TinyMCE: Unterschied zwischen den Versionen
Aus Contao Community Documentation
(→TinyMCE-Dateien in Contao: gängige Begriffe gewählt und Kleinigkeiten) |
(Änderung 2770 von Andreas (Diskussion) wurde rückgängig gemacht.) |
||
| Zeile 1: | Zeile 1: | ||
| + | {{AppliesTo | ||
| + | |Version=2.9.0 | ||
| + | }} | ||
| + | [[Category:Admin HOWTOS]] | ||
| + | {{stub}} | ||
| + | =TinyMCE in Contao= | ||
| + | ==Unterschiede Typolight - Contao== | ||
| + | Während in TYPOlight | ||
| + | #automatisch die basic.css für TinyMCE eingebunden wird | ||
| + | #in der basic.css definierte Klassen im Editor übers Format-DropDownMenü ausgewählt werden können | ||
| + | #Regeln aus der basic.css auch im Editor-Fenster greifen | ||
| + | |||
| + | wird die '''basic.css in Contao nicht mehr standardmäßig eingebunden'''. | ||
| + | |||
| + | Stattdessen gibt es seit Contao die Datei tl_files/tinymce.css. | ||
| + | #hier definierte Klassen können im Editor übers Format-DropDownMenü ausgewählt werden | ||
| + | #Regeln aus der tl_files/tinymce.css greifen auch im Editor-Fenster | ||
| + | #tl_files/tinymce.css wird default im Frontend eingebunden | ||
| + | {{Hinweis|Im Layout kann eingestellt werden, dass tl_files/tinymce.css nicht ins Frontend eingebunden werden soll.}} | ||
| + | |||
==TinyMCE-Dateien in Contao== | ==TinyMCE-Dateien in Contao== | ||
#tl_files/tinymce.css | #tl_files/tinymce.css | ||
| Zeile 5: | Zeile 25: | ||
'''tl_files/tinymce.css''' - Frontend und Formatierung im Texteditor | '''tl_files/tinymce.css''' - Frontend und Formatierung im Texteditor | ||
| − | *Diese Datei wird per default sowohl im Frontend, als auch im Texteditor im Backend | + | *Diese Datei wird per default sowohl im Frontend, als auch im Texteditor im Backend benutzt. |
| − | *Die | + | *Die definierten Styles werden im Frontend durch weitere Anweisungen in den Stylesheets der Themes überschrieben. |
| − | *In den Layouteinstellungen kann die Einbindung dieses Stylesheets verhindert | + | *In den Layouteinstellungen kann die Einbindung dieses Stylesheets verhindert (Datei wird im Frontend ignoriert) werden. |
| − | *Die definierten | + | |
| − | *Die definierten Klassen werden im Texteditor | + | *Die definierten Styles werden direkt im Texteditor umgesetzt und entsprechend ausgezeichnete Elemente werden im *Texteditor formatiert angezeigt. |
| + | *Die definierten Klassen werden im Texteditor als DropDown-Menü zur Auswahl gestellt. | ||
'''system/themes/tinymce.css''' - Formatierung im Texteditor | '''system/themes/tinymce.css''' - Formatierung im Texteditor | ||
| − | *Diese Datei wird per default | + | *Diese Datei wird per default in tinyMCE.php in den Texteditor geladen. |
| − | * | + | *Hier gemachte Styles werden für die Formatierung des Texteditorinhaltes genutzt. |
'''system/config/tinyMCE.php''' - Einstellungen des TinyMCE | '''system/config/tinyMCE.php''' - Einstellungen des TinyMCE | ||
| − | *Änderungen sind nicht updatesicher, da diese Datei bei einem Update überschrieben wird. | + | *Änderungen sind nicht updatesicher, da diese Datei unter Umständen bei einem Update überschrieben wird. |
| − | + | '''Individuelle Einstellungen in der system/config/tinyMCE.php kann man updatesicher abspeichern:''' | |
#tinyMCE.php duplizieren und umbenennen in zum Beispiel '''tinyMCE_custom.php''' | #tinyMCE.php duplizieren und umbenennen in zum Beispiel '''tinyMCE_custom.php''' | ||
| − | # | + | #Contao in der system/config/dcaconfig.php mitteilen, dass die tinyMCE_custom.php benutzt werden soll |
| − | #Eintrag in der system/config/dcaconfig.php | + | #Cache leeren und evtl. Abmelden und wieder Anmelden bzw. sogar Browser-Neustart |
| + | |||
| + | Eintrag in der system/config/dcaconfig.php | ||
<source lang="php"> | <source lang="php"> | ||
| − | |||
$GLOBALS['TL_DCA']['tl_content']['fields']['text']['eval']['rte'] = 'tinyMCE_custom'; | $GLOBALS['TL_DCA']['tl_content']['fields']['text']['eval']['rte'] = 'tinyMCE_custom'; | ||
</source> | </source> | ||
| − | + | ||
| − | + | ||
[http://www.contao-community.de/showthread.php?10392-TinyMCE-einzelne-Felder-ausblenden Siehe auch MacKP im Forum zu diesem Thema] | [http://www.contao-community.de/showthread.php?10392-TinyMCE-einzelne-Felder-ausblenden Siehe auch MacKP im Forum zu diesem Thema] | ||
| + | |||
| + | =Mit dem TinyMCE arbeiten= | ||
| + | ==Bereitstellung von CSS-Klassen im Editor== | ||
| + | Um im Backend von Contao direkt im TinyMCE mit CSS-Klassen arbeiten zu können, ohne in den Quellcode gehen zu müssen, kann man die Datei tl_files/tinymce.css bearbeiten. | ||
| + | |||
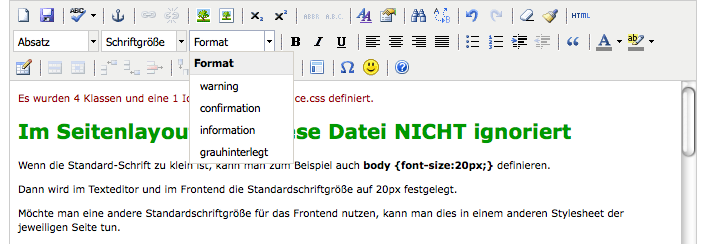
| + | Klassen, die hier definiert werden, können direkt im TinyMCE ausgewählt werden. | ||
| + | |||
| + | [[Datei:Tl_files_tinymce-css.png|Die CSS-Datei tl_files/tinymce.css|center|frame|Anpassen der tinymce.css Datei]] | ||
| + | |||
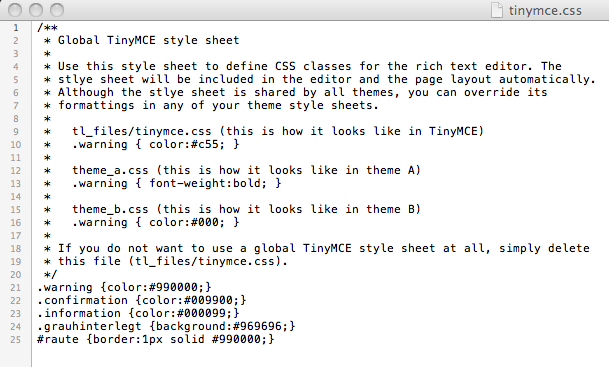
| + | {{Hinweis|Die Angabe der Id #raute wird '''nicht''' in dem DropDown-Menü angezeigt.}} | ||
| + | |||
| + | [[Datei:Tinymce-klassenauswahl.png||center|frame|Ansicht des TinyMce im Backend]] | ||
| + | |||
| + | Elemente, die man nun mit diesen Klassen auszeichnet, werden im Editor und im Frontend entsprechend formatiert. | ||
| + | |||
| + | Jeden dieser Styles kann man in einem anderen Stylesheet der jeweiligen Seite wieder überschreiben. | ||
| + | [[Datei:Tinyklassen-frontend.png|center|frame|Frontendansicht]] | ||
| + | |||
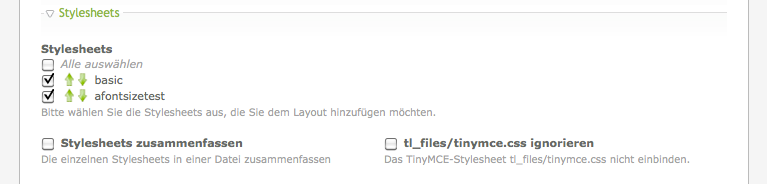
| + | Weiterhin kann die tl_files/tinymce.css in jedem Seitenlayout auch ignoriert werden. | ||
| + | [[Datei:Tinymce-css-ignorieren.png|center|frame|Einstellungsmöglichkeit im Seitenlayout]] | ||
| + | |||
| + | {{Achtung|Wenn man in einem Layout eingestellt hat, dass die tl_files/tinymce.css ignoriert wird, dann stehen die definierten Klassen zwar weiterhin im Editor zur Verfügung (Dropdown - Format) und werden auch entsprechend gestyled angezeigt, aber die tl_files/tinymce.css wird dann nicht mehr im Frontend eingebunden.}} | ||
| + | |||
| + | =TinyMCE anpassen= | ||
| + | |||
| + | ==Updatesicheres Anpassen der system/config/tinyMCE.php== | ||
| + | |||
| + | {{Hinweis|Direkte Änderungen in der tinyMCE.php sind nicht updatesicher.}} | ||
| + | |||
| + | Um updatesicher Anpassungen vornehmen zu können, kann man folgenden Weg gehen: | ||
| + | #system/config/tinyMCE.php wird dupliziert und in tinyMCE_custom.php umbenannt | ||
| + | #system/config/tinyMCE_custom.php kann nun editiert werden. | ||
| + | |||
| + | Damit die tinyMCE_custom.php (anstatt der tinyMCE.php) dann auch benutzt wird, kann '''updatesicher''' folgender Eintrag in der '''system/config/dcaconfig.php''' vorgenommen werden: | ||
| + | |||
| + | <source lang="php"> | ||
| + | $GLOBALS['TL_DCA']['tl_content']['fields']['text']['eval']['rte'] = 'tinyMCE_custom'; | ||
| + | </source> | ||
| + | |||
| + | |||
| + | Nun wird für den Texteditor im Backend nicht mehr die Original-Einstellungsdatei eingebunden, sondern die neu angelegte Datei tinyMCE_custom.php | ||
| + | |||
| + | Der Name der angepassten Datei ist frei wählbar. Es besteht die Möglichkeit, in den verschiedenen Bereichen von Contao, in denen tinyMCE eingesetzt wird, verschiedene angepasste tinyMCE-Dateien zu verwenden: | ||
| + | |||
| + | <source lang="php"> | ||
| + | $GLOBALS['TL_DCA']['tl_article']['fields']['teaser']['eval']['rte'] = 'tinyMCE_custom'; //Konfiguration für Artikel-Teaser | ||
| + | $GLOBALS['TL_DCA']['tl_calendar_events']['fields']['details']['eval']['rte'] = 'tinyMCE_custom'; //Konfiguration für Events | ||
| + | $GLOBALS['TL_DCA']['tl_comments']['fields']['comment']['eval']['rte'] = 'tinyMCE_custom'; //Konfiguration für Kommentare | ||
| + | $GLOBALS['TL_DCA']['tl_content']['fields']['text']['eval']['rte'] = 'tinyMCE_custom'; //Konfiguration für das Inhaltselement "Text" | ||
| + | $GLOBALS['TL_DCA']['tl_faq']['fields']['answer']['eval']['rte'] = 'tinyMCE_custom'; //Konfiguration für FAQ | ||
| + | $GLOBALS['TL_DCA']['tl_form_field']['fields']['text']['eval']['rte'] = 'tinyMCE_custom'; //Konfiguration für Formulare | ||
| + | $GLOBALS['TL_DCA']['tl_news']['fields']['text']['eval']['rte'] = 'tinyMCE_custom'; //Konfiguration für News | ||
| + | </source> | ||
| + | |||
| + | Des weiteren besteht die Möglichkeit, dass Admins eine andere Datei verwenden als die restlichen Benutzer. Dazu ebenfalls in der '''system/config/dcaconfig.php''' folgenden Eintrag machen (es ist dann nur der folgende Eintrag notwenig, ein Eintrag wie oben angeführt entfällt): | ||
| + | <source lang="php"> | ||
| + | $this->import('BackendUser', 'User'); | ||
| + | |||
| + | if ($this->User->isAdmin) | ||
| + | { | ||
| + | $GLOBALS['TL_DCA']['tl_news']['fields']['text']['eval']['rte'] = 'tinyNews_admin'; // Angepasste TinyMCE für News geltend für den Admin | ||
| + | } | ||
| + | else | ||
| + | { | ||
| + | $GLOBALS['TL_DCA']['tl_news']['fields']['text']['eval']['rte'] = 'tinyNews_custom'; // Angepasste TinyMCE für News geltend für die restlichen Benutzer | ||
| + | } | ||
| + | </source> | ||
| + | |||
| + | ==TinyMCE - Contao - basic.css== | ||
| + | {{Hinweis|In früheren Versionen (Typolight) wurde automatisch die basic.css (sofern diese vorhanden war) eingebunden. Dadurch gab es die in der basic.css definierten Klassen im Editor zur Auswahl und die Styles wurde auch im Editor angewendet.}} | ||
| + | |||
| + | Nina hat hier auch einen schönen Beitrag über Typolight geschrieben - inklusive Beispiel basic.css als Reset-Stylesheet. | ||
| + | [http://www.contao.org/blog-leser/items/wie-man-die-basiccss-fuer-den-rich-text-editor-einsetzt.html Wie man die basic.css für den Rich Text Editor einsetzt] | ||
| + | |||
| + | Wenn weiterhin die basic.css für den TinyMCE benutzt werden soll, kann man dem Editor natürlich auch wieder mitteilen, dass er das soll. | ||
| + | |||
| + | Hinzufügen der basic.css zum Texteditor in der tinyCustom.php: | ||
| + | |||
| + | <source lang="php"> | ||
| + | content_css : "<?php echo TL_PATH; ?>/system/themes/tinymce.css,<?php echo TL_PATH;?>/basic.css,<?php echo TL_PATH .'/'. $this->uploadPath; ?>/tinymce.css", | ||
| + | </source> | ||
| + | |||
| + | Nun werden Angaben aus der basic.css im Texteditor benutzt (und im Frontend, sofern die basic.css für das Frontend ausgewählt wurde). | ||
| + | |||
| + | {{Hinweis|Hierbei ist zu bedenken, das es bei Contao nun nicht mehr eine basic.css gibt, die auf jeder Seite eingebunden werden kann, da nur in einem Theme eine basic.css erstellt werden kann.}} | ||
| + | |||
| + | Oder man speichert die Styles aus dem basic.css in das Stylesheet tl_files/tinymce.css. | ||
| + | Sofern dieses Stylesheet vom Layout nicht ignoriert wird, wird es ja nun ebenfalls vom Frontend als auch vom TinyMCE benutzt. | ||
| + | |||
| + | Allerdings kann dieses Stylesheet nicht über den Stylesheetgenerator von Contao bearbeitet werden. | ||
| + | |||
| + | Aber gibt es da nicht auch eine Erweiterung? | ||
| + | |||
| + | ==Funktionen im TinyMCE anpassen== | ||
| + | Die tinyMCE.php (bzw. wie im Beispiel die tinyMCE_custom.php) bietet ebenfalls eine interessante Möglichkeit um das Erscheinungsbild des Editors anzupassen. | ||
| + | Hier können die angezeigten Funktionen eingeschränkt werden, um nie verwendete (bzw. nicht zu verwendende) Funktionen zu deaktivieren.<br /> | ||
| + | Vorraussetzung ist eine zuvor erstellte tinyMCE_custom.php, wie im Abschnitt [[#Updatesicheres_Anpassen_der_system/config/tinyMCE.php|Updatesicheres Anpassen der system/config/tinyMCE.php]] beschrieben. | ||
| + | |||
| + | |||
| + | '''Contao Standard TinyMCE''' | ||
| + | |||
| + | [[Datei:Tinymce-standard.png|center|frame|Standardausgabe von tinyMCE.php]] | ||
| + | |||
| + | '''Quellcodeauszug aus der tinyMCE.php''' | ||
| + | <source lang="php"> | ||
| + | theme_advanced_buttons1 : "newdocument,save,separator,spellchecker,separator,anchor,separator,typolinks,unlink,separator,image,typobox,separator,sub,sup,separator,abbr,acronym,separator,styleprops,attribs,separator,search,replace,separator,undo,redo,separator,removeformat,cleanup,separator,code", | ||
| + | theme_advanced_buttons2 : "formatselect,fontsizeselect,styleselect,separator,bold,italic,underline,separator,justifyleft,justifycenter,justifyright,justifyfull,separator,bullist,numlist,indent,outdent,separator,blockquote,separator,forecolor,backcolor", | ||
| + | theme_advanced_buttons3 : "tablecontrols,separator,template,separator,charmap,emotions,separator,help" | ||
| + | </source> | ||
| + | |||
| + | '''In der /system/config/tinyMCE_custom.php angepasster TinyMCE''' | ||
| + | |||
| + | [[Datei:Tinymce-angepasst.png|center|frame|Angepasste tinyMCE_custom.php]] | ||
| + | |||
| + | '''Quellcodeauszug aus der tinyMCE_custom.php''' | ||
| + | <source lang="php"> | ||
| + | theme_advanced_buttons1 : "code,removeformat,separator,typolinks,unlink,separator,image,typobox,separator,sup,separator,formatselect,styleselect,separator,bold,italic,underline,separator,justifyleft,justifycenter,justifyright,justifyfull,separator,bullist,separator,forecolor", | ||
| + | theme_advanced_buttons2 : "", | ||
| + | theme_advanced_buttons3 : "" | ||
| + | </source> | ||
| + | |||
| + | ==Quellenangaben== | ||
| + | [http://blog.netprofit.de/contao-anpassen-3-wenig-bekannte-tipps.html blog.netprofit.de]<br /> | ||
| + | [http://dev.contao.org/projects/typolight/wiki/TutorialsCssImEditorVerwenden Vorhandene Stylesheets in TinyMCE nutzbar machen]<br /> | ||
| + | [http://www.contao.org/blog-leser/items/wie-man-die-basiccss-fuer-den-rich-text-editor-einsetzt.html Wie man die basic.css für den Richt-Text-Editor einsetzt] | ||
Version vom 24. Oktober 2010, 12:19 Uhr
| betrifft | |
|---|---|
| Contao Version | 2.9.0 |
| |
Unvollständiger Artikel: dieser Artikel ist noch nicht sauber bearbeitet.
Bitte erweitere ihn und entferne erst anschliessend diesen Hinweis. |
Inhaltsverzeichnis
TinyMCE in Contao
Unterschiede Typolight - Contao
Während in TYPOlight
- automatisch die basic.css für TinyMCE eingebunden wird
- in der basic.css definierte Klassen im Editor übers Format-DropDownMenü ausgewählt werden können
- Regeln aus der basic.css auch im Editor-Fenster greifen
wird die basic.css in Contao nicht mehr standardmäßig eingebunden.
Stattdessen gibt es seit Contao die Datei tl_files/tinymce.css.
- hier definierte Klassen können im Editor übers Format-DropDownMenü ausgewählt werden
- Regeln aus der tl_files/tinymce.css greifen auch im Editor-Fenster
- tl_files/tinymce.css wird default im Frontend eingebunden
| |
Hinweis: Im Layout kann eingestellt werden, dass tl_files/tinymce.css nicht ins Frontend eingebunden werden soll. |
TinyMCE-Dateien in Contao
- tl_files/tinymce.css
- system/themes/tinymce.css
- system/config/tinyMCE.php
tl_files/tinymce.css - Frontend und Formatierung im Texteditor
- Diese Datei wird per default sowohl im Frontend, als auch im Texteditor im Backend benutzt.
- Die definierten Styles werden im Frontend durch weitere Anweisungen in den Stylesheets der Themes überschrieben.
- In den Layouteinstellungen kann die Einbindung dieses Stylesheets verhindert (Datei wird im Frontend ignoriert) werden.
- Die definierten Styles werden direkt im Texteditor umgesetzt und entsprechend ausgezeichnete Elemente werden im *Texteditor formatiert angezeigt.
- Die definierten Klassen werden im Texteditor als DropDown-Menü zur Auswahl gestellt.
system/themes/tinymce.css - Formatierung im Texteditor
- Diese Datei wird per default in tinyMCE.php in den Texteditor geladen.
- Hier gemachte Styles werden für die Formatierung des Texteditorinhaltes genutzt.
system/config/tinyMCE.php - Einstellungen des TinyMCE
- Änderungen sind nicht updatesicher, da diese Datei unter Umständen bei einem Update überschrieben wird.
Individuelle Einstellungen in der system/config/tinyMCE.php kann man updatesicher abspeichern:
- tinyMCE.php duplizieren und umbenennen in zum Beispiel tinyMCE_custom.php
- Contao in der system/config/dcaconfig.php mitteilen, dass die tinyMCE_custom.php benutzt werden soll
- Cache leeren und evtl. Abmelden und wieder Anmelden bzw. sogar Browser-Neustart
Eintrag in der system/config/dcaconfig.php
$GLOBALS['TL_DCA']['tl_content']['fields']['text']['eval']['rte'] = 'tinyMCE_custom';
Siehe auch MacKP im Forum zu diesem Thema
Mit dem TinyMCE arbeiten
Bereitstellung von CSS-Klassen im Editor
Um im Backend von Contao direkt im TinyMCE mit CSS-Klassen arbeiten zu können, ohne in den Quellcode gehen zu müssen, kann man die Datei tl_files/tinymce.css bearbeiten.
Klassen, die hier definiert werden, können direkt im TinyMCE ausgewählt werden.
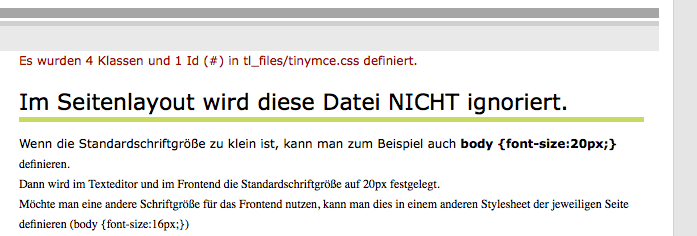
Elemente, die man nun mit diesen Klassen auszeichnet, werden im Editor und im Frontend entsprechend formatiert.
Jeden dieser Styles kann man in einem anderen Stylesheet der jeweiligen Seite wieder überschreiben.
Weiterhin kann die tl_files/tinymce.css in jedem Seitenlayout auch ignoriert werden.
TinyMCE anpassen
Updatesicheres Anpassen der system/config/tinyMCE.php
Um updatesicher Anpassungen vornehmen zu können, kann man folgenden Weg gehen:
- system/config/tinyMCE.php wird dupliziert und in tinyMCE_custom.php umbenannt
- system/config/tinyMCE_custom.php kann nun editiert werden.
Damit die tinyMCE_custom.php (anstatt der tinyMCE.php) dann auch benutzt wird, kann updatesicher folgender Eintrag in der system/config/dcaconfig.php vorgenommen werden:
$GLOBALS['TL_DCA']['tl_content']['fields']['text']['eval']['rte'] = 'tinyMCE_custom';
Nun wird für den Texteditor im Backend nicht mehr die Original-Einstellungsdatei eingebunden, sondern die neu angelegte Datei tinyMCE_custom.php
Der Name der angepassten Datei ist frei wählbar. Es besteht die Möglichkeit, in den verschiedenen Bereichen von Contao, in denen tinyMCE eingesetzt wird, verschiedene angepasste tinyMCE-Dateien zu verwenden:
$GLOBALS['TL_DCA']['tl_article']['fields']['teaser']['eval']['rte'] = 'tinyMCE_custom'; //Konfiguration für Artikel-Teaser $GLOBALS['TL_DCA']['tl_calendar_events']['fields']['details']['eval']['rte'] = 'tinyMCE_custom'; //Konfiguration für Events $GLOBALS['TL_DCA']['tl_comments']['fields']['comment']['eval']['rte'] = 'tinyMCE_custom'; //Konfiguration für Kommentare $GLOBALS['TL_DCA']['tl_content']['fields']['text']['eval']['rte'] = 'tinyMCE_custom'; //Konfiguration für das Inhaltselement "Text" $GLOBALS['TL_DCA']['tl_faq']['fields']['answer']['eval']['rte'] = 'tinyMCE_custom'; //Konfiguration für FAQ $GLOBALS['TL_DCA']['tl_form_field']['fields']['text']['eval']['rte'] = 'tinyMCE_custom'; //Konfiguration für Formulare $GLOBALS['TL_DCA']['tl_news']['fields']['text']['eval']['rte'] = 'tinyMCE_custom'; //Konfiguration für News
Des weiteren besteht die Möglichkeit, dass Admins eine andere Datei verwenden als die restlichen Benutzer. Dazu ebenfalls in der system/config/dcaconfig.php folgenden Eintrag machen (es ist dann nur der folgende Eintrag notwenig, ein Eintrag wie oben angeführt entfällt):
$this->import('BackendUser', 'User'); if ($this->User->isAdmin) { $GLOBALS['TL_DCA']['tl_news']['fields']['text']['eval']['rte'] = 'tinyNews_admin'; // Angepasste TinyMCE für News geltend für den Admin } else { $GLOBALS['TL_DCA']['tl_news']['fields']['text']['eval']['rte'] = 'tinyNews_custom'; // Angepasste TinyMCE für News geltend für die restlichen Benutzer }
TinyMCE - Contao - basic.css
Nina hat hier auch einen schönen Beitrag über Typolight geschrieben - inklusive Beispiel basic.css als Reset-Stylesheet.
Wie man die basic.css für den Rich Text Editor einsetzt
Wenn weiterhin die basic.css für den TinyMCE benutzt werden soll, kann man dem Editor natürlich auch wieder mitteilen, dass er das soll.
Hinzufügen der basic.css zum Texteditor in der tinyCustom.php:
content_css : "<?php echo TL_PATH; ?>/system/themes/tinymce.css,<?php echo TL_PATH;?>/basic.css,<?php echo TL_PATH .'/'. $this->uploadPath; ?>/tinymce.css",
Nun werden Angaben aus der basic.css im Texteditor benutzt (und im Frontend, sofern die basic.css für das Frontend ausgewählt wurde).
| |
Hinweis: Hierbei ist zu bedenken, das es bei Contao nun nicht mehr eine basic.css gibt, die auf jeder Seite eingebunden werden kann, da nur in einem Theme eine basic.css erstellt werden kann. |
Oder man speichert die Styles aus dem basic.css in das Stylesheet tl_files/tinymce.css.
Sofern dieses Stylesheet vom Layout nicht ignoriert wird, wird es ja nun ebenfalls vom Frontend als auch vom TinyMCE benutzt.
Allerdings kann dieses Stylesheet nicht über den Stylesheetgenerator von Contao bearbeitet werden.
Aber gibt es da nicht auch eine Erweiterung?
Funktionen im TinyMCE anpassen
Die tinyMCE.php (bzw. wie im Beispiel die tinyMCE_custom.php) bietet ebenfalls eine interessante Möglichkeit um das Erscheinungsbild des Editors anzupassen.
Hier können die angezeigten Funktionen eingeschränkt werden, um nie verwendete (bzw. nicht zu verwendende) Funktionen zu deaktivieren.
Vorraussetzung ist eine zuvor erstellte tinyMCE_custom.php, wie im Abschnitt Updatesicheres Anpassen der system/config/tinyMCE.php beschrieben.
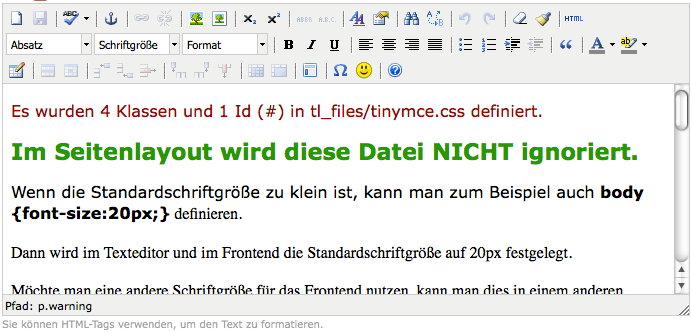
Contao Standard TinyMCE
Quellcodeauszug aus der tinyMCE.php
theme_advanced_buttons1 : "newdocument,save,separator,spellchecker,separator,anchor,separator,typolinks,unlink,separator,image,typobox,separator,sub,sup,separator,abbr,acronym,separator,styleprops,attribs,separator,search,replace,separator,undo,redo,separator,removeformat,cleanup,separator,code", theme_advanced_buttons2 : "formatselect,fontsizeselect,styleselect,separator,bold,italic,underline,separator,justifyleft,justifycenter,justifyright,justifyfull,separator,bullist,numlist,indent,outdent,separator,blockquote,separator,forecolor,backcolor", theme_advanced_buttons3 : "tablecontrols,separator,template,separator,charmap,emotions,separator,help"
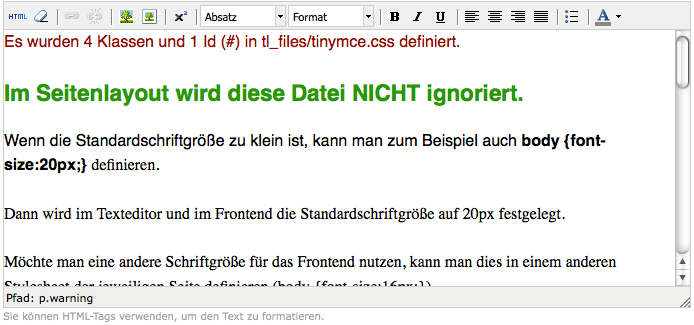
In der /system/config/tinyMCE_custom.php angepasster TinyMCE
Quellcodeauszug aus der tinyMCE_custom.php
theme_advanced_buttons1 : "code,removeformat,separator,typolinks,unlink,separator,image,typobox,separator,sup,separator,formatselect,styleselect,separator,bold,italic,underline,separator,justifyleft,justifycenter,justifyright,justifyfull,separator,bullist,separator,forecolor", theme_advanced_buttons2 : "", theme_advanced_buttons3 : ""
Quellenangaben
blog.netprofit.de
Vorhandene Stylesheets in TinyMCE nutzbar machen
Wie man die basic.css für den Richt-Text-Editor einsetzt