OnePageWebsite: Unterschied zwischen den Versionen
Aus Contao Community Documentation
(→Demo Zugang) |
(→Demo Zugang) |
||
| Zeile 104: | Zeile 104: | ||
---- | ---- | ||
| − | ''Mein Workaround, den ich schnell getestet habe: | + | ''Mein Workaround, den ich schnell getestet habe:'' |
| − | Tinoos Demo runterladen, | + | * ''Tinoos Demo runterladen,'' |
| + | * ''Contao 3.1.1 intallieren'' | ||
| + | * ''OnePageWebsite Erweiterung installieren'' | ||
| + | * ''BackupDB Installieren'' | ||
| + | * ''Tinoos DB importieren (wenn die Erweiterungen installiert sind, geht der Import auch mit install.php)'' | ||
| + | '''Läuft.''' | ||
| − | Contao 3.1.1 | + | ''Contao 3.2.7 ohne /files & /templates über das Contao 3.1.1 installieren. Nochmal Install.php aufrufen und zur Freude BackupDB aktualisieren (Github kennst ja jetzt auch, falls du OnePageWebsite noch aktualisieren willst).'' |
| + | '''Funktioniert.''' | ||
| − | + | ''Nun hast du eine lauffähige Demo, wo du nachgucken kannst!'' | |
| − | + | ||
| − | + | ''Einloggen mit "webmaster" und "12345678" und herumprobieren und testen bis die Finger brennen.'' | |
| − | + | ''Jetzt anhand der Demo herausfinden wie das Ganze funktioniert und ein '''tolles Wiki''' schreiben.'' | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | Jetzt anhand der Demo herausfinden wie das Ganze funktioniert und ein '''tolles Wiki''' schreiben.'' | + | |
=Anmerkung= | =Anmerkung= | ||
Der Wiki-Eintrag ist noch nicht komplett fertig, also habt bitte Verständnis für Rechtschreibfehler und Ausdrucksweise :-) Schließlich ist dies mein erster Wiki-Eintrag. Jetzt wird noch alles getestet und korrekturgelesen. | Der Wiki-Eintrag ist noch nicht komplett fertig, also habt bitte Verständnis für Rechtschreibfehler und Ausdrucksweise :-) Schließlich ist dies mein erster Wiki-Eintrag. Jetzt wird noch alles getestet und korrekturgelesen. | ||
Version vom 13. März 2014, 11:12 Uhr
| |
Unvollständiger Artikel: dieser Artikel ist noch nicht sauber bearbeitet.
Bitte erweitere ihn und entferne erst anschliessend diesen Hinweis. |
Modul zum Erstellen einer One-Page-Website
Verfasser: Simon Mertens (Fall2out) 21:35, 11. Mär. 2014
| Erweiterungs-Übersicht | |
|---|---|
| Name des Entwicklers | Tim Gatzky |
| Entwickler Webseite | http://www.tim-gatzky.de |
| Version der Erweiterung | 2.0.0 stable |
| Kompatibilität mit Contao Version | 3.0.0 stable - 3.2.7 stable |
| Link zum Extension Repository | https://contao.org/de/extension-list/view/OnePageWebsite.20000009.de.html |
Inhaltsverzeichnis
Vorwort
Vielen Dank an Tim Gatzky für die tolle Extension und Danke auch an ciaobello für seine Unterstützung!
Forum
Fragen zum OnePageWebsite Modul werden im Forum beantwortet: Forum - OnePageWebsite-Erweiterung
Installation
Die Installation erfolgt normalweise über das Extension Repository im Backend der Contao Installation.
Eine manuelle Installation ist möglich, dazu die ZIP-Datei vom Extension Repository laden, entpacken und entsprechend übertragen. Sollten Probleme bei neueren Contao-Versionen auftreten, bitte die aktuellste Datei vom Github laden.
Bei der manuellen Installation wird ein Datenbank-Update via Contao-Installationstool (www.testseite.de/contao/install.php) benötigt.
Einrichtung
Die Extension funktioniert im Prinzip „nur“ wie eine normale Navigation, wie man sie in Contao kennt. Diese Navigation nutzt die Seitenstruktur quasi als Menüpunkte, welche dann untereinander angezeigt werden. Um die Extension zu benutzen, geht man nun wie folgt vor.
Layouterstellung
Man benötigt zunächst einmal ein ganz normales Layout. In diesem Fall heißt es „Standardlayout“ und hat drei eingebundene Module:
- Kopflayout - Kopfzeile
- Artikel - Hauptspalte
- Fußlayout - Fußzeile
Alle anderen Angaben kann man wie gewünscht anlegen. Dieses Layout ist für das komplette Aussehen der Website verantwortlich.
Danach benötigt man ein leeres Layout, welches hier als „One-Page-Seiten“ bezeichnet wird. Es hat nur ein eingebundenes Modul:
- Artikel - Hauptspalte
Dieses Layout ist für die Referenzseite und deren Unterseiten notwendig. Mehr dazu weiter unten.
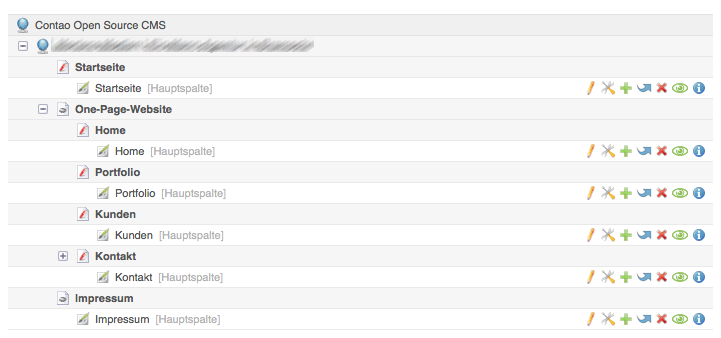
Seitenstruktur anlegen
Als nächstes kommt die Seitenstruktur. Man legt die Seiten wie folgt an und weist die passenden Seitenlayouts zu:
- Contao Open Source CMS
- Startpunkt der Website (Standardlayout)
- Startseite (Standardlayout)
- One-Page-Website (One-Page-Seiten) <- Das ist unsere Referenzseite!
- Home (One-Page-Seiten)
- Portfolio (One-Page-Seiten)
- Kunden (One-Page-Seiten)
- Kontakt (One-Page-Seiten)
- Impressum (Standardlayout)
- Startpunkt der Website (Standardlayout)
Modulanpassungen
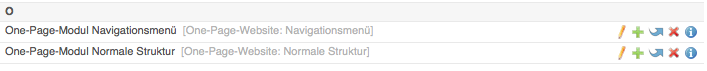
Die One-Page-Website benötigt zwei grundsätzliche Module:
- Angezeigt wird nur, welche Einstellungen angepasst werden müssen.
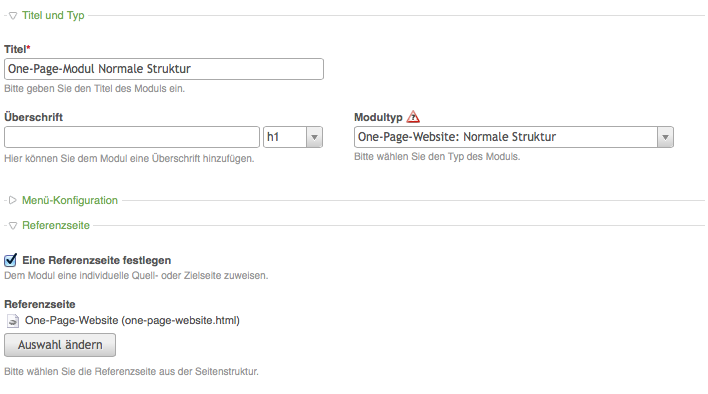
Zuerst erstellt man das „One-Page-Website - Normale Struktur“-Modul. Dieses deklariert die o.g. Referenzseite (One-Page-Website). Das heißt im Klartext, alle Unterseiten der Referenzseite sind jetzt genau DIE Seiten, welche mit der Scrollanimation angefahren werden (sogenannte Ankerpunkte).
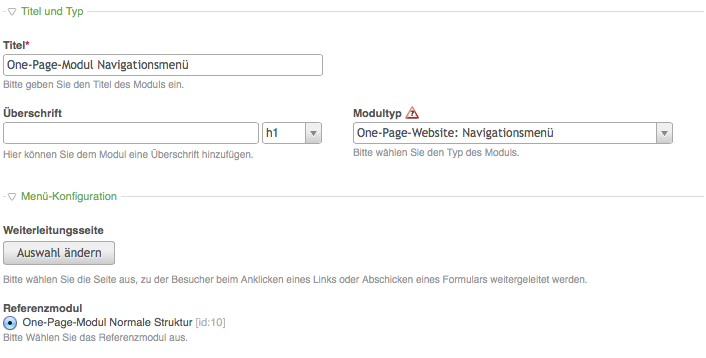
Das eigentliche Menü der Seite wird mit dem zweiten Modul erstellt. Dieses verweist einfach nur auf das zuvor erstellte „Normale Struktur“ Modul.
Seitenstruktur anpassen
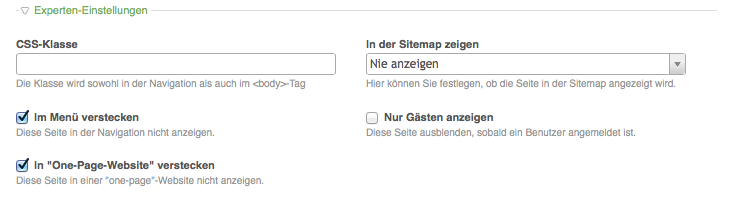
So weit so gut. Die Seitenstruktur, insbesondere die Referenzseite, muss noch versteckt werden (siehe Bild).
Des Weiteren sollte man noch den automatisch angelegten Artikel der Referenzseite löschen, dies ist aber nicht zwingend notwendig. Die Seiten/Artikel Struktur sehen wie folgt aus:
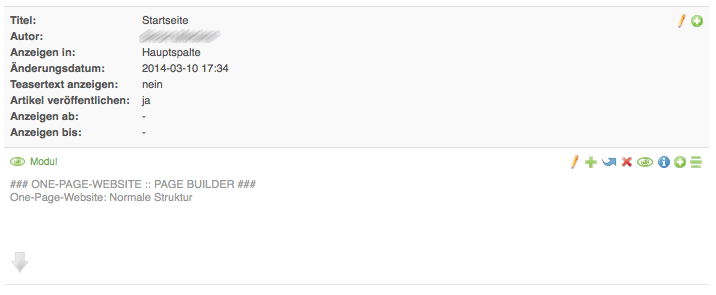
Nun wird noch das "Normale Struktur"-Modul in die „Startseite“ per Inhaltselement eingefügt. Dieses sorgt für die Zusammensetzung der One-Page-Website. Das Ganze sieht nun so aus:
Dieses Modul verknüpft die Navigation und sämtliche Seite miteinander.
Seitenlayout anpassen
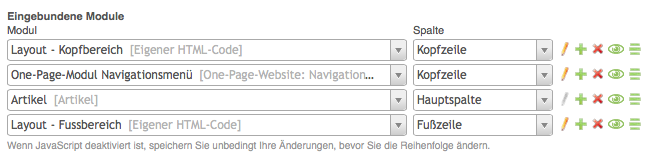
Jetzt wird die One-Page-Website-Navigation in das „Standardlayout“ eingebunden:
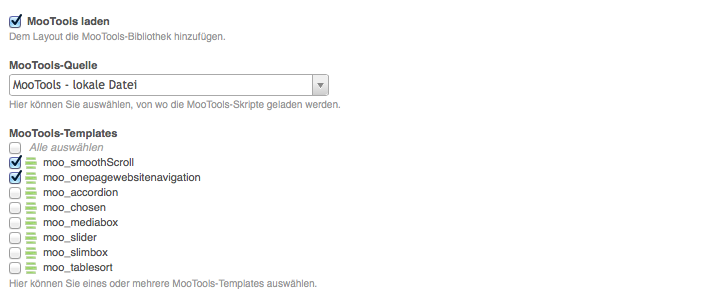
Damit auch alles „Smooth“ läuft beim Scrollen, und die Navigation auch WIRKLICH läuft, muss MooTools geladen werden und folgende Templates aktivieren: - moo_smoothScroll - moo_onepagewebsitenavigation
Als Hilfe noch ein Bild:
Fast fertig
Damit nun auch etwas zu sehen ist, sollten alle Unterseiten der Referenzseite mit Artikeln und Inhalten gefüllt werden.
Optionale Anpassungen
One-Page-Seiten erweitern
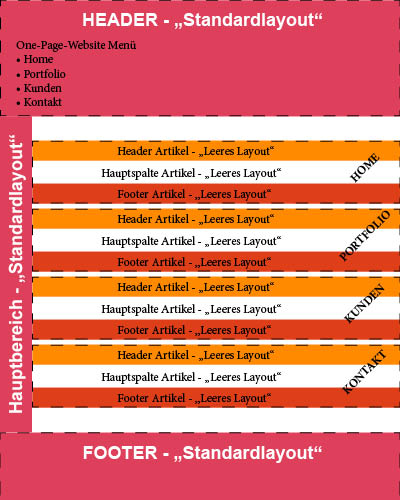
Benötigt man über oder unter jedem Artikel ein Modul oder Inhaltselement, so kann man das zuvor angelegte "leere Layout" mit weiteren Modulen und Artikeln befühlen. Hier eine kleine Grafik, um den Einsatz zu verdeutlichen.
Normale Seiten hinzufügen
Bis jetzt kann man innerhalb der One-Page-Struktur jede Seite ansteuern, nur gibt es auch Seiten, welche nicht als Menüpunkt angezeigt werden sollen.
Demo Zugang
Hier verweise ich auf den Kommentar von ciaobello:
Mein Workaround, den ich schnell getestet habe:
- Tinoos Demo runterladen,
- Contao 3.1.1 intallieren
- OnePageWebsite Erweiterung installieren
- BackupDB Installieren
- Tinoos DB importieren (wenn die Erweiterungen installiert sind, geht der Import auch mit install.php)
Läuft.
Contao 3.2.7 ohne /files & /templates über das Contao 3.1.1 installieren. Nochmal Install.php aufrufen und zur Freude BackupDB aktualisieren (Github kennst ja jetzt auch, falls du OnePageWebsite noch aktualisieren willst). Funktioniert.
Nun hast du eine lauffähige Demo, wo du nachgucken kannst!
Einloggen mit "webmaster" und "12345678" und herumprobieren und testen bis die Finger brennen.
Jetzt anhand der Demo herausfinden wie das Ganze funktioniert und ein tolles Wiki schreiben.
Anmerkung
Der Wiki-Eintrag ist noch nicht komplett fertig, also habt bitte Verständnis für Rechtschreibfehler und Ausdrucksweise :-) Schließlich ist dies mein erster Wiki-Eintrag. Jetzt wird noch alles getestet und korrekturgelesen.