TinyMCE: Unterschied zwischen den Versionen
Aus Contao Community Documentation
Anke (Diskussion | Beiträge) (Hinsweis + Link zum Anführungszeichen-Plugin hinzugefügt) |
(Code um eine Zeile ergänzt) |
||
| Zeile 116: | Zeile 116: | ||
// News | // News | ||
$GLOBALS['TL_DCA']['tl_news']['fields']['text']['eval']['rte'] = 'tinyCustom'; | $GLOBALS['TL_DCA']['tl_news']['fields']['text']['eval']['rte'] = 'tinyCustom'; | ||
| + | // Newsletter-HTML | ||
| + | $GLOBALS['TL_DCA']['tl_newsletter']['fields']['content']['eval']['rte'] = 'tinyNewsletter'; | ||
</source> | </source> | ||
Version vom 13. Mai 2014, 21:52 Uhr
| betrifft | |
|---|---|
| Contao Version | 2.9.1 |
| |
Unvollständiger Artikel: dieser Artikel ist noch nicht sauber bearbeitet.
Bitte erweitere ihn und entferne erst anschliessend diesen Hinweis. |
Inhaltsverzeichnis
TinyMCE in Contao
Unterschiede TYPOlight vs Contao
Während in TYPOlight
- automatisch die basic.css für TinyMCE eingebunden wird
- in der basic.css definierte Klassen im Editor übers Format-DropDownMenü ausgewählt werden können
- Regeln aus der basic.css auch im Editor-Fenster greifen
wird die basic.css in Contao nicht mehr standardmäßig eingebunden.
Stattdessen gibt es seit Contao die Datei tl_files/tinymce.css.
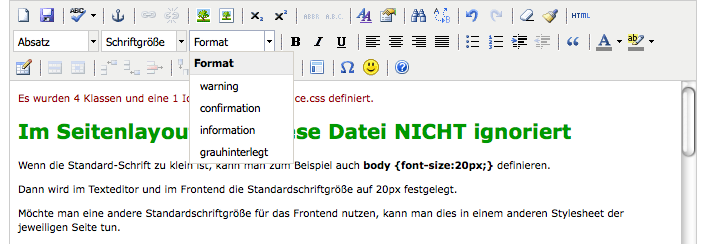
- hier definierte Klassen können im Editor übers Format-DropDownMenü ausgewählt werden
- Regeln aus der tl_files/tinymce.css greifen auch im Editor-Fenster
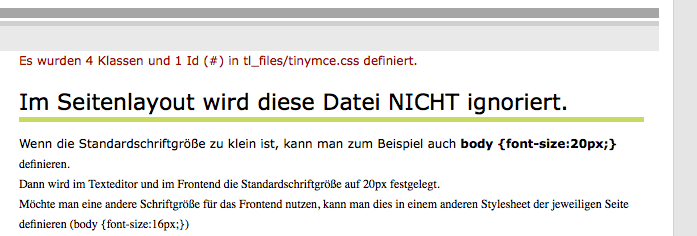
- tl_files/tinymce.css wird default im Frontend eingebunden
| |
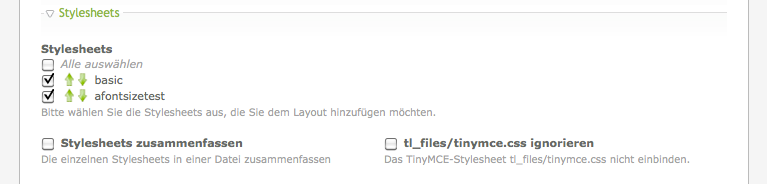
Hinweis: Im Layout kann eingestellt werden, dass tl_files/tinymce.css nicht ins Frontend eingebunden werden soll. |
TinyMCE-Dateien in Contao
- tl_files/tinymce.css
- system/themes/tinymce.css
- system/config/tinyMCE.php
tl_files/tinymce.css - Frontend und Formatierung im Texteditor
- Diese Datei wird per default sowohl im Frontend, als auch im Texteditor im Backend eingebunden.
- Die hier definierten Regeln können im Frontend durch Regeln aus den Stylesheets der Themes überschrieben werden.
- In den Layouteinstellungen kann die Einbindung dieses Stylesheets verhindert werden (die Datei wird im Frontend ignoriert).
- Die definierten Regeln greifen im Editor-Fenster, angesprochene Elemente werden hier also entsprechend formatiert dargestellt.
- Die definierten Klassen werden im Texteditor übers Format-DropDownMenü zur Auswahl angeboten.
system/themes/tinymce.css - Formatierung im Texteditor
- Diese Datei wird per default über tinyMCE.php in den Texteditor eingebunden.
- Ihre Regeln gelten also ebenfalls für die Darstellung im Texteditor.
system/config/tinyMCE.php - Einstellungen des TinyMCE
- Änderungen sind nicht updatesicher, da diese Datei bei einem Update überschrieben wird.
Für eine updatesichere Modifizierung der Einstellungen verfährt man wie folgt:
- tinyMCE.php duplizieren und umbenennen in zum Beispiel tinyMCE_custom.php
- Die eigene Datei tinyMCE_custom.php über system/config/dcaconfig.php in Contao einbinden
- Eintrag in der system/config/dcaconfig.php
// Die eigene RTE-Konfiguration verwenden für Text-Elemente $GLOBALS['TL_DCA']['tl_content']['fields']['text']['eval']['rte'] = 'tinyMCE_custom';
Näheres dazu weiter unten auf dieser Seite Updatesicheres Anpassen der system/config/tinyMCE.php
- Cache leeren und evtl. Abmelden und wieder Anmelden bzw. sogar Browser-Neustart, oder Shift + Mausklick auf 'Seite neu laden'
Siehe auch MacKP im Forum zu diesem Thema
Mit dem TinyMCE arbeiten
Bereitstellung von CSS-Klassen im Editor
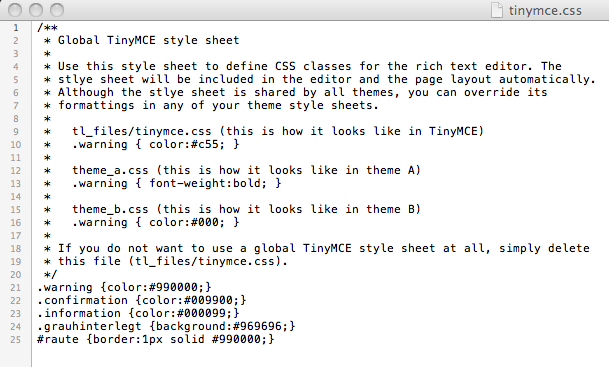
Um im TinyMCE Elemente mit vorbereiteten Klassen auszuzeichnen, ohne in den Quellcode gehen zu müssen, kann man die Datei tl_files/tinymce.css bearbeiten.
Klassen, die hier definiert werden, können direkt im TinyMCE übers Format-DropDownMenü ausgewählt werden.
| |
Hinweis: ID-Selektoren wie z.B. #meineID, #raute ... werden nicht im Format-DropDownMenü angezeigt. Nur Klassen-Selektoren wie z.B. .meineKlasse, .warning .... |
Elemente, welche man mit diesen Klassen auszeichnet, werden nun im Editor und im Frontend entsprechend formatiert dargestellt.
Jede dieser Regeln kann mit einer Regel aus einem anderen Stylesheet der jeweiligen Seite wieder überschrieben werden (CasCading-Stylesheet = CSS).
Weiterhin kann die tl_files/tinymce.css in jedem Seitenlayout auch ignoriert (nicht eingebunden) werden.
Spezieller Selektor nur für den Editor-Inhalt
Der Editor-Inhalt ist eine eigene HTML-Seite und wird in einem IFRAME dargestellt. Das BODY-Element dieser Seite besitzt die ID 'tinymce' sowie die Klasse 'mceContentBody'. Mit den Selektoren #tinymce sowie .mceContentBody kann somit der Inhalt des Editors individuell gestaltet werden. Das wird z.B. dafür benötigt, um den Hintergrund zu formatieren, wenn man die Ansicht im Editor der Ansicht im Frontend angleichen möchte. Die Inhalte im Frontend befinden sich ja innerhalb des HTML-Frameworks, welches im Editor-Inhalt so nicht vorhanden ist.
Quelle: TinyMCE:Configuration/content css#TinyMCE specific rules - Moxiecode Documentation Wiki
TinyMCE anpassen
Updatesicheres Anpassen der system/config/tinyMCE.php
Um updatesicher Anpassungen vornehmen zu können, kann man folgenden Weg gehen:
- system/config/tinyMCE.php wird dupliziert und in tinyCustom.php umbenannt
- system/config/tinyCustom.php kann nun editiert werden.
Damit die tinyCustom.php (anstatt der tinyMCE.php) dann auch benutzt wird, kann updatesicher folgender Eintrag in der system/config/dcaconfig.php vorgenommen werden:
// Die eigene RTE-Konfiguration verwenden für Text-Elemente $GLOBALS['TL_DCA']['tl_content']['fields']['text']['eval']['rte'] = 'tinyCustom';
Nun wird für den Texteditor im Backend nicht mehr die Original-Einstellungsdatei eingebunden, sondern die neu angelegte Datei tinyCustom.php
Obiger Eintrag gilt nur für den Editor im Inhaltselement vom Typ Text. Sollen die Veränderungen auch in anderen Modulen wirksam werden, müssen folgende Anweisungen hinzugefügt werdeen:
// Die eigene RTE-Konfiguration verwenden für //Artikel-Teaser $GLOBALS['TL_DCA']['tl_article']['fields']['teaser']['eval']['rte'] = 'tinyCustom'; // Events-Details $GLOBALS['TL_DCA']['tl_calendar_events']['fields']['details']['eval']['rte'] = 'tinyCustom'; // Kommentare $GLOBALS['TL_DCA']['tl_comments']['fields']['comment']['eval']['rte'] = 'tinyCustom'; // Text-Elemente $GLOBALS['TL_DCA']['tl_content']['fields']['text']['eval']['rte'] = 'tinyCustom'; // FAQs $GLOBALS['TL_DCA']['tl_faq']['fields']['answer']['eval']['rte'] = 'tinyCustom'; // Formulare $GLOBALS['TL_DCA']['tl_form_field']['fields']['text']['eval']['rte'] = 'tinyCustom'; // News $GLOBALS['TL_DCA']['tl_news']['fields']['text']['eval']['rte'] = 'tinyCustom'; // Newsletter-HTML $GLOBALS['TL_DCA']['tl_newsletter']['fields']['content']['eval']['rte'] = 'tinyNewsletter';
Meistens wird ein abgespeckter, modifizierter TinyMCE-Editor nur für Redakteure (Nicht-Admins) angeboten. Dazu muss man obigen Code noch ein wenig erweitern:
// Nur für Non-Admins. $this->import('BackendUser', 'User'); if(!$this->User->isAdmin) { // Die eigene RTE-Konfiguration verwenden für //Artikel-Teaser $GLOBALS['TL_DCA']['tl_article']['fields']['teaser']['eval']['rte'] = 'tinyCustom'; // Events-Details $GLOBALS['TL_DCA']['tl_calendar_events']['fields']['details']['eval']['rte'] = 'tinyCustom'; // Kommentare $GLOBALS['TL_DCA']['tl_comments']['fields']['comment']['eval']['rte'] = 'tinyCustom'; // Text-Elemente $GLOBALS['TL_DCA']['tl_content']['fields']['text']['eval']['rte'] = 'tinyCustom'; // FAQs $GLOBALS['TL_DCA']['tl_faq']['fields']['answer']['eval']['rte'] = 'tinyCustom'; // Formulare $GLOBALS['TL_DCA']['tl_form_field']['fields']['text']['eval']['rte'] = 'tinyCustom'; // News $GLOBALS['TL_DCA']['tl_news']['fields']['text']['eval']['rte'] = 'tinyCustom'; }
TinyMCE - Contao - basic.css
Nina hat hier auch einen schönen Beitrag über TYPOlight geschrieben - inklusive Beispiel basic.css als Reset-Stylesheet.
Wie man die basic.css für den Rich Text Editor einsetzt
Wenn weiterhin die basic.css für den TinyMCE benutzt werden soll, verfährt man wie folgt.
Einbinden der basic.css in den Texteditor über die Konfigurations-Datei tinyCustom.php:
content_css : "<?php echo TL_PATH; ?>/system/themes/tinymce.css,<?php echo TL_PATH;?>/basic.css,<?php echo TL_PATH .'/'. $this->uploadPath; ?>/tinymce.css",
Nun greifen die Regeln aus der basic.css auch im Texteditor (und im Frontend, sofern die basic.css ins Frontend eingebunden ist).
| |
Hinweis: Hierbei ist zu bedenken, dass es bei Contao nun nicht mehr eine basic.css gibt, die auf jeder Seite eingebunden werden kann, da nur in einem Theme eine basic.css erstellt werden kann. |
Oder man kopiert die Regeln aus der basic.css in das Stylesheet tl_files/tinymce.css.
Sofern dieses Stylesheet vom Layout nicht ignoriert wird, wird es ja sowohl vom Frontend als auch vom TinyMCE benutzt.
Allerdings kann dieses Stylesheet nicht über den Stylesheetgenerator von Contao bearbeitet werden.
Aber gibt es da nicht auch eine Erweiterung?
TinyMCE PopUps anpassen (Tabs "löschen")
Wenn man bestimmte Felder (oder sonstiges) bei den PopUps (Beispiel: Tabelleneigenschaften) ausblenden möchte, muss man in der TinyMCE-Konfigurationsdatei folgenden Eintrag einbauen:
| |
Hinweis: Der Pfad ist frei wählbar. Wichtig ist, dass man ihn, respektive die Datei, "von außen" erreichen kann. Daher eignet sich "tl_files" am ehesten. Der Dateiname ist auch frei wählbar. |
tinyMCE.init({
...
popup_css_add : "<?php echo TL_PATH; ?>/tl_files/tinyMCE/tinyMCE_popup.css",
...
});Nun kann man in der betreffenden CSS-Datei die Einstellungen vornehmen. Ausblenden via "display: none;". Auch Hintergrundfarben, Schriftarten (etc) kann man bestimmen. Einfach alles, was CSS unterstützt. Die CSS-Klassen/IDs kann man ganz einfach via Firebug oder sonstigen Entwickler-Plugins in den Browsern auslesen.
Um das Tab "Erweitert" bei den Tabelleneigenschaften auszublenden, ist z. B. folgender Eintrag zuständig:
#advanced_tab { display: none; }
TinyMCE konfigurieren
Die tinyMCE.php (bzw. wie im Beispiel die tinyCustom.php) bietet ebenfalls interessante Möglichkeiten um das Erscheinungsbild des Editors anzupassen.
Hier können z.B. Buttons deaktiviert werden, um nicht benötigte Funktionen zu entfernen.
Voraussetzung ist eine zuvor erstellte tinyCustom.php, wie im Abschnitt Updatesicheres Anpassen der system/config/tinyMCE.php beschrieben.
Contao Standard TinyMCE
Quellcodeauszug aus der tinyMCE.php
theme_advanced_buttons1 : "newdocument,save,separator,spellchecker,separator,anchor,separator,typolinks,unlink,separator,image,typobox,separator,sub,sup,separator,abbr,acronym,separator,styleprops,attribs,separator,search,replace,separator,undo,redo,separator,removeformat,cleanup,separator,code", theme_advanced_buttons2 : "formatselect,fontsizeselect,styleselect,separator,bold,italic,underline,separator,justifyleft,justifycenter,justifyright,justifyfull,separator,bullist,numlist,indent,outdent,separator,blockquote,separator,forecolor,backcolor", theme_advanced_buttons3 : "tablecontrols,separator,template,separator,charmap,emotions,separator,help"
Über /system/config/tinyCustom.php angepasster TinyMCE
Quellcodeauszug aus der tinyCustom.php
theme_advanced_buttons1 : "code,removeformat,separator,typolinks,unlink,separator,image,typobox,separator,sup,separator,formatselect,styleselect,separator,bold,italic,underline,separator,justifyleft,justifycenter,justifyright,justifyfull,separator,bullist,separator,forecolor", theme_advanced_buttons2 : "", theme_advanced_buttons3 : ""
Alle Konfigurationsmöglichkeiten findet man auf der Entwickler-Seite: TinyMCE:Configuration - Moxiecode Documentation Wiki
Über das TinyMCE RTE Button configuration utility kann man sich sehr schnell und einfach eine neue Menükonfiguration zusammenstellen.
TinyMCE Anführungszeichen automatisch ersetzen
Wenn man Texte vorwiegend in Word verfasst, oder diese zur Verfügung gestellt bekommt, kopiert man meist den Text in Inhaltselemente. Dabei werden die Word-eigenen Formatierung und Zeichen übernommen. Das sind die folgenden Zeichen: „ / “ / ” / ‚ / ‘ / ’
Beim Erstellen eines Textes im TinyMCE werden aber nur die folgenden Zeichen verwendet: ' / "
Will man Word-eigenen Anführungszeichen nun nicht haben ändert man in der Konfigurationsdatei die Zeile mit
... entities : "160,nbsp,60,lt,62,gt,173,shy", ...
in
... entities : "160,nbsp,60,lt,62,gt,173,shy,8216,quot,8217,quot,8218,quot,8220,quot,8221,quot,8222,quot", ...
Nun werden die speziellen Anführungszeichen automatisch beim Einfügen eines kopierten Textes durch " ersetzt.
Eine weitere Möglichkeit ist das Einbinden des kleinen Tiny-Plugins von Jürgen Hofs, mit dem deutsche und französische An-/Abführungszeichen bequem über einen Tiny-Button eingefügt werden können. (Markierter Text oder Cursor-Position wird von An- und Abführungszeichen umschlossen.)
Quellenangaben
blog.netprofit.de
Vorhandene Stylesheets in TinyMCE nutzbar machen
Wie man die basic.css für den Richt-Text-Editor einsetzt