Suckerfishalternative: Unterschied zwischen den Versionen
Aus Contao Community Documentation
(Die Seite wurde neu angelegt: „=== Tutorial === Das Tutorial [http://dev.contao.org/projects/typolight/wiki/TutorialsSuckerfish|Horizontal Suckerfish-like navigation] beschreibt, wie man ein Me…“) |
(→Vorbereitung) |
||
| Zeile 15: | Zeile 15: | ||
== Vorbereitung == | == Vorbereitung == | ||
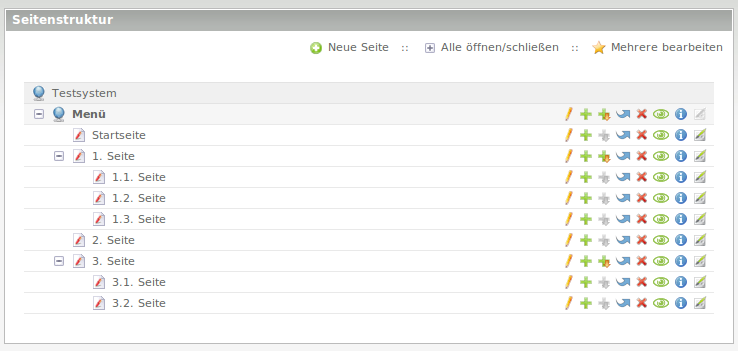
Es wurde ein neuer Startpunkt der Seite definiert und folgende Seitenstruktur erstellt. | Es wurde ein neuer Startpunkt der Seite definiert und folgende Seitenstruktur erstellt. | ||
| − | [[Datei: | + | [[Datei:Suckerfishalternative_Seitenstruktur.png]] |
| − | + | ||
== CSS == | == CSS == | ||
Version vom 25. September 2010, 09:47 Uhr
Inhaltsverzeichnis
Tutorial
Das Tutorial Suckerfish-like navigation beschreibt, wie man ein Menü erstellt. Allerdings wird dazu JAVAScript verwendet, was nicht immer funktioniert. Dazu kommt, dass die Anleitung auch schon ein paar Tage auf dem Rücken hat. In diesem Tutorial soll nun mal gezeigt werden, wie man ganz leicht mit CSS und den Contao-Hausmitteln ein solches Menü erzeugt.
Als Grundlage für das Design, hat das Menü auf der Contao-Hompage gedient. Da sich sicher alle dieses schon mal angeschaut haben, bedarf es keine große Erklärung.
Vorraussetzung
Dieses Tutorial wurde auf Basis von Contao 2.9.1 erstellt. Dabei handelt es sich um eine neue Installation aus den Quellen ohne jegliche Anpassungen.
Daher sollte es auch für Anfänger möglich sein diese Anleitung nachzuvollziehen, vorausgesetzt sie können die Grundfunktionen von Contao bedienen.
Was nicht schlecht wäre, wären natürlich Grundkenntnisse zu CSS. Wer die nicht hat, kann auf Seiten wie [1] die Sachen nachschlagen oder fragt in der [2] nach.
Vorbereitung
Es wurde ein neuer Startpunkt der Seite definiert und folgende Seitenstruktur erstellt.