Inhaltsverzeichnis Element (bit3/contao-toc-element): Unterschied zwischen den Versionen
Aus Contao Community Documentation
Tril (Diskussion | Beiträge) (Die Seite wurde neu angelegt: „Category:Extensions Category:Extensions/Inhaltselemente Inhaltsverzeichnis über die Inhalte einer oder mehrerer Artikel. {{ExtInfo | Dev=Tristan Lin…“) |
Tril (Diskussion | Beiträge) (→Anleitung) |
||
| (7 dazwischenliegende Versionen von einem Benutzer werden nicht angezeigt) | |||
| Zeile 3: | Zeile 3: | ||
Inhaltsverzeichnis über die Inhalte einer oder mehrerer Artikel. | Inhaltsverzeichnis über die Inhalte einer oder mehrerer Artikel. | ||
| + | |||
| + | {{Hinweis|Diese Erweiterung ist der offizielle Nachfolger von der [[ce_navigation]] Erweiterung.}} | ||
{{ExtInfo | {{ExtInfo | ||
| Zeile 10: | Zeile 12: | ||
| TrackerLink=https://github.com/bit3/contao-toc-element | | TrackerLink=https://github.com/bit3/contao-toc-element | ||
}} | }} | ||
| + | |||
| + | |||
| + | == Beschreibung == | ||
| + | |||
| + | Inhaltsverzeichnisse sind bei längeren Texten oft vorteilhaft. Wikipedia setzt diese bspw. sehr häufig ein. | ||
| + | |||
| + | <gallery> | ||
| + | Datei:TOC Element - Wikipedia Beispiel.png|Wikipedia Beispiel | ||
| + | </gallery> | ||
| + | |||
| + | Dieses Element erzeugt ebenfalls ein Inhaltsverzeichnis, basierend auf den Inhaltselementen und Artikeln. | ||
| + | |||
| + | == Anleitung == | ||
| + | |||
| + | Das Inhaltsverzeichnis wird auf Basis der Inhaltselemente erzeugt, die sowohl eine '''Überschrift''', als auch eine '''CSS-ID''' besitzen. | ||
| + | |||
| + | <gallery> | ||
| + | Datei:TOC Element - Element bearbeiten.png|Element bearbeiten | ||
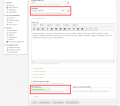
| + | Datei:TOC Element - Überschrift und CSS-ID vergeben.png|Überschrift und CSS-ID vergeben | ||
| + | </gallery> | ||
| + | |||
| + | Hat man allen Elementen die im Inhaltsverzeichnis aufgelistet werden sollen eine '''Überschrift''' und '''CSS-ID''' vergeben, kann man jetzt das Inhaltsverzeichnis anlegen. | ||
| + | |||
| + | <gallery> | ||
| + | Datei:TOC Element - Element hinzufügen.png|Element hinzufügen | ||
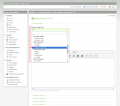
| + | Datei:TOC Element - Element-Typ auswählen.png|Element-Typ auswählen | ||
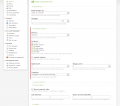
| + | Datei:TOC Element - Element konfigurieren.png|Element konfigurieren | ||
| + | Datei:TOC Element - Fronend Vorschau.png|Frontend Vorschau | ||
| + | </gallery> | ||
| + | |||
| + | Es wird sofort aus den Inhaltselementen ein Inhaltsverzeichnis erzeugt. Dabei ist die hierarchische Struktur h1-h6 ausschlaggebend für die Verschachtelung. | ||
| + | |||
| + | {{Hinweis|Eine unvollständige Hierarchie wird automatisch reduziert. Fehlt bspw. zwischen der h1 und h3 die h2 Ebene, wird die h3 Ebene "nach oben" geschoben.}} | ||
| + | |||
| + | Wenn gewünscht, können sogar die Artikel in die Struktur eingezogen werden. | ||
| + | |||
| + | <gallery> | ||
| + | Datei:TOC Element - Artikel einbeziehen.png|Artikel einbeziehen | ||
| + | </gallery> | ||
| + | |||
| + | Außerdem kann bestimmt werden, bis zu welcher Ebene das Inhaltsverzeichnis überhaupt dargestellt werden soll. Dabei ist zu beachten dass die erzeugte Strukturtiefe und nicht die über h1-h6 definierte Strukturtiefe ausschlaggebend ist. | ||
| + | |||
| + | Außerdem gibt es Unterschiede im Verhalten zwischen '''Minimale Ebene''' und '''Maximale Ebene'''. Während die Begrenzung der '''Maximalen Ebene''' tatsächlich die Elemente abschnidet, wird bei '''Minimale Ebene''' lediglich die Verknüpfungen ausgeblendet, die Navigationsebene <code><ul></code> bleibt aber erhalten, was viel mehr Möglichkeiten für die Gestaltung lässt. | ||
| + | |||
| + | <gallery> | ||
| + | Datei:TOC Element - 1. Ebene ausblenden.png|1. Ebene ausblenden | ||
| + | </gallery> | ||
| + | |||
| + | Mit nur wenig (S)CSS Code, lässt sich diese "leere" Ebene aber auch sehr einfach "ausblenden". | ||
| + | |||
| + | <source lang="css"> | ||
| + | /* toc-element.scss */ | ||
| + | .ce_table-of-contents { | ||
| + | li { | ||
| + | list-style-type: decimal; | ||
| + | |||
| + | &.hide-link { | ||
| + | list-style-type: none; | ||
| + | |||
| + | > ul { | ||
| + | padding-left: 0; | ||
| + | } | ||
| + | } | ||
| + | } | ||
| + | } | ||
| + | </source> | ||
| + | |||
| + | <gallery> | ||
| + | Datei:TOC Element - Formatiert.png|Formatiert | ||
| + | </gallery> | ||
| + | |||
| + | == Anpassen == | ||
| + | |||
| + | Die Erweiterung basiert auf der [[xNavigation]] Erweiterung Version 2 und deren Templating. Für eine ausführliche Anleitung zu Anpassungen an den Templates siehe [[xNavigation#Anpassen]]. | ||
Aktuelle Version vom 9. Juni 2014, 12:40 Uhr
Inhaltsverzeichnis über die Inhalte einer oder mehrerer Artikel.
| |
Hinweis: Diese Erweiterung ist der offizielle Nachfolger von der ce_navigation Erweiterung. |
| Erweiterungs-Übersicht | |
|---|---|
| Name des Entwicklers | Tristan Lins |
| Entwickler Webseite | http://bit3.de |
| Link zum Extension Repository | https://packagist.org/packages/bit3/contao-toc-element |
| Link zum Tracker | https://github.com/bit3/contao-toc-element |
Beschreibung
Inhaltsverzeichnisse sind bei längeren Texten oft vorteilhaft. Wikipedia setzt diese bspw. sehr häufig ein.
Dieses Element erzeugt ebenfalls ein Inhaltsverzeichnis, basierend auf den Inhaltselementen und Artikeln.
Anleitung
Das Inhaltsverzeichnis wird auf Basis der Inhaltselemente erzeugt, die sowohl eine Überschrift, als auch eine CSS-ID besitzen.
Hat man allen Elementen die im Inhaltsverzeichnis aufgelistet werden sollen eine Überschrift und CSS-ID vergeben, kann man jetzt das Inhaltsverzeichnis anlegen.
Es wird sofort aus den Inhaltselementen ein Inhaltsverzeichnis erzeugt. Dabei ist die hierarchische Struktur h1-h6 ausschlaggebend für die Verschachtelung.
| |
Hinweis: Eine unvollständige Hierarchie wird automatisch reduziert. Fehlt bspw. zwischen der h1 und h3 die h2 Ebene, wird die h3 Ebene "nach oben" geschoben. |
Wenn gewünscht, können sogar die Artikel in die Struktur eingezogen werden.
Außerdem kann bestimmt werden, bis zu welcher Ebene das Inhaltsverzeichnis überhaupt dargestellt werden soll. Dabei ist zu beachten dass die erzeugte Strukturtiefe und nicht die über h1-h6 definierte Strukturtiefe ausschlaggebend ist.
Außerdem gibt es Unterschiede im Verhalten zwischen Minimale Ebene und Maximale Ebene. Während die Begrenzung der Maximalen Ebene tatsächlich die Elemente abschnidet, wird bei Minimale Ebene lediglich die Verknüpfungen ausgeblendet, die Navigationsebene <ul> bleibt aber erhalten, was viel mehr Möglichkeiten für die Gestaltung lässt.
Mit nur wenig (S)CSS Code, lässt sich diese "leere" Ebene aber auch sehr einfach "ausblenden".
/* toc-element.scss */ .ce_table-of-contents { li { list-style-type: decimal; &.hide-link { list-style-type: none; > ul { padding-left: 0; } } } }
Anpassen
Die Erweiterung basiert auf der xNavigation Erweiterung Version 2 und deren Templating. Für eine ausführliche Anleitung zu Anpassungen an den Templates siehe xNavigation#Anpassen.