Konfiguration
Aus Contao Community Documentation
| |
Unvollständiger Artikel: dieser Artikel ist noch nicht sauber bearbeitet.
Bitte erweitere ihn und entferne erst anschliessend diesen Hinweis. |
| betrifft | |
|---|---|
| Contao Version | 2.10.0 |
Inhaltsverzeichnis
Allgemein
Hier soll eine Sammlung der Einstellungen entstehen, die in den Dateien localconfig, config, etc. eingestellt werden können. Also Einstellungen der Form:
Das Array $GLOBALS, in dem die Einstellungen gespeichert werden, hat folgende Schlüssel:
- BE_MOD: Backend-Module
- BE_FFL: Backend Forumular-Felder
- FE_MOD: Frontend-Module
- FE_FFL: Frontend Formular-Felder
- TL_PTY: Seitentypen
- TL_CACHE: Cache-Tabellen
- TL_CRON: Zeitgesteuerte Skripts (cronjobs)
- TL_HOOKS: Erweiterungspunkte
- TL_MIME: MIME-Typen.
- TL_DCA: Data Container Array (Backend Formulare, Felder, Listen).
Beispiel:
$GLOBALS['BE_MOD'];
Sieht so aus:
BE_MOD
$GLOBALS['BE_MOD'];
Dieser Teil des Konfigurationarrays enthält alle Einstellungen für die Backendmodule. Es enthält das Sub-Array SECTION.
SECTION
$GLOBALS['BE_MOD'][SECTION];
Dieser Teil des Konfigurationarrays enthält standardmäßig die 5 folgenden Bereiche:
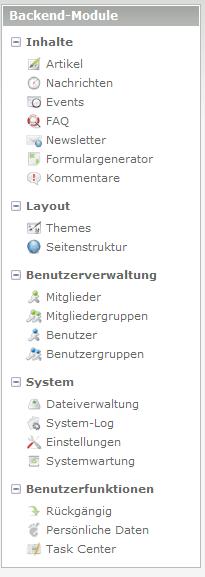
- content: Das sind jene Module, die unter dem Menüpunkt "Inhalte" im Contao-Backend erscheinen.
- design: Das sind jene Module, die unter dem Menüpunkt "Layout" im Contao-Backend erscheinen.
- accounts: Das sind jene Module, die unter dem Menüpunkt "Benutzerverwaltung" im Contao-Backend erscheinen.
- system: Das sind jene Module, die unter dem Menüpunkt "System" im Contao-Backend erscheinen.
- profile: Das sind jene Module, die unter dem Menüpunkt "Benutzerfunktionen" im Contao-Backend erscheinen.
Beispiel:
$GLOBALS['BE_MOD']['content'];
Sieht so aus:
Es können hier natürlich aus eigene (neue) Sektionen eingeführt werde, dazu muss man einfach das Array um den gewünschten Wert ergänzen, bzw. den gewünschten wert an der richtigen Stelle im Array einfügen. Jede Sektion enthält ein weiteres Sub-Array MODULE
MODULE
$GLOBALS['BE_MOD'][SEKTION][MODULE];
Dieser Teil des Konfigurationarrays enthält die Bezeichnungen der Module, die unter den jeweiligen Sektionen geladen werden sollen.
$GLOBALS['BE_MOD']['content']['article'];
Sieht so aus:
Jedes Modul enthält wiederum ein Sub-Array, in dem die Einstellungen für dieses Modul zu finden sind. Siehe OPTION.
OPTION
$GLOBALS['BE_MOD'][SECTION][MODULE][OPTION] = Wert;
Hier können die einzelnen Einstellungen für ein Modul vorgenommen werden. Die möglichen Einstellungen sind aus der unteren Tabelle ersichtlich. Es gilt dabei, dass der Typ FUNKTION ein Array der Form
array('PHP-Klasse','Funktion der PHP-Klasse')
ist:
| OPTION | Beschreibung | Typ | Beispielhafter Wert |
| tables | Ein Array der Tabellen die dieses Modul verwendet. | ARRAY | array('tl_article','tl_content') |
| stylesheet | Der Pfad zu einer CSS-Datei, die dass aussehen des Moduls bestimmt. | STRING | 'system/modules/comments/html/style.css' |
| javascript | Der Pfad zu einer Javascript-Datei, welche von dem Modul benötigt wird. | STRING | 'system/modules/anymodule/html/javascript.js' |
| callback | Eine eigene Klasse, die das komplette Aussehen des
Moduls steuert. Die Klasse muss eine Methode generate() |
STRING | 'RepositoryCatalog' |
| <custom-identifier> | Du kannst auch einen eigenen Bezeichner als OPTION angeben. Als Wert wird dann
ein Array der Form array('MeineKlasse','MeineFunktion') |
ARRAY | array('Theme', 'importTheme') |
BE_FFL
$GLOBALS['BE_FFL'];
Dieser Teil des Konfigurationsarrays enthält alle Einstellungen für die Backend-Formular-Felder. Dieses Element hat ein Sub-Array mit den Backend-Formular-Widgets. Siehe BE_WIDGETS.
BE_WIDGETS
$GLOBALS['BE_FFL'][BE_WIDGET] = Wert;
In diesem Teil können die neuen Backend-Formular-Widgets hinzugefügt werden. Dazu überträgt man als Werte einfach den Namen der Klasse, die dieses Widget implementiert. Standardmäßig sind die folgenden Elemente implementiert:
- text: Einfaches Textfeld.
- password: Ein Passwortfeld in dem die Eingabe mit Punkten ersetzt wird.
- textStore: ???
- textarea: Ein mehrzeiliges Eingabefeld. (RTE Feld, etc.)
- select: Ein Auswahl-Menü (Dropdown-Box)
- checkBox: Eine Auswahlbox, die man anhaken kann.
- checkboxWizard: ???
- radio: Eine runde Auswahlbox
...
Beispiel:
$GLOBALS['BE_FFL']['text'] = 'TextField';
Sieht so aus