MetaModels Beispiel 2: Unterschied zwischen den Versionen
Aus Contao Community Documentation
Luis (Diskussion | Beiträge) (→Einfachen Filter erstellen) |
Zonky (Diskussion | Beiträge) K |
||
| (16 dazwischenliegende Versionen von 4 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
| + | {{Hinweis|Die Angaben, Beschreibungen und Screenshot beziehen sich auf MetaModels bis etwa Mitte 2016 und sind nicht aktuell! | ||
| + | Im [http://metamodels.readthedocs.io/de/latest/ MetaModels-Handbuch] sind aktuelle Angaben zu finden.}} | ||
| + | |||
[[Category:Admin HOWTOS]] | [[Category:Admin HOWTOS]] | ||
| − | [[Category:MetaModels]] | + | [[Category:MetaModels|B]] |
=Aufgabenstellung: Frontend einrichten= | =Aufgabenstellung: Frontend einrichten= | ||
Wir haben im Backend bereits ein paar Daten (Musikstücke) erfasst und möchten diese nun im Frontend anzeigen lassen. Hierfür benötigen wir eine Übersichtseite (Liste) und eine Detailsansicht. Plus noch eine minimale Navigation, um zwischen Liste und Detailansicht hin- und herklicken zu können. | Wir haben im Backend bereits ein paar Daten (Musikstücke) erfasst und möchten diese nun im Frontend anzeigen lassen. Hierfür benötigen wir eine Übersichtseite (Liste) und eine Detailsansicht. Plus noch eine minimale Navigation, um zwischen Liste und Detailansicht hin- und herklicken zu können. | ||
| Zeile 11: | Zeile 14: | ||
# [[MetaModels_Beispiel_3|Beispiel 3: Weitere Filter einrichten]] – Inhalte auf Published setzen, einfache Select-Filter | # [[MetaModels_Beispiel_3|Beispiel 3: Weitere Filter einrichten]] – Inhalte auf Published setzen, einfache Select-Filter | ||
# [[MetaModels_Beispiel_4|Beispiel 4: Weiteres MetaModels einrichten]] - komplexe Select-Filter einsetzen | # [[MetaModels_Beispiel_4|Beispiel 4: Weiteres MetaModels einrichten]] - komplexe Select-Filter einsetzen | ||
| − | |||
=Seiterstruktur anpassen= | =Seiterstruktur anpassen= | ||
| Zeile 35: | Zeile 37: | ||
Bei MetaModels haben Filter eine breitere Bedeutung als dies umgangssprachlich der Fall ist. Filter steuern jede Art von Ansichtsdarstellung, sowohl im Backend als auch im Frontend. Aus der Sicht von MetaModels gibt es nicht eine Listen- und eine separate Archivansicht, wie man das z.B. von News oder Catalog her kennt. Für MetaModels ist jede Ansicht eine Listenansicht. Es ist der Filter, der bestimmt ob n Datensätze (aka Liste) oder nur 1 Datensatz (aka Detailansicht) angezeigt wird. Mit anderen Worten: Der Filter und nicht das Frontend-Modul macht den Unterschied. | Bei MetaModels haben Filter eine breitere Bedeutung als dies umgangssprachlich der Fall ist. Filter steuern jede Art von Ansichtsdarstellung, sowohl im Backend als auch im Frontend. Aus der Sicht von MetaModels gibt es nicht eine Listen- und eine separate Archivansicht, wie man das z.B. von News oder Catalog her kennt. Für MetaModels ist jede Ansicht eine Listenansicht. Es ist der Filter, der bestimmt ob n Datensätze (aka Liste) oder nur 1 Datensatz (aka Detailansicht) angezeigt wird. Mit anderen Worten: Der Filter und nicht das Frontend-Modul macht den Unterschied. | ||
| − | * Die Filterübersicht ist noch leer (Keine Einträge gefunden) | + | * Die Filterübersicht ist noch leer (Keine Einträge gefunden) |
| − | * | + | * Auf '''Neu''' klicken |
| − | * | + | * Den Namen eingeben, z.B. "FE Link Detail" (FE steht für Frontend) und speichern |
* Die Filterübersicht zeigt nun diesen Eintrag. Wähle das rechte Icon ''Filterattribute für Filtereinstellung definieren''. | * Die Filterübersicht zeigt nun diesen Eintrag. Wähle das rechte Icon ''Filterattribute für Filtereinstellung definieren''. | ||
| − | * | + | * Auf '''Neu''' klicken und das Icon (mit Pfeil) für '''einsetzen''' wählen |
| − | * Nun | + | * Nun kann man den Typ '''Einfache Abfrage''' auswählen |
| − | * | + | * Einen Haken bei dem Kästchen '''Aktiviert''' setzen |
| − | * Alle weiteren Optionen bleiben leer oder nicht angeklickt. Als Template | + | * Das '''Attribut''' Alias auswählen und den URL-Parameter '''auto_item''' eingeben |
| − | * | + | * Alle weiteren Optionen bleiben leer oder nicht angeklickt. Als '''Template''' den Standard '''mm_filteritem_default''' auswählen |
| + | * Speichern und Schliessen | ||
<div style="clear: both"></div> | <div style="clear: both"></div> | ||
| − | ===URL-Parameter | + | ===URL-Parameter auto_item=== |
[[File:mm_backend_filter_einrichten2.png|thumb|400px]] | [[File:mm_backend_filter_einrichten2.png|thumb|400px]] | ||
| + | Der URL-Parameter '''auto_item''' ist in Kombination mit dem Attribut '''Alias''' dann interessant, wenn man in der URL das '/alias' raushaben möchte. | ||
| + | <source lang="html4strict"> | ||
| + | aus... | ||
| + | meineDomain.com/album/alias/born-to-die.html | ||
| + | wird... | ||
| + | meineDomain.com/album/born-to-die.html | ||
| + | </source> | ||
| − | Wenn | + | '''Hinweis'''<br> |
| + | Wenn der URL-Parameter '''auto_item''' verwendet werden soll, dann muss in den System-Einstellungen im BE im Abschnitt ''Frontend-Einstellungen'' die Option '''Den auto_item-Parameter verwenden''' angehakt sein, sonst erfolgt keine Ausgabe des Details ( =>There are no items matching your search.) | ||
| + | '''Fazit'''<br> | ||
Der Filter "FE Link Detail" besteht nun aus einer einzigen Definition. Wir werden in einem späteren Beispiel sehen, dass ein Filter auch aus mehreren Definitionen bestehen kann. Das ist eine weitere Neuerung in MetaModels, nämlich, dass man sich im Wesentlichen seine eigenen Filter zusammenbauen kann. | Der Filter "FE Link Detail" besteht nun aus einer einzigen Definition. Wir werden in einem späteren Beispiel sehen, dass ein Filter auch aus mehreren Definitionen bestehen kann. Das ist eine weitere Neuerung in MetaModels, nämlich, dass man sich im Wesentlichen seine eigenen Filter zusammenbauen kann. | ||
| − | |||
<div style="clear: both"></div> | <div style="clear: both"></div> | ||
| Zeile 125: | Zeile 136: | ||
Das Vorgehen ist analog zum Punkt 4 zu verstehen. Einzig, dass wir hier am Ende alle Attribute anzeigen lassen (inkl. Bild und Beschreibung). | Das Vorgehen ist analog zum Punkt 4 zu verstehen. Einzig, dass wir hier am Ende alle Attribute anzeigen lassen (inkl. Bild und Beschreibung). | ||
<div style="clear: both"></div> | <div style="clear: both"></div> | ||
| + | {{Anmerkung| | ||
| + | Das Drag & Drop eines Attributes auf den 1. Platz funktioniert momentan nicht. Ein Ticket dazu ist in Bearbeitung. https://github.com/MetaModels/core/issues/259 | ||
| + | Man kann das Attribut auf den 2. Platz schieben und dann das von dem 1. Platz runter auf den 2. | ||
| + | |||
| + | --[[Benutzer:Andreas|Andreas Burg]] ([[Benutzer Diskussion:Andreas|Diskussion]]) 01:40, 5. Jun. 2014 (CEST)}} | ||
| + | <div style="clear: both"></div> | ||
| + | Das Problem ist mittlerweile behoben. Man kann Attribute per Drag and Drop an die erste Stelle bewegen. | ||
==Frontend-Module erstellen== | ==Frontend-Module erstellen== | ||
| Zeile 142: | Zeile 160: | ||
[[File:mm_backend_FE-Module_Detail.png|thumb|400px]] | [[File:mm_backend_FE-Module_Detail.png|thumb|400px]] | ||
| + | Frontend-Modul für Detailansicht einrichten: | ||
Dieses FE-Modul richten wir analog dem FE-Modul der Listenansicht ein, allerdings mit zwei wichtigen Unterschieden: | Dieses FE-Modul richten wir analog dem FE-Modul der Listenansicht ein, allerdings mit zwei wichtigen Unterschieden: | ||
| Zeile 157: | Zeile 176: | ||
<div style="clear: both"></div> | <div style="clear: both"></div> | ||
== Detail-Link anpassen== | == Detail-Link anpassen== | ||
| − | Wenn der Rendereinstellung für die FE-Ansicht der passende Filter mitgegeben wurde, wird am Ende des Items standardmässig ein Link namens '''Details''' generiert. | + | Wenn der Rendereinstellung für die FE-Ansicht der passende Filter mitgegeben wurde, wird am Ende des Items standardmässig ein Link namens '''Details''' generiert. |
| + | Im Standard-Template '''metamodel_prerendered.html5''' sieht der PHP-Code, wo der Link vorkommt, so aus: | ||
| + | <source lang="php"> | ||
| + | <?php if ($arrItem['jumpTo']['deep']): ?> | ||
| + | <a href="<?php echo $arrItem['jumpTo']['url']; ?>"><?php echo $this->details; ?></a> | ||
| + | <?php endif; ?> | ||
| + | </source> | ||
| + | Die Bezeichnung des Links lässt sich umbenennen, ohne in das Template eingreifen zu müssen.<br> | ||
Hierzu kann man bei '/system/config/'''langconfig.php'''' folgende Anpassungen machen. 3 Beipiele... | Hierzu kann man bei '/system/config/'''langconfig.php'''' folgende Anpassungen machen. 3 Beipiele... | ||
<source lang="php"> | <source lang="php"> | ||
| Zeile 165: | Zeile 191: | ||
</source> | </source> | ||
'''1. Fal'''l: Jeder Link in MetaModels wird zu '... mehr Details' umbenannt<br> | '''1. Fal'''l: Jeder Link in MetaModels wird zu '... mehr Details' umbenannt<br> | ||
| − | '''2. Fall''': Nur die Links in der MetaModel-Tabelle 'mm_meineTabelle' | + | '''2. Fall''': Nur die Links in der MetaModel-Tabelle 'mm_meineTabelle' werden zu 'weiter...' umbeannt<br> |
'''3. Fall''': Interessant, wenn man von der FE Detailansicht zurück zur FE Listenansicht gelangen will. In diesem Fall kann man nicht nur die MM Tabelle angeben, sondern auch die '''id''' der [[MetaModels_Backend:_Ausgabevorgaben#Einstieg|Rendereinstellung]] angeben. | '''3. Fall''': Interessant, wenn man von der FE Detailansicht zurück zur FE Listenansicht gelangen will. In diesem Fall kann man nicht nur die MM Tabelle angeben, sondern auch die '''id''' der [[MetaModels_Backend:_Ausgabevorgaben#Einstieg|Rendereinstellung]] angeben. | ||
| Zeile 204: | Zeile 230: | ||
</div> | </div> | ||
</div> | </div> | ||
| − | <div class="item> | + | <div class="item"> |
... | ... | ||
</div> | </div> | ||
| − | <div class="item> | + | <div class="item"> |
... | ... | ||
</div> | </div> | ||
Aktuelle Version vom 26. Januar 2017, 13:16 Uhr
| |
Hinweis: Die Angaben, Beschreibungen und Screenshot beziehen sich auf MetaModels bis etwa Mitte 2016 und sind nicht aktuell!
Im MetaModels-Handbuch sind aktuelle Angaben zu finden. |
Inhaltsverzeichnis
- 1 Aufgabenstellung: Frontend einrichten
- 2 Seiterstruktur anpassen
- 2.1 In der Seitenstruktur zwei leere Seiten einrichten
- 2.2 Einfachen Filter erstellen
- 2.3 Listenansicht erstellen
- 2.4 Attribute zur Listenansicht hinzufügen
- 2.5 Detailansicht erstellen
- 2.6 Attribute zur Detailansicht hinzufügen
- 2.7 Frontend-Module erstellen
- 2.8 Frontend-Module einbinden und Seitenvorschau
- 2.9 Detail-Link anpassen
- 3 Mögliches Endresultat
Aufgabenstellung: Frontend einrichten
Wir haben im Backend bereits ein paar Daten (Musikstücke) erfasst und möchten diese nun im Frontend anzeigen lassen. Hierfür benötigen wir eine Übersichtseite (Liste) und eine Detailsansicht. Plus noch eine minimale Navigation, um zwischen Liste und Detailansicht hin- und herklicken zu können. Hierbei werden wir auch die Filtertechnik von MetaModels einsetzen.
Vorgehensschritte
- Start: Installation - Download und Installation von MetaModels
- Beispiel 1: Backend einrichten - MetaModel erstellen, Daten erfassen
- Beispiel 2: Frontend einrichten - Die Inhalte im Frontend anzeigen (Liste und Detail)
- Beispiel 3: Weitere Filter einrichten – Inhalte auf Published setzen, einfache Select-Filter
- Beispiel 4: Weiteres MetaModels einrichten - komplexe Select-Filter einsetzen
Seiterstruktur anpassen
In der Seitenstruktur zwei leere Seiten einrichten
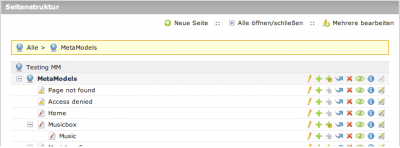
Zuerst richten wir in der Seitenstruktur zwei neue (leere) Seiten ein.
- Musicbox (diese Seite wird die Listenansicht aufnehmen)
- Music (diese Seite wird für die Darstellung der Detailansicht verantwortlich sein)
Sowohl MetaModels als auch die später benötigten Frontend-Module werden auf diese Seiten zugreifen müssen, deswegen richten wir diese vorab ein, auch wenn noch kein Inhalt definiert ist.
Einfachen Filter erstellen
Wir steigen nun wieder bei MetaModels bei Musicbox ein und gehen zur MM-Backend Funktion: Filter
Hier müssen wir thematisch etwas vorausgreifen, und ein Instrument bereitstellen, das bei der Einrichtung der Frontend-Ansichten in MetaModels benötigt wird: Wir brauchen einen Filter. Bei MetaModels haben Filter eine breitere Bedeutung als dies umgangssprachlich der Fall ist. Filter steuern jede Art von Ansichtsdarstellung, sowohl im Backend als auch im Frontend. Aus der Sicht von MetaModels gibt es nicht eine Listen- und eine separate Archivansicht, wie man das z.B. von News oder Catalog her kennt. Für MetaModels ist jede Ansicht eine Listenansicht. Es ist der Filter, der bestimmt ob n Datensätze (aka Liste) oder nur 1 Datensatz (aka Detailansicht) angezeigt wird. Mit anderen Worten: Der Filter und nicht das Frontend-Modul macht den Unterschied.
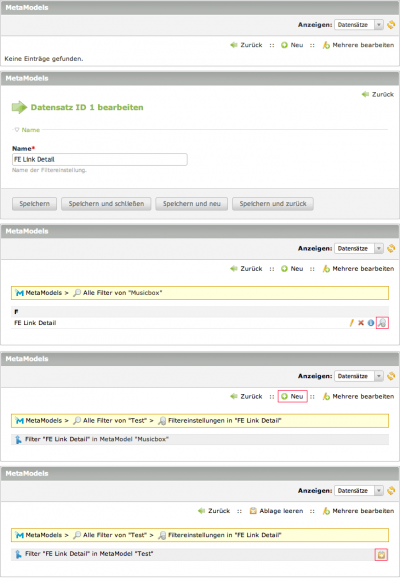
- Die Filterübersicht ist noch leer (Keine Einträge gefunden)
- Auf Neu klicken
- Den Namen eingeben, z.B. "FE Link Detail" (FE steht für Frontend) und speichern
- Die Filterübersicht zeigt nun diesen Eintrag. Wähle das rechte Icon Filterattribute für Filtereinstellung definieren.
- Auf Neu klicken und das Icon (mit Pfeil) für einsetzen wählen
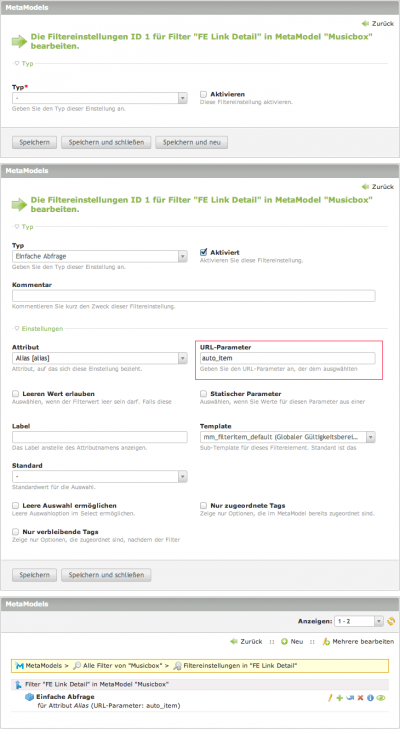
- Nun kann man den Typ Einfache Abfrage auswählen
- Einen Haken bei dem Kästchen Aktiviert setzen
- Das Attribut Alias auswählen und den URL-Parameter auto_item eingeben
- Alle weiteren Optionen bleiben leer oder nicht angeklickt. Als Template den Standard mm_filteritem_default auswählen
- Speichern und Schliessen
URL-Parameter auto_item
Der URL-Parameter auto_item ist in Kombination mit dem Attribut Alias dann interessant, wenn man in der URL das '/alias' raushaben möchte.
aus... meineDomain.com/album/alias/born-to-die.html wird... meineDomain.com/album/born-to-die.html
Hinweis
Wenn der URL-Parameter auto_item verwendet werden soll, dann muss in den System-Einstellungen im BE im Abschnitt Frontend-Einstellungen die Option Den auto_item-Parameter verwenden angehakt sein, sonst erfolgt keine Ausgabe des Details ( =>There are no items matching your search.)
Fazit
Der Filter "FE Link Detail" besteht nun aus einer einzigen Definition. Wir werden in einem späteren Beispiel sehen, dass ein Filter auch aus mehreren Definitionen bestehen kann. Das ist eine weitere Neuerung in MetaModels, nämlich, dass man sich im Wesentlichen seine eigenen Filter zusammenbauen kann.
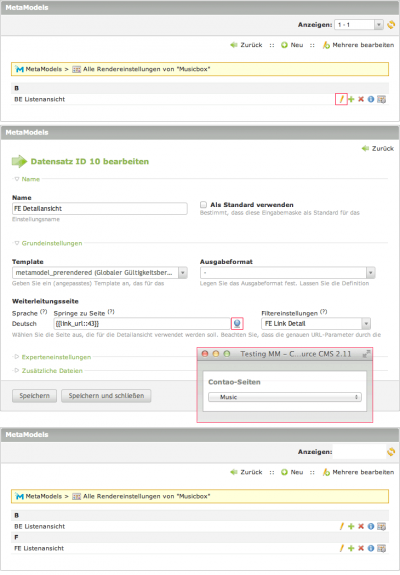
Listenansicht erstellen
Wähle die MM-Backend-Funktion "Ausgabevorgaben"
- Die Übersichtsseite zeigt dir bereits einen Eintrag "BE Listenansicht" an. Auf Neu klicken.
- Den Namen FE Listenansicht eingeben
- Als Template metamodel_prerendered (global scope)" wählen
- Als Zielseite die vorhin definierte Seite "Music" angeben. Klicke hierzu auf das Icon "Globus" und wähle die Seite aus dem Pulldown-Menu aus.{ {link_url::xx} } wird dann automatisch eingesetzt.
- Unter Filtereinstellungen wählen wir den vorhin definierten Filter "FE Link Detail".
(sollte der Filter zunächst nicht angezeigt werden, dann hilft =>speichern weiter) - Speichern und schliessen
- Nun erscheinen zwei Einträge in der Liste der Ausgabevorgaben
Mit diesen Einstellungen legt man grob fest, welches Aussehen (Template) die Seite haben soll, wohin die Reise gehen wird (Zielseite) und was bei dieser Zielseite angezeigt werden soll (was durch den Filter bestimmt wird).
Hinweis
Wenn man hier kein Filter angibt, wird später im Frontend kein Details-Link erscheinen.
Tipp
Weitere Infos zum Details-Link siehe unten
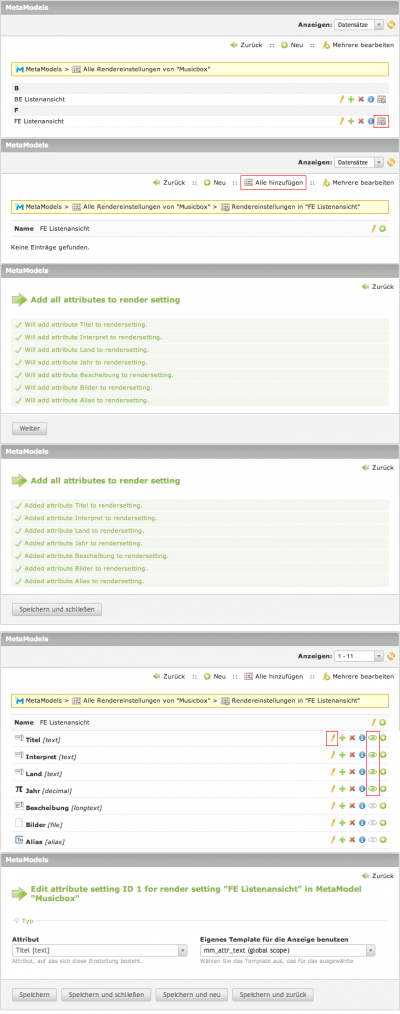
Attribute zur Listenansicht hinzufügen
- Klick auf das Icon rechts Attribute hinzufügen
- Wähle Alle hinzufügen (geht schneller und einfacher als alle über "Neu" hinzufügen)
- Bestätige die folgenden Screens
- Lege fest, welche Attribute in der Listenansicht angezeigt werden sollen (Icon "Auge")
Man kann auch die Einstellung der Attribute anschauen, wie im letzten Screen angezeigt. Standardmäßig wird jedem Attribut zusätzlich ein Template mitgegeben. In unserem Beispiel analog dem Typ das Template "mm_attr_text (global scope)". Man erkennt hier schon im Ansatz, dass in MetaModels praktisch jedes Detail über ein Template gesteuert wird. Was für eine mögliche Individualisierung letztlich heißt, dass man in der freien Gestaltung potentiell unendliche viele Möglichkeiten zur Verfügung gestellt bekommt.
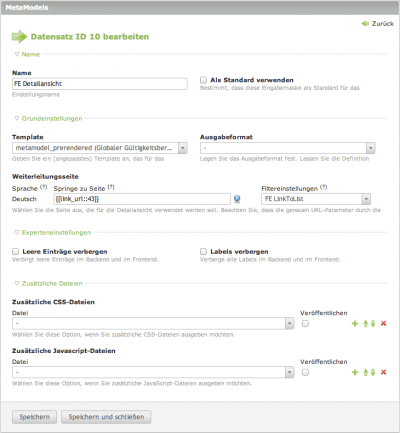
Detailansicht erstellen
Wähle die MM-Backend-Funktion "Ausgabevorgaben" (aka Rendereinstellungen).
- Die Übersichtsseite zeigt dir die Einträge "BE Listenansicht" und "FE Listenansicht" an.
- Wir klicken auf "neu"
- Gib den Namen "FE Detailansicht" an
- Als Template wähen wir "metamodel_prerendered (global scope) an.
- In diesem Fall brauchen wir weder eine Zielseite noch ein Filtersettting anzugeben, denn bis hierher und nicht weiter wollen wir gelangen
- Optional kann auch eine Weiterleitungsseite definiert und ein Filter angegeben werden, wenn man einen Link "Zurück" generieren will
- Speichern und schliessen
Tipp
Weitere Infos wie man einen Zurück-Link erstellt, siehe unten
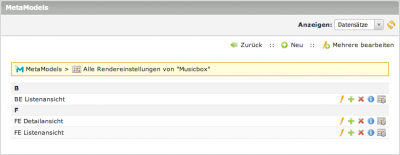
Es erscheinen nun drei Einträge in der Liste der Ausgabevorgaben.
- BE Listenansicht
- FE Detailansicht
- FE Listenansicht
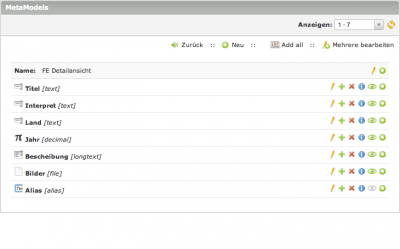
Attribute zur Detailansicht hinzufügen
Das Vorgehen ist analog zum Punkt 4 zu verstehen. Einzig, dass wir hier am Ende alle Attribute anzeigen lassen (inkl. Bild und Beschreibung).
Das Problem ist mittlerweile behoben. Man kann Attribute per Drag and Drop an die erste Stelle bewegen.
Frontend-Module erstellen
| |
Hinweis: Einige Einstellmöglichkeiten in den nachstehend beschriebenen Modulen sind erst nach einer Zwischenspeicherung des Moduls erreichbar. |
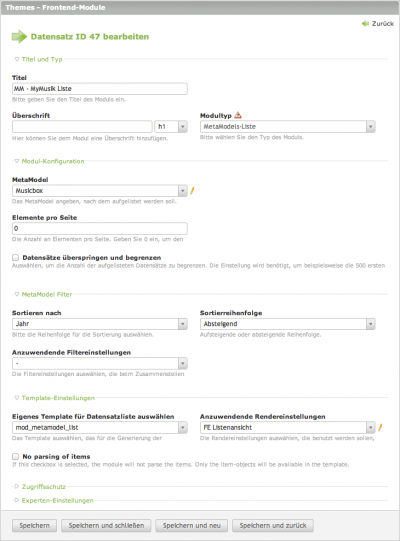
Frontend-Modul für Listenansicht einrichten:
- Wähle den Modultyp "MetaModels-Liste" aus
- Wähle das entsprechend MetaModel aus, in unserem Fall "Musicbox"
- Bei Sortieren nach und Sortierreihenfolge das gewünschte Attribut festlegen bzw. ob auf- oder absteigend sortiert werden soll
- Anzuwendende Filtereinstellungen bleibt vorläuftig leer. Das heißt soviel wie, dass wir in unserer Liste alle Datensätze (Musikstücke), die wir in unserer Musicbox erfasst haben, in der Liste anzeigen möchten
- Bei Eigenes Template für Datensatzliste auswählen den vorgegebenen Default "mod_metamodel_list" nehmen
- Bei Anzuwendende Rendereinstellung nehmen wir nun die zuvor definierte Ausgabevoreinstellung "FE Listenansicht". Damit werden nur die Daten der Felder ausgegeben, die wir unter Punkt 9 als sichtbar gekennzeichnet haben, und zwar in der dort definierten Reihenfolge
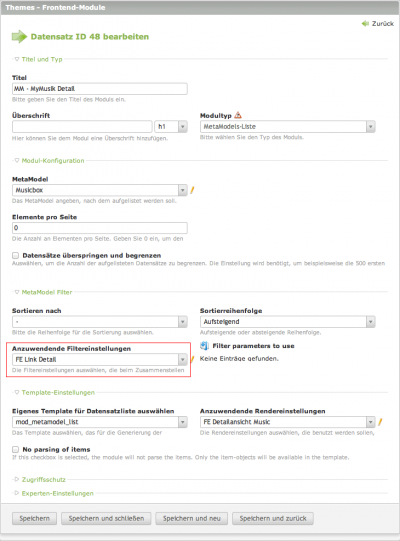
Frontend-Modul für Detailansicht einrichten:
Dieses FE-Modul richten wir analog dem FE-Modul der Listenansicht ein, allerdings mit zwei wichtigen Unterschieden:
- Bei Anzuwendende Filtereinstellungen muss nun der Filter "FE Link Detail" angewählt werden. Dieser bewirkt, dass man hier, in der Detailansicht, auch nur den Datenansatz angezeigt bekommt, den man in der Listenansicht angeklickt hatte.
- Bei Anzuwendende Rendereinstellungen wählen wir die in den Ansichtsdarstellungen definierte Einstellung "FE Detailansicht". Hier werden alle Daten angezeigt, die wir unter Punkt ... als sichtbar angegeben haben. In diesem Falle alle.
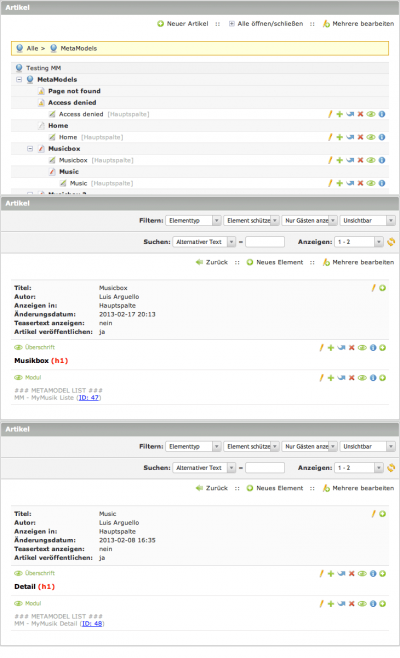
Frontend-Module einbinden und Seitenvorschau
Zum Schluss bindet man die beiden Frontend-Module in den gewünschten Artikel ein. Done.
Detail-Link anpassen
Wenn der Rendereinstellung für die FE-Ansicht der passende Filter mitgegeben wurde, wird am Ende des Items standardmässig ein Link namens Details generiert. Im Standard-Template metamodel_prerendered.html5 sieht der PHP-Code, wo der Link vorkommt, so aus:
<?php if ($arrItem['jumpTo']['deep']): ?> <a href="<?php echo $arrItem['jumpTo']['url']; ?>"><?php echo $this->details; ?></a> <?php endif; ?>
Die Bezeichnung des Links lässt sich umbenennen, ohne in das Template eingreifen zu müssen.
Hierzu kann man bei '/system/config/langconfig.php' folgende Anpassungen machen. 3 Beipiele...
$GLOBALS['TL_LANG']['MSC']['details'] = '...mehr Details'; $GLOBALS['TL_LANG']['MSC']['mm_meineTabelle']['details'] = 'weiter...'; $GLOBALS['TL_LANG']['MSC']['mm_meineTabelle'][id]['details'] = 'Zurück zur Liste';
1. Fall: Jeder Link in MetaModels wird zu '... mehr Details' umbenannt
2. Fall: Nur die Links in der MetaModel-Tabelle 'mm_meineTabelle' werden zu 'weiter...' umbeannt
3. Fall: Interessant, wenn man von der FE Detailansicht zurück zur FE Listenansicht gelangen will. In diesem Fall kann man nicht nur die MM Tabelle angeben, sondern auch die id der Rendereinstellung angeben.
Beispiel für langconfig.php:
<?php /* Put your custom configuration here */ $GLOBALS['TL_LANG']['MSC']['mm_musicbox']['details'] = 'weiter...'; $GLOBALS['TL_LANG']['MSC']['mm_musicbox'][4]['details'] = 'Zurück zur Liste'; ?>
Mögliches Endresultat
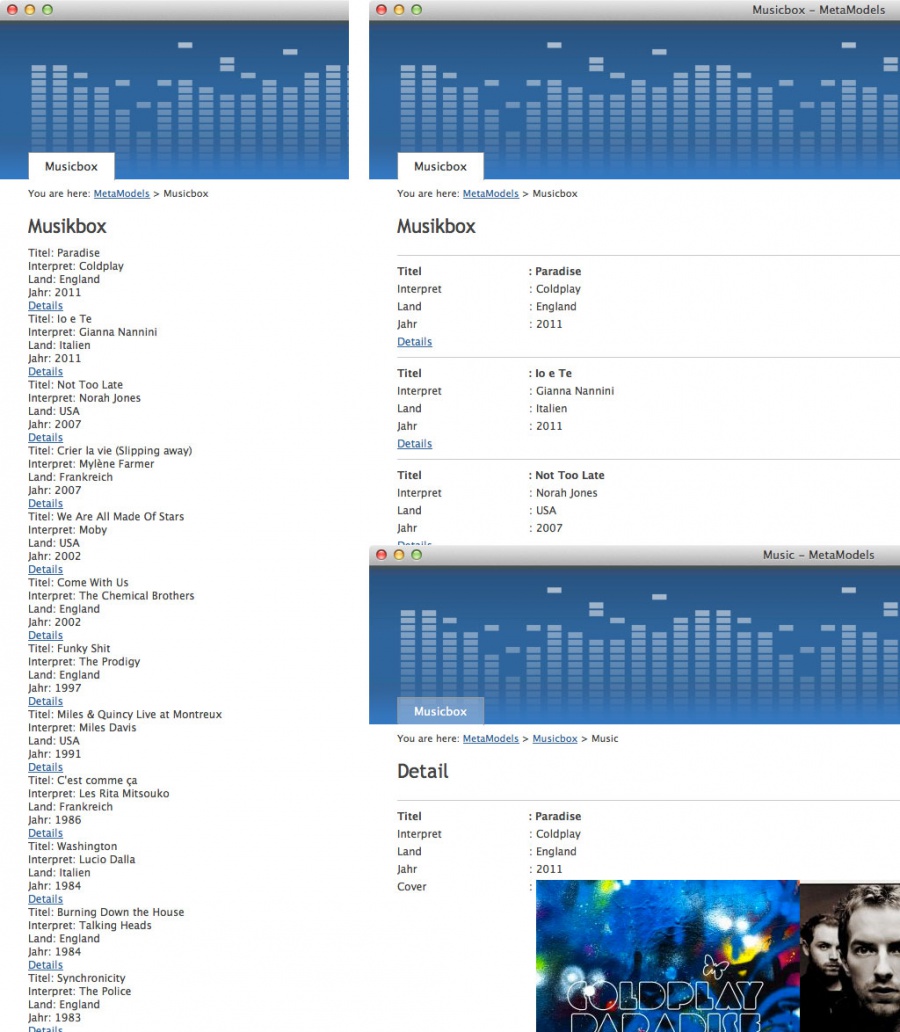
Frontend Ansicht
Und so könnte es aussehen
- links: Die Daten werden standardmässig in kompakter Form ausgegeben
- rechts: mit etwas CSS lassen sich die Daten sowohl in der Listen- wie Detailsicht gut formatieren
- die Labels lassen sich auch ausschalten. Siehe hier

HTML-Konstrukt
Die Daten werden über das Template "metamodel_prerendered.html5" ausgegeben. Jeder Datensatz wird als item ausgegeben, dieser besteht aus den Attributen, die in den Rendereinstellungen definiert wurden. Bei jedem Attribut wird standardmässig label und value ausgegeben.
<div class="item"> <div class="field attribut1"> <span class="label">Titel des attributs1</span> <span class="value">Wert des attribut1</span> </div> <div class="field attribut2"> <span class="label">Titel des attribut2</span> <span class="value">Wert des attribut2</span> </div> <div class="field attribut3"> ... </div> </div> <div class="item"> ... </div> <div class="item"> ... </div>
Zurück zur Beispiel 1 | Weiter zum Beispiel 3: Weitere Filter hinzufügen











Man kann das Attribut auf den 2. Platz schieben und dann das von dem 1. Platz runter auf den 2.
--Andreas Burg (Diskussion) 01:40, 5. Jun. 2014 (CEST)