Akkordeons verschachteln
Aus Contao Community Documentation
| betrifft | |
|---|---|
| Contao Version | ab 2.9 |
Inhaltsverzeichnis
Einleitung
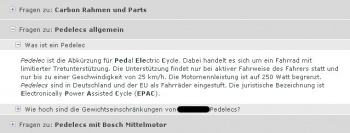
Gelegentlich wäre es schön, wenn man in einem äußeren Akkordeon als Inhaltselemente auch innere Akkordeons haben könnte. Siehe Forum Akkordeons im Akkordeon. Z.B. könnte man sowas wie eine elegante FAQ realisieren:
Der im Forum gezeigte MooTools JavaScript Code hat für mich nicht funktioniert; auch fand ich es unbefriedigend, die inneren Akkordeon Elemente via HTML Inhalts-Elementen eingeben zu müssen. Die Diskussion ist ja alt, MooTools und TypoLight/Contao haben sich seither weiter entwickelt. Dennoch Dank an Max und Sebastian für ihre Hinweise/Tips.
Hinweis: für eine FAQ als verschachteltes Akkordeon gibt es inzwischen die Erweiterung [faqaccordion].
Editieren im Backend
In Contao 2.9.5 sind verschachtelte Akkordeons (2 Ebenen) recht einfach, wenn man so vorgeht:
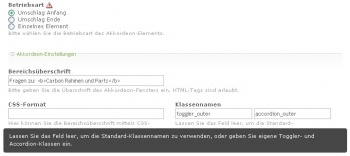
- die erste Akkordeon-Ebene wird (unbedingt/selbstverständlich) als "Klammer" angelegt (Umschlag Anfang [### ACCORDION WRAPPER START ###] / Umschlag Ende [### ACCORDION WRAPPER END ###])
- in beiden Klammer-Elementen werden die Akkordeon-Klassen "toggler_outer" und "accordion_outer" eingetragen
- die zweite Akkordeon-Ebene wird ganz normal mit Akkordeons eingegeben, die die Standard-Klassen "toggler" und "accordion" bekommen (Klassenfelder leer lassen). Das dürfen normale Akkordeons sein (Einzelnes Element) oder ebenfalls Umschlag Anfang/Ende, wenn man dazwischen mehrere Inhaltselemente benötigt.
Der Zusatzaufwand der speziellen Klassen ist also nur bei der ersten Ebene erforderlich, deren Anzahl ja typisch viel geringer ist als die Anzahl der Akkordeons in der zweiten Ebene. Der Hauptteil der Arbeit ist also ganz normal zu bewerkstelligen.
Code/Template
Damit das Akkordeon richtig funktioniert muss man MooTools nun noch die beiden neuen Akkordeon-Klassen beibringen. Dazu erzeugt man im Template-Verzeichnis eine Datei "moo_accordion_nested.tpl" und wählt im Seitenlayout dieses Template statt "moo_accordion.tpl". Der Code des neuen Templates:
<script type="text/javascript"> <!--//--><![CDATA[//><!-- window.addEvent('domready', function() { var heightValue = window.ie6 ? '100%' : ''; this.accordion_outer = new Accordion($$('div.toggler_outer'), $$('div.accordion_outer'), { display: -1, alwaysHide: true, opacity: false, onActive: function(toggler, element) { toggler.addClass('active'); toggler.removeClass('inactive'); if (toggler.getFirst()) { toggler.getFirst().addClass('active'); toggler.getFirst().removeClass('inactive'); } }, onBackground: function(toggler, element) { toggler.removeClass('active'); toggler.addClass('inactive'); if (toggler.getFirst()) { toggler.getFirst().removeClass('active'); toggler.getFirst().addClass('inactive') } }, onComplete: function() { var element = $(this.elements[this.previous]); if (element && element.offsetHeight > 0) { element.setStyle('height', heightValue); } } }); this.accordion = new Accordion($$('div.toggler'), $$('div.accordion'), { display: -1, alwaysHide: true, opacity: false, onActive: function(toggler, element) { toggler.addClass('active'); toggler.removeClass('inactive'); if (toggler.getFirst()) { toggler.getFirst().addClass('active'); toggler.getFirst().removeClass('inactive'); } }, onBackground: function(toggler, element) { toggler.removeClass('active'); toggler.addClass('inactive'); if (toggler.getFirst()) { toggler.getFirst().removeClass('active'); toggler.getFirst().addClass('inactive') } }, onComplete: function() { var element = $(this.elements[this.previous]); if (element && element.offsetHeight > 0) { element.setStyle('height', heightValue); } } }); }); //--><!]]> </script>
Erläuterungen zum Code
Die beiden Hauptabteilungen sind weitgehend identisch, nur die Resultate und Parameter für new Accordion(...) unterscheiden sich. Der Code für die Events onActive und onBackground ist im Prinzip bekannt von "moo_accordion_active.tpl" (von xchs im Forum bzw. Peter Müllers Buch Kapitel 10.2.6). Allerdings habe ich mir die Freiheit genommen, eine Unschönheit zu beseitigen: die div.toggler bekommen jetzt immer die Klassen "in/active", gibt es ein HTML Element innerhalb des div, dann bekommt es diese Klassen ebenfalls/zusätzlich. In xchs Original Code war das ein entweder/oder ... das führte aber in meinem Fall (siehe Bild) dazu, dass das <strong> die Klassen bekam und das +/- Symbol des div.toggler nicht umschaltete.
Der Event onComplete ist nötig, damit die Akkordeons zuverlässig in korrekter Höhe angezeigt werden. Gefunden habe ich das in diesem Blog.
Für mich funktioniert das in allen gängigen Browsern: Opera 11.11 (XP, W7); FireFox 3.6.17 (XP); FireFox 4.0.1 (W7); Safari 5.0.5 (XP, W7); Chrome 11.0.696.77 (XP, W7); IE 8.0.6001.18702 (XP); IE 9.0.8112.16421 (W7) und unter Mac ebenfalls. Auch einfache, unverschachtelte Akkordions sind weiterhin möglich, der zusätzliche onComplete Event richtet keinen Schaden an. Man benötigt also kein spezielles Seitenlayout für die verschachtelten Akkordeons.
--Deerwood 18:16, 9. Jun. 2011 (CEST)