Banner
Aus Contao Community Documentation
Ein kleines Banner Modul mit einer einfachen Form der Gewichtung über Prioritäten.
Im Backend Bereich ist eine Bannerstatistik integriert im System Menü. Die Statistik wird erst sichtbar, wenn mindestens ein Banner angezeigt wurde.
Eine ReKlick Sperre ist integriert (5 Minuten), die Weiterleitung funktioniert in der Zeitspanne, es wird aber nicht gezählt.
Ebenso werden die Views innerhalb einer Zeitspanne von 10 Minuten nicht neu gezählt falls derselbe Banner angezeigt wird.
Die Zeitspanne zum Blocken der View Zählung kann geändert werden.
Durch die Nutzung vom Modul "Bot Detection" werden Zugriffe von Bots und Suchmaschinen nicht gezählt.
| Erweiterungs-Übersicht | |
|---|---|
| Name des Entwicklers | Glen Langer (BugBuster) |
| Entwickler Webseite | http://www.contao.glen-langer.de |
| Version der Erweiterung | 1.11.1 |
| Kompatibilität mit Contao Version | ab 2.9 |
| Kompatibilität mit TYPOlight Version | 2.6.2 - 2.8.3 (siehe Installationshinweise) |
| Link zum Extension Repository | http://www.contao.org/erweiterungsliste/view/banner.de.html |
| Den Entwickler unterstützen | Cappuccino beim nächsten Stammtisch Treff |
| Link zum Tracker | http://dev.typolight-forge.org/projects/banner/issues |
| Abhängig von ff. Erweiterungen | Bot Detection |
| Anmerkung | Version für Contao 2.9.RC1 verfügbar |
Inhaltsverzeichnis
Forum
Fragen zum Banner Modul werden im Forum beantwortet: Forum - Banner Subforum
Fehler und Wünsche können im Tracking System gemeldet werden.
Installation
Installation erfolgt über das Extension Repository im Backend der Contao Installation.
Eine manuelle Installation ist möglich, dazu die ZIP Datei vom Extension Repository laden, entpacken und entsprechend übertragen.
Dadurch sollte "banner_clicks.php" im Contao Installationsverzeichnis liegen und ein Verzeichnis /system/modules/bannner angelegt worden sein.
Danach wie dabei üblich /contao/install.php Aufrufen - Update Database durchführen.
( /typolight/install.php bei älteren TYPOlight Installationen )
Da das Banner Modul abhängig ist vom Modul "Bot Detection", muss dieses bei der manuellen Installation mit installiert werden.
Hinweis für ältere TYPOlight Versionen
TYPOlight 2.7
Nutzer von TYPOlight 2.7.x nutzen bitte Banner Modul Version 1.9.2 (Direktlink)
TYPOlight 2.6
Nutzer von TYPOlight 2.6.x nutzen bitte Banner Modul Version 1.6.5 (Direktlink)
Übersicht
Das Banner Modul bringt 2 Backend und ein Frontend Modul mit.
Im Backend gibt es "Banner" und "Bannerstatistik", für das Frontend ebenfalls "Banner".
Backend
Banner
Banner Statistik
Frontend
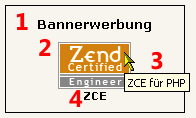
Anzeige eines Banners
- Modul Überschrift
- Banner Bild
- Banner Kommentar
- Banner Name
Genaueres dazu siehe bei "Erste Schritte" oder "Feinheiten".
Anzeige alle Banner
Mit 'alle Banner' ist hier gemeint, alle Banner der gewählten Kategorie.
In diesem Beispiel sind 3 Banner definiert worden,
- einmal Grafik
- einmal Flash
- einmal ein Text Banner.
Genaueres dazu siehe bei "Erste Schritte" oder "Feinheiten".
Erste Schritte
Als erstes legt man über den Menüpunkt Banner einen neue Banner Kategorie an. In dieser dann die Banner.
Danach legt man ein Frontend Modul an und baut es in das Layout ein der Seite.
Hier nun die einzelnen Schritte, jeweils mit den Default Angaben. Feinheiten werden später erklärt.
Anlegen einer Kategorie
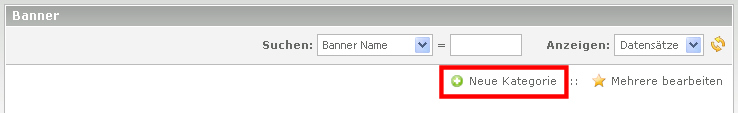
Um eine neue Banner Kategorie zu erstellen, klickt man links im Backend unter 'Inhalte' auf 'Banner'. Im Hauptbereich dann auf den Button 'Neue Kategorie'.

Am Anfang reichte es einen Kategorie Namen anzugeben, anschließend klickt man auf "Speichern und Schließen".
Nun ist man in der Kategorie Übersicht. Durch Klick auf den Bleistift in der Zeile der Kategorie und nochmaligem Klick auf den Bleistift im Kopf der Kategorie gelangt man wieder zu den Einstellungen der Kategorie.
Anlegen der Banner
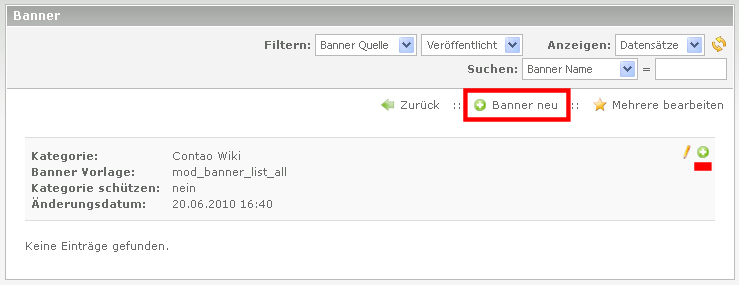
Aus der Kategorie Übersicht klickt man nun auf Edit (Bleistift) der Kategorie.
Dort entweder auf 'Banner neu' und dann das Pfeil Symbol oder auf das Plus im Kopf der Kategorie:

Als erstes muss nun die Banner Quelle gewählt werden:
- interner Banner (Grafik / Flash Dateien liegen auf dem Server)
- externer Banner (Grafik / Flash Dateien werden über URL eingebunden)
- Text Banner
Bei der Auswahl kommen die entsprechenden passenden Formularfelder dafür.
Grafik Banner
- Banner Name
- Der Banner Name wird in der Banner Übersicht angezeigt und im mitgelieferten Template unterhalb der Banner Grafik angezeigt.
- Banner Gewichtung
- Damit kann die Häufigkeit der Anzeige gesteuert werden. Je höher die Gewichtung desto häufiger wird dieser Banner angezeigt.
- Banner Ziel URL
- Die URL des Zieles bei Klick auf die Banner Grafik. Die Eingabe muss inklusive http:// erfolgen.
- Kein Pflichtfeld.
- Ohne URL wird die Banner Grafik ohne Verlinkung angezeigt.
- Alternative kann auch ein internes Ziel ausgewählt werden (Banner Ziel Seite )
- Banner Datei
- Hier kann nun die Datei ausgewählt werden.
- Banner Breite und Höhe
- Um die Bannergröße anzupassen, kann man hier die Bannerbreite und/oder die Bannerhöhe in Pixel angeben.
- ACHTUNG: Animierte GIFs werden bei Größen-Angaben durch die GD-Neuberechnung leider zum Standbild.
- Banner Kommentar
- Die erste Zeile wird als "title" Tag im HTML Quellcode eingebaut und angezeigt, wenn man den Mauszeiger über die Banner Grafik bewegt.
- Veröffentlicht
- Solange diese Option nicht aktiviert ist, wird dieser Banner nicht für die Anzeige berücksichtigt.
Flash Banner
- Banner Name
- Der Banner Name wird nur in der Banner Übersicht angezeigt.
- Banner Gewichtung
- Damit kann die Häufigkeit der Anzeige gesteuert werden. Je höher die Gewichtung desto häufiger wird dieser Banner angezeigt.
- Banner Ziel URL
- Die URL des Zieles bei Klick auf den Flash Banner. Die Eingabe muss inklusive http:// erfolgen.
- Kein Pflichtfeld.
- Ohne URL wird der Flash Banner ohne Verlinkung angezeigt.
- Alternative kann auch ein internes Ziel ausgewählt werden (Banner Ziel Seite )
- Banner Datei
- Hier kann nun die Datei ausgewählt werden.
- Banner Breite und Höhe
- Um die Bannergröße anzupassen, kann man hier die Bannerbreite und/oder die Bannerhöhe in Pixel angeben.
- Banner Kommentar
- Eingabe nicht nötig, wird im Frontend nicht verwendet,
- Veröffentlicht
- Solange diese Option nicht aktiviert ist, wird dieser Banner nicht für die Anzeige berücksichtigt.
Text Banner
- Banner Name
- Der Banner Name wird in der Banner Übersicht angezeigt und im mitgelieferten Template als Überschrift, die gleichzeitig mit der Ziel URL verlinkt wird.
- Banner Gewichtung
- Damit kann die Häufigkeit der Anzeige gesteuert werden. Je höher die Gewichtung desto häufiger wird dieser Banner angezeigt.
- Banner Ziel URL
- Die URL des Zieles bei Klick. Die Eingabe muss inklusive http:// erfolgen. Kein Pflichtfeld.
- Ohne URL wird der Banner ohne Verlinkung angezeigt.
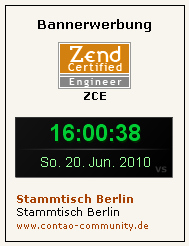
- Im mitgelieferten Template wird nur die Domain als Kurzform angezeigt. (3. Zeile, siehe Bild weiter oben)
- Banner Kommentar
- Dies wird die Textzeile. (2. Zeile, siehe Bild weiter oben)
- Veröffentlicht
- Solange diese Option nicht aktiviert ist, wird dieser Banner nicht für die Anzeige berücksichtigt.
Frontend Modul
Ein neues Frontend Modul wird angelegt über:
- Layout -> Themes -> Frontend Module -> Neues Modul
- (TYPOlight: Layout -> Module -> Neues Modul)
Als erstes unbedingt zuerst den Titel eingeben, erst dann bei Modultyp: Verschiedenes-Banner auswählen.
Es ändern sich nun die Formularfelder.
Bei 'Banner Kategorien' nun die vorher angelegt Kategorie auswählen, anschließend 'Speichern und Schließen'.
Nun muss das angelegte Frontend Modul noch im Layout eingebunden werden:
- Layout -> Themes -> Seitenlayout -> Edit des genutzte Layouts
- (TYPOlight: Layout -> Seitenlayout -> Edit des genutzte Layouts)
Bei 'Eingebundene Module' das gerade erstellte Frontend Modul einbinden (z.b in left)
Feinheiten
Feinheiten sind einstellbar in der Kategorie, im Banner selbst sowie im selbst angelegtem Frontend Modul.
Feinheiten in der Kategorie Definition
Templates
Jede Kategorie kann per Auswahl ein Template zugeordnet werden. Zur Auswahl stehen 2 Templates.
- mod_banner_list_all
- Liefert alle Felder die möglich sind
- mod_banner_list_min
- Hier sind die Überschrift und der Name (unter dem Bild) entfernt worden, es wird also nur das Banner selbst angezeigt.
Beide Templates unterstützen auch Textbanner.
Es können eigene Templates erstellt werden. Diese müssen als Dateiname anfangen mit "mod_banner_list_" und die Endung ".tpl" haben. Beispiel: "mod_banner_list_special.tpl"
Anzeige Definition
- Alle Banner anzeigen
Wenn diese Option gewählt ist, werden alle aktiven Banner der Kategorie angezeigt im Frontend, statt nur eines.
Zusätzlich kann dann noch ausgewählt werden:
- Zufällige Reihenfolge
Nun werden die Banner zusätzlich in zufälliger Reihenfolge angezeigt.
Feinheiten in der Banner Definition
Begrenzung mittels Start- Stop- Datumsangaben und Uhrzeit
- Anzeigen ab
- Wenn man hier Datum mit Uhrzeit erfasst, wird dieser Banner erst ab diesem Zeitpunkt angezeigt.
Die gesetzte Uhrzeit kann überschrieben werden. Beispiel: 24.12.2007 20:15
- Wenn man hier Datum mit Uhrzeit erfasst, wird dieser Banner erst ab diesem Zeitpunkt angezeigt.
- Anzeigen bis
- Wenn man hier Datum mit Uhrzeit erfasst, wird dieser Banner nur bis zu diesem Zeitpunkt angezeigt.
Die gesetzte Uhrzeit kann überschrieben werden. Beispiel: 24.12.2007 23:59
- Wenn man hier Datum mit Uhrzeit erfasst, wird dieser Banner nur bis zu diesem Zeitpunkt angezeigt.
Begrenzung der Views / Klicks
- Begrenzung der Views und Klicks
Wenn man diese Option wählt, können in zwei weiteren Feldern eine maximale View Anzahl und/oder maximale Klick Anzahl definiert werden.
- Begrenzung der View Anzahl
- Wenn man hier eine Zahl eingibt, wird dieser Banner nach dieser Anzahl von Views nicht mehr angezeigt.
Die Option "Begrenzung der Views und Klicks" muss dabei aktiviert bleiben.
- Wenn man hier eine Zahl eingibt, wird dieser Banner nach dieser Anzahl von Views nicht mehr angezeigt.
- Begrenzung der Klick Anzahl
- Wenn Sie hier eine Zahl eingeben, wird dieser Banner nach dieser Anzahl von Klicks nicht mehr angezeigt.
Die Option "Begrenzung der Views und Klicks" muss dabei aktiviert bleiben.
- Wenn Sie hier eine Zahl eingeben, wird dieser Banner nach dieser Anzahl von Klicks nicht mehr angezeigt.
Feinheiten in der Frontend Modul Definition
Selbstzählung verhindern
Es gab einige Ideen, wie man noch verhindern kann, eigene Zugriffe nicht zu zählen. Besonders, wenn man mit dynamischen IPs ankommt.
Hier ist nun eine Möglichkeit umgesetzt, dieses über einen angepassten User Agent String des Browsers zu tun.
Über: Layout -> Themes -> Frontend Module -> Modul Name vom angelegtem Banner Modul
(TYPOlight: Layout -> Module -> ...)
kann im neuem Feld "Keine Zählung bei HTTP_USER_AGENT Teilkennung:" einen String eingegeben werden, dieser sollte eindeutig sein.
Beispiel: CTISOK
Es sind, wozu auch immer, auch mehrere Strings dort möglich, diese dann durch Komma getrennt eingeben.
Im Firefox ergänzt man nun den Agent String wie folgt:
- Tippe about:config in der Adresszeile ein und drücke ENTER
- Tippe general.useragent.extra.firefox in der Filter Zeile
- Doppelklick auf die gefunde Zeile
- Hier nun den Beispiel String von oben mit Leerzeichen getrennt anhängen, OK
z.B. wird so aus "Firefox/3.5.2" nun "Firefox/3.5.2 CTISOK"
Die Kennung kann man sich dann durch Eingabe von about: + Enter anzeigen lassen. (letzte Zeile)
Weitere Browser sind hier erläutert (eng):
[1]
Tutorials
--BugBuster 16:31, 20. Jun. 2010 (UTC)