Banner: Unterschied zwischen den Versionen
Aus Contao Community Documentation
K (Anzahl limitieren) |
K (→Flash Fallback Image) |
||
| Zeile 201: | Zeile 201: | ||
==Feinheiten in der Banner Definition== | ==Feinheiten in der Banner Definition== | ||
| + | ===Flash Fallback Bild=== | ||
| + | Hat ein Browser kein Flash-Plugin installiert oder ist JavaScript inaktiv oder ist bedingt durch die Hardware kein Flash möglich, kann ab Version 2.2.0 ein Bild statt dessen angezeigt werden. Es wird bei einer lokalen (internen) Flash Datei im selben Pfad eine Bilddatei gesucht mit dem selben Namen, aber mit der Endung jpg, png oder gif.<br /> | ||
| + | Beispiel: für "meinflash.swf" wäre ein passendes Fallback Image: "meinflash.jpg" | ||
| + | <br /> | ||
| + | Ist nun ein solches Ersatzbild zu finden, wird das Bild statt dessen angezeigt. Es wird dabei auf die definierten Abmaße der Flashdatei umgerechnet falls nötig. | ||
===Begrenzung mittels Start- Stop- Datumsangaben und Uhrzeit=== | ===Begrenzung mittels Start- Stop- Datumsangaben und Uhrzeit=== | ||
Version vom 22. Dezember 2011, 23:13 Uhr
Ein kleines Banner Modul mit einer einfachen Form der Gewichtung über Prioritäten.
Im Backend Bereich ist eine Bannerstatistik integriert im System Menü. Die Statistik wird erst sichtbar, wenn mindestens ein Banner angezeigt wurde.
Eine ReKlick Sperre ist integriert (5 Minuten), die Weiterleitung funktioniert in der Zeitspanne, es wird aber nicht gezählt.
Ebenso werden die Views innerhalb einer Zeitspanne von 10 Minuten nicht neu gezählt falls derselbe Banner angezeigt wird.
Die Zeitspanne zum Blocken der View Zählung kann geändert werden.
Durch die Nutzung vom Modul "Bot Detection" werden Zugriffe von Bots und Suchmaschinen nicht gezählt.
Im Modulverzeichnis in der Datei mod_banner_fe.css sind Beispiel CSS Angaben vorhanden. Diese können im eigenem Layout eingearbeitet werden oder man importiert die Datei und aktiviert diese im Layout.
| Erweiterungs-Übersicht | |
|---|---|
| Name des Entwicklers | Glen Langer (BugBuster) |
| Entwickler Webseite | http://www.contao.glen-langer.de |
| Version der Erweiterung | 2.2.0 |
| Kompatibilität mit Contao Version | ab 2.9 |
| Kompatibilität mit TYPOlight Version | 2.6.2 - 2.8.4 (siehe Installationshinweise) |
| Link zum Extension Repository | http://www.contao.org/erweiterungsliste/view/banner.de.html |
| Den Entwickler unterstützen | http://www.amazon.de/wishlist/26HHEJOU03G76 |
| Link zum Tracker | https://github.com/BugBuster1701/banner/issues |
| Abhängig von ff. Erweiterungen | Bot Detection,Excel 95 Erzeuger (xls_export) |
| Anmerkung | Version für Contao 2.10 verfügbar |
Inhaltsverzeichnis
- 1 Forum
- 2 Installation
- 3 Installation als Update
- 4 Übersicht
- 5 Erste Schritte
- 6 Feinheiten
- 7 Tutorials
Forum
Fragen zum Banner Modul werden im Forum beantwortet: Forum - Banner Subforum
Fehler und Wünsche können im Tracking System gemeldet werden.
Installation
Installation erfolgt über das Extension Repository im Backend der Contao Installation.
Eine manuelle Installation ist möglich, dazu die ZIP Datei vom Extension Repository laden, entpacken und entsprechend übertragen.
Dadurch sollte "banner_clicks.php" im Contao Installationsverzeichnis liegen und ein Verzeichnis /system/modules/bannner angelegt worden sein.
Danach wie dabei üblich /contao/install.php aufrufen um ein eventuelles Update der Datenbank durchführen.
( /typolight/install.php bei älteren TYPOlight Installationen )
Da das Banner Modul abhängig ist von den Modulen "Bot Detection" und "Excel 95 Erzeuger (xls_export)", müssen diese bei der manuellen Installation mit installiert werden.
Hinweis für ältere TYPOlight Versionen
TYPOlight 2.8
Nutzer von TYPOlight 2.8.x nutzen bitte Banner Modul Version 1.11.2 (Direktlink)
TYPOlight 2.7
Nutzer von TYPOlight 2.7.x nutzen bitte Banner Modul Version 1.9.2 (Direktlink)
TYPOlight 2.6
Nutzer von TYPOlight 2.6.x nutzen bitte Banner Modul Version 1.6.5 (Direktlink)
Installation als Update
Ein Update erfolgt identisch der Installation.
Achtung beim Update von Banner Version < 1.10.0 auf aktuelle Version:
In der CSS Datei mod_banner_fe.css die als Beispiel mitgeliefert wird, hat sich die Gross- Kleinschreibung geändert.
Wer diese Datei importiert hat oder selber das Design erstellt hat, muss die Klasse ".mod_Banner" ändern in ".mod_banner".
Update von Version 1.x auf Version 2.x
Was dabei zu beachten ist, kann hier nachgelesen werden.
Übersicht
Das Banner Modul bringt 2 Backend- und ein Frontend-Modul mit.
Im Backend gibt es "Banner" und "Bannerstatistik", für das Frontend ebenfalls "Banner".
Backend
Banner
Banner Statistik
Frontend
Anzeige eines Banners
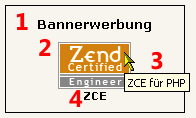
- Modul Überschrift
- Banner Bild
- Banner Kommentar
- Banner Name
Genaueres dazu siehe bei "Erste Schritte" oder "Feinheiten".
Anzeige alle Banner
Mit 'alle Banner' ist hier gemeint, alle Banner der gewählten Kategorie.
In diesem Beispiel sind 3 Banner definiert worden,
- einmal Grafik
- einmal Flash
- einmal ein Text Banner.
Genaueres dazu siehe bei "Erste Schritte" oder "Feinheiten".
Erste Schritte
Als erstes legt man über den Menüpunkt Banner eine neue Banner Kategorie an. In dieser dann die Banner.
Danach legt man ein Frontend Modul an und baut es in das Layout ein der Seite.
Hier nun die einzelnen Schritte, jeweils mit den Default Angaben. Feinheiten werden später erklärt.
Anlegen einer Kategorie
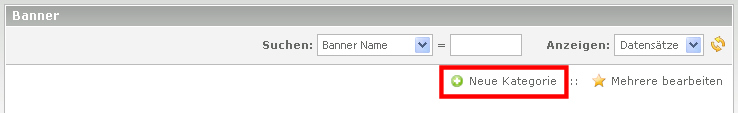
Um eine neue Banner Kategorie zu erstellen, klickt man links im Backend unter 'Inhalte' auf 'Banner'. Im Hauptbereich dann auf den Button 'Neue Kategorie'.

Am Anfang reicht es einen Kategorie Namen anzugeben, anschließend klickt man auf "Speichern und Schließen".
Nun ist man in der Kategorie Übersicht. Durch Klick auf den Bleistift in der Zeile der Kategorie und nochmaligem Klick auf den Bleistift im Kopf der Kategorie gelangt man wieder zu den Einstellungen der Kategorie.
Anlegen der Banner
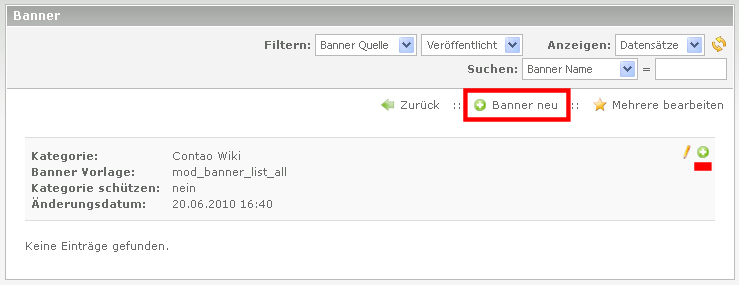
Aus der Kategorie Übersicht klickt man nun auf Edit (Bleistift) der Kategorie.
Dort entweder auf 'Banner neu' und dann das Pfeil Symbol oder auf das Plus im Kopf der Kategorie:

Als erstes muss nun die Banner Quelle gewählt werden:
- interner Banner (Grafik / Flash Dateien liegen auf dem Server)
- externer Banner (Grafik / Flash Dateien werden über URL eingebunden)
- Text Banner
Bei der Auswahl kommen die entsprechenden passenden Formularfelder dafür.
Grafik Banner
- Banner Name
- Der Banner Name wird in der Banner Übersicht angezeigt und im mitgelieferten Template unterhalb der Banner Grafik angezeigt.
- Banner Gewichtung
- Damit kann die Häufigkeit der Anzeige gesteuert werden. Je höher die Gewichtung desto häufiger wird dieser Banner angezeigt.
- Banner Ziel URL
- Die URL des Zieles bei Klick auf die Banner Grafik. Die Eingabe muss inklusive http:// erfolgen.
- Kein Pflichtfeld.
- Ohne URL wird die Banner Grafik ohne Verlinkung angezeigt.
- Alternative kann auch ein internes Ziel ausgewählt werden (Banner Ziel Seite )
- Banner Datei
- Hier kann nun die Datei ausgewählt werden.
- Banner Breite und Höhe
- Um die Bannergröße anzupassen, kann man hier die Bannerbreite und/oder die Bannerhöhe in Pixel angeben.
- ACHTUNG: Animierte GIFs werden bei Größen-Angaben durch die GD-Neuberechnung leider zum Standbild.
- Banner Kommentar
- Die erste Zeile wird als "title" Tag im HTML Quellcode eingebaut und angezeigt, wenn man den Mauszeiger über die Banner Grafik bewegt.
- Veröffentlicht
- Solange diese Option nicht aktiviert ist, wird dieser Banner nicht für die Anzeige berücksichtigt.
Flash Banner
- Banner Name
- Der Banner Name wird nur in der Banner Übersicht angezeigt.
- Banner Gewichtung
- Damit kann die Häufigkeit der Anzeige gesteuert werden. Je höher die Gewichtung desto häufiger wird dieser Banner angezeigt.
- Banner Ziel URL
- Die URL des Zieles bei Klick auf den Flash Banner. Die Eingabe muss inklusive http:// erfolgen.
- Kein Pflichtfeld.
- Ohne URL wird der Flash Banner ohne Verlinkung angezeigt.
- Alternative kann auch ein internes Ziel ausgewählt werden (Banner Ziel Seite )
- Banner Datei
- Hier kann nun die Datei ausgewählt werden.
- Banner Breite und Höhe
- Um die Bannergröße anzupassen, kann man hier die Bannerbreite und/oder die Bannerhöhe in Pixel angeben.
- Banner Kommentar
- Eingabe nicht nötig, wird im Frontend nicht verwendet,
- Veröffentlicht
- Solange diese Option nicht aktiviert ist, wird dieser Banner nicht für die Anzeige berücksichtigt.
Text Banner
- Banner Name
- Der Banner Name wird in der Banner Übersicht angezeigt und im mitgelieferten Template als Überschrift, die gleichzeitig mit der Ziel URL verlinkt wird.
- Banner Gewichtung
- Damit kann die Häufigkeit der Anzeige gesteuert werden. Je höher die Gewichtung desto häufiger wird dieser Banner angezeigt.
- Banner Ziel URL
- Die URL des Zieles bei Klick. Die Eingabe muss inklusive http:// erfolgen. Kein Pflichtfeld.
- Ohne URL wird der Banner ohne Verlinkung angezeigt.
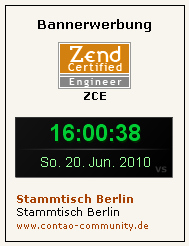
- Im mitgelieferten Template wird nur die Domain als Kurzform angezeigt. (3. Zeile, siehe Bild weiter oben)
- Banner Kommentar
- Dies wird die Textzeile. (2. Zeile, siehe Bild weiter oben)
- Veröffentlicht
- Solange diese Option nicht aktiviert ist, wird dieser Banner nicht für die Anzeige berücksichtigt.
Frontend Modul
Ein neues Frontend Modul wird angelegt über:
- Layout -> Themes -> Frontend Module -> Neues Modul (Contao ab 2.9)
- Layout -> Module -> Neues Modul (TYPOlight bis 2.8.x)
Als erstes unbedingt zuerst den Titel eingeben, erst dann bei Modultyp: Verschiedenes -> Banner auswählen.
Es ändern sich nun die Formularfelder.
Bei 'Banner Kategorien' nun die vorher angelegt Kategorie auswählen, anschließend 'Speichern und Schließen'.
Nun muss das angelegte Frontend Modul noch im Layout eingebunden werden:
- Layout -> Themes -> Seitenlayout -> Edit des genutzte Layouts (Contao ab 2.9)
- Layout -> Seitenlayout -> Edit des genutzte Layouts (TYPOlight bis 2.8.x)
Bei 'Eingebundene Module' das gerade erstellte Frontend Modul einbinden (z.b in left)
CSS-Datei
Für die ersten Tests sollte die mitgelieferte Datei mod_banner_fe.css aus dem Verzeichnis /system/modules/banner kopiert werden nach /tl_files, dann über das Backend importiert und im Layout aktiviert werden.
Feinheiten
Feinheiten sind einstellbar in der Kategorie, im Banner selbst sowie im selbst angelegtem Frontend Modul.
Feinheiten in der Kategorie Definition
Anzeige Definition
- Alle Banner anzeigen
Wenn diese Option gewählt ist, werden alle aktiven Banner der Kategorie angezeigt im Frontend, statt nur eines.
Zusätzlich kann dann noch ausgewählt werden:
- Anzahl limitieren
Hier kann die Anzahl noch begrenzt werden. Default ist 0: alle Banner anzeigen, sonst die maximale Anzahl der Banner die angezeigt werden sollen.
- Zufällige Reihenfolge
Nun werden die Banner zusätzlich in zufälliger Reihenfolge angezeigt.
Feinheiten in der Banner Definition
Flash Fallback Bild
Hat ein Browser kein Flash-Plugin installiert oder ist JavaScript inaktiv oder ist bedingt durch die Hardware kein Flash möglich, kann ab Version 2.2.0 ein Bild statt dessen angezeigt werden. Es wird bei einer lokalen (internen) Flash Datei im selben Pfad eine Bilddatei gesucht mit dem selben Namen, aber mit der Endung jpg, png oder gif.
Beispiel: für "meinflash.swf" wäre ein passendes Fallback Image: "meinflash.jpg"
Ist nun ein solches Ersatzbild zu finden, wird das Bild statt dessen angezeigt. Es wird dabei auf die definierten Abmaße der Flashdatei umgerechnet falls nötig.
Begrenzung mittels Start- Stop- Datumsangaben und Uhrzeit
- Anzeigen ab
- Wenn man hier Datum mit Uhrzeit erfasst, wird dieser Banner erst ab diesem Zeitpunkt angezeigt.
Die gesetzte Uhrzeit kann überschrieben werden. Beispiel: 24.12.2007 20:15
- Wenn man hier Datum mit Uhrzeit erfasst, wird dieser Banner erst ab diesem Zeitpunkt angezeigt.
- Anzeigen bis
- Wenn man hier Datum mit Uhrzeit erfasst, wird dieser Banner nur bis zu diesem Zeitpunkt angezeigt.
Die gesetzte Uhrzeit kann überschrieben werden. Beispiel: 24.12.2007 23:59
- Wenn man hier Datum mit Uhrzeit erfasst, wird dieser Banner nur bis zu diesem Zeitpunkt angezeigt.
Begrenzung der Views / Klicks
- Begrenzung der Views und Klicks
Wenn man diese Option wählt, können in zwei weiteren Feldern eine maximale View Anzahl und/oder maximale Klick Anzahl definiert werden.
- Begrenzung der View Anzahl
- Wenn man hier eine Zahl eingibt, wird dieser Banner nach dieser Anzahl von Views nicht mehr angezeigt.
Die Option "Begrenzung der Views und Klicks" muss dabei aktiviert bleiben.
- Wenn man hier eine Zahl eingibt, wird dieser Banner nach dieser Anzahl von Views nicht mehr angezeigt.
- Begrenzung der Klick Anzahl
- Wenn Sie hier eine Zahl eingeben, wird dieser Banner nach dieser Anzahl von Klicks nicht mehr angezeigt.
Die Option "Begrenzung der Views und Klicks" muss dabei aktiviert bleiben.
- Wenn Sie hier eine Zahl eingeben, wird dieser Banner nach dieser Anzahl von Klicks nicht mehr angezeigt.
Feinheiten in der Frontend Modul Definition
Templates
Jedem Frontend Modul kann per Auswahl ein Template zugeordnet werden. Zur Auswahl stehen 2 Templates.
- mod_banner_list_all
- Liefert alle Felder die möglich sind
- mod_banner_list_min
- Hier sind die Überschrift und der Name (unter dem Bild) entfernt worden, es wird also nur das Banner selbst angezeigt.
Beide Templates unterstützen auch Textbanner.
Es können eigene Templates erstellt werden. Diese müssen als Dateiname anfangen mit "mod_banner_list_" und die Endung ".tpl" haben. Beispiel: "mod_banner_list_special.tpl"
Selbstzählung verhindern
Es gab einige Ideen, wie man noch verhindern kann, eigene Zugriffe nicht zu zählen. Besonders, wenn man mit dynamischen IPs ankommt.
Hier ist nun eine Möglichkeit umgesetzt, dieses über einen angepassten User Agent String des Browsers zu tun.
Über:
- Layout -> Themes -> Frontend Module -> Modul Name (Contao ab 2.9)
- Layout -> Module -> Modul Name (TYPOlight bis 2.8.x)
vom angelegtem Banner Modul kann im neuem Feld "Keine Zählung bei HTTP_USER_AGENT Teilkennung:" einen String eingegeben werden, dieser sollte eindeutig sein.
Beispiel: CTISOK
Es sind, wozu auch immer, auch mehrere Strings dort möglich, diese dann durch Komma getrennt eingeben.
Im Firefox ergänzt man nun den Agent String wie folgt:
- Tippe about:config in der Adresszeile ein und drücke ENTER
- Tippe general.useragent.extra.firefox in der Filter Zeile
- Doppelklick auf die gefunde Zeile
- Hier nun den Beispiel String von oben mit Leerzeichen getrennt anhängen, OK
z.B. wird so aus "Firefox/3.5.2" nun "Firefox/3.5.2 CTISOK"
Die Kennung kann man sich dann durch Eingabe von about: + Enter anzeigen lassen. (letzte Zeile)
Weitere Browser sind hier erläutert (eng):
walkernews.net - how to change user agent string
Tutorials
Bot Detection abschalten
Wer die Zugriffe von Bots und Suchmaschinen auf die Banner mitzählen möchte, kann die Bot Detection abschalten. Das geht allerdings nicht über das Backend sondern muss über die localconfig.php passieren.
Folgender Eintrag ans Ende der localconfig.php (nach: ### INSTALL SCRIPT STOP ### ) bewirkt das Ausschalten:
$GLOBALS['TL_CONFIG']['mod_banner_bot_check'] = false;
Banner Block Time für Views ändern
Wie ganz am Anfang geschrieben, wird ein Banner der mehrmals innerhalb von 10 Minuten angezeigt wird, nur einmal gezählt.
Durch einen Eintrag in der localconfig.php kann man das ändern, Angaben dort erfolgen in Minuten, dabei muss die Zahl > 0 sein, sonst wird automatisch wieder der Defaultwert (10) genommen.
Folgender Eintrag ans Ende der localconfig.php (nach: ### INSTALL SCRIPT STOP ### ) bewirkt eine Änderung auf 5 Minuten:
$GLOBALS['TL_CONFIG']['mod_banner_block_time'] = 5;
Sonderfall: Keine aktiven Banner und kein Standard Banner definiert
Wenn in diesem Fall auch "Ausblenden wenn leer" nicht aktiviert ist, wurde bisher ein leeres Image Tag generiert was vom IE als Broken Image dargestellt wurde. Ab Version 1.11.2 wird nun ein DIV-Tag mit class="banner_empty" generiert:
<div class="mod_banner"> <div class="banner_empty"> <!-- no banner, no default banner --> </div> </div>
Mittels css kann nun erreicht werden, dass (in diesem Beispiel) die Höhe erhalten bleibt und dadurch das Layout der Seite nicht verändert wird:
.mod_banner .banner_empty { height:90px; }
Der dabei erzeugte Text kann überschrieben werden, durch setzen in langconfig.php, hier nun als Beispiel ein Leertext:
$GLOBALS['TL_LANG']['MSC']['tl_banner']['noBanner'] = '';
Sonderfall: mehrere Banner Module pro Seite
Hier einige Hinweise und Tipps für bekannte Anwendungsszenarien und deren Besonderheiten.
Eine Kategorie - Zwei Frontend Module auf einer Seite
In der aktuellen Version gibt es die Möglichkeit alle Banner einer Kategorie anzuzeigen.
Die alte Variante mehrere Banner auf einer Webseite anzeigen zu können war, mehrere Frontend Module anzulegen und in die Webseite einzubinden. Vom Modul wird dabei verhindert, dass ein Banner nicht mehrmals angezeigt wird.
Nun wurde davon ausgegangen, dass alle untereinander angezeigt werden, wodurch es Sinn machte, die Modul Überschrift nur einmal anzuzeigen.
Will man nun aber bei allen Banner Frontend Modulen die Überschrift anzeigen lassen, weil diese z.B. auf der Seite verteilt sind, muss hierzu eine kleine Anpassung am Template vorgenommen werden. Dazu legt man über das Backend eine Kopie des Templates "mod_banner_list_all" an und nennt es dabei um, z.B. in "mod_banner_list_special.tpl".
Dort ändert man nun die dritte Zeile wie folgt:
Original:
<?php if (($this->headline) && (!$this->headline_stop)): ?>
Spezial:
<?php if ($this->headline) : ?>
Nun die Banner Frontend Module editieren und das neue Template auswählen.
Fertig.
Das gilt natürlich auch für mehr als zwei Frontend Module.
Zwei Kategorien - Zwei Frontend Module auf einer Seite
Hier hat jedes Frontend Modul seine eigene Kategorie. Auch hier wird aber trotzdem nur beim ersten Modul die Überschrift angezeigt aus den selben Gründen wie im Abschnitt zuvor.
Falls in diesem Szenario auch alle Modul Überschriften angezeigt werden sollen, ist die Lösung dieselbe.
Das gilt natürlich auch für mehr als zwei Kategorien und Frontend Module.
--BugBuster 16:24, 10. Jul. 2011 (CEST)