Tipps zur Mediabox: Unterschied zwischen den Versionen
Aus Contao Community Documentation
(→Mehrzeiliger Titel: Verlinkung auf Anker klappt nicht) |
(→Mehrzeiliger Titel: krieg ich nicht hin) |
||
| Zeile 12: | Zeile 12: | ||
==Mehrzeiliger Titel== | ==Mehrzeiliger Titel== | ||
| − | Benutzt man z.B. die Möglichkeit den [[w:de:Tipps zur Mediabox | + | Benutzt man z.B. die Möglichkeit den [[w:de:Tipps zur Mediabox#Titel und Beschreibung unter dem Bild|Titel in Titel und Beschreibung aufzuteilen]], scheint die Berechnung der Höhe nicht mehr zu stimmen. Man sieht ebenfalls einen oberen Abstand und unten ist ein Teil nicht sichtbar. In diesem Fall kann man versuchen mit dem [[w:de:Tipps zur Mediabox#Starten mit anderen Parametern|Argument (Parameter, Option)]] "padding: 100" (default 70) diesen Zustand zu korrigieren. |
=Titel und Beschreibung unter dem Bild= | =Titel und Beschreibung unter dem Bild= | ||
Version vom 10. November 2010, 01:28 Uhr
| betrifft | |
|---|---|
| Contao Version | 2.9.1 |
| Extensions | Plugin: mediaboxAdvanced v1.2.0 |
| |
Unvollständiger Artikel: dieser Artikel ist noch nicht sauber bearbeitet.
Bitte erweitere ihn und entferne erst anschliessend diesen Hinweis. |
Inhaltsverzeichnis
Vertikale Zentrierung
Oft passiert es, dass die Mediabox nicht wirklich vertikal (senkrecht) zentriert ist. Meist hat sie dann nach oben einen großen Abstand und unten ist ein Stück nicht sichtbar.
BODY-Element mit margin-top
Eine der häufigsten Ursachen hierfür ist, dass dem BODY-Element ein CSS-margin von z.B. 20px nach oben vergeben wurde. In diesem Fall kann man versuchen, den oberen Abstand mit anderen Mitteln umzusetzen. Je nach Layout-Umsetzung kann man z.B. dem DIV id="wrapper" ein CSS-padding von 20px nach oben vergeben.
Mehrzeiliger Titel
Benutzt man z.B. die Möglichkeit den Titel in Titel und Beschreibung aufzuteilen, scheint die Berechnung der Höhe nicht mehr zu stimmen. Man sieht ebenfalls einen oberen Abstand und unten ist ein Teil nicht sichtbar. In diesem Fall kann man versuchen mit dem Argument (Parameter, Option) "padding: 100" (default 70) diesen Zustand zu korrigieren.
Titel und Beschreibung unter dem Bild
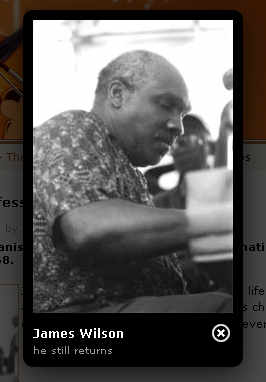
Wie man auf dem Bild sieht kann man unterhalb des Bildes nicht nur einen Titel, sondern zusätzlich auch noch eine Beschreibung anzeigen lassen. Das geht recht einfach. In dem Feld für den alternativen Text eines Bildes trägt man folgendes ein "James Wilson::he still returns". Der doppelte Doppelpunkt "::" ist die Anweisung für die Mediabox, den Titel in Titel und Beschreibung aufzuteilen.
Starten mit anderen Parametern
Die Mediabox bietet die Möglichkeit, mit der Übergabe von Argumenten, Funktion und Aussehen zu steuern. Folgende Parameter stehen für Bilder zur Verfügung.
Pause! Ich mach später hier weiter. --Andreas 14:02, 9. Nov. 2010 (CET)