MetaModels Beispiel 1: Unterschied zwischen den Versionen
Aus Contao Community Documentation
Kos (Diskussion | Beiträge) (→MM-Funktion: Paletteneinstellung) |
Kos (Diskussion | Beiträge) (→BE-Formular) |
||
| Zeile 189: | Zeile 189: | ||
<div style="clear: both"></div> | <div style="clear: both"></div> | ||
===BE-Formular=== | ===BE-Formular=== | ||
| − | [[File:mm_paletten_BE_formular.png|thumb| | + | [[File:mm_paletten_BE_formular.png|thumb|400px]] |
Man fügt nun alle Attribute zur Palette hinzu und klickt hier auf das Icon rechts ''' Paletteneinstellungen'''. | Man fügt nun alle Attribute zur Palette hinzu und klickt hier auf das Icon rechts ''' Paletteneinstellungen'''. | ||
Version vom 6. März 2013, 10:24 Uhr
Inhaltsverzeichnis
Aufgabenstellung: Backend einrichten
Als Beispielprojekt soll eine einfache "Musikbox" gebaut werden, in der Musikstücke mit gewissen Attributen ("Eigenschaften") erfasst werden. Zu diesem Zweck wird zuerst das Backend aufgebaut. Hierzu braucht man eine Übersichtsliste und ein Erfassungsformular.
Vorgehensschritte
- Start: Installation - Download und Installation von MetaModels
- Beispiel 1: Backend einrichten - Eingeben der Sammlung
- Beispiel 2: Frontend einrichten - Die Inhalte im Frontend anzeigen (Liste und Detail)
- Beispiel 3: Weitere Filter einrichten – Inhalte auf Published setzen, einfache Select-Filter
- Beispiel 4: Weiteres MetaModels einrichten - komplexe Select-Filter einsetzen
Eine leere Datenbank erstellen
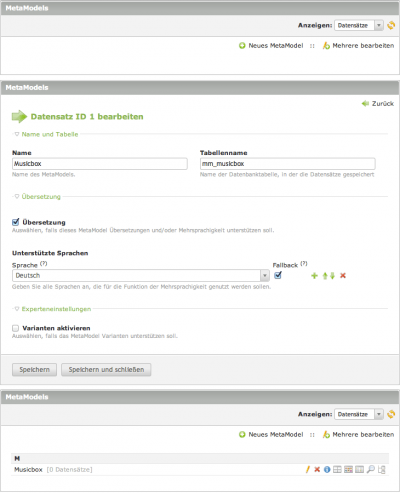
Zuerst wird ein neues MetaModel erstellt. Technischen gesehen wird dabei in der Contao-Datenbank eine leere Tabelle angelegt.
- Klick auf Neues MetaModel
- Name: Musicbox
- TabellenName: mm_musicbox
Da noch nicht klar ist, ob die Seite vielleicht einmal mehrsprachig wird, wird das MetaModel direkt auf diesen Fall vorbereitet:
- Übersetzung anhaken
- Eine Sprache Deutsch anlegen und zum Fallback machen
- Varianten aktivieren wird vorerst weggelassen
Man sieht nun ein MetaModel "Musicbox" mit 0 (null) Datensätzen und einer Reihe von Icons, die nun zur Weiterbearbeitung genutzt werden.
MetaModels Backend-Funktionen
Kurz erklärt, was diese bedeuten (in Klammern, was als Tooltip ausgegeben wird):
![]()
- Attribute (Definieren Sie die Attribute in MetaModel)
- Ausgabevorgaben (Definieren Sie Ausgabevorgaben für das MetaModel)
- Paletteneinstellungen (Paletteneinstellungen für das MetaModel definieren)
- Filter (Definieren Sie Filter für das MetaModel)
- Paletten- und Ansichtseinstellungen (Paletten- und Ansichtseinstellungen für MetaModel festlegen)
Das Backend konfigurieren
Um das Backend für die Erfassung der Daten vorzubereiten benötigt man a) eine Übersichtsliste und b) ein Erfassungsformular. Hierzu braucht man 4 der 5 Backend-Funktionen von MetaModels.
- Datenbank erstellen, benennen, Sprachvariable zuweisen
- Felder definieren, Attribute festlegen, Erfassungsformular gestalten
- Übersichtsliste definieren
- Erfassung (z.B. für Redakteure) freigeben
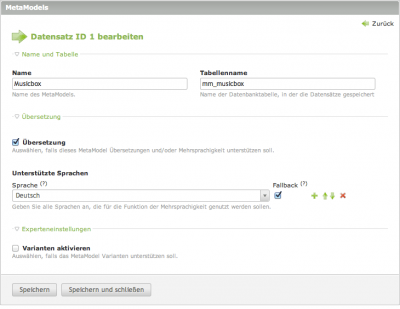
MM-Funktion: MetaModel bearbeiten
Hier gelangt man wieder zurück zum gleichen Screen, wie bie der Erstellung eines neuen MetaModels. Hier kann man jederzeit sowohl den Namen als auch den Tabellennamen des MetaModels ändern.
Anmerkungen
- Obwohl es so aussieht als wäre Übersetzung eine frei wählbare Option, ist "diese Option" eigentlich ein MUSS. Denn ohne Sprachenzuweisung funktioniert das ganze MetaModel nicht.
- Varianten unterstützen wird vorläufig nicht benötigt.... und allenfalls zu einem späteren Zeitpunkt erläutert.
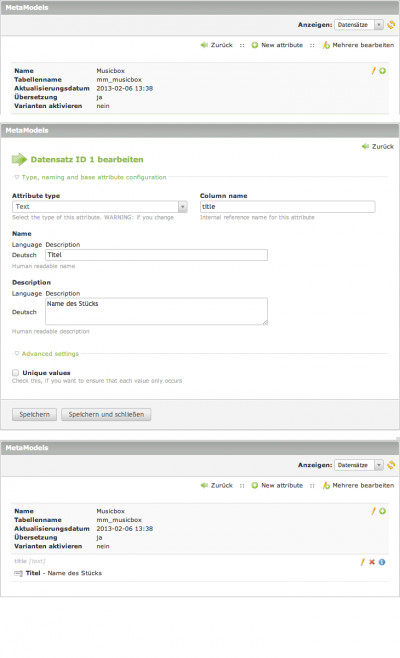
MM-Funktion: Attribute
Hier erfasst man die benötigen Felder für die Eingabe. s. allgemeine Infos zu den Attributen
Hierzu gibt man folgende Felder ein (im Screen nebenan für das Beispiel "Titel"):
| Titel |
|
| Interpret |
|
| Land |
|
| Jahr |
|
| Beschreibung |
|
| Cover |
|
| Bis jetzt wurde bei keinem der Attribute die Option Unique values aktiviert. Um die Einträge eindeutig identifizieren zu können, wird zusätzlich ein Alias-Attribut erzeugt: | |
| Alias |
|
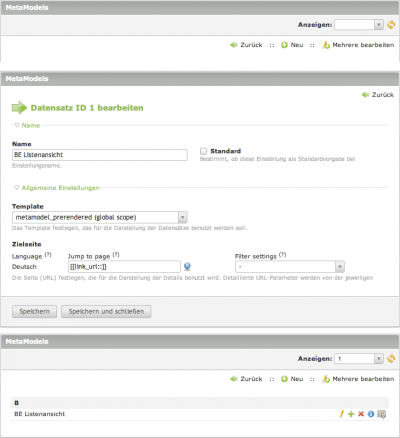
MM-Funktion: Ausgabevorgaben
Hier wird die Ansicht erfasst: Eine Listendarstellung für das Backend.
- Klick auf neu
- BE Listenansicht eingeben
- Der Rest kann so stehen bleiben, denn für die BE Listenansicht braucht man weder eine Zielseite noch Filter settings.
(s. allgemeine Ausgabe-Vorgaben)
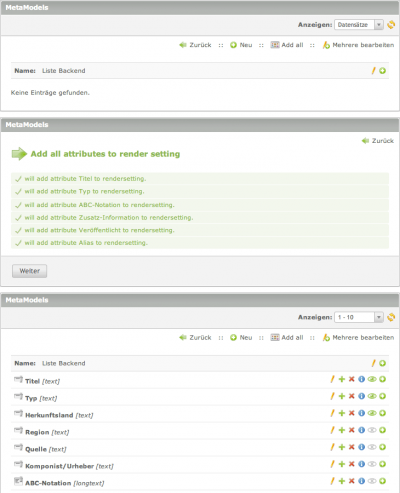
Um auszuwählen, welche Felder in der BE Listenansicht angezeigt werden sollen, klickt man einfach auf das entsprechende Icon rechts:
- Add all fügt alle Felder auf einen Rutsch hinzu. Man kann auch Neu wählen und die Felder einzeln hinzufügen, aber mit Add all gehts am schnellsten.
- Die Frage, ob alle Attribute hinzugefügt werden sollen, wird mit Weiter bestätigt.
- Nun werden alle Attribute aufgelistet, die man bereits unter "...." erfasst hast.
Über das übliche 'Auge' werden nur die Attribute sichtbar gemacht, die in der Backend-Liste angezeigt werden sollen: Titel, Interpret und Jahr.
(( alter Screen, wird ersetzt ))
MM-Funktion: Paletteneinstellung
Hier legt man fest, wo und wie im BE die Daten zur Musicbox erfasst werden sollen.
BE-Liste
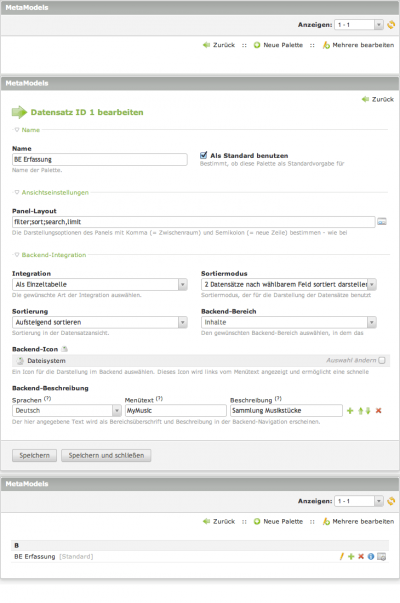
Nach Klick auf Neue Palette öffnet sich ein Erfassungsformular. Hier die Werte eingeben, wie nebenan abgebildet:
- Name: BE Erfassung
- Option Als Standard benutzen
- Panel-Layout: Es stehen 4 Werte (filter, sort, search und limit) zur Verfügung. Sie können auch über das Icon rechts abgerufen werden. Man kann diese optisch von einander trennen, indem man zwischen die Werte entweder ein Komma (,) oder ein Semikolon (;) schreibt.
- Integration: Als Einzeltabelle
- Sortiermodus: 2 Datensätze nach wählbarem Feld sortiert darstellen (Wichtig: Sowohl dieser Wert als auch sort im Panel-Layout müssen definiert sein, ansonsten erscheint die Sortier-Funktion nicht.
- Sortierung: Auf- oder Absteigend... wie es dir gefällt
- Backend-Bereich: Inhalte (oder wo soll es in der Backend-Navigation eingesetzt werden)
- Backend-Icon: Auf Wunsch kann hier ein eigenes Icon gesetzt werden
- Backend-Beschreibung: wie abgebildet
Nun wurde eine Palette namens BE Erfassung erstellt. Im Folgenden wird nun das Erfassungs-Formular ein wenig gestaltet.
Im letzten Kapitel Die Daten erfassen sieht man, wie die Liste/das Formular zwecks Erfassung der Musikstücke aussieht.
BE-Formular
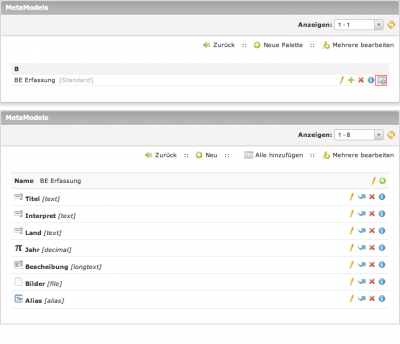
Man fügt nun alle Attribute zur Palette hinzu und klickt hier auf das Icon rechts Paletteneinstellungen.
- Alle hinzufügen wählen und alle nun folgenden Screens bestätigen.
- Man erhält so eine Liste aller Attribute, die man einzeln bearbeiten kann.
- Auf Wunsch kan man hier auch die Reihenfolge umstellen und so bestimmen, wie die Daten erfasst werden sollen.
- Angefangen wird mit dem ersten Eintrag Titel [text]
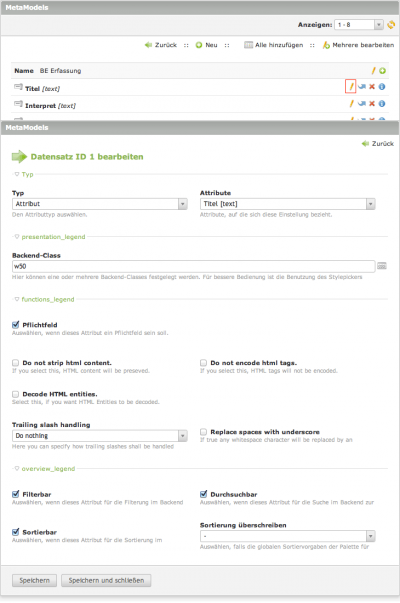
Folgendes Beispiel zeigt, was man bei der Erfassung des Attributs Titel alles einstellen kann.
Ein Klick auf das Editier-Icon zeigt die wichtigsten Einstellungen:
- Backend-Class: Damit kann man das Formular bzw. die Erfassungfelder etwas gestalten. 5 Werte stehen zur Verfügung: w50, clr, long, wizard und m12
- Pflichtfeld: Durch Anklicken legt man fest, ob auf diesem Feld eine Inhaltsprüfung stattfinden soll. Die Felder werden mit einem roten Asterisk gekennzeichnet.
- Filterbar, Durchsuchbar, Sortierbar: Mit diesen Optionen kann man die BE-Liste etwas organisieren. Praktisch wenn man mehrere Dutzend/Hunderte von Datensätze erfasst hat.
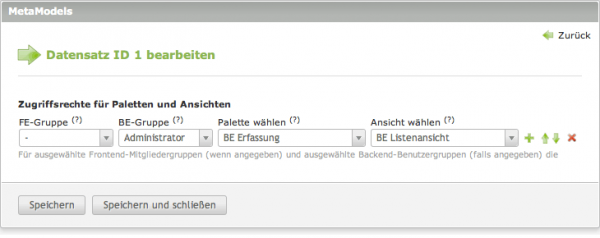
MM-Funktion: Zugriffsrechte definieren
Hier legt man fest, wer im Backend auf die Daten von MetaModel zugreifen und diese editieren darf.
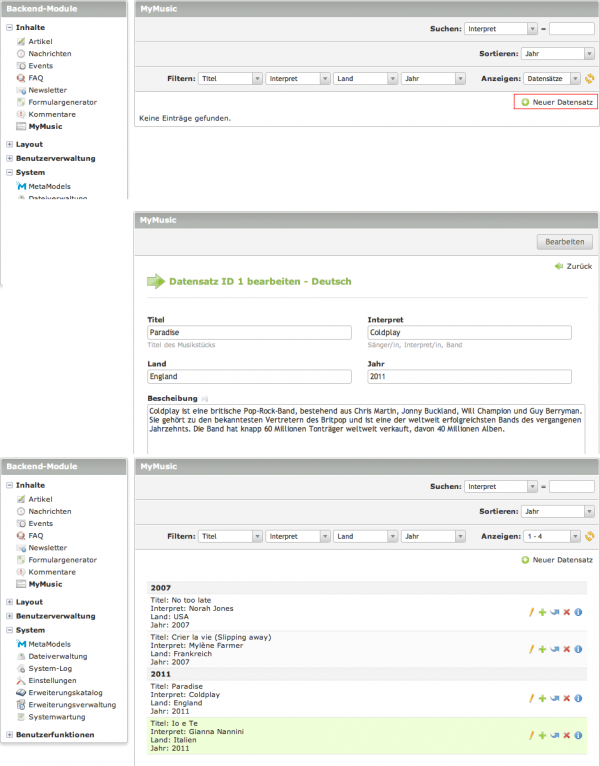
Die Daten erfassen
Und so sieht's aus: Nun wird in der linken Navigationsübersicht "Backend-Module" ein neuer Eintrag angezeigt. Nun kann man mit der Erfassung der Musikstücke beginnen.
- Mit Klick auf MyMusik gelangt man auf die BE Listenansicht. Diese ist noch leer
- Mit Klick auf Neuer Datensatz. öffnet sich ein Formular, mit dem sich nun der erste Datensatz erfassen lässt
- Die gewünschten Werte eingeben und mit Speichern und Schliessen bestätigen
- Nun erscheint der erste Eintrag in der BE Listenansicht
- Diesen Vorgang wiederholen, bis alle Datensätze erfasst wurden
- Über der BE Listenansicht stehen nun die Panel-Layout Funktionen Suchen, Sortieren, Filtern und Anzeigen zur Verfügung
Zurück zur Beispiel-Übersicht | Weiter zum Beispiel 2: Erstellung der Frontend-Ansicht