Google Analytics
Aus Contao Community Documentation
| betrifft | |
|---|---|
| TYPOlight Version | bis 2.8.x |
| Contao Version | ab 2.9 |
Inhaltsverzeichnis
Allgemeines
Google Analytics ist ein kostenloser Dienst, welcher der Analyse von Zugriffen auf Webseiten dient (Es gilt nur ein monatliches Limit an Seitenaufrufen in Höhe von 5.000.000 Aufrufen).
| |
Hinweis: Um Verfälschungen auszuschließen, wird der Google Analytics Code erst im Frontend angezeigt, wenn man sich aus dem Backend ausgeloggt hat. |
Alternativen
Eine Alternative zu Google Analytics stellt Piwik dar.
Rechtliches
Es ist rechtlich noch nicht klar, ob es nun verboten ist, die Daten in Deutschland mit Google-Analytics zu erfassen. 2 Dinge sprechen erst einmal dagegen:
- Die Google Server sind nicht unbedingt in Deutschland.
- Die IP wird erfasst und die gewonnenen Daten können nicht einfach von einem Seitenbetreiber gelöscht werden, wenn ein Besucher dies verlangt.
Es gibt inzwischen ein Addon für einige Browser von Google, die Analytics Datensammlung deaktivieren: http://tools.google.com/dlpage/gaoptout?hl=de
Wer sicher gehen möchte, der kann ab Contao 2.9 die IP von den Besuchern anonymisieren und so dem Datenschutz genügen (siehe IP-Adresse anonymisieren).
Google Analytics Konto erstellen
Um den Dienst Google Analytics (nachfolgend GA) nutzen zu können, muss man sich zuerst ein GA-Konto erstellen.
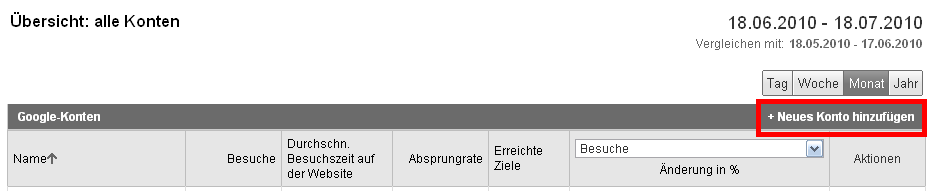
Nach dem Erstellen eines Accounts gibt man GA die Domain bekannt, auf der der Dienst laufen soll. Dazu klickt man auf Neues Konto ...
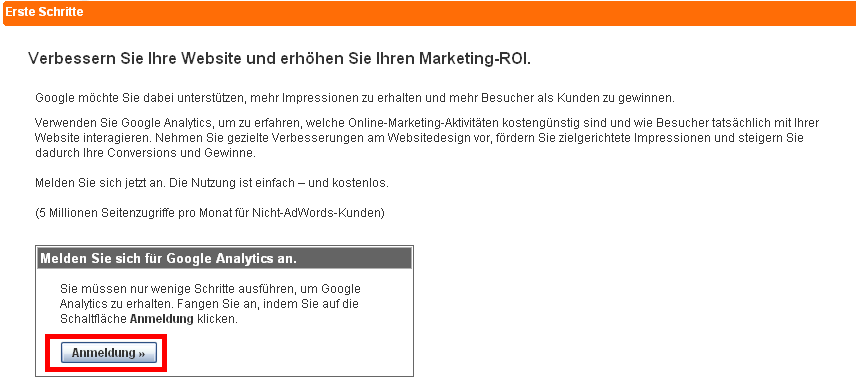
... und anschließend auf Anmelden.
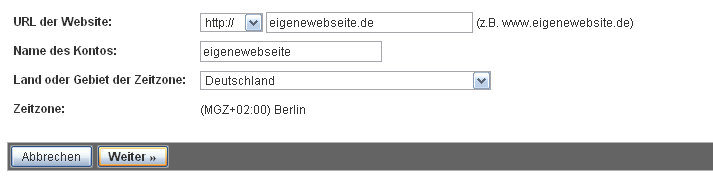
Anschließend erfolgen die Angaben zur Webseite, auf der GA laufen soll.
Nachdem man den Geschäftsbedingungen zugestimmt hat, kommt man zur Seite mit dem Tracking-Code. In diesem Code notiert man sich die Account-Nummer; die wird später noch benötigt.
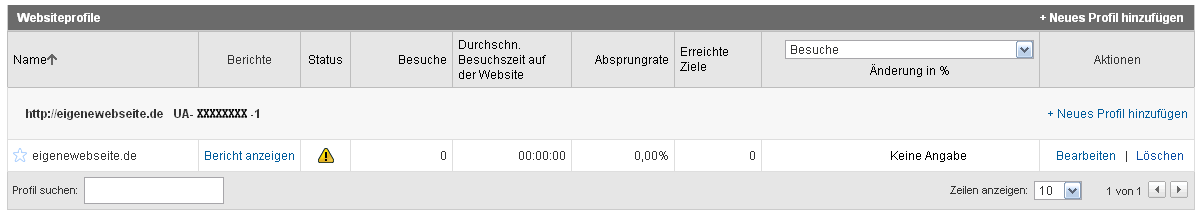
Nach dem Speichern der Eingaben kommt man zur Übersicht, wo nun die erstellte Webseite auf scheint.
Einbinden von Google Analytics mittels der Core-Funktion
Typolight bis 2.8.x
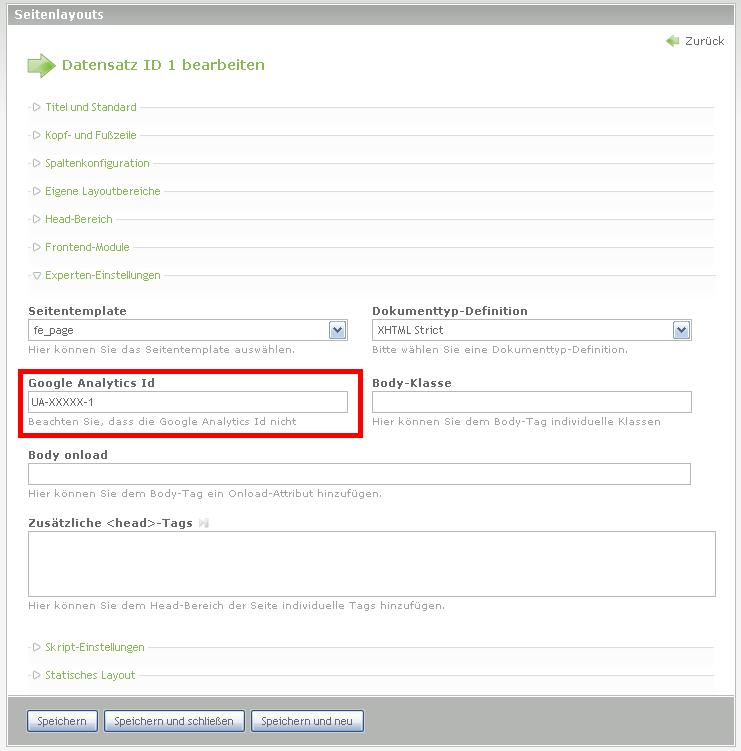
Um GA in TYPOlight bis 2.8.x einzubinden, bearbeitet man das entsprechende Seitenlayout und fügt unter Experten-Einstellungen im Feld Google Analytics Id die vorhin notierte GA-ID ein.
Anschließend speichert und schließt man das Layout.
Contao ab 2.9
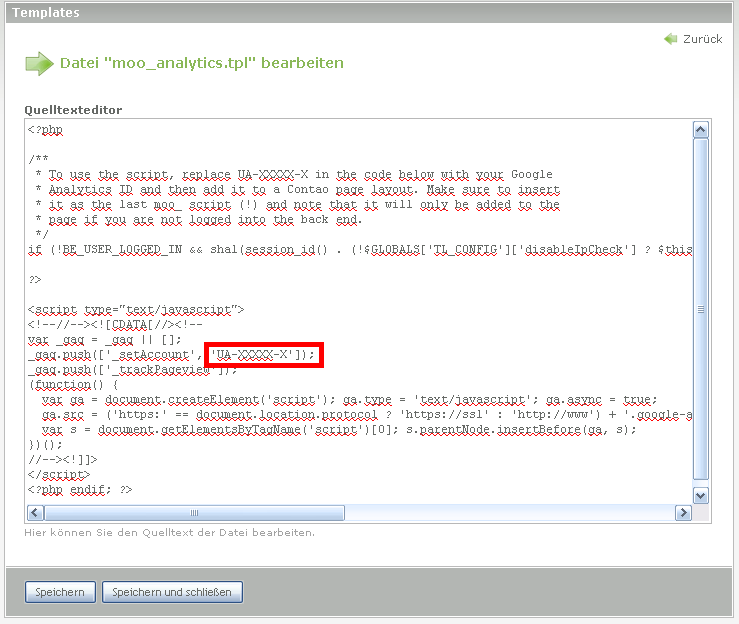
Seit Contao 2.9 wird GA über das Template moo_analytics.tpl eingebunden. Wie man ein Template über den im Core integrierten Template-Editor einbindet, ist hier beschrieben. Nachdem das Template ausgewählt wurde, wird das Template bearbeitet.
Wie schon in dem Kommentar des Templates vermerkt ist, braucht nur die im Code eingefügte Blind-ID (UA-XXXXX-X) gegen die vorhin notierte GA-ID ausgetauscht werden. Anschließend kann das Template gespeichert und geschlossen werden.
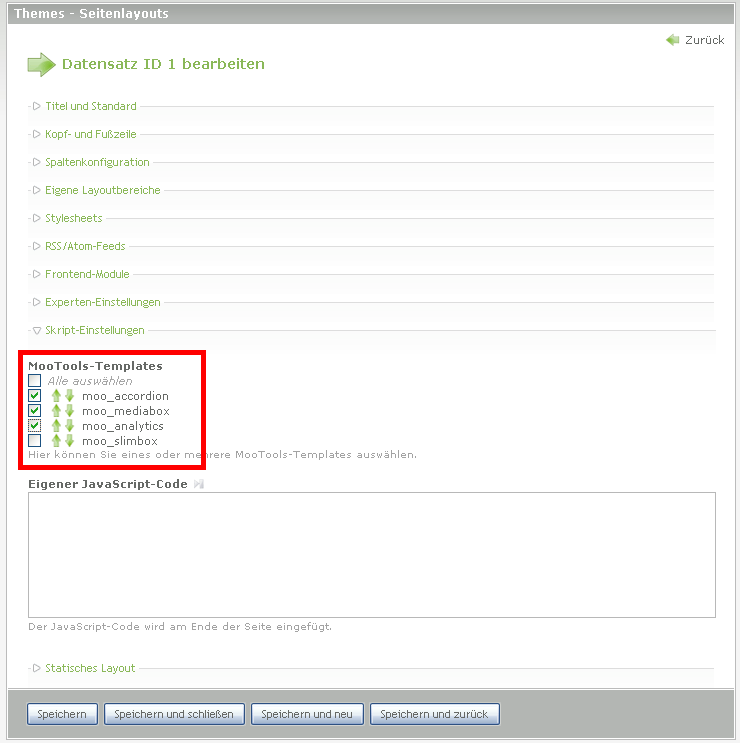
Nun muss im Seitenlayout das Script eingebunden werden. Dazu setzt man unter Skript-Einstellungen einen Haken bei dem Punkt moo_analytics. Es muss darauf geachtet werden, dass dieses Skript als letztes eingebunden wird! Anschließend wird das Layout gespeichert und geschlossen.
IP-Adressen anonymisieren
Aus Datenschutzgründen bietet GA seit geraumer Zeit die Möglichkeit, die geloggten IP-Adressen der Besucher zu anonymisieren. Dazu muss nochmal das Template bearbeitet werden und zwischen der Zeile _gaq.push(['_setAccount', 'UA-XXXXX-X']); und der Zeile _gaq.push(['_trackPageview']); eine neue Zeile mit folgendem Inhalt eingefügt werden:
_gaq.push(['_gat._anonymizeIp']);
Das ganze Template sieht dann wie folgt aus:
<?php /** * To use the script, replace UA-XXXXX-X in the code below with your Google * Analytics ID and then add it to a Contao page layout. Make sure to insert * it as the last moo_ script (!) and note that it will only be added to the * page if you are not logged into the back end. */ if (!BE_USER_LOGGED_IN && sha1(session_id() . (!$GLOBALS['TL_CONFIG']['disableIpCheck'] ? $this->Environment->ip : '') . 'BE_USER_AUTH') != $this->Input->cookie('BE_USER_AUTH')): ?> <script type="text/javascript"> <!--//--><![CDATA[//><!-- var _gaq = _gaq || []; _gaq.push(['_setAccount', 'UA-XXXXX-X']); _gaq.push(['_gat._anonymizeIp']); _gaq.push(['_trackPageview']); (function() { var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true; ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js'; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s); })(); //--><!]]> </script> <?php endif; ?>
Einbinden von Google Analytics mit Erweiterungen
Statt der Anapssung an den Templates (ab Contao 2.9) kann die Erweiterung GoogleAnalytics genutzt werden.
Bestimmte Rechner (Webmaster, Kunden) vom Tracking ausschliessen
Mit GA ist es möglich, bestimmte Rechner von den Statistiken auszuschliessen. Zum Beispiel ist es sinnvoll, den Entwickler oder Webmaster von der Datenerfassung auszuschliessen, da sonst die Statistik verfälscht wird. GA bietet dafür die Filter Funktion auf Profil-Ebene.
Eine Möglichkeit, um gezielt Rechner auszuschliessen besteht darin, auf diesen Rechnern ein bestimmtes Cookie zu installieren. GA erkennt dieses Cookie und führt dann kein Tracking aus.
Installation
Google Analytics Filter
In der GA Konto- bzw. Profilübersicht wählt man Bearbeiten für die gewünschte Domain. In den Profileinstellungen dann "Filter hinzufügen" wählen, dann die Felder wie folgt ausfüllen:
Filtername: nach cookie, Benutzerdefinierter Filter, Ausschliessen, Filterfeld: Benutzerdefiniert, Filtermuster: no_report, Gross-/Klein: Nein.
"Änderungen Speichern" wählen um den Filter zu erstellen.
Auszuschliessende Rechner identifizieren
Damit die Webseite erkennt, ob der ausführende Rechner vom Tracking ausgeschlossen werden soll oder nicht, wird ein Cookie verwendet. Das Cookie wird bei jedem Webseitenaufruf automatisch per Javascript installiert. Allerdings nur auf den Rechnern, die ein solches Cookie explizit wünschen. Das Javascript erkennt anhand des userAgent Strings, ob der Rechner ein Cookie wünscht oder nicht. Wenn der Google Analytics Tracking Code im userAgent String vorkommt, wird das Cookie installiert.
Um den userAgent String anzupassen kann wie folgt vorgegangen werden:
- Internet Explorer: Um den userAgent String im Internet Explorer anzupassen, muss in die Registry eingegriffen werden. Dazu den folgenden Code in den Editor kopieren, den GA Tracking Code UA-XXXXX-X an den eigenen anpassen und als *.reg speichern. Anschliessend die Datei doppelklicken.
Für IE7:
Windows Registry Editor Version 5.00 [HKEY_LOCAL_MACHINE\SOFTWARE\Wow6432Node\Microsoft\Windows\CurrentVersion\Internet Settings\5.0\User Agent] "Version"="UA-XXXXX-X" [HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows\CurrentVersion\Internet Settings\5.0\User Agent] "Version"="UA-XXXXX-X"
Für IE8:
Windows Registry Editor Version 5.00 [HKEY_LOCAL_MACHINE\SOFTWARE\Wow6432Node\Microsoft\Windows\CurrentVersion\Internet Settings\5.0\User Agent] "Version"="UA-XXXXX-X" [HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows\CurrentVersion\Internet Settings\5.0\User Agent] "Version"="UA-XXXXX-X"
Für IE9:
Windows Registry Editor Version 5.00 [HKEY_LOCAL_MACHINE\SOFTWARE\Wow6432Node\Microsoft\Windows\CurrentVersion\Internet Settings\5.0\User Agent] @="Mozilla/5.0" "Version"="MSIE 9.0 UA-XXXXX-X" [HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows\CurrentVersion\Internet Settings\5.0\User Agent] @="Mozilla/5.0" "Version"="MSIE 9.0 UA-XXXXX-X"
Quelle: ideadapt
- Mozilla Firefox (Version < 4): about:config in Adresszeile eingeben, Warnung aktzeptieren, Liste nach general.useragent.extra.firefox filtern, Eintrag mit Doppelklick bearbeiten und gewünschten Tracking Code am Ende einfügen, Änderungen mit OK übernehmen und Firefox neu starten.
- Opera: opera:config#ISP|Id in Adresszeile eingeben, im Feld Id den Tracking Code eingeben, Änderungen speichern und Opera neu starten.
- Safari: Im Menu auf Bearbeiten > Einstellungen, dann auf den Tab Erweitert, die Einstellung "Menu 'Entwickler' in der Menüleiste anzeigen" aktivieren. Einstellungen schliessen. Im Menu auf Entwickler > User Agent > Anderer ... Den Tracking Code am Ende einfügen und mit OK Änderungen speichern. Neustart nicht erforderlich.
- Allgmeine Anleitungen: Wikipedia - für verschiedene Browser, fiddlertool - Anzeige von userAgent und Installationsanleitungen
Google Analytics Javascript anpassen
Das folgende Javascript sollte bei jedem Seitenaufruf ausgeführt werden. Dementsprechend also z.B. im Head Bereich des HTML entsprechend einbinden. Zuvor noch UA-XXXXX-X durch den eigenen Tracking Code ersetzen.
if(navigator.userAgent && navigator.userAgent.match(/UA-XXXXX-X/)){ _gaq.push(['_setVar', 'no_report']); }
Dieses Script bezieht sich möglicherweise nicht auf die von Ihnen verwendete GA API Version. Welche Version verwende ich?