Fullsize Background mit MooTools MooSizer: Unterschied zwischen den Versionen
Aus Contao Community Documentation
Messa (Diskussion | Beiträge) |
Messa (Diskussion | Beiträge) K (hat „Cover Image Fullsize Background“ nach „Fullsize Background mit MooTools MooSizer“ verschoben) |
(kein Unterschied)
| |
Version vom 9. Juni 2011, 12:40 Uhr
Inhaltsverzeichnis
Einleitung
Dieses Tutorial soll euch zeigen wie ich ein Fullsize Backround mit hilfe von MooTools und PageImages erstellt habe. So kann pro Seite ein Hintergrundbild ausgwählt werden und dieses wird automatisch als Fullsize Bild verwendet.
Beispiel
Als Beispiel zeige ich euch ein Projekt bei dem ich es so verwende. We-are.cc
Voraussetzung
Das Modul "PageImages" muss installiert sein. PageImages Ein Backgroundbild 2560px x 1600 px am besten über FTP, wegen der automatischen Anpassung von Contao, uploaden. Hilfe zur Größe
Einrichten von PageImages
Als erstes erstellt ihr eine Neue Seitenbildkategorie in PageImages. Im Menü unter Inhalte -> Titelbilder.
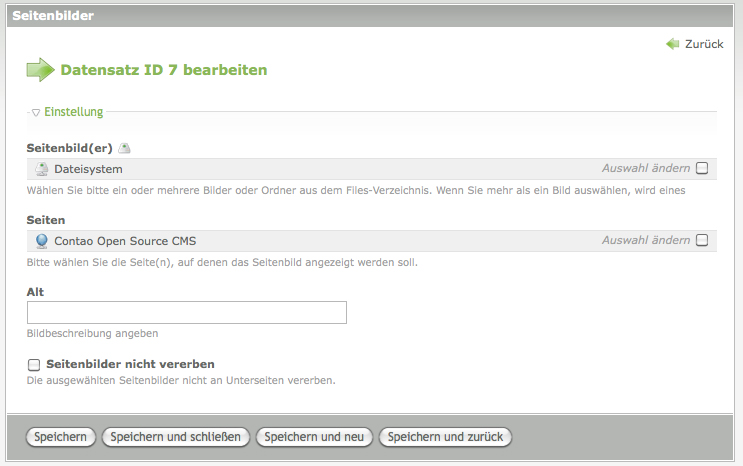
Nächste Schritt ist wir fügen unser Background-Image ein.
- Add page image(s)
- Seitenbild(er) - Das hochgeladene Bild auswählen
- Seiten - Hier auswählen auf welcher Seite das Coverimage angezeigt werden soll
- Alt - Definiet den Alternativ Text. Wichtig für SEO.
- Seitenbilder nicht vererben - Das heißt, das diese Bild nur auf diese Seite wirkt und nicht auf die Unterseiten, die sich in dieser befinden.
- Speichern
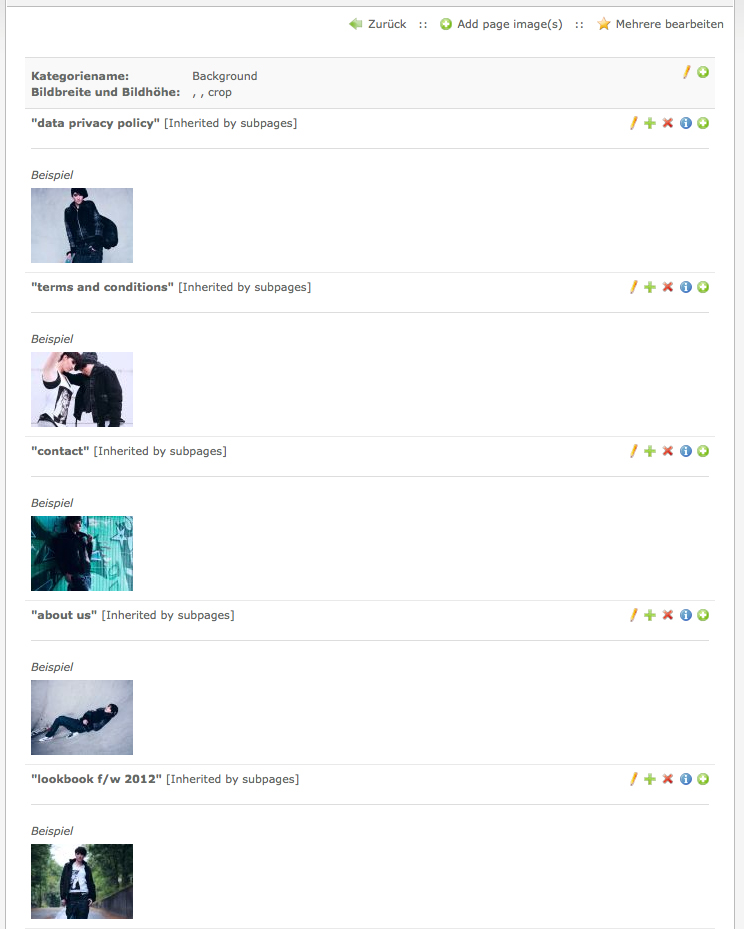
Wenn Ihr mehrere Bilder eingefügt habe sollt es so bei euch aussehen.
moo_moosize.tpl erstellen und einstellen
Wichtig ist jetzt, dass wir für unser Vorhaben ein eigenes Template für den MooSize script erstllen.
Dazu geht ihr auf Layout -> Templates
- Neues Templates - Hier habe ich eines genommen mit moo_.... dieses dann speichern.
- Danach auf bearbeiten gehen und denn Namen auf moo_moosize ändern.
- Nächster Schritt wir bearbieten den Coder im TPL. (Dazu klickt ihr auf das 2 Symbol von Rechts)
<script type="text/javascript"> /* MooSizer - a Mootools rewrite of: Supersized - Full Screen Background/Slideshow jQuery Plugin License: MIT-style license. Credits: Original jQuery supersized script By Sam Dunn ( <http://buildinternet.com> / <http://onemightyroar.com> ) found here: <http://buildinternet.com/2009/02/supersized-full-screen-backgroundslideshow-jquery-plugin/> rewritten for Mootools 1.2 by Markus Timtner ( <http://mtness.net> ) 2009-03-27 1100-1500 GMT+1 */ var DEBUG;(typeof(window.console) != "undefined")?DEBUG=1:DEBUG=0;//alert(DEBUG); var mooSizer = new Class({ Implements: [Options, Events], options: { startwidth: 640, startheight: 480, minsize: .5, slideshow: 1, slideinterval: 5000, bgElement: '' }, initialize: function(options){ //if(DEBUG==1)console.log("class initialised"); this.setOptions(options); //Define image ratio & minimum dimensions var minwidth = this.options.minsize*(this.options.startwidth); //if(DEBUG==1)console.log("minwidth "+minwidth ); var minheight = this.options.minsize*(this.options.startheight); //if(DEBUG==1)console.log("minheight "+minheight ); var ratio = this.options.startheight/this.options.startwidth; //if(DEBUG==1)console.log("ratio "+ratio ); this.resizenow(minwidth,minheight,ratio); window.addEvent('resize', function(){ //if(DEBUG==1)console.log("resizenow event fired"); this.resizenow(minwidth,minheight,ratio); }.bind(this)); }, resizenow: function(minwidth,minheight,ratio) { // if(DEBUG==1)console.log("resizenow called"); //Gather browser and current image size var imagesize = $(this.options.bgElement).getSize(); var imagewidth = imagesize.x; //if(DEBUG==1)console.log("imagewidth "+imagewidth ); var imageheight = imagesize.y; //if(DEBUG==1)console.log("imageheight "+imageheight ); var clientsize = window.getSize(); var browserwidth = clientsize.x; //if(DEBUG==1)console.log("browserwidth "+browserwidth ); var browserheight = clientsize.y; //if(DEBUG==1)console.log("browserheight "+browserheight ); //Check for minimum dimensions if ((browserheight < minheight) && (browserwidth < minwidth)){ //if(DEBUG==1)console.log("within minimum dimensions"); //$(this).height(minheight); $(this.options.bgElement).setStyle('height',minheight); //$(this).width(minwidth); $(this.options.bgElement).setStyle('width',minwidth); } else{ //When browser is taller if (browserheight > browserwidth){ //if(DEBUG==1)console.log("browserheight > browserwidth"); imageheight = browserheight; $(this.options.bgElement).setStyle('height',browserheight); imagewidth = browserheight/ratio; //if(DEBUG==1)console.log("imagewidth "+imagewidth ); $(this.options.bgElement).setStyle('width',imagewidth); if (browserwidth > imagewidth){ //if(DEBUG==1)console.log("browserheight > imagewidth"); imagewidth = browserwidth; //if(DEBUG==1)console.log("imagewidth "+imagewidth ); $(this.options.bgElement).setStyle('width',browserwidth); imageheight = browserwidth * ratio; //if(DEBUG==1)console.log("imageheight "+imageheight ); $(this.options.bgElement).setStyle('height',imageheight); } } //When browser is wider if (browserwidth >= browserheight){ //if(DEBUG==1)console.log("browserwidth >= browserheight"); imagewidth = browserwidth; //if(DEBUG==1)console.log("imagewidth "+imagewidth ); $(this.options.bgElement).setStyle('width',browserwidth); imageheight = browserwidth * ratio; //if(DEBUG==1)console.log("imageheight "+imageheight ); $(this.options.bgElement).setStyle('height',imageheight); if (browserheight > imageheight){ //if(DEBUG==1)console.log("browserheight > imageheight"); imageheight = browserheight; //if(DEBUG==1)console.log("imageheight "+imageheight ); $(this.options.bgElement).setStyle('height',browserheight); imagewidth = browserheight/ratio; //if(DEBUG==1)console.log("imagewidth "+imagewidth ); $(this.options.bgElement).setStyle('width',imagewidth); } } } } }); /*************************************************************/ document.addEvent('domready', function(){ moosizer = new mooSizer({ bgElement:'supersize' }); }); </script>
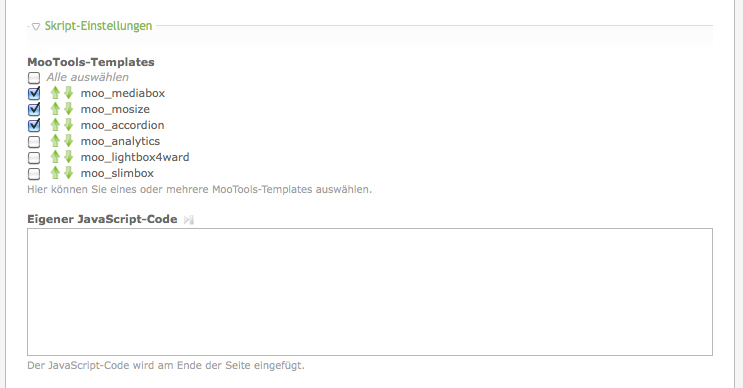
- Anschließend müssen wir dies TPL auch in unserem Seitenlayout aktivieren.
- Dazu gehen wir auf Layout -> Themes -> Seitenlayouts -> Dann unser Layout bearbeiten
- Hier unten bei MooTools-Templates den Hacken bei unserem TPL machen "moo_moosize.tpl"
- Speichern
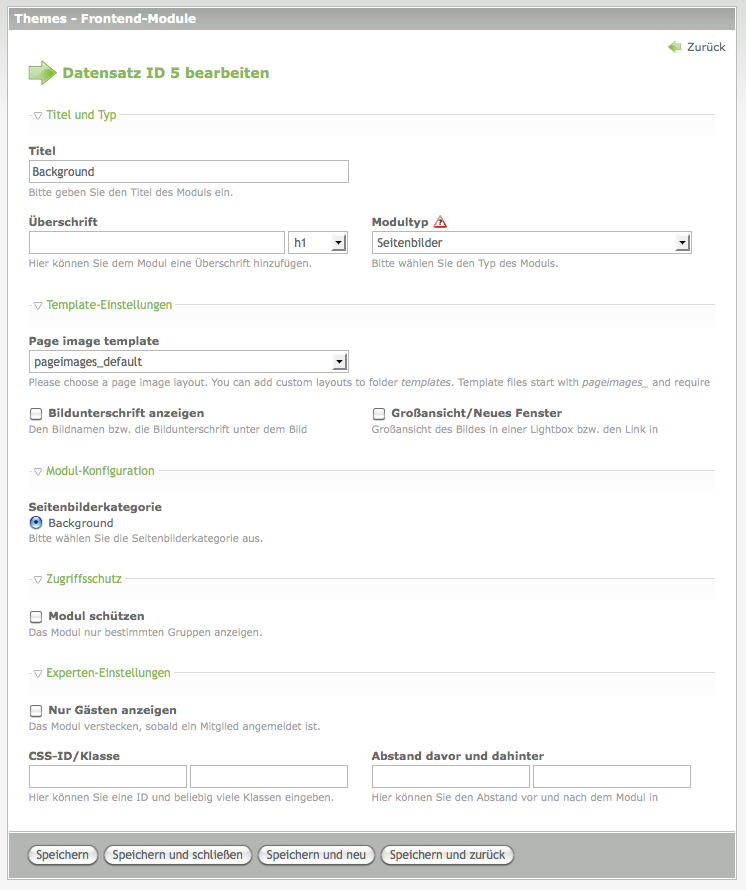
Modul für Einbettung des PageImages erstellen
- Dazu gehen wir auf Layout -> Themes -> Module -> Neues Modul
- Und erstellen uns ein Modul "Seitenbilder"
- Titel - Background
- Modultyp - Seitenbilder
- Page image template - pageimages_default
- Seitenbilderkategorie - Nehmen wir die, die wir erstellt haben "Backround"
- Speichern
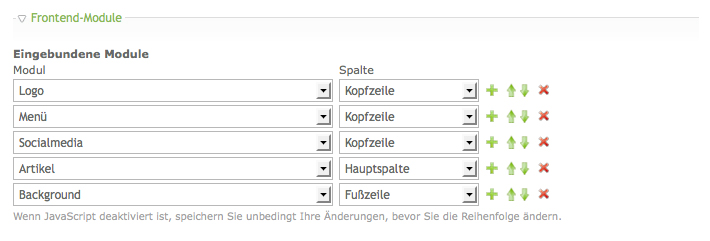
- Diese Modul nun unter Layout -> Themes -> Seitenlayouts -> Dann unser Layout bearbeiten in das Layout einfügen.
Bei mir habe ich es in den "Footer" gepackt (Fußzeile), aber ist egal an welcher Stelle es eingebunden wird.
PageImages Templates anpassen
- Nun gehen wir auf Layout -> Templates
- Und erstellen 2 neue Layouts
- pageimagesimage.tpl
- pageimages_default.tpl
In "pageimagesimage.tpl" kommt nun dieser Code.
<div id="passepartout"> <div id="supersize"<?php if ($this->margin): ?> style="<?php echo $this->margin; ?>"<?php endif; ?>> <?php if ($this->href): ?> <a href="<?php echo $this->href; ?>"<?php echo $this->attributes; ?> title="<?php echo $this->alt; ?>"> <?php endif; ?> <img class="activeslide" src="<?php echo $this->src; ?>"<?php echo $this->imgSize; ?> alt="<?php echo $this->alt; ?>" /> <?php if ($this->href): ?> </a> <?php endif; ?> <?php if ($this->caption): ?> <div class="caption"><?php echo $this->caption; ?></div> <?php endif; ?> </div> </div>
In "pageimages_default.tpl" kommt nun dieser Code.
<!-- indexer::stop --> <?php echo($this->pageimage); ?> <!-- indexer::continue -->
CSS einstellen
- Ich emphele euch eine neue CSS-Datei zuerstellen.
- Unter Layout -> Themes -> CSS -> Neues Stylesheet
- Nennt dieses Stylesheet moosizer
Diese Formatierungen kommen in diese CSS-Datei.
#passepartout { height:100%; position:relative; display:block; } #supersize { top:0; left:0; position:fixed; z-index: -1; } #supersize img, #supersize a { width:100%; height:100%; display:none; } #supersize .activeslide, #supersize .activeslide img { display:inline; }
Zum Schluß diese CSS-Datei nicht vergessen unter Layout -> Themes -> Seitenlayout -> Seitenlayout bearbeiten -> Stylesheets zu aktivieren, also den Hacken machen und speichern.
Wenn Ihr noch fragen habt Username: Messa -> http://www.contao-community.de