CSS: Unterschied zwischen den Versionen
Aus Contao Community Documentation
Xtra (Diskussion | Beiträge) K (Interwiki link auf Conditional Comments.) |
Xtra (Diskussion | Beiträge) K (erster Abschnitt basic.css) |
||
| Zeile 2: | Zeile 2: | ||
Man hat in TYPOlight 2 Möglichkeiten, wie man CSS (Cascading Stylesheet) einbindet. | Man hat in TYPOlight 2 Möglichkeiten, wie man CSS (Cascading Stylesheet) einbindet. | ||
| − | =Eigene CSS-Dateien verwenden= | + | ==Eigene CSS-Dateien verwenden== |
Wer lieber mit einem Editor als mit dem Framework arbeitet, kann selbst seine eigenen CSS-Dateien anlegen und verwalten. Dazu müssen die verwendeten CSS-Dateien einfach per FTP in einen Ordner (z.B /tl_files/css/) hochgeladen werden. Diese Dateien werden dann im TYPOlight-Backend im Bereich "Seitenlayout" im entsprechenden Layout unter dem Punkt "Experten-Einstellungen --> zusätzliche <head>-Tags" mit folgendem Code eingebunden: | Wer lieber mit einem Editor als mit dem Framework arbeitet, kann selbst seine eigenen CSS-Dateien anlegen und verwalten. Dazu müssen die verwendeten CSS-Dateien einfach per FTP in einen Ordner (z.B /tl_files/css/) hochgeladen werden. Diese Dateien werden dann im TYPOlight-Backend im Bereich "Seitenlayout" im entsprechenden Layout unter dem Punkt "Experten-Einstellungen --> zusätzliche <head>-Tags" mit folgendem Code eingebunden: | ||
<pre><link media="screen" type="text/css" href="tl_files/css/dateiname.css" rel="stylesheet"></pre> | <pre><link media="screen" type="text/css" href="tl_files/css/dateiname.css" rel="stylesheet"></pre> | ||
| Zeile 11: | Zeile 11: | ||
</pre> | </pre> | ||
Jede angelegte CSS-Datei benötigt einen Eintrag. | Jede angelegte CSS-Datei benötigt einen Eintrag. | ||
| − | =CSS mit dem TYPOlight-Framework= | + | ==CSS mit dem TYPOlight-Framework== |
Die zweite Möglichkeit, Stylesheets zu erstellen, ist über das TYPOlight-Framework. Zu finden ist dieser Bereich im Backend unter Layout --> Stylesheets. Auch hier ist es möglich, mehrere Stylesheets zu erstellen. | Die zweite Möglichkeit, Stylesheets zu erstellen, ist über das TYPOlight-Framework. Zu finden ist dieser Bereich im Backend unter Layout --> Stylesheets. Auch hier ist es möglich, mehrere Stylesheets zu erstellen. | ||
| Zeile 25: | Zeile 25: | ||
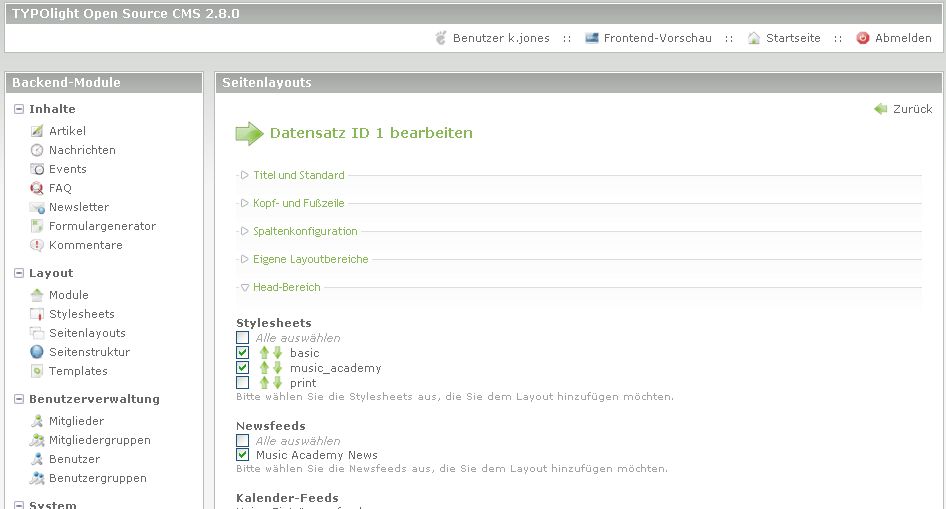
[[Datei:be_css_seitenlayout.jpg|CSS im Seitenlayout einbinden]] | [[Datei:be_css_seitenlayout.jpg|CSS im Seitenlayout einbinden]] | ||
| − | ==Selbsterstellte Stylesheets in das Framework importieren== | + | ===Selbsterstellte Stylesheets in das Framework importieren=== |
Das Framework bietet auch die Möglichkeit, selbst erstellte Stylesheets in das Framework zu importieren. Dazu muss die vorher erstellte CSS-Datei per FTP nach /tl_files/ hochgeladen werden. Anschliessend kann man diese im Backend --> Layout --> Stylesheets über den Button ''CSS-Impport'' importieren. | Das Framework bietet auch die Möglichkeit, selbst erstellte Stylesheets in das Framework zu importieren. Dazu muss die vorher erstellte CSS-Datei per FTP nach /tl_files/ hochgeladen werden. Anschliessend kann man diese im Backend --> Layout --> Stylesheets über den Button ''CSS-Impport'' importieren. | ||
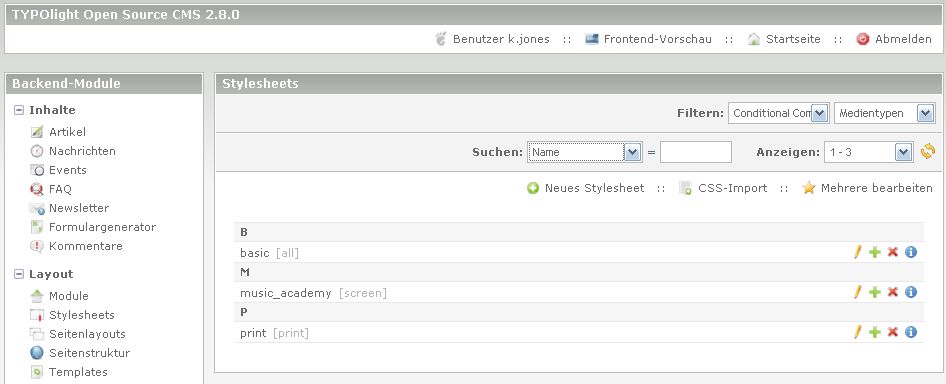
[[Datei:be_css.jpg|Typolight Stylesheet Editor]] | [[Datei:be_css.jpg|Typolight Stylesheet Editor]] | ||
| − | =Mischform aus eigenen und TYPOlight Stylesheets= | + | ==Mischform aus eigenen und TYPOlight Stylesheets== |
Es ist auch möglich, beide Möglichkeiten zu kombinieren. Es ist aber anzuraten, sich für eine Version zu entscheiden, da sonst sehr schnell die Übersicht verloren geht. | Es ist auch möglich, beide Möglichkeiten zu kombinieren. Es ist aber anzuraten, sich für eine Version zu entscheiden, da sonst sehr schnell die Übersicht verloren geht. | ||
<nowiki>[[Verwendete Typolight-Version: 2.8.0]]</nowiki> | <nowiki>[[Verwendete Typolight-Version: 2.8.0]]</nowiki> | ||
| + | |||
| + | ==Spezialdatei basic.css== | ||
| + | Die CSS Datei basic.css stelllt in TYPOlight einen Spezialfall dar. Diese Datei wird vom TinyMCE für die Formatierung von Inhalten herangezogen und sollte daher, sofern man den Redakteuren die Möglichkeit CSS-Klassen zu verwenden geben möchte, immer angelegt werden. | ||
Version vom 8. März 2010, 13:35 Uhr
Man hat in TYPOlight 2 Möglichkeiten, wie man CSS (Cascading Stylesheet) einbindet.
Inhaltsverzeichnis
Eigene CSS-Dateien verwenden
Wer lieber mit einem Editor als mit dem Framework arbeitet, kann selbst seine eigenen CSS-Dateien anlegen und verwalten. Dazu müssen die verwendeten CSS-Dateien einfach per FTP in einen Ordner (z.B /tl_files/css/) hochgeladen werden. Diese Dateien werden dann im TYPOlight-Backend im Bereich "Seitenlayout" im entsprechenden Layout unter dem Punkt "Experten-Einstellungen --> zusätzliche <head>-Tags" mit folgendem Code eingebunden:
<link media="screen" type="text/css" href="tl_files/css/dateiname.css" rel="stylesheet">
Wichtig: Prinzipiell können die Dateien überall abgelegt werden. Wenn man sie jedoch in das Root-Verzeichnis ablegt, werden sie von TYPOlight automatisch gelöscht. Es gibt 2 Möglichkeiten, dem entgegenzuwirken. Entweder man legt die Dateien in einem anderen Verzeichnis ab (z.B. /tl_files/ oder /css/) oder man sagt TYPOlight, dass es die CSS-Dateien nicht anrühren soll. Dies geschieht mit folgendem Eintrag in der Datei /system/config/dcaconfig.php
<!-- Löschen von Root-Dateien verhindern --> $GLOBALS['TL_CONFIG']['rootFiles'][] = 'dateiname.css';
Jede angelegte CSS-Datei benötigt einen Eintrag.
CSS mit dem TYPOlight-Framework
Die zweite Möglichkeit, Stylesheets zu erstellen, ist über das TYPOlight-Framework. Zu finden ist dieser Bereich im Backend unter Layout --> Stylesheets. Auch hier ist es möglich, mehrere Stylesheets zu erstellen.
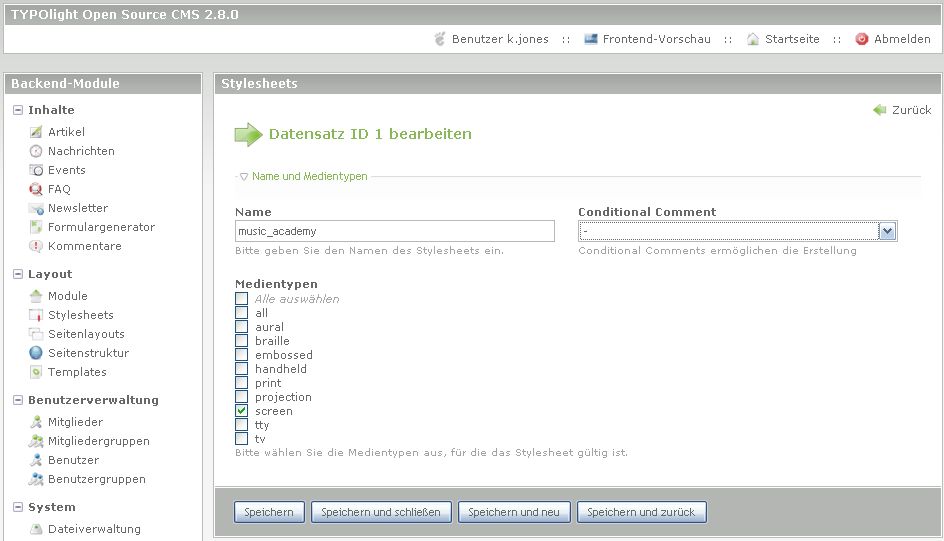
Im Kopfbereich der Stylesheet-Übersicht kann man die Stylesheets nach verschiedenen Kriterien und Suchoptionen filtern. Über den Button Neues Stylesheet legt man eine neue CSS-Datei an. Im nachfolgendem Formular kann man den Namen der CSS-Datei und den Medientyp definieren. Optional kann man auch Conditional Comments für den Internet Explorer von Microsoft festlegen.
Danach kann mit dem Erstellen der Selektoren und deren Formatierungen begonnen werden.
Wichtig: Die erstellten Stylesheets müssen dann auch im Backend unter Seitenlayout dem entsprechenden Layout zugewiesen werden.
Selbsterstellte Stylesheets in das Framework importieren
Das Framework bietet auch die Möglichkeit, selbst erstellte Stylesheets in das Framework zu importieren. Dazu muss die vorher erstellte CSS-Datei per FTP nach /tl_files/ hochgeladen werden. Anschliessend kann man diese im Backend --> Layout --> Stylesheets über den Button CSS-Impport importieren.
Mischform aus eigenen und TYPOlight Stylesheets
Es ist auch möglich, beide Möglichkeiten zu kombinieren. Es ist aber anzuraten, sich für eine Version zu entscheiden, da sonst sehr schnell die Übersicht verloren geht.
[[Verwendete Typolight-Version: 2.8.0]]
Spezialdatei basic.css
Die CSS Datei basic.css stelllt in TYPOlight einen Spezialfall dar. Diese Datei wird vom TinyMCE für die Formatierung von Inhalten herangezogen und sollte daher, sofern man den Redakteuren die Möglichkeit CSS-Klassen zu verwenden geben möchte, immer angelegt werden.