Akkordeon horizontal: Unterschied zwischen den Versionen
Aus Contao Community Documentation
K (→Version 1) |
K (→Version 2 (Text gedreht)) |
||
| (6 dazwischenliegende Versionen von einem Benutzer werden nicht angezeigt) | |||
| Zeile 4: | Zeile 4: | ||
= Horizontales Akkordeon mit Boardmitteln (MooTools) = | = Horizontales Akkordeon mit Boardmitteln (MooTools) = | ||
| + | Livevorschau auf Codepen:<br /> | ||
| + | [http://codepen.io/Aybee/pen/yrDBo codepen.io Version 1]<br /> | ||
| + | [http://codepen.io/Aybee/pen/eqkCJ codepen.io Version 2 (Text gedreht)] | ||
| − | [[Datei:Akkordeon-horizontal.png|Version 1]] | + | Anm.:<br /> |
| − | [[Datei:Akkordeon-horizontal-rotate.png|Version 2 (Text gedreht)]] | + | Das hier unten sind nur Vorschaubilder.<br /> |
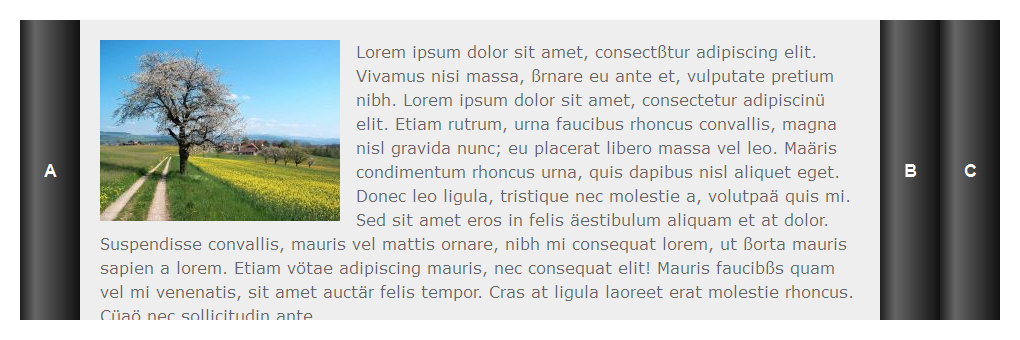
| + | [[Datei:Akkordeon-horizontal.png|Version 1]]<br /> | ||
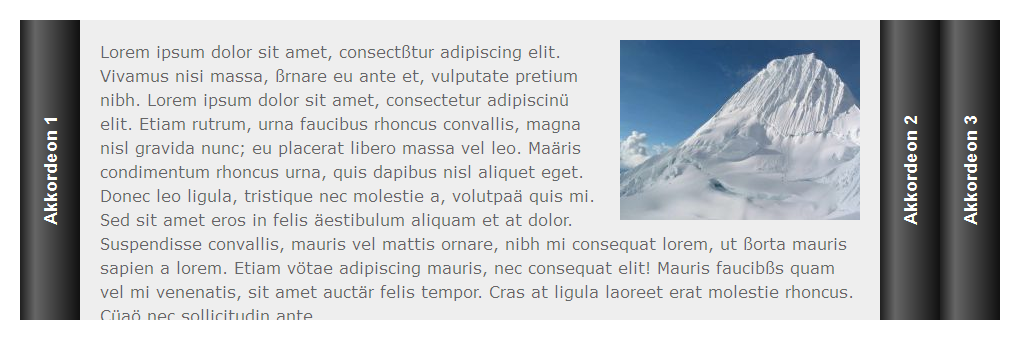
| + | [[Datei:Akkordeon-horizontal-rotate.png|Version 2 (Text gedreht)]]<br /> | ||
== Ziel == | == Ziel == | ||
| Zeile 130: | Zeile 135: | ||
=== Version 1 === | === Version 1 === | ||
| − | Anm.: '''box-sizing''' wird von FF 25.0.1 | + | Anm.: |
| + | '''box-sizing''' wird von FF 25.0.1 noch nicht unterstützt. Deswegen hier der Präfix '''-moz-'''. | ||
<source lang="css"> | <source lang="css"> | ||
/* ... mandatory ... | /* ... mandatory ... | ||
| Zeile 166: | Zeile 172: | ||
.accordion > div { | .accordion > div { | ||
padding: 20px; | padding: 20px; | ||
| − | moz-box-sizing: border-box; | + | -moz-box-sizing: border-box; |
| − | box-sizing: | + | box-sizing: border-box; |
} | } | ||
/* ... recommended ... END | /* ... recommended ... END | ||
| Zeile 247: | Zeile 253: | ||
=== Version 2 (Text gedreht) === | === Version 2 (Text gedreht) === | ||
| − | Anm.: '''box-sizing''' | + | Anm.: |
| + | FF 25.0.1 unterstützt noch kein '''box-sizing''' ohne Präfix '''-moz-'''. | ||
| + | Chrome 31 unterstützt noch kein '''transform''' ohne Präfix '''-webkit-'''. | ||
| + | Deswegen hier Präfixe. | ||
<source lang="css"> | <source lang="css"> | ||
/* ... mandatory (rotate) ... | /* ... mandatory (rotate) ... | ||
| Zeile 260: | Zeile 269: | ||
width: 333px; | width: 333px; | ||
height: 55px; | height: 55px; | ||
| − | transform: matrix(0, -1, 1, 0, 0, 333); | + | -webkit-transform: matrix(0, -1, 1, 0, 0, 333); |
| − | transform-origin: 0 0; | + | transform: matrix(0, -1, 1, 0, 0, 333); |
| + | -webkit-transform-origin: 0 0; | ||
| + | transform-origin: 0 0; | ||
} | } | ||
| − | + | .accordion { | |
margin-left: 55px; | margin-left: 55px; | ||
} | } | ||
| Zeile 286: | Zeile 297: | ||
.accordion > div { | .accordion > div { | ||
padding: 20px; | padding: 20px; | ||
| − | moz-box-sizing: border-box; | + | -moz-box-sizing: border-box; |
| − | box-sizing: | + | box-sizing: border-box; |
} | } | ||
/* ... recommended (rotate) ... END | /* ... recommended (rotate) ... END | ||
Aktuelle Version vom 7. Dezember 2013, 05:46 Uhr
| betrifft | |
|---|---|
| Contao Version | 3.2.1 |
Inhaltsverzeichnis
Horizontales Akkordeon mit Boardmitteln (MooTools)
Livevorschau auf Codepen:
codepen.io Version 1
codepen.io Version 2 (Text gedreht)
Anm.:
Das hier unten sind nur Vorschaubilder.


Ziel
Hohe schmale Akkordeon-Reiter stehen vertikal nebeneinander, und die Inhalte öffnen sich horizontal nach rechts.
Gestestet auf Windows XP mit
- FF 25.0.1
- Chrome 31.0
- Opera 12.16
- Safari 5.1.7
- IE7/8
Umsetzung
Template moo_accordion_horizontal.html5 als Kopie von moo_accordion.html5 erstellen und im Layout anstatt moo_accordion auswählen. CSS-Datei accordion.css erstellen und im Layout einbinden.
Das Template
MooTools' Fx.Accordion bietet von Haus aus die Möglichkeit, anstatt der Höhe, die Breite der sich öffnenden Inhaltscontainer zu animieren. Dies wird hier genutzt.
Dazu werden die Optionen im Template geändert von
... opacity: false, alwaysHide: true, ...
nach
... display: 0, // open first content element opacity: false, // do not animate opacity (maybe there's a bug, as opacity is animated anyway) alwaysHide: false, // don't close all content elements, it may look ugly for horizontal accordions width: true, // animate the width height: false, // don't animate the height fixedWidth: 777, // set the width of the opening content element ...
Hier das komplette angepasste Template für Contao 3.2.1
<script> (function($) { window.addEvent('domready', function() { new Fx.Accordion($$('div.toggler'), $$('div.accordion'), { display: 0, opacity: false, alwaysHide: false, width: true, height: false, fixedWidth: 777, onActive: function(tog, el) { el.setProperty('aria-hidden', 'false'); tog.addClass('active'); tog.getNext('div').fade('in'); tog.setProperty('aria-expanded', 'true'); return false; }, onBackground: function(tog, el) { el.setProperty('aria-hidden', 'true'); tog.removeClass('active'); tog.getNext('div').fade('out'); tog.setProperty('aria-expanded', 'false'); return false; } }); $$('div.toggler').each(function(el) { el.setProperty('role', 'tab'); el.setProperty('tabindex', 0); el.addEvents({ 'keypress': function(event) { if (event.code == 13) { this.fireEvent('click'); } }, 'focus': function() { this.addClass('hover'); }, 'blur': function() { this.removeClass('hover'); }, 'mouseenter': function() { this.addClass('hover'); }, 'mouseleave': function() { this.removeClass('hover'); } }); }); $$('div.ce_accordion').each(function(el) { el.setProperty('role', 'tablist'); }); $$('div.accordion').each(function(el) { el.setProperty('role', 'tabpanel'); }); }); })(document.id); </script>
CSS
Das CSS enthält jeweils 3 Blöcke (Zum Testen kann ein Block durch entfernen des letzten Slashes "/" in der Überschrift deaktiviert werden). Dabei bedeutet:
- mandatory = Pflicht
- recommended = empfohlen
- custom = eigenes Design
Im endgültigen CSS sollten die Selektoren zusammengefasst werden, z.B. die ".toggler". Sie sind hier nur wegen ihrer unterschiedlichen Wichtigkeit separiert.
Um die Größenverhältnisse anzupassen finden sich im CSS folgende Werte
- Gesamthöhe = 333px
- Togglerbreite = 55px
- Inhaltsbreite = 777px
Wo man diese Werte findet muss man sie mit seinen eigenen Größen ersetzen (auch bei transform: matrix...). Im Template muss man für die Option fixedWidth den Wert der Inhaltsbreite angeben.
Das CSS beschränkt sich auf moderne Browser, damit es übersichtlicher und leichter nachzuvollziehen ist. Unter den Punkten Alte Browser findet man das CSS, welches für Browser bis runter zu IE7 zusätzlich geladen werden muss.
Version 1
Anm.: box-sizing wird von FF 25.0.1 noch nicht unterstützt. Deswegen hier der Präfix -moz-.
/* ... mandatory ... -------------------------------------------------------------------------------------------------*/ .ce_accordion { height: 333px; float: left; overflow: hidden; } .toggler { position: absolute; width: 55px; height: 333px; } .accordion { margin-left: 55px; } .accordion > div { width: 777px; height: 333px; } /* ... mandatory ... END -------------------------------------------------------------------------------------------------*/ /* ... recommended ... -------------------------------------------------------------------------------------------------*/ .toggler { text-align: center; cursor: pointer; color: #fff; background-color: #333; } .accordion > div { padding: 20px; -moz-box-sizing: border-box; box-sizing: border-box; } /* ... recommended ... END -------------------------------------------------------------------------------------------------*/ /* ... custom ... -------------------------------------------------------------------------------------------------*/ .toggler { line-height: 333px; background: linear-gradient(to right, #222 1%, #666 25%, #111 100%); font-family: Arial, 'Trebuchet MS', sans-serif; font-size: 1.125rem; font-weight: bold; } .accordion { background: #eee; } /* ... custom ... END -------------------------------------------------------------------------------------------------*/
Alte Browser
/* ... mandatory ... -------------------------------------------------------------------------------------------------*/ .ie7 .toggler { margin-left: -55px; } .safari .ce_accordion { position: relative; } .safari .accordion { position: relativ; min-height: 333px; } .safari .accordion > div { position: absolute; overflow: hidden; } /* ... mandatory ... END -------------------------------------------------------------------------------------------------*/ /* ... recommended ... -------------------------------------------------------------------------------------------------*/ .accordion > div { -webkit-box-sizing: border-box; -moz-box-sizing: border-box; } .ie7 .accordion > div { width: 737px; /* width (777) - 2 x padding (40) */ } /* ... recommended ... END -------------------------------------------------------------------------------------------------*/ /* ... custom ... -------------------------------------------------------------------------------------------------*/ .toggler { background: -webkit-linear-gradient(left, #222 1%, #666 25%, #111 100%); background: -moz-linear-gradient(left, #222 1%, #666 25%, #111 100%); background: -o-linear-gradient(left, #222 1%, #666 25%, #111 100%); background: -ms-linear-gradient(left, #222 1%, #666 25%, #111 100%); font-size: 1.125em; } .ie7 .toggler, .ie8 .toggler { filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#cccccc', endColorstr='#000000', GradientType=1); } /* ... custom ... END -------------------------------------------------------------------------------------------------*/
Version 2 (Text gedreht)
Anm.: FF 25.0.1 unterstützt noch kein box-sizing ohne Präfix -moz-. Chrome 31 unterstützt noch kein transform ohne Präfix -webkit-. Deswegen hier Präfixe.
/* ... mandatory (rotate) ... -------------------------------------------------------------------------------------------------*/ .ce_accordion { float: left; height: 333px; min-width: 55px; } .toggler { position: absolute; width: 333px; height: 55px; -webkit-transform: matrix(0, -1, 1, 0, 0, 333); transform: matrix(0, -1, 1, 0, 0, 333); -webkit-transform-origin: 0 0; transform-origin: 0 0; } .accordion { margin-left: 55px; } .accordion > div { width: 777px; height: 333px; } /* ... mandatory (rotate) ... END -------------------------------------------------------------------------------------------------*/ /* ... recommended (rotate) ... -------------------------------------------------------------------------------------------------*/ .toggler { line-height: 55px; text-align: center; cursor: pointer; color: #fff; background-color: #333; } .accordion > div { padding: 20px; -moz-box-sizing: border-box; box-sizing: border-box; } /* ... recommended (rotate) ... END -------------------------------------------------------------------------------------------------*/ /* ... custom (rotate) ... -------------------------------------------------------------------------------------------------*/ .toggler { background: linear-gradient(to bottom, #222 1%, #666 25%, #111 100%); font-family: Arial, 'Trebuchet MS', sans-serif; font-size: 1.125rem; font-weight: bold; } .accordion { background: #eee; } /* ... custom (rotate) ... END -------------------------------------------------------------------------------------------------*/
Alte Browser
/* ... mandatory (rotate) ... -------------------------------------------------------------------------------------------------*/ .toggler { -webkit-transform: matrix(0, -1, 1, 0, 0, 333); -moz-transform: matrix(0, -1, 1, 0, 0px, 333px); -ms-transform: matrix(0, -1, 1, 0, 0, 333); -o-transform: matrix(0, -1, 1, 0, 0, 333); -webkit-transform-origin: 0 0; -moz-transform-origin: 0 0; -ms-transform-origin: 0 0; -o-transform-origin: 0 0; } .ie7 .toggler, .ie8 .toggler { filter: progid:DXImageTransform.Microsoft.BasicImage(rotation=3); outline: none; } .ie7 .toggler { margin-left: -55px; noFocusLine: expression(this.onFocus=this.blur()); } .safari .ce_accordion { position: relative; } .safari .accordion { position: relativ; min-height: 333px; } .safari .accordion > div { position: absolute; overflow: hidden; } /* ... mandatory (rotate) ... END -------------------------------------------------------------------------------------------------*/ /* ... recommended (rotate) ... -------------------------------------------------------------------------------------------------*/ .accordion > div { -webkit-box-sizing: border-box; -moz-box-sizing: border-box; } .ie7 .accordion > div { width: 737px; /* width (777) - 2 x padding (40) */ height: 293px; /* height (333) - 2 x padding (40) */ } /* ... recommended (rotate) ... END -------------------------------------------------------------------------------------------------*/ /* ... custom (rotate) ... -------------------------------------------------------------------------------------------------*/ .toggler { background: #333; background: -webkit-linear-gradient(top, #222 1%, #666 25%, #111 100%); background: -moz-linear-gradient(top, #222 1%, #666 25%, #111 100%); background: -o-linear-gradient(top, #222 1%, #666 25%, #111 100%); background: -ms-linear-gradient(top, #222 1%, #666 25%, #111 100%); font-size: 1.125em; } .ie7 .toggler, .ie8 .toggler { filter: progid:DXImageTransform.Microsoft.BasicImage(rotation=3) progid:DXImageTransform.Microsoft.gradient(startColorstr='#cccccc', endColorstr='#000000', GradientType=0); } /* ... custom (rotate) ... END -------------------------------------------------------------------------------------------------*/
--Andreas Burg 01:35, 7. Dez. 2013 (CET)