MetaModels Beispiel 4: Unterschied zwischen den Versionen
Aus Contao Community Documentation
Luis (Diskussion | Beiträge) (→MM Funktion: Ansichtseinstellungen) |
Luis (Diskussion | Beiträge) (→Neues MetaModel steht zum Abfüllen bereit) |
||
| Zeile 89: | Zeile 89: | ||
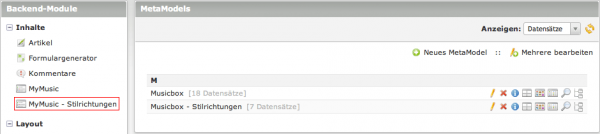
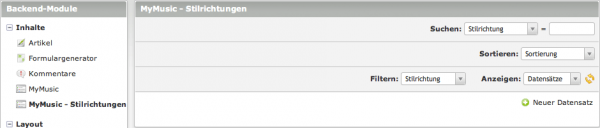
[[File:mm_neues_metamodel_navi.png|left|600px]] | [[File:mm_neues_metamodel_navi.png|left|600px]] | ||
| + | [[File:mm_neues_metamodel_navi2.png|left|600px]] | ||
<div style="clear: both"></div> | <div style="clear: both"></div> | ||
Version vom 21. Februar 2013, 12:56 Uhr
| |
Unvollständiger Artikel: dieser Artikel ist noch nicht sauber bearbeitet.
Bitte erweitere ihn und entferne erst anschliessend diesen Hinweis. |
Inhaltsverzeichnis
Voraussetzungen
Du hast dir bereits Beispiel 1, 2 und 3 angesehen und kennst dich mit den MetaModels-Funktionen aus.
Aufgabenstellung
Wer mit Catalog arbeitet, ist sich gewohnt, Selects einzusetzen, um Datensätze zu kategorisieren. In unserem Fall wäre es z.B. sinnvoll, unsere Musikstücke bestimmten Stilrichtungen zuzuordnen.
Bei Catalog wurde hierfür die Erweiterung Taxonomy eingesetzt, um Hierarchien von Taxonomie-Bedingungen (oder besser bekannt als Tags) zu erstellen, die dann über ein Select bei der Datensatz-Erfassung abgerufen werden konnten. Im Wesentlichen wurde über Taxonomy eine separate Tabelle mit den später abzurufenden Kategorieren erfasst.
Mit MetaModels entfällt der Rückgriff auf Taxonomy. Mit MetaModels kann man eigene Tabellen erfassen, die die Einträge der HTML-Selects enthalten.
Neues MetaModel erstellen
Leeres MetaModel
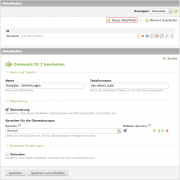
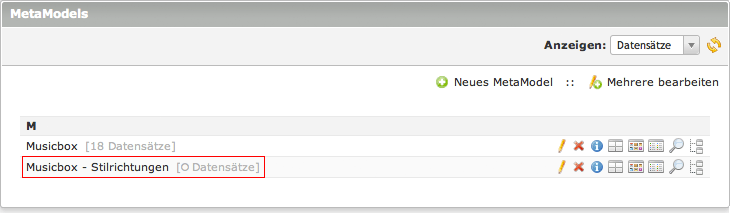
Wir beginnen damit, dass wir unter MetaModels ein neues MetaModel anlegen:
- Klick auf Neues MetaModel
- Wir geben dem neuen MetaModel den Namen Musicbox - Stilrichtungen und den Tabellennamen mm_select_style
- Des weiteren aktivieren wir die Übersetzung setzen als Sprache Deutsch ein und aktivieren das Fallback
- Speichern und schliessen

So. Nun steht uns ein neues, leeres MetaModel (mit null Datensätzen) zur Verfügung, das wir mit den Begriffen der benötigten Stilrichtungen füllen können.
MM-Funktion: Attribute
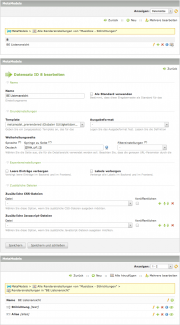
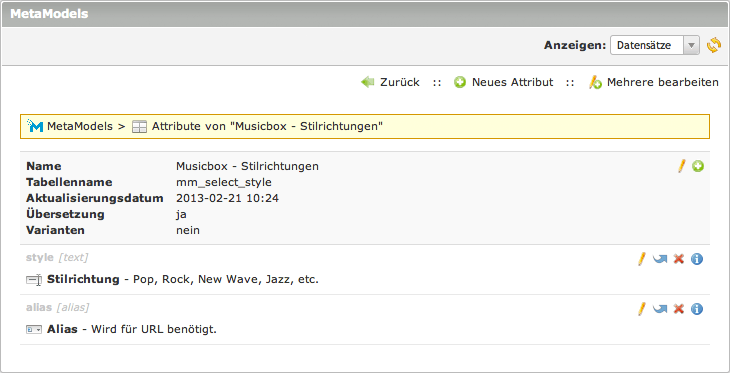
Wir erfassen zuerst die benötigen Attribute für die Eingabe.

Hierzu geben wir folgende Felder ein:
- Stilrichtung
- Attribute Type= Text
- Column name= style
- Name (deutsch)= Stilrichtung
- Description (deutsch)= Pop, Rock, New Wave, Jazz, etc.
- Alias
- Attribute Type= Alias
- Column name= alias
- Name (deutsch)= Alias
- Description (deutsch)= Wird für URL benötigt.
- Unique values= aktiviert
- Alias fields= Titel
MM Funktion: Ausgabevorgaben
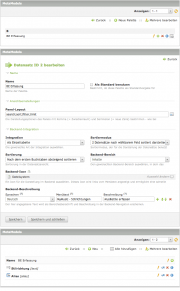
Es wird eine neue Ausgabevorgabe benötigt.
- Klick auf Neu
- Wir geben dem neuen Ausgabevorgabe den Namen BE Listenansicht
- Des weiteren fügen wir die Attribute hinzu
- Speichern und schliessen
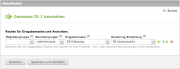
MM Funktion: Paletteneinstellung
Es wird eine neue Paletteneinstellung benötigt.
- Klick auf Neu
- Wir geben dem neuen Ausgabevorgabe den Namen BE Erfassung
- Des weiteren fügen wir die Attribute hinzu
- Speichern und schliessen
MM Funktion: Filter
Es wird kein Filter benötigt.
MM Funktion: Ansichtseinstellungen
Es wirden wir gewohnt die Zugriffsberechtigung zugewiesen, damit wir auf die Tabelle über die Backend-Navigation zugreifen können.