CSS für pagination: Unterschied zwischen den Versionen
Aus Contao Community Documentation
(Neue Seite) |
(kein Unterschied)
|
Version vom 15. April 2014, 13:54 Uhr
| betrifft | |
|---|---|
| Contao Version | Alle Versionen |

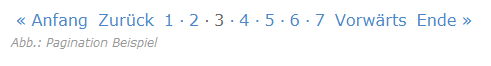
Dieses Beispiel zeigt die Formatierung einer Pagination mit einem Trenner zwischen den Nummern. In diesem Fall ein · "·". Der schwierige Teil ist wahrscheinlich das Ansprechen der ersten Nummer.
.pagination ul, .pagination li { margin: 0; padding: 0; list-style: none; } .pagination li { float: left; } /* alle Items */ .pagination a, .pagination span { display: block; padding: 5px; } /* alle Nummern */ .pagination a.link, .pagination span { padding-left: 10px; position: relative; } .pagination a.link:before, .pagination span:before { content: "·"; /* · */ position: absolute; left: 0; } /* erste Nummer wieder zurück setzen */ .pagination li[class] + li a.link, .pagination li:first-child a.link, .pagination li[class] + li span, .pagination li:first-child span { padding-left: 5px; } .pagination li[class] + li a.link:before, .pagination li:first-child a.link:before, .pagination li[class] + li span:before, .pagination li:first-child span:before { display: none; }
--Andreas Burg 14:54, 15. Apr. 2014 (CEST)