MetaModels Beispiel 3: Unterschied zwischen den Versionen
Aus Contao Community Documentation
Luis (Diskussion | Beiträge) |
Luis (Diskussion | Beiträge) |
||
| Zeile 2: | Zeile 2: | ||
[[Category:Extensions]] | [[Category:Extensions]] | ||
[[Category:MetaModels]] | [[Category:MetaModels]] | ||
| − | |||
| − | |||
| − | |||
=Aufgabenstellung= | =Aufgabenstellung= | ||
| Zeile 10: | Zeile 7: | ||
Darüber hinaus möchten wir die Listenansicht im Frontend etwas interaktiver gestalten, indem wir einen Filter als HTML-Select im Frontend zur Verfügung stellen, der die Liste z.B. nach Länder ausfiltert. | Darüber hinaus möchten wir die Listenansicht im Frontend etwas interaktiver gestalten, indem wir einen Filter als HTML-Select im Frontend zur Verfügung stellen, der die Liste z.B. nach Länder ausfiltert. | ||
| + | |||
| + | ===Vorgehensschritte=== | ||
| + | # [[MetaModels|Start: Installation]] - Download und Installation von MetaModels | ||
| + | # [[MetaModels_Beispiel_1|Beispiel 1: Backend einrichten]] - Eingeben der Sammlung | ||
| + | # [[MetaModels_Beispiel_2|Beispiel 2: Frontend einrichten]] - Die Inhalte im Frontend anzeigen (Liste und Detail) | ||
| + | # [[MetaModels_Beispiel_3|Beispiel 3: Weitere Filter einrichten]] – Inhalte auf Published setzen, einfache Select-Filter | ||
| + | # [[MetaModels_Beispiel_4|Beispiel 4: Weiteres MetaModels einrichten]] - komplexe Select-Filter einsetzen | ||
=Published Filter im Backend einbauen= | =Published Filter im Backend einbauen= | ||
Version vom 21. Februar 2013, 15:27 Uhr
Inhaltsverzeichnis
Aufgabenstellung
Wir bauen einen Mechanismus ein, mit dem wir entscheiden können, welcher der im MetaModel Musikbox erfassten Datensätze im Frontend erscheinen soll und welcher nicht. Mit dem speziellen Attribut "Published State" lässt sich so was einrichten und über einen Filter im Frontend steuern.
Darüber hinaus möchten wir die Listenansicht im Frontend etwas interaktiver gestalten, indem wir einen Filter als HTML-Select im Frontend zur Verfügung stellen, der die Liste z.B. nach Länder ausfiltert.
Vorgehensschritte
- Start: Installation - Download und Installation von MetaModels
- Beispiel 1: Backend einrichten - Eingeben der Sammlung
- Beispiel 2: Frontend einrichten - Die Inhalte im Frontend anzeigen (Liste und Detail)
- Beispiel 3: Weitere Filter einrichten – Inhalte auf Published setzen, einfache Select-Filter
- Beispiel 4: Weiteres MetaModels einrichten - komplexe Select-Filter einsetzen
Published Filter im Backend einbauen
Start
Die Übersichtsliste in unserer Musiksammlung MyMusic sieht noch wie nebenan aus.
Hier möchten wir das Icon "Auge" einfügen, dass wir von anderen Contao-Backend Funktionen kennen.
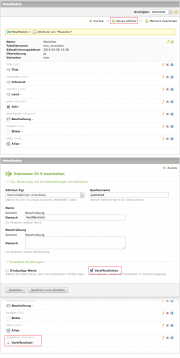
MM-Funktion: Attribute anpassen
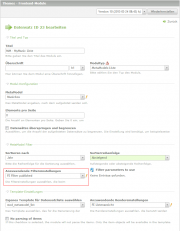
Hier erfassen wir das neue Attribut
- Wähle New Attribute
- Wähle den Typ Checkbox aus und gibt die entsprechnden Werte ein
- Wichtig: Check publish muss angeklickt sein
- In deiner Attributsübersicht erscheint dir neu ein Feld Veröffentlicht
Nun kann man in den entsprechenden anderen MM-Backend-Funktionen, die weiteren Anpassung vornehmen.
MM-Funktion: Ausgabevorgaben anpassen
Wir passen die Listendarstellung für das Backend an
- Wir wählen die Attributseinstellungen von "BE Listenansicht"
- Wähle "Add all" aus
- Es gibt einen automatischen Check welche Attribute bereits in die Rendersettings geladen wurden und welche nicht. Das neue Attribut "Veröffendlicht" wird hinzugefügt
- Es wird am Ende der Attributsliste hinzugefügt
Damit sind die eigentlichen Anpassungen für das Backend schon abgeschlossen.
Backendliste "MyMusik" nochmals prüfen
Wenn wir jetzt unsere Übersichtsliste in unserer Musiksammlung "MyMusic" nochmals ansehen, entdecken wir das Icon "Auge".
Nun können wir im Backend steuern, ob ein Musikstück im Frontend angezeigt werden soll oder nicht.
Damit das geschieht, müssen wir noch einen Filter erstellen, der den jeweiligen Frontend-Ansichten sagt, dass nur markierte Musikstücke veröffentlicht werden sollen.
Published Filter im Frontend einbauen
Hier müssen wir in diversen MM-Backend-Funktionen ein paar Veränderungen vornehmen
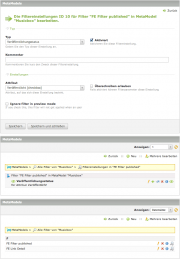
MM-Funktion: Filter definieren
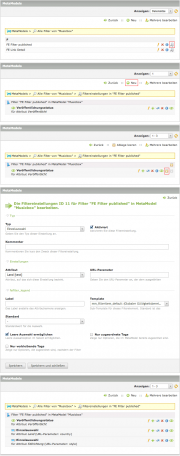
Wir erstellen einen neuen Filter: "FE Filter published"
- Wir wählen "neu", bestätigen mit weiter
- Wir wählen den Typ "Published state", wählen hierzu das vorhin erfasste Attribut " Veröffentlicht [checkbox]" und aktivieren diesen neuen Filter "FE Filter published
- ... und kehren zurück zur Filter-Übersichtsliste
Frontend-Modul anpassen
- Wir gehen über die Themes zu unseren Frontend-Modulen
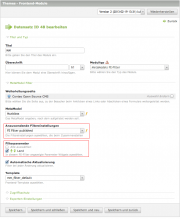
- Wir wählen hier das Modul, das für unsere Frontend-Ansicht zuständig ist. In unserem Fall das FE-Modul "MM - MyMusik Liste"
Dort nehmen wir an folgenden Stellen zwei Änderungen vor:
- Bei "Anzuwendende Filtereinstellungen" wählen wir den neu erstellen Filter "FE Filter Published" an
- Als Filter Value für das Attribut "Veröffentlicht" wählen wir den Wert "1" ( 1 steht bei Checkboxen ganz allgemein für "angeklickt")
Ab sofort werden im Frontend nur noch die Datensätze angezeigt, die wir in unserer Backend-Liste "MyMusik" mit dem Icon "Auge" markiert haben.
Neues Frontend-Modul erstellen
- Wir gehen über die Themes zu unseren Frontend-Modulen
- Wir wählen hier das Modul, das für unsere Frontend-Ansicht zuständig ist. In unserem Fall das FE-Modul "MM - MyMusik Liste"
Dort nehmen wir an folgenden Stellen zwei Änderungen vor:
- Bei "Anzuwendende Filtereinstellungen" wählen wir den neu erstellen Filter "FE Filter Published" an
- Als Filter Value für das Attribut "Veröffentlicht" wählen wir den Wert "1" ( 1 steht bei Checkboxen ganz allgemein für "angeklickt")
Ab sofort werden im Frontend nur noch die Datensätze angezeigt, die wir in unserer Backend-Liste "MyMusik" mit dem Icon "Auge" markiert haben.
Select Filter im Frontend einbauen
Hier müssen wir in diversen MM-Backend-Funktionen diverse Veränderungen vornehmen
MM-Funktion: Filter definieren
Wir nehmen den neuen Filter, ergänzen diesen und geben ihm einen neuen Namen "FE Filter published/Country". Dieser angepasste Filter muss zwei Bedingungen erfüllen:
- Er soll wie bisher nur die publizierten Musikstücke anzeigen
- Er soll nur die Länder anzeigen, wir wir über ein Select anwählen, das über der FE Liste angezeigt wird
- Wir wähen die Filtereinstellungen des "Filters FE Filter published"
- Wir wählen "neu" und setzen die neue Einstellung unterhalb der Einstellung "Published State" ein
- Wir nehmen den Typ "Einfache Auswahl", weisen das Attribut "Land [text]" zu und aktivieren diesen
- Optional wählen wir noch die Option "Leerer Wert" an. Dies bewirkt, dass im späteren Select überhalb unserer Länderauswahl ein leerer Eintrag generiert wird
- Wir "Speicher und schliessen" den Dialog
Nun erscheint uns neu der Filter "FE Filter published" als eine Kombination von 2 Filtereinstellungen. Man kann sich nun leicht vorstellen, wie komplex man sich diesen Filter bauen kann, wenn man will.
Neues Frontend-Modul erstellen
- Wir gehen über die Themes zu unseren Frontend-Modulen
- Wir erstellen hier ein neues Frontend-Modul
- Wir wählen hierzu den Modultyp "MetaModels Filter" und geben ihm den Nahmen "MM - MyMusik Filter"
Bestehendes Frontend-Modul anpassen
- Wir gehen über die Themes zu unseren Frontend-Modulen
- Wir nehmen das Frontend-Modul "MM - MyMusik Liste"
- Wir sortieren nach "Land" und "Aufsteigend"
- Neu ist nun, dass wir hier unter "anzuwendende Filtereinstellungen" den überarbeiteten Filter "FE Filter published" nehmen
Bestehenden Artikel anpassen
- Wir gehen nun zu unserem Artikel, wo wir einst unser Frontend-Modul "MM - MyMusic Liste" verbaut haben
- Darüber erstellen wir neu ein weiteres Inhaltselement, ein weiteres Frontend-Modul. Diesmal das neu erstellte FE-Modul "MM - MyMusic Filter"
- to be continued
Frontend Ansicht
Die FE-Liste erscheint nun neu mit einem HTML-Select. Über die Auswahl lässt sich nun die darunterliegende Liste länderspezifisch verkürzen.

Zurück zur Beispiel 2 | Weiter Beispiel 4: Weiter MetaModels hinzufügen