Akkordeons verschachteln: Unterschied zwischen den Versionen
Aus Contao Community Documentation
(→Editieren im Backend: Lesbarkeit weiter verbessert.) |
(→Erläuterungen zum Code: Weitere Hinweise) |
||
| Zeile 115: | Zeile 115: | ||
Die beiden Hauptabteilungen sind weitgehend identisch, nur die Resultate und Parameter für ''new Accordion(...)'' unterscheiden sich. Der Code für die Events ''onActive'' und ''onBackground'' ist im Prinzip bekannt von "moo_accordion_active.tpl" (von xchs im Forum bzw. [http://websites-erstellen-mit-contao.de/ Peter Müllers Buch] Kapitel 10.2.6). Allerdings wurde eine Unschönheit beseitigt: die ''div.toggler'' bekommen jetzt immer die Klassen "in/active". Gibt es ein HTML Element innerhalb des div, dann bekommt es diese Klassen ebenfalls/zusätzlich. In xchs Original Code war das ein entweder/oder ... das führte aber in manchen Fällen (siehe Bild) dazu, dass das <nowiki><strong></nowiki> die Klassen bekam und das +/- Symbol des div.toggler nicht umschaltete. | Die beiden Hauptabteilungen sind weitgehend identisch, nur die Resultate und Parameter für ''new Accordion(...)'' unterscheiden sich. Der Code für die Events ''onActive'' und ''onBackground'' ist im Prinzip bekannt von "moo_accordion_active.tpl" (von xchs im Forum bzw. [http://websites-erstellen-mit-contao.de/ Peter Müllers Buch] Kapitel 10.2.6). Allerdings wurde eine Unschönheit beseitigt: die ''div.toggler'' bekommen jetzt immer die Klassen "in/active". Gibt es ein HTML Element innerhalb des div, dann bekommt es diese Klassen ebenfalls/zusätzlich. In xchs Original Code war das ein entweder/oder ... das führte aber in manchen Fällen (siehe Bild) dazu, dass das <nowiki><strong></nowiki> die Klassen bekam und das +/- Symbol des div.toggler nicht umschaltete. | ||
| − | Der Event ''onComplete'' ist nötig, damit die Akkordeons zuverlässig in korrekter Höhe angezeigt werden | + | Der Event ''onComplete'' ist nötig, damit die Akkordeons zuverlässig in korrekter Höhe angezeigt werden, besonders im Fall, dass beide Ebenen völlig zugeklappt und dann wieder geöffnet werden. Gefunden in [http://blog.medianotions.de/en/articles/2008/mootools-nested-accordion diesem Blog]. |
| + | |||
| + | Der JS Code oben klappt initial beide Akkordeon-Ebenen zu und erlaubt auch aktives Zuklappen durch den Besucher. Will man das anders haben, dann kann man die beiden Optionen "display:" bzw. "alwaysHide:" verändern: | ||
| + | |||
| + | * '''display''': Vorgabe ist ''-1'' => alles zugeklappt. Ändern auf ''0'', ''1'', ''2'' ... um das 1., 2., 3. ... Akkordeon von vornherein aufzuklappen. Sinnvoll wäre etwa ''display: 0'' oben (toggler_outer/accordion_outer) um das erste Element der aüßeren Ebene zu öffnen und die zweite Ebene geschlossen zu halten. | ||
| + | * '''alwaysHide''': Vorgabe ist ''true'' => erlaubt das aktive Zuklappen. Ändern auf ''false'', um das aktive Zuklappen zu verhindern. | ||
Getestet wurde das in allen gängigen Browsern: | Getestet wurde das in allen gängigen Browsern: | ||
| Zeile 125: | Zeile 130: | ||
*IE 8.0.6001.18702 (XP) | *IE 8.0.6001.18702 (XP) | ||
*IE 9.0.8112.16421 (W7) | *IE 9.0.8112.16421 (W7) | ||
| − | *Mac | + | *Mac (diverse Browser, Liste folgt) |
Auch einfache, unverschachtelte Akkordions sind weiterhin möglich, der zusätzliche ''onComplete'' Event richtet keinen Schaden an. Man benötigt also kein spezielles Seitenlayout für die verschachtelten Akkordeons. | Auch einfache, unverschachtelte Akkordions sind weiterhin möglich, der zusätzliche ''onComplete'' Event richtet keinen Schaden an. Man benötigt also kein spezielles Seitenlayout für die verschachtelten Akkordeons. | ||
--[[Benutzer:Deerwood|Deerwood]] 18:16, 9. Jun. 2011 (CEST) | --[[Benutzer:Deerwood|Deerwood]] 18:16, 9. Jun. 2011 (CEST) | ||
Version vom 16. Juni 2011, 01:27 Uhr
| betrifft | |
|---|---|
| Contao Version | ab 2.9 |
Inhaltsverzeichnis
Einleitung
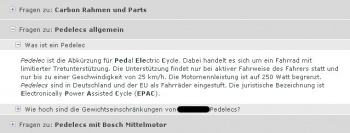
Gelegentlich wäre es schön, wenn man in einem äußeren Akkordeon als Inhaltselemente auch innere Akkordeons haben könnte (siehe Forumsthread Akkordeons im Akkordeon). Auf diese Weise könnte man z.B. FAQ's mit Akkordeons realisieren:
Der im Forum gezeigte MooTools JavaScript Code hat unter bestimmten Umständen nicht funktioniert; auch war es unbefriedigend, die inneren Akkordeon Elemente via HTML Inhalts-Elementen eingeben zu müssen. Der Diskussionsthread ist jedoch alt; MooTools und TypoLight/Contao haben sich seither weiter entwickelt. Dennoch Dank an Max und Sebastian für ihre Hinweise/Tips.
Hinweis: für eine FAQ als verschachteltes Akkordeon gibt es inzwischen die Erweiterung faqaccordion.
Editieren im Backend
In Contao 2.9.5 sind verschachtelte Akkordeons (2 Ebenen) recht einfach, wenn man so vorgeht:
- die erste Akkordeon-Ebene wird (unbedingt/selbstverständlich) als "Klammer" angelegt (Inhaltselement Akkordeon in Betriebsart Umschlag Anfang [### ACCORDION WRAPPER START ###] bzw. Betriebsart Umschlag Ende [### ACCORDION WRAPPER END ###])
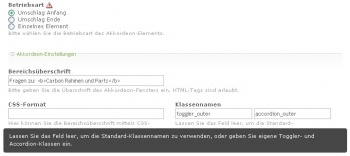
- in beiden Klammer-Elementen werden die Akkordeon-Klassen "toggler_outer" und "accordion_outer" eingetragen
- die zweite Akkordeon-Ebene (zwischen den äußeren Umschlag-Elementen) wird ganz normal mit weiteren Akkordeons eingegeben, die die Standard-Klassen "toggler" und "accordion" bekommen (Klassenfelder leer lassen). Das dürfen normale Akkordeons sein (Betriebsart Einzelnes Element) oder ebenfalls Umschlag Anfang/Ende, wenn man dazwischen mehrere Inhaltselemente benötigt.
Der Zusatzaufwand der speziellen Klassen ist also nur bei der ersten Ebene erforderlich, deren Anzahl ja typisch viel geringer ist als die Anzahl der Akkordeons in der zweiten Ebene. Der Hauptteil der Arbeit ist also ganz normal zu bewerkstelligen.
Code/Template
Damit das Akkordeon richtig funktioniert, muss man MooTools nun noch die beiden neuen Akkordeon-Klassen beibringen. Dazu erzeugt man im Template-Verzeichnis eine Datei "moo_accordion_nested.tpl" und wählt im Seitenlayout dieses Template statt "moo_accordion.tpl". Der Code des neuen Templates:
<script type="text/javascript"> <!--//--><![CDATA[//><!-- window.addEvent('domready', function() { var heightValue = window.ie6 ? '100%' : ''; this.accordion_outer = new Accordion($$('div.toggler_outer'), $$('div.accordion_outer'), { display: -1, alwaysHide: true, opacity: false, onActive: function(toggler, element) { toggler.addClass('active'); toggler.removeClass('inactive'); if (toggler.getFirst()) { toggler.getFirst().addClass('active'); toggler.getFirst().removeClass('inactive'); } }, onBackground: function(toggler, element) { toggler.removeClass('active'); toggler.addClass('inactive'); if (toggler.getFirst()) { toggler.getFirst().removeClass('active'); toggler.getFirst().addClass('inactive') } }, onComplete: function() { var element = $(this.elements[this.previous]); if (element && element.offsetHeight > 0) { element.setStyle('height', heightValue); } } }); this.accordion = new Accordion($$('div.toggler'), $$('div.accordion'), { display: -1, alwaysHide: true, opacity: false, onActive: function(toggler, element) { toggler.addClass('active'); toggler.removeClass('inactive'); if (toggler.getFirst()) { toggler.getFirst().addClass('active'); toggler.getFirst().removeClass('inactive'); } }, onBackground: function(toggler, element) { toggler.removeClass('active'); toggler.addClass('inactive'); if (toggler.getFirst()) { toggler.getFirst().removeClass('active'); toggler.getFirst().addClass('inactive') } }, onComplete: function() { var element = $(this.elements[this.previous]); if (element && element.offsetHeight > 0) { element.setStyle('height', heightValue); } } }); }); //--><!]]> </script>
Erläuterungen zum Code
Die beiden Hauptabteilungen sind weitgehend identisch, nur die Resultate und Parameter für new Accordion(...) unterscheiden sich. Der Code für die Events onActive und onBackground ist im Prinzip bekannt von "moo_accordion_active.tpl" (von xchs im Forum bzw. Peter Müllers Buch Kapitel 10.2.6). Allerdings wurde eine Unschönheit beseitigt: die div.toggler bekommen jetzt immer die Klassen "in/active". Gibt es ein HTML Element innerhalb des div, dann bekommt es diese Klassen ebenfalls/zusätzlich. In xchs Original Code war das ein entweder/oder ... das führte aber in manchen Fällen (siehe Bild) dazu, dass das <strong> die Klassen bekam und das +/- Symbol des div.toggler nicht umschaltete.
Der Event onComplete ist nötig, damit die Akkordeons zuverlässig in korrekter Höhe angezeigt werden, besonders im Fall, dass beide Ebenen völlig zugeklappt und dann wieder geöffnet werden. Gefunden in diesem Blog.
Der JS Code oben klappt initial beide Akkordeon-Ebenen zu und erlaubt auch aktives Zuklappen durch den Besucher. Will man das anders haben, dann kann man die beiden Optionen "display:" bzw. "alwaysHide:" verändern:
- display: Vorgabe ist -1 => alles zugeklappt. Ändern auf 0, 1, 2 ... um das 1., 2., 3. ... Akkordeon von vornherein aufzuklappen. Sinnvoll wäre etwa display: 0 oben (toggler_outer/accordion_outer) um das erste Element der aüßeren Ebene zu öffnen und die zweite Ebene geschlossen zu halten.
- alwaysHide: Vorgabe ist true => erlaubt das aktive Zuklappen. Ändern auf false, um das aktive Zuklappen zu verhindern.
Getestet wurde das in allen gängigen Browsern:
- Opera 11.11 (XP, W7)
- FireFox 3.6.17 (XP)
- FireFox 4.0.1 (W7)
- Safari 5.0.5 (XP, W7)
- Chrome 11.0.696.77 (XP, W7)
- IE 8.0.6001.18702 (XP)
- IE 9.0.8112.16421 (W7)
- Mac (diverse Browser, Liste folgt)
Auch einfache, unverschachtelte Akkordions sind weiterhin möglich, der zusätzliche onComplete Event richtet keinen Schaden an. Man benötigt also kein spezielles Seitenlayout für die verschachtelten Akkordeons.
--Deerwood 18:16, 9. Jun. 2011 (CEST)