Yamltools: Unterschied zwischen den Versionen
Aus Contao Community Documentation
(Die Seite wurde neu angelegt: „Kategorie:Extensions Einige Dinge, die man unbedingt haben sollte, wenn man YAML einsetzt. {{ExtInfo | Dev=Helmut Schottmüller (hschottm)…“) |
(kein Unterschied)
|
Version vom 11. September 2010, 09:53 Uhr
Einige Dinge, die man unbedingt haben sollte, wenn man YAML einsetzt.
| Erweiterungs-Übersicht | |
|---|---|
| Name des Entwicklers | Helmut Schottmüller (hschottm) |
| Entwickler Webseite | http://www.aurealis.de |
| Version der Erweiterung | 1.0.4 |
| Kompatibilität mit Contao Version | ab 2.8.0 |
| Link zum Extension Repository | http://www.contao.org/erweiterungsliste/view/yamltools.de.html |
| Den Entwickler unterstützen | http://aurealis.de/spenden.html |
Inhaltsverzeichnis
yamltools (YAML-Werkzeuge)
Die Erweiterung yamltools fügt zusätzliche TYPOlight-Templates für alle Nutzer hinzu, die das YAML (Yet Another Multicolumn Layout) CSS-Framework anstelle des TPYOlight CSS-Frameworks verwenden. Wenn Sie nicht das YAML CSS-Framework verwenden, dann sollten Sie diese Erweiterung NICHT installieren.
yamltools geht davon aus, dass Sie mindestens die Version 3.1 des YAML-Frameworks verwenden, in dem es vereinheitlichte Bezeichner für die Listenausgaben (hlist und vlist) gibt und außerdem dem YAML Formularbaukasten.
Neues Template nav_yaml.tpl: Benutzen Sie dieses Template mit den TYPOlight Navigations-Modulen, um die horizontale Listennavigation mit den YAML-Dateien nav_shinybuttons.css oder nav_slidingdoor.css ohne große Änderungen verwenden zu können.
Die horizontale Listennavigation mit YAML erfordert unter Verwendung der üblichen CSS-Dateien nav_shinybuttons.css für die Shiny Buttons Navigation und nav_slidingdoor.css für die Sliding Door Navigation die folgende HTML-Struktur der Liste:
- Eintrag 1
- <a href="#">Eintrag 2</a>
- <a href="#">Eintrag 3</a>
- <a href="#">Eintrag 4</a>
- <a href="#">Eintrag 5</a>
Diese Struktur wird durch den Einsatz des Templates nav_yaml in den TYPOlight Navigationsmodulen erzeugt.
| |
Achtung: Bitte beachten Sie, dass Sie die CSS-Klasse hlist im jeweiligen TYPOlight-Modul noch unter CSS-ID und Klasse zuweisen (eintragen) müssen. |
Neues Template nav_yaml_vlist.tpl: Benutzen Sie dieses Template mit den TYPOlight Navigations-Modulen, um die vertikale Listennavigation mit der YAML-Datei nav_vlist.css ohne große Änderungen verwenden zu können.
Die vertikale Listennavigation mit YAML erfordert die die folgende HTML-Struktur der Liste:
Titel
- <a href="#">Eintrag 1</a>
- <a href="#">Eintrag 2</a>
- Eintrag 3
- <a href="#">Eintrag 4</a>
- <a href="#">Eintrag 5</a>
Die CSS-Klasse vlist wird automatisch bei der Verwendung des nav_yaml_vlist-Templates eingetragen und muss nicht extra in das CSS-Klasse-Feld des TYPOlight Backend-Moduls eingetragen werden.
Der Titel der vertikalen Listennavigation kann im Modul Navigationsmenü abgeschaltet werden, für den Fall, dass Sie lediglich die vertikale Liste ohne einen Titel ausgeben wollen. Bei der Verwendung des nav_yaml_vlist-Templates wird immer automatisch der Titel der in der Seitenhierarchie übergeordneten Seite im Listentitel angezeigt. Handelt es sich um die oberste Ebene einer Website, so wird der Website-Titel verwendet, der in TYPOlight eingetragen ist.
Formularbaukasten
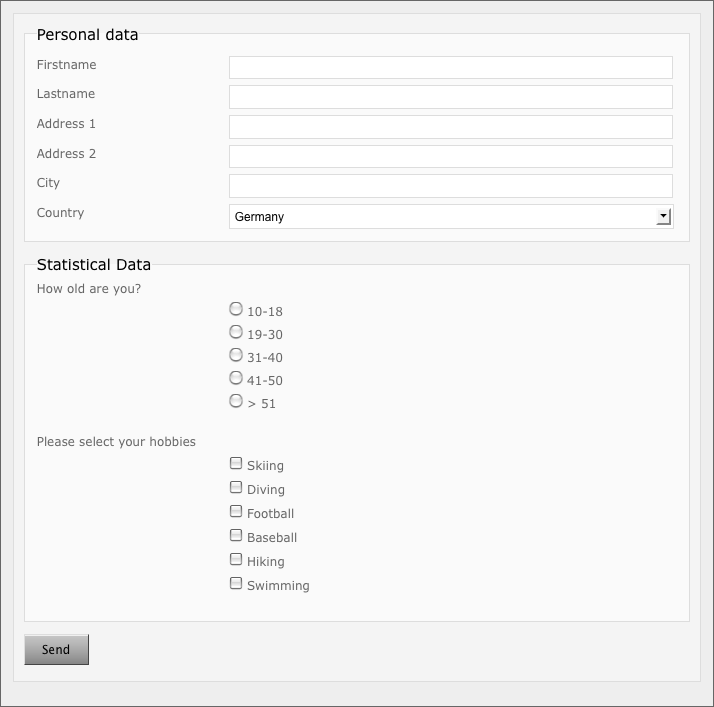
Modifiziertes Template form_widget.tpl: Dieses Template und einige Erweiterungen im Quellcode führen dazu, dass Sie ohne Änderungen den YAML Formularbaukasten mit TYPOlight-Formularen verwenden können. Fügen Sie dazu lediglich die Klasse yform zu Ihrer Formularklasse hinzu und binden Sie das YAML-Stylesheet für Formulare form.css in Ihre Stylesheets ein. Wichtig ist natürlich, dass Sie eine tabellenlose Ausgabe für Ihre Formulare wählen.
Alternativ zur vertikal ausgerichteten Darstellung von Labeln und Formularelementen bietet der YAML Formularbaukasten noch eine alternative Darstellungsvariante. Über die CSS-Klasse columnar, die Sie zusätzlich zur Klasse yform Ihrem Formular zuweisen müssen, wird auf eine spaltenartige Darstellung gewechselt.
Um eine Gruppierung einzelner Formularfelder mit Hilfe des HTML fieldset Tags zu erreichen, ist es empfehlenswert, die TYPOlight-Erweiterung formfieldset zu installieren.
--Hschottm 10:53, 11. Sep. 2010 (CEST)