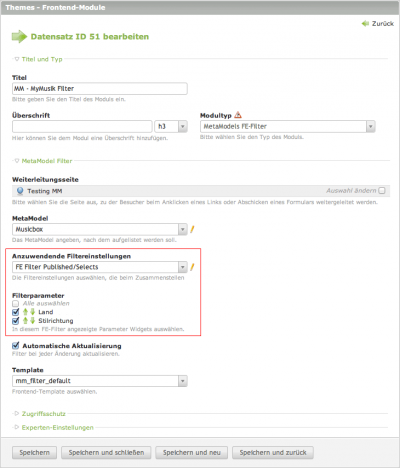
Frontend-Modul aktualisieren
Das bereits existierende FE-Modul MM - MyMusik Filter muss noch angepasst werden:
- Anzuwendende Filtereinstellungen: Hier hat sich der Name des Filters bereits selbst aktualisiert
- Filterparameter(Attribute): den neu hinzugekommenen Parameter Stilrichtung anklicken
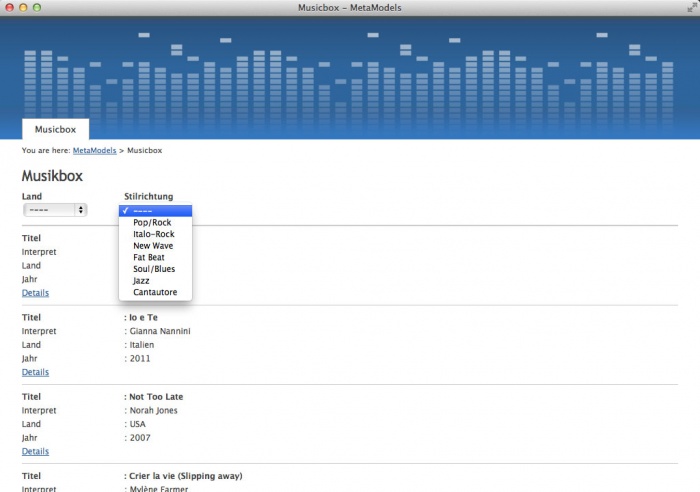
Frontend Ansicht
Im Frontend wird ein weiteres Select angezeigt, aus dem zusätzlich auch die Stilrichtungen angewählt werden können. Die darunter liegende Liste wird entsprechend den oben ausgewählten Kriterien eingegrenzt.