MetaModels Backend: Eingabemaske: Unterschied zwischen den Versionen
Aus Contao Community Documentation
Kos (Diskussion | Beiträge) (→Longtext) |
Lucina (Diskussion | Beiträge) K (Typo) |
||
| (58 dazwischenliegende Versionen von 4 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
| − | + | [[Category:MetaModels|M3]] | |
| − | [[Category:MetaModels]] | + | =Allgemeines zur Eingabemaske (fka Paletteneinstellungen)= |
| − | + | ||
| − | =Allgemeines | + | |
# [[MetaModels_Backend:_Attribute| MetaModels Attribute]] | # [[MetaModels_Backend:_Attribute| MetaModels Attribute]] | ||
# [[MetaModels_Backend:_Ausgabevorgaben| MetaModels Ausgabevorgaben]] | # [[MetaModels_Backend:_Ausgabevorgaben| MetaModels Ausgabevorgaben]] | ||
| − | # [[MetaModels_Backend: | + | # [[MetaModels_Backend:_Eingabemaske| MetaModels Eingabemaske]] |
# [[MetaModels_Backend:_Filter| MetaModels Filter]] | # [[MetaModels_Backend:_Filter| MetaModels Filter]] | ||
# [[MetaModels_Backend:_Ansichtseinstellungen| MetaModels Ansichtseinstellungen]] | # [[MetaModels_Backend:_Ansichtseinstellungen| MetaModels Ansichtseinstellungen]] | ||
| − | ==Was | + | ==Was ist eigentlich eine Eingabemaske ?== |
[[File:icons_paletteneinstellungen.png|left|32px]] | [[File:icons_paletteneinstellungen.png|left|32px]] | ||
| − | Mit | + | Mit der Eingabemaske wird im Wesentlichen das Aussehen der Datenerfassung im Backend gesteuert. Es beantwortet die folgenden Fragen: |
* Wo werden die Daten erfasst? | * Wo werden die Daten erfasst? | ||
* Wie sieht die Übersichtsliste aus? | * Wie sieht die Übersichtsliste aus? | ||
| Zeile 20: | Zeile 18: | ||
=Einstieg= | =Einstieg= | ||
[[File:mm_backend_paletteneinstellungen.png|thumb|400px]] | [[File:mm_backend_paletteneinstellungen.png|thumb|400px]] | ||
| − | Nachdem man über '''Neue | + | Nachdem man über '''Neue Eingabemaske''' einen Eintrag generiert hat, stehen 2 Funktionen zur Verfügung: |
| − | # | + | # Eingabemaske bearbeiten: Erstellen und organisieren der BE Liste |
| − | # | + | # Einstellungen der Eingabemaske bearbeiten: Erstellen und organisieren des BE Formulars |
<div style="clear: both"></div> | <div style="clear: both"></div> | ||
=Backend Liste= | =Backend Liste= | ||
| − | == | + | ==Eingabemaske== |
[[File:mm_backend_paletteneinstellungen_palette.png|thumb|400px]] | [[File:mm_backend_paletteneinstellungen_palette.png|thumb|400px]] | ||
| − | Nachdem man über '''Neue | + | Nachdem man über '''Neue Eingabemaske''' einen Eintrag generiert hat, stehen 2 Funktionen zur Verfügung: |
* '''Name''': Name der Palette | * '''Name''': Name der Palette | ||
* '''Panel-Layout''': Damit lässt sich die BE Liste organisieren. 4 Werte stehen zur Verfügung: filter, sort, search und limit. Mit Komma oder Semikolon steuert man die Darstellung (siehe nächster Screen) | * '''Panel-Layout''': Damit lässt sich die BE Liste organisieren. 4 Werte stehen zur Verfügung: filter, sort, search und limit. Mit Komma oder Semikolon steuert man die Darstellung (siehe nächster Screen) | ||
| − | * '''Integration''': | + | * '''Integration''': Unabhängig, Als Kind-Tabelle |
* '''Sortiermodus''': | * '''Sortiermodus''': | ||
| − | ** 0 Datensätze | + | ** 0 Datensätze werden nicht sortiert |
| − | ** 1 Datensätze nach | + | ** 1 Datensätze nach festem Feld sortieren, |
| − | ** 2 Datensätze nach | + | ** 2 Datensätze nach variablen Feld sortieren, |
| − | ** 5 | + | ** 5 Einträge werden als Baumstruktur dargestellt (siehe Seitenstruktur) |
| − | * ''' | + | * '''Sortier-Flag''': diverse Optionen |
| − | * '''Backend-Bereich''': Hier kann man auswählen, wo in der Backend-Navigation (links) der Eintrag ' | + | * '''Backend-Bereich''': Hier kann man auswählen, wo in der Backend-Navigation (links) der Eintrag 'Musicbox' erscheinen soll. Neu lässt sich das eigene MetaModel auch in einen Bereich namens "MetaModel Boilerplate" packen |
| − | * '''Backend-Icon''': Optional kann man | + | ** TIP: hat man mehrere MetaModels in einem Bereich der Navigation dann kann die Reihenfolge über das Sorting-Attribut der MetaModels gesteuert werden. |
| − | * '''Backend-Beschreibung''': Sprache, | + | * '''Backend-Icon''': Optional kann man ein eigenes Icon anzeigen lassen |
| + | * '''Backend-Beschreibung''': Sprache, Labeltext (Name deiner BE Liste), Beschreibungstext (Tooltip) | ||
| + | <div style="clear: both"></div> | ||
==Panel-Layout== | ==Panel-Layout== | ||
[[File:mm_backend_paletteneinstellungen_panel.png|thumb|400px]] | [[File:mm_backend_paletteneinstellungen_panel.png|thumb|400px]] | ||
| − | Die Einträge unter dem Panel- | + | Die Einträge unter dem Panel-Layout bestimmen, ob und wie die einzelnen Funktionen erscheinen. |
| + | <div style="clear: both"></div> | ||
| + | |||
| + | ==Backend Liste gestalten== | ||
| + | [[File:mm_backend_liste_rendereinstellungen.png|thumb|400px]] | ||
| + | Es besteht die Möglichkeit, die BE-Liste etwas user-freundlicher zu gestalten, indem man eine spezifische CSS-Datei einbettet. Mit wenigen CSS-Anweisungen kriegt man recht schnell eine anständige Ansicht hin. Hier folgend ein Beispiel. | ||
| + | |||
| + | '''CSS-Datei laden'''<br /> | ||
| + | Die CSS-Datei kann irgendwo im Verzeichnis '''tl_files''' (Contao 2) bzw. '''files''' (Contao 3) abgelegt werden. Über '''Zusätzliche CSS-Dateien''' kann die Datei geladen und anschliessend die Option '''Veröffentlichen''' angewählt werden. Nützlich ist in diesem Fall auch die Option '''Labels verbergen'''. | ||
| + | |||
| + | Über die HTML-Source Ansicht der BE-Liste kann man sich die verwendeten CSS-Klassen anzeigen lassen und in der CSS-Datei entsprechend formatieren. Ein Beispiel folgt unten. | ||
| + | |||
| + | Das Ganze funktioniert selbstredend auch für FE-Ansichten. | ||
| + | <div style="clear: both"></div> | ||
| + | '''Das Beispiel musicbox.css''' | ||
| + | [[File:mm_backend_liste.png|thumb|400px]] | ||
| + | <source lang="css"> | ||
| + | .item { | ||
| + | overflow: hidden; | ||
| + | padding: 10px 0; | ||
| + | } | ||
| + | .item .field { | ||
| + | margin-bottom: 2px; | ||
| + | } | ||
| + | .item .cover { | ||
| + | float: left; | ||
| + | margin-right: 20px; | ||
| + | } | ||
| + | .item .title .value { | ||
| + | font-size: 13px; | ||
| + | font-weight: bold; | ||
| + | } | ||
| + | .item .composer .value { | ||
| + | color: #c00; | ||
| + | } | ||
| + | </source> | ||
<div style="clear: both"></div> | <div style="clear: both"></div> | ||
| Zeile 51: | Zeile 86: | ||
==Attribute== | ==Attribute== | ||
[[File:mm_backend_paletteneinstellungen_liste.png|thumb|400px]] | [[File:mm_backend_paletteneinstellungen_liste.png|thumb|400px]] | ||
| − | Nachdem man über '''Alle hinzufügen''' alle Attribute hinzugefügt hast, | + | Nachdem man über '''Alle hinzufügen''' alle Attribute hinzugefügt hast, kann man die Liste per Drag&Drop organisieren. Die Reihenfolge legt fest, in welcher Reihenfolge die Eingabefelder im Erfassungsformular erscheinen. |
<div style="clear: both"></div> | <div style="clear: both"></div> | ||
| Zeile 69: | Zeile 104: | ||
<div style="clear: both"></div> | <div style="clear: both"></div> | ||
| − | = | + | |
| + | ==Das Backend-Formular mit Legenden== | ||
| + | [[File:mm_backend_eingabemaske_legenden.png|thumb|400px]] | ||
| + | Das Backend-Formular lässt sich noch weiter organisieren, indem man Eingabefelder, etc. über '''Legenden''' gruppiert (siehe nebenstehendes Beispiel). | ||
| + | <div style="clear: both"></div> | ||
| + | |||
| + | [[File:mm_backend_eingabemaske_legende_erfassen1.png|thumb|400px]] | ||
| + | Hierzu auf der Attributsübersicht auf '''Neu''' klicken. | ||
| + | <div style="clear: both"></div> | ||
| + | |||
| + | [[File:mm_backend_eingabemaske_legende_erfassen2.png|thumb|400px]] | ||
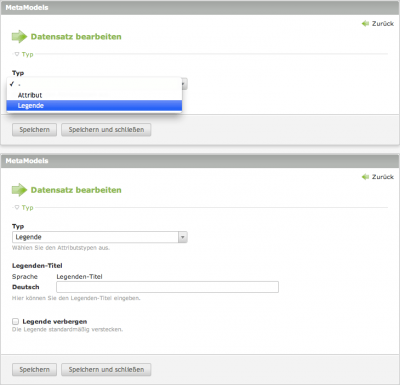
| + | Als Typ kann man nun den Typ '''Legende''' wählen und gibt anschliessend einen '''Legenden-Titel''' ein. | ||
| + | <div style="clear: both"></div> | ||
| + | |||
| + | [[File:mm_backend_eingabemaske_legende_erfassen3.png|thumb|400px]] | ||
| + | Die '''Legenden-Titel''' können nun per Drag&Drop an die gewünschte Position verschoben werden. Sie können auch jederzeit umbenannt werden. | ||
| + | <div style="clear: both"></div> | ||
| + | |||
| + | =Einstellungen der Eingabefelder (Attribute)= | ||
==Alias== | ==Alias== | ||
| Zeile 80: | Zeile 133: | ||
==Checkbox== | ==Checkbox== | ||
| − | + | [[File:mm_paletteneinstellungen_checkbox.png|thumb|400px]] | |
| + | <div style="clear: both"></div> | ||
| + | |||
| + | ==Color== | ||
| + | [[File:mm_eingabemaske_color.png|thumb|400px]] | ||
| + | <div style="clear: both"></div> | ||
==Datei== | ==Datei== | ||
| − | + | [[File:mm_paletteneinstellungen_file.png|thumb|400px]] | |
| + | <div style="clear: both"></div> | ||
==Dezimal== | ==Dezimal== | ||
| − | + | [[File:mm_paletteneinstellungen_decimal.png|thumb|400px]] | |
| + | <div style="clear: both"></div> | ||
==GeoProtection== | ==GeoProtection== | ||
| − | + | [[File:mm_paletteneinstellungen_geoprotection.png|thumb|400px]] | |
| + | <div style="clear: both"></div> | ||
==Longtext== | ==Longtext== | ||
[[File:mm_paletteneinstellungen_longtext.png|thumb|400px]] | [[File:mm_paletteneinstellungen_longtext.png|thumb|400px]] | ||
| − | + | Standardmäßig stehen drei Richtext-Editoren zur Verfügung: tinyFlash, tinyMCE und tinyNews.<br> | |
| + | Eigens angepasste RTEs können hier ausgewählt werden, sofern sie auch angelegt wurden, bspw. in einer ''tinyCustom.php'' | ||
<div style="clear: both"></div> | <div style="clear: both"></div> | ||
==Numerisch== | ==Numerisch== | ||
| − | + | [[File:mm_paletteneinstellungen_numeric.png|thumb|400px]] | |
| + | <div style="clear: both"></div> | ||
==Sprachcode== | ==Sprachcode== | ||
| − | + | [[File:mm_paletteneinstellungen_sprachcode.png|thumb|400px]] | |
| + | <div style="clear: both"></div> | ||
==Tags== | ==Tags== | ||
| − | + | [[File:mm_paletteneinstellungen_tags.png|thumb|400px]] | |
| + | <div style="clear: both"></div> | ||
==Text== | ==Text== | ||
| − | + | [[File:mm_paletteneinstellungen_text.png|thumb|400px]] | |
| + | <div style="clear: both"></div> | ||
| − | ==Timestamp (Datum)== | + | ==Timestamp (Datum/Zeit)== |
| − | [[File:mm_paletteneinstellungen_timestamp.png|thumb| | + | [[File:mm_paletteneinstellungen_timestamp.png|thumb|400px]] |
<div style="clear: both"></div> | <div style="clear: both"></div> | ||
==URL== | ==URL== | ||
| − | [[File:mm_paletteneinstellungen_url.png|thumb| | + | [[File:mm_paletteneinstellungen_url.png|thumb|400px]] |
<div style="clear: both"></div> | <div style="clear: both"></div> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
==Übersetztes Alias== | ==Übersetztes Alias== | ||
Aktuelle Version vom 17. September 2014, 19:44 Uhr
Inhaltsverzeichnis
- 1 Allgemeines zur Eingabemaske (fka Paletteneinstellungen)
- 2 Einstieg
- 3 Backend Liste
- 4 Backend Formular
- 5 Einstellungen der Eingabefelder (Attribute)
- 5.1 Alias
- 5.2 Auswahl (Select)
- 5.3 Checkbox
- 5.4 Color
- 5.5 Datei
- 5.6 Dezimal
- 5.7 GeoProtection
- 5.8 Longtext
- 5.9 Numerisch
- 5.10 Sprachcode
- 5.11 Tags
- 5.12 Text
- 5.13 Timestamp (Datum/Zeit)
- 5.14 URL
- 5.15 Übersetztes Alias
- 5.16 Übersetzte Datei
- 5.17 Übersetzter Longtext
- 5.18 Übersetzte Auswahl
- 5.19 Übersetzte Tags
- 5.20 Übersetzter Text
Allgemeines zur Eingabemaske (fka Paletteneinstellungen)
- MetaModels Attribute
- MetaModels Ausgabevorgaben
- MetaModels Eingabemaske
- MetaModels Filter
- MetaModels Ansichtseinstellungen
Was ist eigentlich eine Eingabemaske ?
Mit der Eingabemaske wird im Wesentlichen das Aussehen der Datenerfassung im Backend gesteuert. Es beantwortet die folgenden Fragen:
- Wo werden die Daten erfasst?
- Wie sieht die Übersichtsliste aus?
- Wie kann ich die Übersichtliste organisieren?
- Wie sieht das Erfassungsformular aus?
- Wie kann ich das Aussehen des Erfassungsformulars beeinflussen?
Einstieg
Nachdem man über Neue Eingabemaske einen Eintrag generiert hat, stehen 2 Funktionen zur Verfügung:
- Eingabemaske bearbeiten: Erstellen und organisieren der BE Liste
- Einstellungen der Eingabemaske bearbeiten: Erstellen und organisieren des BE Formulars
Backend Liste
Eingabemaske
Nachdem man über Neue Eingabemaske einen Eintrag generiert hat, stehen 2 Funktionen zur Verfügung:
- Name: Name der Palette
- Panel-Layout: Damit lässt sich die BE Liste organisieren. 4 Werte stehen zur Verfügung: filter, sort, search und limit. Mit Komma oder Semikolon steuert man die Darstellung (siehe nächster Screen)
- Integration: Unabhängig, Als Kind-Tabelle
- Sortiermodus:
- 0 Datensätze werden nicht sortiert
- 1 Datensätze nach festem Feld sortieren,
- 2 Datensätze nach variablen Feld sortieren,
- 5 Einträge werden als Baumstruktur dargestellt (siehe Seitenstruktur)
- Sortier-Flag: diverse Optionen
- Backend-Bereich: Hier kann man auswählen, wo in der Backend-Navigation (links) der Eintrag 'Musicbox' erscheinen soll. Neu lässt sich das eigene MetaModel auch in einen Bereich namens "MetaModel Boilerplate" packen
- TIP: hat man mehrere MetaModels in einem Bereich der Navigation dann kann die Reihenfolge über das Sorting-Attribut der MetaModels gesteuert werden.
- Backend-Icon: Optional kann man ein eigenes Icon anzeigen lassen
- Backend-Beschreibung: Sprache, Labeltext (Name deiner BE Liste), Beschreibungstext (Tooltip)
Panel-Layout
Die Einträge unter dem Panel-Layout bestimmen, ob und wie die einzelnen Funktionen erscheinen.
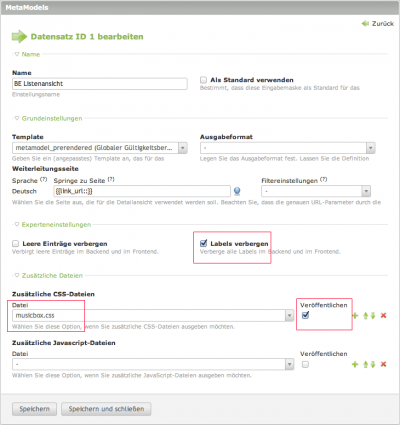
Backend Liste gestalten
Es besteht die Möglichkeit, die BE-Liste etwas user-freundlicher zu gestalten, indem man eine spezifische CSS-Datei einbettet. Mit wenigen CSS-Anweisungen kriegt man recht schnell eine anständige Ansicht hin. Hier folgend ein Beispiel.
CSS-Datei laden
Die CSS-Datei kann irgendwo im Verzeichnis tl_files (Contao 2) bzw. files (Contao 3) abgelegt werden. Über Zusätzliche CSS-Dateien kann die Datei geladen und anschliessend die Option Veröffentlichen angewählt werden. Nützlich ist in diesem Fall auch die Option Labels verbergen.
Über die HTML-Source Ansicht der BE-Liste kann man sich die verwendeten CSS-Klassen anzeigen lassen und in der CSS-Datei entsprechend formatieren. Ein Beispiel folgt unten.
Das Ganze funktioniert selbstredend auch für FE-Ansichten.
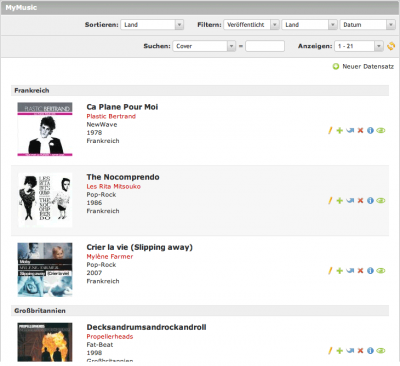
Das Beispiel musicbox.css
.item { overflow: hidden; padding: 10px 0; } .item .field { margin-bottom: 2px; } .item .cover { float: left; margin-right: 20px; } .item .title .value { font-size: 13px; font-weight: bold; } .item .composer .value { color: #c00; }
Backend Formular
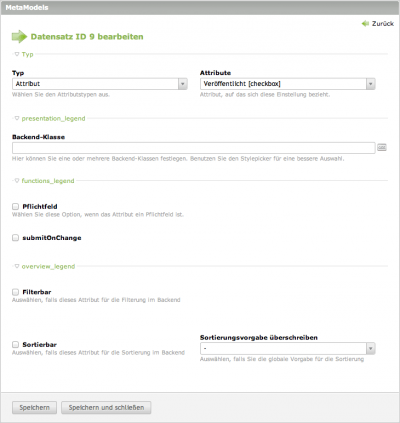
Attribute
Nachdem man über Alle hinzufügen alle Attribute hinzugefügt hast, kann man die Liste per Drag&Drop organisieren. Die Reihenfolge legt fest, in welcher Reihenfolge die Eingabefelder im Erfassungsformular erscheinen.
Attribut bearbeiten
Jedes Attribut hat gemäss seinem Typ spezifische Einstelloptionen. Was sie jedoch alle gemein haben, sind die so genannten Backend-Classes. Darüber lassen sich die Eingabefelder ein wenig gestalten. Folgende CSS-Klassen stehen zur Verfügung:
- w50: Die Breite auf 50% festlegen und nach links floaten.
- clr: Alle Floats clearen.
- long: Vergrößert das Eingabefeld, sodass es zwei Spalten umfasst.
- wizard: Das Eingabefeld kürzen, sodass Platz für einen Wizard ist (z.B. einen Date-Picker).
- m12: Dem Element einen oberen Abstand (top-margin) von 12 Pixel geben (für einzelne Checkboxen).
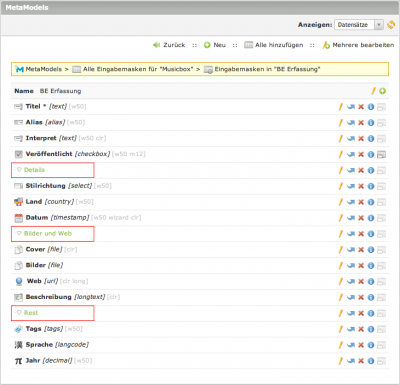
Das Backend-Formular
Und so könnte das Backend-Formular in etwa aussehen. Rot gekennzeichnet die Backend-Klassen, die den Attributen mitgegeben wurden.
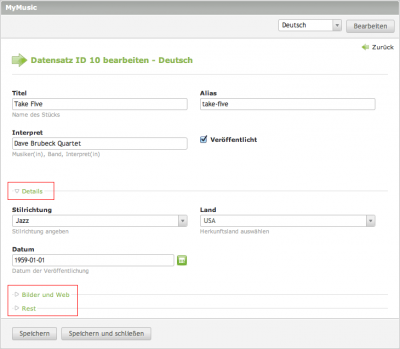
Das Backend-Formular mit Legenden
Das Backend-Formular lässt sich noch weiter organisieren, indem man Eingabefelder, etc. über Legenden gruppiert (siehe nebenstehendes Beispiel).
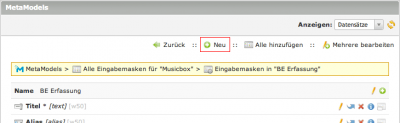
Hierzu auf der Attributsübersicht auf Neu klicken.
Als Typ kann man nun den Typ Legende wählen und gibt anschliessend einen Legenden-Titel ein.
Die Legenden-Titel können nun per Drag&Drop an die gewünschte Position verschoben werden. Sie können auch jederzeit umbenannt werden.
Einstellungen der Eingabefelder (Attribute)
Alias
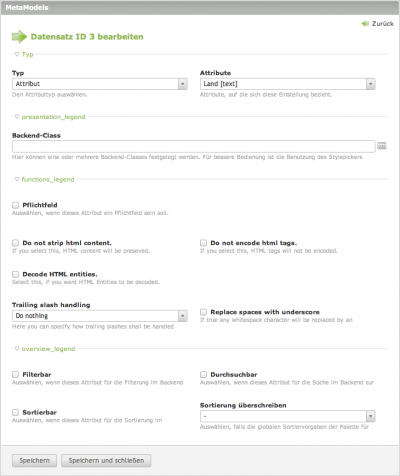
Auswahl (Select)
Checkbox
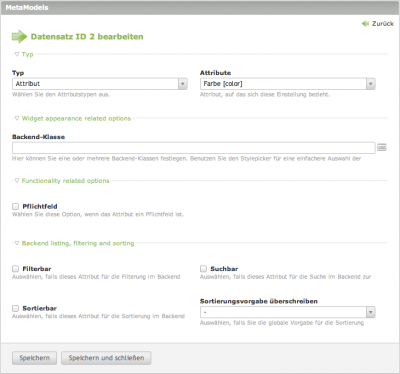
Color
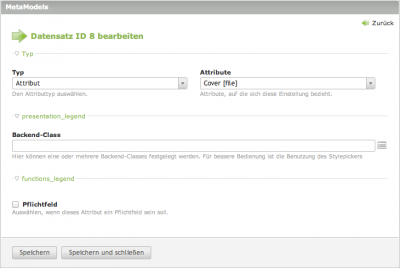
Datei
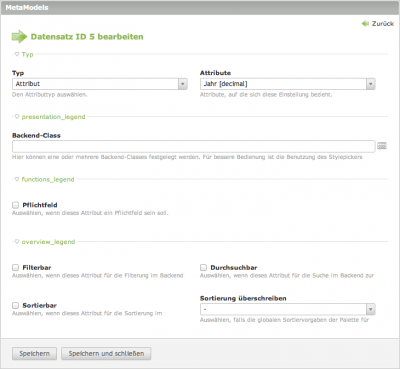
Dezimal
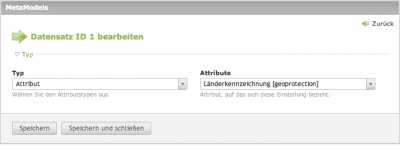
GeoProtection
Longtext
Standardmäßig stehen drei Richtext-Editoren zur Verfügung: tinyFlash, tinyMCE und tinyNews.
Eigens angepasste RTEs können hier ausgewählt werden, sofern sie auch angelegt wurden, bspw. in einer tinyCustom.php
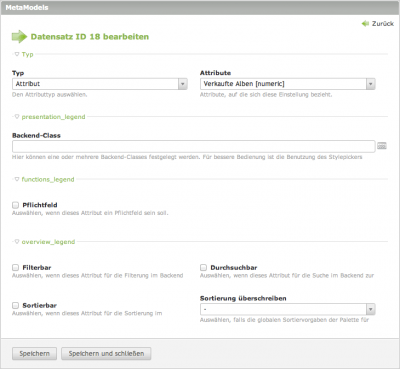
Numerisch
Sprachcode
Tags
Text
Timestamp (Datum/Zeit)
URL
Übersetztes Alias
Details folgen
Übersetzte Datei
Details folgen
Übersetzter Longtext
Details folgen
Übersetzte Auswahl
Details folgen
Übersetzte Tags
Details folgen
Übersetzter Text
Details folgen