Die erste Webseite
Aus Contao Community Documentation
Inhaltsverzeichnis
Einleitung
Dieses Tutorial soll es Einsteigern erleichtern und zeigen, wie man eine Webseite in Contao aufbaut. Es geht nicht auf die Details zu jeden Einstellungspunkt ein. Es soll nur die Frage beantworten: Ich habe Contao installiert, wo beginne ich jetzt mit meiner Webseite?
Das Ergebnis dieser Anleitung wird eine Webseite mit zwei Spalten, einen Header und einen Footer sein, welche ein paar Seiten und Artikel enthält. Die Anforderung der Webseite sind:
- Breite: 960px
- Ausrichtung: zentriert
- Höhe der Kopfzeile/Header: 50px
- Breite der linken Spalte: 220px
- Höhe der Fußzeile/Footer: 25px
Voraussetzung
- Contao wurde hoch geladen und erfolgreich installiert
- Mit dem Systemdiagnosetool wurde die Installation geprüft und, falls vorhanden, alle Fehler beseitigt
- Die Beispielwebseite "Music Academy" wurde bei der Installation NICHT importiert
- HTML und CSS Kenntnisse
Vorbereitungsarbeit
Dateien
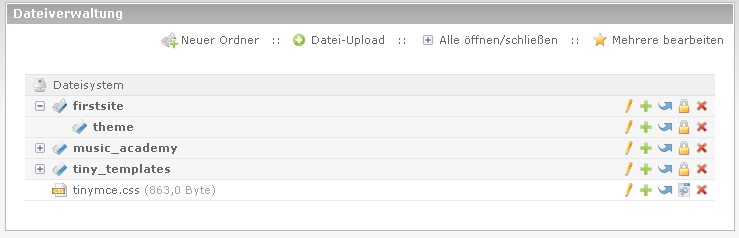
Sämtliche Dateien (Bilder, Dokumente, Filme,..), die man für die Webseite benötigt, werden bei Contao im Ordner /tl_files/ gespeichert. Um die Übersicht zu behalten, kann man verschiedene Unterordner erstellen. Contao hat eine integrierte Dateiverwaltung; zu finden im Backend unter System --> Dateiverwaltung. Bei dieser Beispielwebseite werden alle zugehörigen Dateien im Ordner /tl_files/firstsite/ gespeichert. Da die Dateien, die für die Darstellung der Webseite verwendet werden, getrennt von den Dateien, die z.B. Redakteure in Artikeln oder News verwenden, abgelegt werden sollen, erzeugt man einen weiteren Unterordner mit dem Namen "theme". Der Pfad lautet daher /tl_files/firstsite/theme/.
Templates
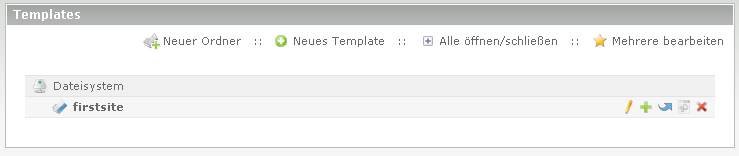
Templates (siehe auch Templates bearbeiten) werden im Ordner /templates/ verwaltet. Im Backend findet man die Templates über Layout --> Templates. Ähnlich wie bei den Files verhält es sich auch bei den Templates. Hier reicht jedoch ein Unterordner, in dem (sofern notwendig) alle modifizierten Templates der Webseite "firstsite" gespeichert werden.
Theme
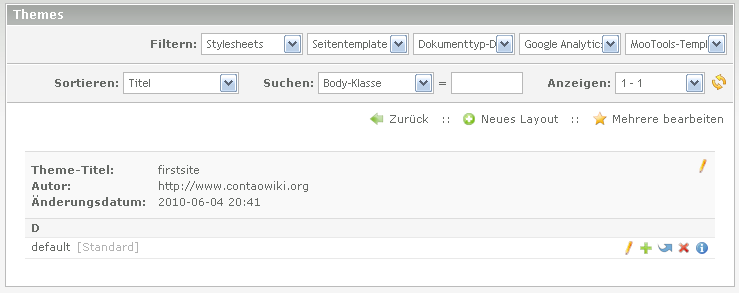
Im Theme-Manager erstellt man ein neues Theme namens "firstsite". In diesem werden all die Komponenten verwaltet, die für die Darstellung der Webseite notwendig sind. Das sind die benötigten Dateien, Templates, Stylesheets, Frontend-Module und das Seitenlayout.
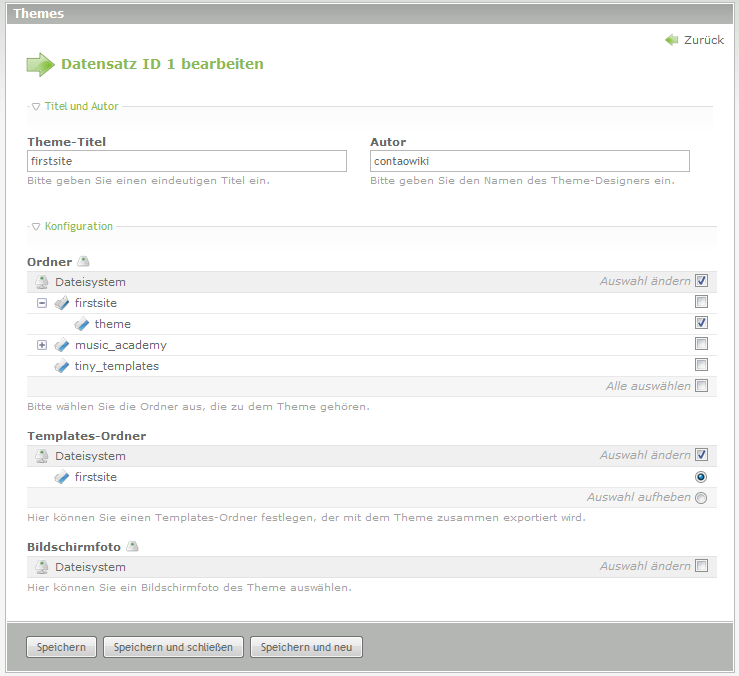
Beim Erstellen des Themes werden neben dem Namen des Themes und des Autors auch die Ordner angegeben, in denen sich die Files und die Templates für die Darstellung der Website befinden.
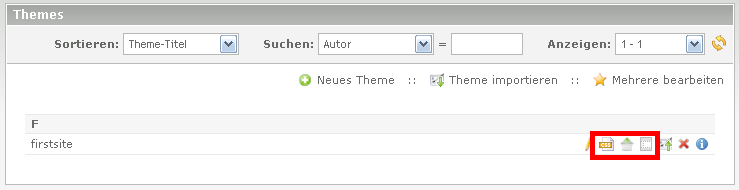
Speichert man nun das neu erstellte Theme so erscheint es auch in der Theme-Manager-Übersicht. Hier erlangt man den Zugriff auf die Theme-eigenen CSS, Module und Seitenlayouts sowie grundlegende Einstellungen des Themes selbst.
Stylesheets
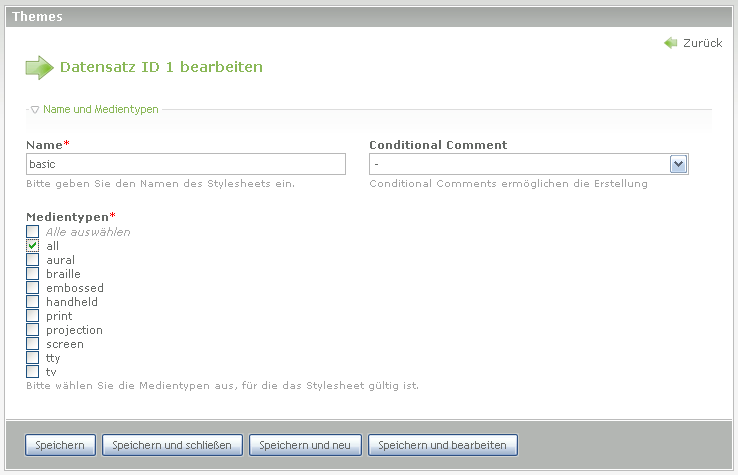
Zuerst erstellt man die Stylesheets, die für dieses Theme gelten. Hierfür klickt man im Theme-Manager beim Theme "firstsite" rechts auf den Button für die Stylesheets und anschliessend auf "Neues Stylesheet". In Verbindung mit der Beispielwebsite werden 2 Stylesheets erstellt: eine basic.css und eine layout.css.
Weitere Informationen über Contao und CSS
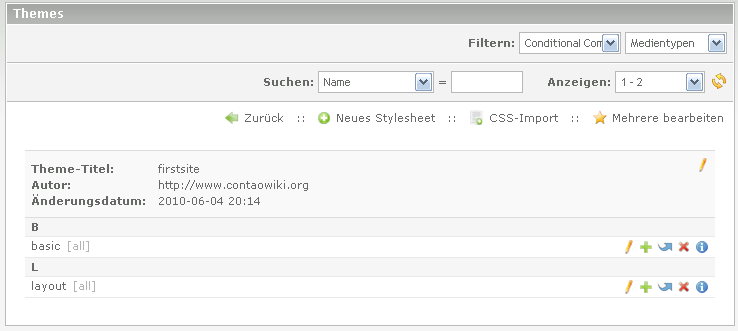
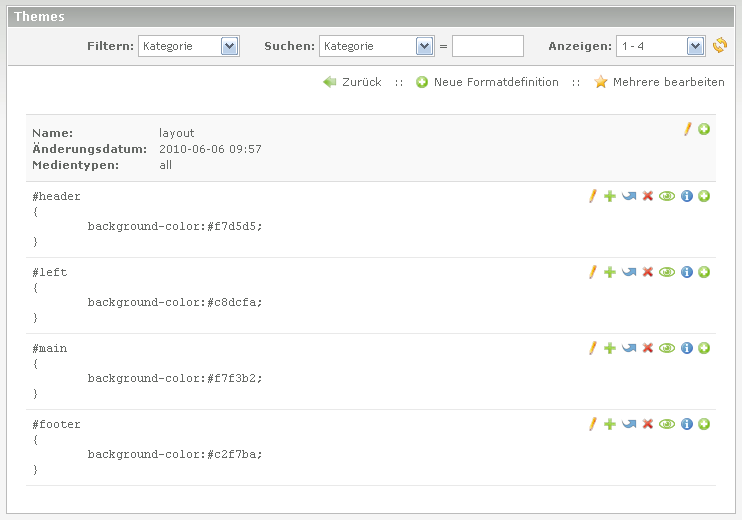
Der CSS-Manager sollte nun so aussehen:
Seitenlayout
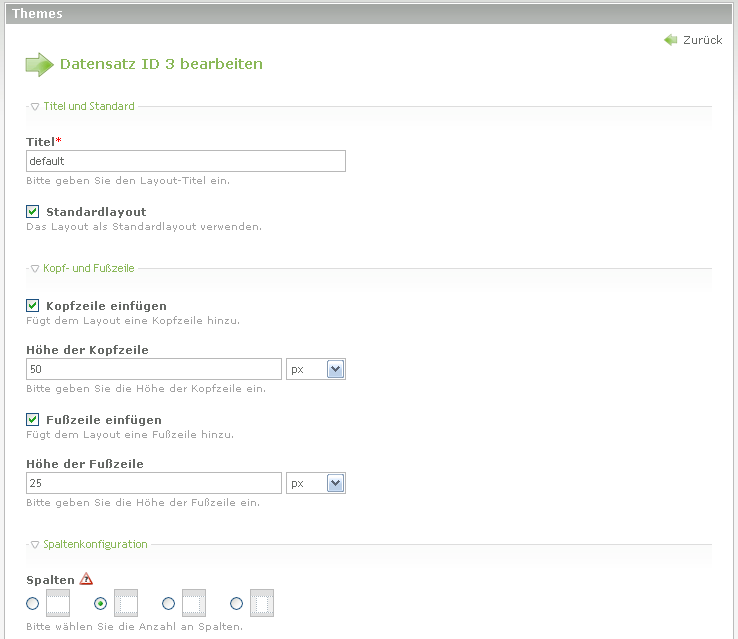
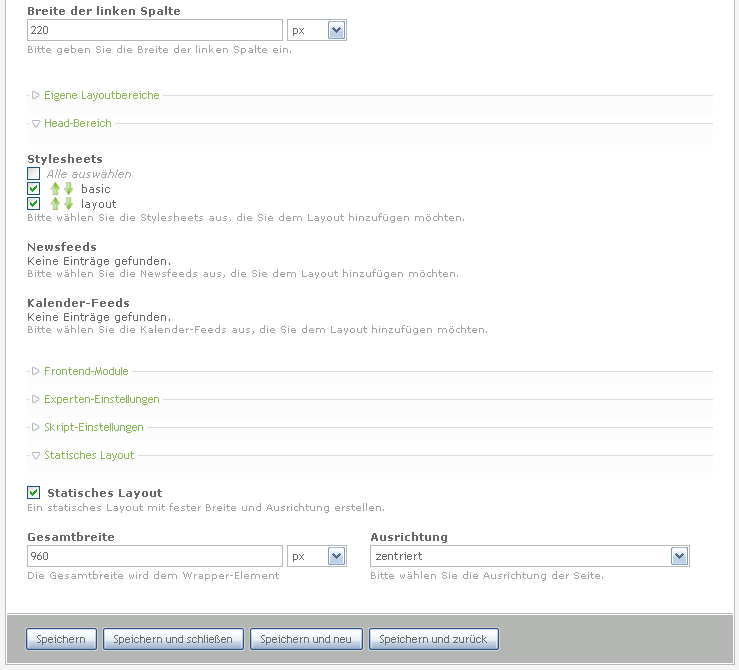
Der nächste Schritt ist die Erstellung eines Seitenlayouts. Dazu wechselt man wieder zurück zum Theme-Manager und klickt im Theme "firstsite" auf den Button für den Seitenlayout-Manager, und anschließend wiederum auf "Neues Layout". Gemäß der Vorgabe (siehe Einleitung) nimmt man folgende Einstellungen vor:
Der Layout-Manager sollte nun so aussehen:
Module Teil 1
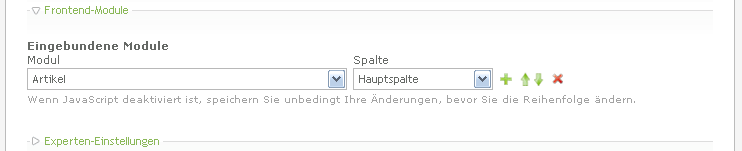
Eigentlich fehlen dem Theme jetzt nur mehr die Module. Die Beispielwebseite kommt mit einem Modul aus, dem Navigationsmodul. Dieses kann man aber zu diesem Zeitpunkt noch nicht erstellen, da noch keine Seitenstruktur angelegt ist (siehe Module Teil 2). Eine Ausnahme bildet das Module "Artikel". Dieses muss nicht angelegt werden, sondern ist per Standardeinstellung vorhanden. Man muss dem Modul Artikel nur sagen, wo es angezeigt werden soll. Das macht man im eben erstellten Seitenlayout unter dem Punkt "Frontend-Module". Bei dieser Beispielwebseite sollen die Artikel im Hauptbereich angezeigt werden.
Seitenstruktur
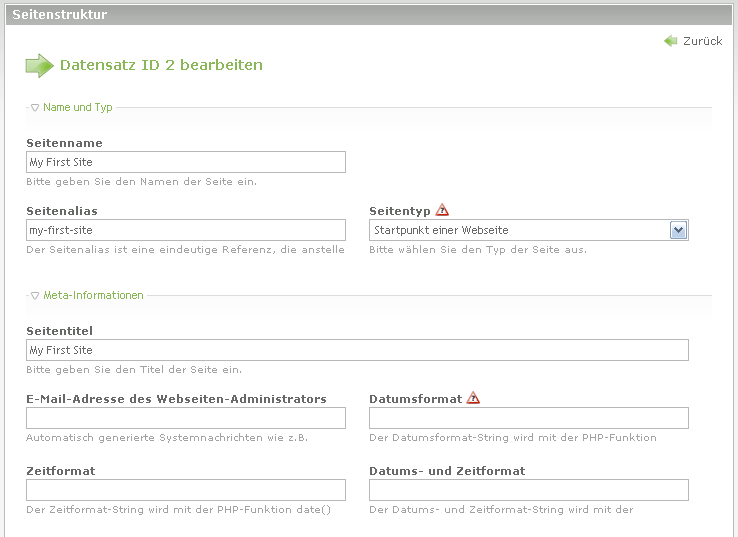
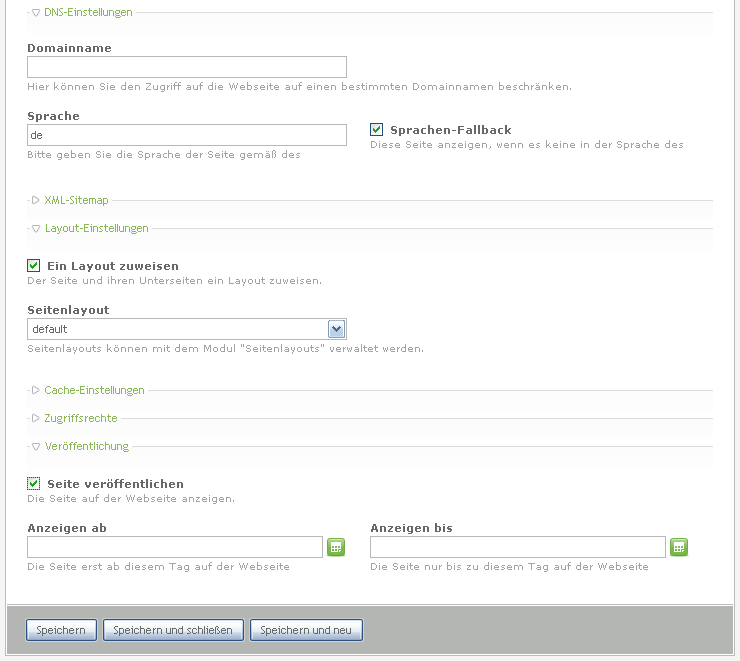
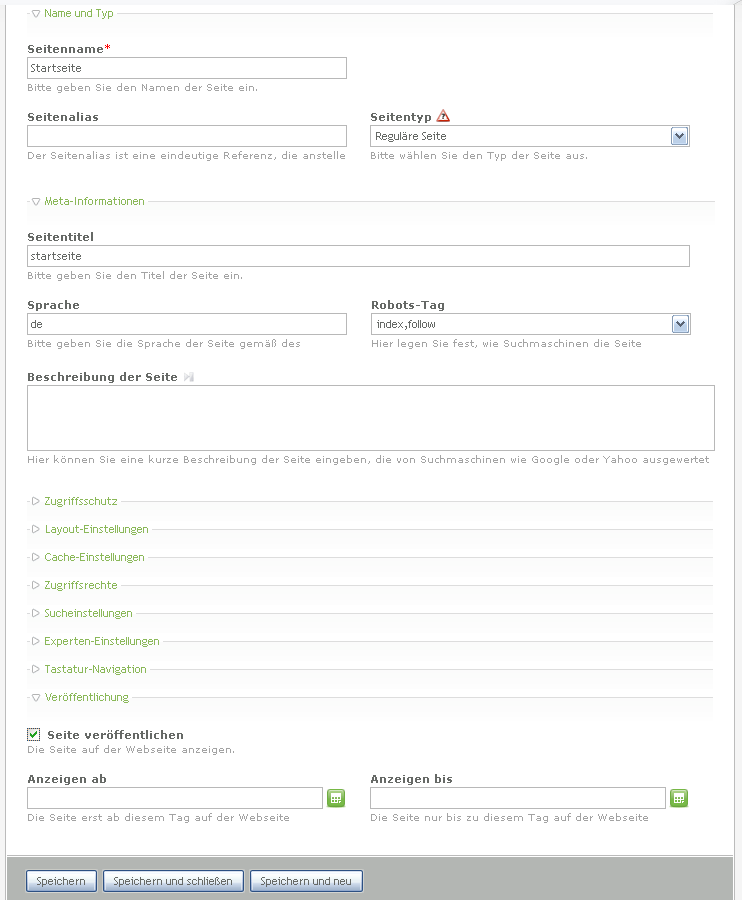
Die Seitenstruktur findet man im Backend unter Layout --> Seitenstruktur. Die Seitenstruktur legt die Hierarchie der Artikel der Webseite fest. Da Contao multidomainfähig ist, legt man zuerst den Startpunkt für die Webseite fest. Um einen Startpunkt festzulegen, klickt man auf "Neue Seite", gibt einen Namen für die Seite ein und wählt als Seitentyp "Startpunkt einer Webseite". Die restlichen Einstellungen für den Startpunkt werden wie auf den folgenden Screenshots gesetzt:
Im Anschluss erstellt man mehrere Webseiten vom Seitentyp "Reguläre Seite" innerhalb des Startpunktes der Webseite.
Die Beispielwebseite erhält 4 Hauptnavigationspunkte:
- Startseite
- Über Mich
- Meine Eltern
- Impressum / Kontakt
Der Hauptnavigationspunkt "Meine Eltern" erhält als Unternavigationspunkte die Seiten:
- Mein Vater
- Meine Mutter
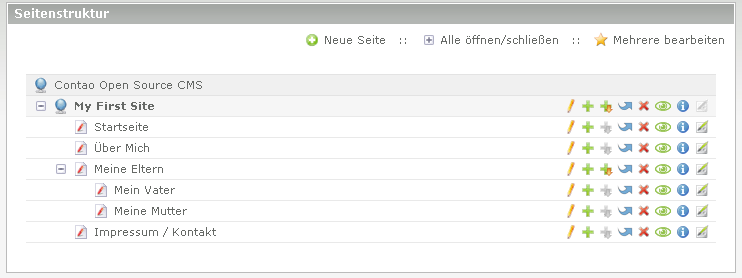
Die Seitenstruktur sollte nun wie folgt aussehen:
Zwischenstand
Bisher haben Sie ein Theme inkl. Seitenlayout und Stylesheets erstellt, gefolgt von der Seitenstruktur. War bis jetzt im Frontend nur die Meldung "Page not found" zu sehen, sieht man jetzt eine (vermeintlich) leere Seite. Schaut man sich jedoch den Quelltext an, sieht man, dass das Grundgerüst schon angezeigt wird. Um das auch optisch sichtbar zu machen, gibt man den Containern mittels CSS ein wenig Farbe. Dazu geht man zum Stylesheet layout.css (Theme --> Theme "firstsite" --> CSS --> layout.css --> bearbeiten) und fügt dort folgende Formatdefinitionen ein:
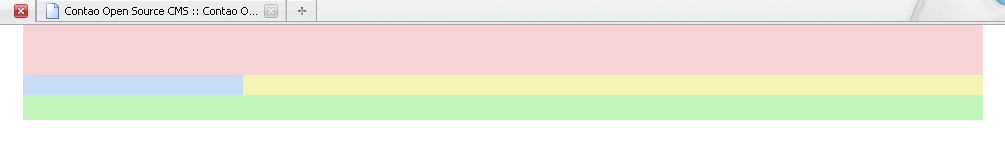
Das Frontend sollte nun so aussehen:
Folgende Vorgaben der Website sind jetzt schon sichtbar:
- Die (feste) Breite der Seite
- Die Höhe des Headers
- Die Breite der linken Seite (die Breite des Hauptbereiches ergibt sich automatisch aus der Gesamtbreite minus der Breite der linken Seite)
- Die Höhe des Footers
Module Teil 2
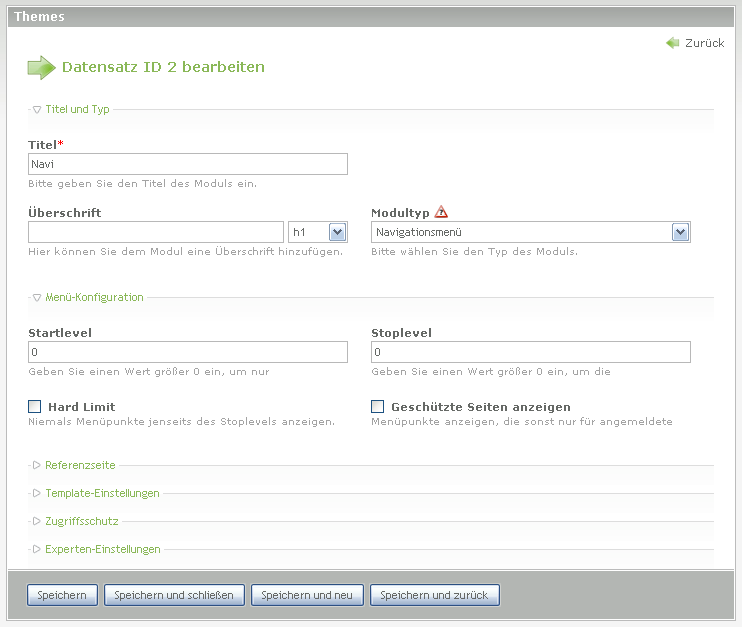
Nun wird das Navigationsmodul erstellt. Dazu wechselt man in den Module-Manager (Themes --> Theme "firstsite" --> Frontend-Module und klickt auf neues Modul. Die Einstellungen sind wie folgt zu setzten:
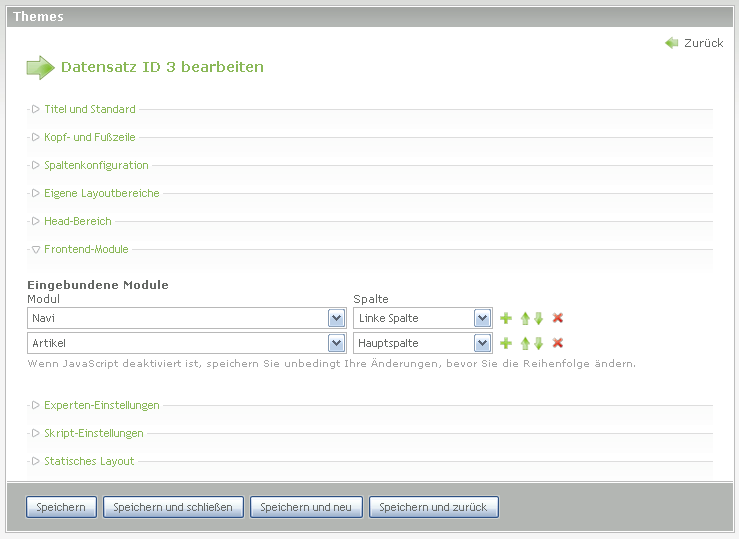
Das war jedoch nur der erste Teil. Im zweiten Teil muss das erstellte Modul noch dem Seitenlayout zugewiesen werden. Man wechselt im Theme-Manager wieder zum Layout-Manager und bearbeitet das im Abschnitt Seitenlayout erstellte "default"-Layout. Unter dem Abschnitt "Frontend-Module" fügt man das Navigationsmodul hinzu und weist es der Spalte "Linke Spalte" hinzu.
Die Navigation ist jetzt im Frontend in der linken Spalte sichtbar.
Artikel
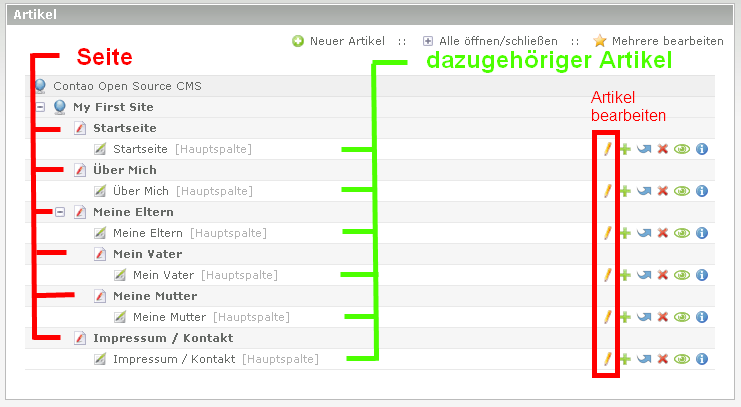
Zu guter Letzt erstellt man noch die Artikel für die angelegten Seiten. Sobald man in der Seitenstruktur eine neue Seite erstellt, wird automatisch für diese Seite ein (leerer) Artikel angelegt. Die Artikelverwaltung findet man im Backend unter Inhalte --> Artikel. Da für die Beispielwebseite 6 Seiten existieren, gibt es auch schon 6 Artikel; für jede Seite eine. Um einen Artikel mit Inhalt zu füllen, bearbeitet man den jeweiligen Artikel mit dem "Bleistift"-Button.
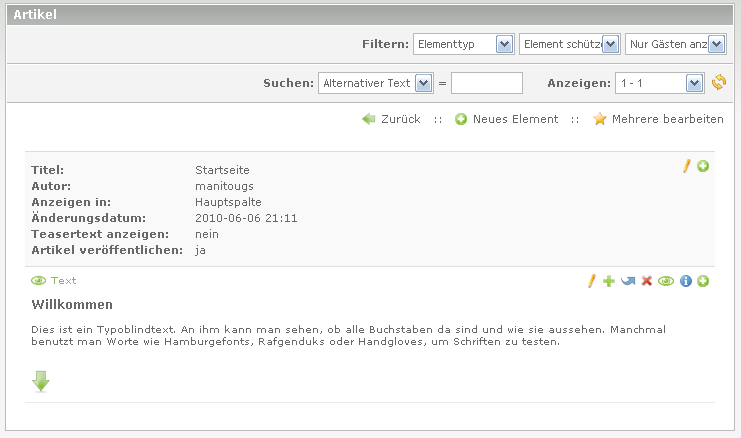
Anschließend erstellt man ein neues Inhaltselement vom Typ Text und speichert dieses ab.
Diese Schritte wiederholt man in den anderen 5 Artikeln.
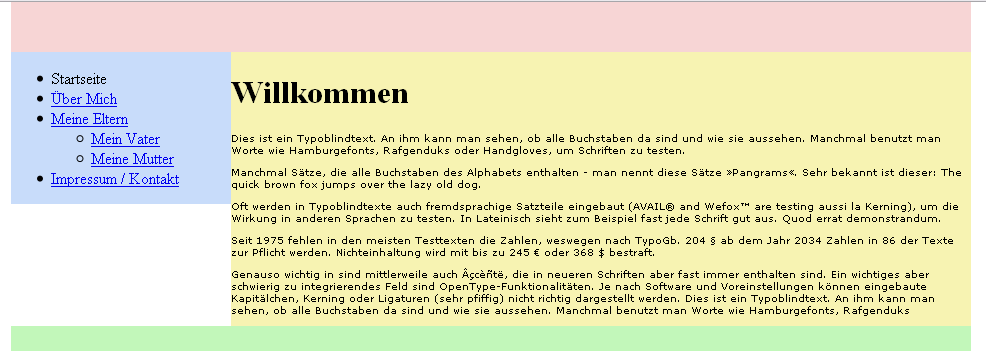
Die Webseite
Die Beispielwebseite ist somit in ihren Grundzügen fertig gestellt. Das Frontend sollte nun so aussehen:
Alle Anforderungen an die Webseite sind erfüllt. Natürlich kann eine Webseite so nicht veröffentlicht werden, aber das ist auch nicht die Aufgabe dieser Anleitung. Es fehlen noch Bilder, der Header, der Footer, die Formatierungen usw usw. Der jetzige Stand der Webseite ist nur der erste Schritt, und diese sollten nun ein bisschen klarer sein.