OnePageWebsite: Unterschied zwischen den Versionen
Aus Contao Community Documentation
(Die Seite wurde neu angelegt: „Category:Extensions {{stub}} Modul zum Erstellen einer One-Page-Website {{ExtInfo | Dev=Tim Gatzky (do_while) | DevSite=http://www.tim-gatzk…“) |
|||
| Zeile 2: | Zeile 2: | ||
{{stub}} | {{stub}} | ||
Modul zum Erstellen einer One-Page-Website | Modul zum Erstellen einer One-Page-Website | ||
| + | --[[Benutzer:fall2out|Simon Mertens]] 21:35, 11. Mär. 2014 | ||
{{ExtInfo | {{ExtInfo | ||
| − | | Dev=Tim Gatzky | + | | Dev=Tim Gatzky |
| DevSite=http://www.tim-gatzky.de | | DevSite=http://www.tim-gatzky.de | ||
| ExtVersion=2.0.0 stable | | ExtVersion=2.0.0 stable | ||
| Zeile 11: | Zeile 12: | ||
[[Kategorie:Extensions]] | [[Kategorie:Extensions]] | ||
=Vorwort= | =Vorwort= | ||
| − | + | Vielen Dank an Tim Gatzky für die tolle Extension und Danke auch an ciaobello für seine Unterstützung! | |
=Forum= | =Forum= | ||
| Zeile 23: | Zeile 24: | ||
=Einrichtung= | =Einrichtung= | ||
| − | Die Extension funktioniert im Prinzip „nur“ eine normale Navigation, wie man sie in Contao kennt. Diese Navigation nutzt die Seitenstruktur quasi als Menüpunkte, welche dann untereinander angezeigt werden. Um die Extension zu benutzen, geht man nun wie folgt vor. | + | Die Extension funktioniert im Prinzip „nur“ wie eine normale Navigation, wie man sie in Contao kennt. Diese Navigation nutzt die Seitenstruktur quasi als Menüpunkte, welche dann untereinander angezeigt werden. Um die Extension zu benutzen, geht man nun wie folgt vor. |
===Layouterstellung=== | ===Layouterstellung=== | ||
| − | + | Man benötigt zunächst einmal ein ganz normales Layout. In diesem Fall heißt es „Standardlayout“ und hat drei eingebundene Module: | |
| − | Kopflayout - Kopfzeile | + | '''Kopflayout - Kopfzeile |
Artikel - Hauptspalte | Artikel - Hauptspalte | ||
| − | Fußlayout - Fußzeile | + | Fußlayout - Fußzeile''' |
| − | Alle anderen Angaben | + | Alle anderen Angaben kann man wie gewünscht anlegen. Dieses Layout fungiert natürlich für das komplette Aussehen der Website. |
| − | Danach | + | Danach benötigt man ein leeres Layout, welches hier „One-Page-Seiten“ benannt wird. Es hat nur ein eingebundenes Modul. |
| − | Artikel - Hauptspalte | + | '''Artikel - Hauptspalte''' |
| − | Dieses Layout ist für die Referenzseite und deren Unterseiten. Mehr dazu | + | Dieses Layout ist für die Referenzseite und deren Unterseiten. Mehr dazu weiter unten. |
===Seitenstruktur anlegen=== | ===Seitenstruktur anlegen=== | ||
| − | Jetzt kommen | + | Jetzt kommen die Seitenstruktur. Man legt die Seiten wie folgt an und weist einmal die passenden Seitenlayouts zu: |
*Contao Open Source CMS | *Contao Open Source CMS | ||
Version vom 11. März 2014, 21:38 Uhr
| |
Unvollständiger Artikel: dieser Artikel ist noch nicht sauber bearbeitet.
Bitte erweitere ihn und entferne erst anschliessend diesen Hinweis. |
Modul zum Erstellen einer One-Page-Website --Simon Mertens 21:35, 11. Mär. 2014
| Erweiterungs-Übersicht | |
|---|---|
| Name des Entwicklers | Tim Gatzky |
| Entwickler Webseite | http://www.tim-gatzky.de |
| Version der Erweiterung | 2.0.0 stable |
| Kompatibilität mit Contao Version | 3.0.0 stable - 3.2.7 stable |
| Link zum Extension Repository | https://contao.org/de/extension-list/view/OnePageWebsite.20000009.de.html |
Inhaltsverzeichnis
Vorwort
Vielen Dank an Tim Gatzky für die tolle Extension und Danke auch an ciaobello für seine Unterstützung!
Forum
Fragen zum OnePageWebsite Modul werden im Forum beantwortet: Forum - OnePageWebsite-Erweiterung
Installation
Die Installation erfolgt normal über das Extension Repository im Backend der Contao Installation.
Eine manuelle Installation ist möglich, dazu die ZIP Datei vom Extension Repository laden, entpacken und entsprechend übertragen. Sollten Probleme bei neueren Contao-Versionen auftreten, bitte die aktuellste Datei vom Github laden.
Bei der manuellen Installation wird ein Datenbank-Update via Contao-Installationstool (www.testseite.de/contao/install.php) benötigt.
Einrichtung
Die Extension funktioniert im Prinzip „nur“ wie eine normale Navigation, wie man sie in Contao kennt. Diese Navigation nutzt die Seitenstruktur quasi als Menüpunkte, welche dann untereinander angezeigt werden. Um die Extension zu benutzen, geht man nun wie folgt vor.
Layouterstellung
Man benötigt zunächst einmal ein ganz normales Layout. In diesem Fall heißt es „Standardlayout“ und hat drei eingebundene Module: Kopflayout - Kopfzeile Artikel - Hauptspalte Fußlayout - Fußzeile Alle anderen Angaben kann man wie gewünscht anlegen. Dieses Layout fungiert natürlich für das komplette Aussehen der Website.
Danach benötigt man ein leeres Layout, welches hier „One-Page-Seiten“ benannt wird. Es hat nur ein eingebundenes Modul. Artikel - Hauptspalte Dieses Layout ist für die Referenzseite und deren Unterseiten. Mehr dazu weiter unten.
Seitenstruktur anlegen
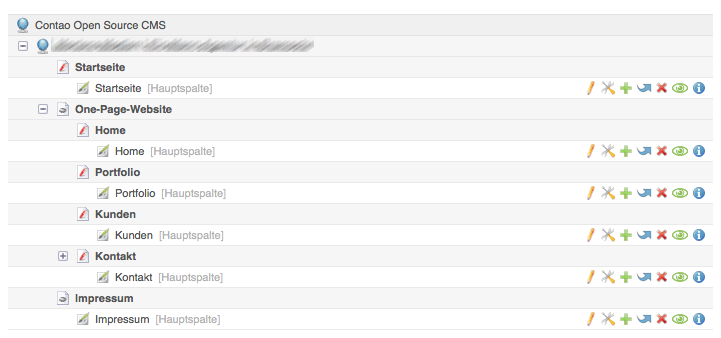
Jetzt kommen die Seitenstruktur. Man legt die Seiten wie folgt an und weist einmal die passenden Seitenlayouts zu:
- Contao Open Source CMS
- Startpunkt der Website (Standardlayout)
- Startseite (Standardlayout)
- One-Page-Website (One-Page-Seiten) <- Das ist unsere Referenzseite!
- Home (One-Page-Seiten)
- Portfolio (One-Page-Seiten)
- Kunden (One-Page-Seiten)
- Kontakt (One-Page-Seiten)
- Impressum (Standardlayout)
- Startpunkt der Website (Standardlayout)
Modulanpassungen
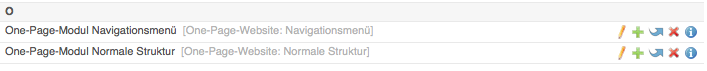
Die OnePageWebsite benötigt zwei grundsätzliche Module:

- Angezeigt werden nur, welche Einstellungen angepasst werden müssen.
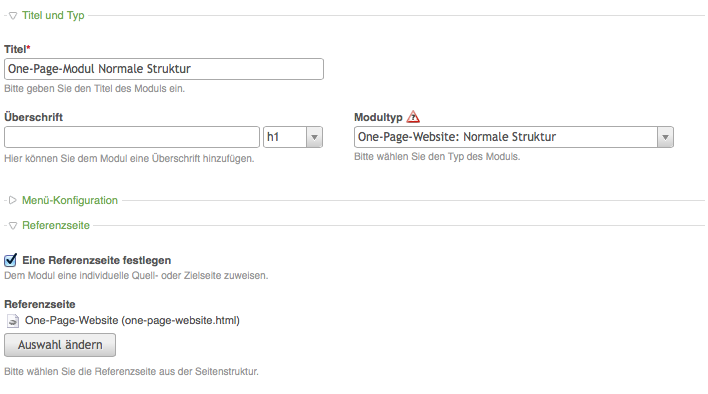
Zuerst erstellt ihr das „One-Page-Website - Normale Struktur“ Modul. Dieses deklariert die o.g. Referenzseite (One-Page-Website). Dies ist notwendig, damit unsere One-Page-Website seine Struktur kennt. Das heißt im Klartext, alle Unterseiten der Referenzseite sind jetzt genau DIE Seiten, welche mit der Scrollanimation angefahren werden (sogenannte Ankerpunkte).
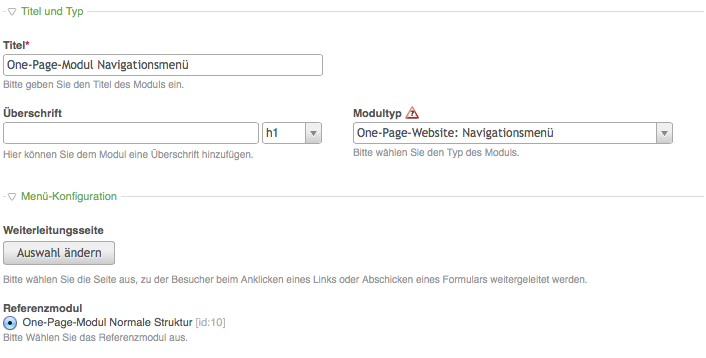
Das eigentliche Menü unserer Seite, wird mit dem zweiten Modul erstellt. Das verweist einfach nur auf das zuvor erstellte „Normale Struktur“ Modul.
Seitenstruktur anpassen
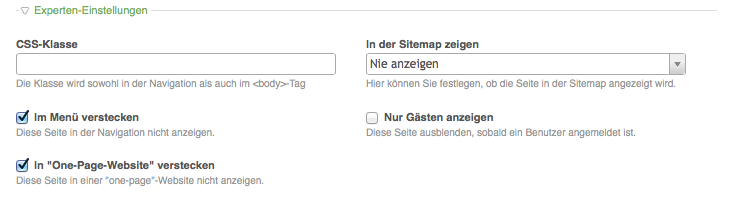
So weit so gut. Unsere Seitenstruktur, insbesondere die Referenzseite, muss noch versteckt werden (siehe Bild).

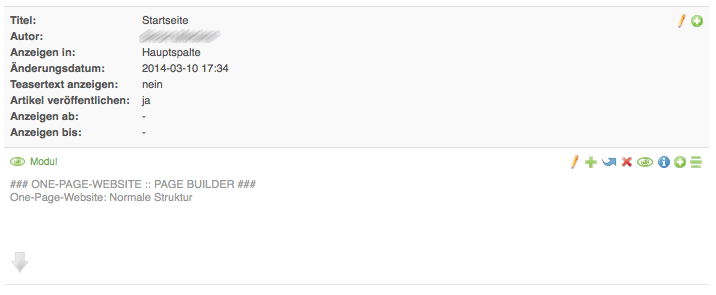
Des weiteren würde ich noch den automatisch angelegten Artikel der Referenzseite löschen. Eure Seiten/Artikel Struktur sollte wie folgt aussehen:

Damit nun alles vernünftig in die Gänge gebracht wird, fügen wir noch ein Modul in die „Startseite“ per Inhaltselement ein. Das Ganze sieht nun so aus:

Dieses Modul verknüpft die Navigation und sämtliche Seite miteinander.
Seitenlayout anpassen
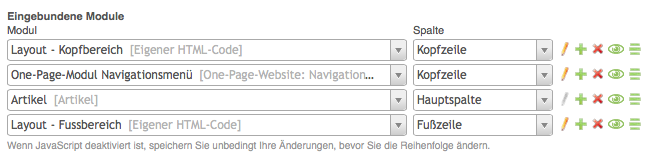
Jetzt wird die One-Page-Website-Navigation in das „Standardlayout“ eingebunden:

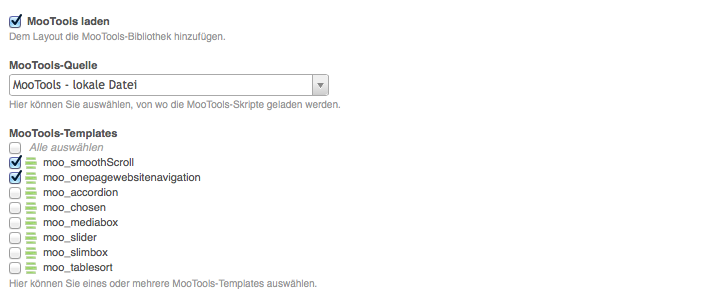
Damit auch alles „Smooth“ läuft beim Scrollen und die Navigation auch WIRKLICH läuft, müssen wir MooTools laden und folgende Templates aktivieren: - moo_smoothScroll - moo_onepagewebsitenavigation
Fast fertig
Damit nun auch etwas zu sehen ist, sollten alle Unterseiten der Referenzseite mit Artikeln und Inhalten gefüllt werden.
Demo Zugang
Hier verweise ich auf den Kommentar von ciaobello:
Mein Workaround den ich schnell getestet habe:
Tinoos Demo runterladen,
Contao 3.1.1 intallieren
OnePageWebsite Erweiterung installieren BackupDB Installieren
Tinoos DB importieren (wenn die Erweiterungen installiert sind, geht der Import auch mit install.php)
Läuft.
Contao 3.2.7 ohne /files & /templates über das Contao 3.1.1 installieren. Noch mal Install.php aufrufen und zur Freude BackupDB aktualisieren (Github kennst ja jetzt auch falls OnePageWebsite noch aktualisieren willst).
Funktioniert. Nun hast eine lauffähige Demo wo Du nachgucken kannst!
Einloggen mit webmaster 12345678 und rumprobieren und testen bis die Finger brennen.
Jetzt anhand der Demo herausfinden wie das ganze funktioniert und ein tolles Wiki schreiben.
Anmerkung
Der Wikieintrag ist noch nicht komplett fertig, also habt bitte Verständnis mit Rechtschreibfehlern und der Ausdrucksweise :-) Schließlich ist dies mein erster Wikieintrag. Jetzt wird noch alles getestet und korrekturgelesen.