CSS für pagination
Aus Contao Community Documentation
Version vom 15. April 2014, 23:04 Uhr von Andreas (Diskussion | Beiträge)
| betrifft | |
|---|---|
| Contao Version | Alle Versionen |

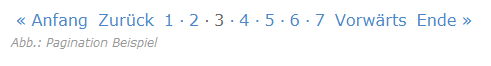
Diese Beispiele zeigen die Formatierung einer Pagination mit einem Trenner zwischen den Nummern. In diesem Fall ein · ("·"). Der schwierige Teil ist wahrscheinlich das Ansprechen der ersten Nummer.
Variante 1: Trenner auf den Ankern und SPANs
/* ... Pagination - anchors ... -------------------------------------------------------------------------------------------------*/ .pagination ul, .pagination li { margin: 0; padding: 0; list-style: none; } .pagination li { float: left; } /* alle Items */ .pagination a, .pagination span { display: block; padding: 5px; } /* alle Nummern */ .pagination a.link, .pagination span { padding-left: 10px; position: relative; } .pagination a.link:before, .pagination span:before { content: "·"; /* · */ position: absolute; left: 0; } /* erste Nummer wieder zurücksetzen */ .pagination li[class] + li a.link, .pagination li:first-child a.link, .pagination li[class] + li span, .pagination li:first-child span { padding-left: 5px; } .pagination li[class] + li a.link:before, .pagination li:first-child a.link:before, .pagination li[class] + li span:before, .pagination li:first-child span:before { display: none; } /* ... Pagination - anchors ... END -------------------------------------------------------------------------------------------------*/
Variante 2: Trenner auf den Listenpunkten
/* ... Pagination - list points ... -------------------------------------------------------------------------------------------------*/ .pagination ul, .pagination li { margin: 0; padding: 0; list-style: none; } .pagination li { float: left; position: relative; padding-left: 5px; /* Platz für Trenner */ } /* alle Items */ .pagination a, .pagination span { display: block; padding: 5px; } /* alle Listenpunkte */ .pagination li:before { content: "·"; /* · */ position: absolute; left: 0; top: .25em; } /* Keine Nummer und erste Nummer wieder zurücksetzen */ .pagination li[class], .pagination li[class] + li, .pagination li:first-child { padding-left: 0; } .pagination li[class]:before, .pagination li[class] + li:before, .pagination li:first-child:before { display: none; } /* ... Pagination - list points ... END -------------------------------------------------------------------------------------------------*/
Siehe auch https://github.com/contao/core/issues/6082
--Andreas Burg 14:54, 15. Apr. 2014 (CEST)