Banner: Unterschied zwischen den Versionen
Aus Contao Community Documentation
Xtra (Diskussion | Beiträge) K (tracker link in Uebersicht eingetragen.) |
K (→Anlegen der Banner) |
||
| Zeile 82: | Zeile 82: | ||
==Anlegen der Banner== | ==Anlegen der Banner== | ||
Aus der Kategorie Übersicht klickt man nun auf Edit (Bleistift) der Kategorie.<br > | Aus der Kategorie Übersicht klickt man nun auf Edit (Bleistift) der Kategorie.<br > | ||
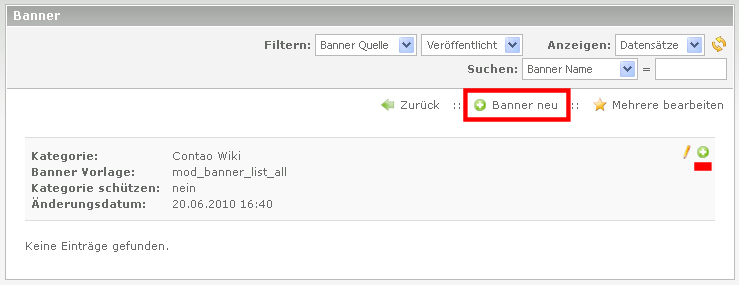
| − | Dort entweder auf 'Banner neu' und dann das Pfeil Symbol oder auf das Plus im Kopf der Kategorie: | + | Dort entweder auf 'Banner neu' und dann das Pfeil Symbol oder auf das Plus im Kopf der Kategorie:<br /> |
[[Datei:Banner_de_backend_banner_neu.jpg]] | [[Datei:Banner_de_backend_banner_neu.jpg]] | ||
Version vom 21. Juni 2010, 10:00 Uhr
Ein kleines Banner Modul mit einer einfachen Form der Gewichtung über Prioritäten.
| Erweiterungs-Übersicht | |
|---|---|
| Name des Entwicklers | Glen Langer (BugBuster) |
| Entwickler Webseite | http://www.contao.glen-langer.de |
| Version der Erweiterung | 1.11.1 |
| Kompatibilität mit Contao Version | ab 2.9 |
| Kompatibilität mit TYPOlight Version | 2.6.2 - 2.8.3 (siehe Installationshinweise) |
| Link zum Extension Repository | http://www.contao.org/erweiterungsliste/view/banner.de.html |
| Den Entwickler unterstützen | Cappuccino beim nächsten Stammtisch Treff |
| Link zum Tracker | http://dev.typolight-forge.org/projects/banner/issues |
| Abhängig von ff. Erweiterungen | Bot Detection |
| Anmerkung | Version für Contao 2.9.RC1 verfügbar |
Inhaltsverzeichnis
Forum
Fragen zum Banner Modul werden im Forum beantwortet: Forum - Banner Subforum
Fehler und Wünsche können im Tracking System gemeldet werden.
Installation
Installation erfolgt über das Extension Repository im Backend der Contao Installation.
Eine manuelle Installation ist möglich, dazu die ZIP Datei vom Extension Repository laden, entpacken und entsprechend übertragen.
Dadurch sollte "banner_clicks.php" im Contao Installationsverzeichnis liegen und ein Verzeichnis /system/modules/bannner angelegt worden sein.
Danach wie dabei üblich /contao/install.php Aufrufen - Update Database durchführen.
( /typolight/install.php bei älteren TYPOlight Installationen )
Da das Banner Modul abhängig ist vom Modul "Bot Detection", muss dieses bei der manuellen Installation mit installiert werden.
Hinweis für ältere TYPOlight Versionen
TYPOlight 2.7
Nutzer von TYPOlight 2.7.x nutzen bitte Banner Modul Version 1.9.2 (Direktlink)
TYPOlight 2.6
Nutzer von TYPOlight 2.6.x nutzen bitte Banner Modul Version 1.6.5 (Direktlink)
Übersicht
Das Banner Modul bringt 2 Backend und ein Frontend Modul mit.
Im Backend gibt es "Banner" und "Bannerstatistik", für das Frontend ebenfalls "Banner".
Backend
Banner
Banner Statistik
Frontend
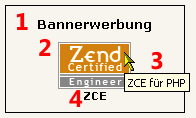
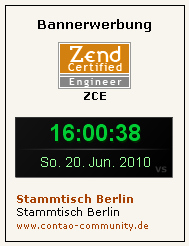
Anzeige ein Banner
- Modul Überschrift
- Banner Bild
- Banner Kommentar
- Banner Name
Genaueres dazu siehe bei "Erste Schritte" oder "Feinheiten".
Anzeige alle Banner
In diesem Beispiel sind 3 Banner definiert,
- einmal Grafik
- einmal Flash
- einmal ein Text Banner.
Genaueres dazu siehe bei "Erste Schritte" oder "Feinheiten".
Erste Schritte
Als erstes legt man über den Menüpunkt Banner einen neue Banner Kategorie an. In dieser dann die Banner.
Danach legt man ein Frontend Modul an und baut es in das Layout ein der Seite.
Hier nun die einzelnen Schritte, jeweils mit den Default Angaben. Feinheiten werden später erklärt.
Anlegen einer Kategorie
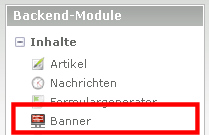
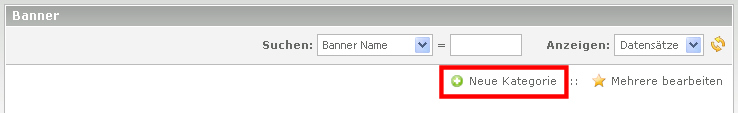
Um eine neue Banner Kategorie zu erstellen, klickt man links im Backend unter 'Inhalte' auf 'Banner'. Im Hauptbereich dann auf den Button 'Neue Kategorie'.

Am Anfang reichte es einen Kategorie Namen anzugeben, anschließend klickt man auf "Speichern und Schließen".
Nun ist man in der Kategorie Übersicht. Durch Klick auf den Bleistift in der Zeile der Kategorie und nochmaligem Klick auf den Bleistift im Kopf der Kategorie gelangt man wieder zu den Einstellungen der Kategorie.
Anlegen der Banner
Aus der Kategorie Übersicht klickt man nun auf Edit (Bleistift) der Kategorie.
Dort entweder auf 'Banner neu' und dann das Pfeil Symbol oder auf das Plus im Kopf der Kategorie:

Als erstes muss nun die Banner Quelle gewählt werden:
- interner Banner (Grafik / Flash Dateien liegen auf dem Server)
- externer Banner (Grafik / Flash Dateien werden über URL eingebunden)
- Text Banner
Bei der Auswahl kommen die entsprechenden passenden Formularfelder dafür.
Grafik Banner
- Banner Name
- Der Banner Name wird in der Banner Übersicht angezeigt und im mitgelieferten Template unterhalb der Banner Grafik angezeigt.
- Banner Gewichtung
- Damit kann die Häufigkeit der Anzeige gesteuert werden. Je höher die Gewichtung desto häufiger wird dieser Banner angezeigt.
- Banner Ziel URL
- Die URL des Zieles bei Klick auf die Banner Grafik. Die Eingabe muss inklusive http:// erfolgen.
- Kein Pflichtfeld.
- Ohne URL wird die Banner Grafik ohne Verlinkung angezeigt.
- Alternative kann auch ein internes Ziel ausgewählt werden (Banner Ziel Seite )
- Banner Datei
- Hier kann nun die Datei ausgewählt werden.
- Banner Breite und Höhe
- Um die Bannergröße anzupassen, kann man hier die Bannerbreite und/oder die Bannerhöhe in Pixel angeben.
- ACHTUNG: Animierte GIFs werden bei Größen-Angaben durch die GD-Neuberechnung leider zum Standbild.
- Banner Kommentar
- Die erste Zeile wird als "title" Tag im HTML Quellcode eingebaut und angezeigt, wenn man den Mauszeiger über die Banner Grafik bewegt.
- Veröffentlicht
- Solange diese Option nicht aktiviert ist, wird dieser Banner nicht für die Anzeige berücksichtigt.
Flash Banner
- Banner Name
- Der Banner Name wird nur in der Banner Übersicht angezeigt.
- Banner Gewichtung
- Damit kann die Häufigkeit der Anzeige gesteuert werden. Je höher die Gewichtung desto häufiger wird dieser Banner angezeigt.
- Banner Ziel URL
- Die URL des Zieles bei Klick auf den Flash Banner. Die Eingabe muss inklusive http:// erfolgen.
- Kein Pflichtfeld.
- Ohne URL wird der Flash Banner ohne Verlinkung angezeigt.
- Alternative kann auch ein internes Ziel ausgewählt werden (Banner Ziel Seite )
- Banner Datei
- Hier kann nun die Datei ausgewählt werden.
- Banner Breite und Höhe
- Um die Bannergröße anzupassen, kann man hier die Bannerbreite und/oder die Bannerhöhe in Pixel angeben.
- Banner Kommentar
- Eingabe nicht nötig, wird im Frontend nicht verwendet,
- Veröffentlicht
- Solange diese Option nicht aktiviert ist, wird dieser Banner nicht für die Anzeige berücksichtigt.
Text Banner
- Banner Name
- Der Banner Name wird in der Banner Übersicht angezeigt und im mitgelieferten Template als Überschrift, die gleichzeitig mit der Ziel URL verlinkt wird.
- Banner Gewichtung
- Damit kann die Häufigkeit der Anzeige gesteuert werden. Je höher die Gewichtung desto häufiger wird dieser Banner angezeigt.
- Banner Ziel URL
- Die URL des Zieles bei Klick. Die Eingabe muss inklusive http:// erfolgen. Kein Pflichtfeld.
- Ohne URL wird der Banner ohne Verlinkung angezeigt.
- Im mitgelieferten Template wird nur die Domain als Kurzform angezeigt. (3. Zeile, siehe Bild weiter oben)
- Banner Kommentar
- Dies wird die Textzeile. (2. Zeile, siehe Bild weiter oben)
- Veröffentlicht
- Solange diese Option nicht aktiviert ist, wird dieser Banner nicht für die Anzeige berücksichtigt.
Frontend Modul
Ein neues Frontend Modul wird angelegt über:
- Layout -> Themes -> Frontend Module -> Neues Modul
- (TYPOlight: Layout -> Module -> Neues Modul)
Als erstes unbedingt zuerst den Titel eingeben, erst dann bei Modultyp: Verschiedenes-Banner auswählen.
Es ändern sich nun die Formularfelder.
Bei 'Banner Kategorien' nun die vorher angelegt Kategorie auswählen, anschließend 'Speichern und Schließen'.
Nun muss das angelegte Frontend Modul noch im Layout eingebunden werden:
- Layout -> Themes -> Seitenlayout -> Edit des genutzte Layouts
- (TYPOlight: Layout -> Seitenlayout -> Edit des genutzte Layouts)
Bei 'Eingebundene Module' das gerade erstellte Frontend Modul einbinden (z.b in left)
Feinheiten
Anzeige Modus
Templates
Selbstzählung verhindern
Es gab einige Ideen, wie man noch verhindern kann, eigene Zugriffe nicht zu zählen. Besonders, wenn man mit dynamischen IPs ankommt.
Hier ist nun eine Möglichkeit umgesetzt, dieses über einen angepassten User Agent String des Browsers zu tun.
Über: Layout -> Themes -> Frontend Module -> Modul Name vom angelegtem Banner Modul
(TYPOlight: Layout -> Module -> ...)
kann im neuem Feld "Keine Zählung bei HTTP_USER_AGENT Teilkennung:" einen String eingegeben werden, dieser sollte eindeutig sein.
Beispiel: CTISOK
Es sind, wozu auch immer, auch mehrere Strings dort möglich, diese dann durch Komma getrennt eingeben.
Im Firefox ergänzt man nun den Agent String wie folgt:
- Tippe about:config in der Adresszeile ein und drücke ENTER
- Tippe general.useragent.extra.firefox in der Filter Zeile
- Doppelklick auf die gefunde Zeile
- Hier nun den Beispiel String von oben mit Leerzeichen getrennt anhängen, OK
z.B. wird so aus "Firefox/3.5.2" nun "Firefox/3.5.2 CTISOK"
Die Kennung kann man sich dann durch Eingabe von about: + Enter anzeigen lassen. (letzte Zeile)
Weitere Browser sind hier erläutert (eng):
[1]
Begrenzung der Views / Klicks
Begrenzung mittels Start- Stop- Datumsangaben und Uhrzeit
Tutorials
--BugBuster 16:31, 20. Jun. 2010 (UTC)