G3 REST
Aus Contao Community Documentation
| |
Unvollständiger Artikel: dieser Artikel ist noch nicht sauber bearbeitet.
Bitte erweitere ihn und entferne erst anschliessend diesen Hinweis. |
Dieses Modul erweitert Contao um die Möglichkeit über InsertTags Bilder aus einer Menalto Gallery 3 Installation einzufügen.
| Erweiterungs-Übersicht | |
|---|---|
| Name des Entwicklers | Benjamin Meier |
| Entwickler Webseite | http://www.meier-benjamin.de |
| Version der Erweiterung | 0.0.1 |
| Kompatibilität mit Contao Version | 2.9 |
| Link zum Extension Repository | https://github.com/b2m/g3_rest/ |
| Den Entwickler unterstützen | http://www.amazon.de/registry/wishlist/2VDXQUM2K10V5/?sort=priority |
| Link zum Tracker | https://github.com/b2m/g3_rest/issues |
| |
Achtung: Dieses Modul ist noch in einer aktiven Entwicklungsphase und deshalb nicht im ER-Repository zu finden und nicht für den produktiven Gebrauch zu empfehlen! |
Die Gallery 3 ist die aktuelle Version des Gallery Project und bietet ein umfangreiches w:Representational_State_Transfer REST API an. Mit g3_rest ist es möglich verschiedene GET Requests auszuführen und somit die Daten aus der Gallery innerhalb von Contao zu verwenden.
Inhaltsverzeichnis
Problematik des g3_rest Moduls
Die Installationen von Contao und Gallery werden in der aktuellen Version von g3_rest als getrennt betrachtet. Dies führt zu Problemen auf die an dieser Stelle aufmerksam gemacht werden soll. Hierfür ist jedoch ein grobes Verständnis des Verarbeitungsprozesses notwendig.
Normaler Ablauf in Contao
- Mr. Blue ruft eine Webseite auf. Diese Anfrage wird von dem Webserver an Contao weitergegeben.
- Contao entdeckt ein Bild (InsertTag, Galerie,…). Es überprüft ob das Bild am angegebenen Ort existiert und lädt die Bilddaten.
- Contao überprüft ob das Bild verkleinert werden muss, ob schon eine aktuelle verkleinerte Version existiert und erstellt gegebenenfalls eine verkleinerte Version des Bildes.
- Contao liefert den HTML-Code der angeforderten Seite aus.
- Der von Contao ausgelieferte HTML-Code enthält einen img-Tag mit einem Link auf das verkleinerte Bild. Dieses wird vom Server der Contao Installation nachgeladen und angezeigt.
| |
Anmerkung: Dieser ganze Ablauf ist nur von einem Server abhängig und es werden nur Daten auf dem Server selbst verarbeitet |
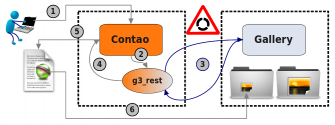
Ablauf mit g3_rest Modul
- Mr. Blue ruft eine Webseite auf. Diese Anfrage wird von dem Webserver an Contao weitergegeben.
- Contao entdeckt einen InsertTag von g3_rest und started die registrierten Prozeduren.
- Das Modul g3_rest verarbeitet die Parameter des InsertTags und stellt einen REST Request an die Gallery Installation. Dies erfolgt über normale HTTP-Anfragen und somit kann die Gallery Installation auch auf einem anderen Server liegen. Die von Gallery übermittelten Daten werden von g3_rest verarbeitet und eventuell daraus eine neue Anfrage erstellt, deren Ergebnis verarbeitet und daraus weitere Anfragen erstellt… Beispiel: Ermittle Bilder im Album x, Lade Daten zu Bildern, Lade Tags der Bilder. Dies kann je nach Erreichbarkeit des Servers mit der Gallery Installation durchaus Zeit in Anspruch nehmen!
- Das Verkleinern des Bildes auf die angegebene Größe entfällt, da Gallery schon eine verkleinerte Version gespeichert hat und es zu viel Zeit kosten würde das Bild nachzuladen. Es wird lediglich der HTML-Code mit den Bildlinks und entsprechenden Größenangaben im img-Tag an Contao zurückgegeben.
- Contao liefert den HTML-Code der angeforderten Seite aus.
- Der von Contao ausgelieferte HTML-Code enthält einen img-Tag mit einem Link auf das verkleinerte Bild. Dieses wird vom Server der Gallery Installation nachgeladen und angezeigt.
Lösungen
Über die Parameter der InsertTags des g3_rest Moduls lässt sich nicht nur die Größe des Bildes bestimmen, sondern auch welches der drei zur Verfügung stehenden Bilder (Thumbnail, Resize, Original) eingebunden werden soll. Wenn man also nicht gerade das Originalbild auf Thumbnailgröße verkleinert anzeigen lässt, sind die paar Kilobyte mehr durchaus für den Besucher zu verschmerzen.
Eventuell wird es zukünftig möglich sein einen Pfad zur Gallery Installation auf dem gleichen Server anzugeben um so direkt auf die Bilder zugreifen und diese verarbeiten zu können.
Um das Problem des mehrfachen Nachladens von Daten via REST zu begegenen, bietet sich die Cache-Funktionen von Contao an. Sind diese aktiviert, so wird der von g3_rest generierte HTML-Code anstelle des InsertTags in die gecachte Seite eingebettet. Eine erneute Bearbeitung des InsertTags mit den damit verbundenen REST Requests entfällt damit solange die gecachte Seite gültig bleibt.
Möchte man trotz aktivierter Cachefunktionen zum Beispiel Zufallsbilder anzeigen lassen, so kann ab TYPOLight 2.8 das Cachen eines InsertTags verhindert werden, indem ein cache_ vorangestellt wird (siehe auch Beispielsektion). Das Modul g3_rest unterstützt diesen Mechanismus.
Verarbeitung von Bildern mit g3_rest
Die Bilder werden in Contao über einen InsertTag eingebunden. Hier sind einige Beispiele gelistet:
Einfaches Beispiel für Bilder oder Album
{{g3_rest::item?id=125}
Einbindung des Bildes/Albums mit der id 125 mit den Standardwerten
Ausführliches Beispiel für Bild
{{g3_rest::item?id=125&include=resize&height=400&alt=Alt Text für Bild&class=meine bildklassen&&link=orig&rel=lightbox[bilder]&caption=Meine Bildunterschrift&title=Die Beschreibung in der Lightbox&showlink=0&showtags=0&divclass=meine klassen}}
Einbindung des Bildes mit der id 125. Es wird die verkleinerte Version eingebunden und das Original in der Lightbox angezeigt. Die Anzeige eines Linkes zur Gallery und die Anzeige von Tags wird unterdrückt:
<div class="image_container meine klassen"> <a href="orig.jpg" title="Die Beschreibung in der Lightbox" rel="lightbox[bilder]"> <img src="resize.jpg" alt="Alt Text für Bild" width="600" height="400" class="meine bildklassen" /> </a> <div class="caption_container caption"> Meine Bildunterschrift </div> </div>
Bilder aus Album
{{g3_rest::item?id=5&count=7&type=photo}}
Einbindung von sieben Bildern des Albums mit der id 5
Unteralben aus Album (direkt)
{{g3_rest::item?id=5&type=album}}
Einbindung der direkten Unteralben des Albums mit der id 5
Unteralben aus Album (alle)
{{g3_rest::item?id=5&type=album&scope=all}}
Einbindung der aller Unteralben des Albums mit der id 5
Mehrere Bilder und Alben
{{g3_rest::items?id=2,5,8,11}}
Einbindung der Bilder/Alben mit den ids 2, 5, 7 und 11
Bilder und Alben über Tag
{{g3_rest::tag?id=5}}
Einbindung der Bilder/Alben, die mit dem Tag der id 5 versehen sind.
Bilder über Tag
{{g3_rest::tag?id=5&type=photo}}
Einbindung nur von Bildern, die mit dem Tag der id 5 versehen sind.
Generierter HTML-Code
<div class="image_container $divclass"> <a href="$link" title="$title" rel="$rel"> <img src="$include" alt="$alt" width="$width" height="$height" class="$class" /> </a> <div class="caption_container caption"> $caption </div> <div class="tags_container"> Tags: <a href="$_taglink1" title="Bilder mit dem Tag $_tagname1" onclick="window.open(this.href); return false;">$_tagname1</a> <a href="$_taglink1" title="Bilder mit dem Tag $_tagname2" onclick="window.open(this.href); return false;">$_tagname2</a> </div> <a href="$_gallery_link" title="$_item_title" class="gallery_link" onclick="this.blur(); window.open(this.href); return false;">Galerie</a> </div>
Die variable gesetzten Werte sind mit $ gekennzeichnet. Variablen mit $_ werden anhand der von Gallery übermittelten Daten bestimmt. Die anderen sind über Parameter in den InsertTags beeinflussbar. Der Text ist in Contao Sprachdateien hinterlegt und kann somit auch updatesicher angepasst werden.
Parameter für die InsertTags
Von g3_rest verarbeitete Parameter für InsertTag
| Name | Erlaubte Werte | Default | Beschreibung | Kommentar |
|---|---|---|---|---|
| id | Zahl oder Komma separierte Liste von Zahlen | 1 | Die id des zu verarbeitenden Album oder Bildes. | Wird eine Liste übergeben werden diese Elemente angezeigt. |
| width | Zahlenwert | leer | Breite des eingebundenen Bildes | Das Bild an sich wird nicht verkleinert, sondern lediglich ein HTML-Attribut gesetzt. Ist kein oder ein zu großer Wert gegeben wird der von Gallery übermittelte Wert übernommen. |
| height | Zahlenwert | leer | Höhe des eingebundenen Bildes | Das Bild an sich wird nicht verkleinert, sondern lediglich ein HTML-Attribut gesetzt. Ist kein oder ein zu großer Wert gegeben wird der von Gallery übermittelte Wert übernommen. |
| alt | g3Title, g3Desc, eigener Text | g3Title | Text für alt-Attribut des Bildes | |
| class | eigener Text | leer | Text für das class-Attribut des Bildes | Mehrere Klassen werden einfach durch Leerzeichen getrennt |
| caption | none, g3Title, g3Desc, eigener Text | g3Title | Text für die Bildunterschrift | Werden mehrere Bilder eingebunden, so wird der Titel (g3Title) bzw. die Beschreibung (d3Desc) des übergeordneten Albums angezeigt. |
| include | thumb, resize, orig | thumb | Welches Bild soll eingebunden werden? | Bei Alben wird nur das Vorschaubild (thumb) eingebunden. |
| link | none, resize, orig, site | resize | Ziel des Bildlinks | Dieser Link kann über den rel-Parameter auch in der Lightbox geöffnet werden. Bei Alben wird nur ein Link auf die Seite eingebunden. |
| title | g3Title, g3Desc, eigener Text | g3Desc | Text für das title-Attribut des Bildlinks. | Dieser Text wird als Bildbeschreibung in der Lightbox angezeigt. |
| rel | eigener Text | leer | Text für das rel-Attribut des Bildlinks | Erlaubt zum Beispiel das Öffnen einer größeren Bildversion per Lightbox |
| divclass | eigener Text | leer | Text für das class-Attribut des umgebenden div-Containers | Der div-Container wird nur erstellt, wenn diese Klasse übergeben wird, oder mehrere Bilder angezeigt werden, oder die Tags mit angezeigt werden, oder ein Link zur Gallery angezeigt werden soll. |
| showlink | 0, 1 | 1 | Soll ein Link zur Gallery unter dem Bild angezeigt werden? | Werden mehrere Bilder eingebunden, so ist diese Option nicht verfügbar. |
| showtags | 0, 1 | 1 | Sollen die zum Album oder Bild zugehörigen Tags angezeigt werden? | Werden mehrere Bilder eingebunden, so so werden die Tags aller Bilder zusammen angezeigt. |
| count | Zahl | leer | Anzahl der anzuzeigenden Elemente |
Von g3_rest an Gallery weiter gegebene Parameter für InsertTag
Es stehen außerdem einige Parameter des REST API zur Verfügung (siehe auch Gallery Dokumentation):
| Name | Erlaubte Werte | Default | Beschreibung | Kommentar |
|---|---|---|---|---|
| num | Zahlen | 100 | Anzahl der Inhaltselemente | |
| start | Zahlen | 0 | Anzahl der zu überspringenden Elemente | Zusammen mit dem num-Parameter lassen sich somit zum Beispiel die Elemente 150-200 eines Albums anzeigen. |
| scope | direct, all | direct | Sollen nur die direkten Elemente eines Albums verarbeitet werden, oder alle Elemente und Unterelemente eines Albums | Ist dieser Parameter gesetzt werden automatisch die Elemente des per ID übergebenen Albums angezeigt. Dies kann bei größeren Installtionen zu Problemen führen. |
| random | true | leer | Suche ein zufälliges Element | Ist dieser Parameter gesetzt wird automatisch ein Elemente des per ID übergebenen Albums per Zufall ausgewählt. Dies funktioniert nicht bei der Auswahl über einen Tag, oder wenn mehrere ids übergeben werden. |
| name | eigener Text | leer | Beschränke auf Elemente die den Text im Namen haben. | Ist dieser Parameter gesetzt werden automatisch die Elemente des per ID übergebenen Albums angezeigt. Dies funktioniert nicht bei der Auswahl über einen Tag, oder wenn mehrere ids übergeben werden. |
| type | album, photo | leer | Beschränke auf Elemente des Typs Album oder Photo | Ist dieser Parameter gesetzt werden automatisch die Elemente des per ID übergebenen Albums angezeigt. |