SlideItMoo: Unterschied zwischen den Versionen
Aus Contao Community Documentation
| Zeile 3: | Zeile 3: | ||
{{ExtInfo | {{ExtInfo | ||
| DevSite=http://www.men-at-work.de | | DevSite=http://www.men-at-work.de | ||
| − | | ExtVersion= | + | | ExtVersion=2.3.0 |
| − | | Version=2. | + | | Version=2.10 - 2.11 |
| ERLink=http://www.contao.org/erweiterungsliste/view/slideItMoo.html | | ERLink=http://www.contao.org/erweiterungsliste/view/slideItMoo.html | ||
| TrackerLink=https://github.com/patrickkahl/slideItMoo/issues | | TrackerLink=https://github.com/patrickkahl/slideItMoo/issues | ||
Aktuelle Version vom 31. Januar 2013, 16:15 Uhr
slideItMoo ist ein Mootools-basierter Content/Elementslider mit dem Inhaltselemente aller Art in einer Slideshow gezeigt werden können. Eine Online Demo ist direkt auf der Originalseite zu finden.
| Erweiterungs-Übersicht | |
|---|---|
| Entwickler Webseite | http://www.men-at-work.de |
| Version der Erweiterung | 2.3.0 |
| Kompatibilität mit Contao Version | 2.10 - 2.11 |
| Link zum Extension Repository | http://www.contao.org/erweiterungsliste/view/slideItMoo.html |
| Link zum Tracker | https://github.com/patrickkahl/slideItMoo/issues |
Installation
Wie bei allen Erweiterungen, kann diese über die Erweiterungsverwaltung installiert werden. Falls diese nicht verfügbar sein sollte gibt es noch die Möglichkeit der manuellen Installation. Sollte die Erweiterung manuell installiert werden müssen auch alle Abhängigkeiten mit installiert werden. Diese sind im Extension Repositority ersichtlich.
Verwendung
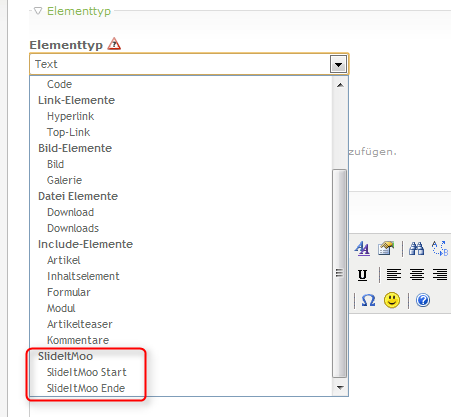
Nach der Installation ist am Ende der Elementgruppen eine neue slideItMoo Gruppe verfügbar. Hier gibt es zwei Elemente:
Beim Anlegen eines Startelements wird zusätzlich auch das Endelement erzeugt. Alle Inhaltselemente welche sich zwischen Start und Ende befinden werden geslidet. Beim Anlegen des Startelementes gibt es diverse Einstellungsmöglichkeiten.
SlideItMoo Startelement Einstellungen
- Allgemein
- Anzahl der sichtbaren Elemente: Hier kann man angeben wieviele Elemente angezeigt werden soll.
- Anzahl der zu verschiebenden Elemente: Hier kann die Anzahl der zu verschiebenden Elemente angegeben werden.
- Startindex: Hier wird angegeben bei welchem Element gestartet werden soll.
- Optionale CSS-Klasse: Jedes Inhaltselement bei Contao erhält die Klasse ".block", slideItMoo reagiert standardmäßig drauf. Möchte man nur Inhaltselemente sliden, die die Klasse ".special" behinhalten, so muss diese Klasse ohne Punkt in das Feld geschrieben werden. In den meisten Fällen kann das Feld aber leer gelassen werden.
- Abmessungen
- Breite und Höhe: Es muss definiert werden wie breit und hoch der Slider sein muss (in Pixel).
- Elementabstand: Hier wird der Abstand zwischen den einzelnen Elementen definiert.
- Effekte
- Effektdauer: Die Effektdauer in Millisekunden (2000 = 2 Sek)
- Effektbewegung aktivieren: Effekte können aktiviert werden, diese bassieren auf Fx.Transition
- Effektbewegung: Hier kann die Effektbewegung ausgewählt werden. Beispiele findet man direkt auf MooTools
- Ease: Slideshow weicher darstellen
- Elementbewegung
- Slideshow umkehren: Die Slideshow wird rückwerts abgespielt.
- Vertikal sliden: Die Slideshow vertikal ablaufen lassen.
- Autoplay aktivieren: Die Slideshow wird automatisch abgespielt.
- Einblendungsdauer: Wie lange dauert der Effekt des Slides. Angabe in Millisekunden (2000 = 2 Sek)
- Navigation
- Navigation aktivieren: Ermöglicht dem Nutzer zwischen den Slides zu navigieren.
- Scroll-Navigation aktivieren: Die Slideshow mithilfe der mittleren Maustaste steuern.
- Template
- Template aktivien: Das mitgelieferte Standarddesign verwenden
- CSS Template Die Gestaltung der Slideshow kann über Templates angepasst werden.
Wichtig Mit dem Standardtemplate von slideItMoo funktioniert der Slider ohne zusätzliche CSS-Anweisungen. Optional ist es auch möglich eine eigene CSS-Datei in den Ordner des slideItMooFrameworks abzulegen (plugins/slideitmoo/css) und dieses dann im Backend auszuwählen ODER die CSS-Anweisungen in die eigene style.css zu übernehmen. In diesem Fall sind viele Wege möglich.